学習内容
こちらのチュートリアルを完了することで、以下を実現できるようになります。
- 静的またはキャンバスレイアウトを使用したサブタブの作成
- ダッシュボードへのレポート、グラフィックス、イメージ、テキストの追加
- グローバルおよびローカルフィルターへのリンクおよびスタイルの追加
- サブタブ間を移動するボタンの追加
ダッシュボードについて
ダッシュボードは、各レポートを個別に開くことなく主要な指標を素早く確認できる方法であり、複数のレポートを同時にユーザーに表示することができます。そのインタラクティブな性質は、ユーザーがビジネスのパフォーマンスを監視し、新鮮なインサイトを発見するのに役立つ魅力的なユーザーエクスペリエンスを可能にします。
より詳細な情報はこちら: ダッシュボードページを参照してください。
こちらの項目では、前の項目で作成したレポートを使用して、2つのサブタブを備えたダッシュボードを作成します。
静的レイアウトのサブタブ
最初のタブは、「チュートリアル請求金額サマリーレポート」を使用した財務概要を表示します。これは、静的レイアウトを使用して作成します。
- 作成ボタンをクリックし、「ダッシュボード」を選択します。
- ダッシュボード名に「チュートリアルダッシュボード」と入力します。
- デフォルトのデータセット(任意)として、「チュートリアルビュー」を選択します。
注釈: こちらの設定はオプションのため、項目を空白にすることもできます。 - レイアウトとして水平に3つボックスが並んだオプションを選び、作成ボタンをクリックします。
ダッシュボードビルダーに移動し、最初のサブタブにレポートやフィルターを追加することができます。
より詳細な情報はこちら: ダッシュボードビルダーページを参照してください。
レポートの追加
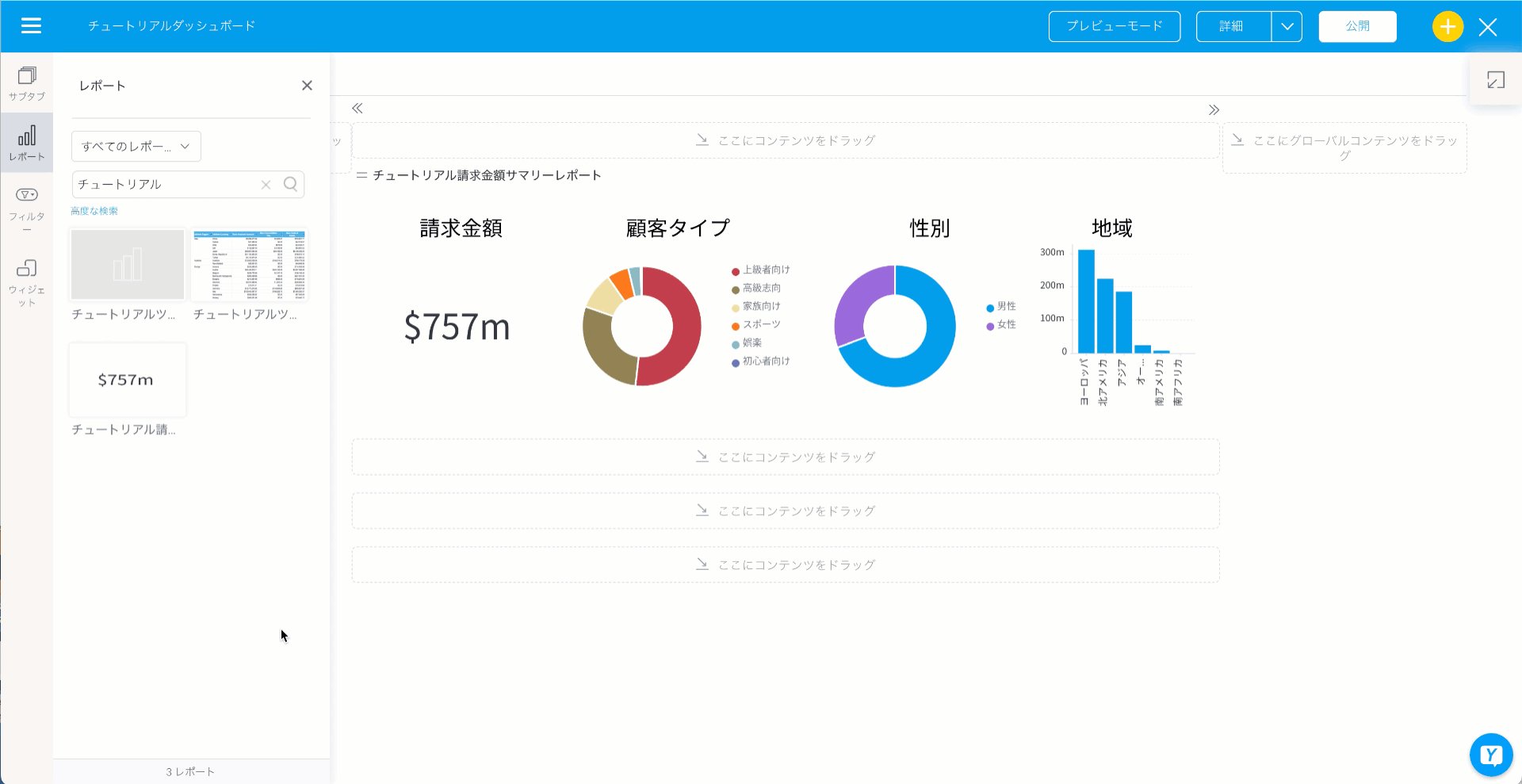
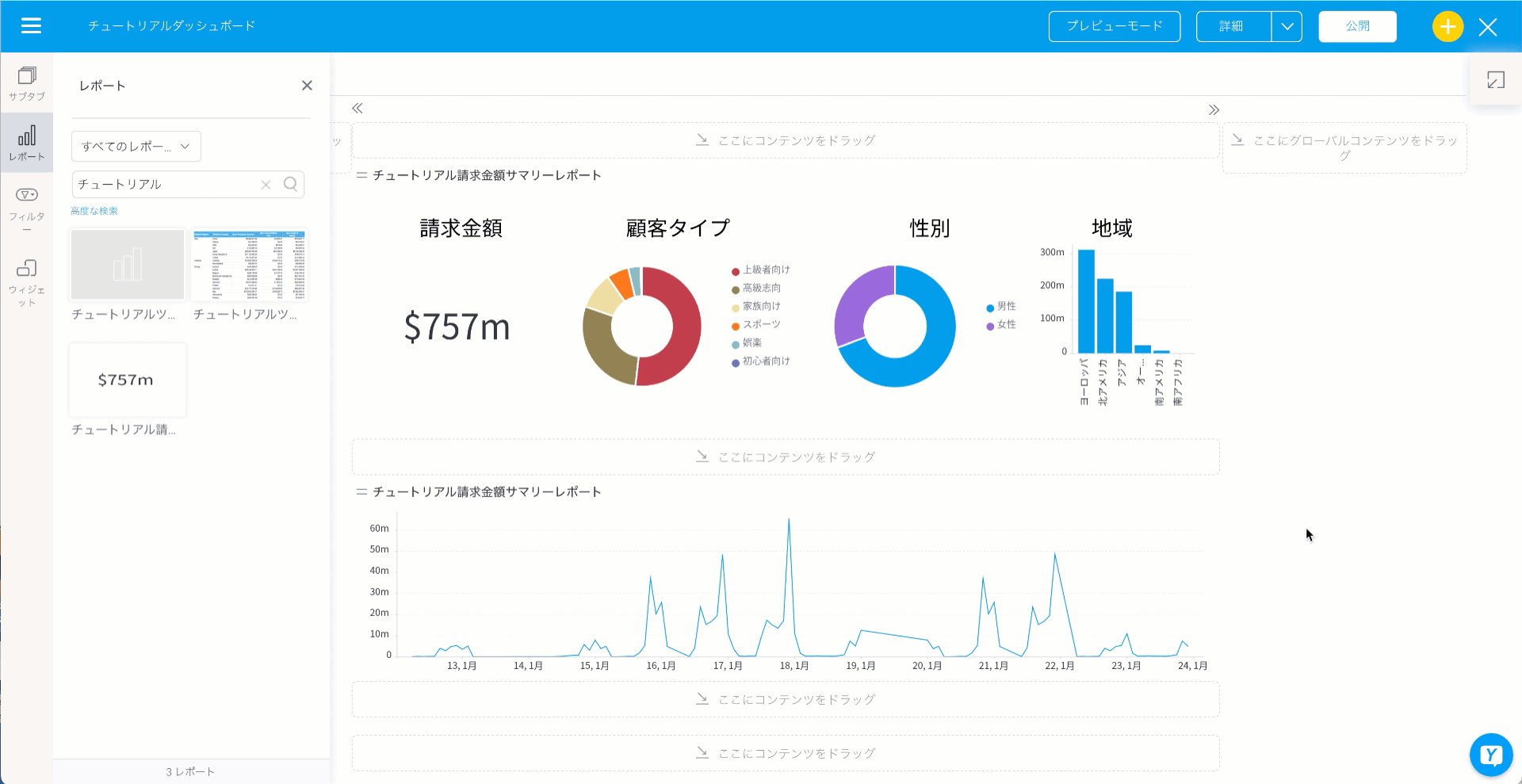
- 画面左側のパネルでレポート項目を開きます。
- 「チュートリアル請求金額サマリーレポート」を検索します。一番上のコンテンツボックスにレポートをドラッグします。
ポップアップウィンドウが表示され、表、グラフのいずれか、マルチグラフキャンバスのどれを表示するのかを確認されます。 - キャンバスを選択します。
コンテンツボックスに作成したマルチグラフキャンバスが表示されます。
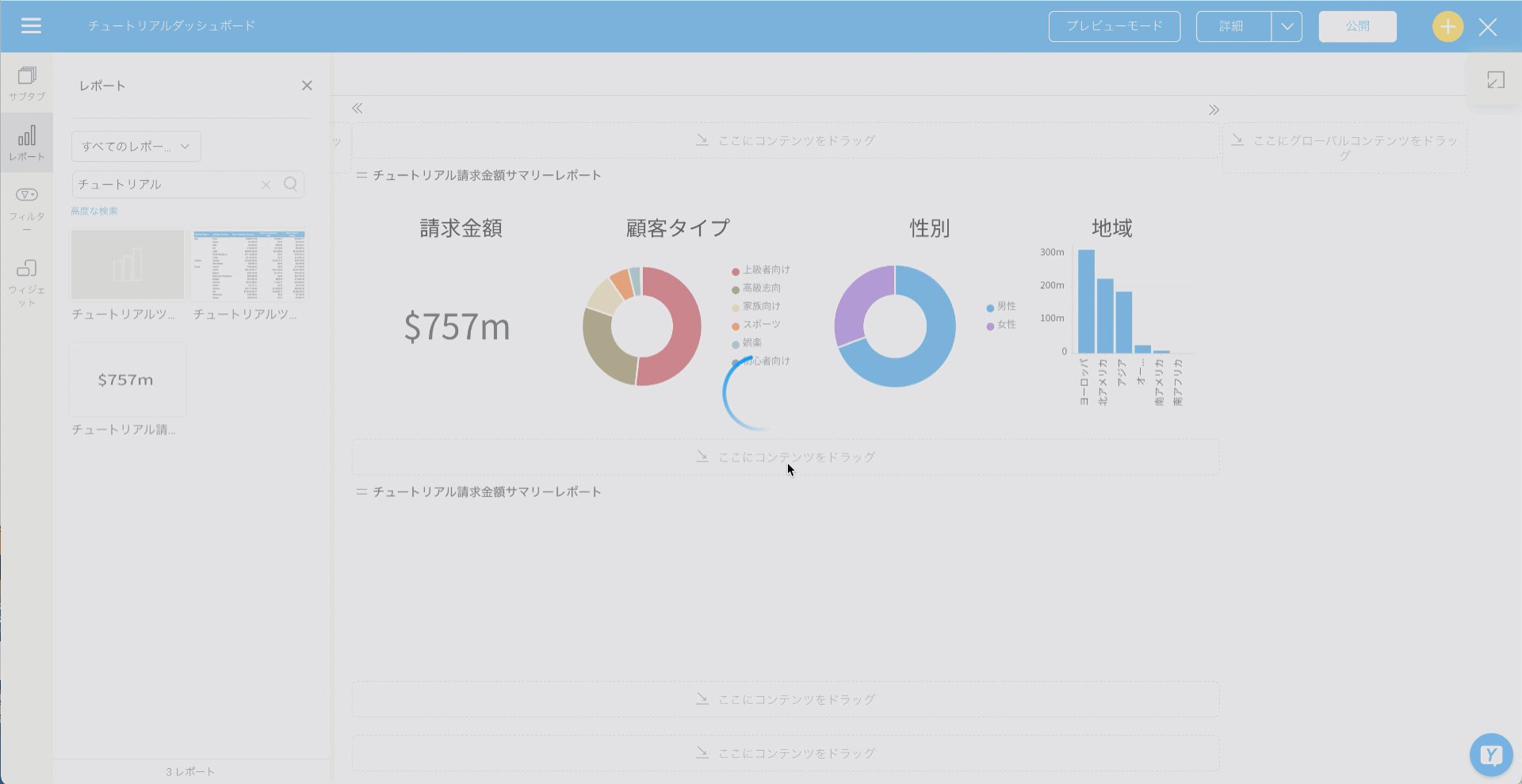
注釈: グラフをダッシュボードにドラッグした後に、プロパティパネルからビジュアライゼーションを選択をクリックすることで、表示されているグラフを変更することができます。 - キャンバス全体が収まるように、コンテンツボックスのサイズを調整します。
注釈: このレイアウトでは、選択したビジュアライゼーションの高さのみを調整することができます。後で使用するキャンバスレイアウトでは、各レポート、テキストボックス、ウィジェットの高さ、幅、位置をピクセル単位で選択することができます。 - 再びレポート項目を開き、次のコンテンツボックスに「チュートリアル請求金額サマリーレポート」をドラッグします。
