学習内容
こちらのチュートリアルを完了することで、以下を実現できるようになります。
- カラム (列) およびクロス集計レポートの作成
- 数値表示、縦棒、リング、線、積み上げ横棒グラフを含む、様々なタイプのグラフの作成
- ドリルダウンの使用
- 条件付き書式の適用
- テキストやグラフを使用したマルチグラフキャンバスの作成
- リンクフィルターを使用したサブクエリーの追加
- 高度な関数の作成
- ドリルスルー適用のためのレポートのリンク
レポートについて
レポートは、データを効果的に探索、伝達、可視化し、より多くの情報に基づいた意思決定を導きます。レポートには、フィルターや単位選択、ドリルダウンなど、様々なインタラクティブ機能を追加できます。
レポートビルダーは、直感的なドラッグ&ドロップのインターフェースを使用しているため、グラフや表を簡単に作成することができます。
より詳細な情報はこちら: レポートページを参照してください。
チュートリアル請求金額サマリーレポートの作成
こちらの項目では、「性別」「顧客タイプ」「地域」別に「請求金額」を表示するレポートの作成方法を説明します。
- 作成ボタンをクリックし、「レポート」を選択します。
注釈: 画面右上に作成ボタンが表示されない場合は、画面左上のメニューボタンをクリックしてください。黄色の作成項目が表示されるので、こちらをクリックし、「レポート」を選択します。 - Yellowfin チュートリアル - ビューで作成した「チュートリアルビュー」を選択します。
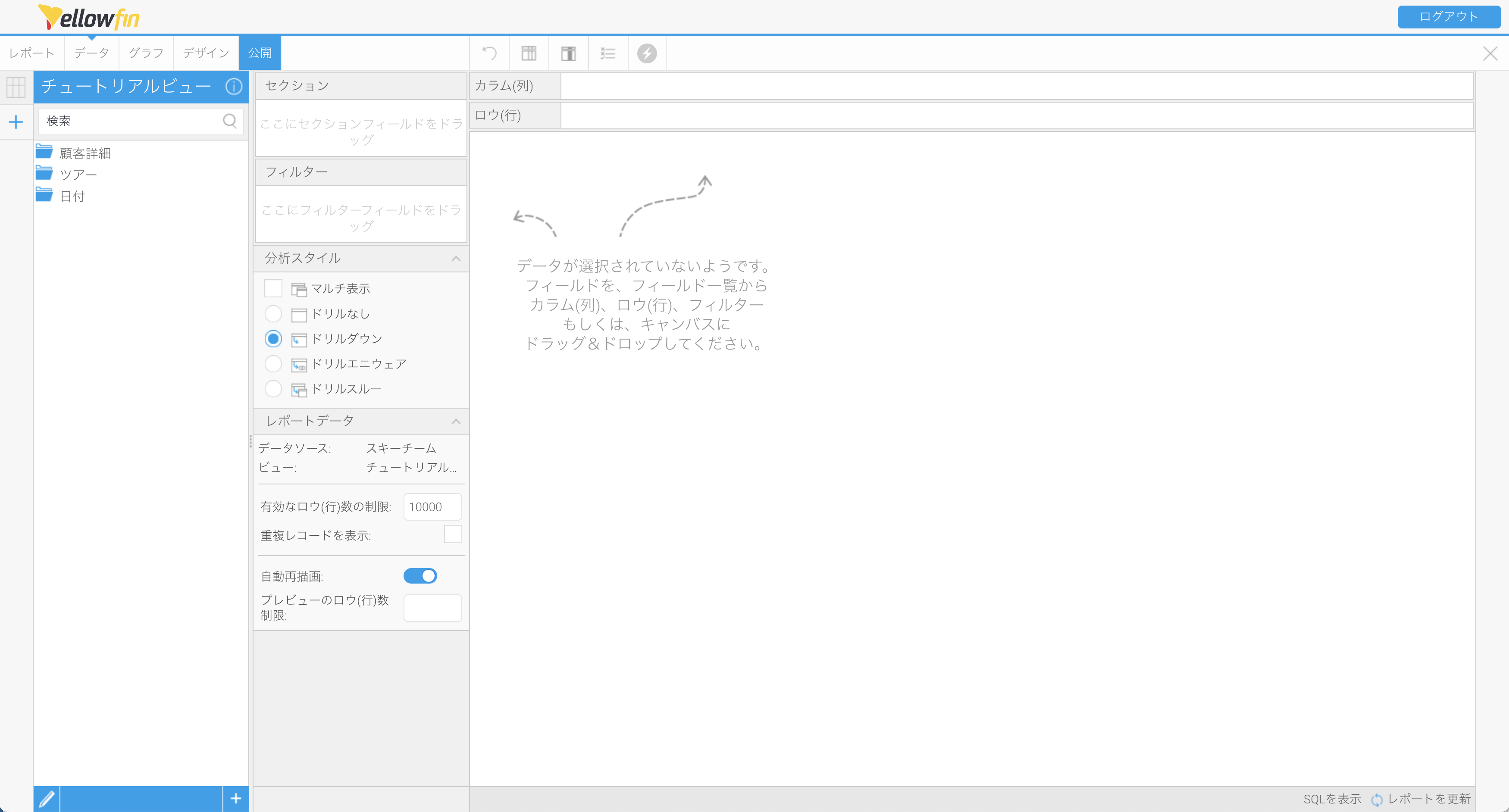
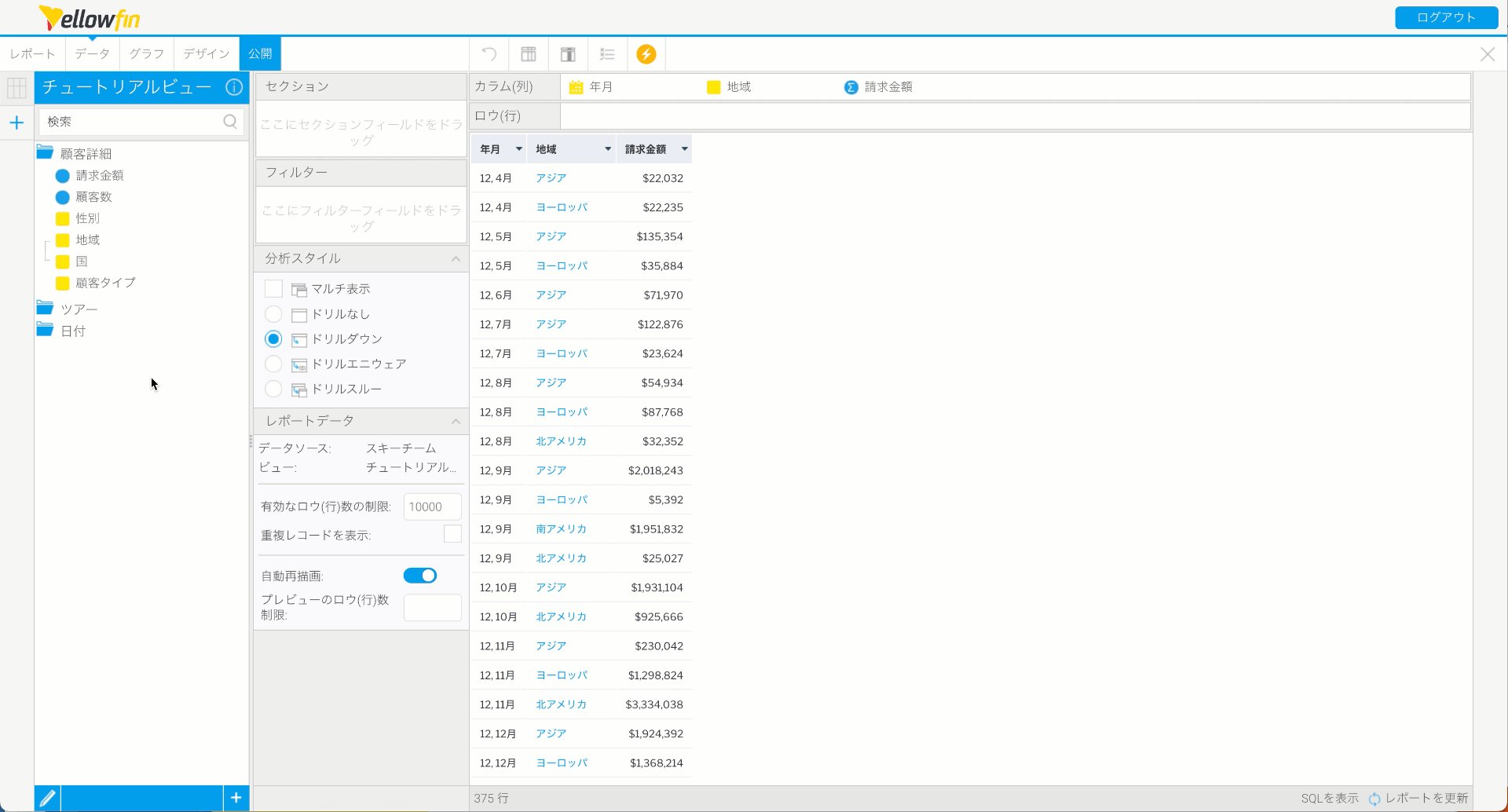
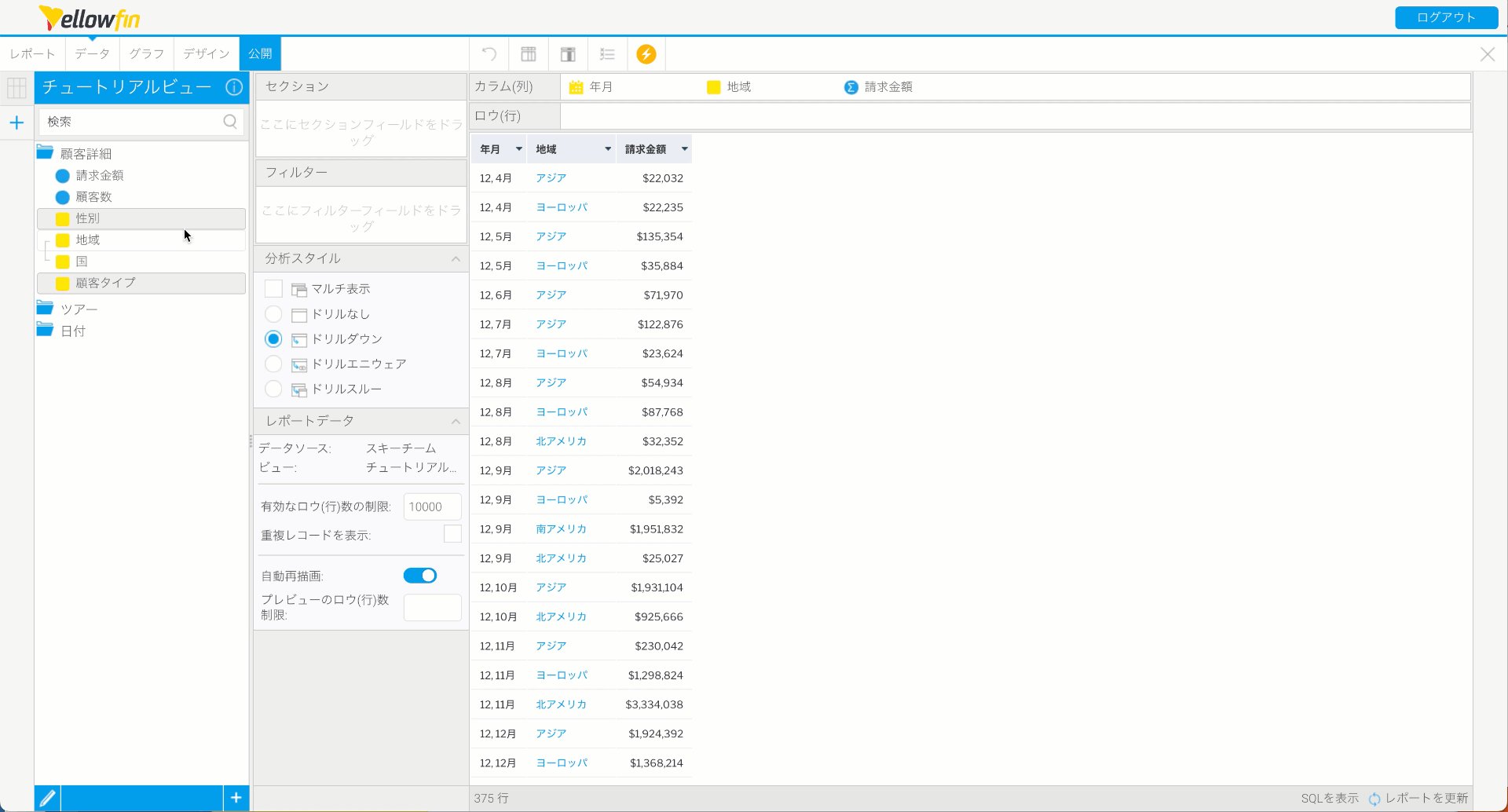
レポートビルダーのデータステップに移動します。画面左側には、ビューの準備ステップで作成したフォルダーが表示されます。フォルダーをクリックすると、ビューで選択した各フィールドが表示されます。
より詳細な情報はこちら: レポートビルダーデータステップおよびフィールドページを参照してください。
以下3タイプの表レイアウトを使用できます。
| カラム(列) | 表出力の最も一般的な形式で、追加されたフィールドはすべて表レイアウトのカラム (列) として表示され、フィールド名がカラム (列) ヘッダーに表示されます。 |
| ロウ(行) | カラム (列) レイアウトの変形で、追加されたすべてのフィールドは、表レイアウトのロウ (行) として表示され、フィールド名がロウ (行) ヘッダーに表示されます。 |
| クロス集計 | 表の本体を構成するメトリック (数値) フィールドにカラム (列) とロウ (行) の両方を使用することで、データを要約できる特別なレイアウトです。これはピボットと呼ばれることもあります。 |
クロス集計レポートの作成
まずは、「地域」および「年月」別に「請求金額」を示すクロス集計レポートを作成します。
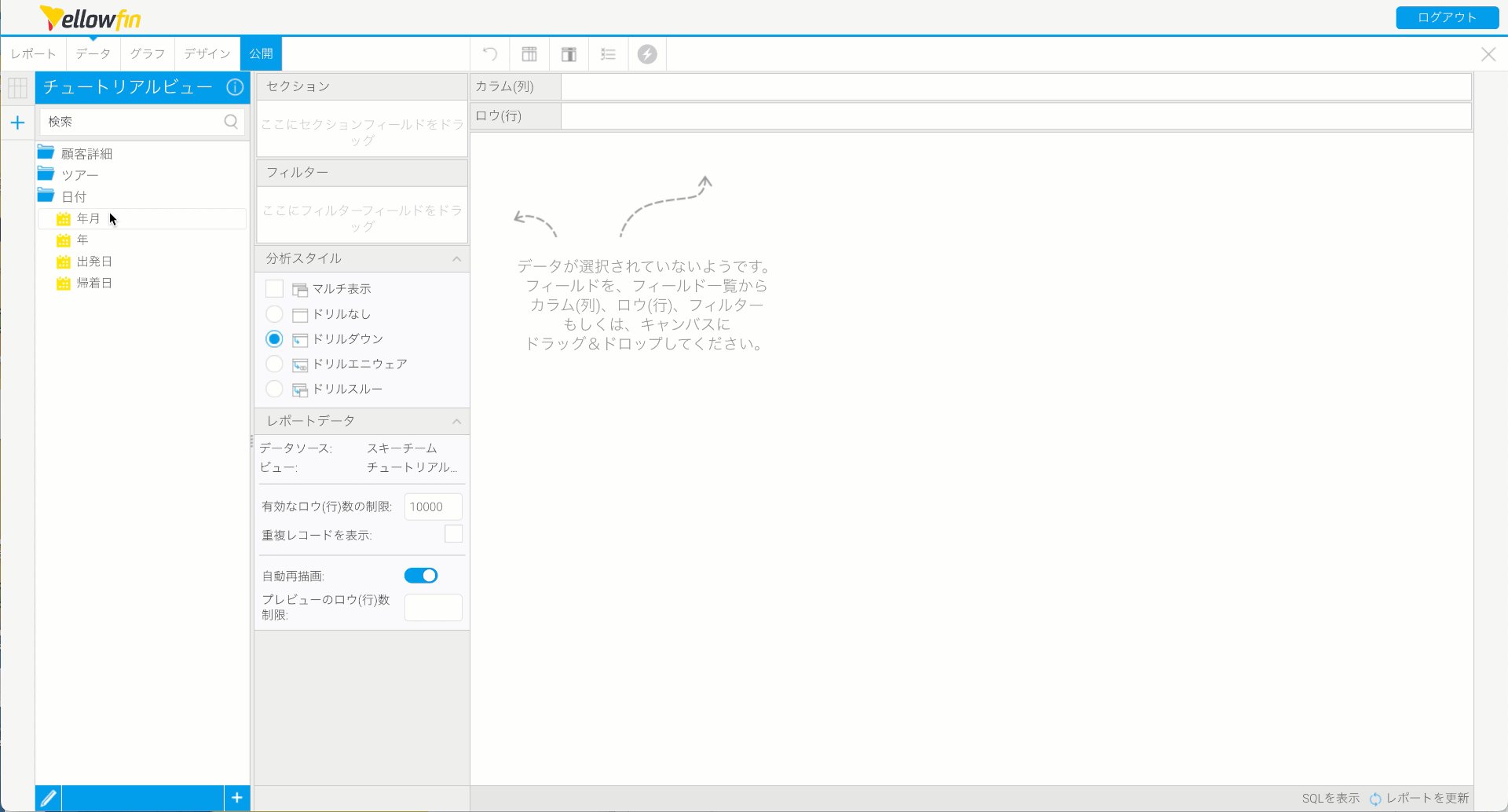
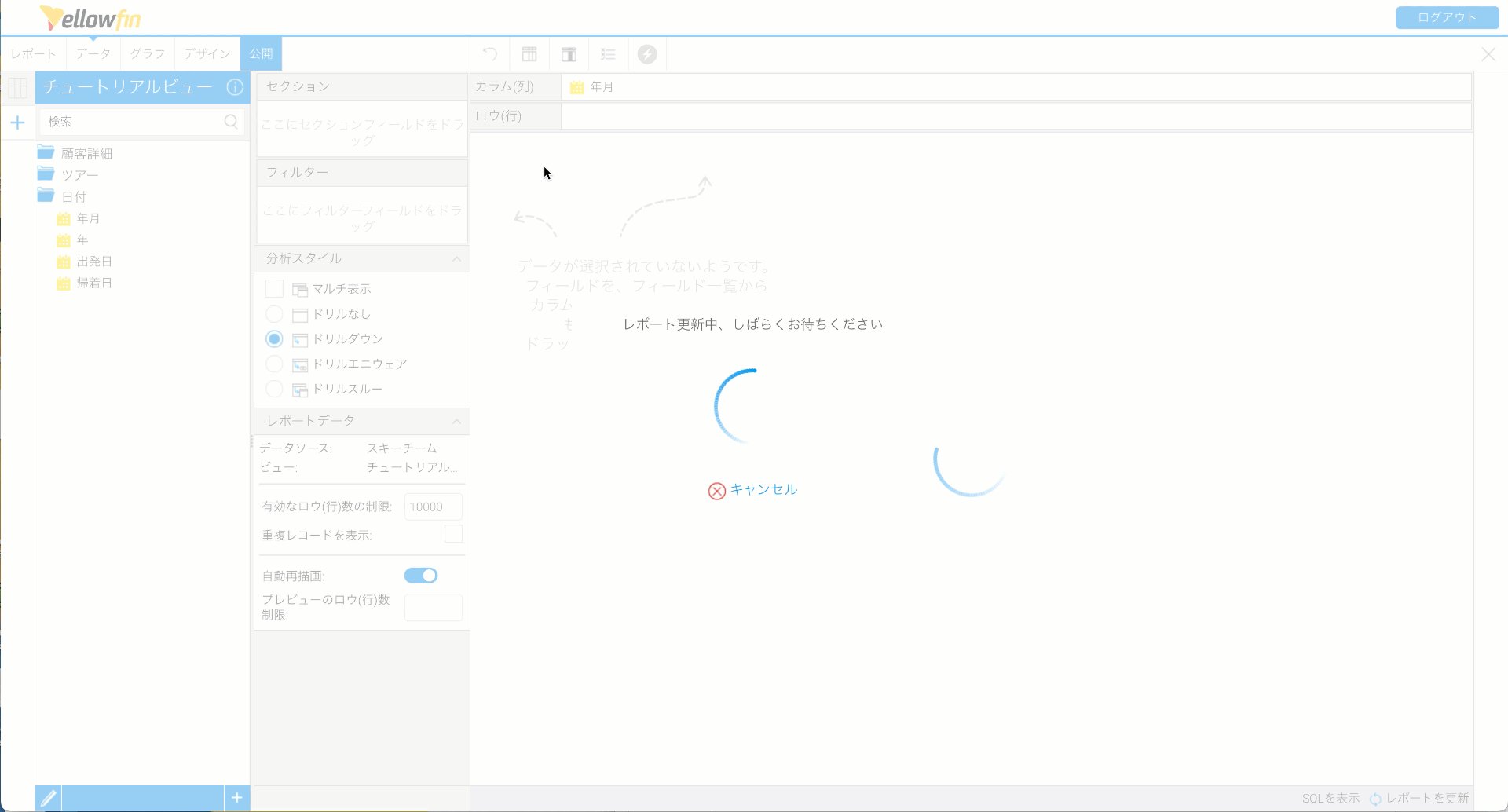
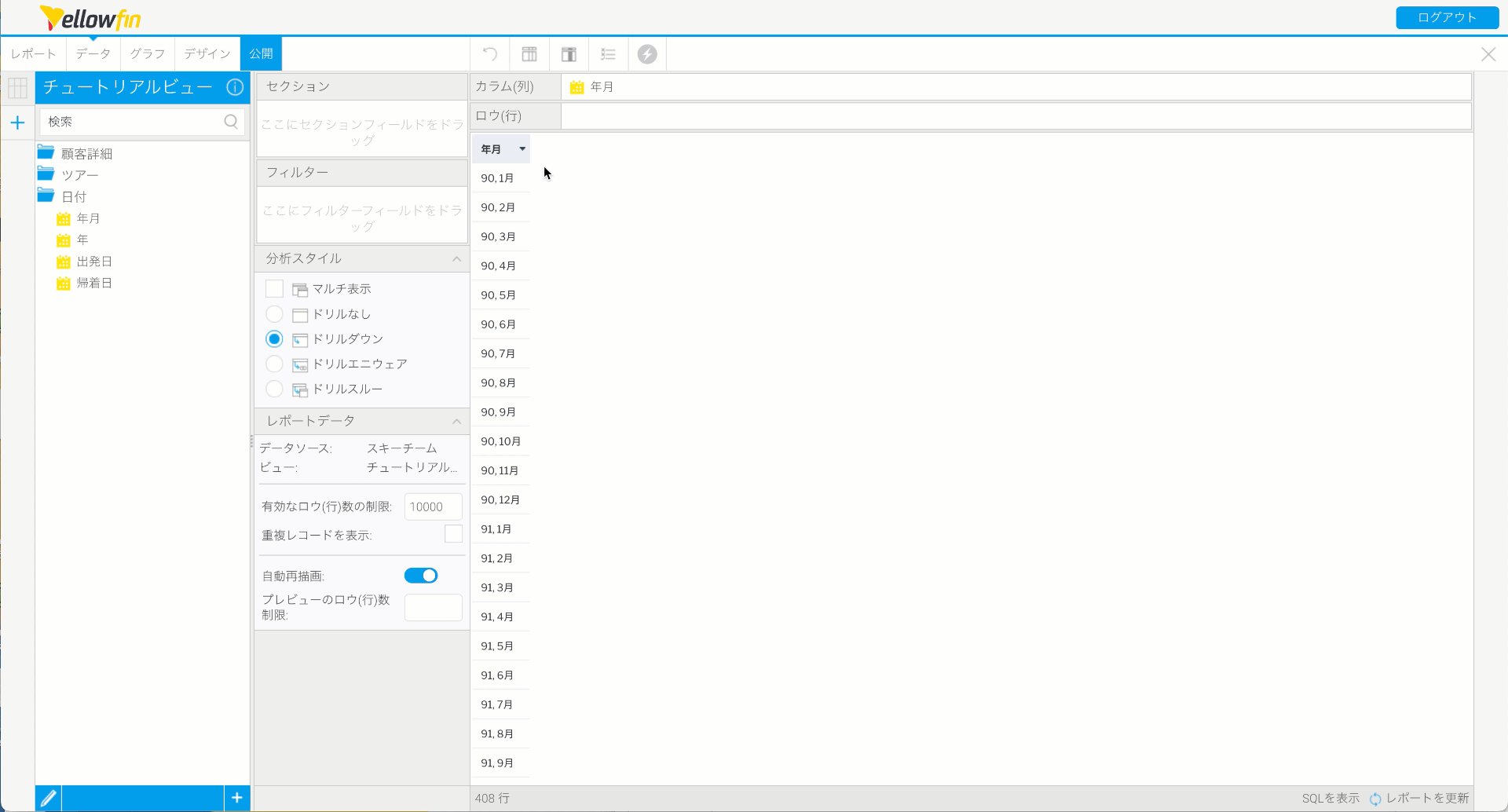
- 「日付」フォルダーを開き、キャンバスに「年月」フィールドをドラッグします。
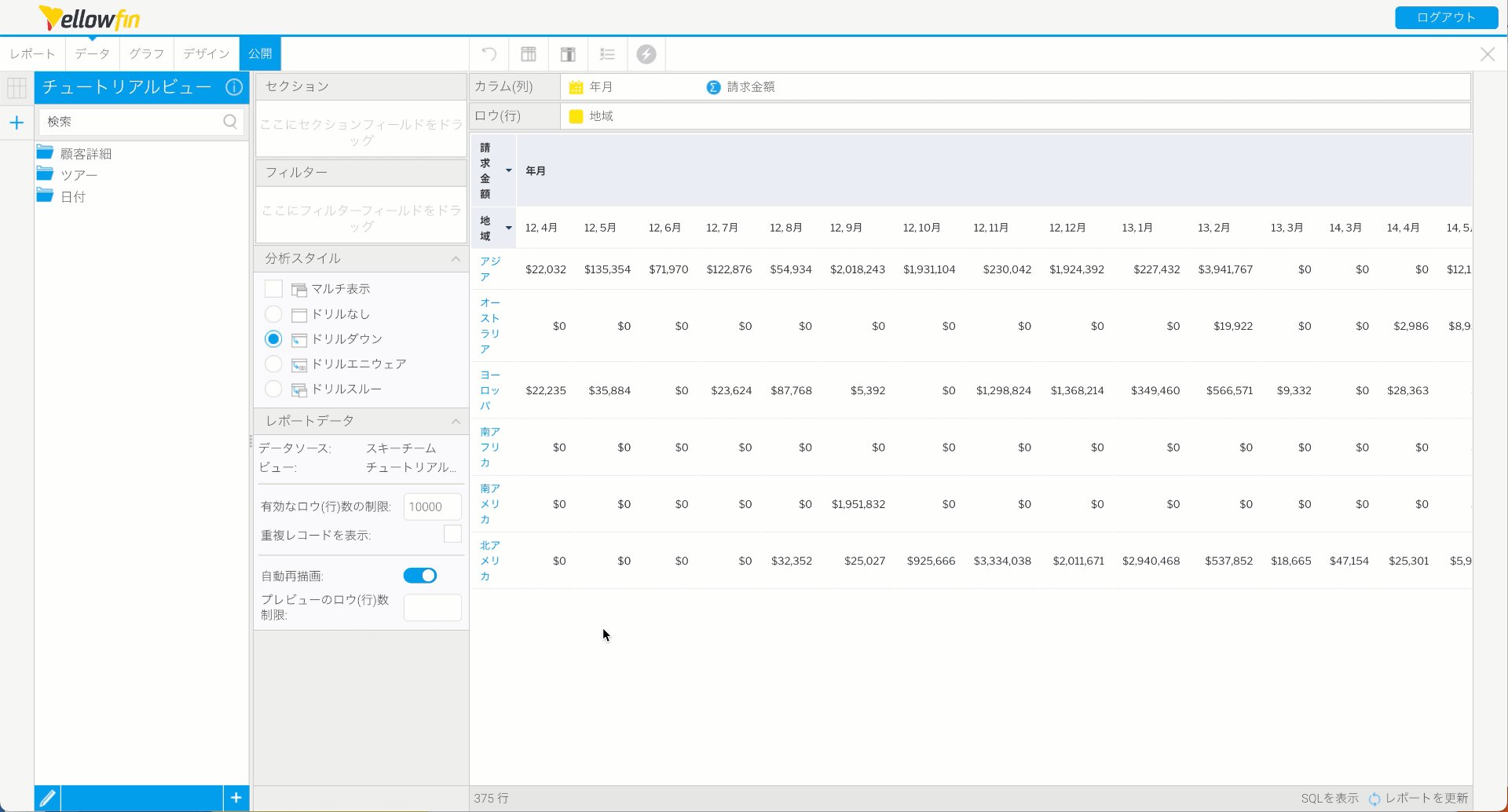
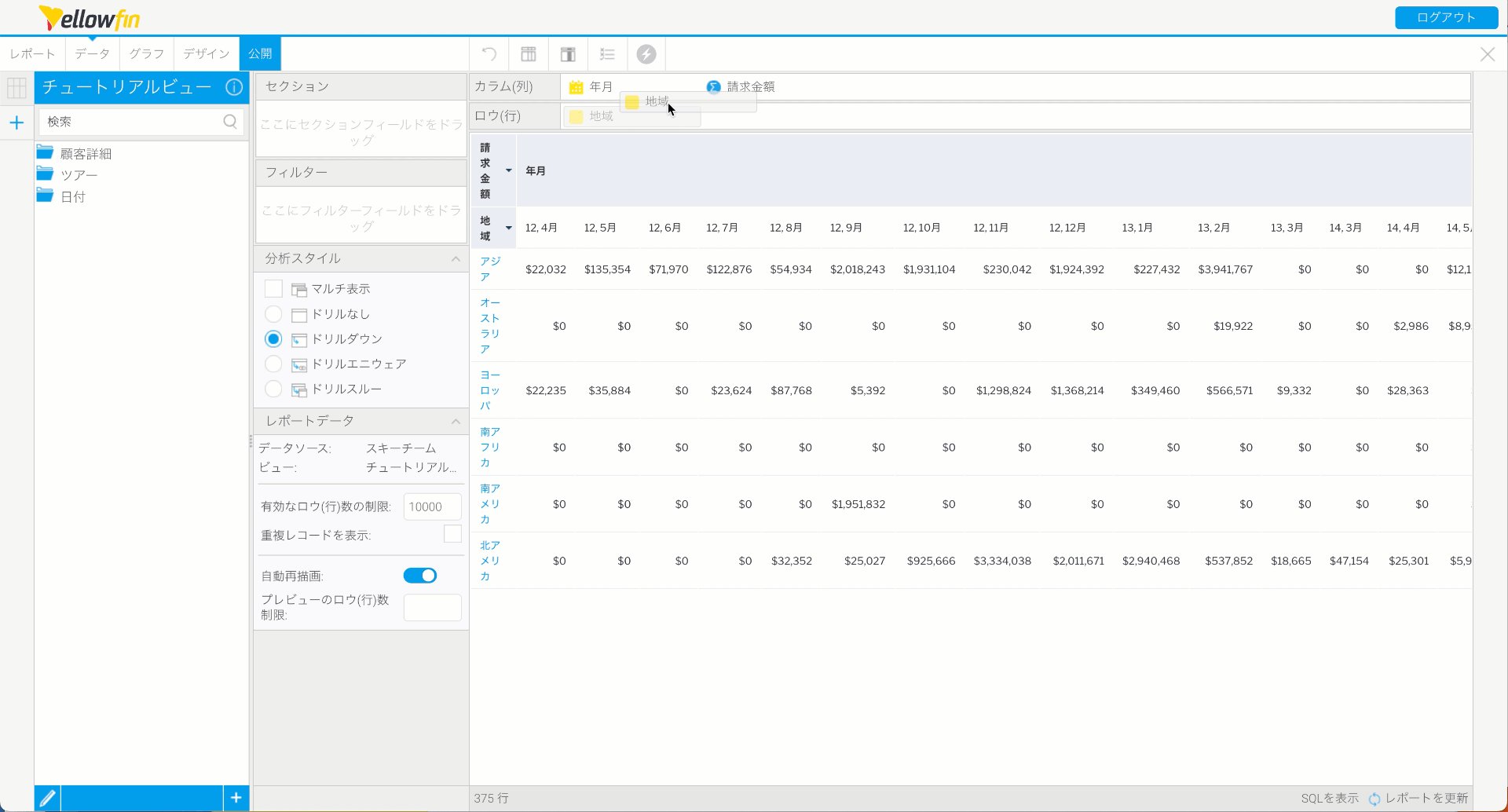
注釈: キャンバスにフィールドをドロップすると、自動的にカラム (列) になります。キャンバス上部にあるカラム (列) 項目にフィールドをドラッグしても同じ結果を得ることができます。 - ロウ(行) 項目に「地域」フィールドをドラッグします。そして、カラム(列) 項目に「請求金額」フィールドをドラッグします。
注釈: 「請求金額」メトリック (数値) フィールドをカラム(列) またはロウ(行) のいずれかにドラッグしても同じ結果を得ることができます。
注釈: 「請求金額」フィールドをドラッグすると、自動的に合計に集約され、「Sum 請求金額」と表示されます。このデフォルト集約はビューで設定されていますが、カラム (列) の書式から個別のレポートの集約を変更することも可能です。
カラム (列) 名を「Sum 請求金額」から「請求金額」に変更します。 - 「Sum 請求金額」カラム (列) ヘッダーにある下向き青三角をクリックします。
- 表示されるメニューから書式を選択し、「編集」をクリックします。
- 表示名を「請求金額」に変更します。
注釈: 表示名はカラム(列)の書式設定ウィンドウに「請求金額」と表示されます。表示項目に「請求金額」と入力し直すか、「請求金額」の後にスペースを追加および削除してください。
これでクロス集計レポートが作成され、キャンバスへフィールドをドラッグ&ドロップする方法を習得できたと思います。それでは、さらに複雑なレポートを作成してみましょう。
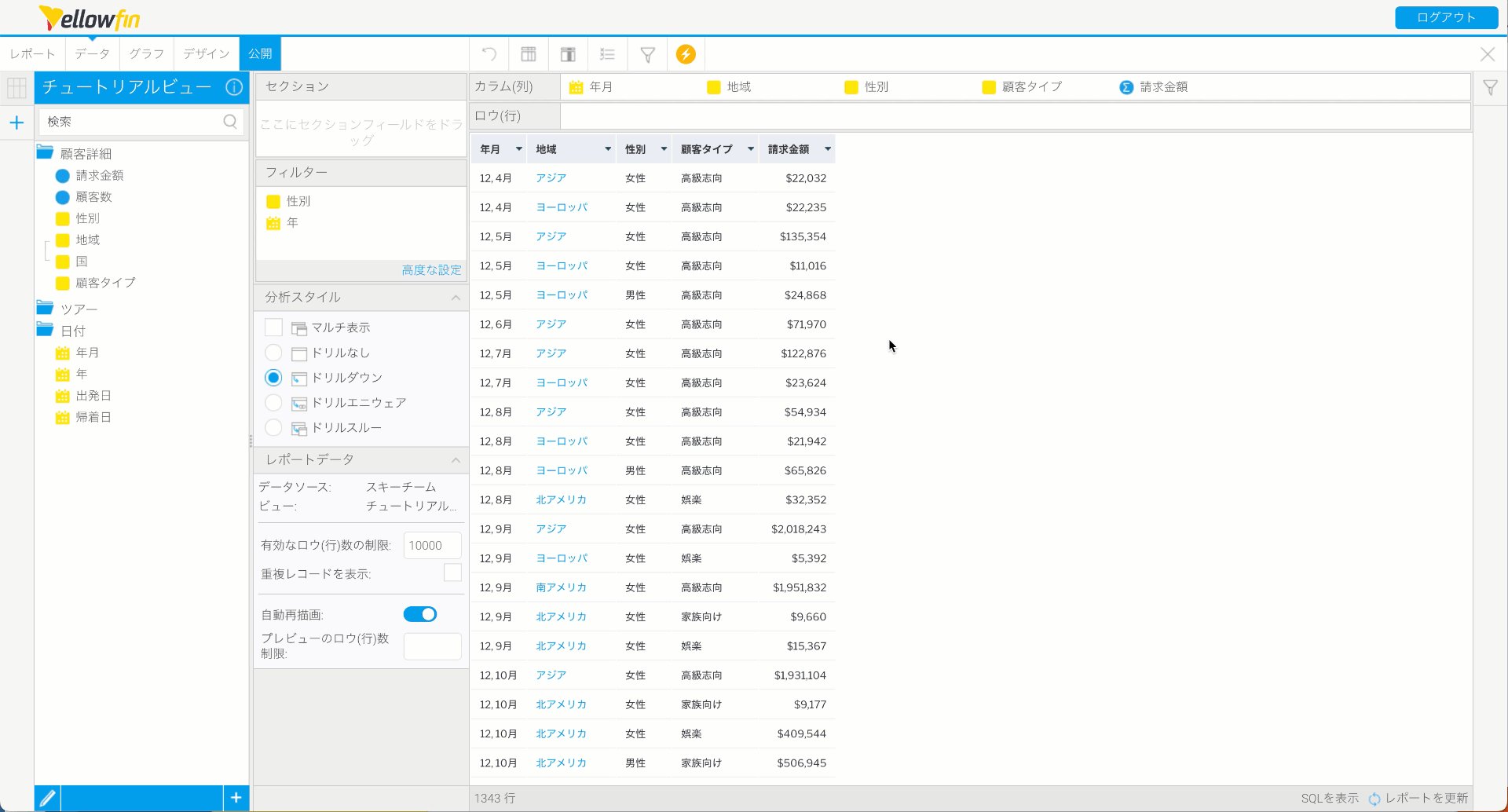
カラム (列) レポートの作成
