Yellowfin JavaScript APIは、以下の目的のために使用されます。
APIは、コンテンツの組み込みに、2つの広範な方法をサポートしています。
このAPIのバージョン3は、Yellowfin バージョン9で最初にリリースされ、既存のバージョン2 APIを置き換えます。特にアナウンスをするまで、バージョン2 APIは引き続きサポートされますが、機能強化されることはありません。この既存のAPIについての情報は、こちらを参照してください。 |
本ガイドは、次の広範な項目に分かれています。
Yellowfin JavaScript APIは、オリジン間リソース共有(Cross Origin Resource Sharing: CORS)に依存します。デフォルトでは、Yellowfin サーバに対して作成されたすべてのCORSリクエストは却下されます。そのため、まず最初にしなくてはいけないことは、JS APIを使用するサーバからのCORSリクエストを有効化することです。
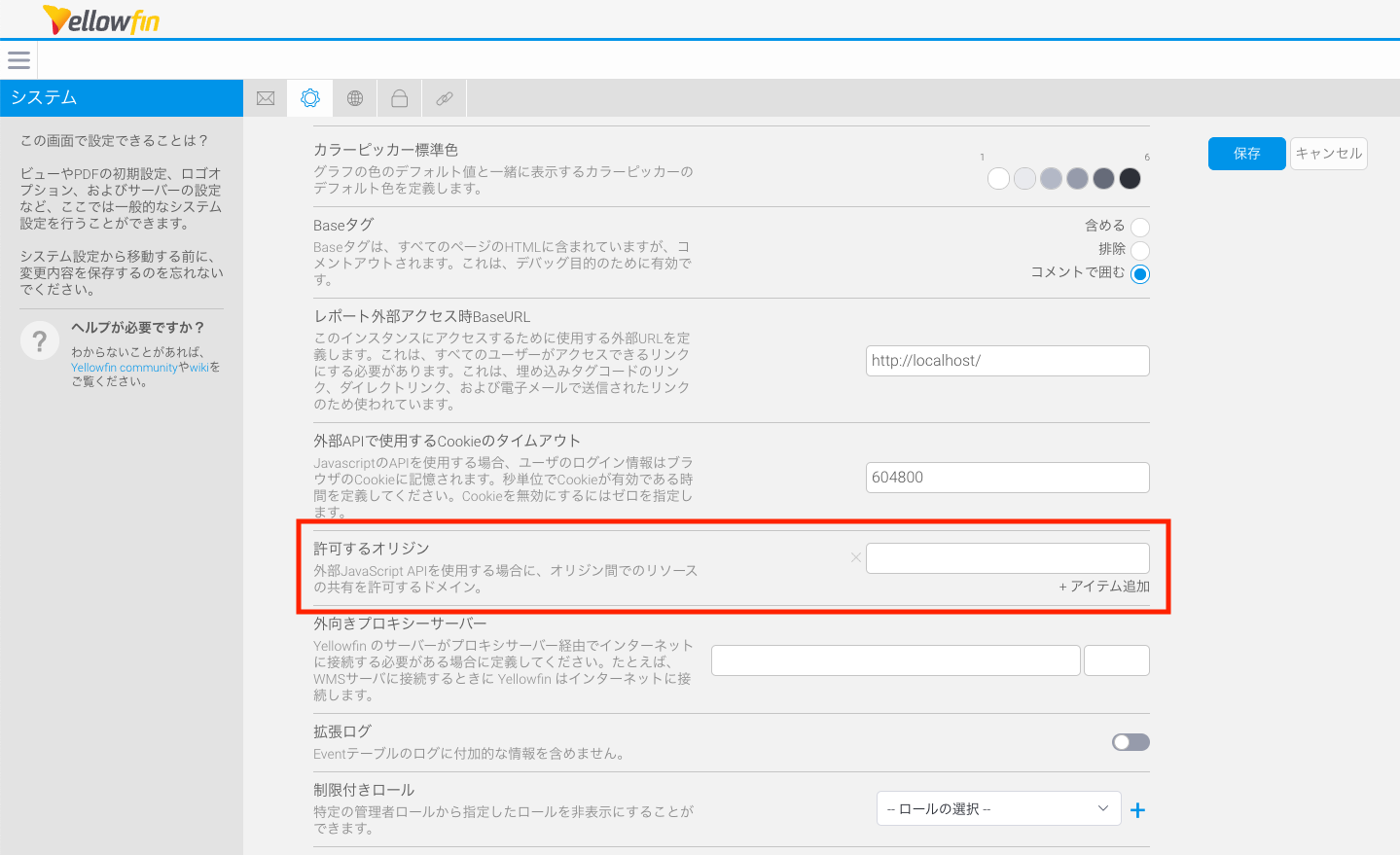
これは、Yellowfinの管理コンソールに移動し、許可するオリジン項目にサーバURLを追加することで実現できます。管理 > システム構成 > システム > 一般設定に移動します。
URLはひとつ以上入力することができます。

Yellowfin サーバ上でこれを有効化したら、コンテンツを組み込むことができます。
まずは、組み込むコンテンツが、Yellowfin内に存在していなくてはいけません。データソース接続、ビュー、レポート、グラフ、ダッシュボードなど、Yellowfin コンテンツの作成に関連する様々な技術は、すべて本wiki内で詳しく紹介しています。