Page History
...
Yellowfinでは、様々なタイプのコンテンツをストーリーに追加することができます。これにはテキストの他に、レポートやイメージ、ビデオが含まれます。他のword処理ツールのように、こちらのビルダー内で、コンテンツの追加、編集、削除をすることができます。ストーリーは、MediumやWordpressなど、他のウェブベースツールと同様の編集コンセプトやスタイルを使用します。
Yellowfinで新規ストーリーを作成したら、コンテンツを追加することができます。
| Anchor | ||||
|---|---|---|---|---|
|
...
ストーリーにコンテンツを追加
ストーリーにコンテキストを提供するテキストを追加します。
- ストーリーで新規行をクリックします。
- テキストを直接入力するか、クリップボードからコピーして貼り付けます。
- テキストは自動的にストーリーに保存されます。
- 次の行へ移動するには、エンターキーを押下します。
テキストの書式設定
書式設定メニュー、またはキーボードのキーを組み合わせて使用することで、テキストの書式設定を行います。
| アイコン | タイプ | 説明キーの組み合わせ | PC/Macでのキーの組み合わせ | |
Heading 1 | テキストの行全体を見出しへ変換します。 注意:この見出し書式は、太字、または斜体書式よりも優先されます。 | - | ||
Heading 2 | テキストの行全体をサブ見出しへ変換します。 注意:この見出し書式は、太字、または斜体書式よりも優先されます。 | - | ||
引用 | テキストの行全体を、引用形式に変換します。 | - | ||
太字 | 選択したテキストを太字にします。 | Ctrl B/Command B | ||
斜体 | 選択したテキストを斜体にします。 | Ctrl i/Command i | ||
リンク | 選択したテキストにリンクを適用します。 こちらのアイコンをクリックすると、リンクをリダイレクトするURLの提供を促されます。 | - | ||
| - | 番号付き一覧 | 番号付き一覧を作成します。詳細は、以下を参照してください。 | 1.<space> | |
| - | 箇条書き一覧 | 箇条書き一覧を作成します。詳細は、以下を参照してください。 | -<space> or *<space> |
番号付き一覧
番号付き一覧を作成するには、以下の手順に従います。
- 空の行、または既存のテキストの開始点で「1.」と入力し、「スペースキー」を押下します。これは、テキストの中間に、上記のキーの組み合わせが追加されている場合は機能しないことに注意してください。
- テキストの行は、番号付き一覧に変換されます。
- テキストを入力したら、「エンターキー」を押下することで、一覧の次の番号へ移動します。この手順を繰り返すことで、複数のアイテムを一覧へ追加することができます。
- 一覧を終了するには、テキストを入力することなく、再度「エンターキー」を押下します。
...
箇条書き一覧
箇条書き一覧の作成、編集手順は、上記番号付き一覧と同様です。しかし、未設定の行を箇条書き一覧にするキーの組み合わせは、「ハイフンキー(-)」を押下してから「スペースキー」を押下、または「アスタリスクキー(*)」を押下してから「スペースキー」を押下のいずれかになります。
ストーリーへテキストをコピー
ストーリー内からテキストをコピーし、同じストーリー内の別の項目にコピーすることができます。この場合、コピー元のテキストに適用された書式設定は、貼り付けた先でも維持されますが、外部ソースからコピーされたテキストが元の書式を維持することはありません。
...
| Anchor | ||||
|---|---|---|---|---|
|
...
