Page History
...
これらのイメージを置き換えたら、新しいイメージが表示されるように、ブラウザーのキャッシュをクリアしなくてはいけません。
注意:重要:置き換えとして使用する新しいバージョンのイメージは、ページで使用されるようにするために、上記と同様のファイル名にしなくてはいけません。オリジナルのイメージを上書きする必要はなく、単に新しいイメージのファイルをカスタムディレクトリに配置します。これにより、新しいイメージは、アップグレードプロセス時に上書きされません。
...
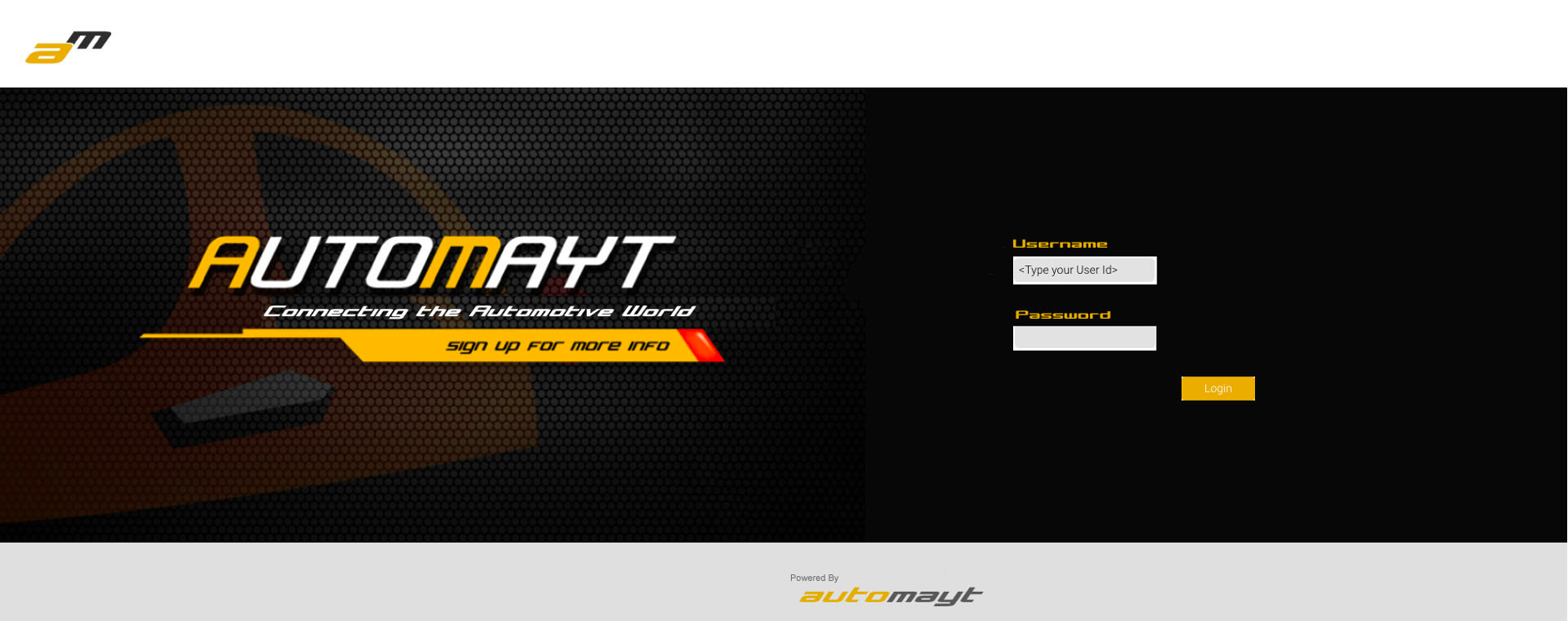
| コンポーネント | 標準ログイン | カスタムログイン |
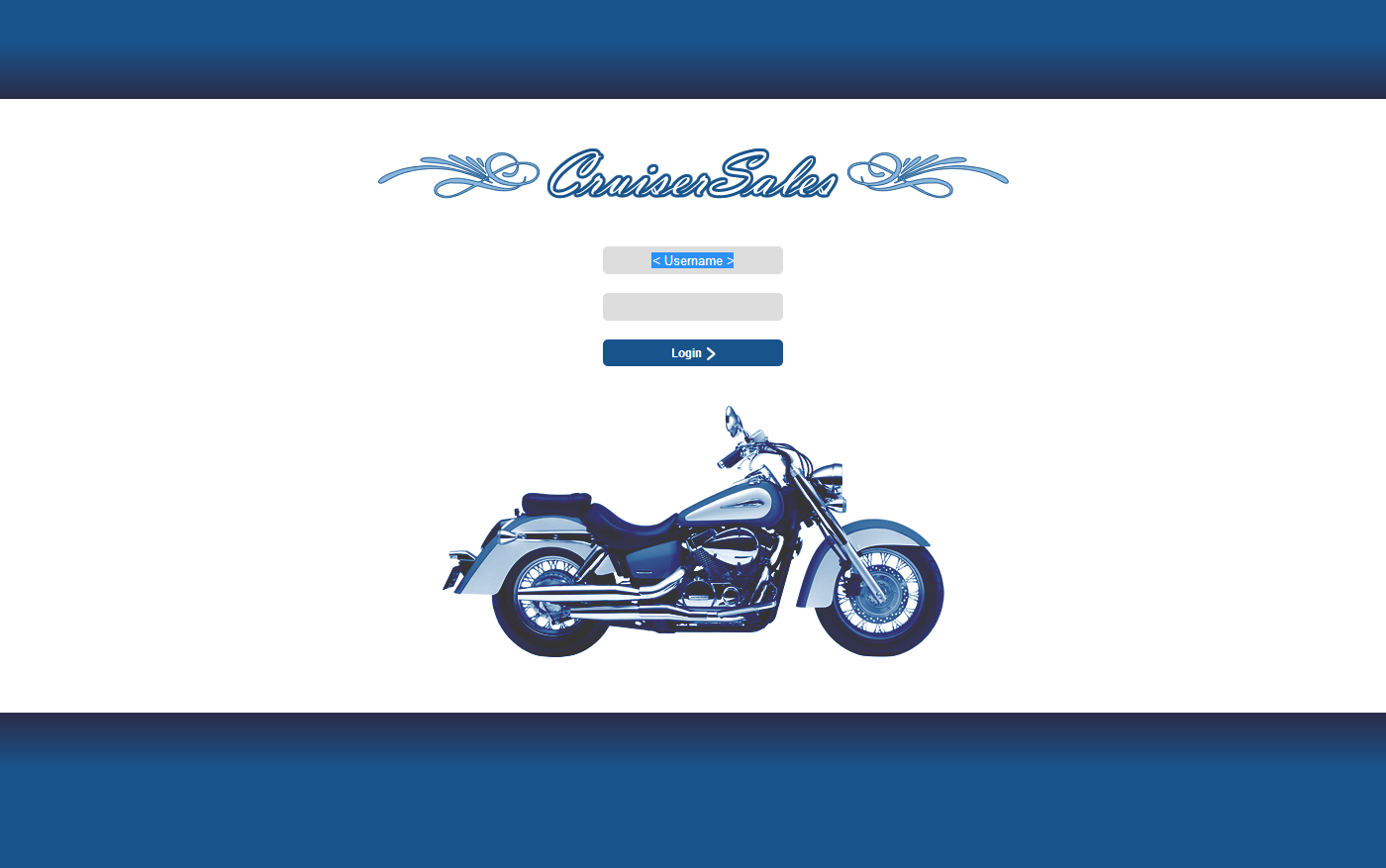
ページ全体 | ||
logo.png | ||
yellowfin_welcome.png | ||
logoFooter.png | ||
nav_bkg.png |
完全
| Styleclass | ||
|---|---|---|
| ||
Yellowfin\development\examples\index_mi.jsp)にある、現状のログインページのjspのコピーを使用することができます。こちらのファイルには、ログインに必要なJavascriptが含まれおり、必要に応じて、レイアウトを変更することができます。)にある、現状のログインページのjspのコピーを使用することができます。こちらのファイルには、ログインに必要なJavaScriptが含まれおり、必要に応じて、レイアウトを変更することができます。作成方法
まずは、ログインファイル名を「index_mi.jsp」以外に変更します(例:login_companyName.jsp)。次に、このログインファイルを、YellowfinのROOTディレクトリ(Yellowfin\appserver\webapps\ROOT)に配置します。
...
| コンポーネント | 標準ログイン | カスタムログイン |
ページ全体 |
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||