Yellowfin JavaScript API とは何か?
JavaScript API (JS API) は、外部の開発者がYellowfinのコンテンツを埋め込み、操作できるようにするツールです。一般的に、JS APIを参照する場合は、埋め込み機能を参照します。
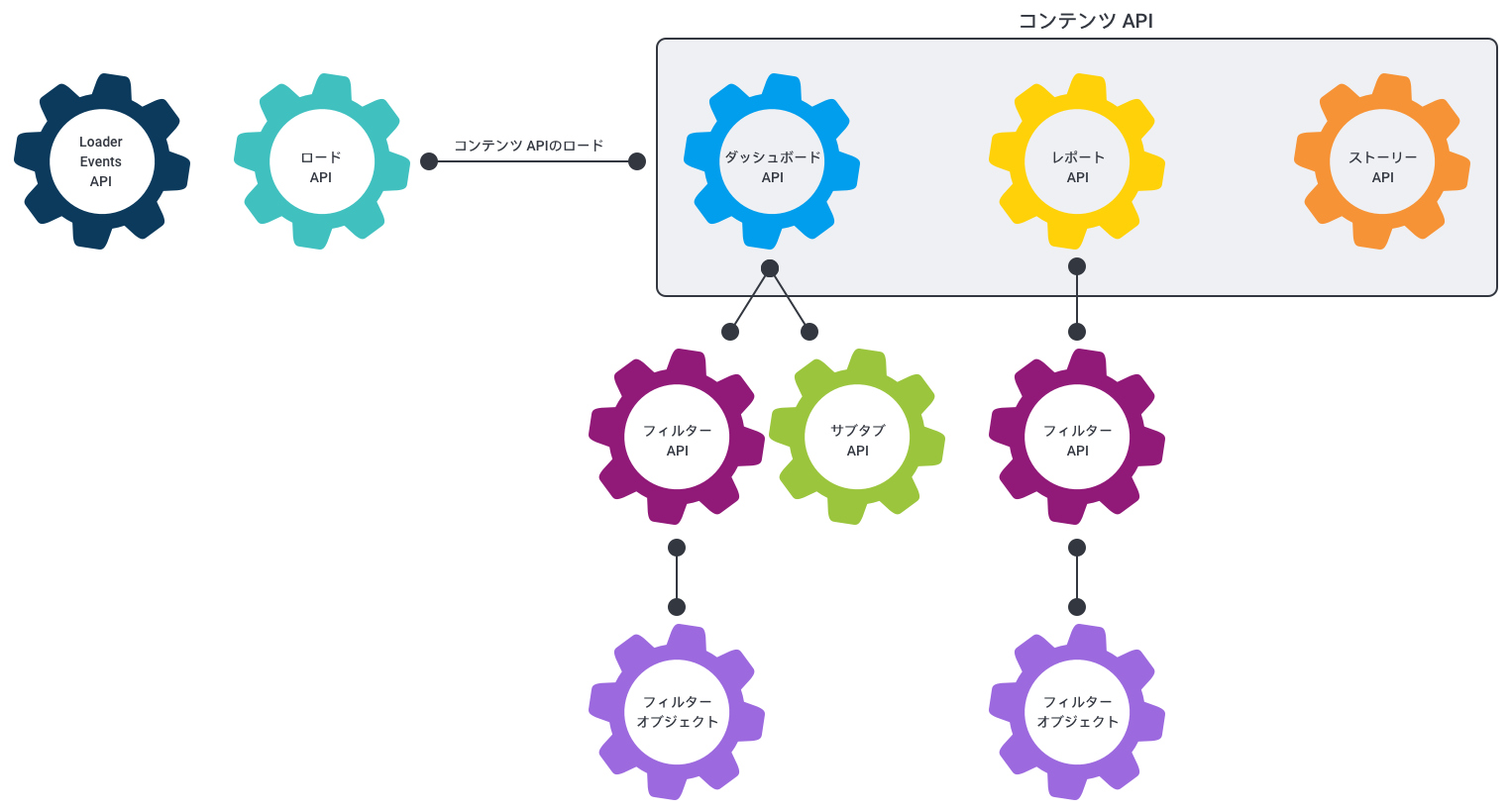
JS APIは数多くの部分で構成されています。JS APIを語る上で、オブジェクトが分類されるAPIのタイプが大きく分けて2つあり、それはロード APIとコンテンツ APIです。
ロード API
これらのAPIを使用することで、レポート、ダッシュボード、ストーリーなどのコンテンツをロードできます。これは、要求したオブジェクトのコンテンツ APIをロードする以外には、あまり多くの機能を提供しません。
yellowfin.reports.loadReport({ reportUUID : ‘auuid’ })
v9.6の時点では、ロード APIは外部JS APIを通してのみほぼ独占的に利用可能です。これらは、ダッシュボード、ストーリー、レポートのロード APIです。これらはすべて、単一のloadContent (loadReport、loadDashboardおよびloadStory) 関数を提供します。
これらの関数はすべて非同期に実行され、ロードされたコンテンツ APIでコンテンツのロード後に解決されるpromiseを返します。
コンテンツ API
コンテンツAPIは実際のコンテンツであり、非常に幅広いタイプを網羅しています。現在のところ、ストーリー、ダッシュボード、レポートという3つの最上位コンテンツ APIがあります。しかし、これらすべてのオブジェクトには子オブジェクトが含まれているため、より複雑になります。
コンテンツにフィルターが設定されている場合、レポートおよびダッシュボード APIの両方にフィルター APIが含まれます。これにより、開発者はフィルターオブジェクトにアクセスし、コードを使用して操作したり、イベントに反応したりすることができます。
レポート API
レポート APIを使用することで、コードを介して、ユーザーがレポート上で実行できる大部分の機能にアクセスすることができます。レポート上で発生するユーザーインタラクションのほとんどすべてが、現在ではレポート APIを介して実行されるようになりました。ただし、テーブル制御 (ページおよびセクション間の移動) とドリルスルーは例外です。
つまりユーザーは、タイムスライダー値、単位選択、シリーズ選択、並べかえ、ドリルダウン、ドリルエニウェアの適用など、UIで実行できるほとんどすべてのアクションをコードを介して実行できる必要があります。また、これらすべてのインタラクションにはイベントが関連付けられているため、開発者はこれらのイベントの発生をリッスンできます。これは、イベントが発生するたびに (コードの呼び出し、またはUIインタラクションを介して) トリガーされます。
理想的には、コード機能はUIと完全に一致する必要があります。そして、Yellowfinが将来的に実装するインタラクションは、まずAPIを介して実装され、その後それを中心にUIが構築される必要があります。
レポート APIは、フィルターに適用された値の変更をフィルター APIでリッスンします。これが発生した場合、APIはレポートの再実行をトリガーします。このトリガーには、再実行前の短い遅延 (100ミリ秒) が組み込まれているため、レポートに対して複数の変更を同時に実行できます。
出力タイプ