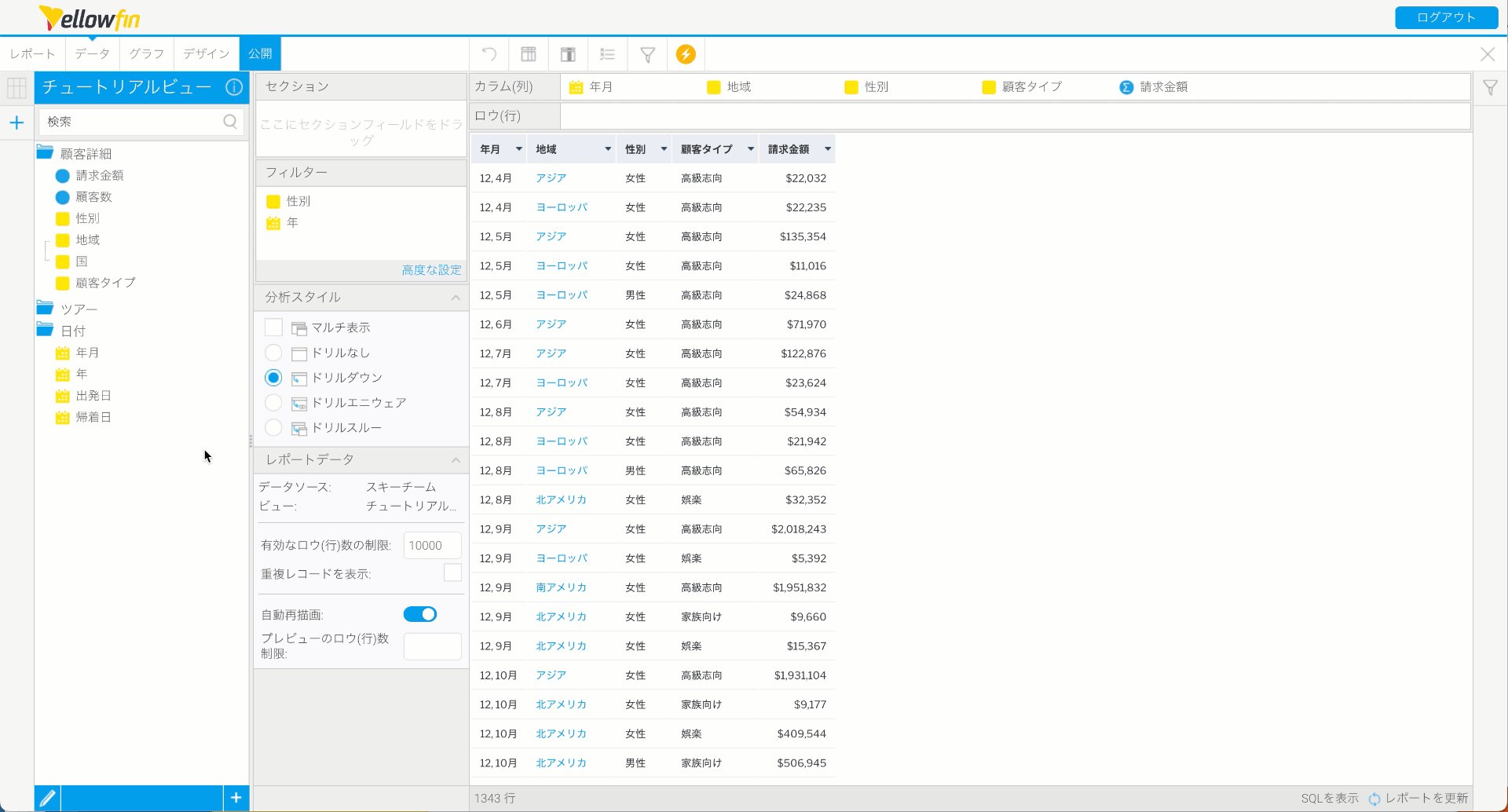
カラム (列) レイアウトを使用して表を作成します。
注釈: この先作成するレポートでは、カラム (列) 項目またはキャンバスにフィールドをドラッグ&ドロップします。ロウ (行) 項目は使用しません。
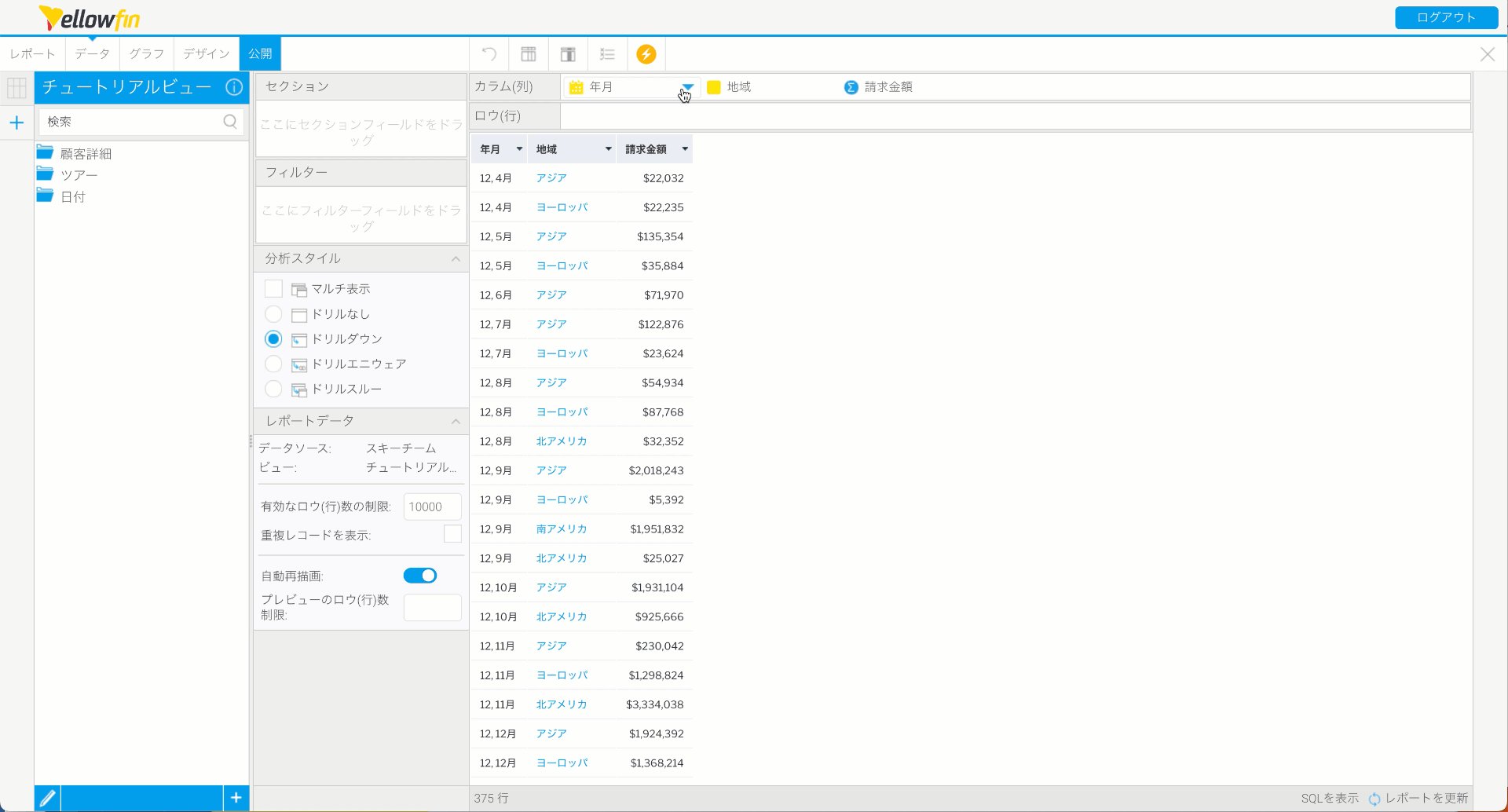
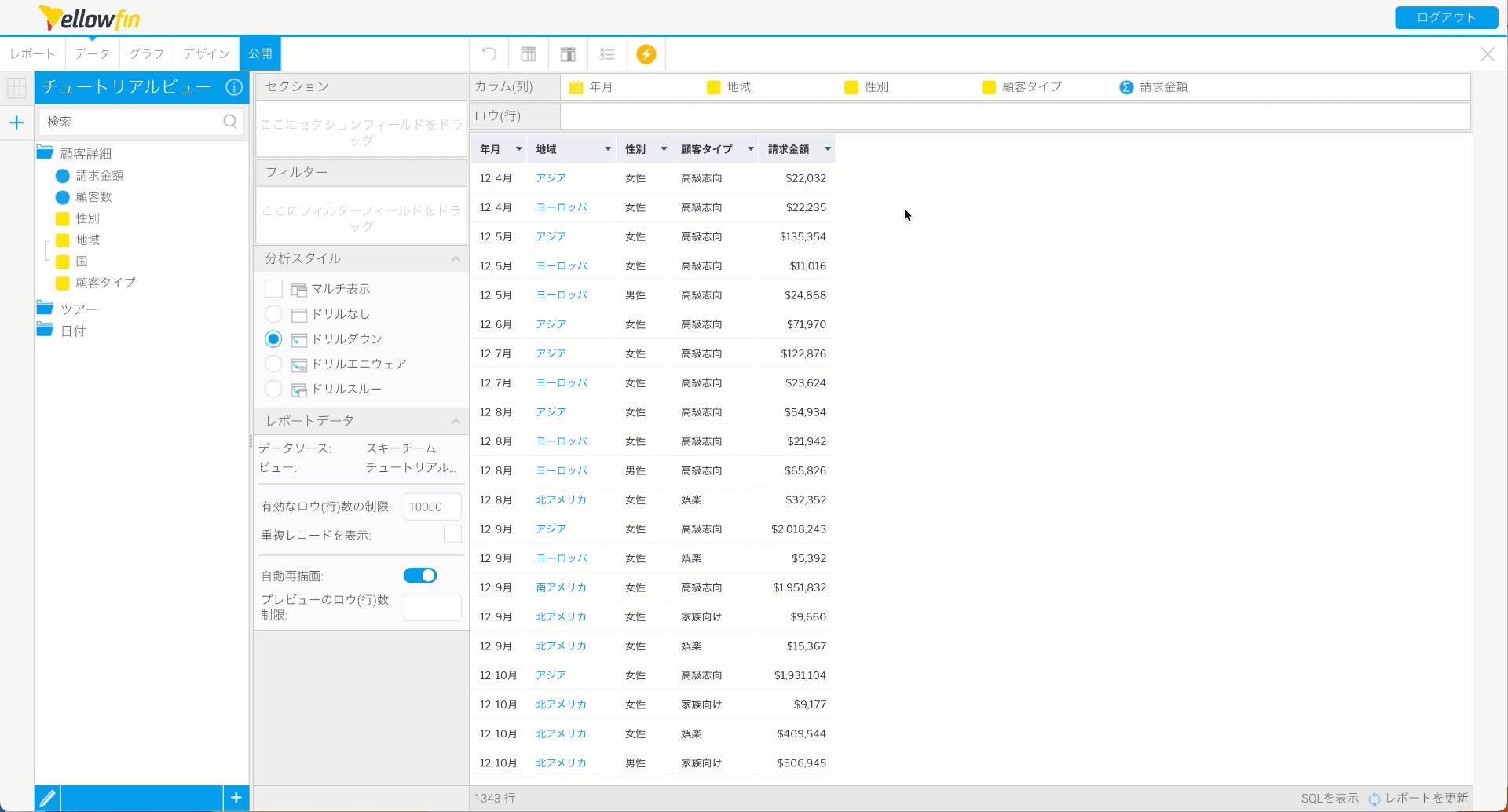
- 「年月」および「請求金額」フィールドの間に「地域」フィールドをドラッグします。
レポートが1行ごとに月と地域が表示されるカラム (列) レイアウトになります。 - 「顧客詳細」フォルダーから「性別」および「顧客タイプ」フィールドをドラッグし、「地域」および「請求金額」フィールドの間に配置します。
ユーザープロンプトフィルターの追加
レポートにフィルターを追加することで、レポートに返されるデータを制限することができます。フィルターはレポートの作成時、またはユーザーのレポート使用時に設定することができます。
今回の例では、ユーザープロンプトフィルターを追加することで、(レポート作成者だけでなく) レポートの使用者がフィルターを調整し、表示されるデータを操作することができます。
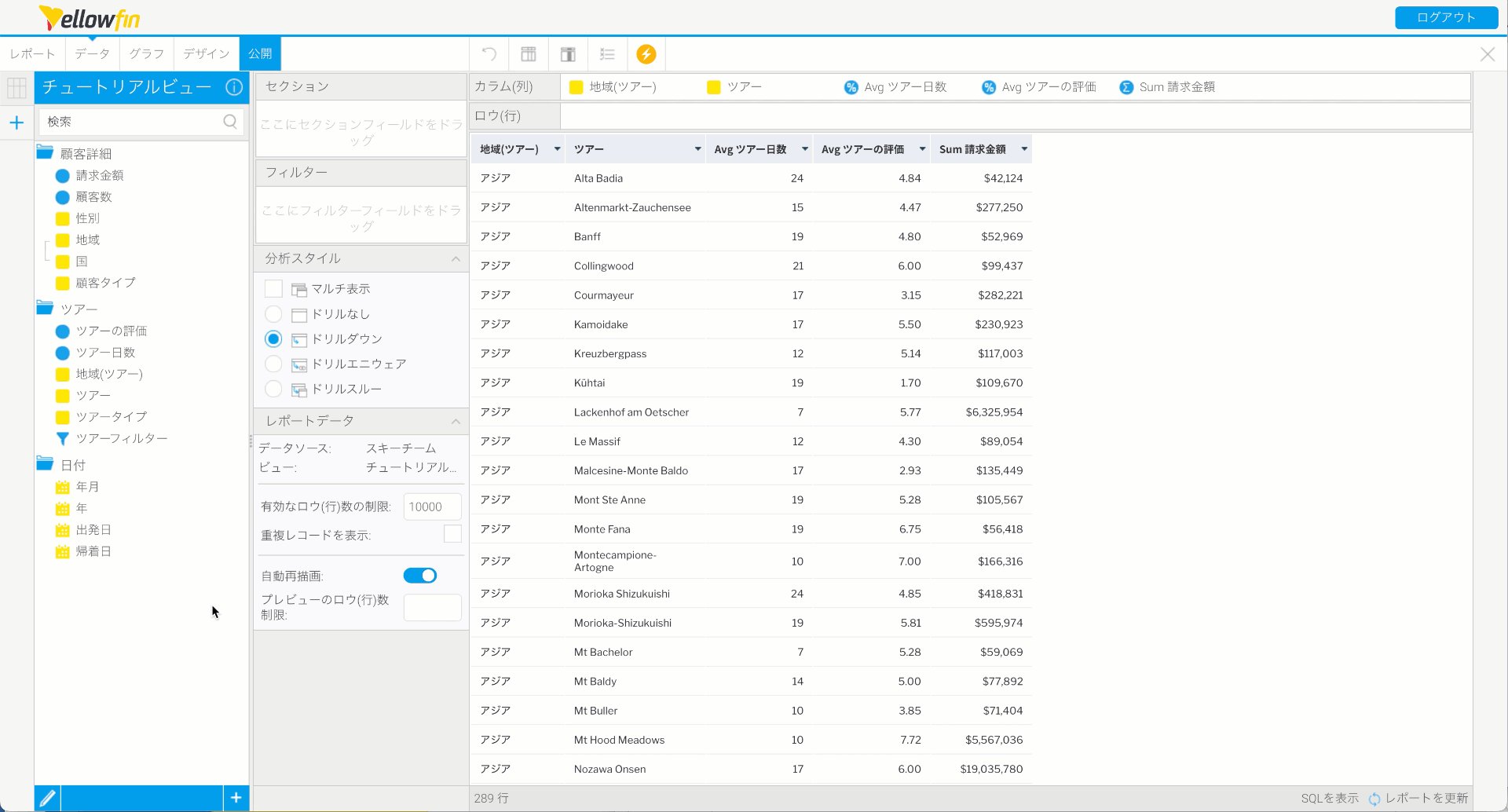
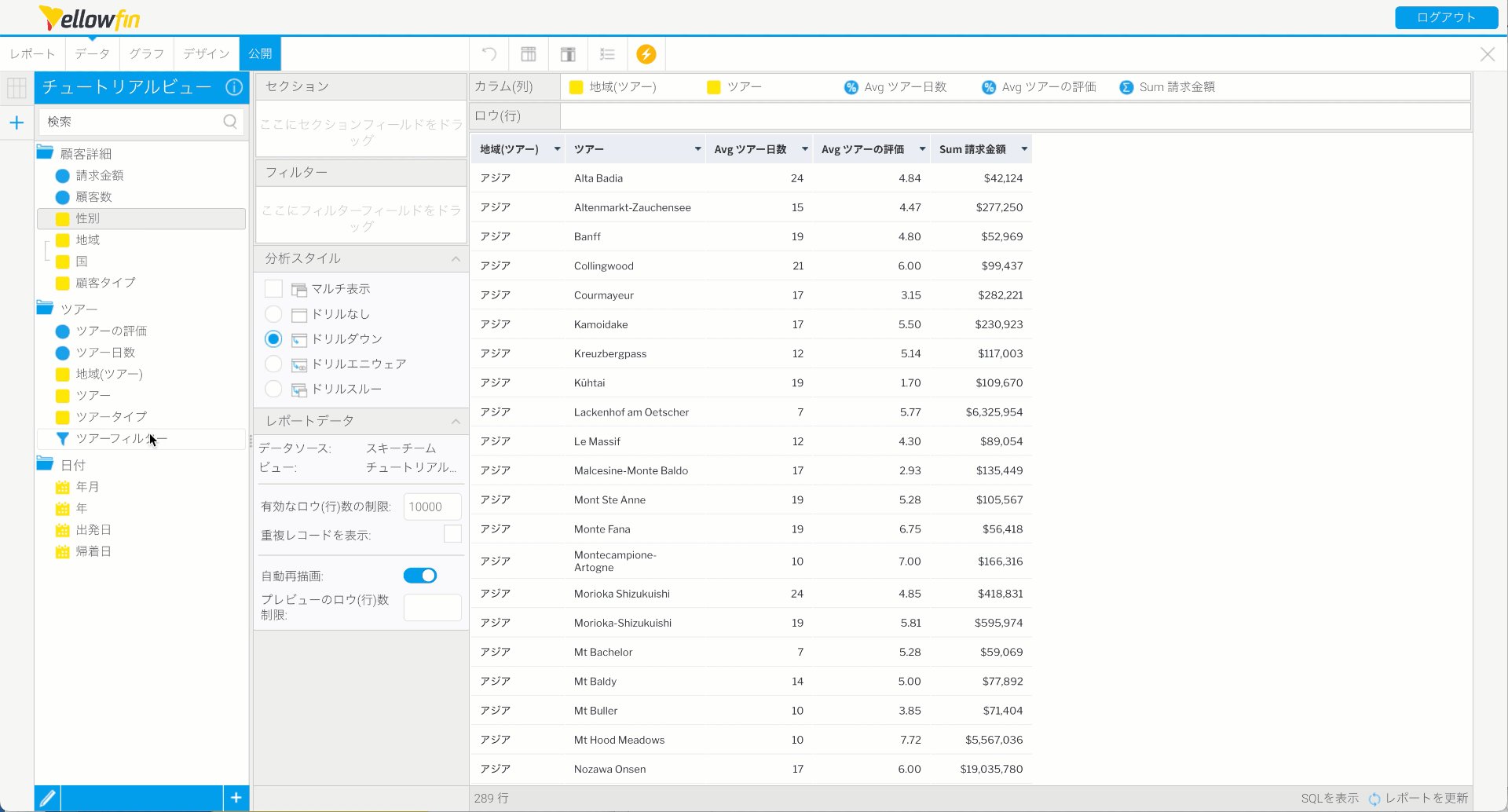
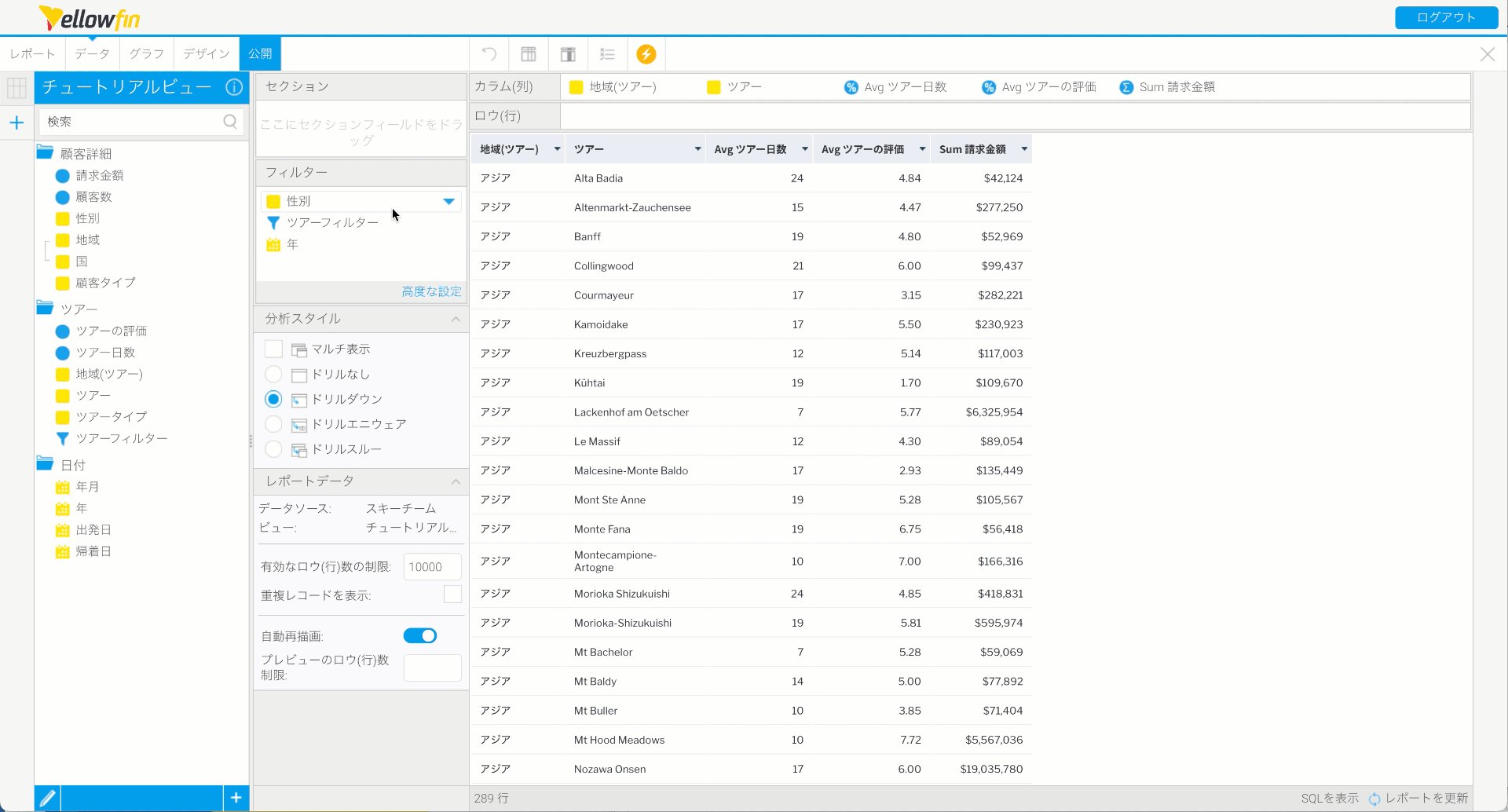
- フィルター項目に「年」および「性別」フィールドをドラッグします。
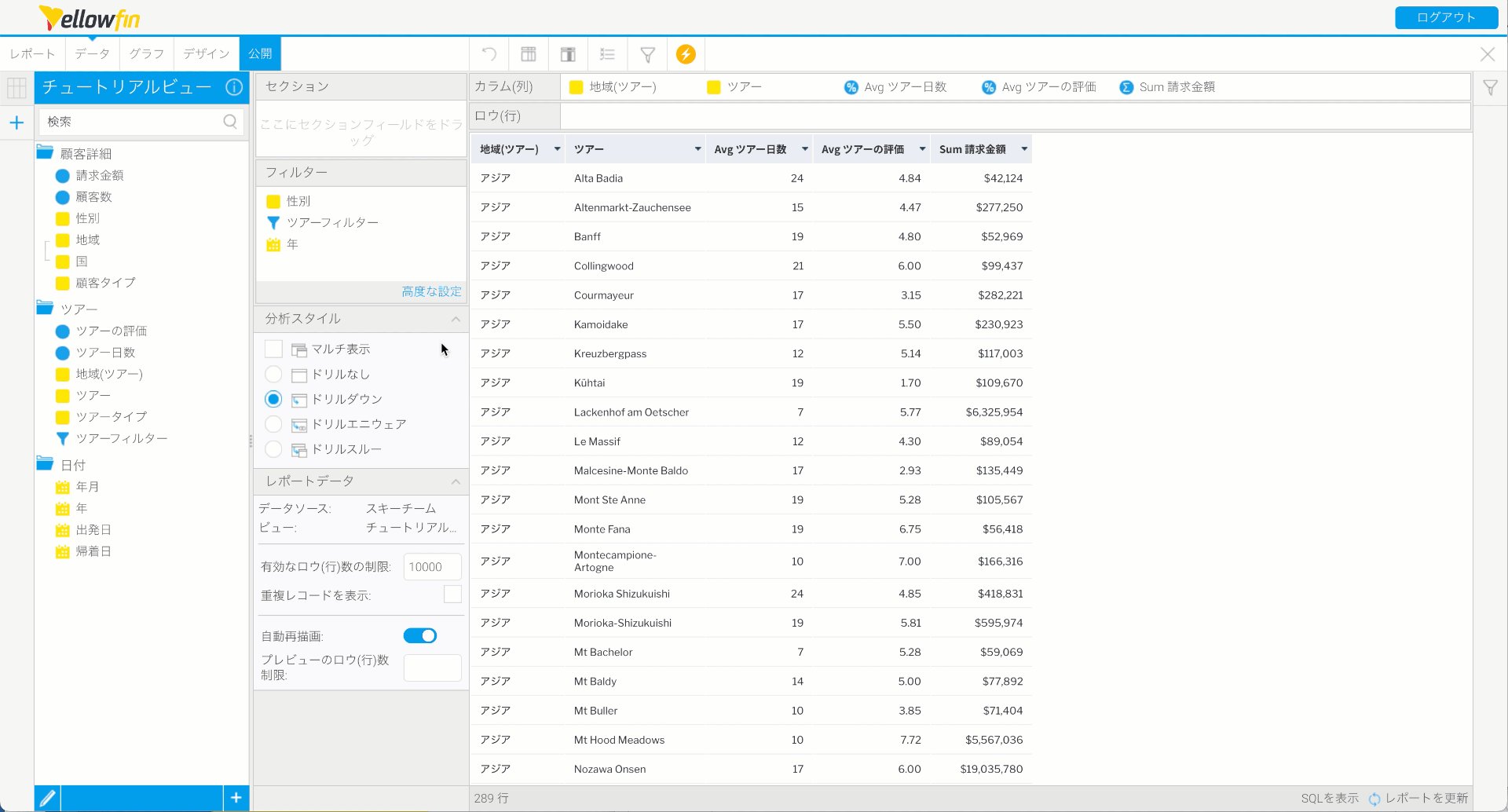
画面右側にフィルターアイコンが表示されます。 - フィルターアイコンをクリックし、「性別」フィルターに「女性」を選択します。「年」フィルターでは、「2015年1月1日」から「2017年1月1日」を選択します。
- 適用ボタンをクリックすることで、表内のコンテンツは選択したフィルターに合わせて更新されます。
フィルターパネルでリセットボタンをクリックし、デフォルト値を表示するようレポートをリセットします。今回デフォルト値は設定していないので、すべての値が表示されます。
注釈: ユーザープロンプトフィルターが選択された状態でレポートを公開しても、フィルター値は保存されません。レポートデータに常に特定のサブセットのみを表示させたい場合は、定義済みフィルターを使用します。
より詳細な情報はこちら: フィルターおよびフィルターの書式設定ページを参照してください。
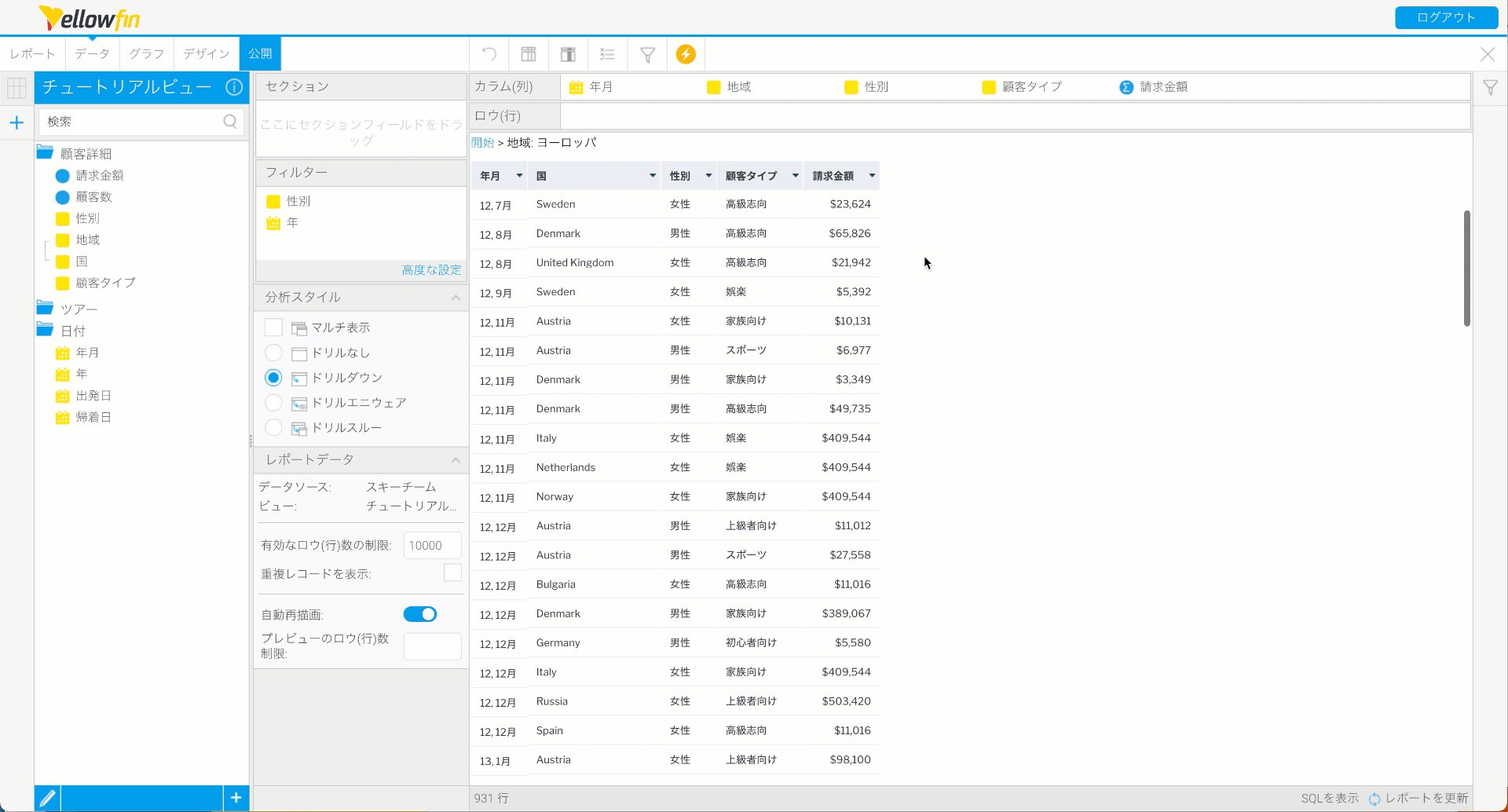
ドリルダウンの使用
「地域」フィールドにハイパーリンクが表示されていることで、このフィールドでドリルダウンが有効化されていることに気付きます。ドリルダウンは、ビュー内で定義された地域と国の階層から構成されています。
注釈: 「地域」カラム (列) のデータに青色のハイパーリンクが表示されない場合は、分析スタイル項目で「ドリルダウン」が選択されているかを確認してください。ドリルダウンが有効化された状態でも「地域」カラム (列) にハイパーリンクが表示されない場合は、ビューの準備項目で適切に階層を構成できているかを確認してください。
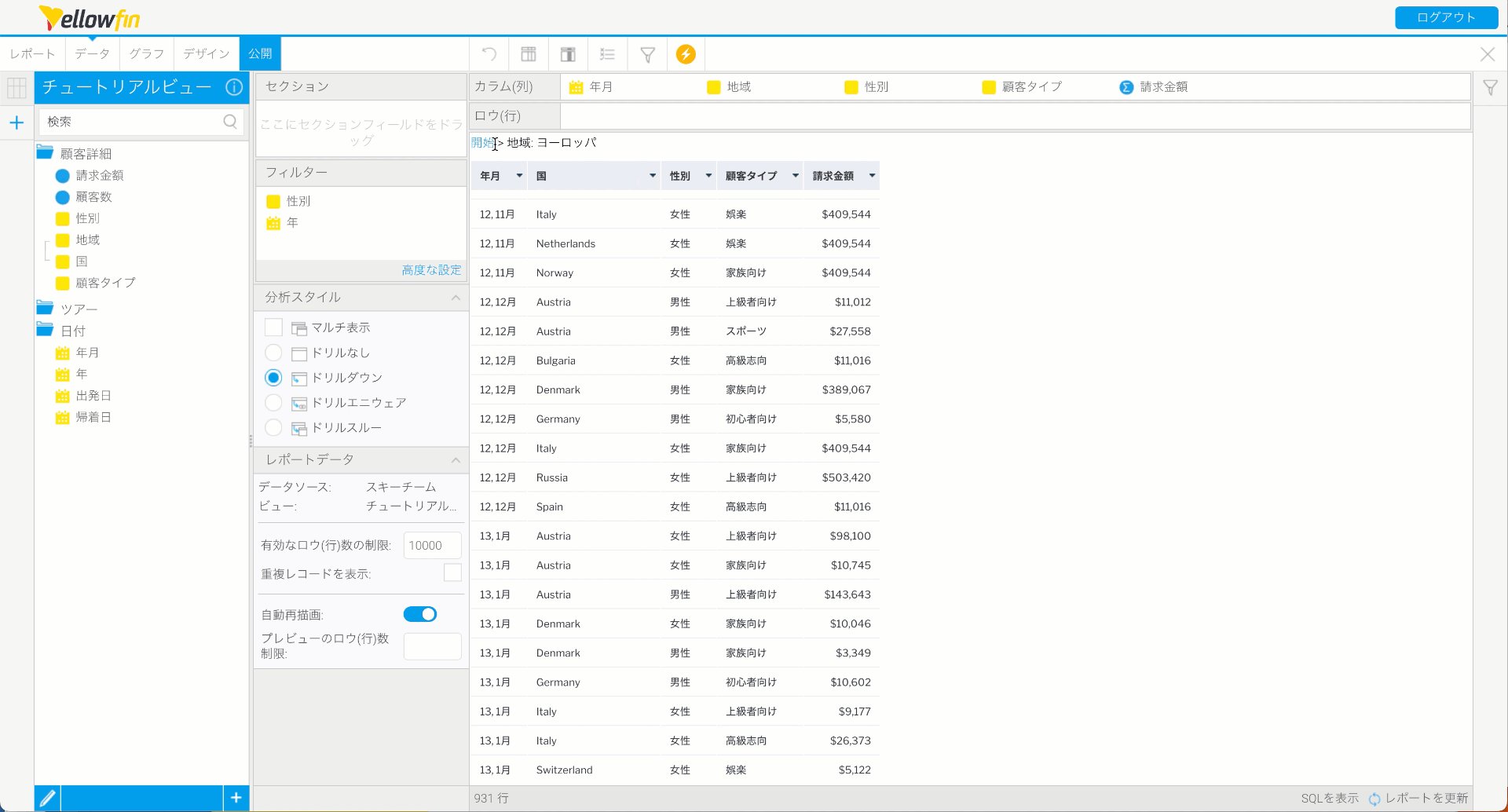
- ロウ (行) のひとつで「ヨーロッパ」をクリックし、ドリルダウンを使用してみます。カラム (列) にはヨーロッパの国々のみが表示されます。
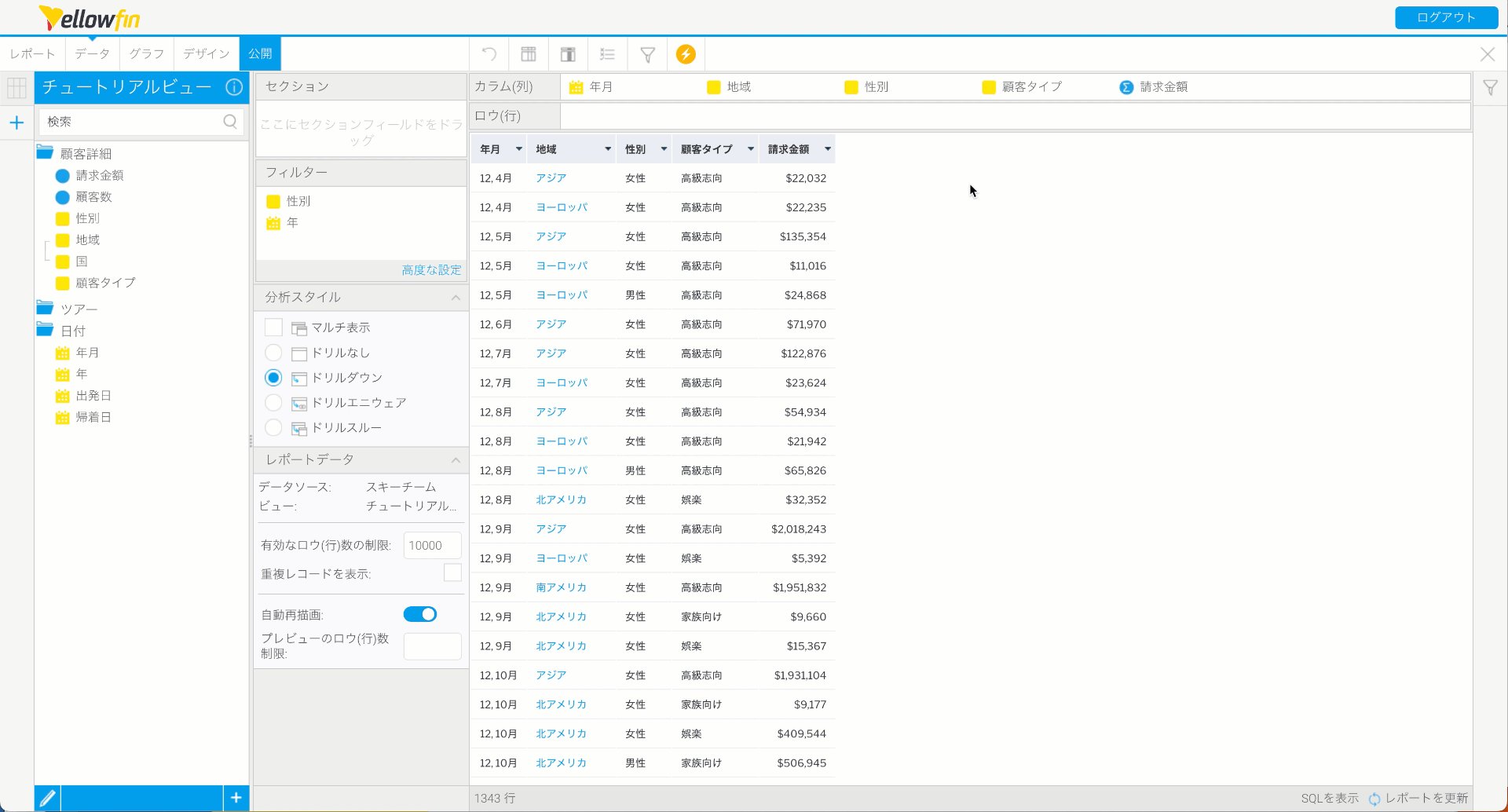
再びすべての地域を表示させるには、表の上部にあるパンくずリストで「開始」をクリックします。
表内のフィールドを使用してビジュアライゼーションの作成を継続します。
より詳細な情報はこちら: ドリルダウンページを参照してください。
数値表示グラフの作成
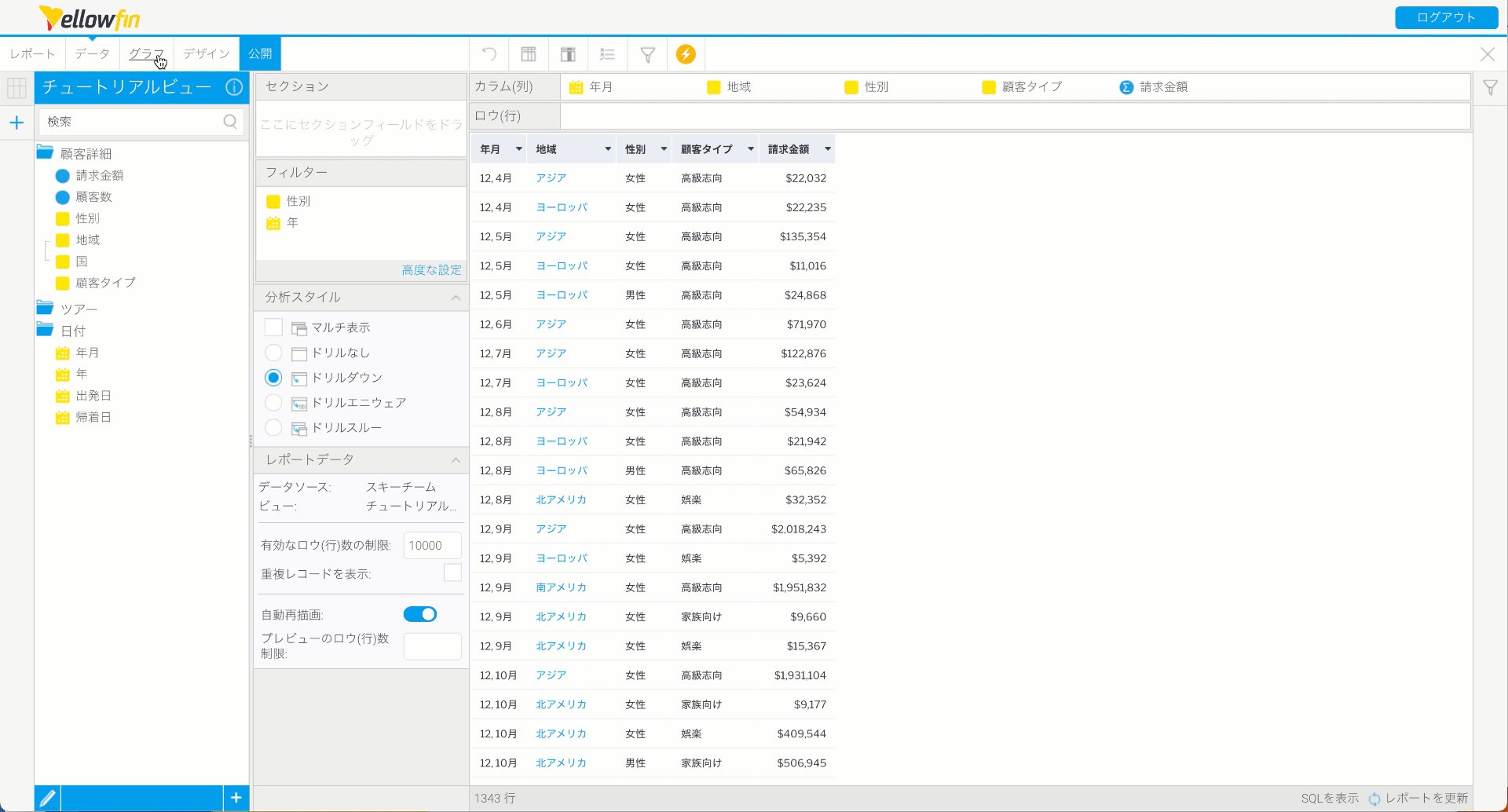
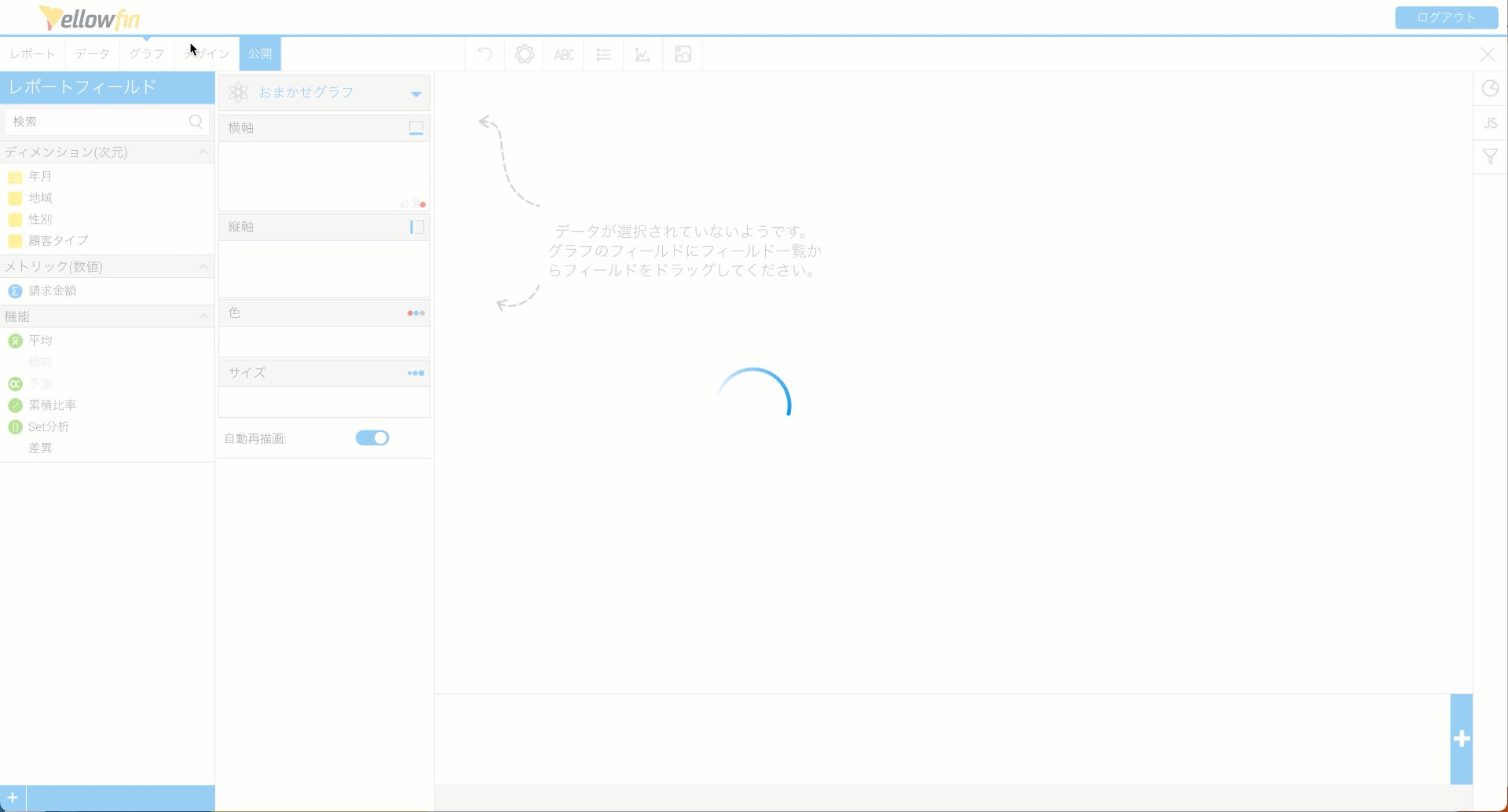
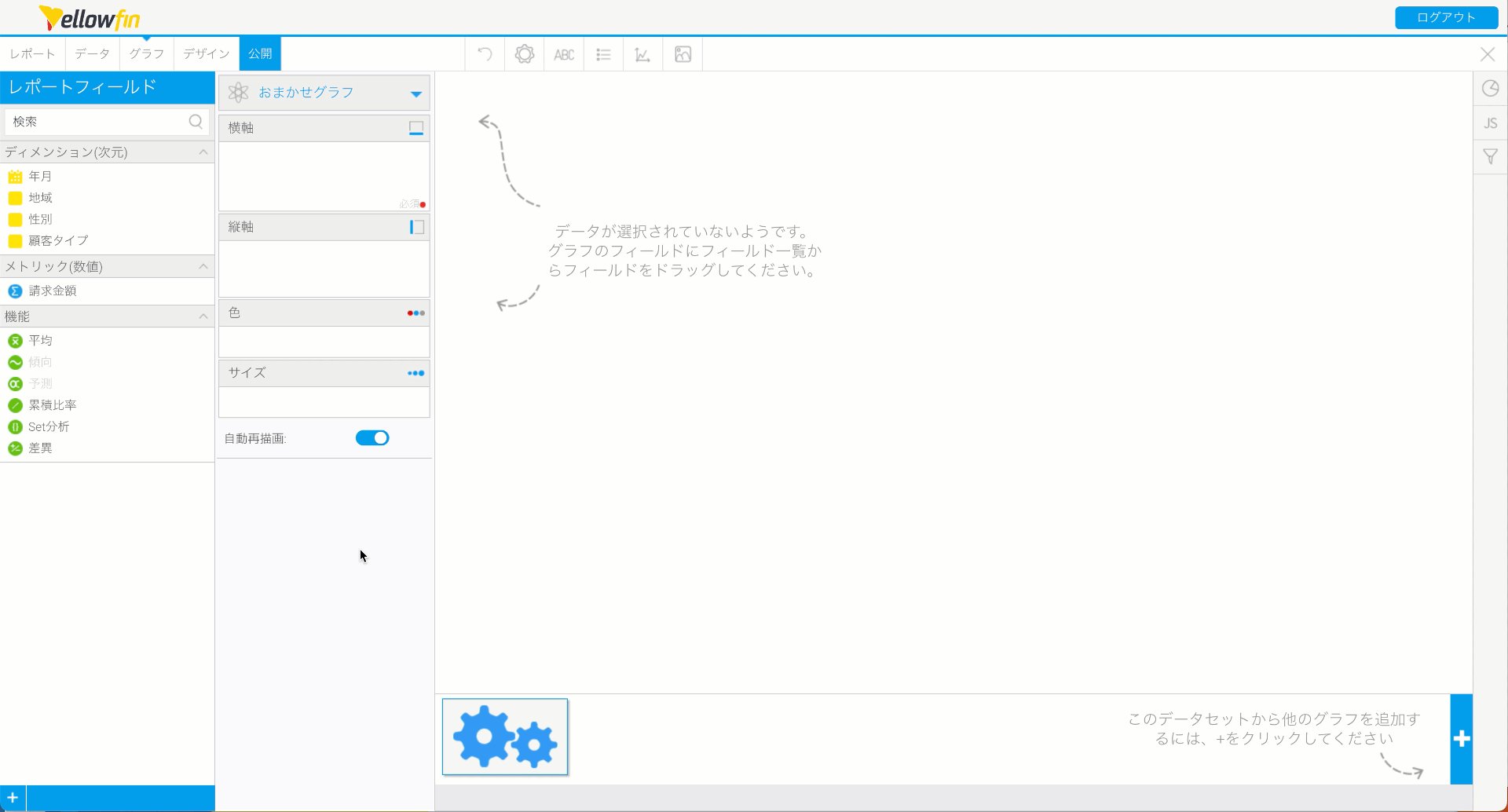
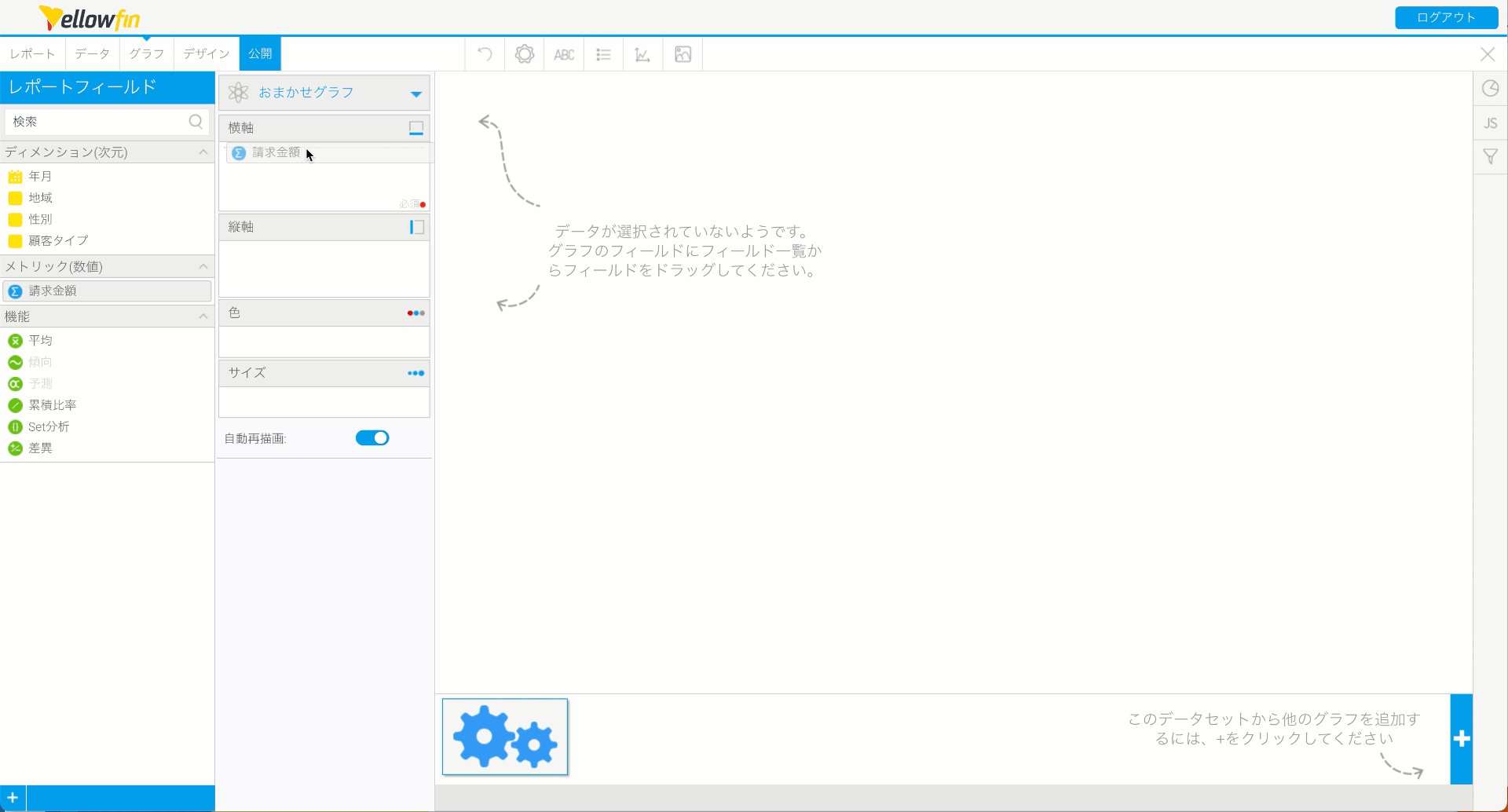
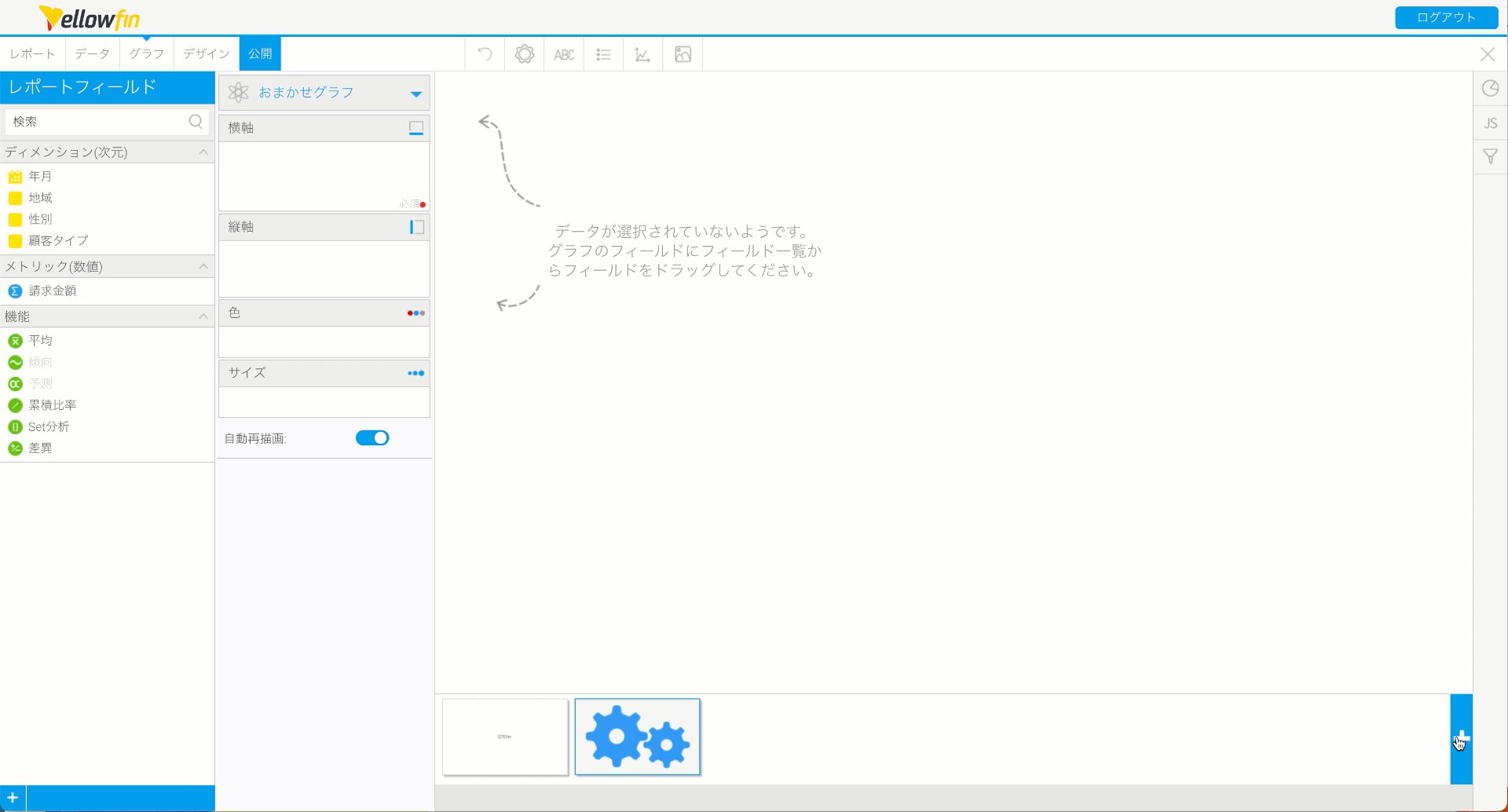
- データおよびデザインタブの間にあるグラフタブをクリックします。
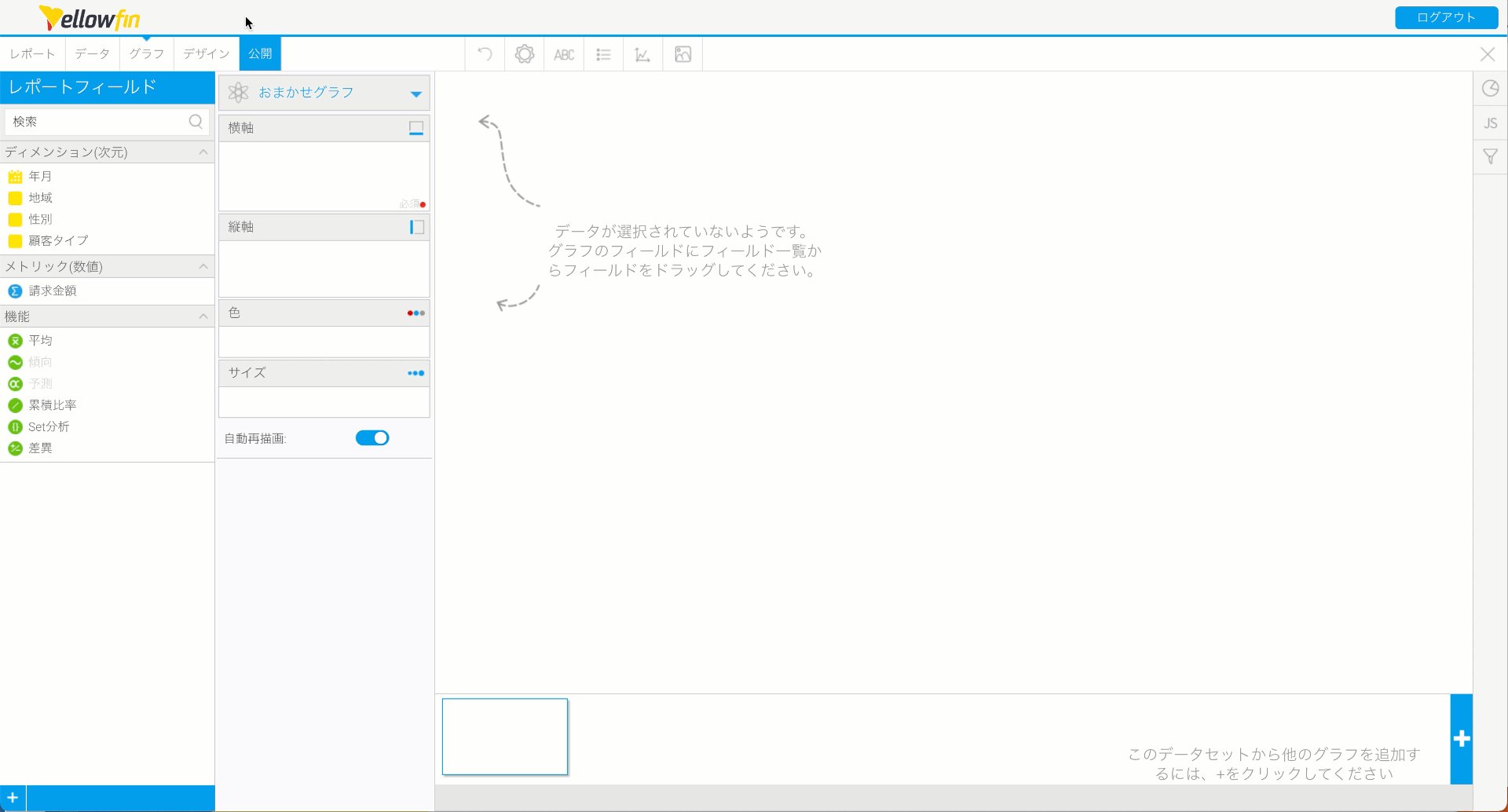
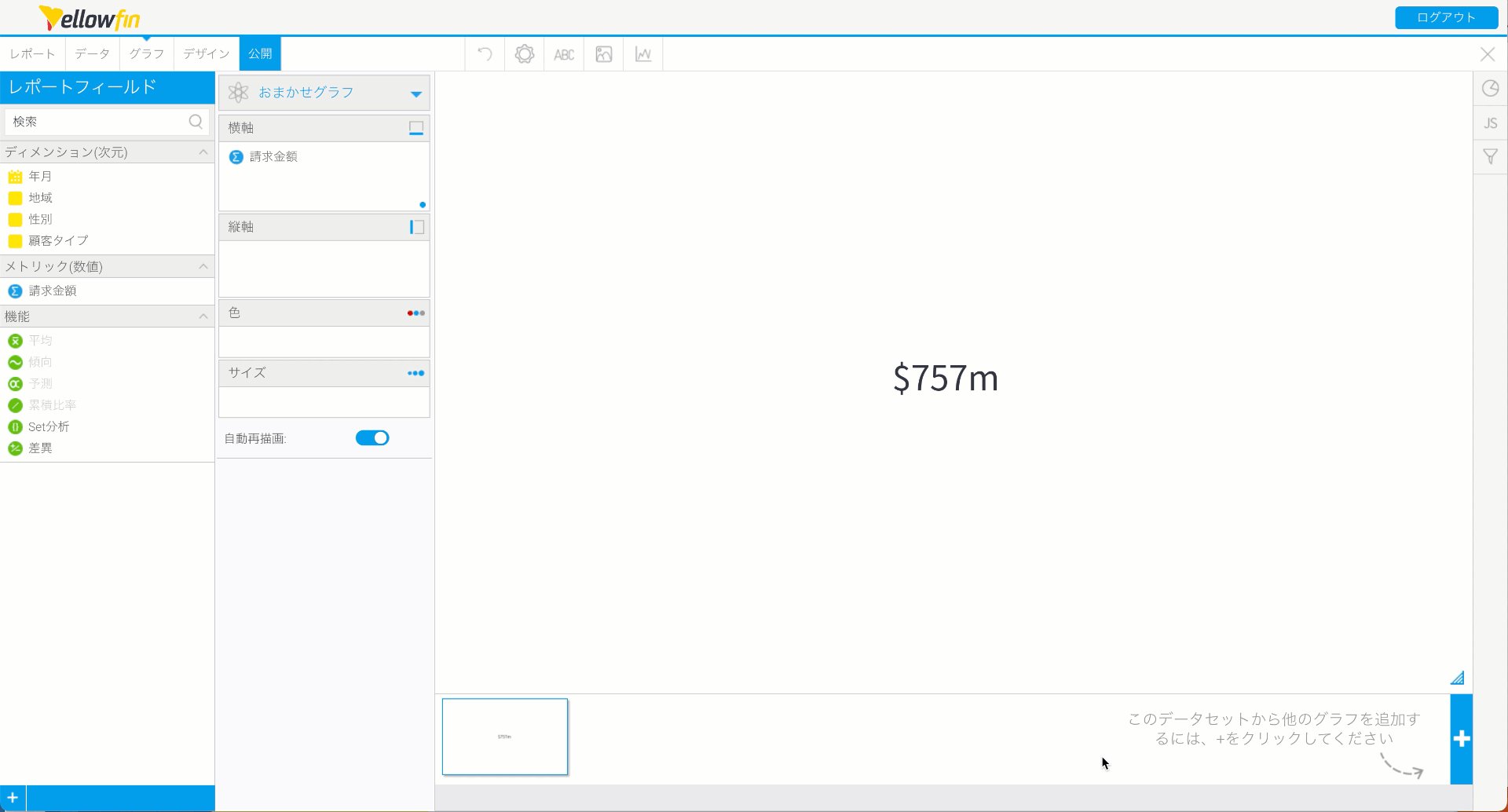
表に追加したフィールドが画面左側のレポートフィールド項目に表示されます。 - 横軸項目に「請求金額」フィールドをドラッグします。
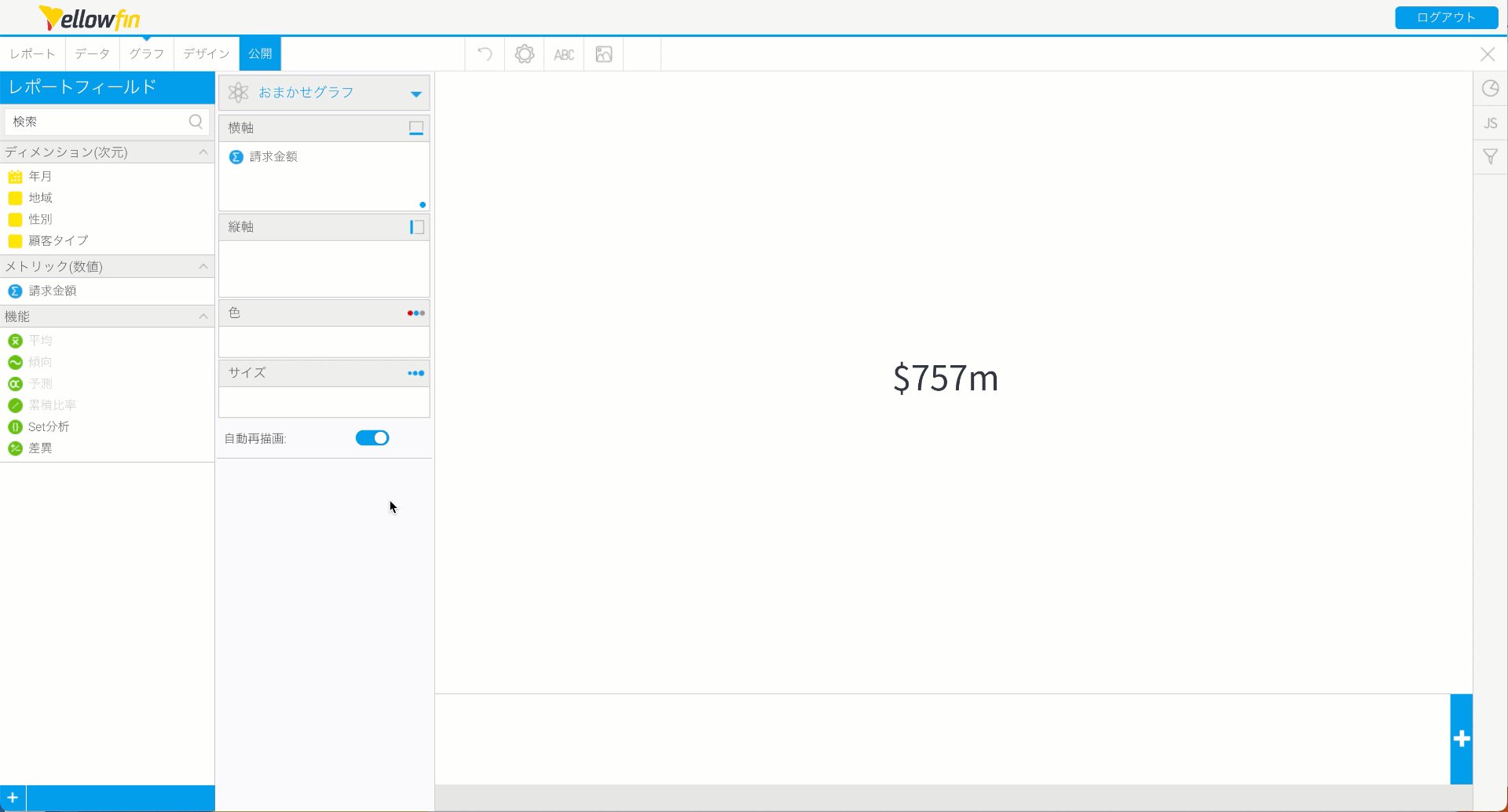
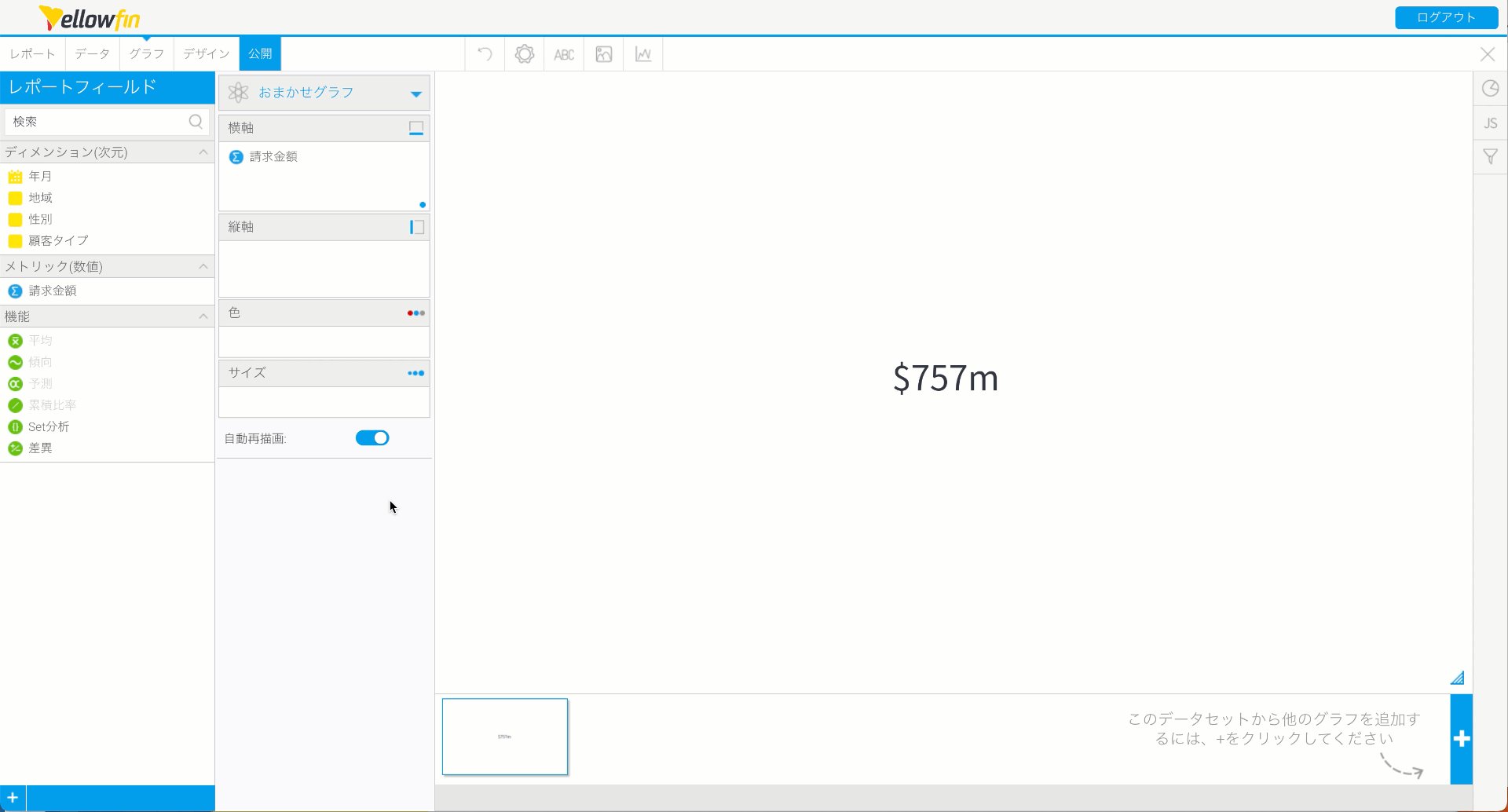
軸や色項目にフィールドをドラッグすると、おまかせグラフが、選択されたフィールドに基づく最も適切なグラフを作成します。おまかせグラフは、「請求金額」カラム (列) の合計を使用することで数値表示グラフを作成します。 - デザインステップへ移動します。
