Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
...
KPIタブは、標準ダッシュボードタブとは異なり、タブ上のレポートは、事前に定義された目標に対して、定期的なタスクとして実行されます。実行結果には、以下を含みます。
- 現在の状況
レポート傾向の推移
- 実績対目標値と差異
- 最終実行日時(以下のように表示されます)
こちらのタブを使用する利点は、以下の通りです。
- データを容易に解釈することができます。ユーザーは、どのビジネスが目標を達成しているか、またはしていないかを識別することができます。
- 複数のメトリック(数値)をひとつのタブに表示することで、素早くアクセスすることができます。
- レポートに傾向を表示することで、ユーザーは、現状を理解するだけでなく、データが進む方向も把握することができます。
より参照な情報は、 KPI タブのチュートリアルを参照してください。
...
フィルターを使用することで、ダッシュボード上のレポートに、一連の値でフィルターを適用できます。例えば、地域フィルターを適用することで、同じダッシュボード上で、地域に特化したデータを使用できます。Yellowfinでは、単一のフィルターと、フィルターグループを使用できます。
ダッシュボード上でフィルターを機能させるためには、レポートに「ユーザープロンプトフィルター」を追加しなくてはいけません。これらのフィルターは、レフトサイドナビゲーションのフィルターパネルから使用できます。ただし、フィルターウィジェットは、グローバルコンテンツコンテナーや、ダッシュボードキャンバスの任意の箇所にフィルターを追加するために使用することもできます。
フィルターウィジェット
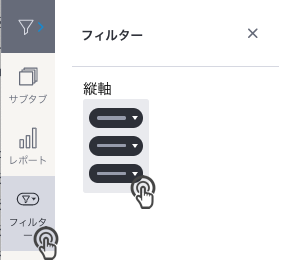
フィルターは、フィルターウィジェットを通してダッシュボードに追加します。ダッシュボードの左側からフィルターボタンをクリックすることで、フィルターウィジェットにアクセスします。
次のタイプのフィルターウィジェットを利用できます。
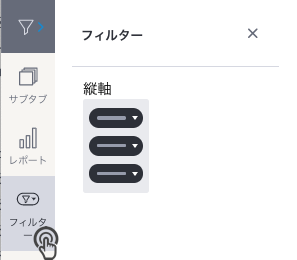
- フィルター一覧(縦):縦方向に配置されたレイアウトで、ダッシュボードにフィルターを表示します。
レフトサイドナビゲーションフィルター
レフトサイドナビゲーションフィルターを使用することで、ウィジェットを使用することなく、ダッシュボードにフィルターに追加することができます。これにより、フィルターをダッシュボード上に永続的に表示するのではなく、スライドアウトパネルに表示する別のスタイルを提供します。
ダッシュボードに直接追加するフィルターの一覧にアクセスするには、画面左側の上部にある「フィルター」ボタンをクリックします。
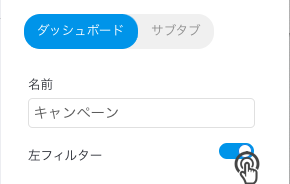
このレフトサイドナビゲーションフィルターボタンを確認するには、ダッシュボードプロパティパネルで「左フィルター」のトグルを有効にしなくてはいけない点に注意してください。
グローバルフィルター
フィルターウィジェットは、左、または右側のコンテンツコンテナー(例:ダッシュボードキャンバス、またはレイアウトタブのいずれかのサイド)、またはキャンバスタブ内(例:中央の項目)に追加することができます。
サイドコンテンツコンテナーに追加されたフィルターは、「グローバルフィルター」として認識され、すべてのサブタブに表示されます。ただし、対応するそれぞれの「グローバル」設定を無効にすることで、全体に表示することなく、フィルターをサイドコンテナーへ追加することもできます。
キャンバス(例:中央の項目)に追加されたフィルターウィジェットは、そのサブタブにのみに表示されます。
注意:これは、フィルター機能そのものには影響せず、ダッシュボード上でリンクされたすべてのフィルターは、どのサブタブ、またはサイドコンテンツコンテナーに追加されたのかに関わらず、引き続き全体で機能します。これは、リンクされたレポートが、フィルターの選択に応じて更新されることを意味します。
...