- 今回は、表示されるポップアップでタイムシリーズ線グラフを選択します。
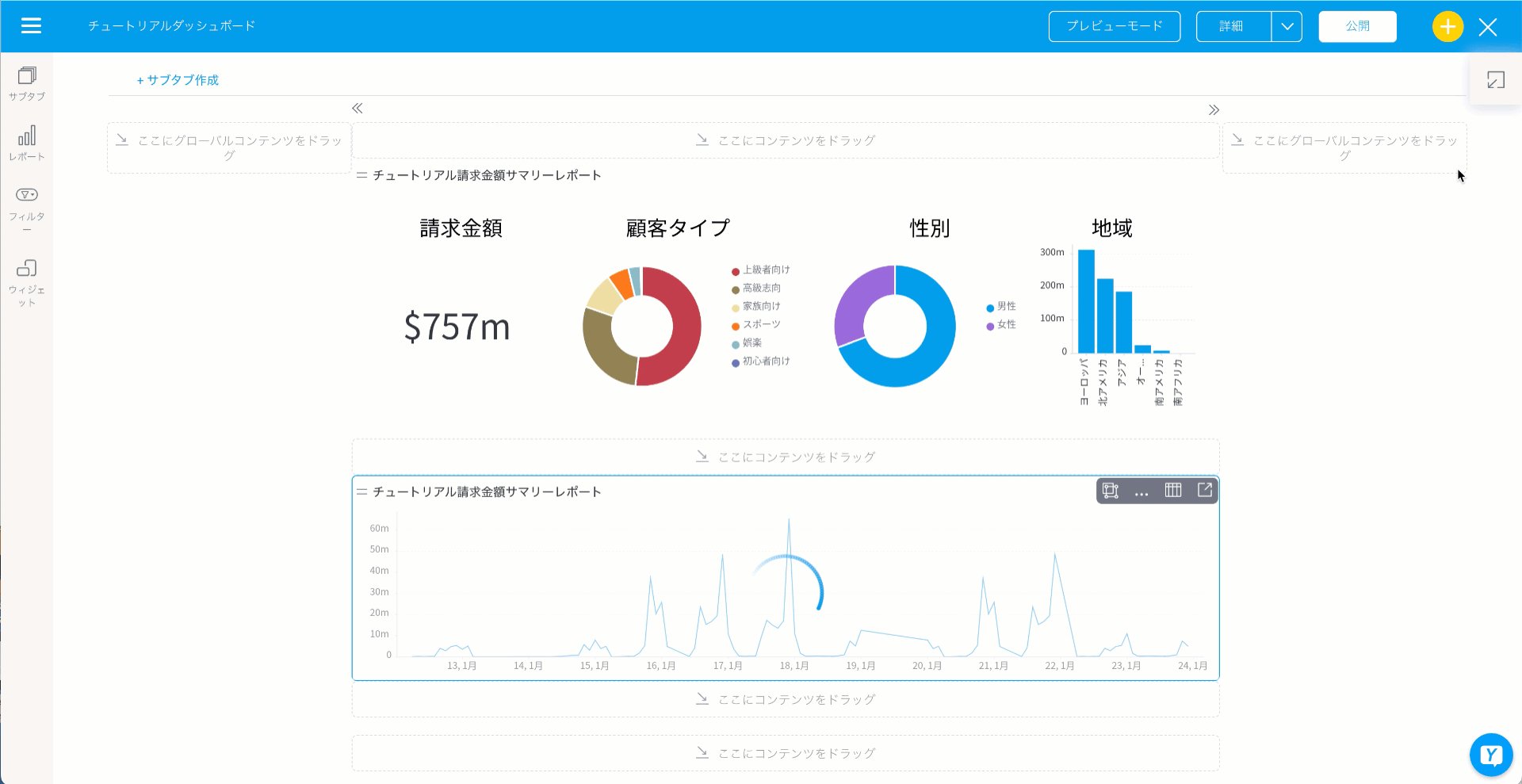
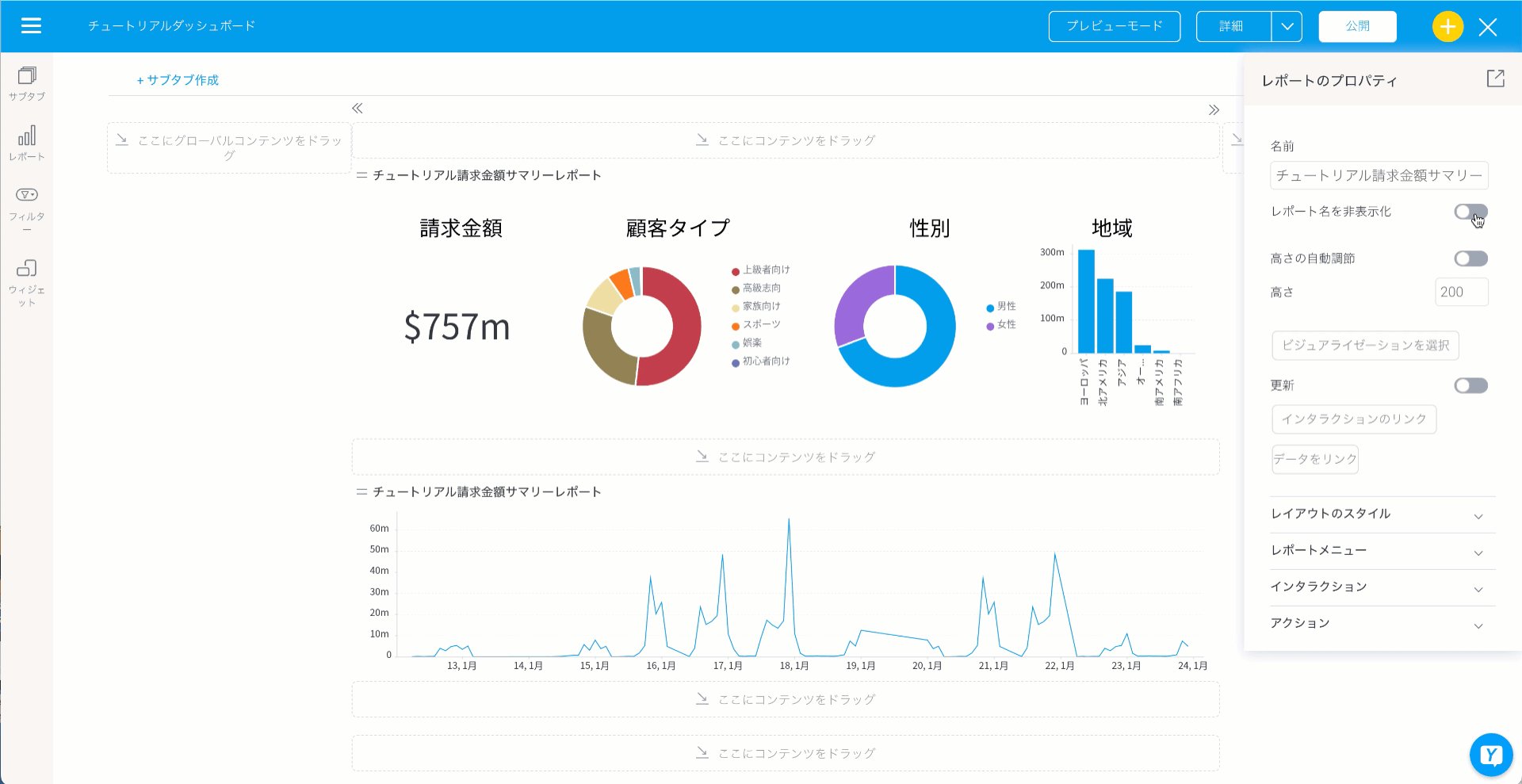
ダッシュボードにドラッグしたオブジェクトに応じて、様々な設定を編集できます。これらの設定は、ダッシュボードオブジェクトのプロパティパネルで編集することができます。これらの設定にアクセスするには、ダッシュボードオブジェクトをクリックし、画面右上の展開アイコンをクリックします。 - タイムシリーズグラフをクリックします。画面右上の展開アイコンをクリックしてレポートのプロパティパネルを開きます。
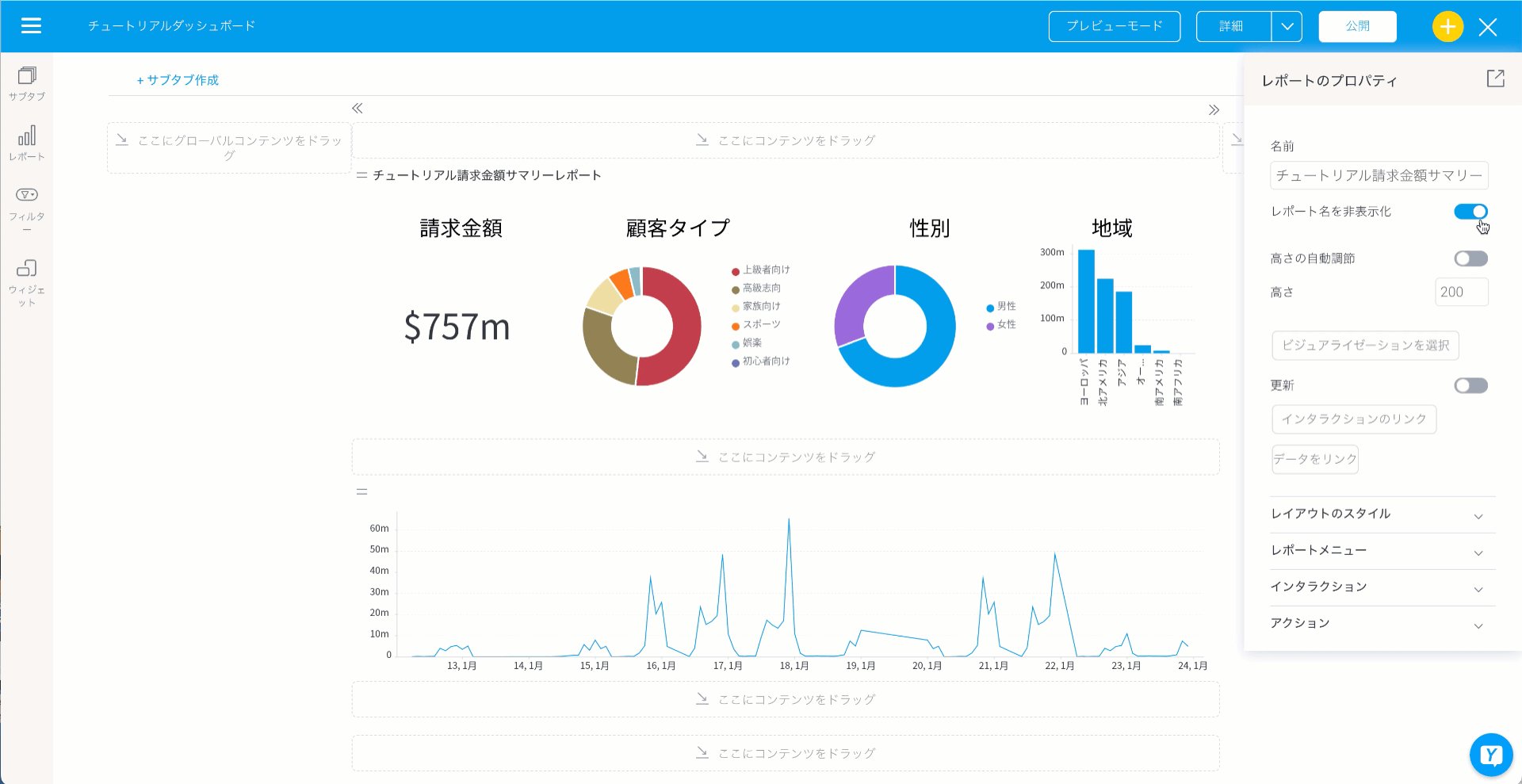
より詳細な情報はこちら: レポートのプロパティパネルページを参照してください。 - 「レポート名を非表示化」トグルを有効にします。
「チュートリアル請求金額サマリーレポート」のタイムシリーズグラフのタイトルが削除されたことに気付きます。「レポート名を非表示化」トグルを無効にすることで、いつでもこれを表示させることができます。 - 画面上部のメニューからプレビューモードボタンをクリックします。
公開された時と同じ状態でダッシュボードを確認することができます。
タイムシリーズグラフの単位選択が表示されるようになります。 - 様々な時間オプションを選択して、横軸の単位を変更します。
注釈: レポートの作成項目で、タイムシリーズグラフの「単位選択を表示」を有効化しました。単位選択はレポートやダッシュボードが公開、またはプレビューモードの場合に表示されます。プレビューモードにしても単位選択が表示されない場合は、タイムシリーズグラフの作成項目へ戻り、「単位選択を表示」トグルが有効化されていることを確認してください。 - ダッシュボード編集ボタンをクリックして、プレビューモードを終了します。
より詳細な情報はこちら: ダッシュボードレポートページを参照してください。
グローバルフィルターの追加
- 画面左側のパネルでフィルター項目をクリックします。
- 縦軸フィルターを選択し、サブタブコンテンツボックスの左側にあるここにグローバルコンテンツをドラッグボックスに配置します。
- フィルターパネルを閉じます。
- + フィルターボタンをクリックし、「フィルター」を選択します。
- 「チュートリアル請求金額サマリーレポート」のオプションのひとつから「性別」を選択します。
注釈: フィルターを追加すると、「チュートリアル請求金額サマリーレポート」が利用可能なレポートとして2回表示されます。これは、1つのレポートからダッシュボード上に2つの独立したオブジェクト (マルチグラフキャンバスと線グラフ) が存在するためです。後ほどこれらをリンクさせるので、どちらの性別フィルターを選択しても問題ありません。
より詳細な情報はこちら: ダッシュボードフィルターページを参照してください。 - グローバルコンテンツはこちらボックスの下にあるダッシュボードの余白をクリックします。画面右上にあるダッシュボードのプロパティパネルを開きます。