デザインステップでは、ユーザーに表示されるレポートのプレビューが表示されます。
作成したグラフが表の上部に表示されることに気付きます。 - グラフステップへ戻ります。
次の項目から、本レポート内で様々なタイプのグラフを作成します。
より詳細な情報はこちら: グラフビルダーおよびデザインビルダー設定ページを参照してください。
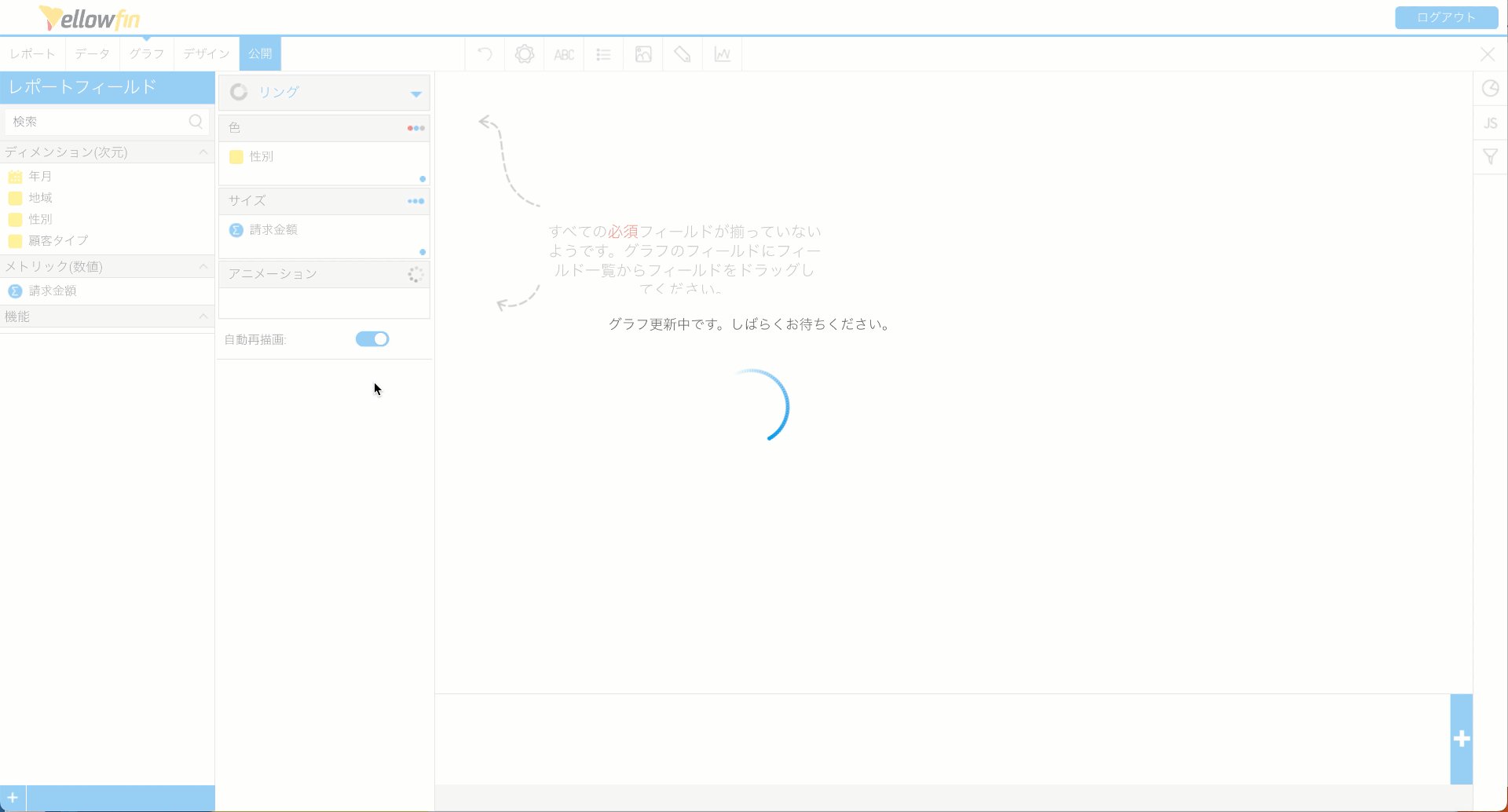
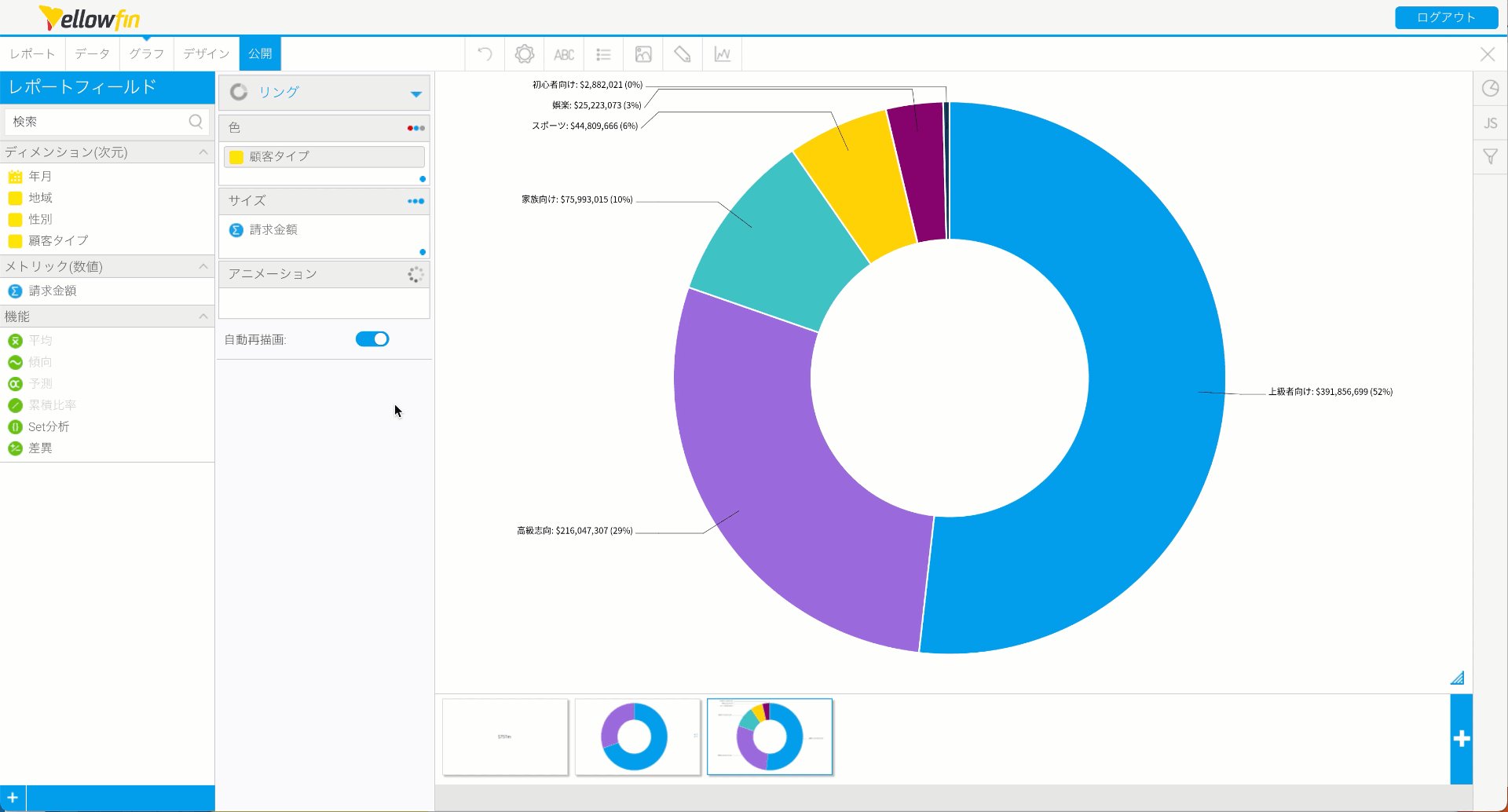
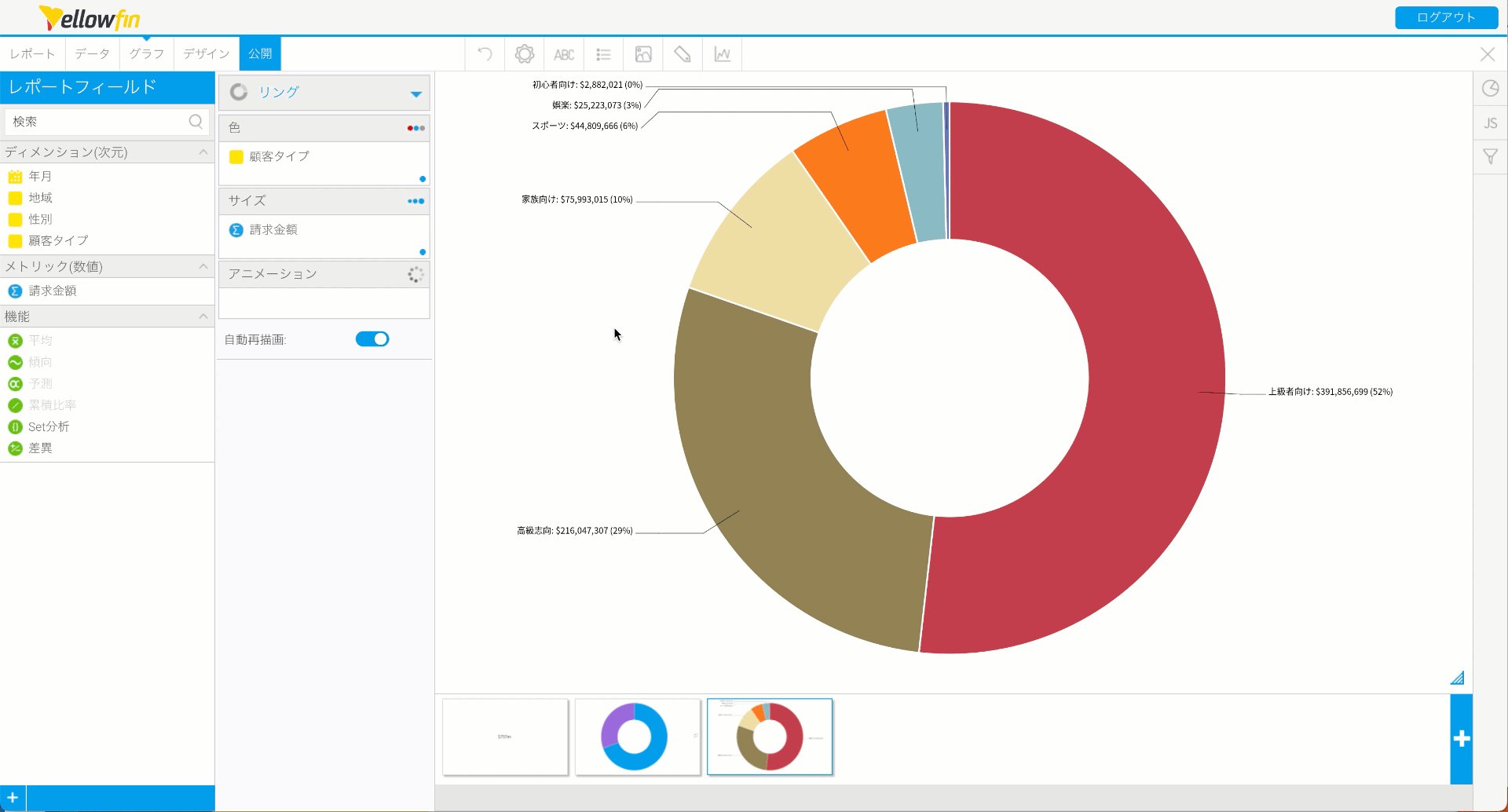
リンググラフの作成
- 画面右下のプラスアイコンをクリックして、レポートに別のグラフを追加します。
注釈: 作成する各グラフは、データステップで作成したレポートクエリーと同じデータを共有します。
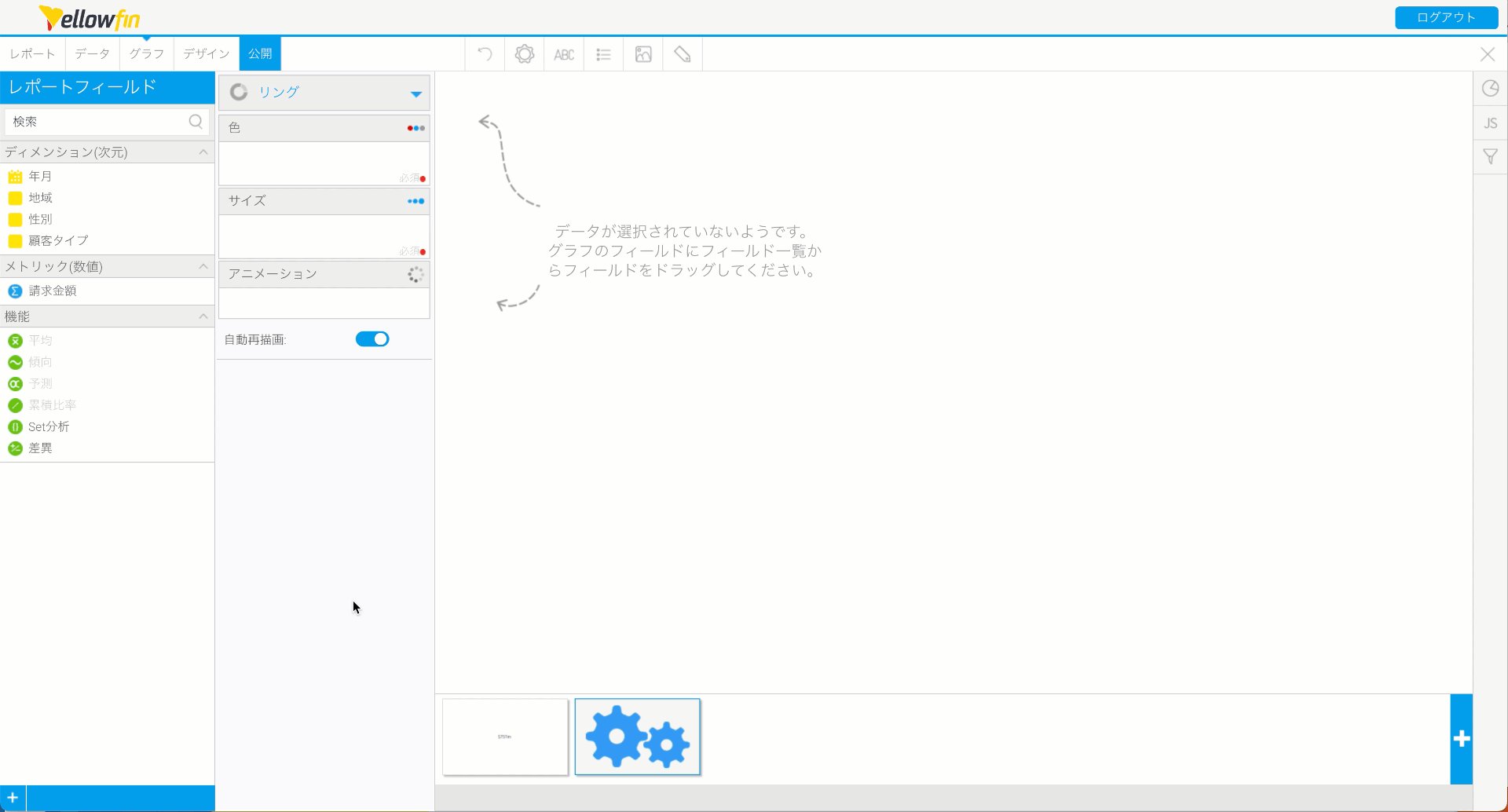
ここでは、おまかせグラフではなく、作成するグラフのタイプを選択します。 - 画面右上にある円グラフアイコンをクリックします。
シンプルなグラフビルダーを使用して作成することのできるグラフの一覧が表示されます。
注釈: 円グラフアイコンをクリックするのではなく、「おまかせグラフ」の横に表示されている下向き青三角をクリックすることで、同じグラフオプションパネルを開くことができます。
注釈: 必要なビジュアライゼーションが一覧にない場合は、JavaScriptを使用することでカスタムグラフを作成することもできます。 - 円グラフ項目からリンググラフを選択します。
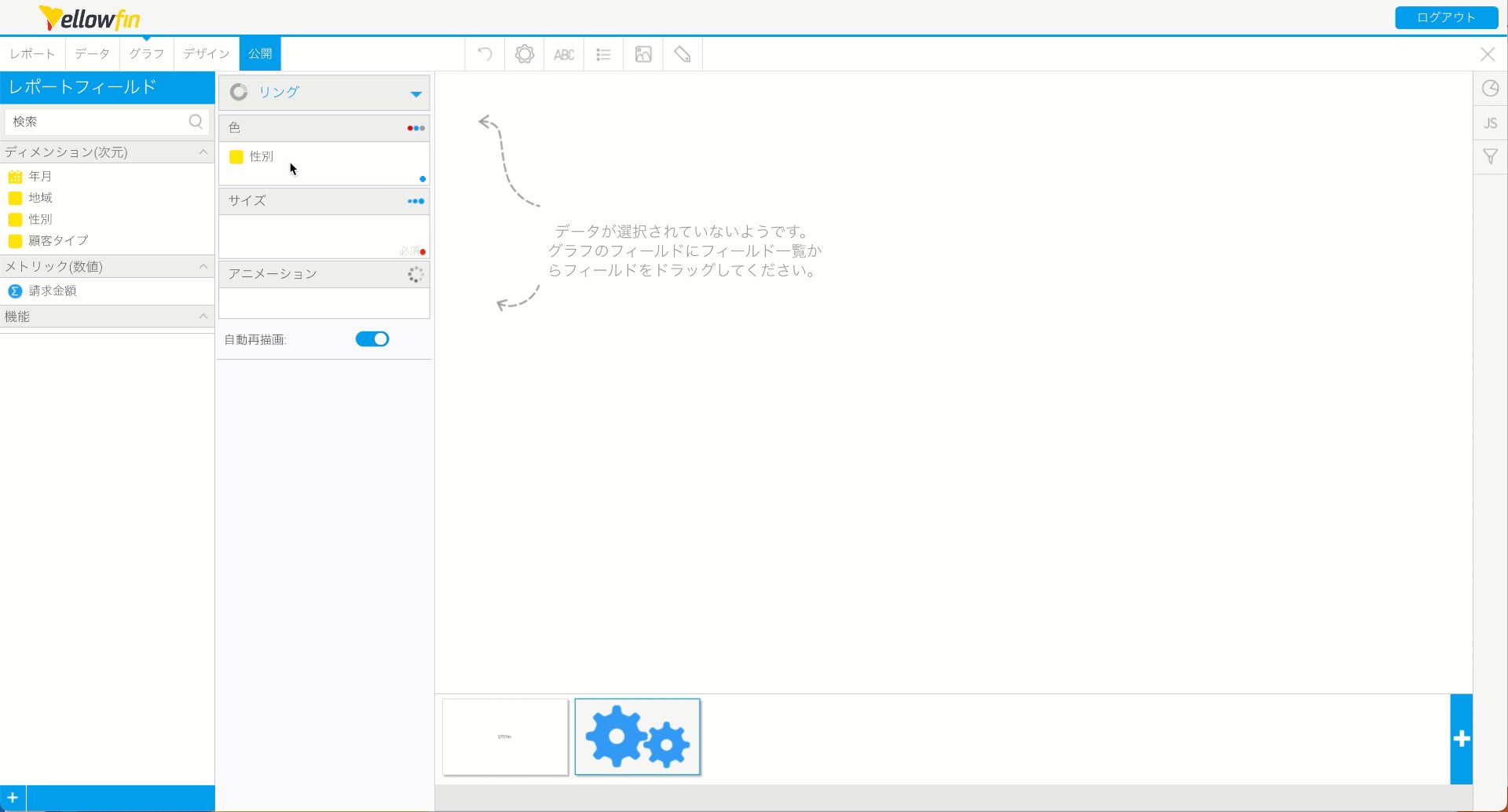
「おまかせグラフ」と表示されていた項目に「リング」と表示されることに気付きます。横軸と縦軸ではなく、色とサイズ項目が表示されます。 - 色項目に「性別」フィールドを、サイズ項目に「請求金額」フィールドをドラッグします。
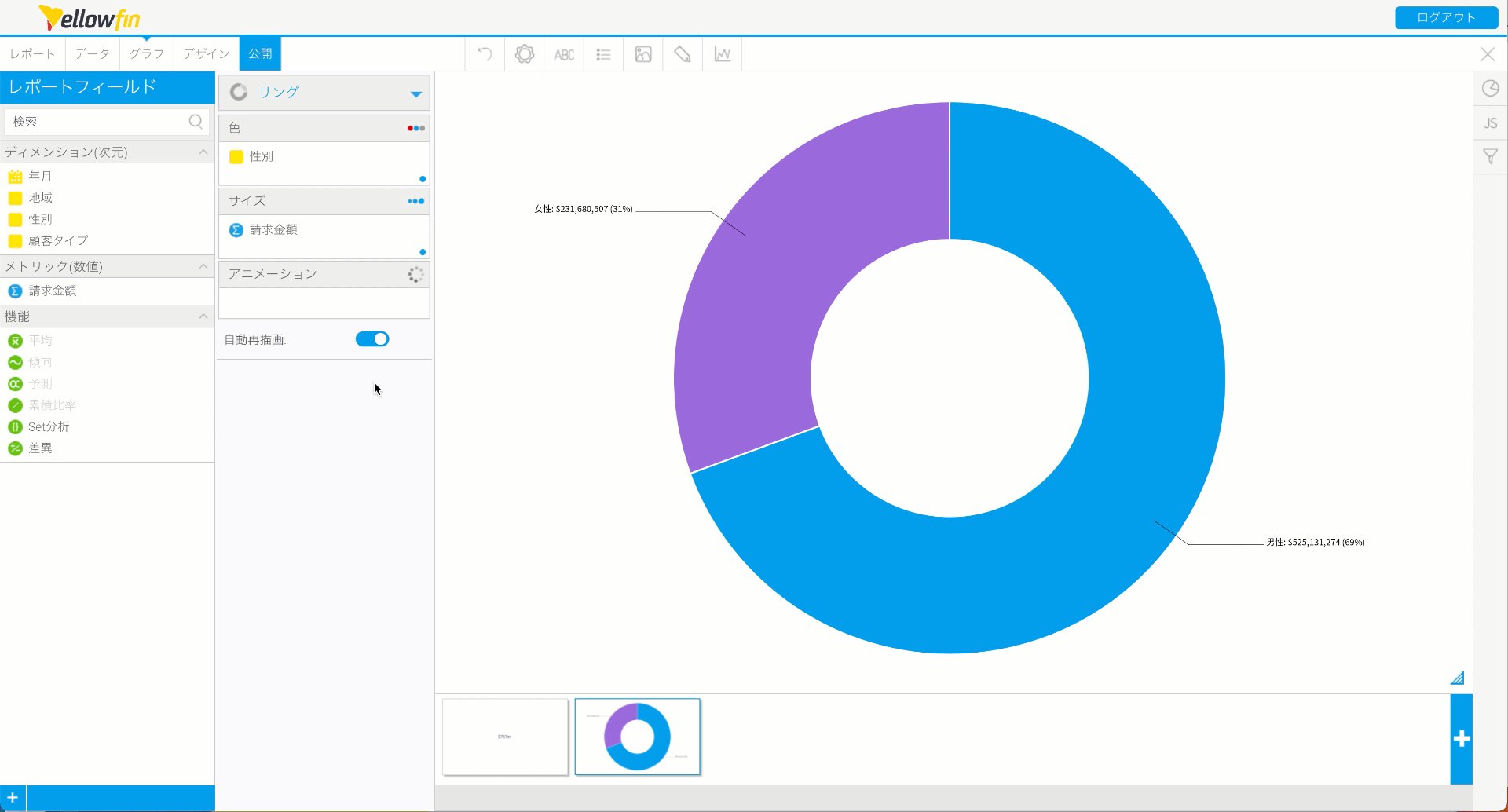
画面上部に表示されるメニューを使用することで、様々なオプションによりグラフの見た目を変更することができます。リンググラフに凡例を追加し、データラベルを非表示にします。 - 凡例アイコンをクリックします。
- 凡例の位置を「右」に変更します。
- ラベルアイコンをクリックします。
- データラベルの表示/非表示で「非表示」を選択しウィンドウを閉じます。
グラフの凡例が右側に表示され、ラベルが非表示になります。グラフにマウスオーバーすると、ツールチップに実際の請求金額と百分率(%)が表示されます。
注釈: グラフの設定を使用することで、凡例の追加やラベルの非表示だけでなく、さらにグラフの見た目を変更することができます。背景線の削除や軸タイトルの編集、グラフエリアの定義などを変更するオプションがあります。
より詳細な情報はこちら: グラフの書式設定ページを参照してください。
ここまでの手順を繰り返して、顧客タイプ別請求金額を示すリンググラフを作成します。 - 画面右下にあるプラスアイコンをクリックし、レポートに別のグラフを追加します。
- 画面右上にある円グラフアイコンをクリックします。
- 円グラフ項目でリンググラフを選択します。
- 色項目に「顧客タイプ」フィールドを、サイズ項目に「請求金額」フィールドをドラッグします。
「顧客タイプ」参照コードで定義された色をグラフに適用することができます。参照コードの色を適用することで、複数のグラフやレポートにまたがるディメンション (次元) 値に一貫性が生まれます。
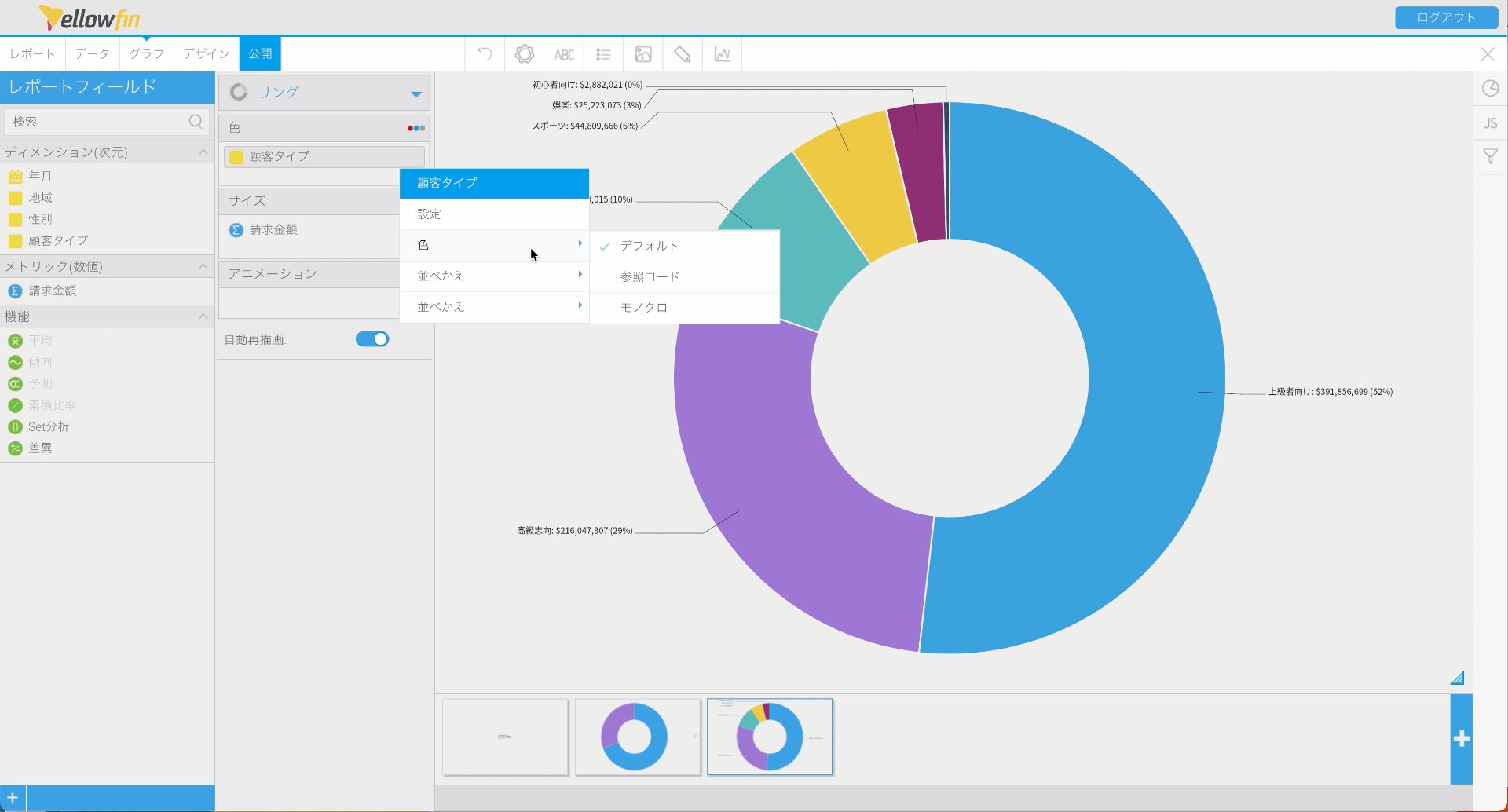
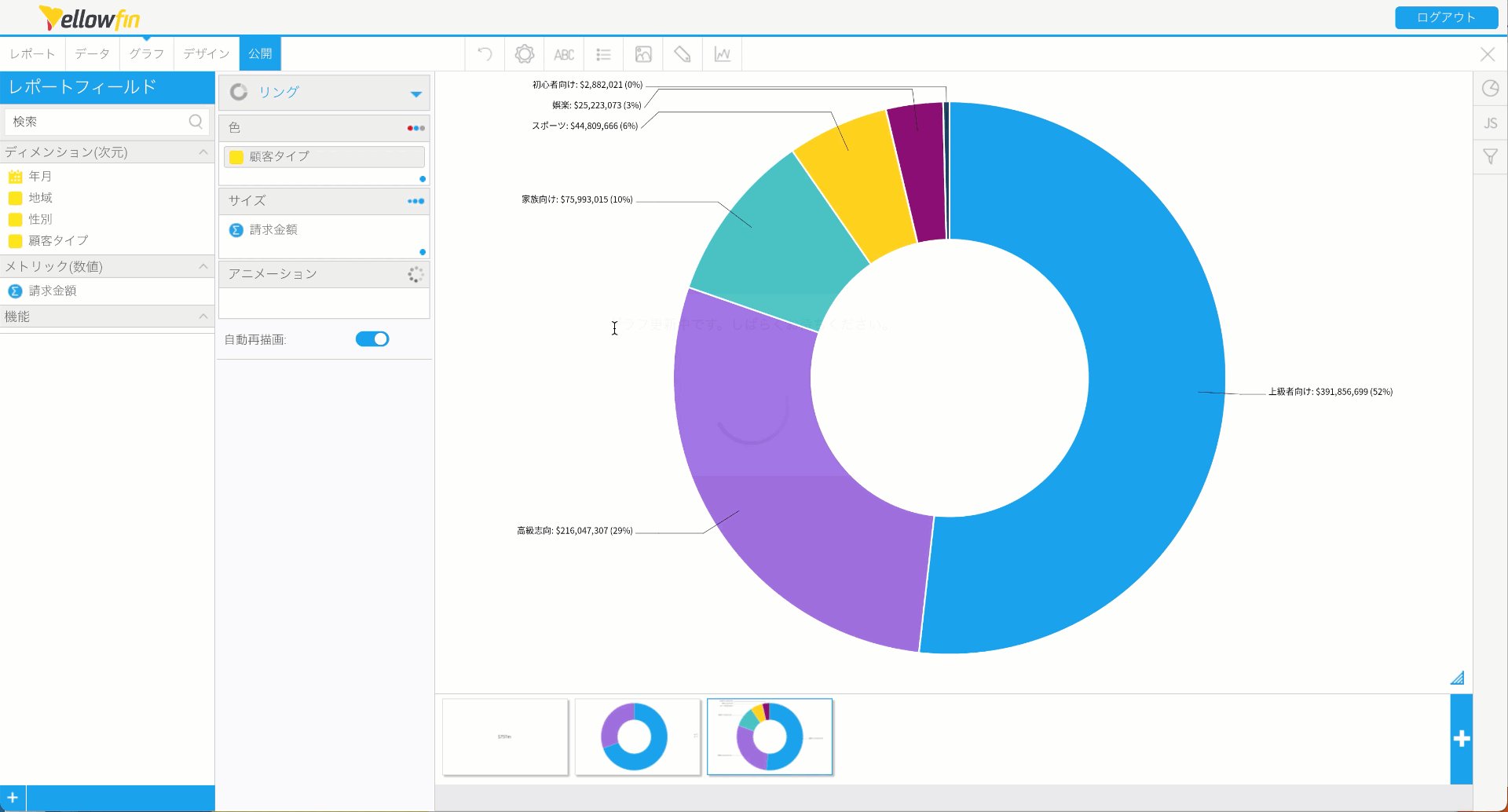
参照コードを使用してリンググラフにカスタマイズした色を適用します。 - 色項目の「顧客タイプ」フィールドを右クリックするか、下向き青三角をクリックします。
- 表示されるメニューで色をクリックし、「参照コード」を選択します。
グラフの色が「顧客タイプ」参照コード内で定義された色になります。
「性別」リンググラフとマッチするように設定を変更します。 - 凡例アイコンをクリックします。
- 凡例の位置を「右」に変更します。
- ラベルアイコンをクリックします。
- データラベルの表示/非表示を「非表示」に変更します。ラベル画面を閉じます。
縦棒グラフの作成
次に縦棒グラフを作成し、「地域」別「請求金額」を表示します。
- 画面右下のプラスアイコンをクリックし、レポートに別のグラフを追加します。
- 横軸項目に「地域」フィールドをドラッグし、縦軸項目に「請求金額」フィールドをドラッグします。
おまかせグラフを使用して、縦棒グラフが生成されます。ここではグラフのタイプを指定する必要はありません。
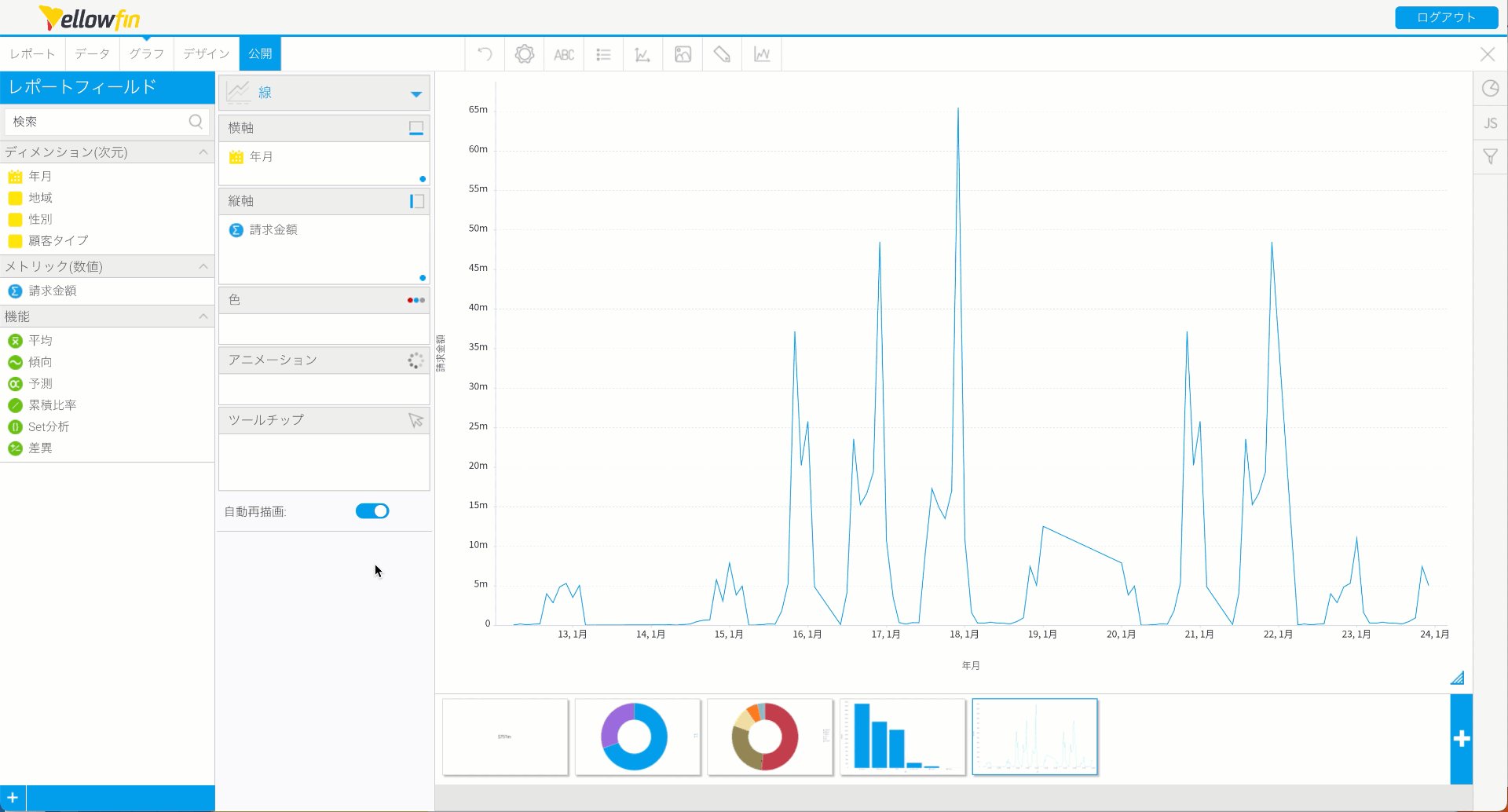
タイムシリーズグラフの作成
最後に、時間経過に伴う「請求金額」を示すために線グラフを作成します。
- 画面右下のプラスアイコンをクリックし、レポートに別のグラフを追加します。