レポートの追加
ストーリーに分析レポートを追加することができます。追加できるのは、以下の3タイプのコンテンツです。ストーリーに追加できるのは、以下の4タイプのレポートコンテンツです。
- ライブレポート
- ブックマーク(事前にフィルターが適用されたライブレポート)
- スナップショット(レポートデータの保存されたコピー)
作成しているストーリーの内容に応じて、追加するレポートのタイプを選択します。選択時には、以下を考慮しましょう。
- 最新の傾向を表示したい場合は、ライブレポートを追加します。レポートは、ストーリーが閲覧される度に更新されることで、最新のデータを表示します。
- 事前に選択したフィルターの結果を表示したい場合は、ブックマークされたレポートを追加します。例えば、すべての地域の売上を表示する代わりに、アジア地域の売上に限定したレポートを表示することができます。
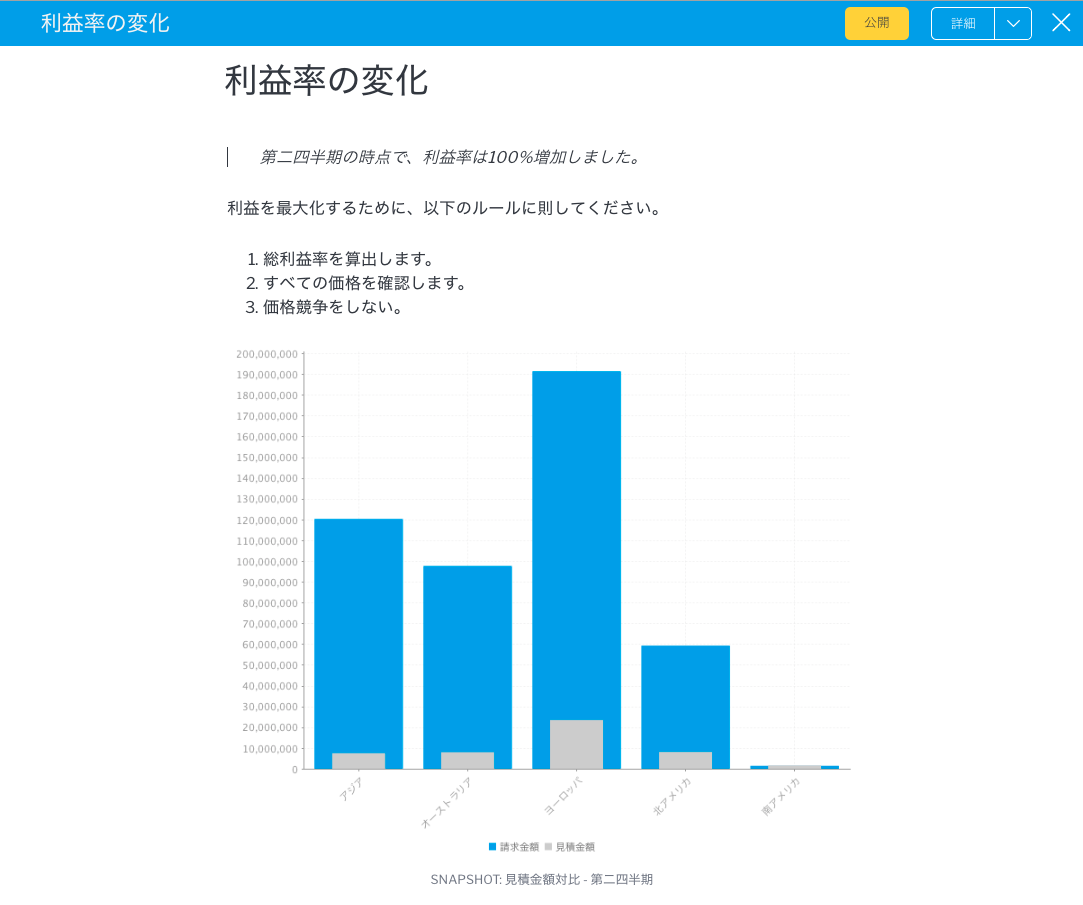