レポート APIには、registerOutputType 機能を使用してレポートの 「出力タイプ」 を取得する機能もあります。registerOutputTypeは、 「この情報も返す」 というリクエストをレポート実行に追加し、渡されるコールバックを提供します。つまり、レポートのフィルターが変更され、新しい実行がトリガーされた場合、渡されたコールバックは新しい結果が完了したときに完了します。
これにより、開発者はレポートデータセットや、カラム (列) の一意の値を取得し、今後のリリースで他の機能を返すことができようになります。
データセット
データセット出力タイプは、レポートのデータセット全体を返します。これは特定のデータ順で、データのみを含みます。レポート APIは、データセット順ですべてのレポートフィールドを返す関数 (getFieldsInDatasetOrder () ) を提供します。これにより、配列の位置に基づきフィールドとそのデータを一致させることができます。
uniqueValues
uniqueValues出力タイプは、渡されたフィールドのすべての個別の値を返します。これは、フィルターとして適用された場合に、結果を返す特定のディメンション (次元) のすべての値を取得する必要がある開発者にとって非常に役立ちます。
表示
レポート APIには、レポートに基づいてビジュアライゼーション要素を作成する機能もあります。
report.createReportElement (options);関数は、そのレポートに表示されるすべてのグラフ、表またはキャンバスのビジュアライゼーションを作成します。これらは同時に表示されます (そのため、グラフAとグラフBを並べて表示できます) 。
ダッシュボード API
ダッシュボードは、サブタブ、レポート、フィルター、キャンバス、ウィジェットなど、様々なサブタイプに基づいて構築されています。
ダッシュボードは、サブタブの集合体です。これら各サブタブは、以下のいずれかを含みます。
- 複数のレポートおよびウィジェットを配置することのできるキャンバス
- レポート、フィルター、特定のウィジェットを備えたグリッドレイアウト
ダッシュボード APIは、現在ユーザーがどのページにいるかをトラッキングするのに役立ち、ダッシュボード上のすべてのフィルターの状態を持つフィルター APIを提供します。ダッシュボード上にロードされるすべてのレポートは、このフィルター APIをリッスンするため、フィルターがリンクされている場合、レポート APIは、ダッシュボードなしでレポートを埋め込む場合と同様に、フィルターの変更をリッスンします。
サブタブ API
サブタブ APIは、渡されたダッシュボードタブに関するメタデータを提供します。このAPIが呼び出すことのできる関数が多くありませんが、サブタブ上のすべてのレポートを検索し、キャンバスがある場合はキャンバス APIを取得できます。
フィルター API
フィルター APIは、特定のコンテンツ上のフィルターの表現を提供します。これは、フィルター値を設定または取得したり、キャッシュされたレポートに使用できる値を更新したりする機能を提供します。
APIにはFilterObjectsのセットが含まれています。これは、コンテンツで使用可能な個々のフィルターのAPIオブジェクトです。
また、フィルター一覧要素を作成する機能も提供します。これにより、Yellowfinフィルター一覧をページ上の任意の場所に配置することができ、そのフィルター一覧に表示するフィルターをカスタマイズするオプションを提供します。
フィルター APIを使用すると、フィルター API全体でフィルターの変更をリッスンできるため、コンテンツ上のあらゆるフィルターが変更されても応答することができます。
フィルターオブジェクト