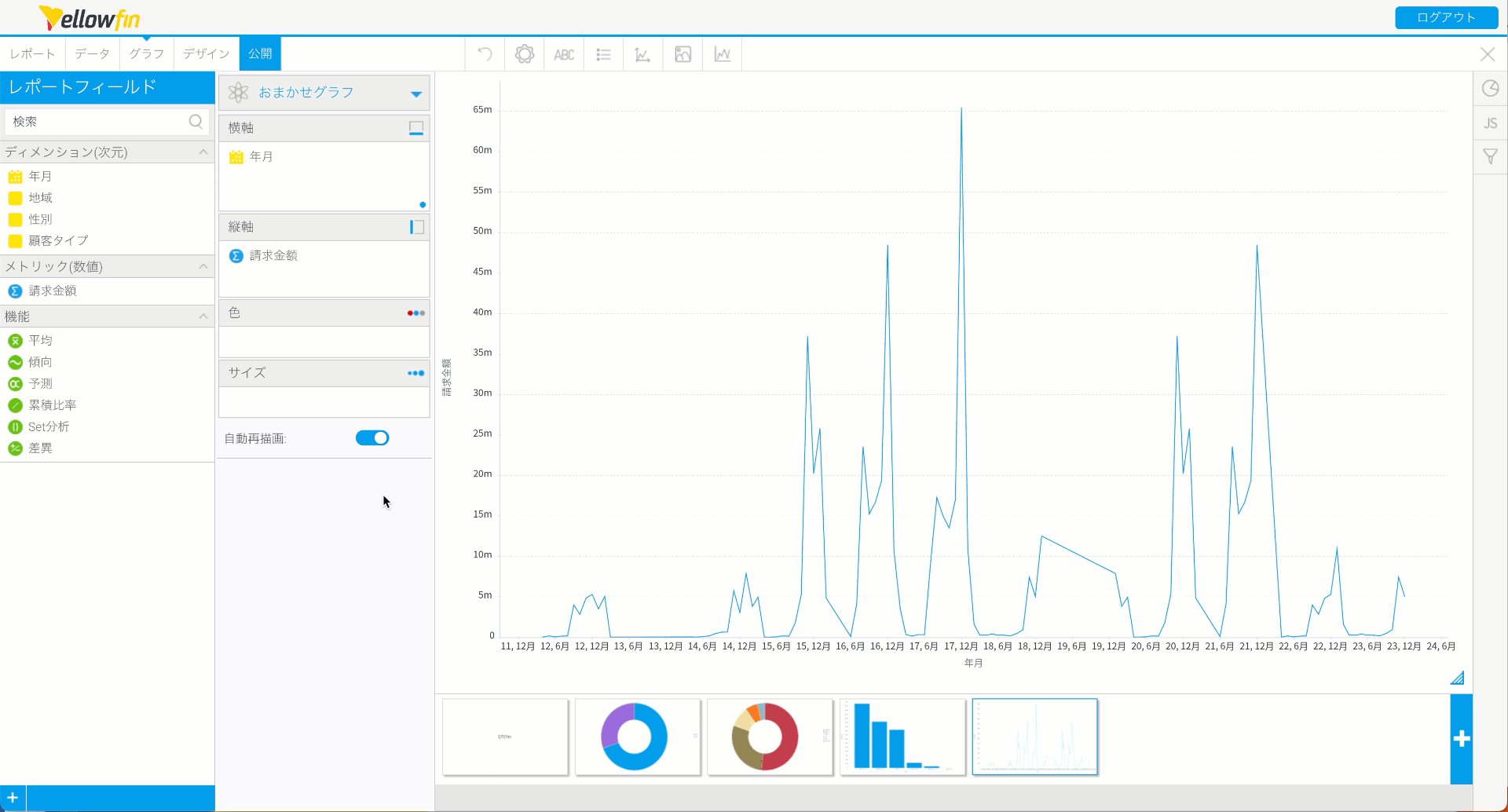
- 横軸項目に「年月」フィールドを、縦軸項目に「請求金額」をドラッグします。
おまかせグラフを使用して、線グラフが生成されます。
注釈: グラフビルダーの下に表示されるサムネイルをクリックすることで、レポート内で作成した他のグラフへ移動することができます。
横軸には月ごとの「請求金額」が表示されますが、スキーチーム社は四半期および年ごとの「請求金額」グラフも必要としています。
異なる日付粒度による個別のグラフを作成する代わりに、単位選択を使用することで、ユーザーはグラフに表示される時間単位を変更することができます。
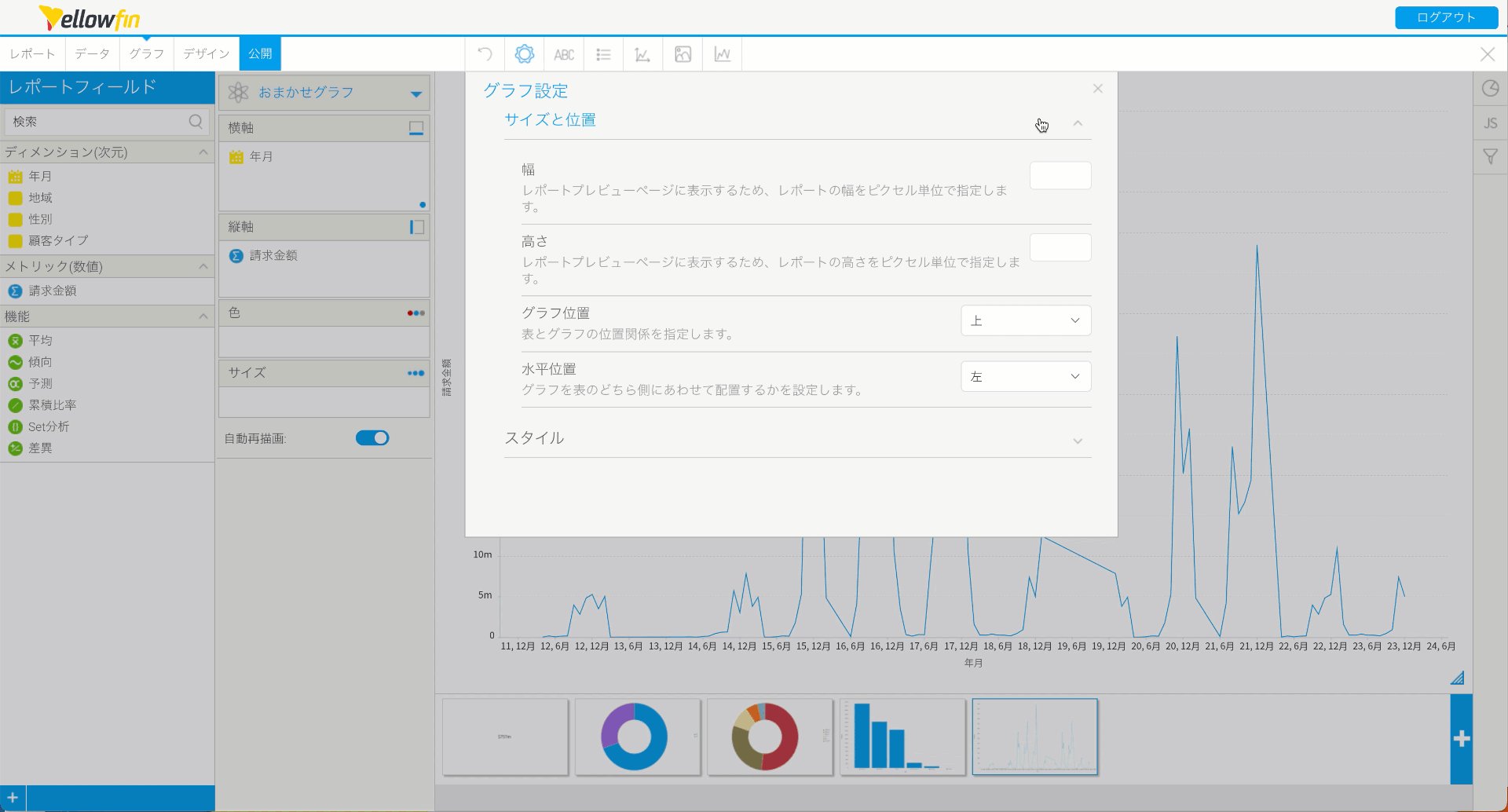
グラフ上部にある歯車アイコンをクリックすると、サイズと位置およびスタイル項目が表示されます。
インタラクションを有効化するには、グラフのタイプを指定しなくてはいけません。
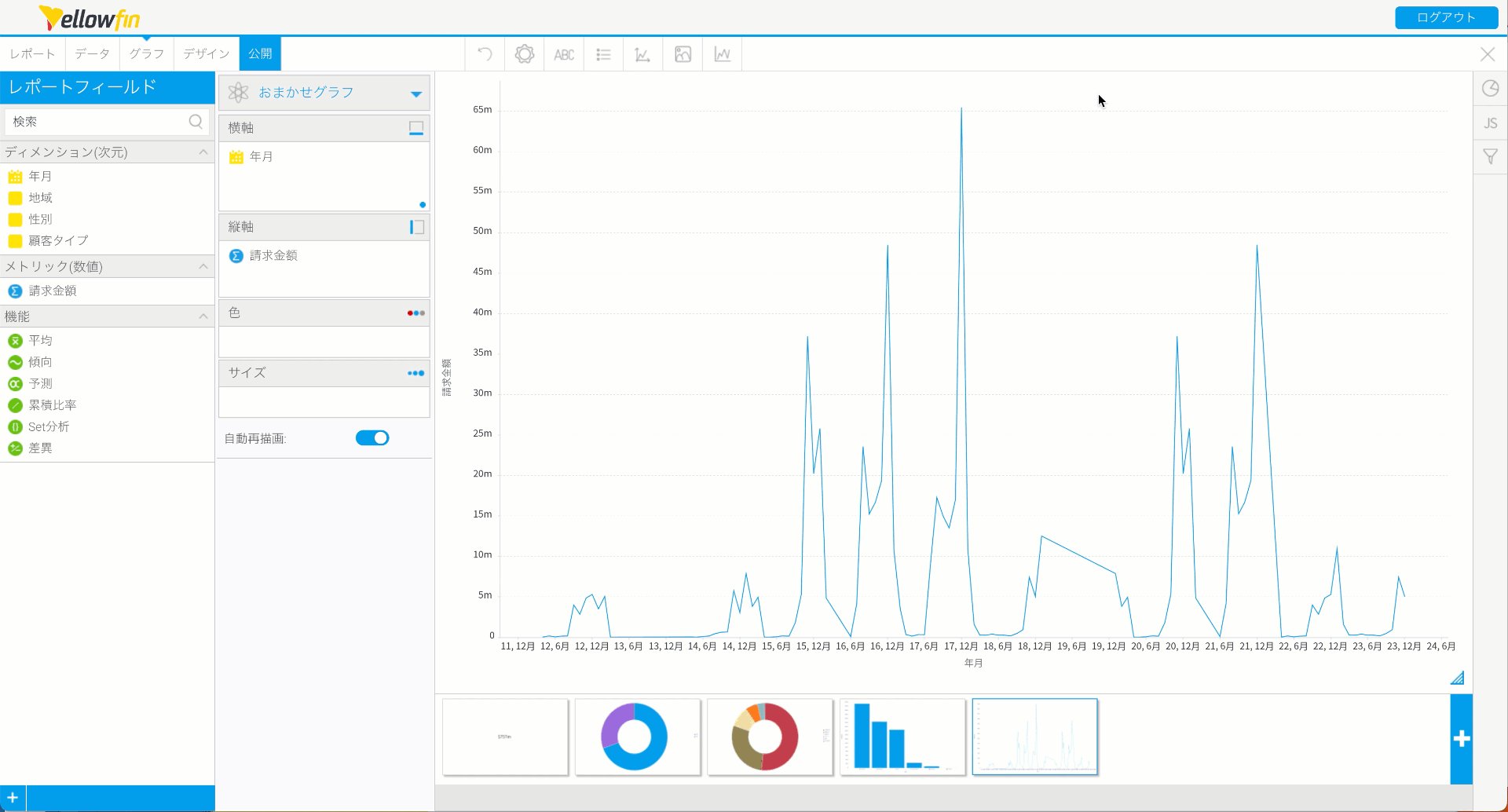
注釈: おまかせグラフを使用してグラフを作成する場合、すべてのグラフ設定を利用できるわけではありません。おまかせグラフで生成されたグラフのすべての設定を確認するには、特定のグラフタイプに変換しなくてはいけません。下図は、線グラフのようなより特殊なグラフと比較して、おまかせグラフで利用可能な設定の違いを示しています。 - おまかせグラフ横に表示されている下向き青三角を使用して、「おまかせグラフ」を「線グラフ」へ変更します。
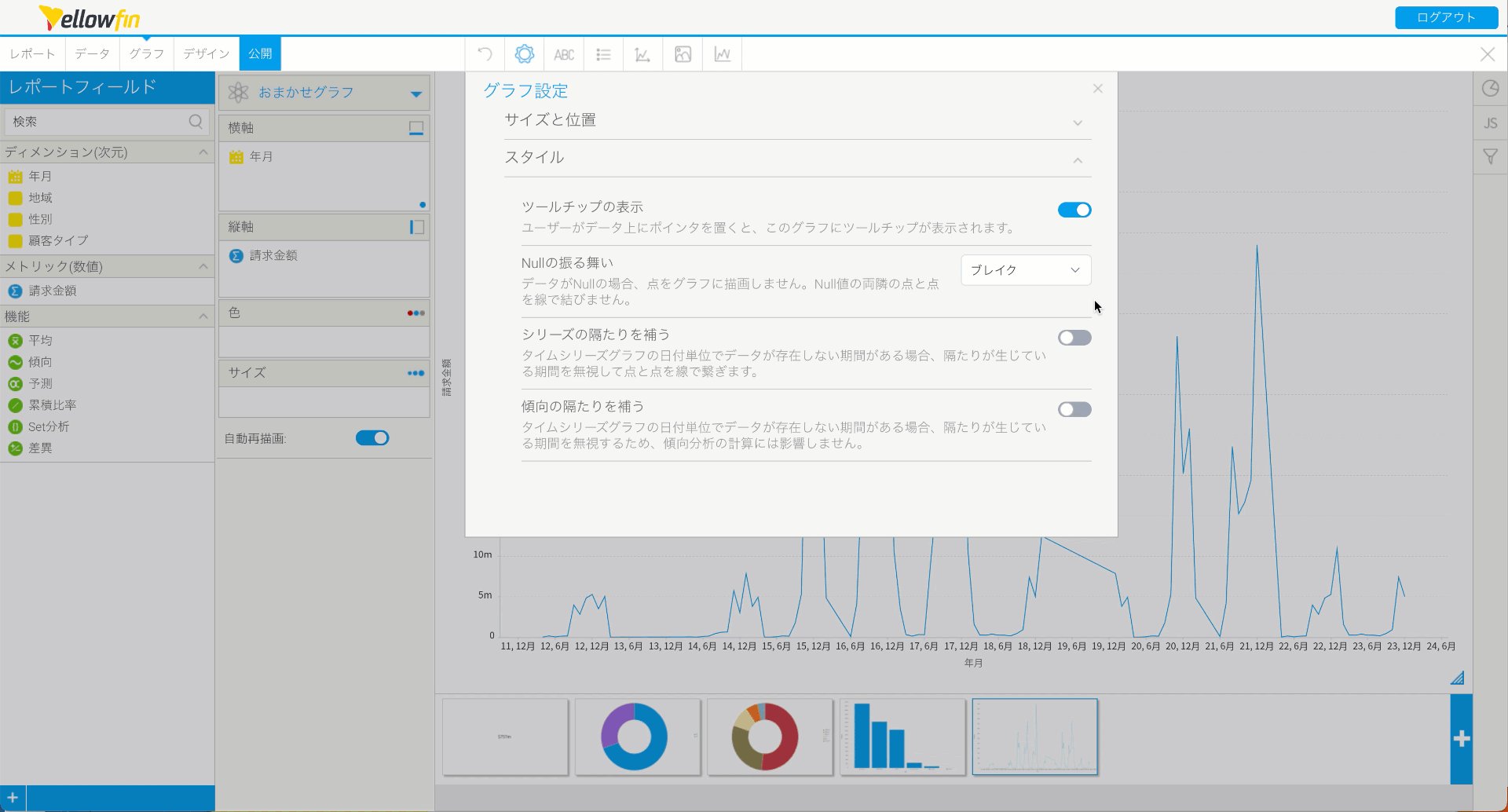
グラフは同じように見えますが、線グラフ特有の設定を利用できるようになります。 - グラフの上部にある歯車アイコンをクリックします。
インタラクション項目を利用することができます。 - インタラクション項目で、「単位選択を表示」トグルを有効にします。
このグラフをダッシュボードやマルチグラフキャンバスに配置すると、月、四半期、年のプロットを選択することができます。
より詳細な情報はこちら: レポートのインタラクションページを参照してください。
ここまで、レポート内に5つのグラフを作成しました。次に、テキストとともにこれらのグラフを組み合わせて、マルチグラフキャンバスを作成します。
マルチグラフキャンバスの作成
マルチグラフキャンバスを使用することで、グラフやテキスト、イメージなど、複数タイプのコンテンツをまとめて表示することができます。作成したマルチグラフキャンバスを、ダッシュボードやストーリー、プレゼンテーションに追加できます。
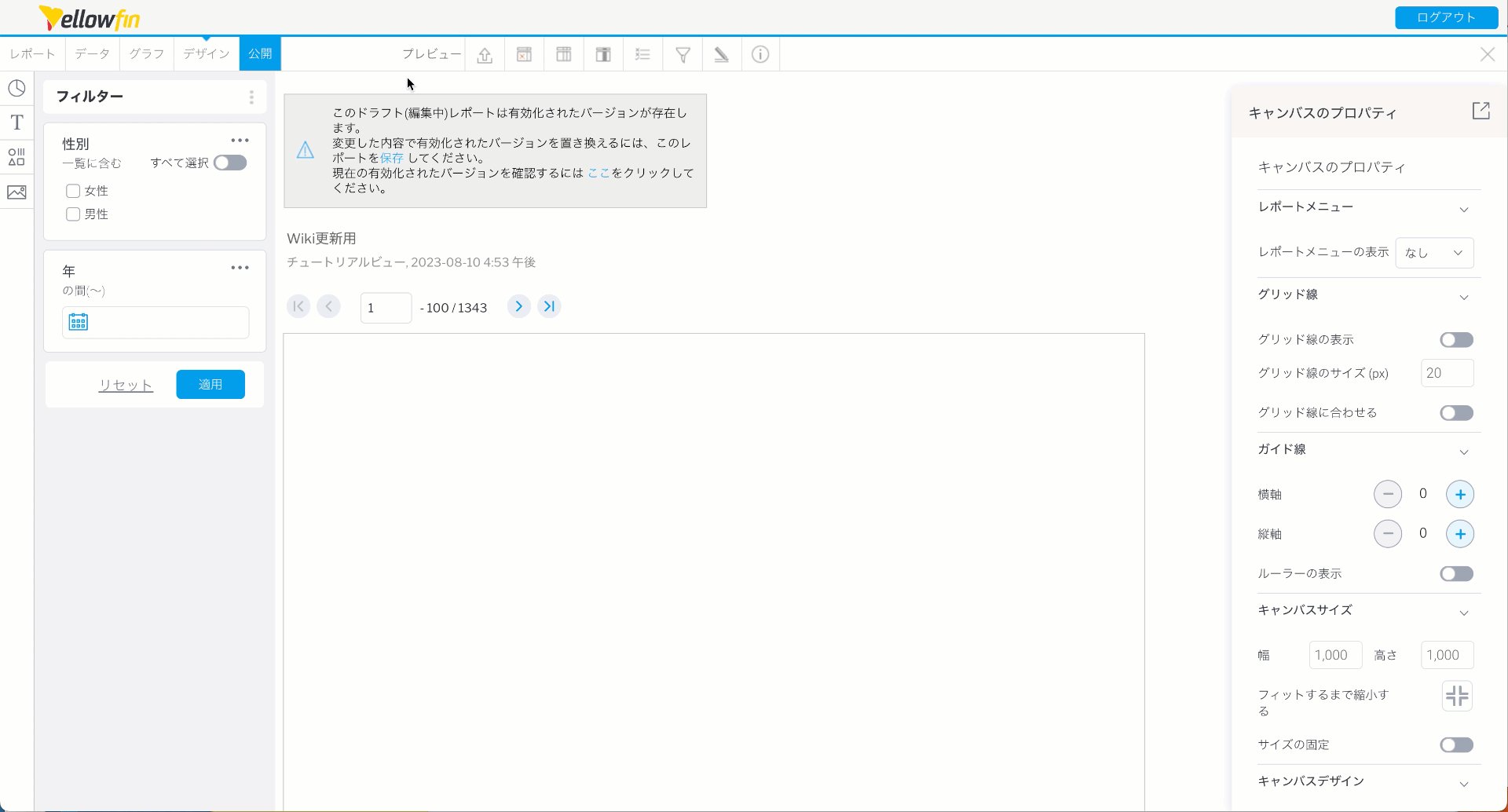
- デザインステップに戻ります。
先ほどのチュートリアルで確認したように、数値表示グラフが表示されないことに気付きます。レポートに複数のグラフを追加した場合、デザインステップには空のマルチグラフキャンバスが表示されます。ここにひとつずつグラフを追加することができます。
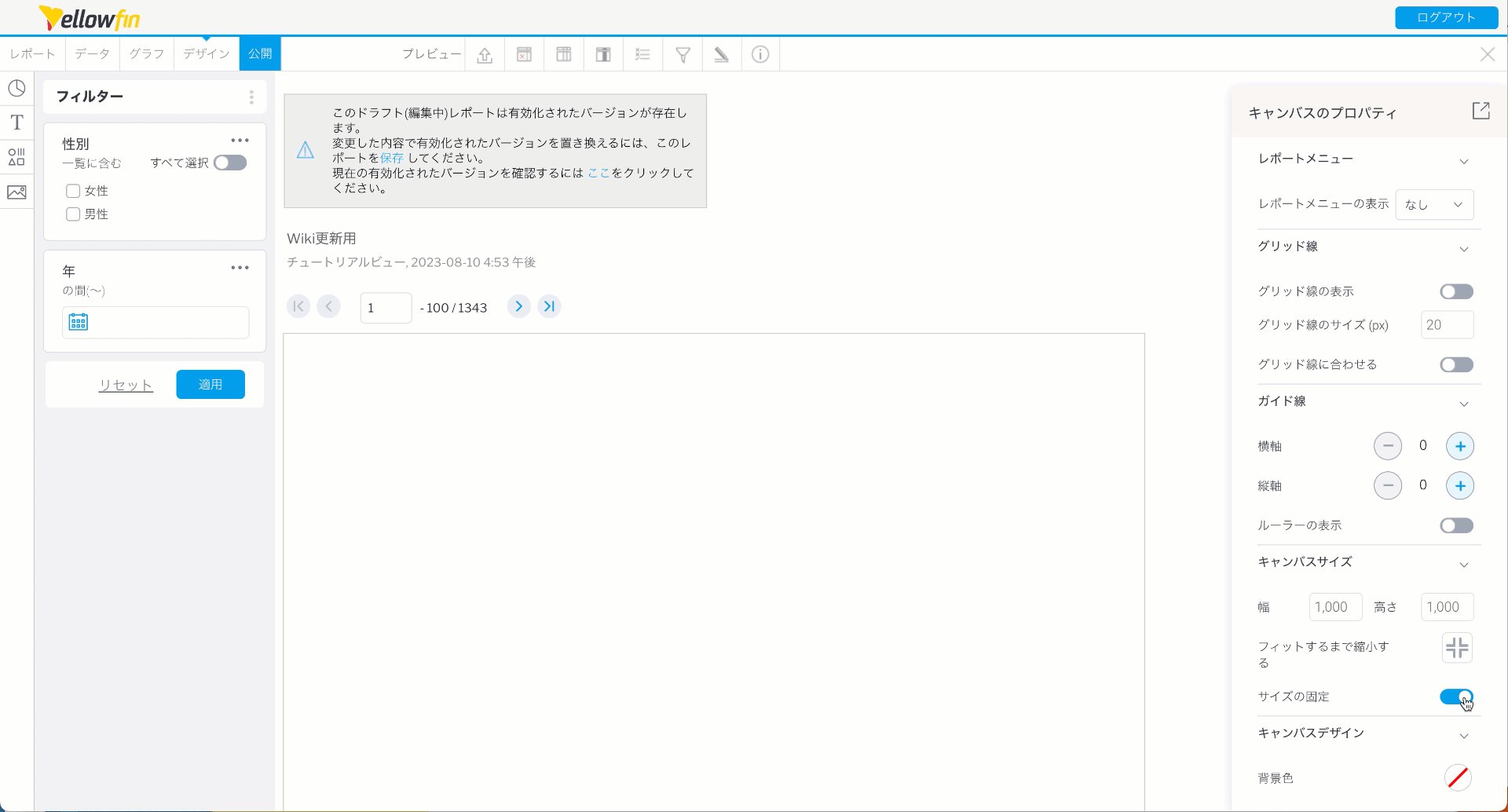
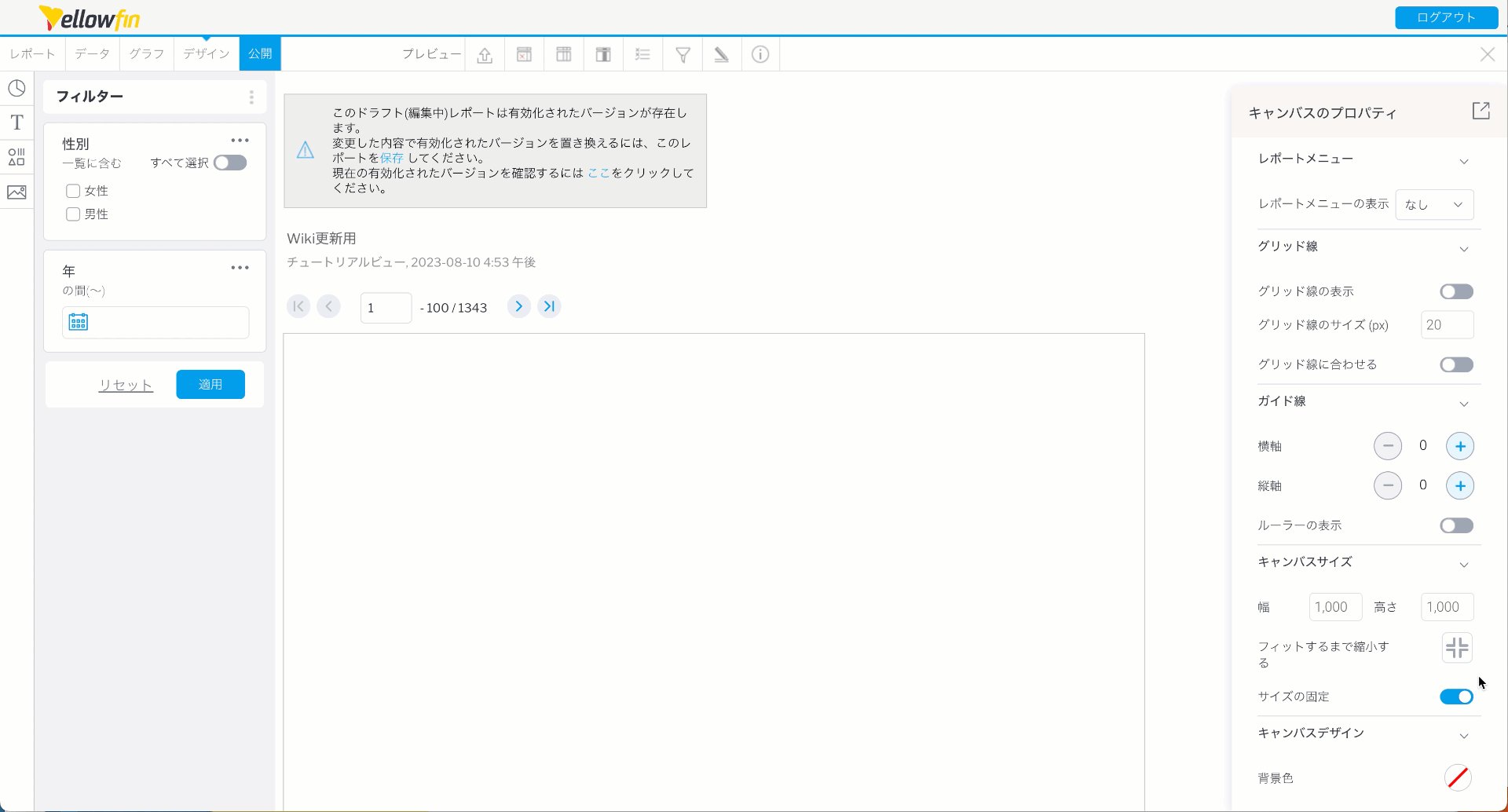
注釈: グラフをダッシュボードやストーリー、プレゼンテーションに個別に追加する場合、マルチグラフキャンバスに追加する必要はありません。 - キャンバスのプロパティパネルのキャンバスサイズ項目で、キャンバスの幅を「1,000」に設定し、サイズの固定トグルを有効にします。
キャンバスの左にあるアイコンを使用して、レポート内で作成したグラフや、テキストボックス、図形やイメージをドラッグすることができます。 - 円グラフアイコンをクリックします。数値表示グラフをドラッグします。
キャンバス上のオブジェクトを整列させたり、配置したりする場合、プロパティパネルで正確な位置を調整することができます。サイズと位置の項目で、オブジェクトの位置、幅、高さを変更できます。これは、キャンバス内のオブジェクトをドラッグしたりサイズ変更したりすることでも実現できます。 - グラフのプロパティでサイズと位置項目を開きます。次の座標と寸法を入力します。
X: 0 Y: 57
幅: 250 長さ: 200 - テキストアイコンをクリックして、「ヘッダー2」テキストボックスをドラッグします。
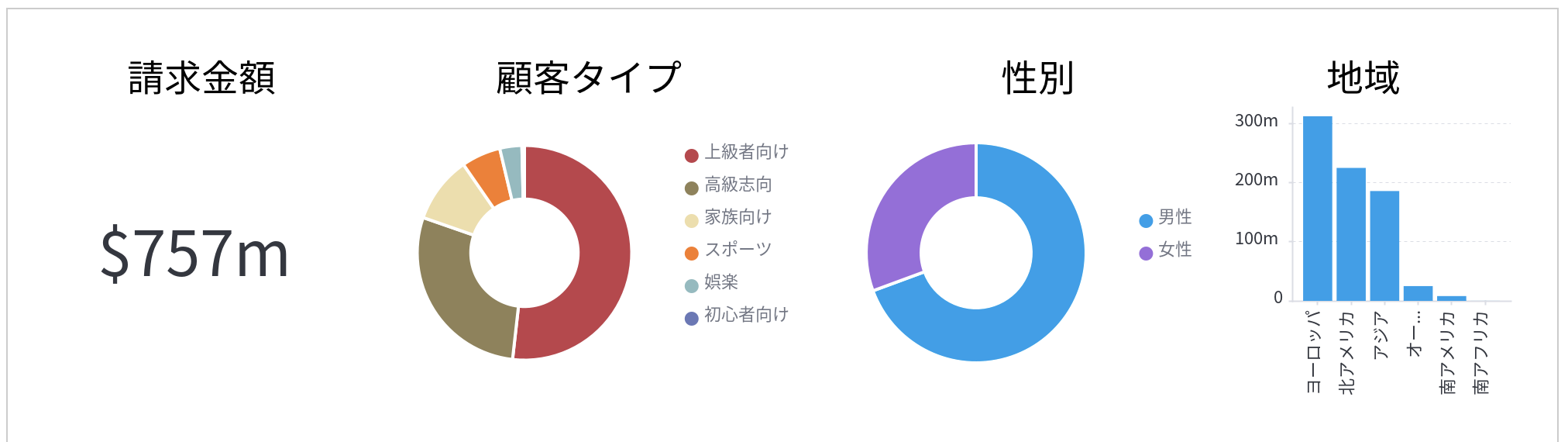
- テキストボックスに「請求金額」と入力します。
- 位置合わせを中央に設定します。
- テキストのプロパティでサイズと位置項目を開きます。次の座標と寸法を入力します。
X: 0 Y: 25
幅: 250 長さ: 50 - この作業を繰り返して、グラフとタイトルを一列に追加します。顧客タイプリンググラフ、性別リンググラフ、縦棒グラフを追加します。「ヘッダー2」テキストボックスを使用して、タイトルを追加します。
線グラフは追加しません。これは、ダッシュボードに個別に追加します。
ここまでで、マルチグラフキャンバスは以下のようになります。 - グラフおよびマルチグラフキャンバスが完成したので、レポートを公開する準備が整いました。
- デザインステップの横にある公開ボタンをクリックします。