- ストーリーが更新されても変更されない静的レポートデータを表示したい場合は、スナップショットを追加します。特定の期間の結果を指摘したい場合に使用すると便利です。
レポート追加時には、レポートのどのアイテムを表示するのか選択することができます。
- グラフ、または表
- レポートキャンバス全体
- マルチグラフレポートの場合は、どのグラフを表示するのか選択することができます(デフォルトでは、最初のグラフが表示されます)。
レポートの追加
| レポートデータタイプ | 説明 | 例 |
| ライブレポート | ストーリーにライブレポートを追加すると、最新のデータを使用して自動的に更新されます。レポートにデフォルトフィルターが設定されている場合、埋め込まれたレポートには同じフィルター設定が表示されます。ツールチップ、ドリル機能、フィルターの保持/除外、ブラッシング、注釈など、(ユーザープロンプトフィルターの有無に関わらず) ストーリーに埋め込まれたレポートと対話することができます。 | グローバルでの先週の売上 |
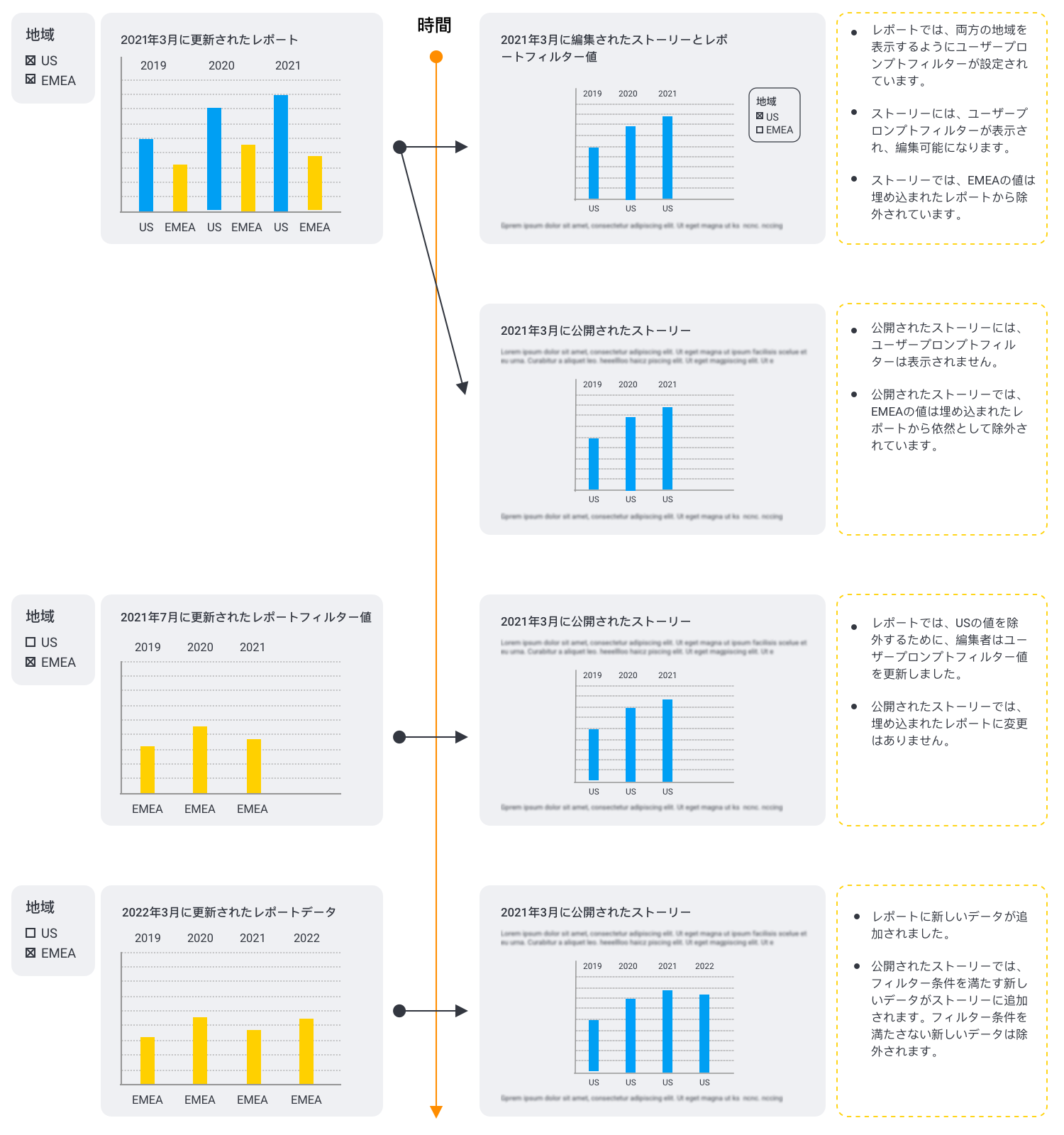
| フィルターが適用されたライブレポート | Yellowfin 9.6から、一部の埋め込まれたレポートにストーリー内で直接フィルターを適用できるようになりました。フィルターを適用できる埋め込みレポートは、ユーザープロンプトフィルターが有効化されたレポートです。 つまり、ストーリーの編集中にレポートのユーザープロンプトフィルターを設定し、公開されたストーリーにフィルターが適用されたレポート結果を表示することができます。フィルターの詳細は、適用ボタンをクリック、またはストーリーを公開すると同時に保存されます。 一旦公開されたストーリーは、その中に埋め込まれたフィルターが適用されたレポートとともに、読み取り専用になります。ユーザープロンプトフィルターは非表示になるため、フィルターの調整をすることはできません。ストーリー公開時に埋め込まれたレポートに適用されたフィルターは、公開されたストーリーにレポートデータを表示するために使用されます。