埋め込みリンクを使用した組み込み
埋め込みリンクの使用は、Yellowfin コンテンツを統合する最も簡単な方法です。
埋め込みリンクの取得
まずは、組み込むコンテンツをYellowfin内で構築します。関連するレポート、またはダッシュボードを開き、共有オプションをクリックします。
レポートの共有オプション:
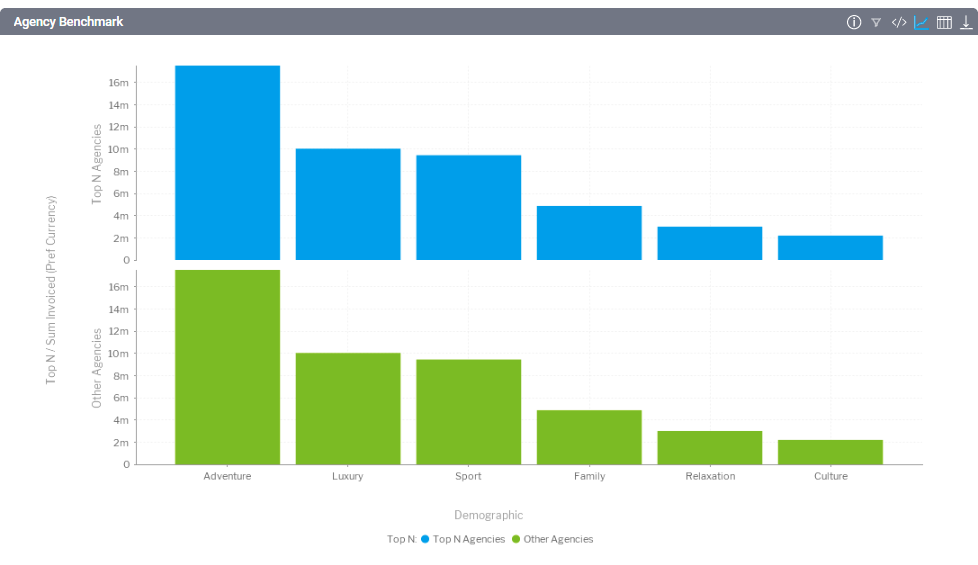
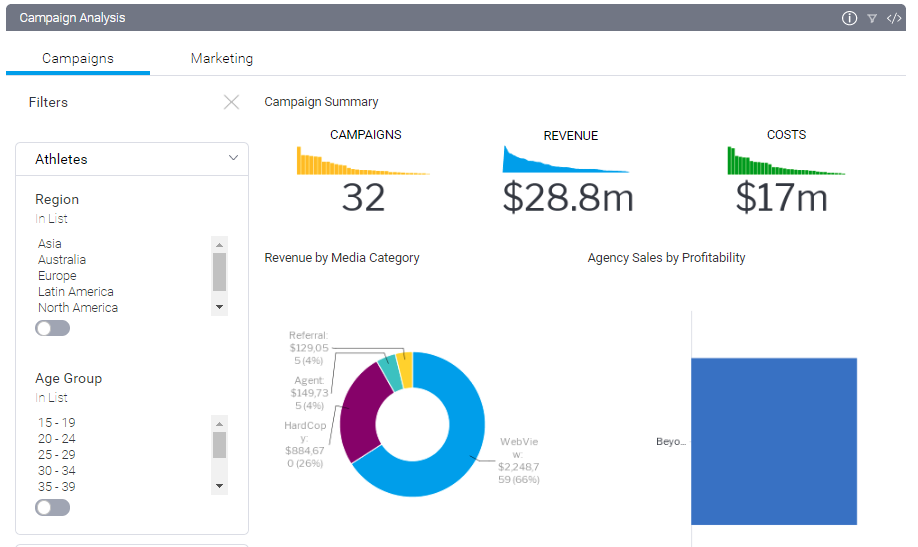
ダッシュボードの共有オプション:
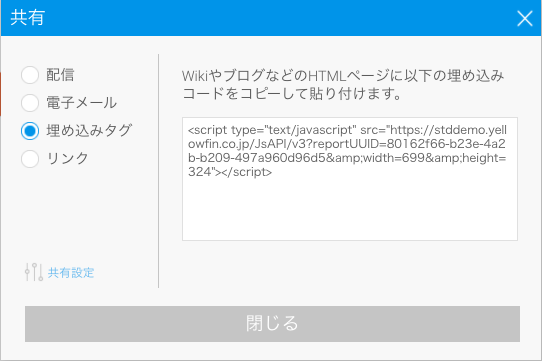
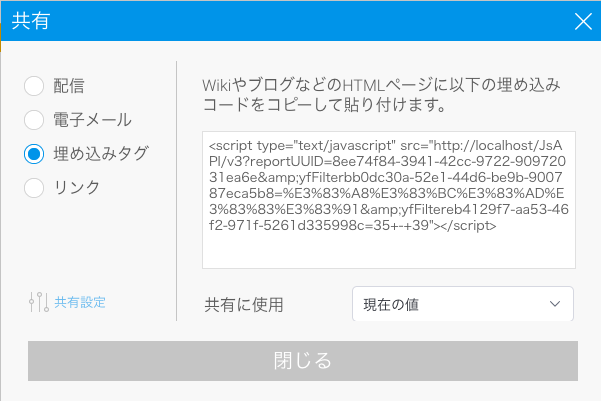
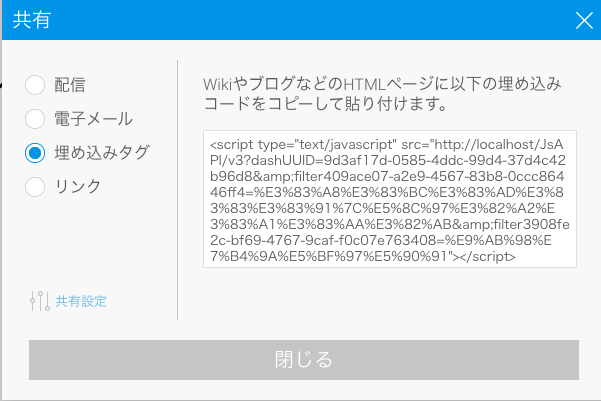
埋め込みリンクが表示された共有ポップアップ:
利用可能な共有タイプのひとつに、以下のようなスクリプトタグを表示します。
| <script src=”http://localhost:8080/JsAPI/v3?reportUUID=2130913-asdsad8-21930123-asdads”></script> |
ページ上での埋め込みリンクの使用
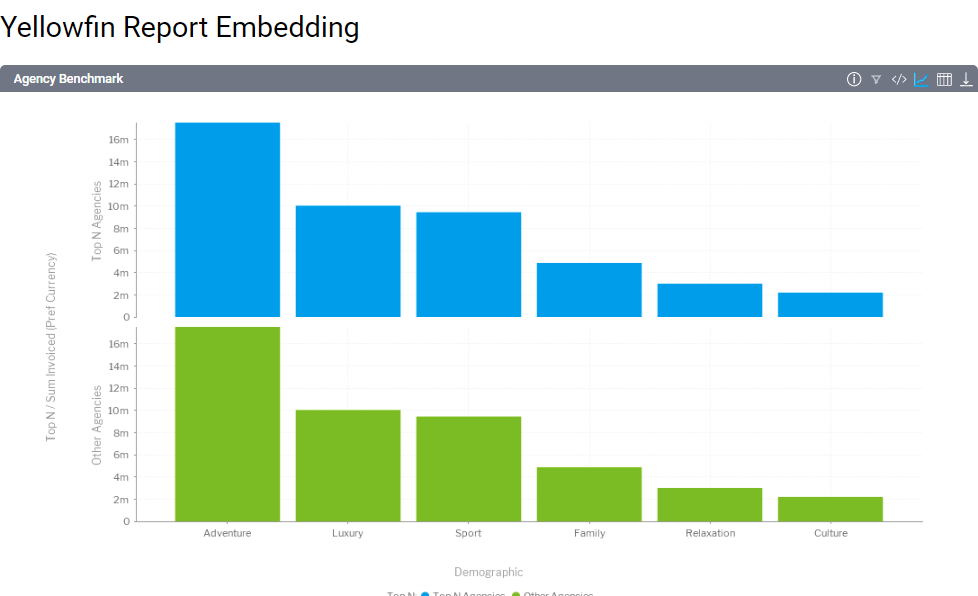
HTMLページに次のスクリプトタグを追加します。
| <!DOCTYPE html> <body> <h1>Yellowfin Report Embedding</h1> <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=9617ada1-28bc-42ef-9c3f-8b40d3d1ae61"></script> </body> |
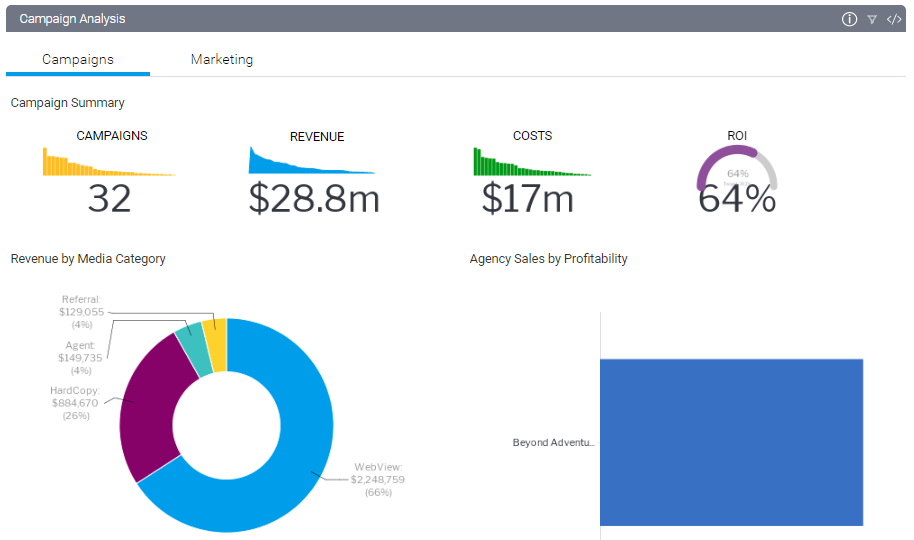
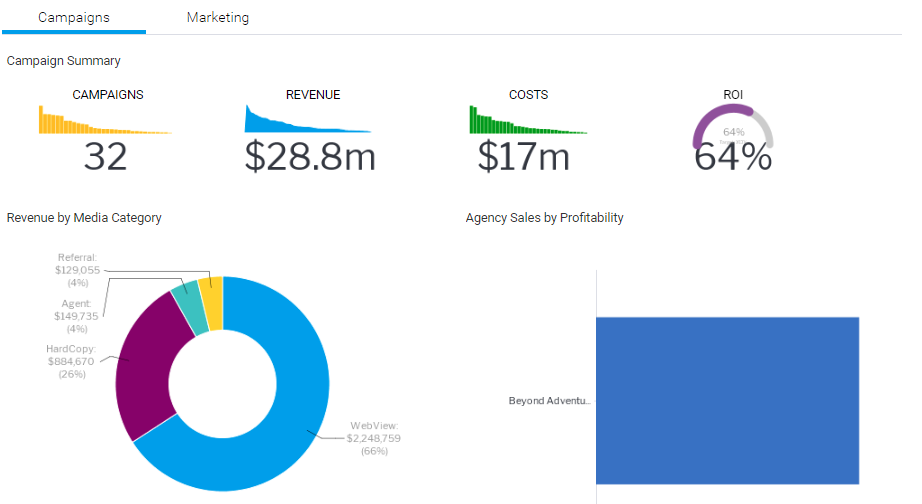
ページがロードされると、これはページ上にレポートやダッシュボードを表示するために必要なコードをすべて呼び出します。
このコンテンツアイテムは、使用可能な領域の100%を占めます。そのため、スタイル設定をしていないページに組み込むと、ブラウザの幅100%を占め、表のグラフを描画するのに必要な高さになります。
埋め込みリンクオプション
埋め込みリンクには、いくつかのオプションを渡すことができます。これらは、リンクを取得後に手動で追加できます。
レポート
以下のオプションは、レポートの組み込みに関連します。
レポートのグラフや表は、コンテナー内に収まるようにサイズが調整されます。レポートキャンバスは、組み込まれたレポートのディメンション(次元)内で描画されるようにスケールされません。定義したサイズがレポートキャンバスサイズよりも小さい場合、レポート要素にスクロールバーが追加され、キャンバス全体を表示できます。
width(幅)
レポートの表示幅を設定します。幅が定義されていない場合は、親要素の100%に描画されます。
| &width=200 |
height(高さ)
