Page History
...
| Styleclass | ||
|---|---|---|
| ||
ユーザーは、独自のJavaScriptを記述することも、既存のライブラリーを活用することもできます。Yellowfinには、様々なライブラリーが事前に設定されており「JavaScriptは、独自のライブラリーを記述することも、既存のライブラリーを活用することもできます。Yellowfinには、様々なライブラリーが事前に設定されており「/js/chartingLibraries/」フォルダーに格納されています。必要に応じて、任意のライブラリーをこちらのフォルダーに追加することをお勧めします。これは、グラフライブラリーの使用に技術的に必要なことではなく、JavaScriptとレポートデータを使用して作成することも可能です。」フォルダーに格納されています。必要に応じて、こちらのフォルダーへ任意のライブラリーを追加することをお勧めします。グラフライブラリーの使用は技術的に必須ではないので、JavaScriptとレポートデータを使用してグラフを作成することも可能です。
CSSルールを定義する場合、Yellowfinのスタイル矛盾しないように、独自の名前を付けることをお勧めします。例:CSSルールを定義する場合、Yellowfinのスタイルと矛盾しないように、独自の名前を付けることをお勧めします。例:mycompanyname_chart_ textcolour
...
| オプション | 説明 |
| JavaScript コードパネル | JavaScript コードの入力に使用します。 |
CSSパネル | CSSコードの提供に使用します。CSSコードの入力に使用します。 |
| プレビューパネル | コーディングした内容のプレビューを生成します。 |
セキュリティ
JavaScript グラフ機能を有効にするために、管理者は二階層システムを使用しなくてはいけません。以下を実行します。グラフ機能を有効にするために、管理者は、以下の2項目を実行します。
- システム構成ページで、以下の項目を有効にします(「管理コンソール」>「システム構成」>「システム」>「セキュリティ」>「JavaScript グラフ」)。
- 選択したロールで、以下の機能を有効にします(「ロール詳細」画面>「レポートビルダー」>「JavaScript グラフ」)。
- システム構成ページで、以下の項目を有効にします(「管理コンソール」>「システム構成」>「システム」>「セキュリティ」>「JavaScript グラフ」)。
- 選択したロールで、以下の機能を有効にします(「ロール」>「レポートビルダー」>「JavaScript グラフ」)。
JavaScript グラフの作成者や編集者のために、新規ロールを設定することをお勧めします。これにより、JavaScript グラフ機能は厳重に管理され、必要の無い時には無効にすることができます。グラフ機能を厳重に管理し、必要の無い時には無効にすることができます。
JavaScript 機能を有効にする方法は、こちらを参照してください。機能を有効にする方法は、こちらを参照してください。
JavaScript グラフ機能を無効にした場合
システム構成レベルで、JavaScript グラフ機能を無効にした場合グラフ機能を「無効」にした場合は、以下の状況が発生します。
- すべてのJavaScript グラフの実行が停止します。
- JavaScript グラフのためのすべてのJavaScript/CSSをプラットフォームからエクスポートすることができません。グラフを構成するすべてのJavaScript、またはCSSを、プラットフォームからエクスポートすることができません。
- プラットフォームにJavaScript プラットフォームへ、JavaScript グラフをインポートすることができません。
注意:JavaScript グラフ機能が有効化されたロールを付与されていないユーザーは、JavaScript グラフをインポートすることはできません。
グラフ作成者は、開発環境とテスト環境に関する適切なコンテンツ開発と移行戦略、および承認ワークフローを活用し、ガバナンスを確保することをお勧めします。
...
generateChart関数の使用
JavaScript グラフ作成時に唯一必要な機能は、「generateChart」です。サンプルコード内で提供されている他の機能は推奨です。Yellowfinは、JavaScript コードを実行するために、generateChartを呼び出します。
すべてのオプションとYellowfinから必要なデータは、JSONオブジェクトの一部として、generateChart機能へ送られます。
グラフ作成時に必要な関数は、「generateChart」です。そのため、サンプルコード内に表示されている他の関数は推奨です。Yellowfinは、JavaScript コードを実行するために、「generateChart」を呼び出します。
Yellowfinから必要なすべてのオプションとデータは、Options JSONオブジェクトの一部として、generateChart関数へ送られます。
指定されたdiv(Options. divSelector)にすべてを描画し、データセットからIDを取得します。指定されたdiv (Options. divSelector)にすべてを描画し、データセットからIDを取得します。
JavaScript グラフの例
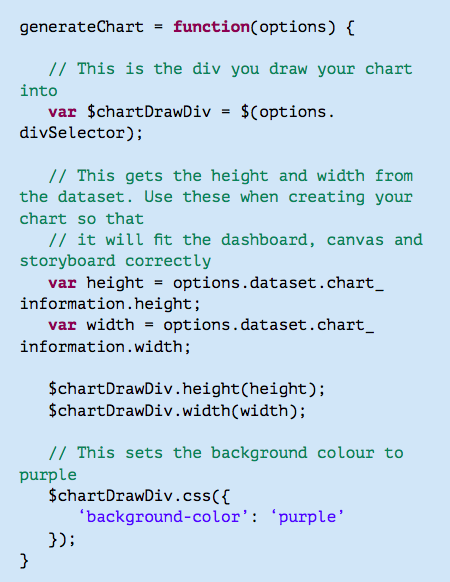
下記は、JavaScriptの非常にシンプルな例であり、Optionsオブジェクトを介して送信された幅と高さを使用し、グラフdivを紫に設定します。
RequireとShim
| Styleclass | ||
|---|---|---|
| ||
...