そのため、元のレポートを編集してフィルター値を変更しても、公開されたストーリーにはその変更が反映されません。 公開されたストーリーを編集すると、埋め込まれたレポートのユーザープロンプトフィルターを調整することができます。この機能を利用するためには、レポートに少なくともひとつのユーザープロンプトフィルターを含めなくてはいけません。 より詳細な情報は、以下の図を参照してください。 | 特定の地域での先週の売上 |
ブックマーク | Yellowfin 9.6以前は、ブックマークがライブレポートデータへのフィルター適用手段を提供していました。ブックマークは依然として利用可能ですが、ユーザープロンプトフィルターを持つライブレポートは、少ない手順で同様の結果を提供します。 | 特定の地域での先週の売上 |
| スナップショット | スナップショットは、絶対に変更できないレポートデータを追加する場合に最適です。スナップショットの取得は、既存データの写真を取得するようなものです。 | データ内の強調したい特定のイベント |
ユーザープロンプトフィルターを使用した埋め込みレポートの動作について
ストーリーにレポートデータを追加
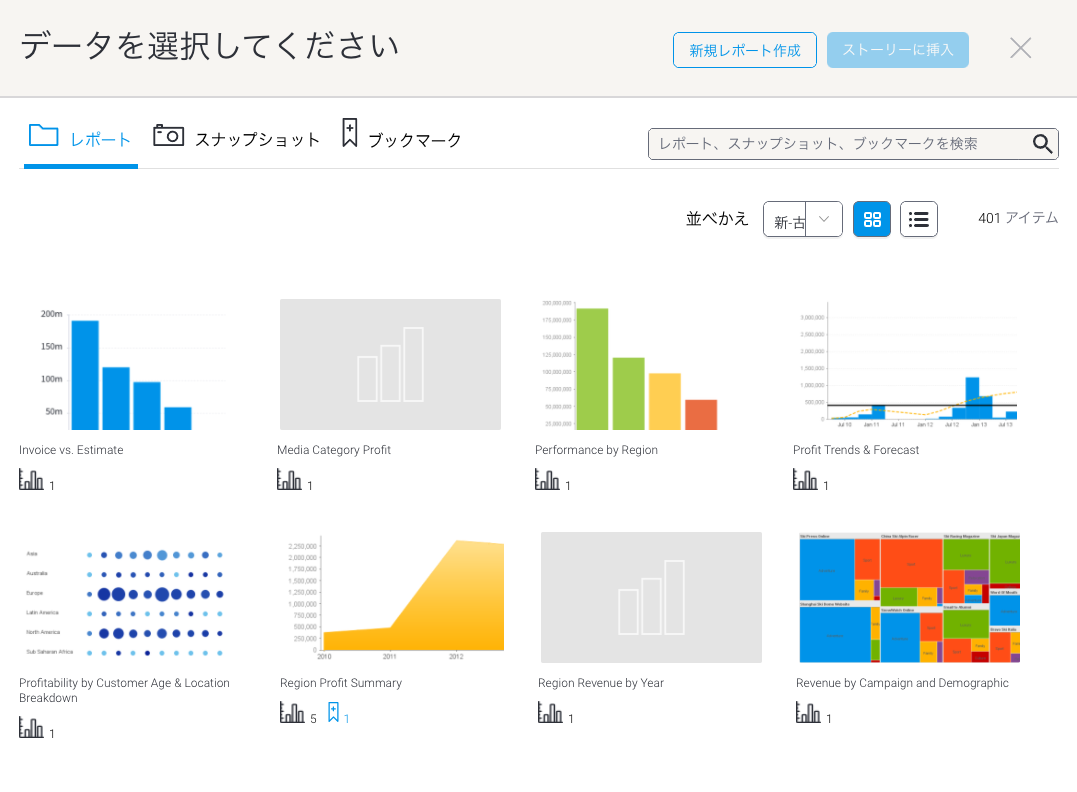
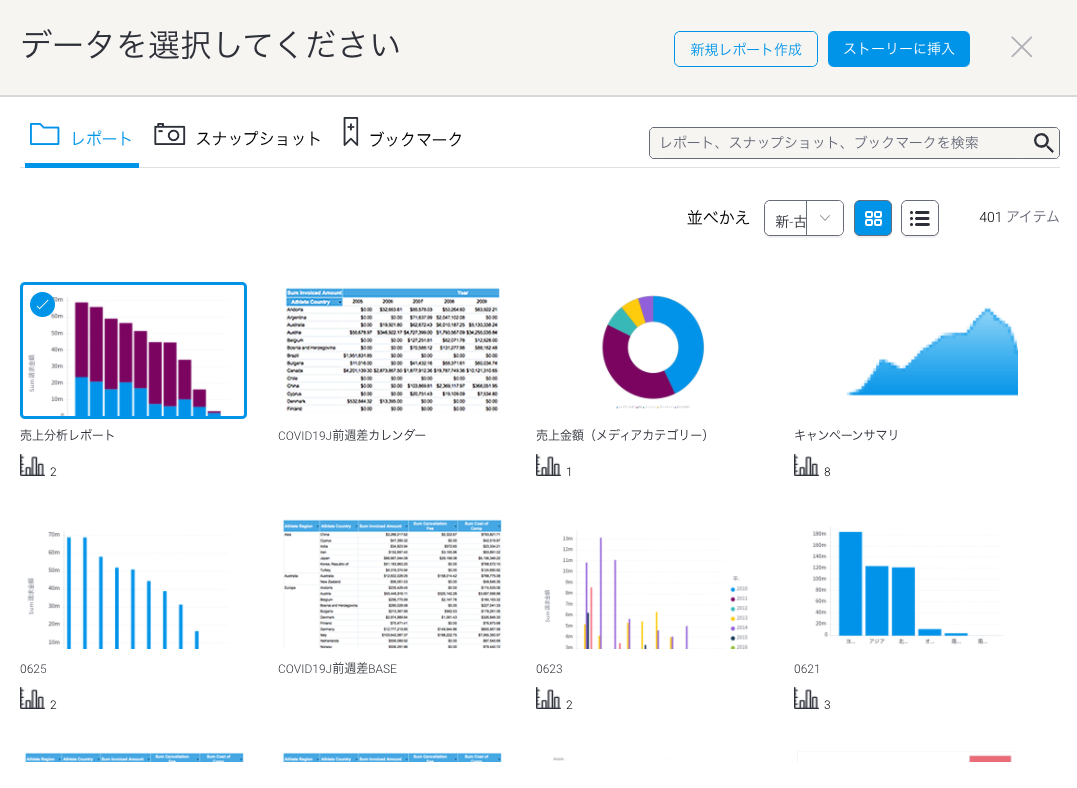
ストーリーの編集時に、ポップアップ画面からストーリーにレポート、ブックマーク、スナップショットを追加できます。
レポート追加時には、レポートのどのアイテムを表示するのかを選択することができます。
- グラフまたは表
- レポートキャンバス全体
- レポート内に表示されるその他のグラフ(デフォルトでは、最初のグラフが表示されます)
- レポートのスナップショットまたはブックマーク
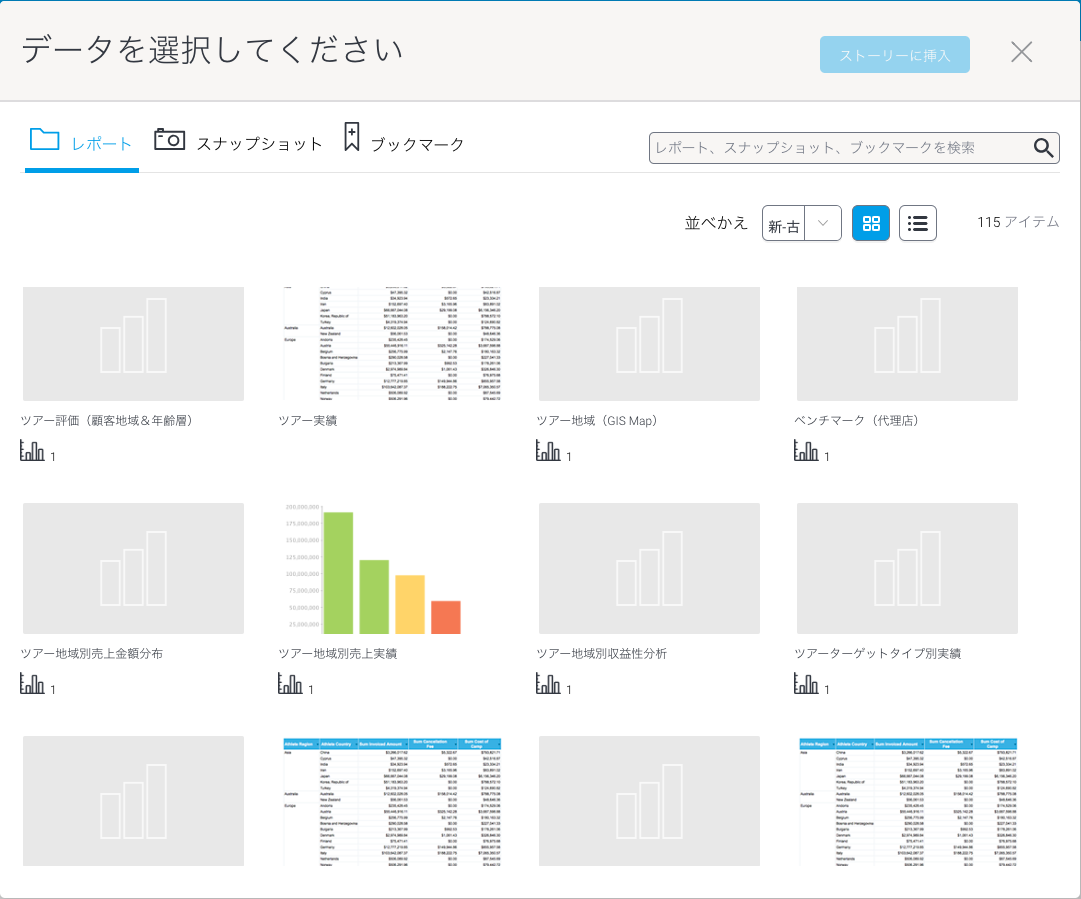
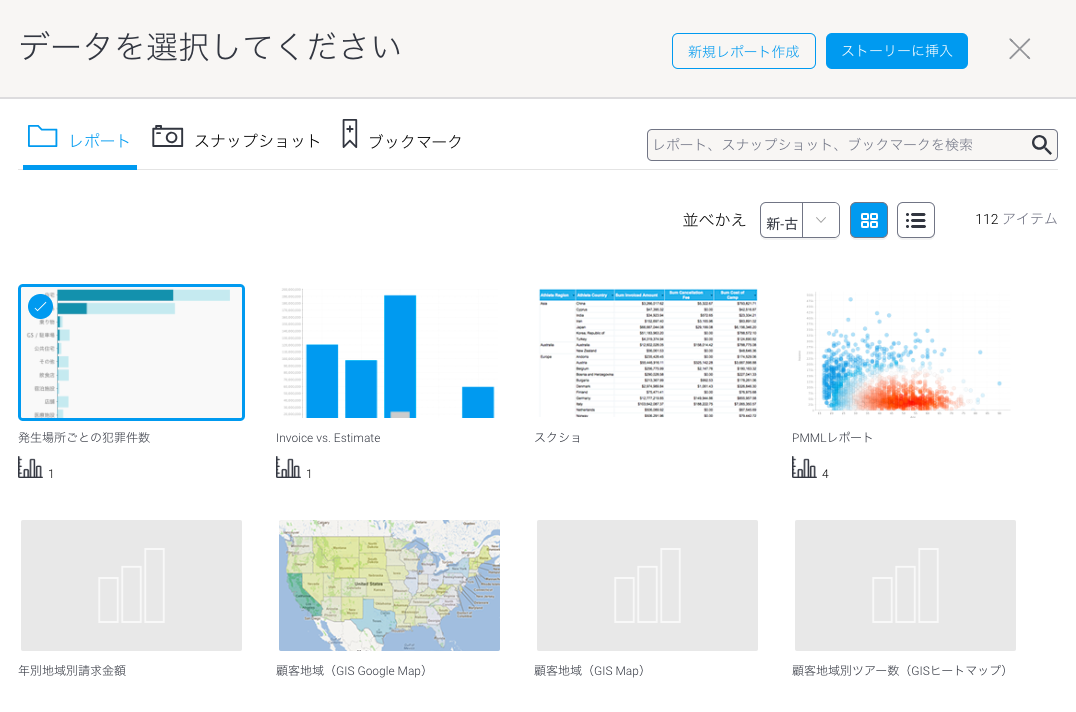