フィルターパネル
| Styleclass | ||
|---|---|---|
| ||
フィルターウィジェットからフィルターパネルに、単一のフィルターやフィルターグループを追加できます(追加方法については、こちらの手順を参照してください)。追加されたフィルターはパネルに表示され、ダッシュボード構築者およびエンドユーザーは、ダッシュボード上でこれを利用することができます。
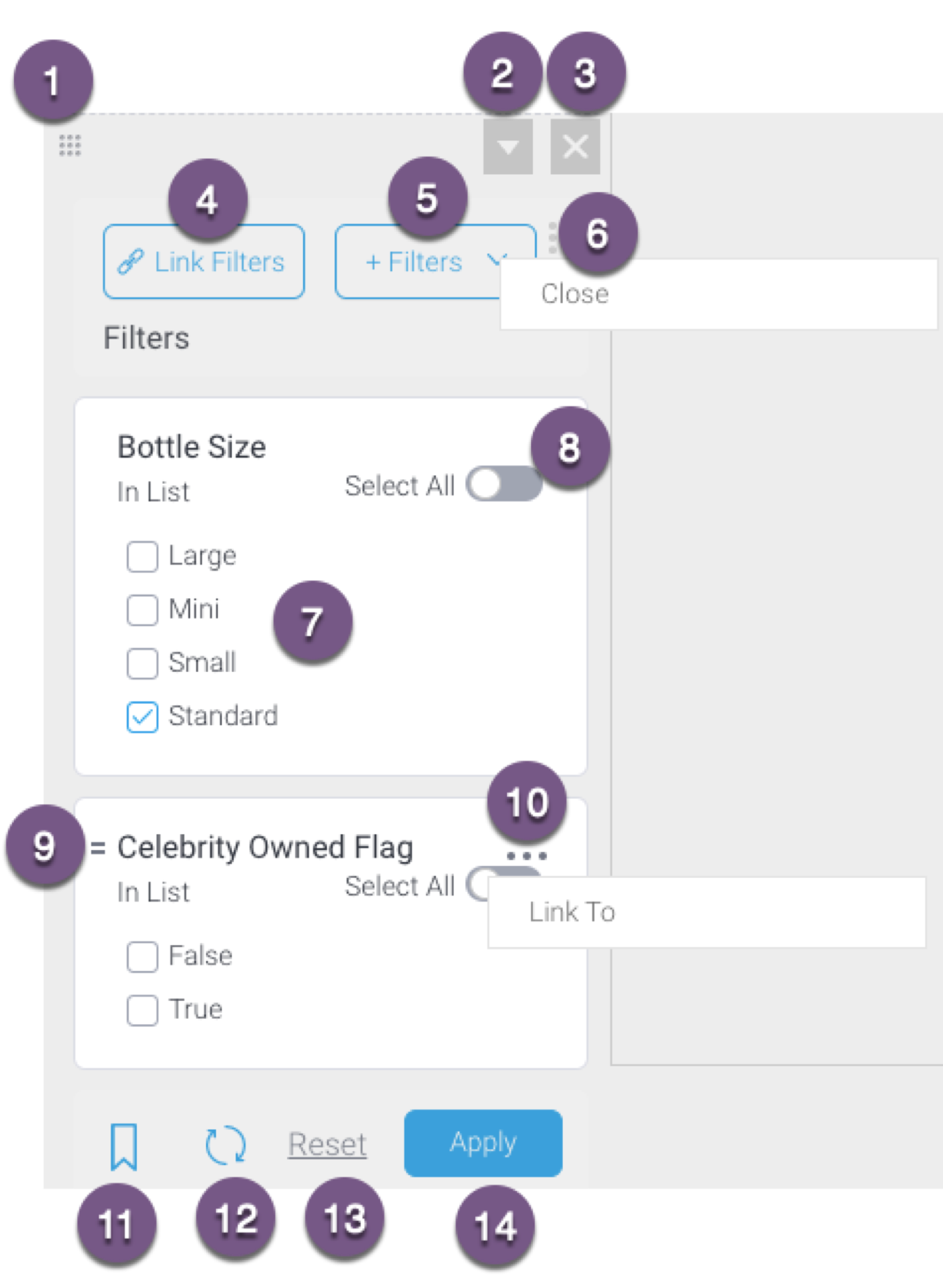
以下のダイアグラムおよび表は、フィルターパネルの基礎的な理解を示しています。
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
...