レポートの表示高さを設定します。高さが定義されていない場合は、親要素の100%に描画されます。
| &height=200 |
showToolbar(ツールバーの表示)
レポート上部のツールバーを表示するかどうかを定義します。
デフォルト:true
注意:これをfalseに設定した場合、ツールバーの小要素であるshowTitle、showInfo、showExport、showFilters、showShare、showDisplayToggleもfalseに設定されます。
プロパティが定義されていない、またはtrueに設定されている場合:
| &showToolbar=true |
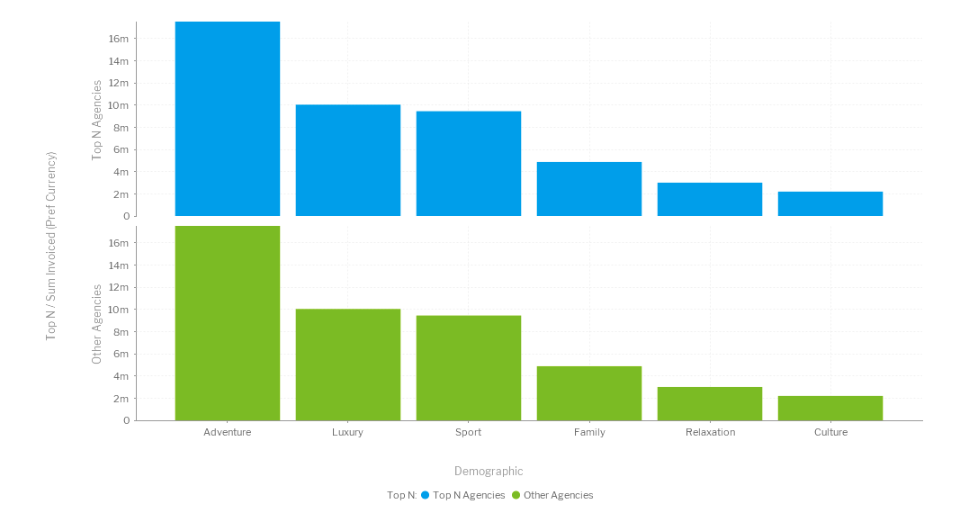
以下の例に示すように、レポートの上部にツールバーが表示されます。
<script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&showToolbar=true"></script> |
パラメーターをfalseに設定した場合は、ツールバーは表示されません。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&showToolbar=false"></script> |
showTitle(タイトルの表示)
ツールバーにレポート名を表示するかどうかを定義します。
パラメーターをfalseに設定した場合は、ツールバーにタイトルは表示されません。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&showTitle=false"></script> |
デフォルト:true
&showTitle=true &showTitle=false |
showInfo(詳細の表示)
ツールバーに詳細オプションを表示するかどうかを定義します。詳細オプションには、組み込まれたレポートまたはダッシュボードの情報が含まれます。
次の情報が含まれます。
- レポート名
- レポートの説明
- フォルダー
- サブフォルダー
- 最終変更日
showInfo パラメーターをfalseに設定した場合、ツールバーから詳細アイコンが削除されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&showInfo=false"></script> |
デフォルト:true
&showInfo=true &showInfo=false |
showFilters(フィルターの表示)
レポートツールバーにフィルターオプションを表示するかどうかを定義します。これは、filter[filterUUID] パラメーターとともに使用し、埋め込みリンクに特定の値のセットを設定し、ユーザーが値を変更できないようにすることができます。
showFilters パラメーターをfalseに設定した場合、ツールバーからフィルターアイコンが削除されます。
デフォルト:true
&showFilters=true &showFilters=false |
showExport(エクスポートの表示)