より詳細な情報はこちら: フィルターのプロパティパネルページを参照してください。 - 「ダッシュボード」から「サブタブ」に切り替えます。
- サブタブ名に「財務概要」と入力します。
- より詳細な情報はこちら: ダッシュボードのプロパティページを参照してください。
キャンバスレイアウトのサブタブ
次に作成するサブタブでは、「チュートリアルツアーサマリーレポート」からの表とグラフを使用します。キャンバスレイアウトを使用するので、テキストボックス、図形、ボタンウィジェットを追加できます。
サブタブの追加
- 「+ サブタブ作成」をクリックし、サブタブ名に「ツアー分析」と入力します。
- 「キャンバス」レイアウトを選択し、作成ボタンをクリックします。
注釈: キャンバス上部のサブタブ名、または画面左側のサブタブ項目を使用することで、サブタブの追加、削除、名前の変更、順序の変更をすることができます。
より詳細な情報はこちら: サブタブページを参照してください。 - ダッシュボードのプロパティパネルを開き、サブタブ項目へ移動します。
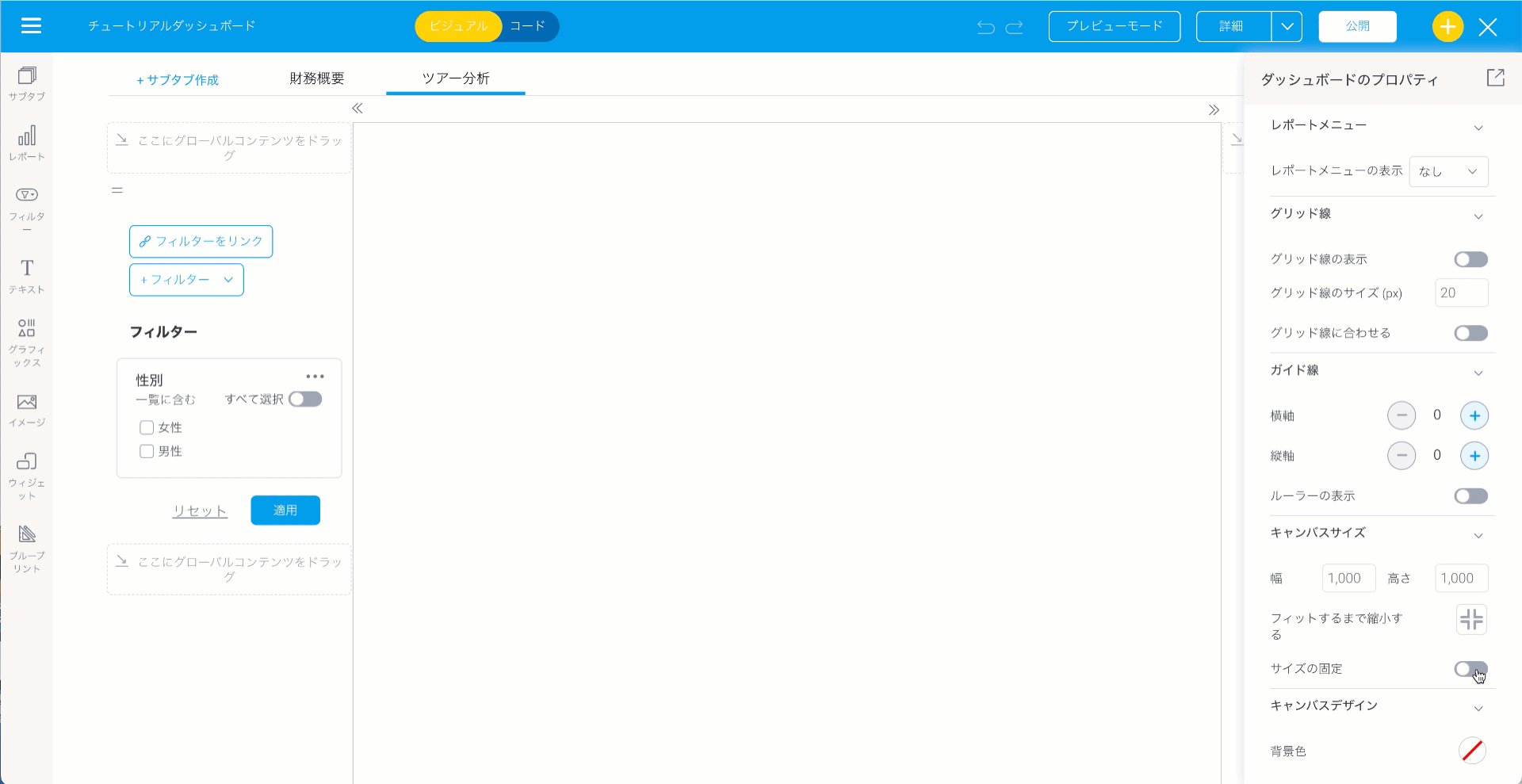
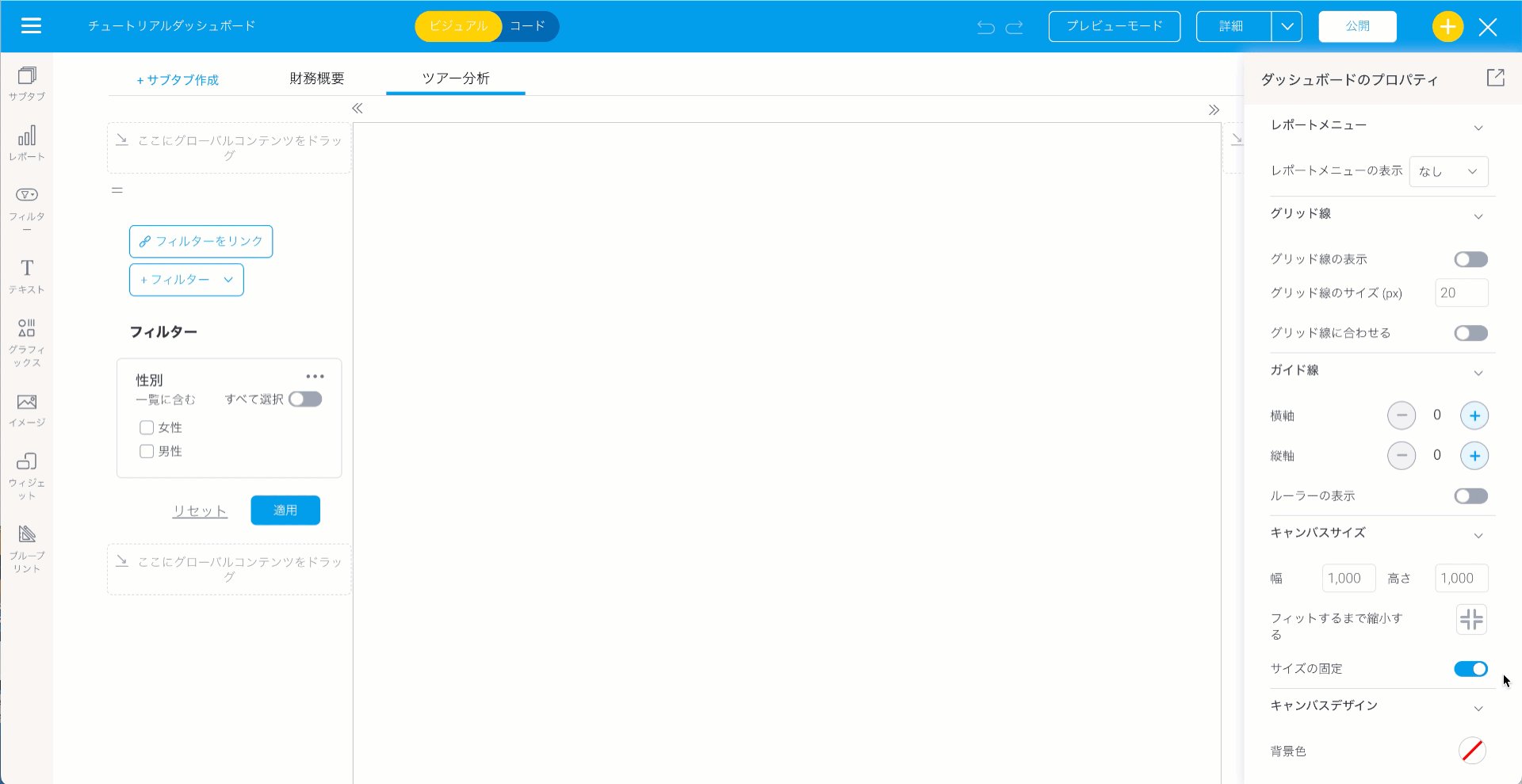
より詳細な情報はこちら: サブタブのプロパティパネルページを参照してください。 - キャンバスサイズ項目で、キャンバスサイズの幅と高さに「1,000」と入力し、サイズの固定トグルを有効にします。
このサブタブでは、ダッシュボードビルダーで利用可能なスタイル設定オプションを確認します。まずは、キャンバスの背景色を薄い灰色に変更します。 - キャンバスデザイン項目で、背景色に「#f6f6f6」と入力します。
グラフィックスの追加
次に、サブタブに水色の四角形を追加します。これは、サブタブヘッダーの背景になります。
- 画面左側のオブジェクトメニューで、グラフィックス項目を開きます。四角形をキャンバスにドラッグします。
- 四角形をクリックして、画面右側に図形のプロパティパネルを開きます。
より詳細な情報はこちら: グラフィックスのプロパティパネルページを参照してください。 - 塗りつぶしの色の円をクリックして、塗りつぶしの色を「#d0e1e4」に変更し、送信・実行をクリックします。
- 枠線の色の円をクリックして、枠線の色を透明にし、送信・実行をクリックします。
マルチグラフキャンバスと同様に、サイズと位置の項目を使用して、四角形のサイズを調整することができます。 - サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 0 Y:0
幅: 1,000 高さ: 150
次にサブタブに白い四角形を3つ追加します。これらは、後ほど追加する表やグラフの背景になります。白い背景は、ダッシュボード上で表やグラフを際立たせます。 - 別の四角形をドラッグします。
- 塗りつぶしの色を白に、枠線の色を透明にします。
- サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 24 Y:170