このオブジェクトは、フィルター API内の個別のフィルターを表します。これは、フィルターの状態を維持し、フィルター値が変更されたときにイベントをトリガーするために使用されます。
フィルターには、次の表に示す2つの値のセットがあります。
| 値のタイプ | 説明 |
| 適用された値 | レポートまたはダッシュボードに適用され、レポートの実行時にYellowfinが生成するクエリーで使用される値です。 |
| ステージ値 | レポートまたはダッシュボードでユーザーに表示される現在の値です。フィルターオブジェクトまたはフィルター APIでapply () 関数が呼び出されると、これらの値は適用された値にコピーされます。 |
フィルターオブジェクトには、フィルター自体の個々の表示表現を作成する機能もあります。これは、通常のYellowfin フィルターと同じスタイルを使用しますが、フィルター一覧から完全に独立しています。
Loader events
Loader Events APIを使用することで、標準的なYellowfin ロードイベントをリッスンし、それらのイベントに応答できます。
これにより、ローダーが追加されないようにしたり、検出された際に異なる要素に添付したりすることができます。例えば、多数のレポートを含むキャンバスがある場合、キャンバス上の各レポートにローダーを添付する代わりに、キャンバスオブジェクト全体にローダーを添付し、すべてのレポートのレンダリングが終了した際にローダーを削除することができます。
内部JS APIおよび外部JS API
これは何を意味するのか?
「内部JS API」とは、Yellowfinにログインした開発者が、Yellowfinのコードモード、カスタムヘッダー、JavaScriptを使って使用するツールを指します。
「外部JS API」とは、開発者がYellowfinのコンテンツを外部のページに組み込む際に使用するツールを指します。Yellowfin 9.7以前では、2つのAPIが異なるツールセットを提供していましたが、Yellowfin 9.7以降では、YellowfinにログインしたユーザーがほとんどのAPIの機能の利用ができます。
両方のJS APIも、Yellowfin Loading APIとコンテンツAPIのすべてにアクセスできるので、コンテンツのUUIDがわかれば、どんなコンテンツでも読み込むことができます。
ほとんどの場合、レポートまたはダッシュボードのリストサービスは、Yellowfin web サービスを使用してYellowfin コンテンツオブジェクトを取得し、それらのオブジェクトから提供されるUUIDを使用してJS APIにオブジェクトをロードすることで作成できます。これにより、Yellowfin レポート、ダッシュボード、ストーリー、ガイド付きNLQを使用しながら、完全にカスタマイズされたUIを構築できるため、コンテンツ構築は開発者以外でも実現できます。
考慮点
Yellowfin サーバーは、サードパーティ製アプリケーションとして扱われるため、認証に問題が生じることがあります。そのため、サイト上のサードパーティ製Cookieを拒否するブラウザ (IncognitoモードのSafariおよびChrome) は、Yellowfin JS APIを拒否します。さらに、「Same Site」フラグに関するセキュリティの変更により、必要なすべてのCookieを受け入れるようにwebサーバーを構成することが困難になりました。
外部JSAPIのみが、下記の機能を提供します。
- logoff()
- newSession()
- init()
内部JSAPIは、Yellowfinのページが読み込まれたときに完全に読み込みがされるため、init()を必要としません。
内部のJS APIにアクセスするには?