レポートツールバーにエクスポートオプションを表示するかどうかを定義します。エクスポートオプションを使用すると、レポートをcsv、xls、pdf、txt、docなどの外部ファイル形式にエクスポートすることができます。
showExport パラメーターをfalseに設定した場合、ツールバーからエクスポートアイコンが削除されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&showExport=false"></script> |
デフォルト:true
&showExport=true &showExport=false |
showShare(共有の表示)
レポートツールバーに共有オプションを表示するかどうかを定義します。共有オプションを使用すると、組み込まれたコンテンツの埋め込みリンクにアクセスすることができます。
showShare パラメーターをfalseに設定した場合、ツールバーから共有アイコンが削除されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&showShare=false"></script> |
デフォルト:true
&showShare=true &showShare=false |
showDisplayToggle(表示トグルの表示)
グラフおよび表トグルを表示するかどうかを定義します。このトグルを使用することで、組み込まれたレポートの表形式表示と、グラフ形式表示を切り替えることができます。レポートに関連するグラフが複数ある場合は、レポートキャンバスが表示されます。
showDisplayToggleをfalseに設定した場合、ツールバーから表およびグラフアイコンが削除されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&showDisplayToggle=false"></script> |
注意:レポートにグラフが含まれない場合、このオプションは無効です。
デフォルト:true
&showDisplayToggle=true &showDisplayToggle=false |
filter[filterUUID]
レポートの個別のフィルターに値を設定するために使用します。フィルターは、そのUUID - FilterUUIDにより識別されます。
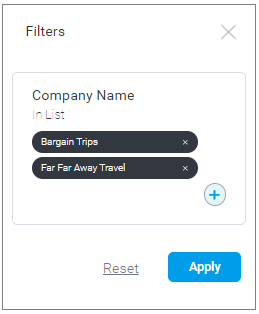
例えば、「3aaf0e4-4b67-4118-9871-7dc98933e4e3」というUUIDを持つ「Company Name(企業名)」に「Bargain Trips」と「Far Far Away Travel」という値を適用します。
Yellowfin UIを通して埋め込みリンクを取得する場合、使用しているレポートにフィルターが適用されていると、共有メニューを開いた時にfilter[filterUUID]の値が既に入力されています。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?reportUUID=c83357db-8aef-4ec7-ab72-fce34de9ee77&filterd3aaf0e4-4b67-4118-9871-7dc98933e4e3=Bargain+Trips%7CFar+Far+Away+Travel"></script> |