幅: 250 高さ: 255 - 白い四角形を右クリックして「複製」を選択します。
- サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 298 Y:170
幅: 678 高さ: 255 - いずれかの白い四角形を右クリックして「複製」を選択します。
- サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 24 Y:449
幅: 952 高さ: 368
これでヘッダー、グラフ、表の背景が作成できました。
より詳細な情報はこちら: ダッシュボードのグラフィックスページを参照してください。
テキストの追加
次に、ヘッダーに配置するテキストを追加します。
- 画面左側のオブジェクトメニューからテキスト項目を開き、「ヘッダー2」テキストボックスをドラッグします。
- ドラッグしたテキストボックスに「スキーツアー分析」と入力します。
テキストのプロパティを使用して、テキストの書式設定と位置を変更することができます。
より詳細な情報はこちら: テキストのプロパティパネルページを参照してください。 - フォントサイズを「28」にし、スタイルを「太字」にします。
- サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 30 Y:35
幅: 400 高さ: 62
後で、平均「ツアー評価」を示す数値グラフを追加します。文脈を追加するためにグラフにタイトルを追加します。 - テキスト項目を開き、「段落」テキストボックスをドラッグします。
- ドラッグしたテキストボックスに「平均ツアー評価」と入力します。
- 位置合わせを中央にします。
- サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 47 Y:324
幅: 200 高さ: 38
より詳細な情報はこちら: ダッシュボードテキストページを参照してください。
イメージの追加
ヘッダーにイメージを追加することで、サブタブのスタイルをスキーチームのブランドに合わせます。
- 画面左側のオブジェクトメニューからイメージ項目を開き、検索バーに「Cable Car」と入力します。
- 「Cable Car」のイメージをキャンバスにドラッグします。
- イメージのプロパティパネルを開きます。
より詳細な情報はこちら: イメージのプロパティパネルページを参照してください。 - サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 360 Y:0
幅: 640 高さ: 130
より詳細な情報はこちら: ダッシュボードイメージページを参照してください。
レポートオブジェクトのための背景を作成したので、「チュートリアルツアーサマリーレポート」から2つのグラフと表をドラッグします。
レポートの追加
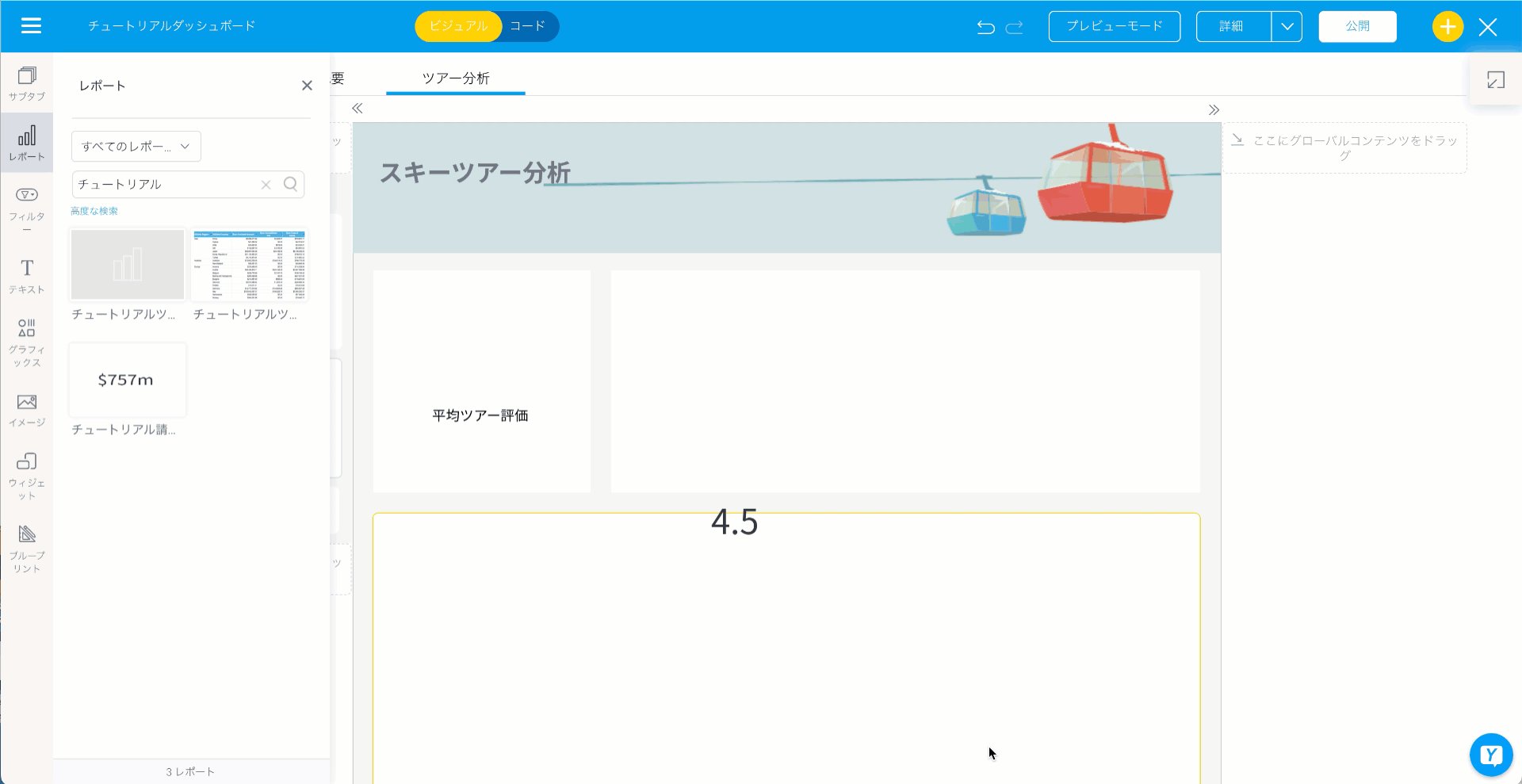
まず、「ツアーの評価」を示す数値グラフを追加します。このKPIを左上の白いボックス、「平均ツアー評価」テキストの上に配置します。