- レポート名に「チュートリアル請求金額サマリーレポート」と入力します。
- 「Yellowfin チュートリアル」フォルダーおよび「コンテンツ」サブフォルダーに格納します。
- レポートを保存します。
より詳細な情報はこちら: レポートの保存ページを参照してください。
チュートリアルツアーサマリーレポートの作成
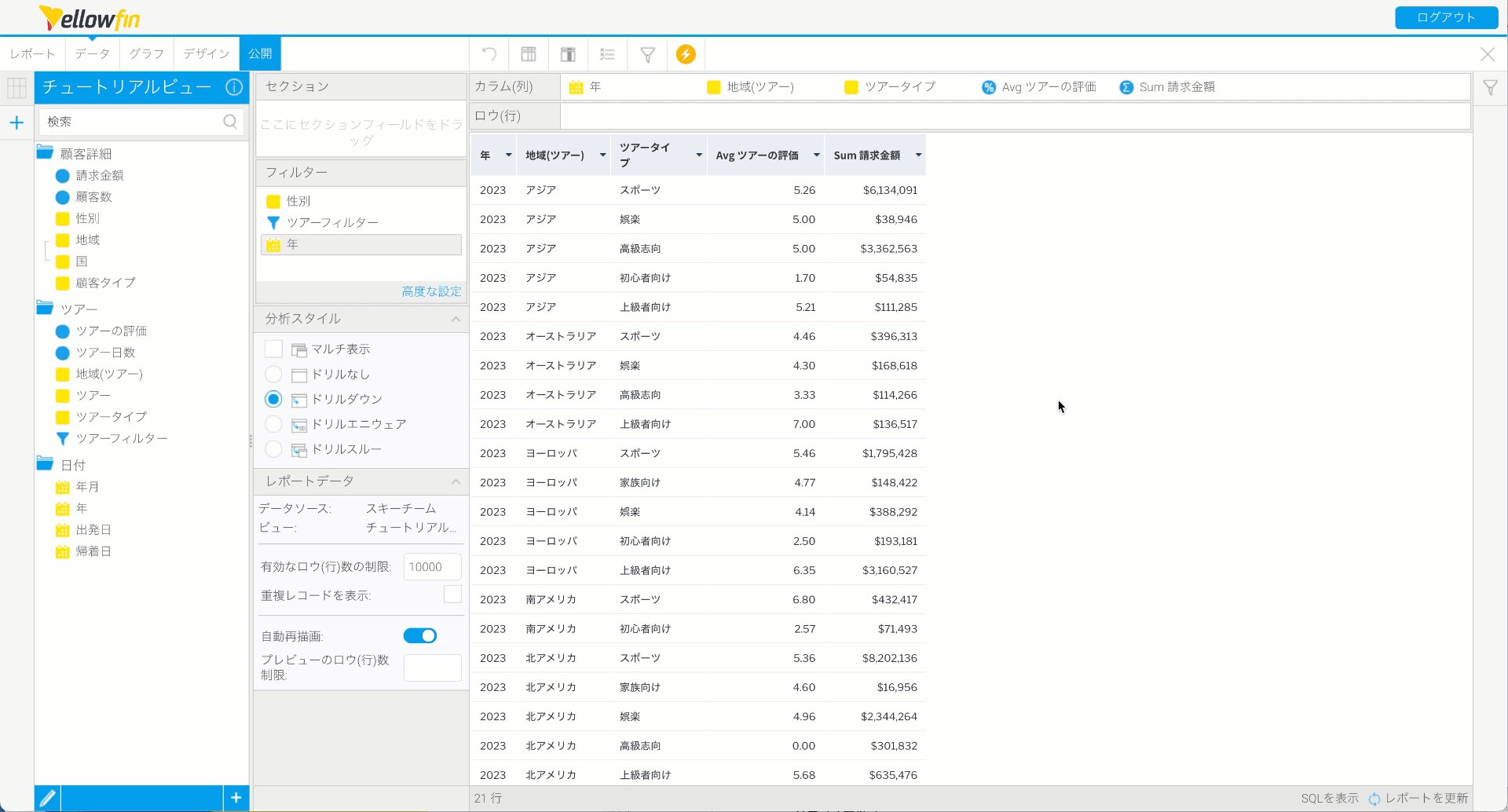
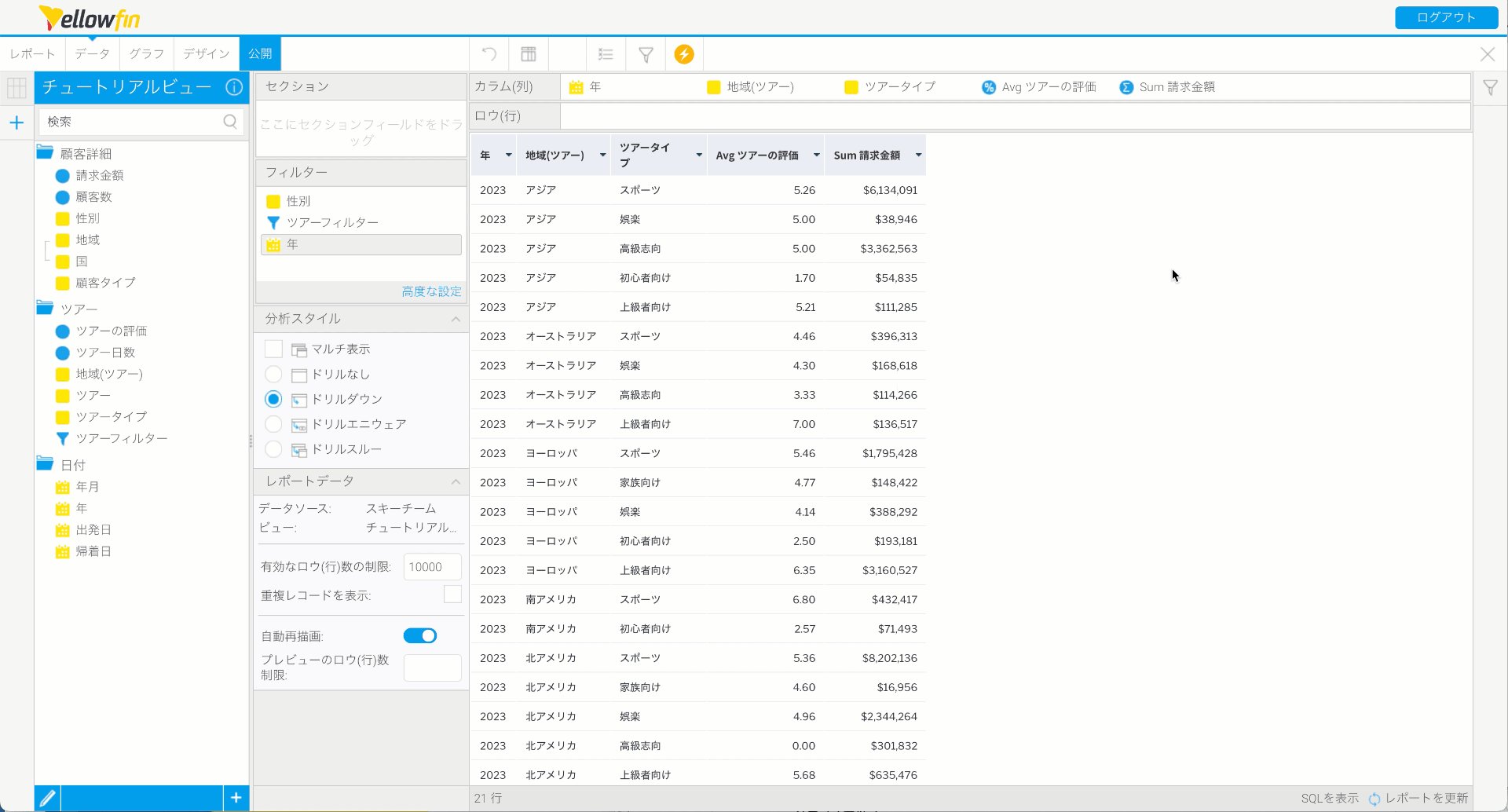
次に、スキーチーム社が地域や顧客タイプにまたがるスキーツアーのパフォーマンスを分析するレポートを作成します。
- 作成ボタンをクリックし、「レポート」を選択します。
- 「チュートリアルビュー」を選択します。
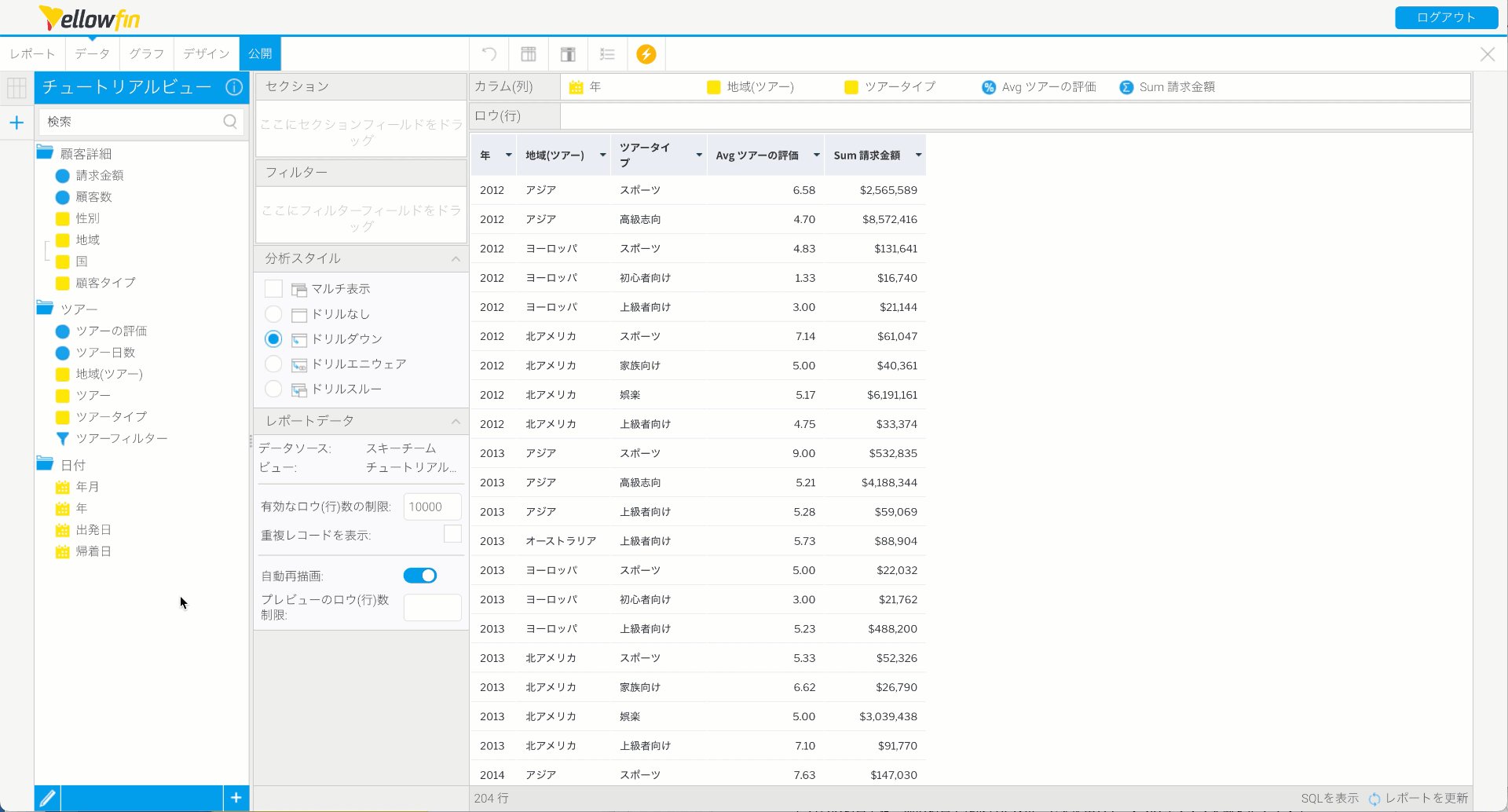
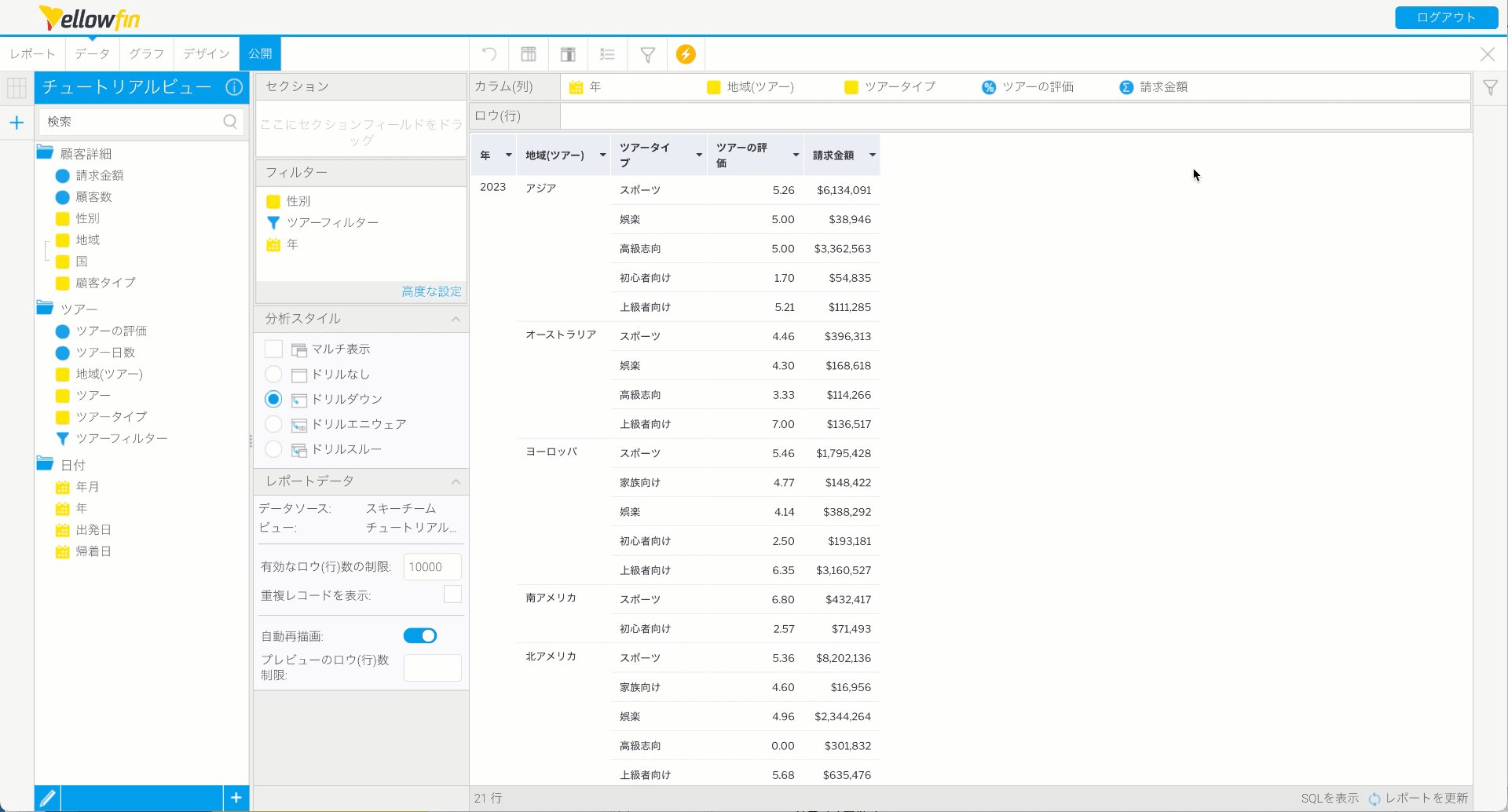
- 「年」「地域(ツアー)」「ツアータイプ」「ツアーの評価」「請求金額」フィールドをドラッグします。
定義済みフィルターの追加
「チュートリアル請求金額サマリー」レポートに含まれているフィルターはユーザープロンプトフィルターでした。これは、すべてのユーザーが独自にフィルター値を調整することができます。
このレポートにもフィルターを追加しますが、レポート内で値を定義することで、レポートの表示が常に同じ結果に制限されます。
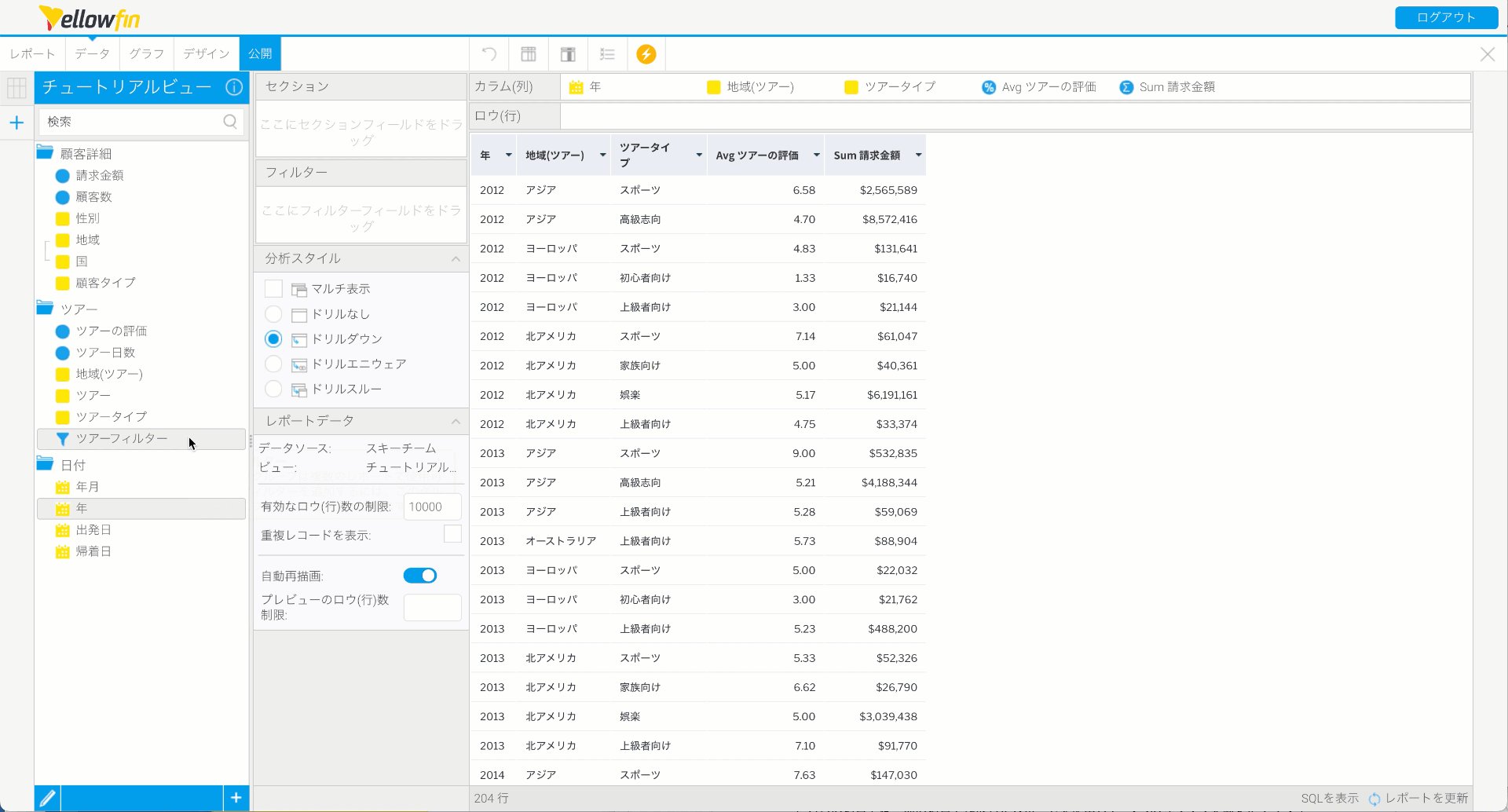
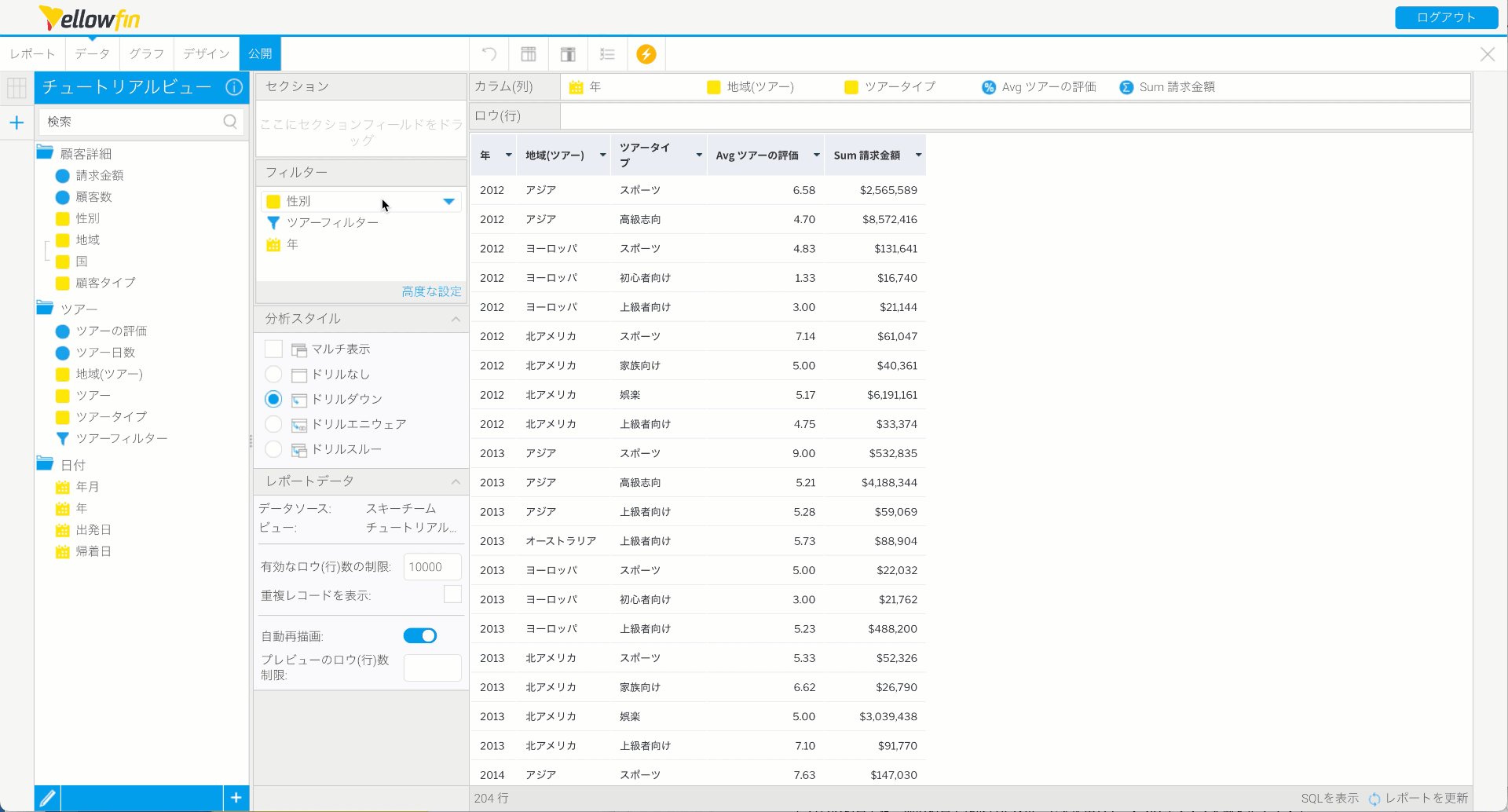
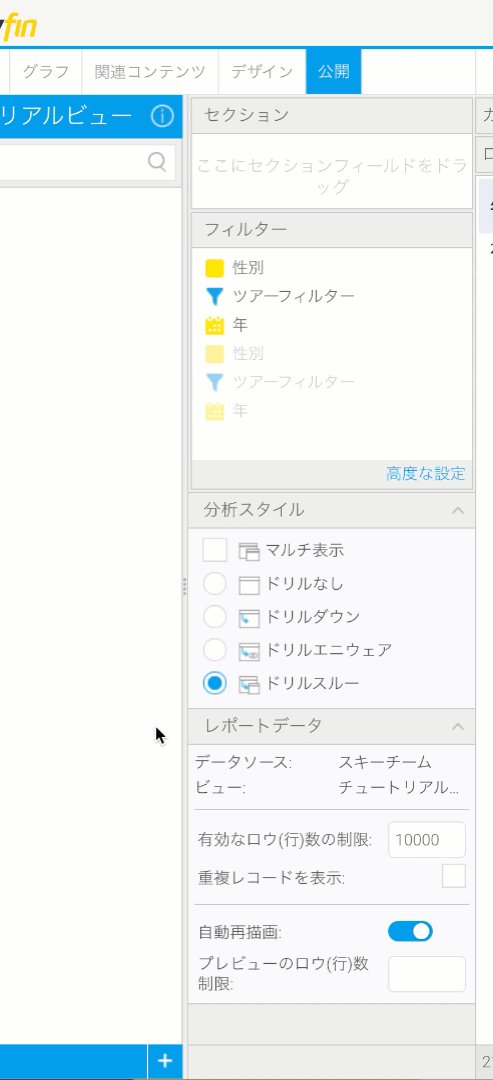
- フィルター項目に「年」「ツアーフィルター」「性別」フィールドを追加します。
「ツアーフィルター」および「性別」はユーザープロンプトフィルターとして維持することもできますが、「年」フィルターを昨年に実施されたツアーのみを表示するように定義します。 - 「年」フィルターを右クリックします。
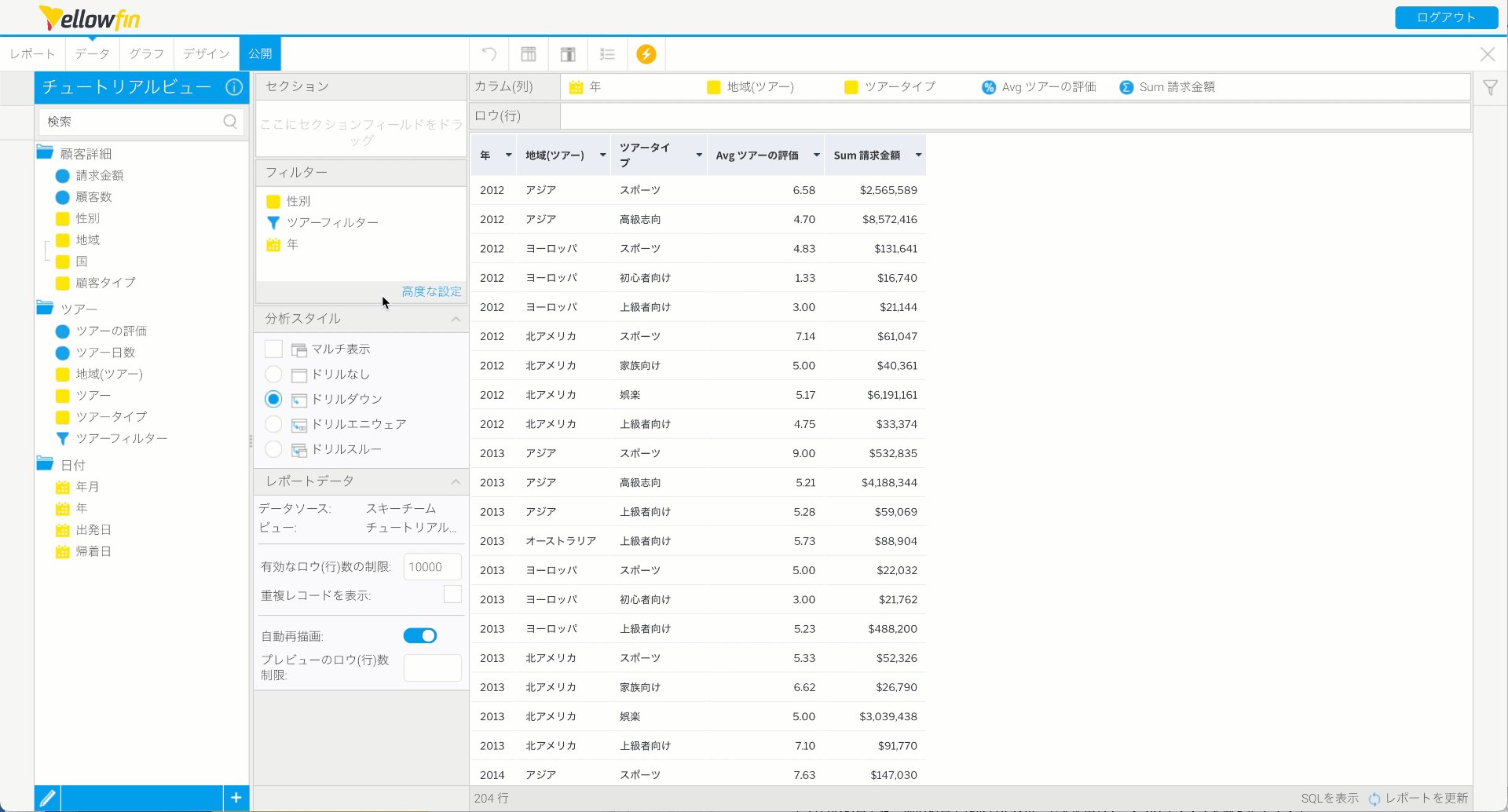
フィルター項目にフィールドをドラッグする場合、デフォルトではユーザープロンプトフィルターになります。レポート内でフィルター値を固定するには、フィルター設定を変更し、希望するフィルター値を指定します。 - 表示されるメニューで値を選択し、「値の定義」をクリックします。
- 値を定義を選択し、次の値を入力します。
動的日付のトグルを有効にします。
現在の日付 -1 年
現在の日付 +0 年
送信・実行をクリックします。
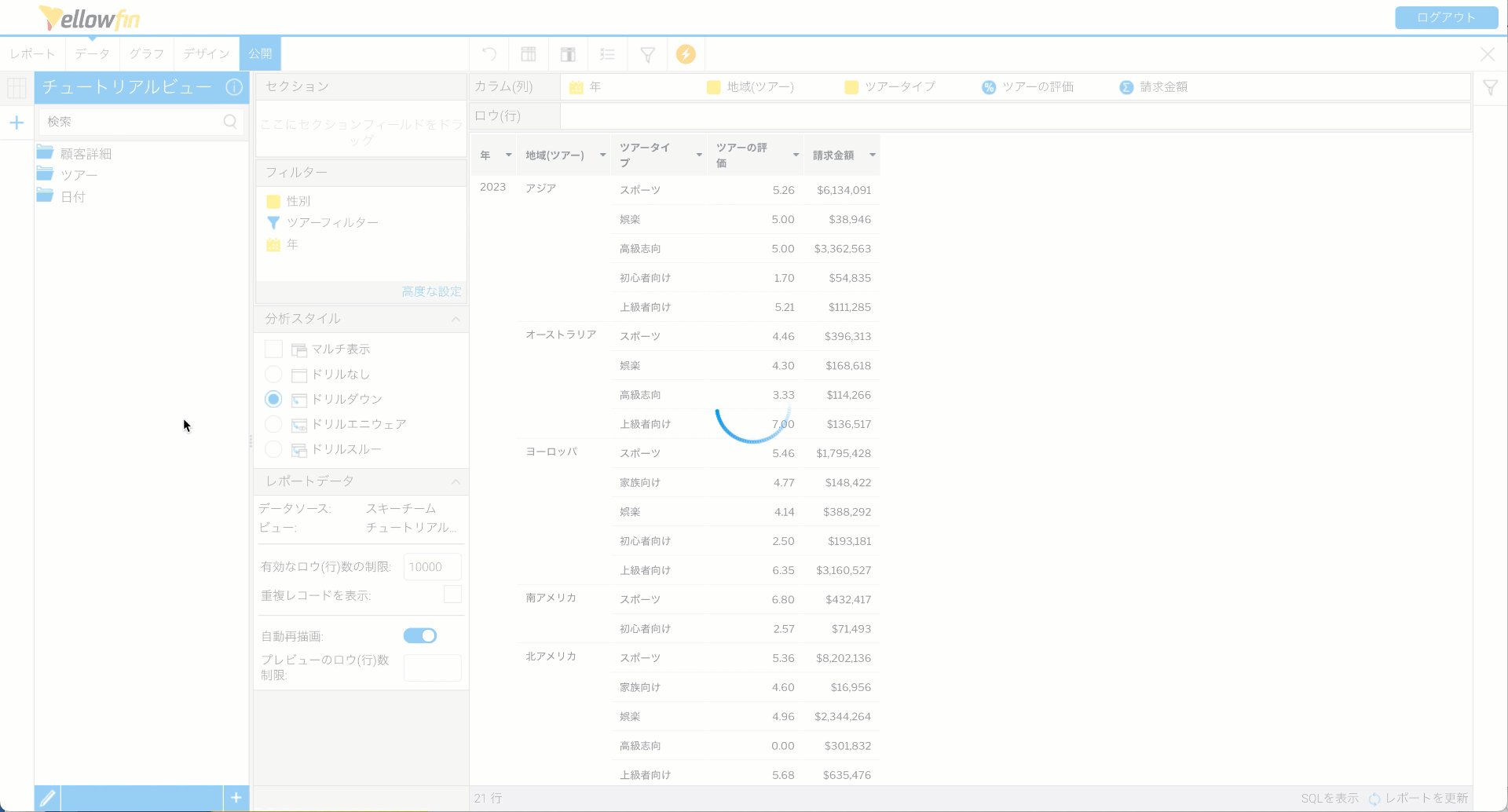
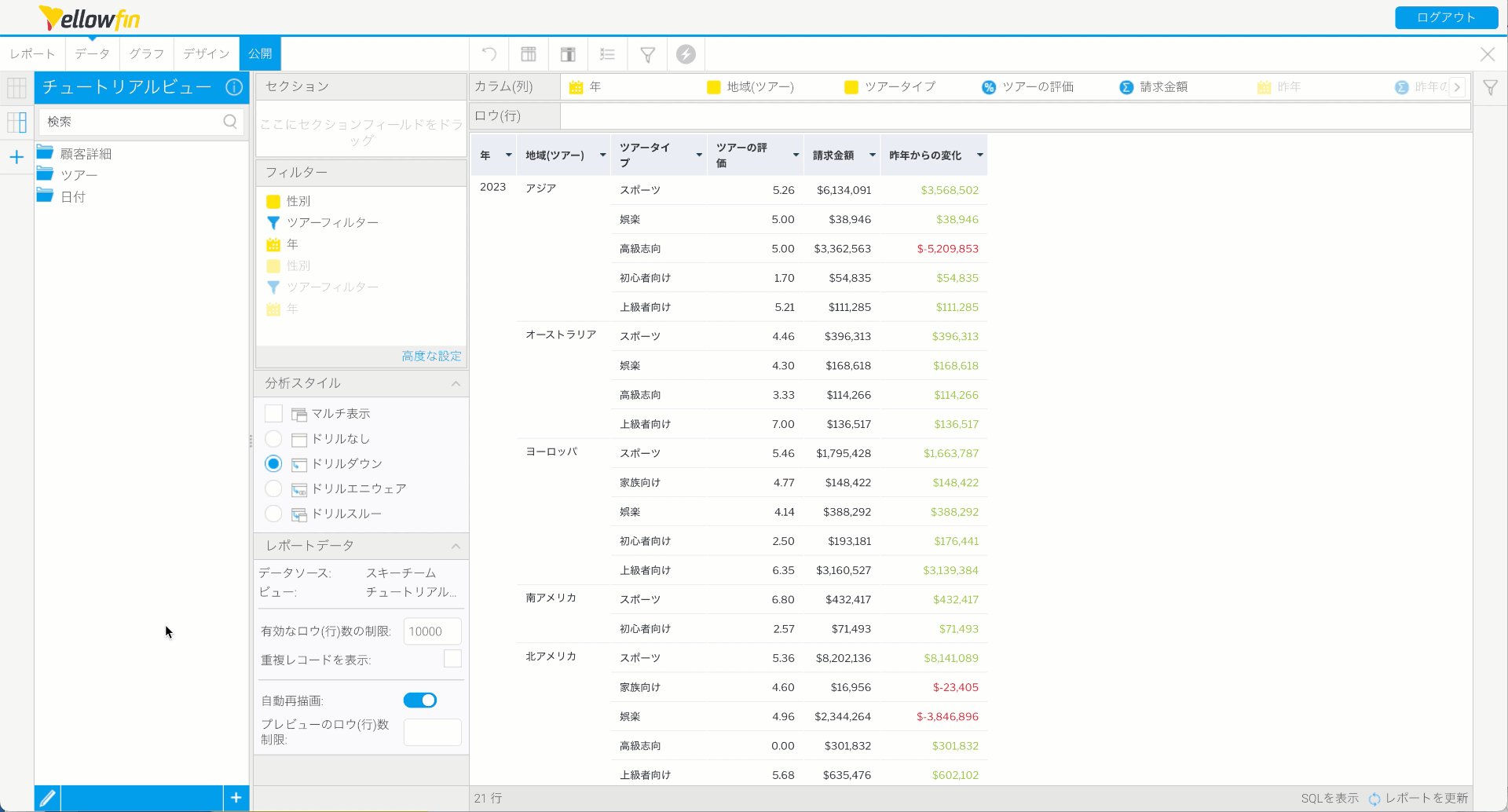
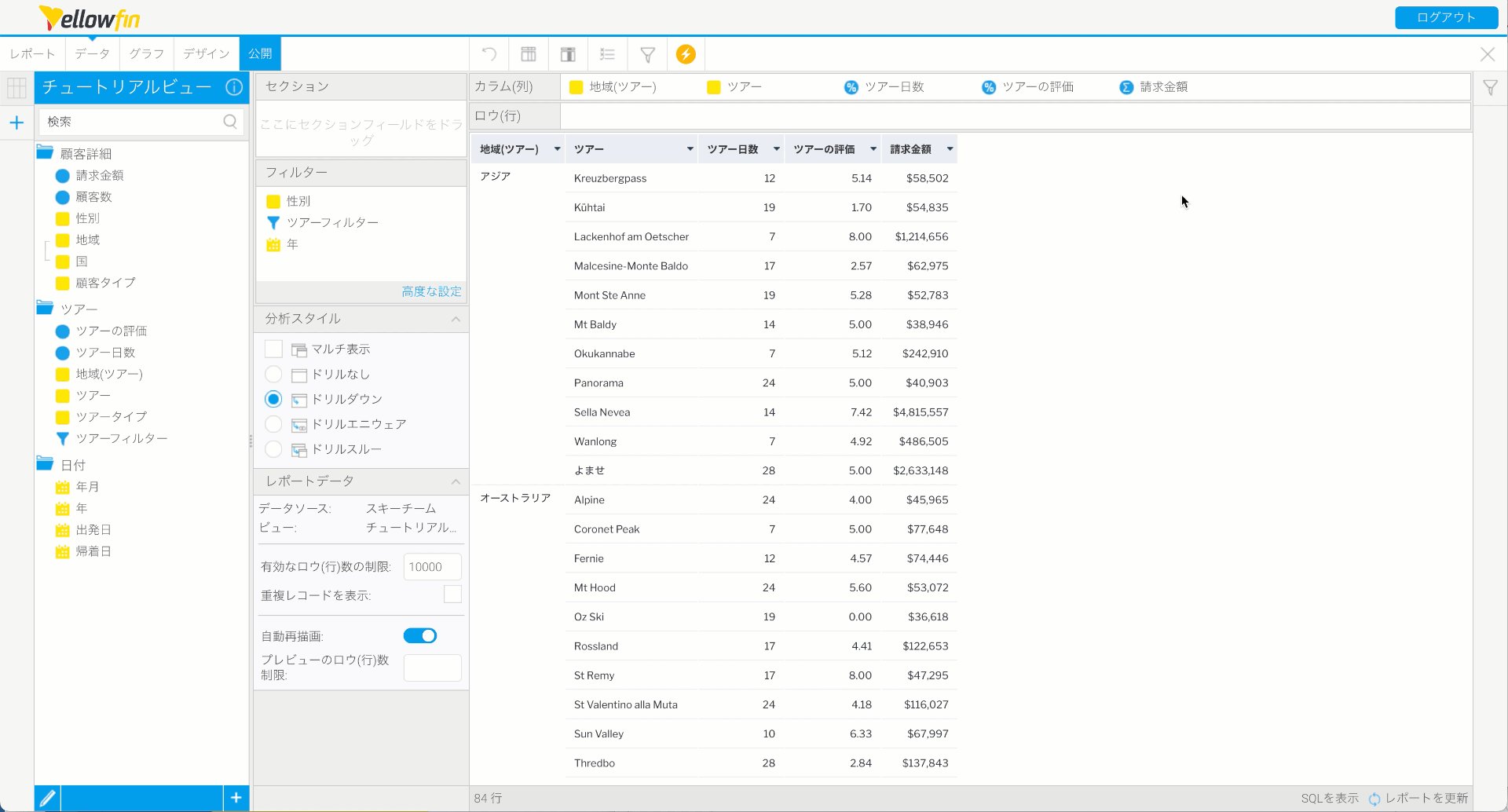
カラム (列) の書式設定
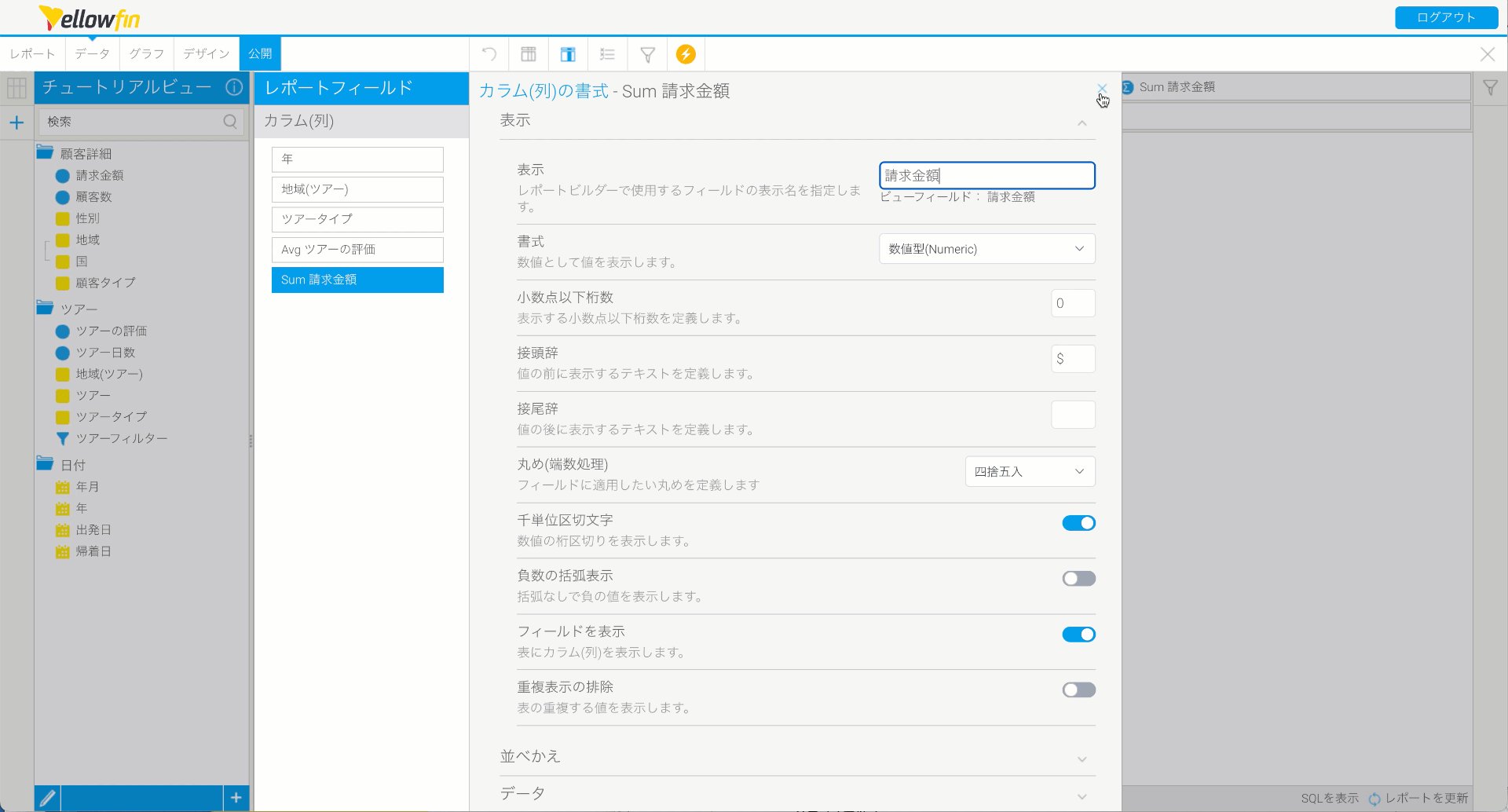
再度カラム (列) 名を「Sum 請求金額」から「請求金額」に変更します。
- 「Sum 請求金額」カラム (列) のヘッダーで下向き青三角をクリックします。
- 表示されたメニューから書式を選択し、「編集」をクリックします。
- 表示名を「請求金額」に変更します。
- カラム (列) 名を「Avg ツアーの評価」から「ツアーの評価」に変更します。
- 「Avg ツアーの評価」カラム (列) のヘッダーで下向き青三角をクリックします。
- 表示されたメニューから書式を選択し、「編集」をクリックします。
- 表示名を「ツアーの評価」に変更します。
次に、「年」と「地域(ツアー)」カラム (列) の重複する値を排除して、表を読みやすくします。 - 「年」カラム (列) のヘッダーで下向き青三角をクリックします。
- 表示されたメニューから書式を選択し、「編集」をクリックします。
- 「重複表示の排除」トグルを有効化します。
「地域(ツアー)」カラム (列) でも同様の操作を行います。
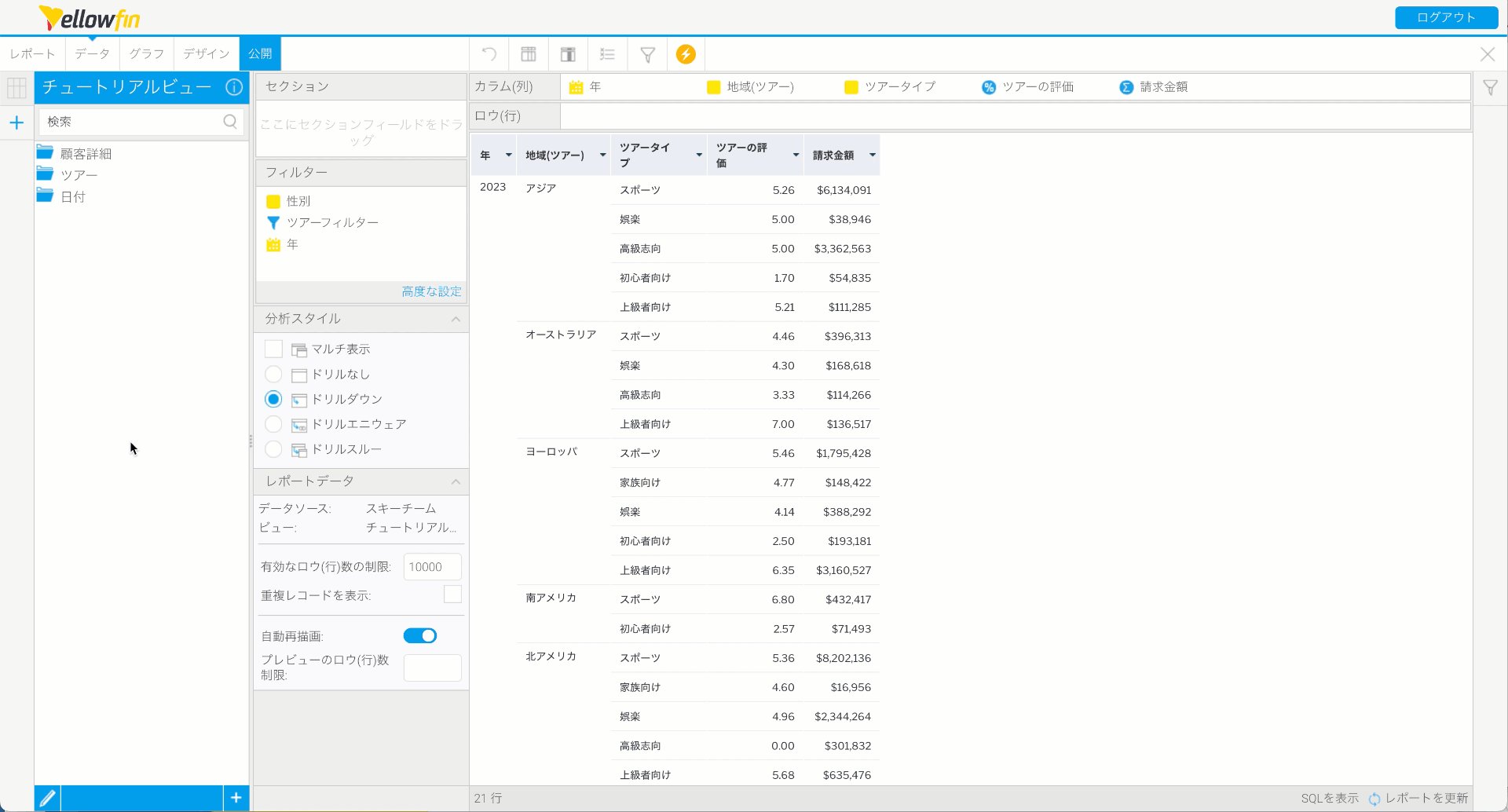
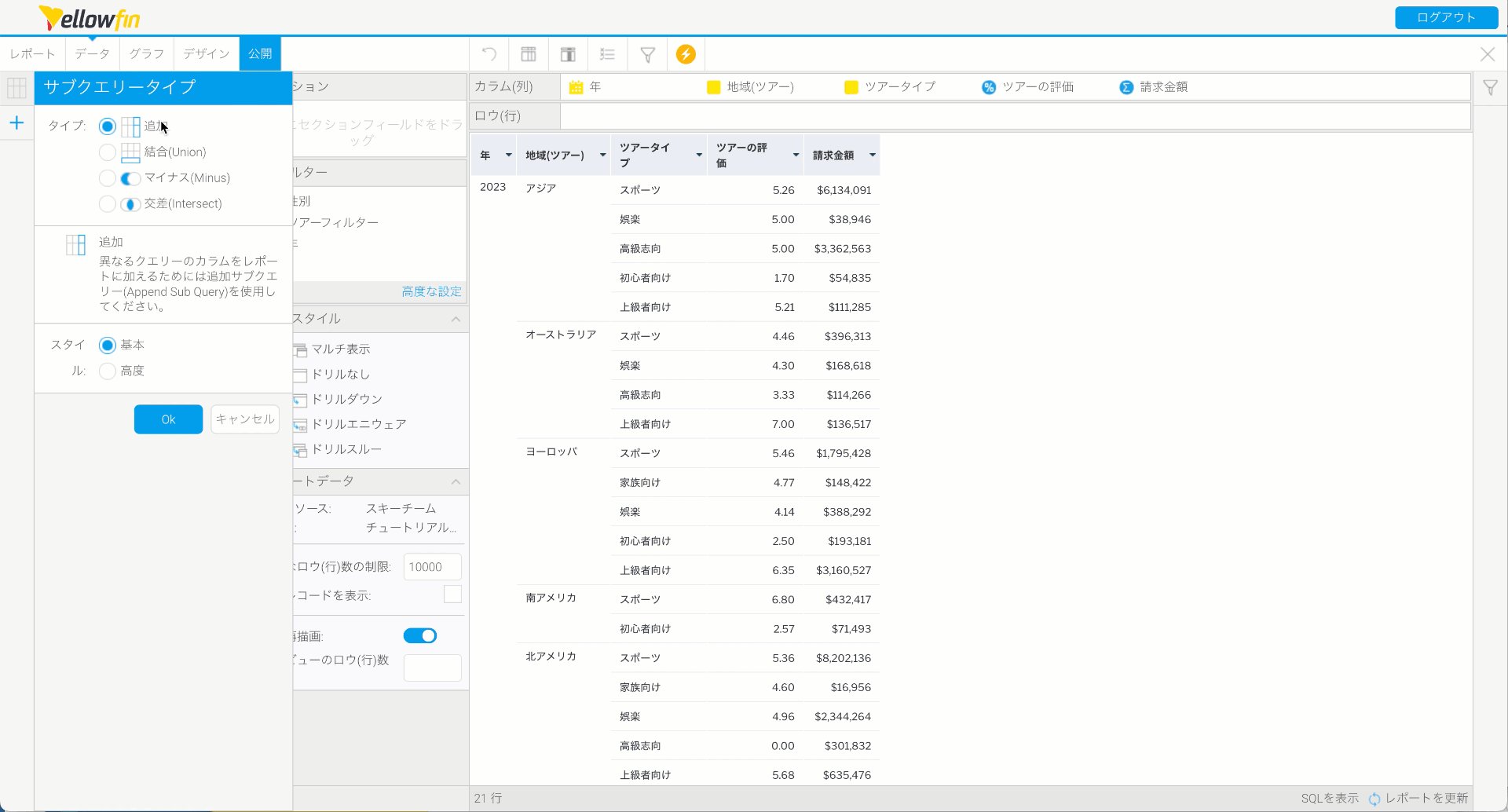
基本的な追加サブクエリーの作成
スキーチーム社では、今年の「請求金額」と昨年の請求金額を比較したいと考えています。レポートには現在今年の「請求金額」を示すカラム (列) が表示されています。サブクエリーを追加することで、昨年の「請求金額」を示すカラム (列) を追加します。
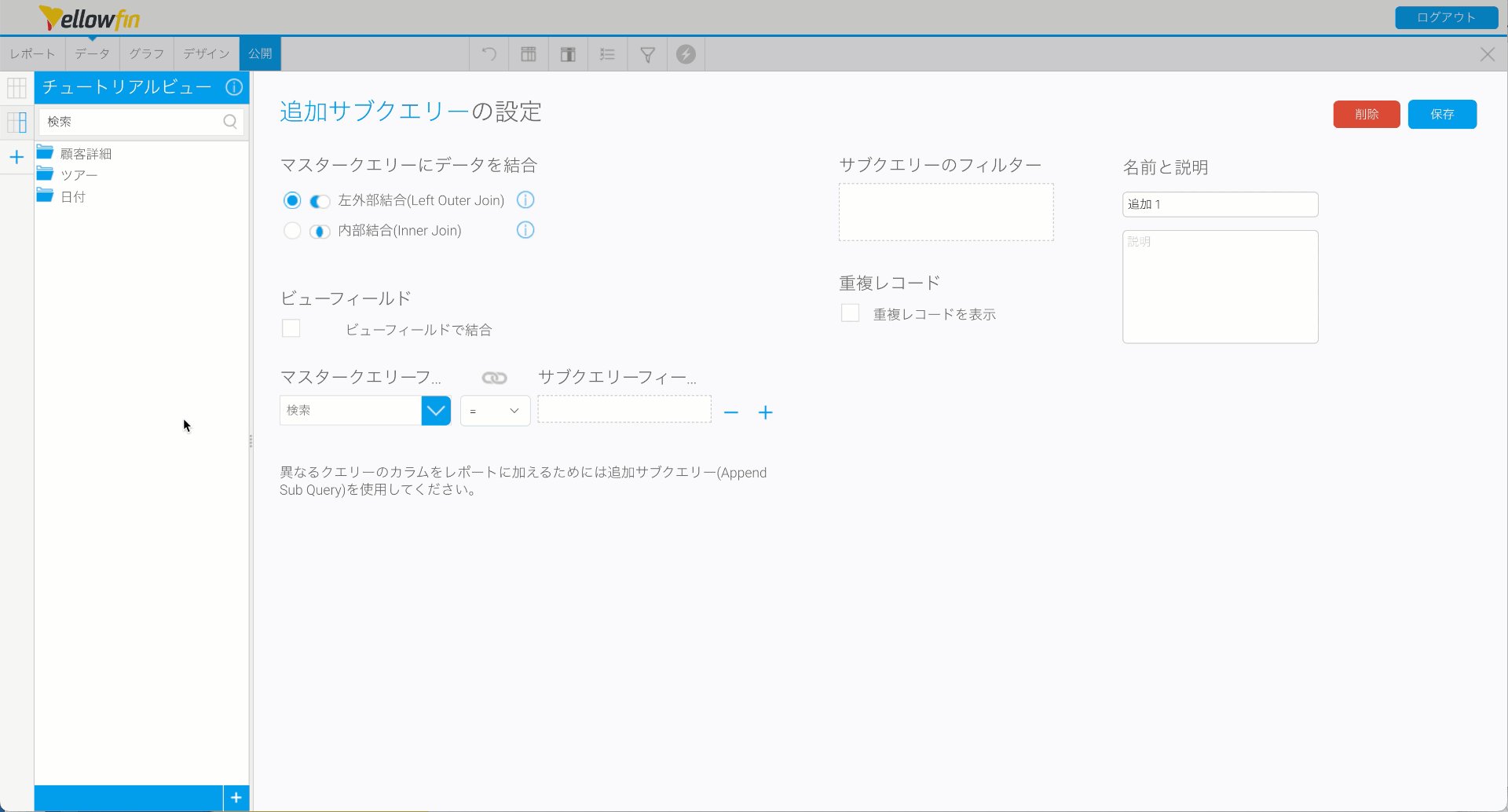
- 画面左側のプラスアイコンをクリックして、サブクエリーを追加します。タイプに「追加」を、スタイルに「基本」を選択します。
より詳細な情報はこちら: 異なるタイプのサブクエリーについては、こちらのページを参照してください。
「地域」フィールドと「顧客タイプ」フィールドを結合します。 - マスタークエリーフィールドおよびサブクエリーフィールドの両方で「地域(ツアー)」を選択します。
- プラスアイコンをクリックして、別の結合を追加します。