Yellowfinアプリケーションでページを読み込むと、JsAPI オブジェクトがページのウィンドウオブジェクトに追加されます。開発者はカスタムヘッダー、コードモード、またはJavaScriptをグラフを利用してアクセスできます。
例えば、
window.JsAPI //Or Simply JsAPI
これを利用して、他のコンテンツを読み込むことができます
レポートの読み込み
レポートの読み込みオプションは、高度なAPI wikiページにあります。
JsAPI.loadReport({
reportUUID: 'the-uuid-to-load',
element: document.querySelector('#myInternalReport')
});
ダッシュボードの読み込み
ダッシュボードの読み込みオプションは、高度なAPI wikiページにあります。
JsAPI.loadDashboard({
dashboardUUID: 'dashboard-uuid-to-load',
element: document.querySelector('#myInternalDashboard')
});
ストーリーの読み込み
ストーリーの読み込みオプションは、高度なAPI wikiページにあります。
ガイド付きNLQの読み込み
ガイド付きNLQの読み込みオプションは、高度なAPI wikiページにあります。
JsAPI.loadNLQ();
または
JsAPI.loadNLQ({
element: document.querySelector('#myNLQContainer')
});
例
例1:スライドアウト式ダッシュボード
下記は、ダッシュボード上でボタンがクリックされたときに、ダッシュボードを読み込む例です。
HTML
<canvas-area xmlns="http://www.w3.org/1999/xhtml" canvas-uuid="e3db80a5-5f8f-4ae9-887d-f26ed1fecc2d">
<text-title publish-uuid="906b4057-e4c6-4913-8624-84c2f6596c26" width="959" height="141" left="25" top="9" line-spacing="normal" character-spacing="0" rotation="0" name="Title" on-click="none" style="z-index: 2;"><div>Example Dashboard that demonstrates opening the Sales Performance Dashboard in a slide out</div></text-title>
<canvas-button publish-uuid="9c97e800-3dbb-477a-9cc4-398194ab6888" width="222" height="102" top="150" left="35" plugin-name="com.hof.mi.widgetcanvas.widgettemplate.CodeButtonTemplate" text-color="#333740" name="DashboardButton" on-click="none" style="background-color: rgb(219, 221, 229); border-radius: 0px; border: 2px solid rgb(219, 221, 229); z-index: 2; opacity: 1.0;"></canvas-button>
</canvas-area>
CSS
* div.embeddedDashboard {
width:600px;
height:100%;
position:fixed;
top:0;
right:0;
overflow:auto;
background:white;
padding-top:50px;
z-index:100;
}
* div.embeddedDashboard div.closeIcon {
position:absolute;
right:0;
top:0;
width:50px;
height:50px;
z-index:10000;
background-image: url('images/close_popup_grey.svg');
background-repeat: no-repeat;
background-position: center;
cursor:pointer;
}
JavaScript
let canvas = this.apis.canvas;
//In this example the dashboard is Sales Performance, this can be changed to whatever dashboard is required.
let Dashboard_To_Load = 'e7409ff2-f846-44e1-a603-b78ec51b20b9';
this.onRender = function () {
//Get the Canvas Button from the Page.
let button = canvas.select('DashboardButton');
//Add an event listener so when it is clicked, we can display the Dashboard_To_Load
$(button).on('click', () => {
//Create a Dashboard Element
let $dash = $('<div/>').addClass('embeddedDashboard');
let $closeIcon = $('<div/>').addClass('closeIcon');
$dash.append($closeIcon);
$closeIcon.on('click.closeDashboard', function() {
$dash.remove();
$closeIcon.off('closeDashboard');
});
$('body').append($dash);
JsAPI.loadDashboard({
element: $dash[0],
dashboardUUID: Dashboard_To_Load
});
});
};
/**
* Called when the canvas and all its child elements are removed from the page.
*/
this.onRemove = function () {
// Insert your code here. This is an ideal place for removing event listeners
};