- 画面左側のオブジェクトメニューからレポート項目を開きます。
- 「チュートリアルツアーサマリーレポート」を検索し、キャンバスにドラッグします。
- 数値表示グラフの表示を選択します。
- 自動フィルターリンクポップアップで、「フィルターをリンク」を選択します。
これにより、「チュートリアルツアーサマリーレポート」の「性別」フィルターが、ダッシュボード上のグローバル「性別」フィルターとリンクされます。
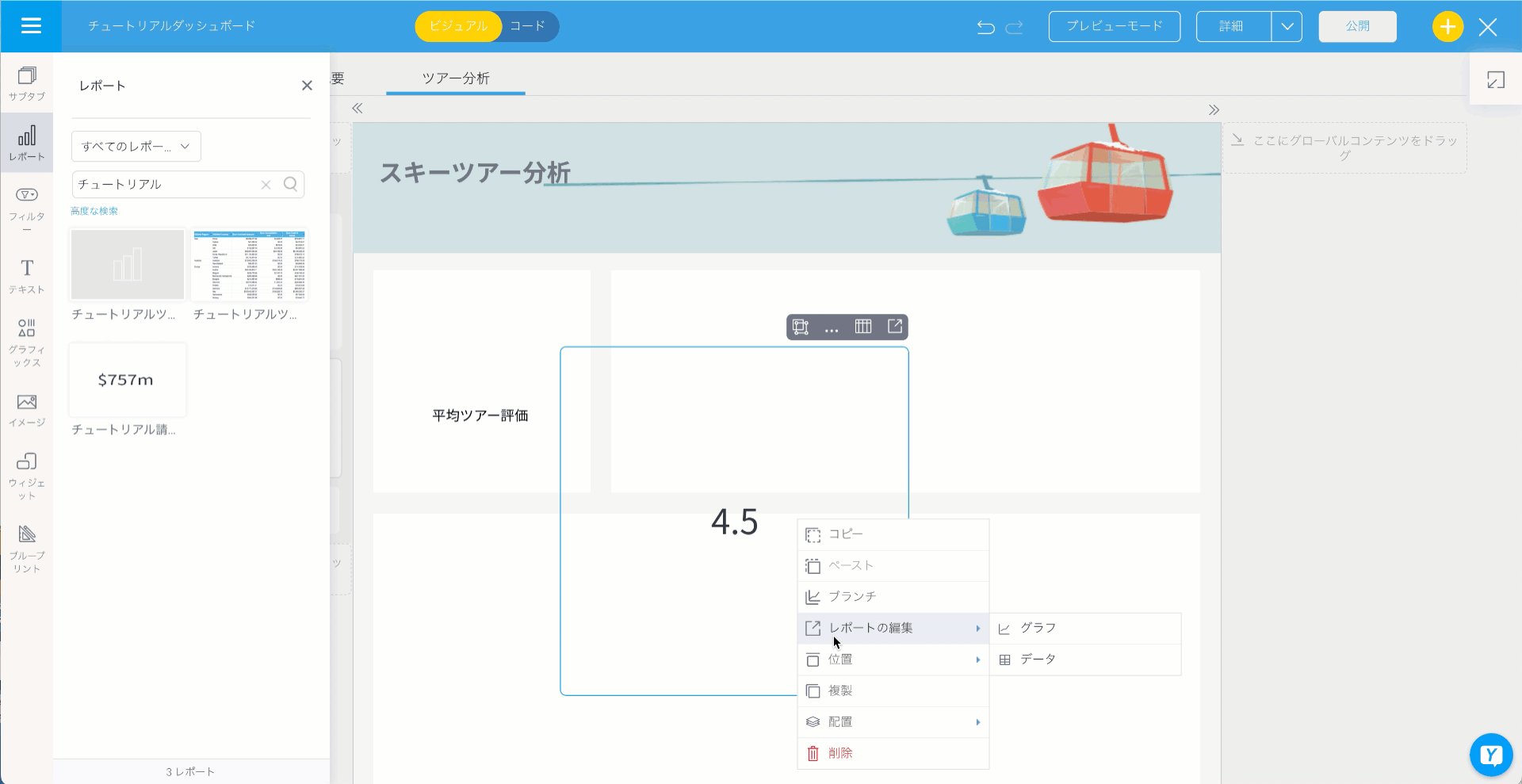
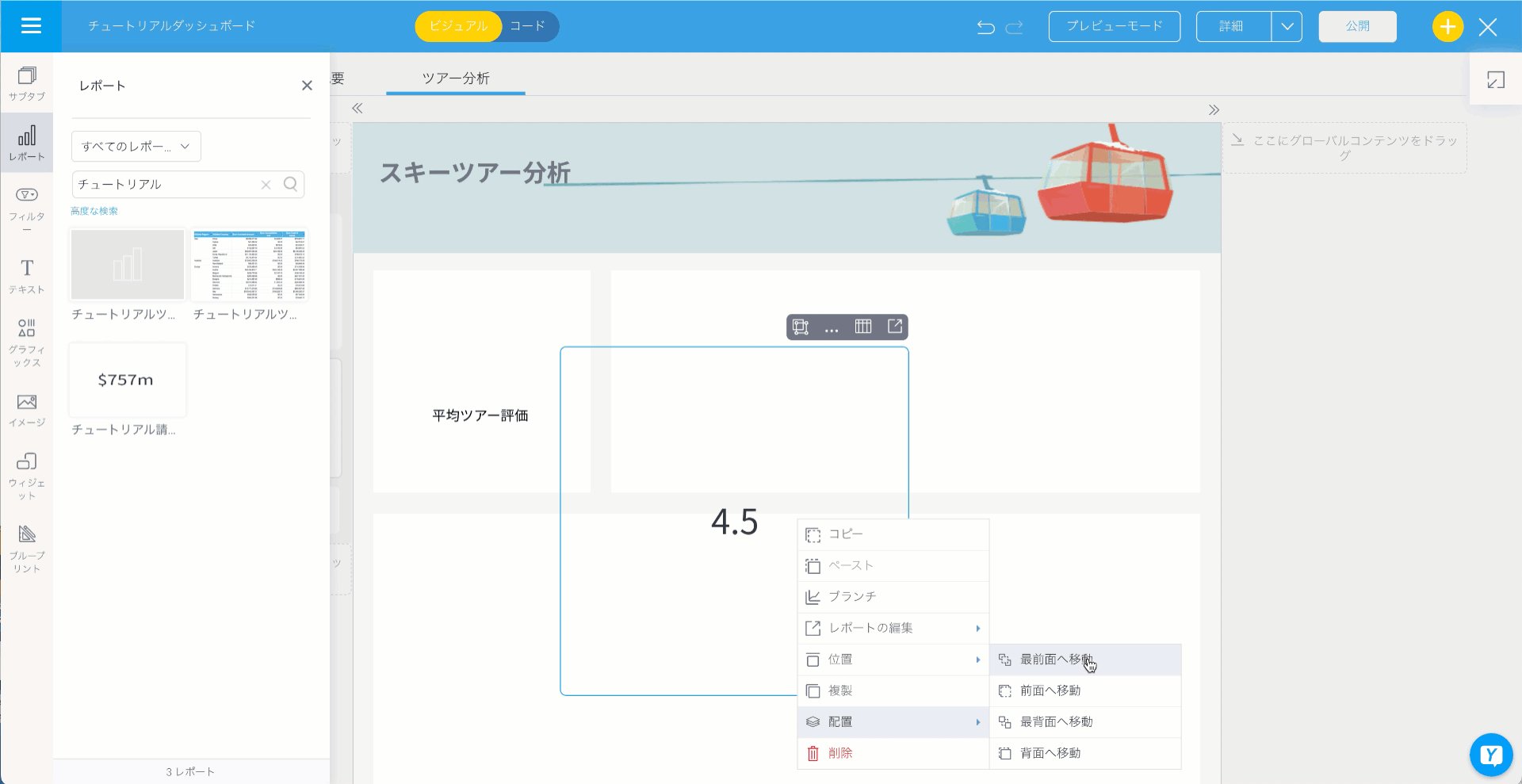
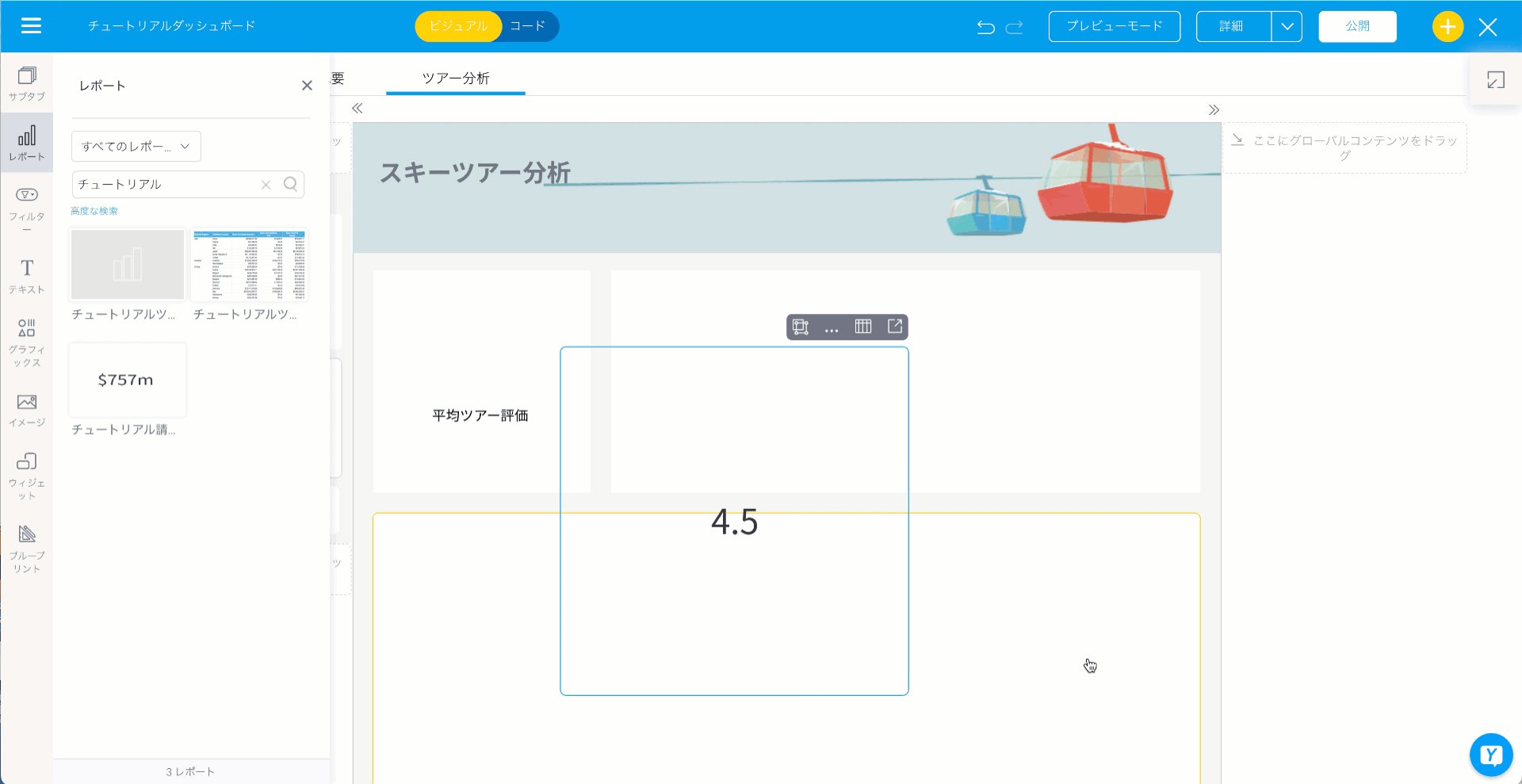
注釈: グラフがグラフィックスの背後に配置される場合は、グラフを右クリックします。表示されるメニューで配置を選択し、「最前面へ移動」をクリックします。 - 左上の白いボックスにおさまるように、グラフの大きさを調整します。サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 79 Y:223
幅: 139 高さ: 115
次に、「ツアータイプ」を色として、「地域(ツアー)」別に「請求金額」を表示する積み上げ横棒グラフを追加します。 - 画面左側のレポート項目を開きます。
- 「チュートリアルツアーサマリーレポート」を検索し、キャンバスにドラッグします。
- 積み上げ横棒グラフの表示を選択します。
- 自動フィルターリンクポップアップで、「フィルターをリンク」を選択します。
これにより、「チュートリアルツアーサマリーレポート」の「性別」フィルターが、ダッシュボード上のグローバル「性別」フィルターとリンクされます。 - 左上の白いボックスにおさまるように、グラフの大きさを調整します。
最後に3つ目の白いボックスに「チュートリアルツアーサマリーレポート」から表を追加します。 - 画面左側のレポート項目を開きます。
- 「チュートリアルツアーサマリーレポート」を検索し、キャンバスにドラッグします。
- 表の表示を選択します。
- 自動フィルターリンクポップアップで、「フィルターをリンク」を選択します。
これにより、「チュートリアルツアーサマリーレポート」の「性別」フィルターが、ダッシュボード上のグローバル「性別」フィルターとリンクされます。 - 左上の白いボックスにおさまるように、グラフの大きさを調整します。
ローカルフィルターの追加
このサブタブに表示されるレポートオブジェクトで、ユーザーが「地域(ツアー)」や「ツアータイプ」でフィルターを適用できるように、ヘッダーに「ツアーフィルター」を追加しましょう。
注釈: キャンバス上のフィルターオブジェクトは、キャンバスの左右にあるここにグローバルコンテンツをドラッグ内のフィルターオブジェクトとは異なる動作をします。「性別」フィルターのようなグローバルフィルターは、すべてのダッシュボードサブタブに表示されます。逆に、サブタブキャンバス上のフィルターは、そのタブにしか表示されません。