- マスタークエリーフィールドとサブクエリーフィールドの両方で「ツアータイプ」を選択します。
- サブクエリーのフィルター項目に、「ツアーフィルター」「年」「性別」フィールドをドラッグします。
- 保存ボタンをクリックします。
- レポート閲覧者が「ツアー」を「ヨーロッパ」でフィルタリングする場合、サブクエリーフィールドを含めて、レポート全体がフィルタリングされる必要があります。
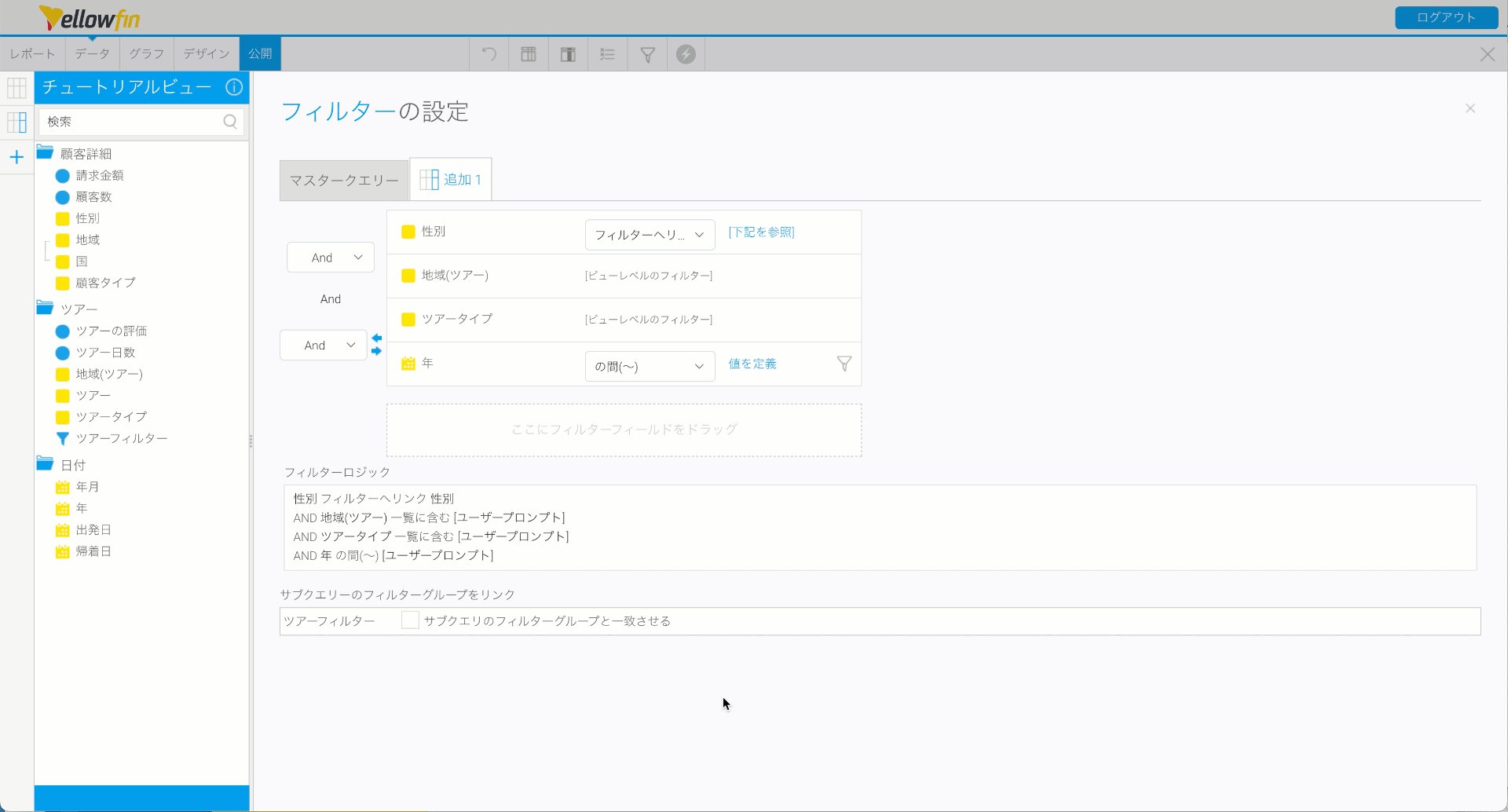
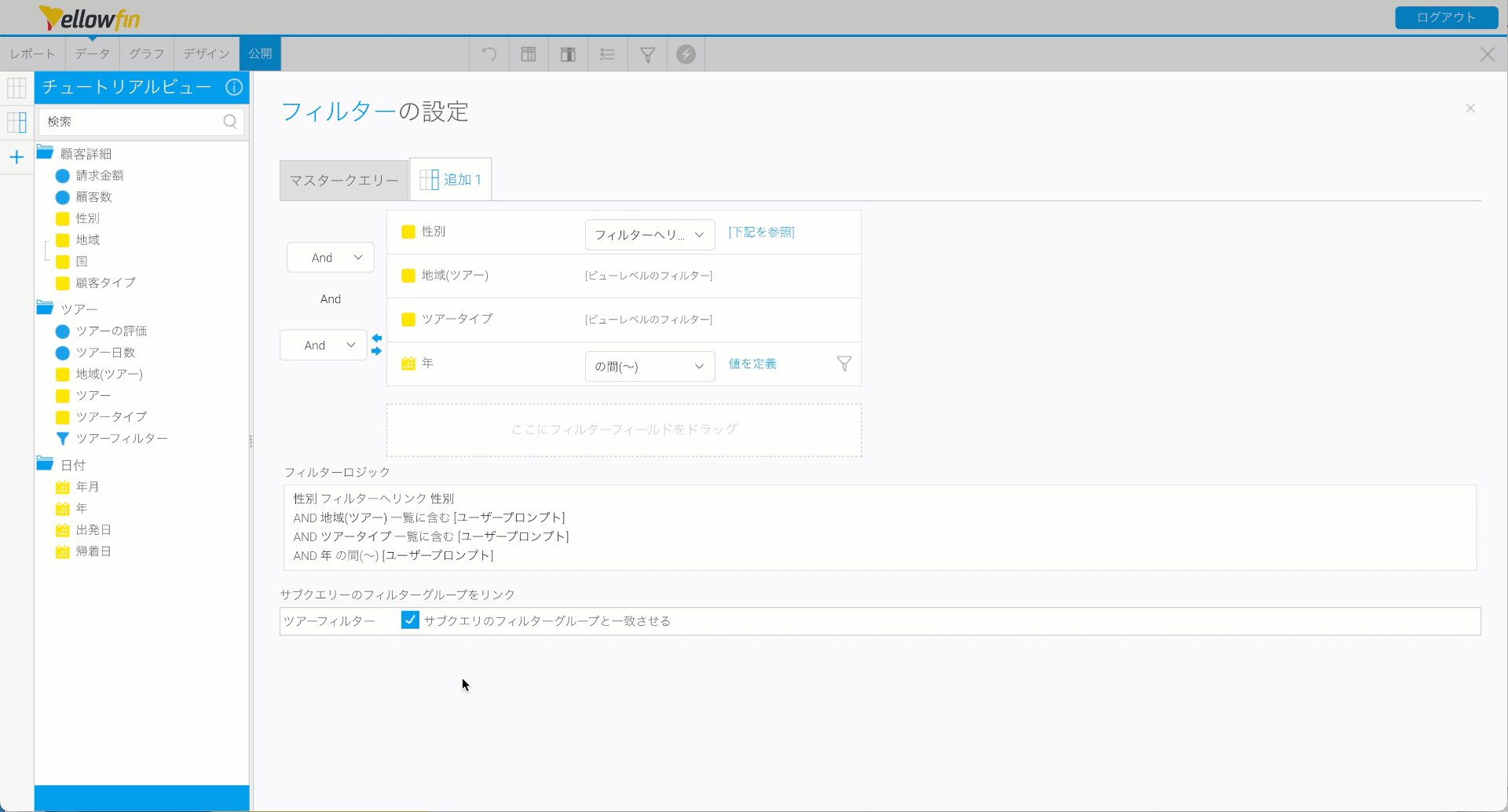
まずは、「性別」フィルターをリンクします。 - フィルター項目で「高度な設定」をクリックします。
- 「追加 1」タブに移動します。
- 「性別」フィルターで「フィルターへリンク」を選択します。「リンクを定義」をクリックします。
- 性別 演算子として、「同じ演算子」を選択します。
- フィルターへリンクとして「性別」を選択します。送信・実行をクリックします。
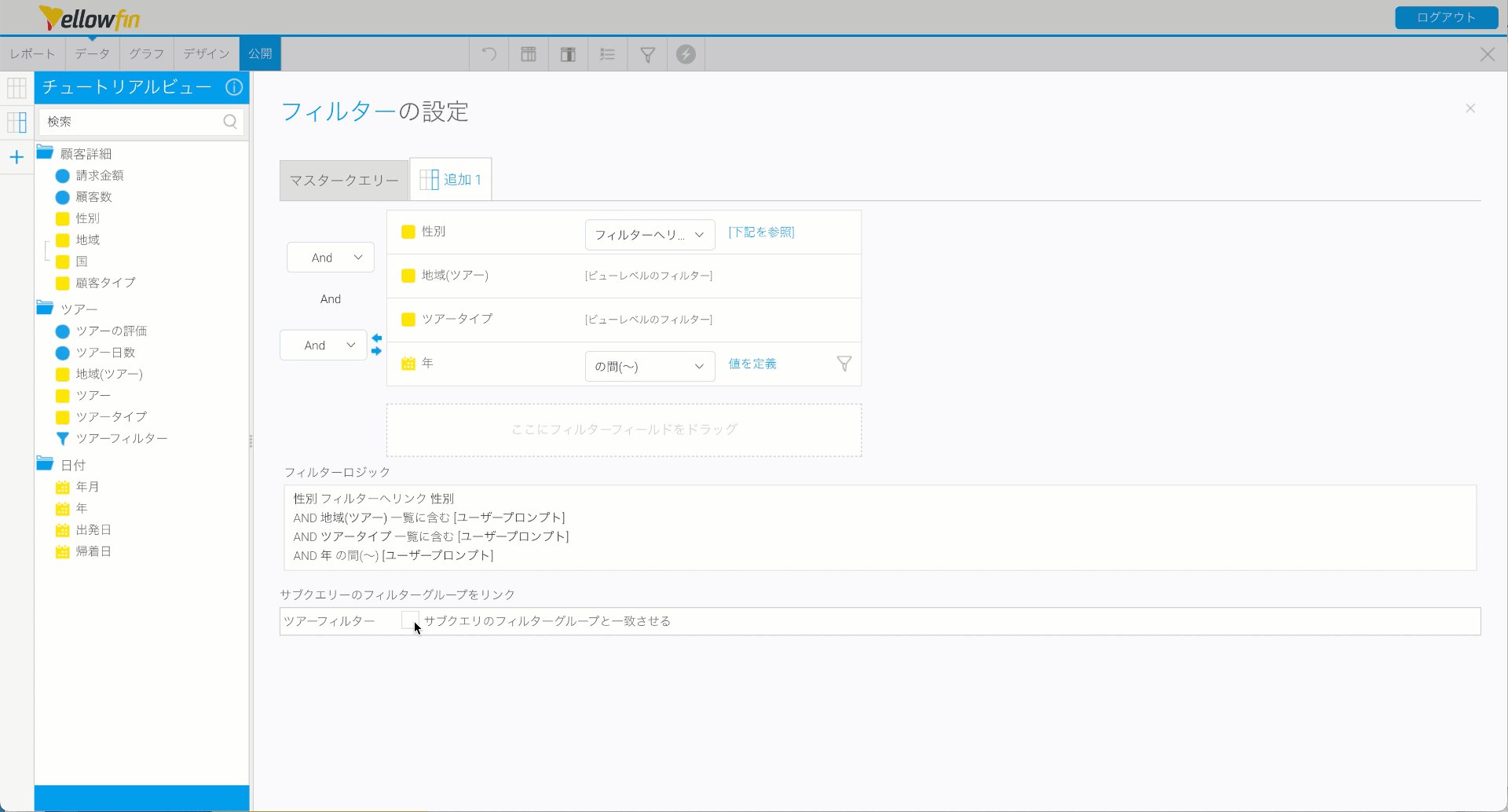
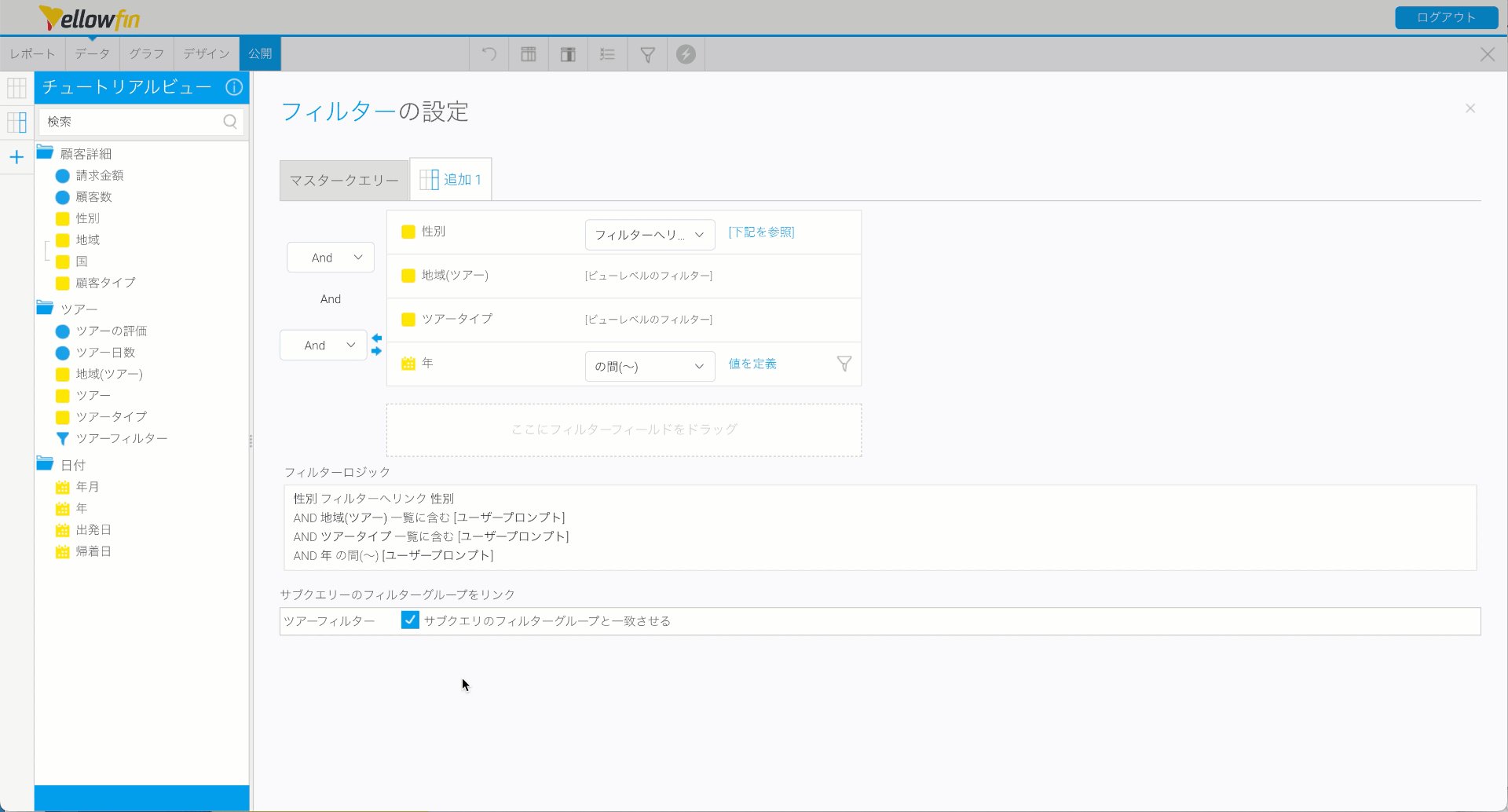
「性別」フィルターの場合と同様に、「ツアーフィルター」のいずれかが更新されると、レポート全体がフィルタリングされるようにします。 - サブクエリーのフィルターグループをリンクで、「サブクエリのフィルターグループと一致させる」を選択します。
これを有効にすることで、「ツアーフィルター」グループ内の「地域(ツアー)」「ツアータイプ」フィルターをそれぞれのサブクエリーフィルターにリンクします。
同じプロセスを繰り返して「年」フィルターをリンクします。ただし、フィルターをリンクさせて同じ値を表示させるのではなく、フィルターを1年オフセットします。 - 「年」フィルターで「フィルターへリンク」を選択します。「リンクを定義」をクリックします。
- 年 演算子として、「同じ演算子」を選択します。
- フィルターへリンクとして「年」を選択し、オフセットを「-364日」にします。送信・実行をクリックします。
- ウィンドウを閉じます。変更が自動的に保存されます。
- 画面左側のサブクエリータブを選択します。
- レポートに「年」および「請求金額」フィールドを追加します。
これで、昨年のツアーの請求金額が、今年と同じ地域および顧客タイプの場合、その値がサブクエリー内の「請求金額」カラム (列) に表示されます。 - サブクエリー内の「年」カラム (列) のヘッダーにある下向き青三角をクリックします。
- 表示されるメニューで書式を選択し、「編集」をクリックします。
- カラム (列) 名を「昨年」に変更します。
- サブクエリー内の「請求金額」カラム (列) のヘッダーにある下向き青三角をクリックします。
- 表示されるメニューで書式を選択し、「編集」をクリックします。
- カラム (列) 名を「昨年の請求金額」に変更します。
高度な関数の作成
高度な関数を使用することで、統計、分析、テキスト関数をカラム (列) に適用することができます。ここでは、分析的な「差異の切り捨て」関数を使用して、2年間のツアー間の「請求金額」の差を計算します。
- マスタークエリータブに移動します。
- レポートに2番目の「請求金額」カラム (列) を追加します。
注釈: マスタークエリー内のこの2番目の「請求金額」カラム (列) に高度な関数を適用します。 - 「請求金額」カラム (列) のヘッダーにある下向き青三角をクリックします。
- 表示されるメニューで「高度な関数」を選択します。
- 分析関数一覧から、「差異の切り捨て」を選択します。
- メトリック (数値) カラムとして「昨年の請求金額」を使用し、保存をクリックします。
- 「請求金額との差」カラム (列) の表示名を「昨年からの変化」に変更します。
より詳細な情報はこちら: 高度な関数ページを参照してください。
条件付き書式 (セル) の適用
条件付き書式は、ユーザーが提示されたデータを解釈するのに役立ちます。レポート作成者は、表やグラフのデータの色や外観を変更するルールを定義できます。
「昨年からの変化」カラム (列) のテキストの色を変更し、ツアーの収益が昨年と比較して多いか少ないかを示します。
- 「昨年からの変化」カラム (列) のヘッダーにある下向き青三角をクリックします。
- 表示されるメニューで書式を選択し、「条件付き書式」をクリックします。
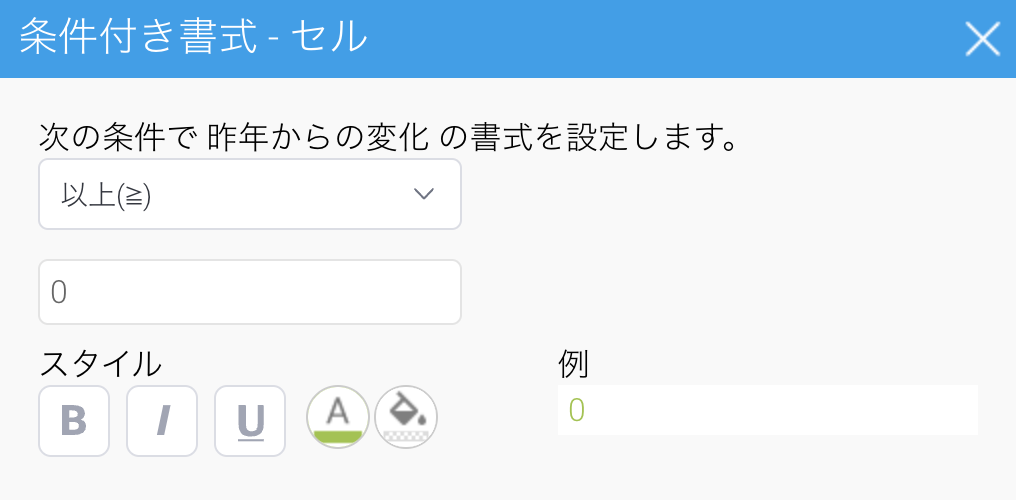
- アラートタイプに「基本」を、スタイルに「セル」を、タイプに「値」を選択します。
- 「+ 別のルールを追加」をクリックします。
カラム (列) の値がプラスまたはゼロの場合、テキストの色を緑にします。 - 演算子に以上(≧)を選択し、閾値に「0」を入力します。
- スタイルではテキストの色に緑を選択して、送信・実行をクリックします。
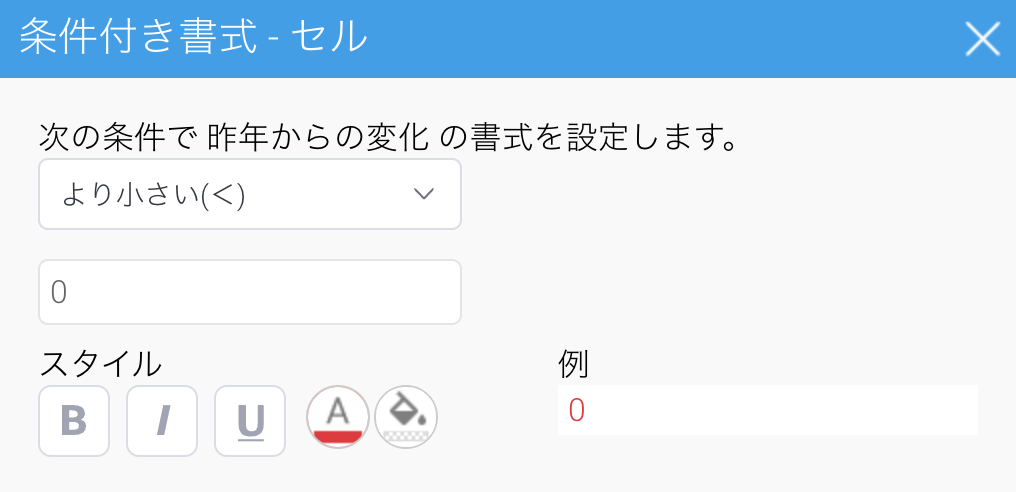
- 「+ 別のルールを追加」をクリックします。
カラム (列) の値がマイナスの場合、テキストの色を赤にします。 - 演算子により小さい(<)を選択し、閾値に「0」を入力します。