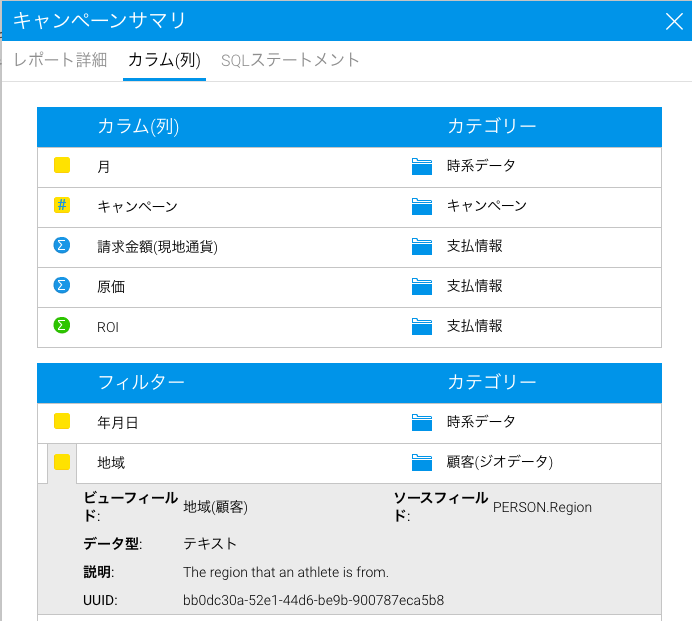
フィルターUUIDは、レポート詳細ポップアップのカラム(列)タブから取得することもできます。
| &filter[yourFilterUUID]=value |
フィルターが「一覧に含む」または「一覧に含まない」の場合は、パイプを使用して値を分けることができます。
| &filterTheFilterUUID=value1|value2|value3 |
設定しようとしているフィルターが、「〜の間」の場合
| &filter[yourFilterUUID]=value1|value2 |
ダッシュボード
ダッシュボードを組み込む場合、ダッシュボード内のレポートやキャンバスコンテンツは、組み込まれているコンテナーのサイズに合わせてスケールされます。キャンバス内のコンテンツは、それに合わせてスケールされます。このスケールが適用されると、アスペクト比は維持されます。
ダッシュボードの組み込み時に、ダシュボード上のグローバルコンテンツコンテナーは、デフォルトで非表示になります。ダッシュボード内のすべてのフィルターは、ツールバー内のフィルター一覧に追加されます。
以下のオプションは、ダッシュボードの組み込みに関連します。
scaleCanvasTabs(キャンバスタブのスケール)
キャンバスタブをスケールするかどうかを定義します。これをfalseに設定した場合、キャンバスタブは、作成された通りの寸法を使用して描画されます。この設定は、キャンバスタブを含まないサブタブ上では無効です。
デフォルト:true
&scaleCanvasTabs=false &scaleCanvasTabs=true |
showGlobalContentContainer(グローバルコンテンツコンテナーの表示)
ダッシュボードの描画時にグローバルコンテンツコンテナーを表示するかどうかを定義します。
デフォルト:false
&showGlobalContentContainer=false &showGlobalContentContainer=true |
showGlobalContentContainerをtrueに設定した場合、サブタブのメイン部分の横にグローバルコンテンツコンテナーが表示されます。
| <script type="text/javascript" src="http://localhost/JsAPI/v3?dashUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae&showGlobalContentContainer=true"></script> |
width(幅)
ダッシュボードの表示幅を設定します。幅が定義されていない場合は、含まれる要素の100%に描画されます。
| &width=200 |
height(高さ)