- 画面左側のフィルター項目をクリックします。
- 横軸フィルターをドラッグし、ヘッダー内の「スキーツアー分析」タイトルの下に配置します。
- ウィジェットのプロパティで、コントロールパネルを非表示および表示名を非表示トグルを有効にします。
- サイズと位置の項目を開き、次の座標と寸法を入力します。
X: 24 Y:82
幅: 400
注釈: フィルターパネルの幅を調整した後、表示名を非表示の有効・無効を再度切り替える必要があるかもしれません。 - 背景の書式項目で、背景色を「#d0e1e4」に変更することでヘッダーと合わせます。
フィルターオブジェクトをヘッダーに馴染むように書式設定したので、「地域(ツアー)」と「ツアータイプ」フィルターを追加します。 - 「+ フィルター」ボタンをクリックして、「フィルター」を選択します。
- いずれかの「チュートリアルツアーサマリーレポート」から「地域(ツアー)」および「ツアータイプ」を選択し、保存をクリックします。
注釈: 繰り返しになりますが、フィルターを追加すると、「チュートリアルツアーサマリーレポート」が利用可能なレポートとして3回表示されます。これは、ひとつのレポートからダッシュボード上に3つの別々のオブジェクト (数値表示グラフ、積み上げ横棒グラフ、表) を追加しているからです。この場合、後ほどこれらのフィルターをリンクさせるので、どの「地域(ツアー)」または「ツアータイプ」フィルターを選択しても問題ありません。
注釈: フィルターを追加した後、表示名を非表示の有効・無効を再度切り替える必要があるかもしれません。
フィルターのリンク
ダッシュボードにフィルターを追加した後、ダッシュボードの他のレポートにリンクすることができます。これにより、ユーザーが選択した値をダッシュボードのフィルターに適用すると、リンクされたすべてのレポートがそれに応じて更新されます。
フィルターは自動または手動でリンクできます。フィルターの自動リンクウィンドウで「フィルターをリンク」を選択すると、フィルターの自動リンクが有効になります。次のステップでは、フィルターを手動でリンクするか、フィルターが自動的に正常にリンクされたことを確認します。
より詳細な情報はこちら: フィルターリンクページを参照してください。
まず、「ツアー分析」サブタブ上で「ツアーフィルター」をリンクします。
- ローカルフィルターパネルの上部でフィルターをリンクをクリックします。
- 「地域(ツアー)フィルター」項目で、「チュートリアルツアーサマリー」フィルターの両方で「地域(ツアー)」を選択します。
- 「ツアータイプフィルター」項目で、「チュートリアルツアーサマリー」フィルターの両方で「ツアータイプ」を選択します。適用ボタンをクリックします。
注釈: 各レポートをドラッグした後に、「フィルターを自動的にリンクしますか?」を選択した場合、「地域(ツアー)」および「ツアータイプ」フィルターが既に選択されているはずです。
次に、両方のサブタブのすべてのレポートオブジェクトをグローバル「性別」フィルターにリンクします。 - グローバルフィルターパネルの上部にある「フィルターをリンク」をクリックします。