- スタイルではテキストの色に赤を選択して、送信・実行をクリックします。
- ウィンドウを閉じます。設定した色が「昨年からの変化」カラム (列) に反映されます。
より詳細な情報はこちら: 条件付き書式ページを参照してください。
次に、他のユーザーを混乱させるかもしれないフィールドを非表示にします。 - 「昨年」カラム (列) のヘッダーにある下向き青三角をクリックします。
- 表示されるメニューで「フィールドを非表示化」を選択します。
- 「昨年の請求金額」カラム (列) のヘッダーにある下向き青三角クリックします。
- 表示されるメニューで「フィールドを非表示化」を選択します。
これで表は完成です。ここからいくつかグラフを作成してツアーパフォーマンスを可視化します。
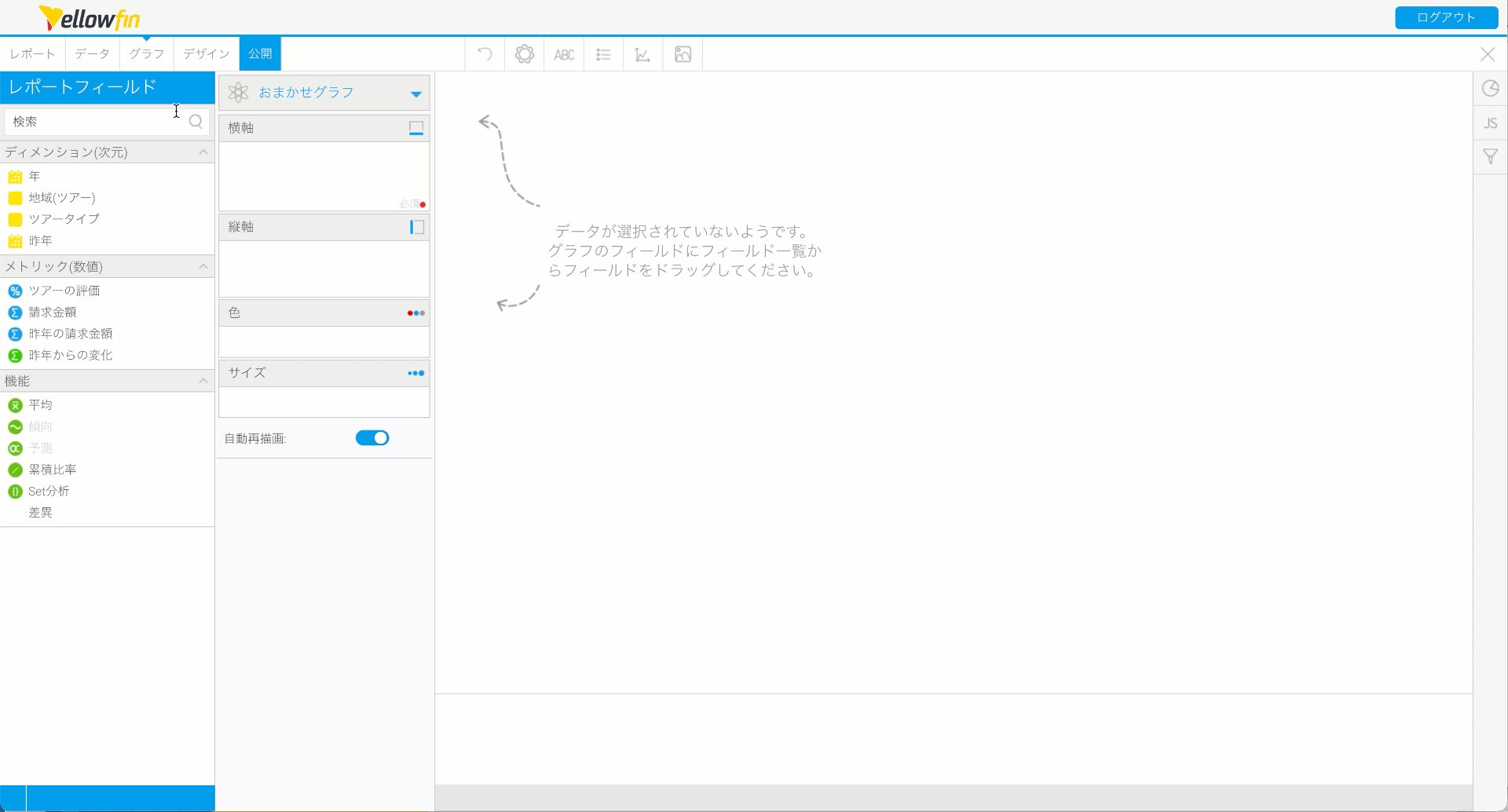
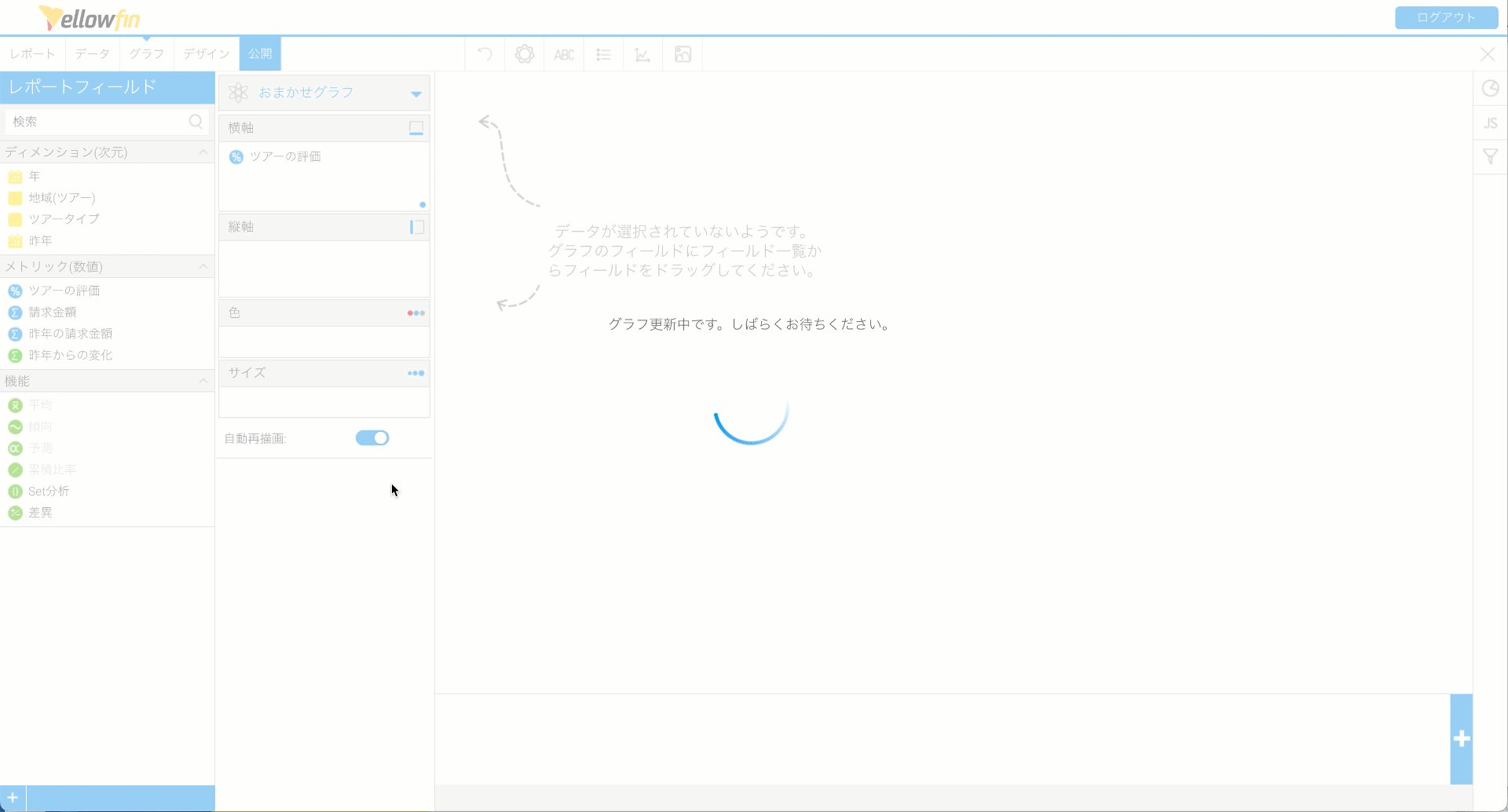
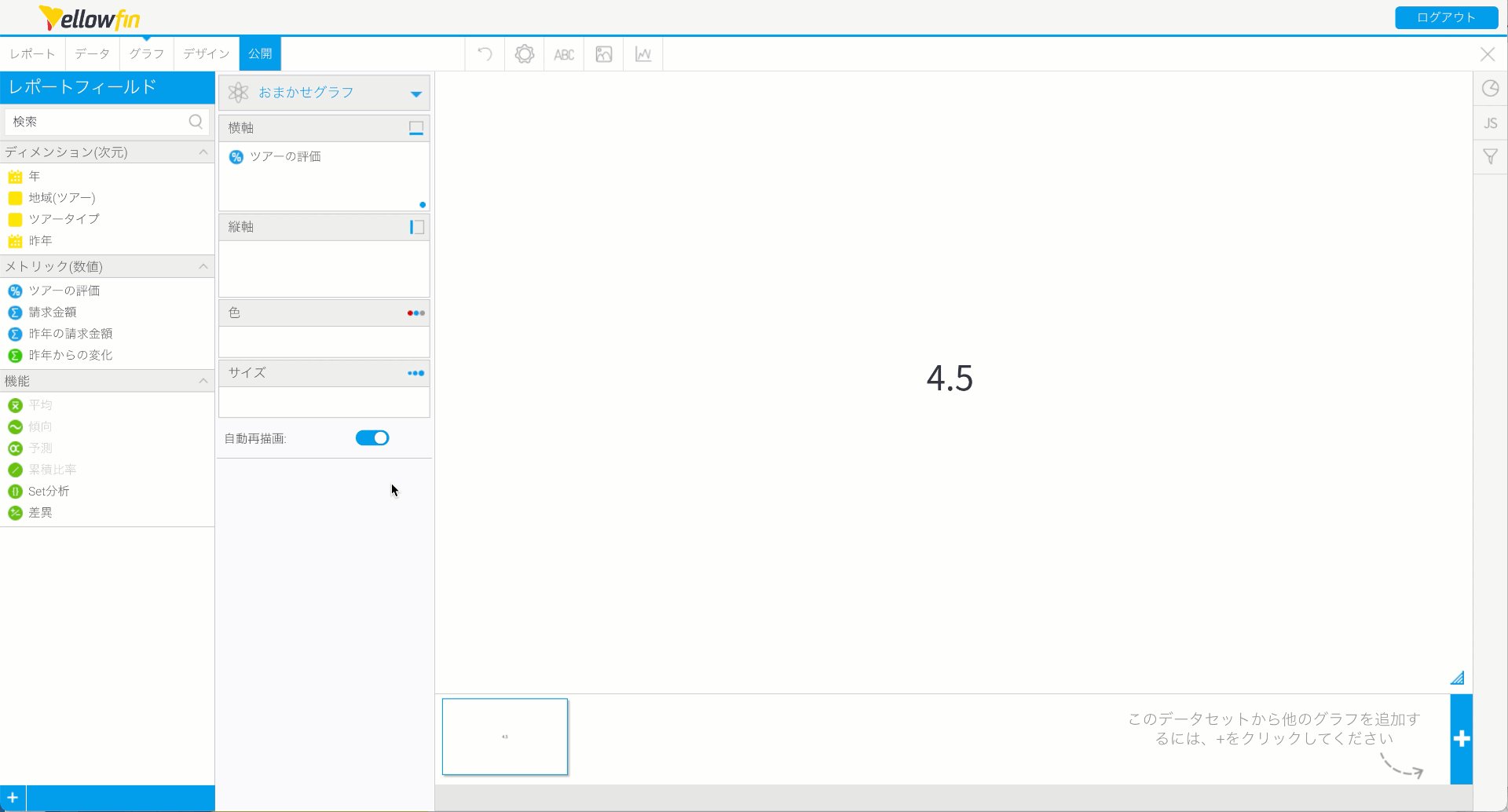
数値表示グラフの作成
「ツアーの評価の平均」を示す数値表示グラフを作成します。
- グラフステップへ移動します。
- 横軸項目へ「ツアーの評価」フィールドをドラッグします。
積み上げ横棒グラフ
縦軸に「地域(ツアー)」および色に「ツアータイプ」フィールドを使用して、地域(ツアー)とツアータイプ間の請求金額を比較する横棒グラフを作成します。
- 画面右下にあるプラスアイコンをクリックして、レポートに別のグラフを追加します。
- 画面右上にある円グラフアイコンをクリックします。
- 棒グラフ項目から「積み上げ横棒グラフ」を選択します。
- 横軸項目に「請求金額」フィールドをドラッグし、縦軸項目に「地域(ツアー)」フィールドをドラッグします。
- 色項目に「ツアータイプ」フィールドをドラッグします。
より詳細な情報はこちら: 棒グラフページを参照してください。
これで表とグラフは完成し、レポートを公開する準備が整いました。
注釈: 本レポートではマルチグラフキャンバスを作成するのではなく、作成した表とグラフをダッシュボードへ個別に追加します。 - デザインステップの隣にある公開ボタンをクリックします。
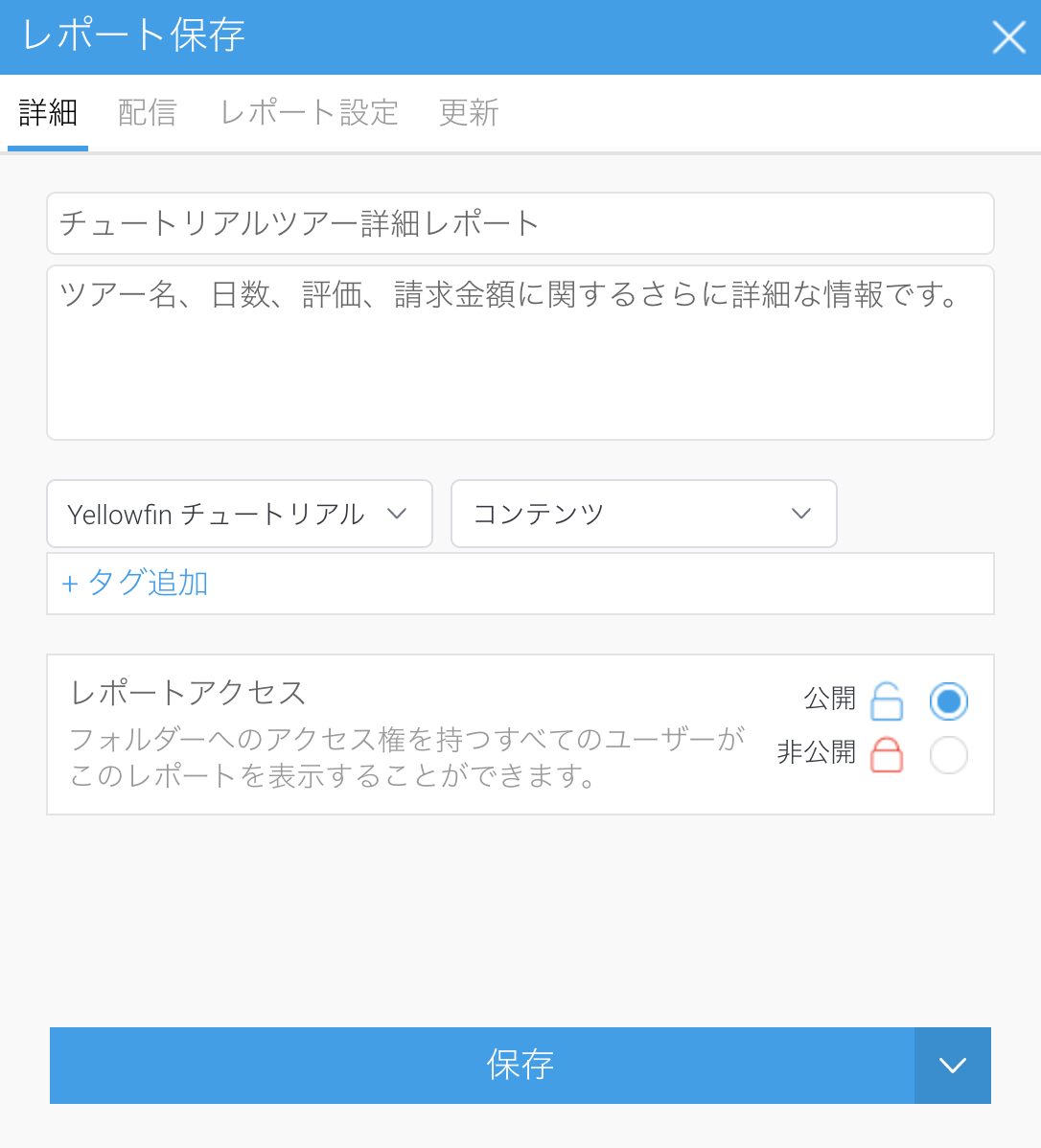
- レポート名に「チュートリアルツアーサマリーレポート」と入力します。
- 説明に「地域およびツアータイプ別ツアーの概要です。昨年との比較を表示します。」と入力します。
- 「Yellowfin チュートリアル」フォルダー内の「コンテンツ」サブフォルダーに格納します。
- レポートを保存します。
チュートリアルツアー詳細レポート
- 作成ボタンをクリックし、「レポート」を選択します。
- 「チュートリアルビュー」を選択します。
- 「地域(ツアー)」「ツアー」「ツアー日数」「ツアーの評価」「請求金額」フィールドをドラッグします。
フィルターを追加
- フィルター項目に「ツアーフィルター」「性別」「年」フィールドをドラッグします。
- 「年」フィルターに横にある下向き青三角をクリックします。
「チュートリアルツアーサマリーレポート」と同様に、昨年実施されたツアーのみが表示されるように、このレポートを制限します。
表示されるメニューで値を選択し、「値を定義」をクリックします。 - 値を定義を選択し、以下の値を入力します。
動的日付トグルを有効にします。
現在の日付 -1 年
現在の日付 +0 年 - 送信・実行をクリックします。
カラム (列) の書式設定
「Avg ツアー日数」「Avg ツアーの評価」「Sum 請求金額」カラム (列) のカラム (列) 名から集約ラベルを削除します。
- 「Avg ツアー日数」カラム (列) のヘッダーにある下向き青三角をクリックします。
- 表示されるメニューで書式を選択し、「編集」をクリックします。
- 表示名を「ツアー日数」に変更します。
- カラム (列) の書式画面で、「Avg ツアーの評価」項目へ移動します。
- 表示名を「ツアーの評価」に変更します。
- カラム (列) の書式画面で、「Sum 請求金額」項目へ移動します。
- 表示名を「請求金額」に変更します。
「地域(ツアー)」カラム (列) の重複表示を排除することで、表をより見やすくします。 - 「地域(ツアー)」カラム (列) のヘッダーにある下向き青三角をクリックします。
- 表示されるメニューで書式を選択し、「編集」をクリックします。
- 重複表示の排除を有効にします。
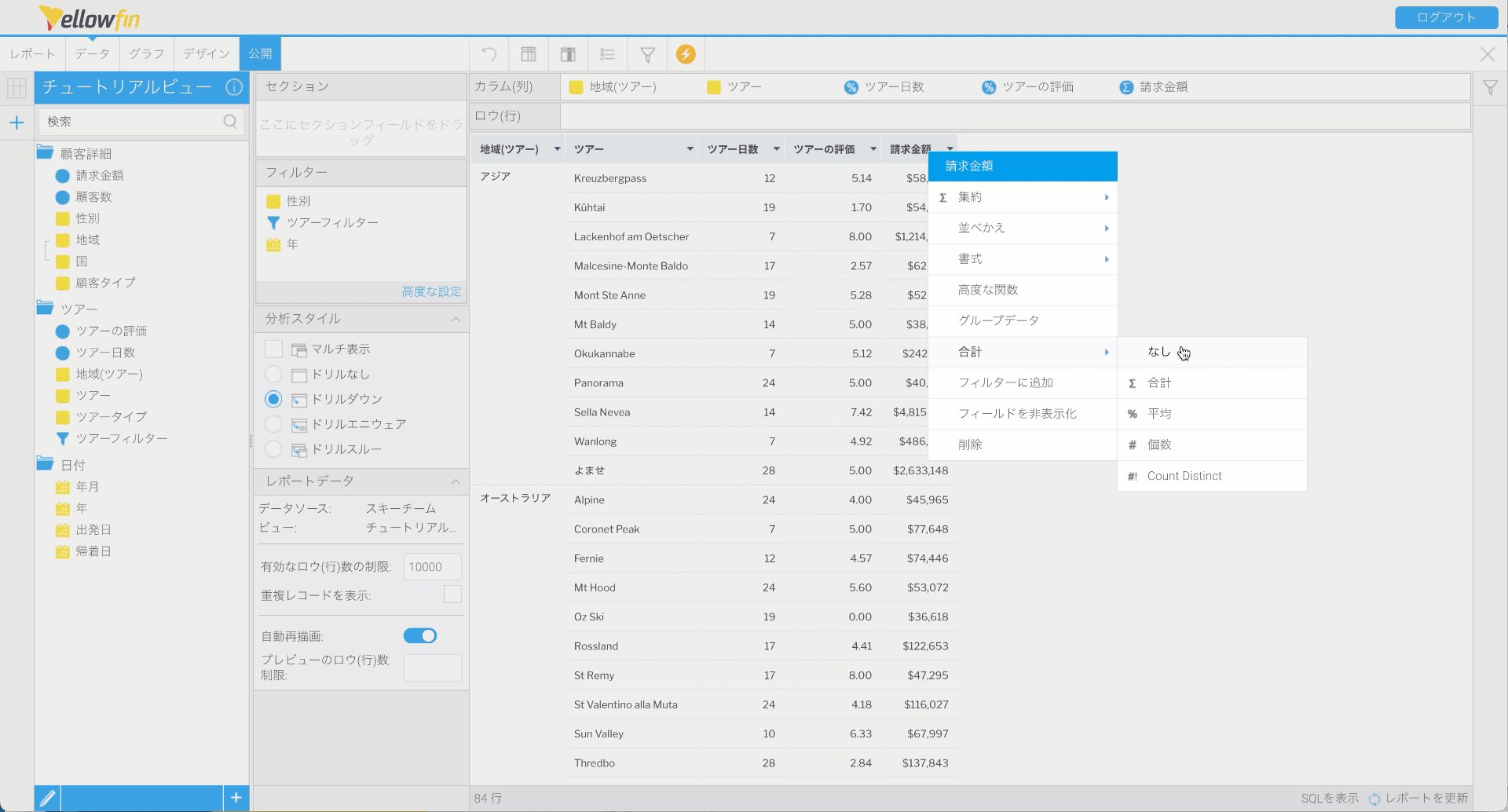
「請求金額」カラム (列) に合計を追加することで、カラム (列) の合計を確認できるようにします。 - 「請求金額」カラム (列) の下向き青三角をクリックします。表示されるメニューで合計を選択し、「Σ 合計」をクリックします。
これにより、表の下部にすべての請求金額の合計が表示されるようになりました。
条件付き書式 (棒) の適用
「ツアーの評価」をさらに読み解きやすくするために、再び条件付き書式を適用します。今回は、色付きの棒を使用します。
- 「ツアーの評価」カラム (列) のヘッダーを右クリックします。