ダッシュボードの表示高さを設定します。幅が定義されていない場合は、含まれる要素の100%に描画されます。
| &height=200 |
|---|
filter[filterUUID]
ダッシュボードの個別フィルターに値を設定するために使用します。フィルターは、そのUUID - FilterUUIDにより識別されます。
例えば、「3aaf0e4-4b67-4118-9871-7dc98933e4e3」というUUIDを持つ「Company Name(企業名)」に「Bargain Trips」と「Far Far Away Travel」という値を適用します。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?dashUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae&filtere8eecb8c-1703-45d4-a28d-ebf17fed794b=Bargain%20Trips%7CBeyond%20Adventure%20Holidays"></script> |
|---|
Yellowfin UIを通して埋め込みリンクを取得する場合、使用しているダッシュボードにフィルターが適用されていると、共有メニューを開いた時にfilter[filterUUID]の値が既に入力されています。
| &filter[yourFilterUUID]=value |
|---|
フィルターが「一覧に含む」または「一覧に含まない」の場合は、パイプを使用して値を分けることができます。
| &filter[yourFilterUUID]=value1|value2|value3 |
|---|
設定しようとしているフィルターが、「〜の間」の場合
| &filter[yourFilterUUID]=value1|value2 |
|---|
showToolbar(ツールバーの表示)
ダッシュボード上部のツールバーを表示するかどうかを定義します。
デフォルト:true
注意:これをfalseに設定した場合、ツールバーの小要素であるshowInfo、showFilters、showShareもfalseに設定されます。
プロパティが定義されていない、またはtrueに設定されている場合
| &showToolbar=true |
|---|
以下の例に示すように、ダッシュボードの上部にツールバーが表示されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?dashUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae&showToolbar=true"></script> |
|---|
パラメーターがfalseに設定された場合、ツールバーは表示されません。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?dashUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae&showToolbar=false"></script> |