フィルターウィジェットの使用方法
| Styleclass | ||
|---|---|---|
| ||
...
- KPIタブの作成は、標準タブの作成とほぼ同様です。メインのナビゲーションバーで「作成」をクリックし、ダッシュボードタブ>KPIタブを選択します。
左側のレポート一覧から、タブに追加するレポートを検索し、ポートレットに追加します。
...
こちらの手順では、フィルターウィジェットを使用して、ダッシュボードにフィルターを追加する方法を紹介します。開始する前に、ユーザープロンプトフィルターを含むレポートをダッシュボードに追加します。
- ダッシュボードビルダーの「フィルター」アイコンをクリックし、「フィルターウィジェット」一覧を表示します。
- 次に、ダッシュボード上のフィルターを表示したい位置へ、フィルターウィジェットをドラッグします。これには、ダッシュボードキャンバスの任意の箇所や、(グローバルフィルター一覧に必須の)任意のグローバルコンテンツコンテナーも含まれます。
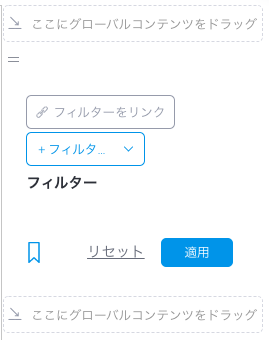
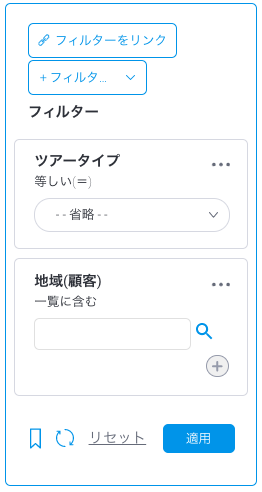
- ドロップした位置にフィルターパネルが表示されます(注意:フィルターパネルの概要については、こちらをクリックしてください)。
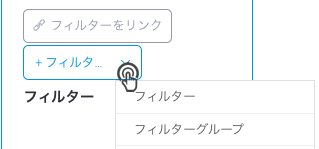
- 「+ フィルター」ボタンをクリックして、こちらのパネルにレポートフィルターを追加します。
- 「フィルター」を選択して個別のフィルターを追加するか(複数追加することも可能)、「フィルターグループ」を選択してフィルターグループを追加します(今回の例では、フィルターを選択します)。
- 利用可能なレポートフィルターを表示するポップアップが表示されます。任意のレポートから、追加するフィルターを選択することができます。
注意:ポップアップに表示されるフィルターは、最初にダッシュボードのサブタブ、次にタブ内のレポートに基づき分類されます。
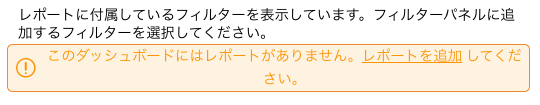
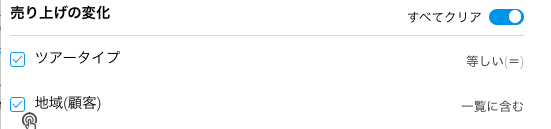
注意2:フィルターを含むレポートがなければ、ポップアップに次の通知が表示されます。「レポートを追加」リンクをクリックすることで、左側にレポートタブが開きます。 - ひとつ以上のフィルターのチェックボックスにチェックを入れて、追加するフィルターを選択します。または、「すべて選択」トグルを有効にすることで、ポップアップ内のすべてのフィルターを選択します。「すべてクリア」を選択することで、これを解除できます。
- ポップアップの下部にある「フィルター追加」ボタンをクリックして、フィルターを追加します。
- 以下の例に示すように、ダッシュボード上のフィルターパネルに、追加したフィルターが表示されます。
フィルターデフォルト値の追加
ダッシュボードフィルターにデフォルト値を設定できます。詳細は、こちらを参照してください。
