Yellowfin JavaScript APIについて
Yellowfin JavaScript APIは、以下の目的のために使用されます。
- Yellowfin内から、ダッシュボードコードモードにカスタムロジックを作成するため (これは、Yellowfin内でのユーザーエクスペリエンスをカスタマイズしたり、ダッシュボードにアプリケーションロジックを組み込むことができます)。
- Yellowfin コンテンツを他のweb アプリケーションに組み込み、そのコンテンツを操作するため。この方法で組み込むことができるYellowfin コンテンツには、レポート(表、グラフ、キャンバス)と、ダッシュボード全体(キャンバスおよび既存のグリッドスタイルの両方)が含まれます。
APIは、コンテンツの組み込みに、2つの広範な方法をサポートしています。
- リンクの埋め込み:Yellowfin アプリケーションから埋め込みリンクを取得し、レポート、グラフ、ダッシュボードを既存のアプリケーションに組み込むために使用します。組み込んだコンテンツの外観や動作をさらに制御するために、リンクに様々なパラメーターを追加できます。
- 高度なAPI:高度なAPIを使用することで、組み込んだコンテンツをより動的かつ柔軟に制御できます。API関数の豊富なセットは、組み込んだコンテンツの多数の要素を、プログラムにより制御することができます。
このAPIのバージョン3は、Yellowfin バージョン9で最初にリリースされ、既存のバージョン2 APIを置き換えます。特にアナウンスをするまで、バージョン2 APIは引き続きサポートされますが、機能強化されることはありません。この既存のAPIについての情報は、こちらを参照してください。
本ガイドについて
本ガイドは、次の広範な項目に分かれています。
- JS API コンポーネントがどのように設定されているかについての概要。
- ダッシュボードコードモードでのJS APIの使用。
- JS APIを使用したYellowfin コンテンツの組み込み。こちらの項目では、JS APIを使用するために必要な基本的な前提条件を説明し、埋め込みリンク、および高度なAPIを使用してコンテンツを組み込むための詳細な情報を提供します。
- 各サブAPIのための詳細なAPIリファレンスには、次の項目が含まれます。
- Base API - 高度なAPI
- ダッシュボード API
- サブタブ API
- レポート API
- フィルター API
- LoaderEvents API
- ウィジェット API
各APIリファレンスは、以下を含みます。- APIの目的の概要と説明
- (該当する場合は)任意のプロパティ
- 関数リファレンス(説明、パラメーター、リターン、コードスニペット)
- イベントリファレンス
- 制限 - 対象の機能をコードモード、組み込みモード、または両方のモードで使用できるか、など
前提条件
CORSの有効化
Yellowfin JavaScript APIは、オリジン間リソース共有(Cross Origin Resource Sharing: CORS)に依存します。デフォルトでは、Yellowfin サーバに対して作成されたすべてのCORSリクエストは却下されます。そのため、まず最初にしなくてはいけないことは、JS APIを使用するサーバからのCORSリクエストを有効化することです。
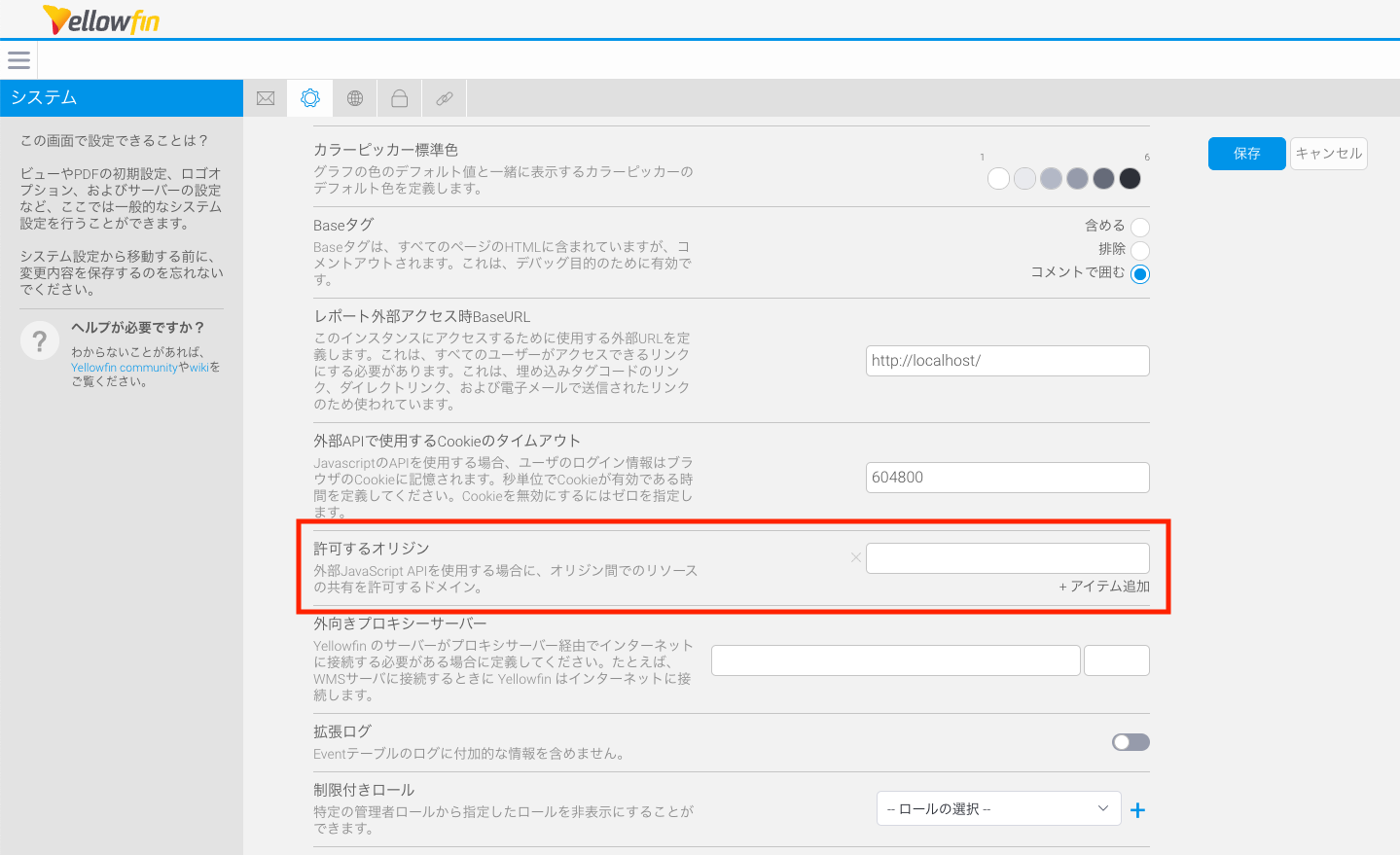
これは、Yellowfinの管理コンソールに移動し、許可するオリジン項目にサーバURLを追加することで実現できます。管理 > システム構成 > システム > 一般設定に移動します。
URLはひとつ以上入力することができます。
Yellowfin サーバ上でこれを有効化したら、コンテンツを組み込むことができます。
Yellowfin コンテンツの作成
まずは、組み込むコンテンツが、Yellowfin内に存在していなくてはいけません。データソース接続、ビュー、レポート、グラフ、ダッシュボードなど、Yellowfin コンテンツの作成に関連する様々な技術は、すべて本wiki内で詳しく紹介しています。