|---|
showInfo(詳細の表示)
ダッシュボードツールバーに詳細オプションを表示するかどうかを定義します。詳細オプションには、組み込まれたダッシュボードの情報が含まれます。
次の情報が含まれます。
- ダッシュボード名
- ダッシュボードの説明
- フォルダー
- サブフォルダー
- 最終変更日
showInfo パラメーターをfalseに設定した場合、ツールバーから詳細アイコンが削除されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?dashUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae&showInfo=false"></script> |
|---|
デフォルト:true
&showInfo=true &showInfo=false |
showFilters(フィルターの表示)
ダッシュボードツールバーにフィルターオプションを表示するかどうかを定義します。これは、filter[filterUUID] パラメーターとともに使用し、埋め込みリンクに特定の値のセットを設定し、ユーザーが値を変更できないようにすることができます。
showFilters パラメーターをfalseに設定した場合、ツールバーからフィルターアイコンが削除されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?dashUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae&showFilters=false"></script> |
デフォルト:true
&showFilters=true &showFilters=false |
showShare(共有の表示)
ダッシュボードツールバーに共有オプションを表示するかどうかを定義します。共有オプションを使用すると、組み込まれたコンテンツの埋め込みリンクにアクセスすることができます。
showShare パラメーターをfalseに設定した場合、ツールバーから共有アイコンが削除されます。
| <script type="text/javascript" src="http://localhost:8080/JsAPI/v3?dashUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae&showShare=false"></script> |
デフォルト:true
&showShare=true &showShare=false |
ストーリーの組み込み
Yellowfin 9.4から、ストーリーの公開UUIDを使用して、ストーリーを組み込むことができるようになりました。埋め込みURLは、以下のようになります。
| <script src="http://pathToYourYellowfinServer/JsAPI/v3?StoryUUID=A-Story-UUID">> |
これは、レンダリングするストーリーの要素を作成します。