フィルター入力表示の変更
フィルター入力や値は、レポート内でこれらに適用された表示スタイルとともにダッシュボードに表示されます。しかし、特定のフィルターの入力表示タイプは、レポート内ではなく、ダッシュボードビルダーからこれを変更することができます。入力スタイルはフィルタータイプに応じて、チェックボックス、一覧、ポップアップ、ドロップダウン、ラジオボタンに変更できます。
これは、レポートフィルターが以下のすべての条件を満たす場合に可能です。
- フィルターが、その値を一覧形式で表示するように書式設定されている。フィルターの値入力方法が、レポート内で「値一覧選択」になっていることを確認してください。
- フィルターが定義済み、またはキャッシュされた値を含む日付フィルターではない。
変更方法は、以下の通りです。
- フィルターウィジェットを使用して、フィルターを追加します。
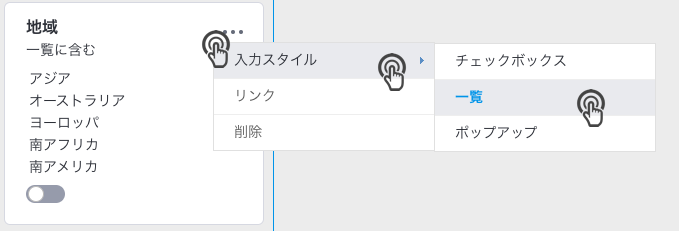
- 個別のフィルターのボタンをクリックしてメニューを表示し、「入力スタイル」オプションを選択します。
- オプションの一覧から、新しい入力スタイルを選択します。
- フィルターの入力スタイルが更新されます。
...
フィルターのプロパティ
| Styleclass | ||
|---|---|---|
| ||
...
ステータス | 目標値に対する現在のステータスが、アイコンとして表示されます。 |
メニュー | メニュードロップダウンを使用して、KPIレポートを管理することができます。こちらからKPIレポートの表示、印刷、エクスポートをすることができます。 |
タイトル | KPIメトリック(数値)のタイトルです。詳細を表示するためには、ハイパーリンクをクリックします。 |
傾向 | 傾向は、KPIレポートの現在のバージョンを、以前のバージョンと比較し、傾向の変化、傾向の方向、傾向の良否を示します。 |
実績 | レポートに返された、メトリック(数値)の現在の値です。 |
目標値 | KPIメトリック(数値)に設定された目標値です。 |
差異 | 実績と目標値の差異です。 |
目標値に対する百分率(%) | 弾丸図により、パフォーマンスを可視化し、すべてのメトリック(数値)を対等に比較することができます。 |
最終実行 | KPIタスクが実行された最終日時です。 |
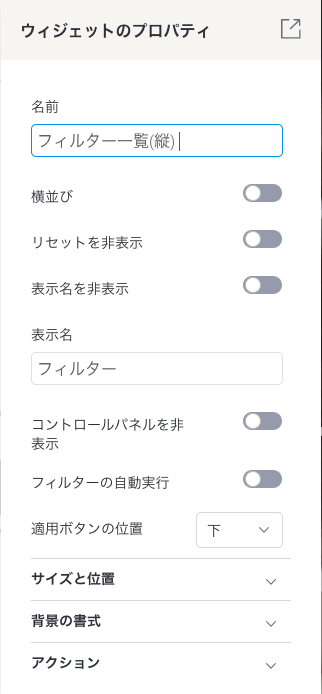
フィルタープロパティパネルでは、次の設定をすることができます。
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
フィルターレポートの削除
ダッシュボードに追加されたフィルターは、レポートから作成されます。対象のレポートが削除された場合、すべてのフィルターや、フィルターリンクもダッシュボードから削除されますが、これを警告するアラートが表示されます。
レポートの削除を続行する場合は、「削除」をクリックします。
関連項目
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||