- すべてのレポートにおいて、「性別」を選択し、適用ボタンをクリックします。
注釈: 各レポートをドラッグした後に、「フィルターを自動的にリンクしますか?」を選択した場合、「地域(ツアー)」および「ツアータイプ」フィルターが既に選択されているはずです。
ボタンの追加
ダッシュボードを完成させるために、「ツアー分析」サブタブから「財務概要」サブタブに戻るためのアクションボタンを追加します。
簡単に使用できる組み込みのアクションがあります。今回は以下を使用します。また、コードモードを使用することで、カスタムクリックイベントを作成することもできます。
より詳細な情報はこちら: 組み込みダッシュボードアクションボタンおよび拡張機能のためのコードウィジェットページを参照してください。
- 画面左側のオブジェクトメニューで、ウィジェット項目を開きます。
- ボタン項目を開きます。
- 「ツアー分析」タブの右下隅にアクションボタンをドラッグします。
- ボタンをクリックしてボタンウィジェットのプロパティパネルを開きます。
より詳細な情報はこちら: ボタンウィジェットのプロパティパネルページを参照してください。 - アクション項目で、クリックイベントとして「サブタブへ移動」を選択します。
- サブタブ #として「1」を入力します。
注釈: 同じ目的を達成するために、クリックイベントとして「前のサブタブ」を選択することもできます。 - ボタンのテキスト項目で、「財務概要へ移動」と入力します。
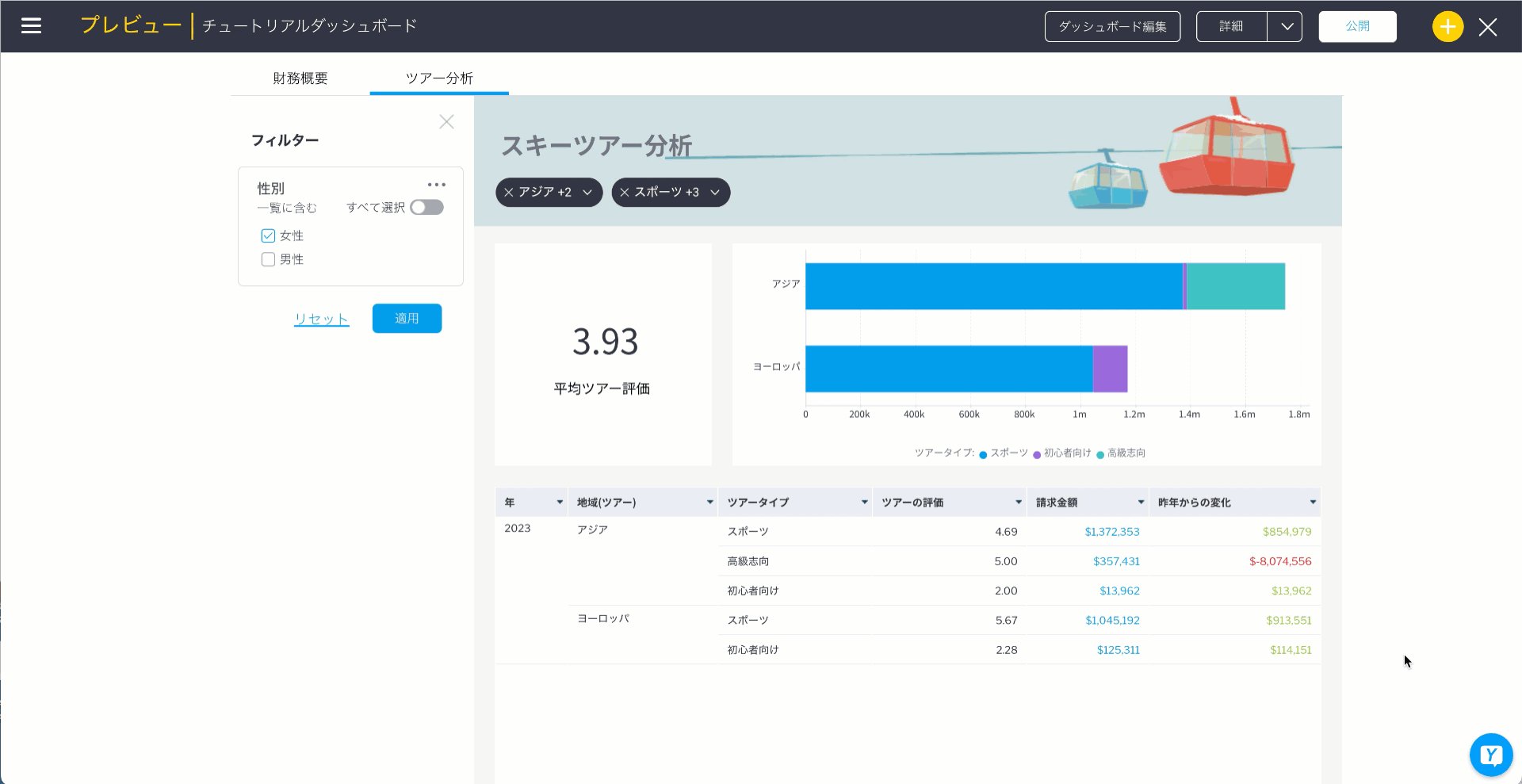
ダッシュボードとのインタラクション
ダッシュボードに追加した機能を確認します。
- プレビューモードを選択します。
ダッシュボードが公開された際にユーザーに表示される状態でダッシュボードを確認できます。
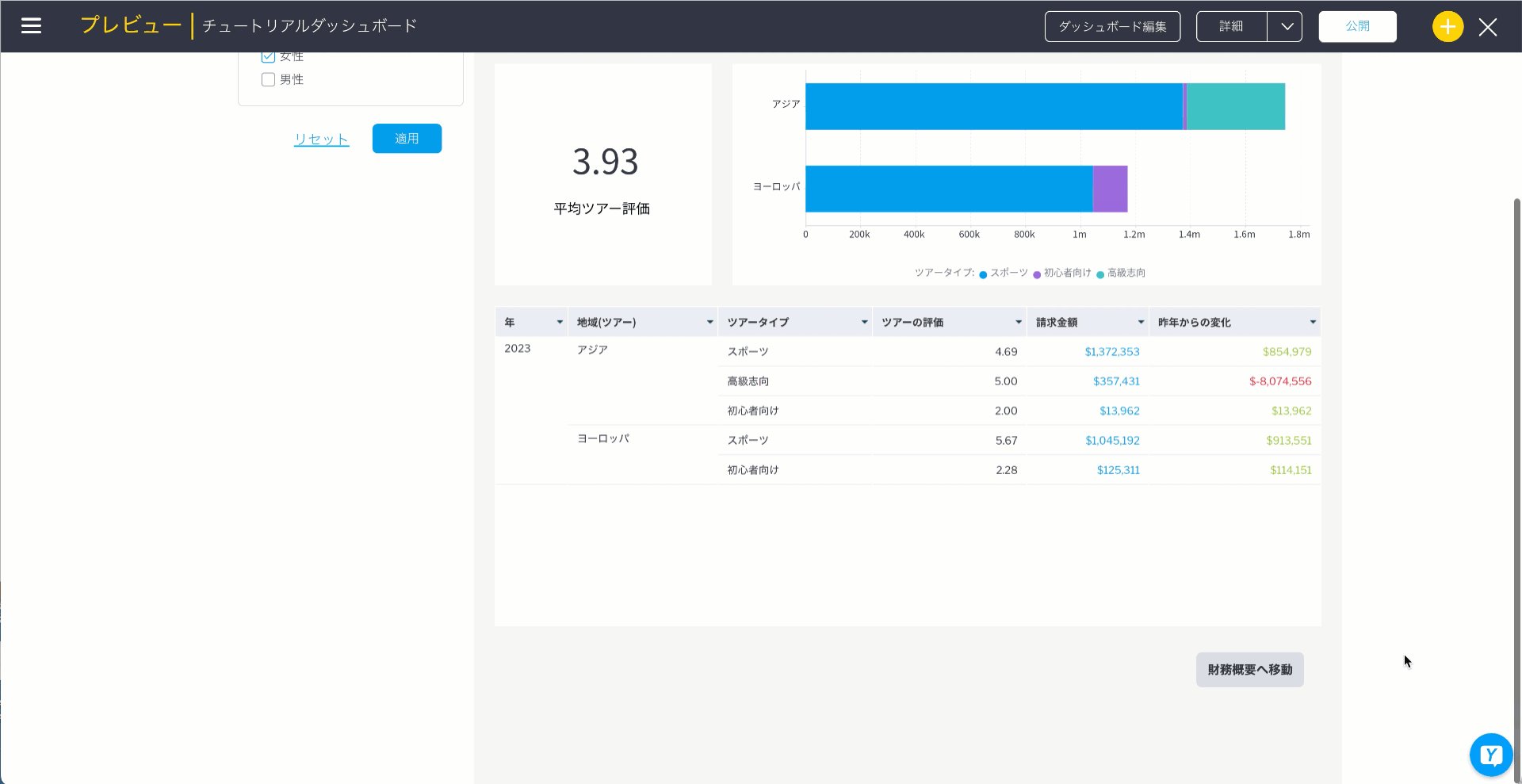
まずは、フィルターの動きを確認します。
- 「ツアー分析」サブタブで、「地域(ツアー)」フィルターの「アジア」と「ヨーロッパ」を選択します。
- 「ツアータイプ」フィルターで、「初心者向け」「高級志向」「スポーツ」を選択します。
- 適用ボタンをクリックしてダッシュボードを更新します。
適用されたフィルターに合わせて、サブタブ上の3つのレポートオブジェクト (数値表示グラフ、積み上げ横棒グラフ、表) が更新されたことに気付きます。 - 「性別」グローバルフィルターで「男性」を選択し、適用ボタンをクリックします。
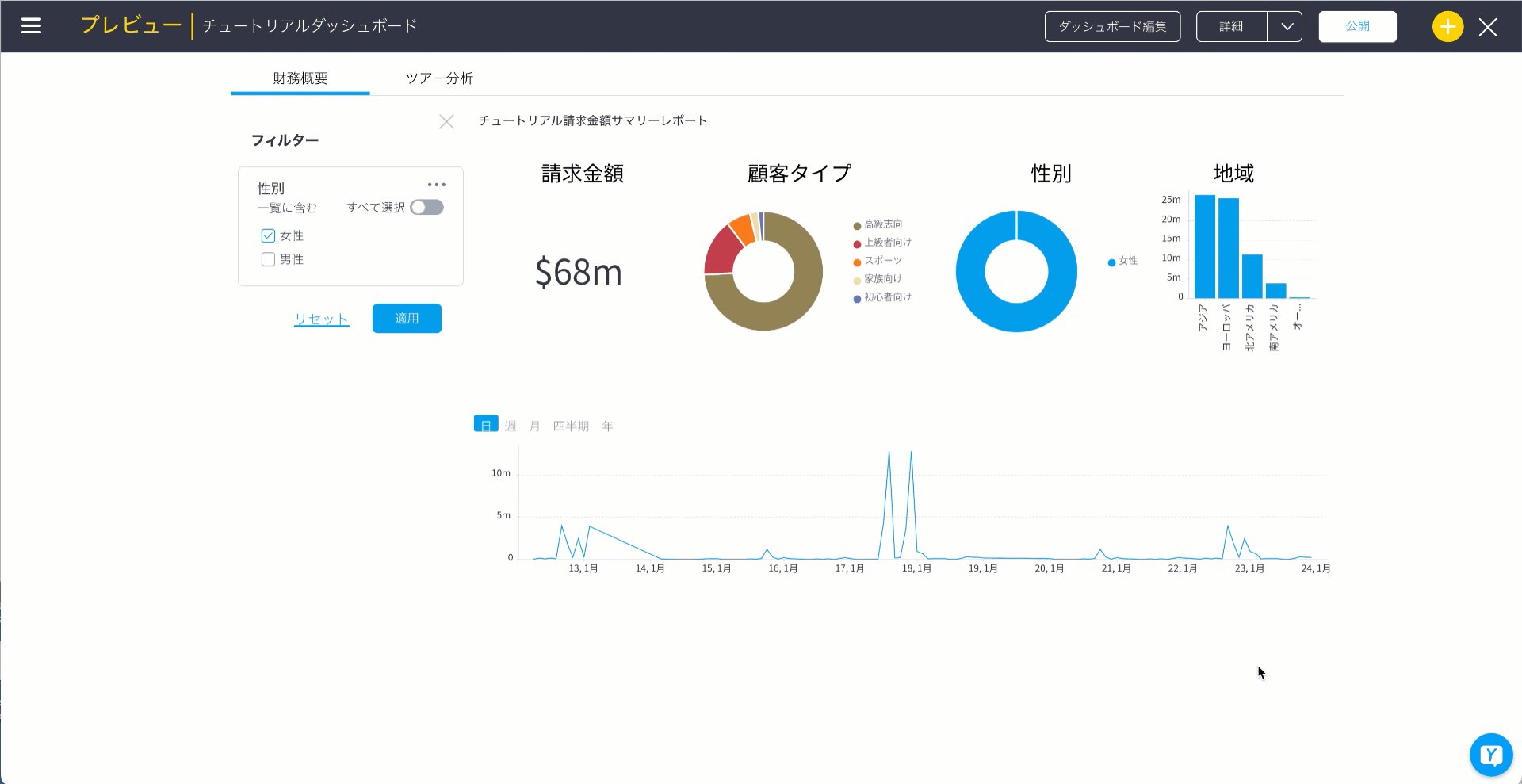
サブタブ上の3つのレポートオブジェクトが、「男性」顧客のデータのみを示すように更新されたことに気付きます。 - 上部のパネルで、「財務概要」サブタブをクリックします。
グローバル「性別」フィルターが、「男性」を選択し続けていることに気付きます。このサブタブ上にある両方のレポートオブジェクトも、「男性」のデータのみを示していることに気付きます。
このタブ上でビュー内で定義した階層を使用し、地域から国へドリルダウンします。 - グローバルフィルターでリセットを選択し、「男性」と「女性」の両方のデータを表示します。