コードには、「StoryUUID」が含まれていますが、実際にはこれは公開UUIDです。ストーリーのストーリーUUIDを使用することもできますが、これはストーリーの特定のインスタンスを指定するため、対象のストーリーが編集された場合、組み込まれたストーリーは更新されません。
ストーリーの幅やツールバーの表示、その他の要素など、様々なオプションを埋め込みリンクに追加することができます。より詳細な情報は、以下の項目を参照してください。
高度なAPIを使用した組み込み
高度なAPIを使用することで、開発者は、組み込まれたコンテンツの外観をきめ細かく制御できる数多くのオブジェクトや関数にアクセスできます。
APIをこのように使用することで実現できるいつかの例を以下に示します。
- アプリケーションとYellowfin コンテンツの両方にフィルターを適用できる、またはYellowfinの初期設定ではサポートされていないスタイル要件を持つカスタムUIオブジェクトを作成します。
- アプリケーションプロフィールに基づきユーザーごとに動的なレポートの一覧を作成し、ユーザーがレポートを選択して、アプリケーションに動的にロードできるようにします。
- 表示する値の選択や、サードパーティ製APIへのデータの受け渡しなどのカスタム処理を実行するために、レポートに関連づけられた基礎となるデータセットにアクセスします。
- カスタムナビゲーションエクスペリエンスを作成します。例えば、特定のサブタブに移動するボタンや、カスタマイズしたフィルターパンくずリストなど
APIの読み込み
HTMLページのどこかに次のものを含めます。
| <script src=’pathToYourYellowfinServer/JsAPI/v3’></script> |
例として、localhost:8080を使用すると、以下のようになります。
| <script src=’localhost:8080/JsAPI/v3’/></script> |
これにはベースのYellowfin JavaScript APIが含まれ、ブラウザのウィンドウスコープに「yellowfin」オブジェクトを追加します。これには、他のAPI(フィルター、レポート、ダッシュボード)をロードするオプションを含む、数多くの便利な機能があります。
これはすぐにJavaScript API init()関数を呼び出し、Yellowfinサーバに依存するAPI関数のロードを開始します。init関数はpromiseを返し、これはロードが完了すると解決されます。init promiseが解決されると、APiを使用するすべてのイベントが実行されます。
| <script src='localhost:8080/JsAPI/v3'/></script> <script> window.yellowfin.init().then(() => { //The API has loaded }) </script> |
高度なAPIを使用したストーリーの組み込み
先述したように、Yellowfin 9.4から、ストーリーの公開UUIDを使用して、ストーリーを組み込むことができるようになりました。より詳細な情報は、高度なAPIページを参照してください。