- 表示されるメニューで書式を選択し、「条件付き書式」をクリックします。
- アラートタイプに「基本」、スタイルに「棒」、タイプに「最大値に対する百分率 (%)」を選択します。
- 「+ 別のルールを追加」をクリックします。
カラム (列) の値が65よりも大きい場合、棒の色を緑にします。 - 演算子により大きい(>>)を選択し、閾値に「65」を入力します。
- スタイルでは、棒の色に緑を選択します。送信・実行をクリックします。
- 「+ 別のルールを追加」をクリックします。
カラム (列) の値が35から65の間の場合、棒の色を黄色にします。 - 演算子にの間(〜)を選択し、閾値に「35」と「65」を入力します。
- スタイルでは、棒の色に黄色を選択します。送信・実行をクリックします。
- 「+ 別のルールを追加」をクリックします。
カラム (列) の値が35より小さい場合、棒の色を赤にします。 - 演算子により小さい(<)を選択し、閾値に「35」を入力します。
- スタイルでは、棒の色に赤を選択します。送信・実行をクリックします。
- 条件付き書式画面を閉じます。
- デザインステップの横にある公開ボタンをクリックします。
- レポート名に「チュートリアルツアー詳細レポート」と入力します。
- 説明に「ツアー名、日数、評価、請求金額に関するさらに詳細な情報です。」と入力します。
- 「Yellowfin チュートリアル」フォルダー内の「コンテンツ」サブフォルダーに格納します。
- レポートを保存します。
ドリルスルーの作成
「チュートリアルツアーサマリーレポート」に戻ります。こちらでは、「チュートリアルツアー詳細レポート」と、「チュートリアルツアーサマリーレポート」をリンクします。
スキーチーム社では、「チュートリアルツアーサマリーレポート」内の「請求金額」をクリックすると、ツアーの請求金額の詳細な内訳が表示されるようにしたいと考えています。これは、ドリルスルーを使用することで実現できます。ドリルスルーを使用することで、2つのレポートを接続し、ひとつのレポートから別のレポートへドリルすることができます。
- メニューアイコンをクリックします。閲覧項目を選択し、すべて表示をクリックします。
- 画面左上の検索バーを使用して、「チュートリアルツアーサマリーレポート」を検索します。
- 「チュートリアルツアーサマリーレポート」を右クリックして「編集」を選択し、これを編集します。
注釈: レポートの編集方法は他にもあります。レポートをダブルクリック、または右クリックをして「オープン」を選択することでレポートを開き、これを編集することもできます。ここから、画面左上の「編集」ボタンを選択し、レポートビルダーのどのステップに移動するかを選択します。
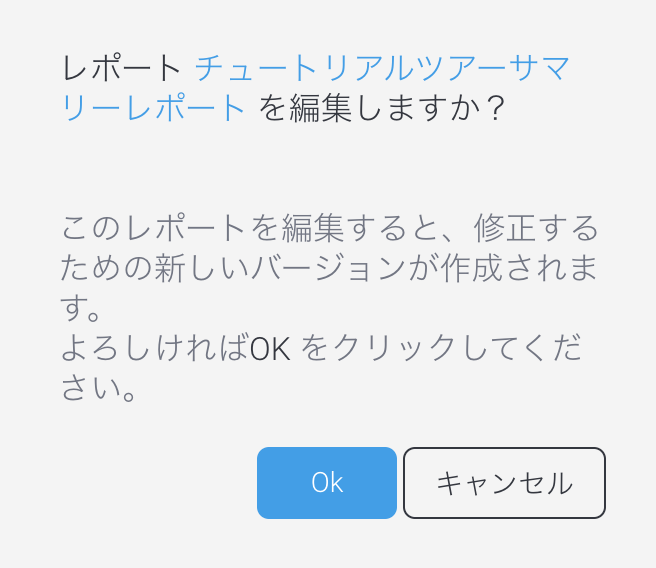
注釈: レポートを編集する場合、以下のポップアップが表示されます。ここには、ドラフト (編集中) バージョンのレポートを編集するため、編集しているバージョンを削除する場合、公開されているバージョンには影響がないことが説明されています。
より詳細な情報はこちら: レポートの編集ページを参照してください。 - 表示されたポップアップで「OK」をクリックします。
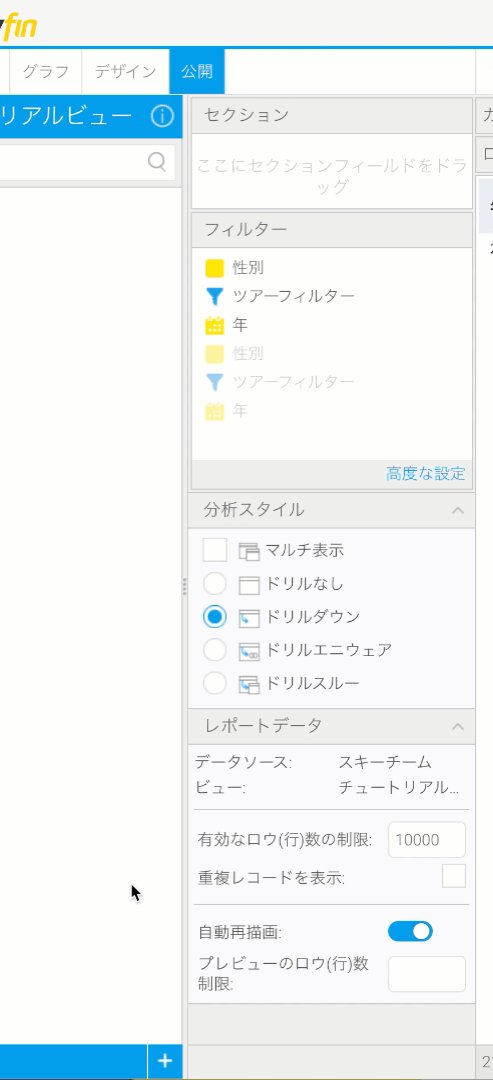
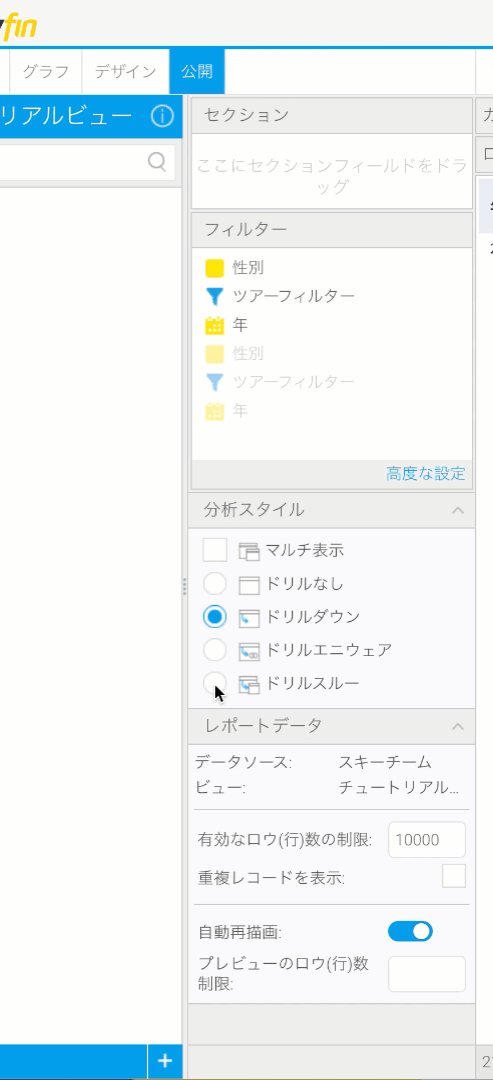
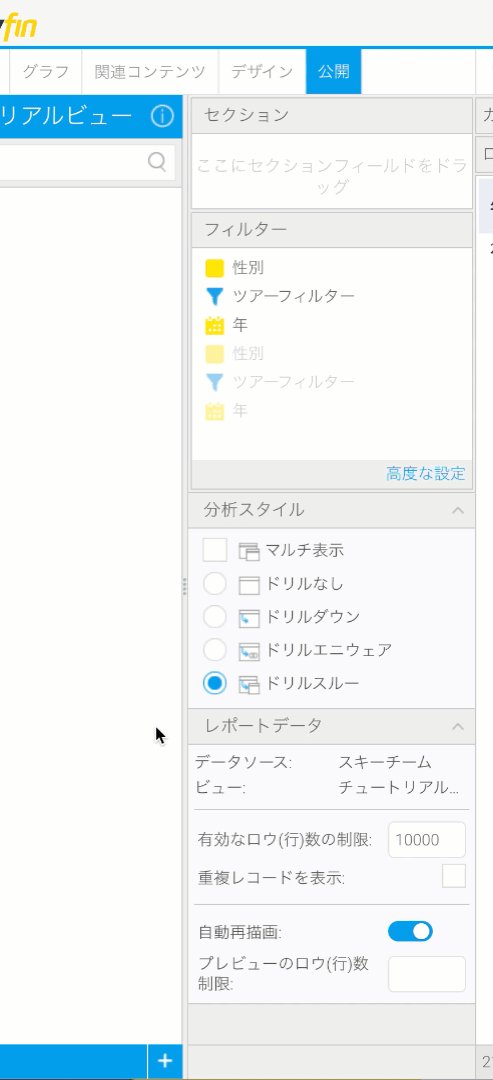
- 分析スタイル項目で、「ドリルスルー」を選択します。
- 「ドリルスルー」を選択すると、グラフステップとデザインステップの間に関連コンテンツステップが表示されるのに気付きます。
- 関連コンテンツステップをクリックします。
- 画面左側のパネルで「チュートリアルツアー詳細レポート」を検索します。
- レポートをドリルスルー項目にドラッグします。
- 結合タイプを「ドリルスルー」に維持します。
子フィルター配下に表示されるフィルターは、「チュートリアルツアー詳細レポート」で利用可能なユーザープロンプトフィルターを反映しています。 - マスターフィールドで、フィールド一覧から「地域(ツアー)」と「ツアータイプ」を一致させます。フィルター一覧から「性別」を選択します。
- ハイパーリンクフィールドとして、「請求金額」を選択します。
- 「新規ウィンドウのポップアップ」を選択し、更新をクリックします。
- デザインステップに移動します。
- 下へスクロールすることで、ハイパーリンクされた「請求金額」フィールドのある表を確認することができます。
- 「請求金額」カラム (列) 内の値をクリックし、「請求金額」合計の内訳を構成するツアーを確認します。
「チュートリアルツアー詳細レポート」内の「請求金額」カラム (列) の合計と、「チュートリアルツアーサマリーレポート」内の選択されたハイパーリンクされた値が同じであることに気付きます。
より詳細な情報はこちら: ドリルスルーはグラフに適用することもできます。これは、ダッシュボード項目で説明します。 - レポートを公開します。
次の項目では、これら3つのレポートとそこに含まれるグラフを使用して、ダッシュボードを構築します。