- 「地域」別「請求金額」を示す縦棒グラフでグラフ項目をクリックします。
横軸が地域から選択した地域内の国へドリルダウンされます。
ダッシュボード上のドリルスルーを使用することで、表やグラフからのデータをより詳細に確認することができます。 - 「ツアー分析」サブタブに戻ります。「地域(ツアー)」および「ツアータイプ」に適用したフィルターを維持します。
- 「性別」グローバルフィルターで「女性」を選択します。
注釈: 引き続きプレビューモードで実行します。
ドリルスルーはプレビューモードおよびレポートやダッシュボードが公開された後に表示および有効になりますが、編集モードでは表示されません。 - 表内でハイパーリンクされた「請求金額」フィールドの値をクリックし、「チュートリアルツアー詳細レポート」へドリルスルーします。
ローカル「地域(ツアー)」および「ツアータイプ」およびグローバル「性別」フィルターを含め、すべてのフィルターがどのように受け渡されるかを確認することができます。「チュートリアルツアーサマリーレポート」内の「請求金額」が、「チュートリアルツアー詳細レポート」内の合計と一致することに気付きます。 - 積み上げ横棒グラフの項目をクリックします。
ドリルスルーは、表内の「請求金額」のハイパーリンクされた青いテキストを選択する以外にも、こちらをクリックすることで有効にすることができます。
最後に、アクションボタンをテストします。 - 「財務概要へ移動」ボタンをクリックします。「財務概要」サブタブへ移動します。
これで、複数のタブ、レポート、グラフ、フィルター、グラフィックスなどを追加したダッシュボードの作成が完了しました。単位選択やドリルダウン、ドリルスルー、グローバルおよびローカルフィルター、アクションボタンなど、様々なインタラクションコンポーネントをダッシュボードに追加しました。
ダッシュボードを公開し、続いて独自のデータソースに接続します。
ダッシュボードの公開
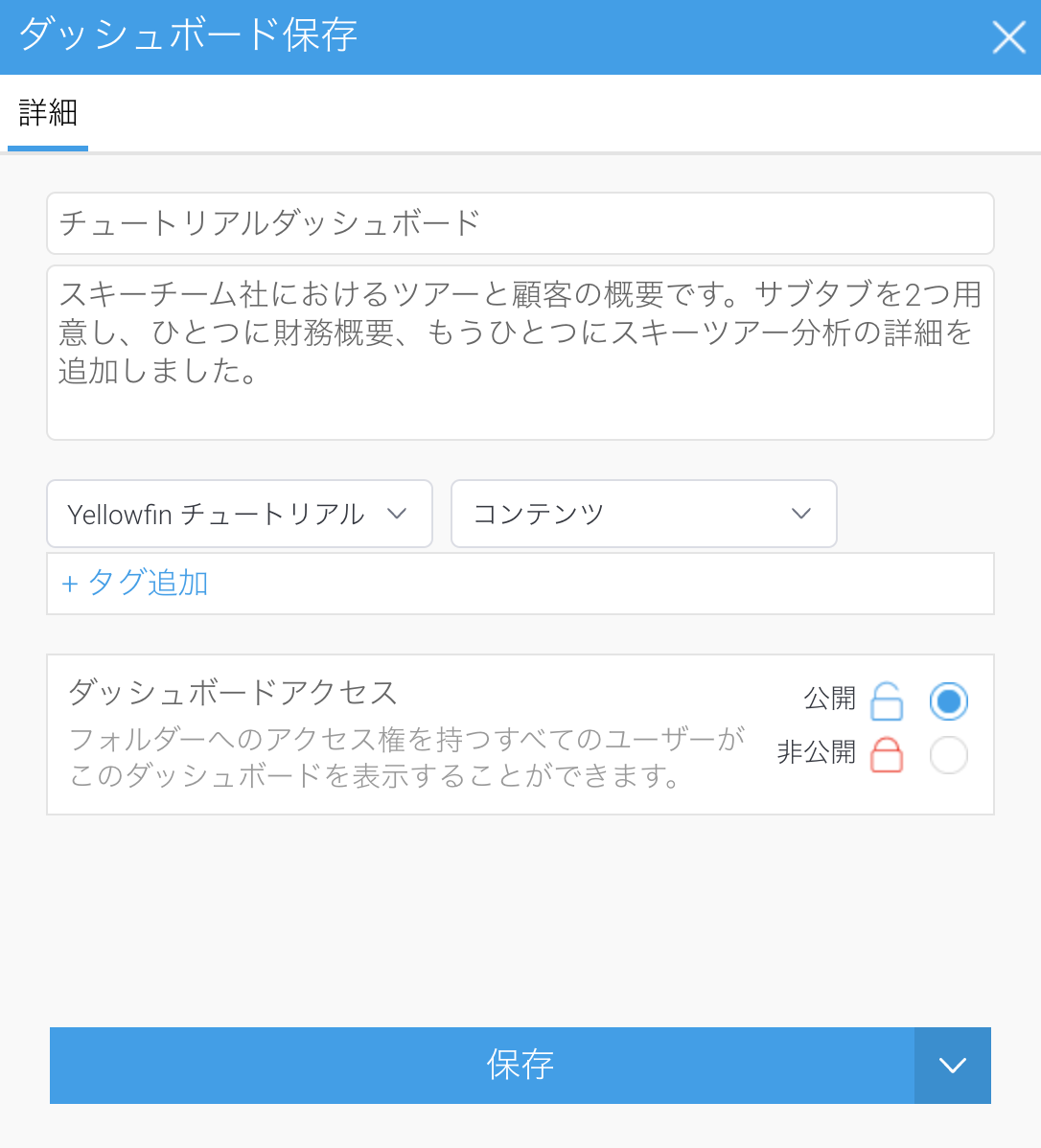
- 画面上部右側で公開ボタンをクリックします。
- ダッシュボード名に「チュートリアルダッシュボード」と入力します。
- 説明に「スキーチーム社におけるツアーと顧客の概要です。サブタブを2つ用意し、ひとつに財務概要、もうひとつにスキーツアー分析の詳細を追加しました。」と入力します。
- 「Yellowfin チュートリアル」フォルダー内の「コンテンツ」サブフォルダーに格納します。
- ダッシュボードを保存します。
より詳細な情報はこちら: ダッシュボードメインページを参照してください。
より詳細な情報はこちら: 最小限のコーティングでYellowfinを拡張することでさらなるニーズに対応し、ダッシュボードの機能性と美しさを高めることができます。より詳細な情報は、コードモードページを参照してください。
今回のダッシュボードは、Yellowfinの感触を掴むために、既存のスキーチームデータソースを使用して作成しました。次のステップは、独自のデータソースに接続して、独自のデータでコンテンツを構築します。