画面上の各要素の詳細については、以下の表を参照してください。
| 要素 | 説明 |
| 追加するレポートコンテンツのタイプを選択します。選択肢はレポート、スナップショット、ブックマークです。 | |
| 追加するコンテンツの名前を把握している場合は、検索バーを使用してコンテンツ名を入力しクリックをすると、一致するコンテンツを検索します。 | |
| 表示されるレポートを新-古、古-新、A-Z、Z-Aの順に並べかえることができます。 | |
| レポートの表示をタイルまたは一覧形式で切り替えることができます。 | |
| 並べかえおよび表示オプションの右には、追加することのできるアイテムの総数が表示されます。 | |
| これらのアイコンが一覧内の一部のレポートの下に表示されます。これは、レポート内にいくつのグラフ、スナップショット、ブックマークが含まれるのかを示します。このプレビュー画面に表示されるアイテムは、各レポート内で利用可能なひとつのアイテムのみを反映します。以下の手順では、5つのグラフを含むレポートから異なるグラフを選択するなど、異なるアイテムの選択方法について紹介します。 | |
| ストーリーの編集中に新規レポートの作成が必要なことに気付いた場合は、新規レポート作成ボタンをクリックすることで、新規レポート作成画面に移動することができます。 | |
| このボタンは、利用可能なオプションの一覧からアイテム (レポート、スナップショット、ブックマーク) を選択すると同時に有効化されます。複数のアイテムを選択してからボタンをクリックすることで、(アイテムを選択した順序で) すべてのアイテムを一度に追加することができます。 |
レポートコンテンツを追加する準備が整ったら、以下の手順に従います。
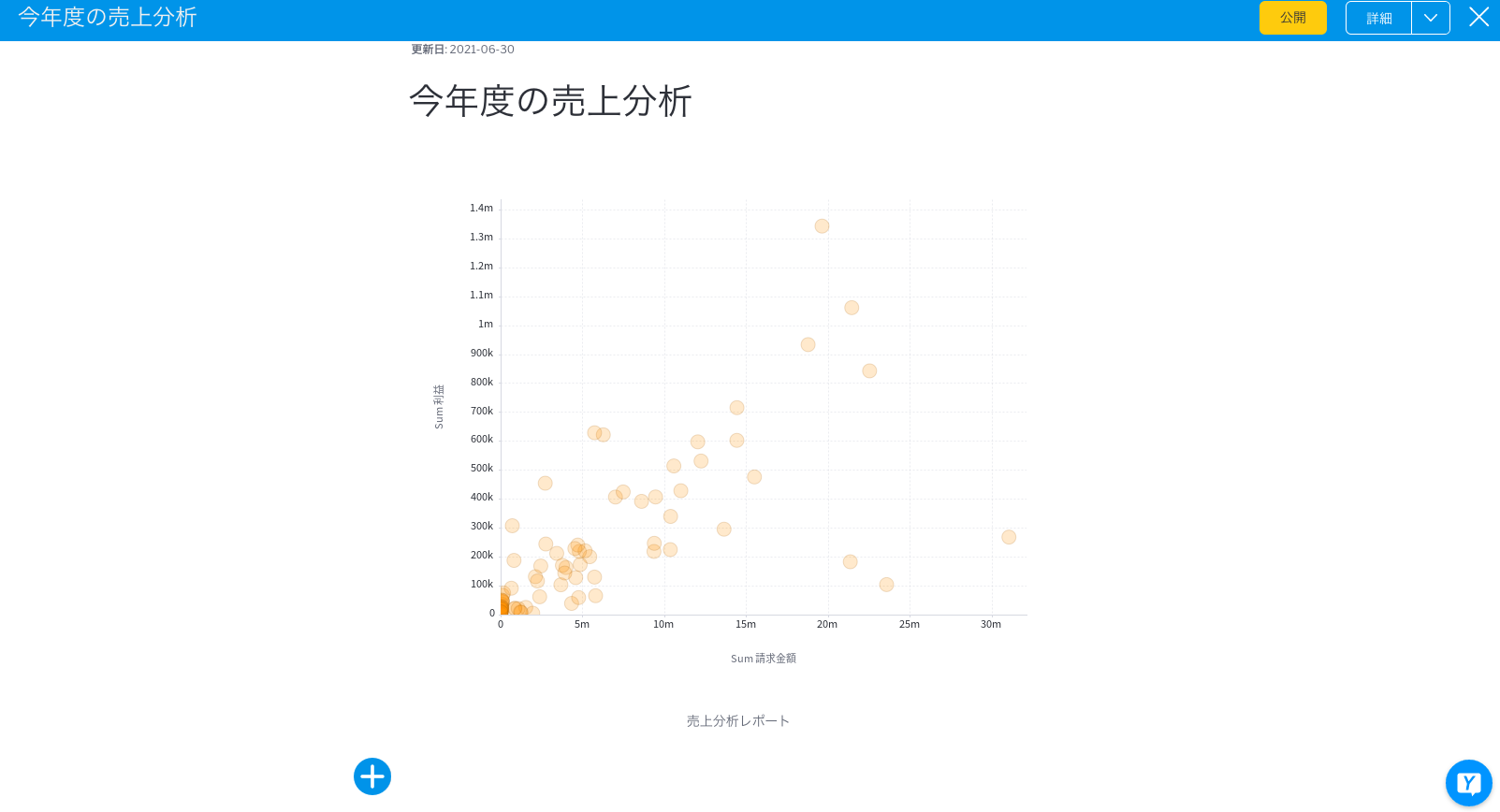
- 新規行の開始点にある「プラス(+)」ボタンをクリックします
こちらのボタンが表示されない場合は、既存のストーリーコンテンツの下をクリックしてください。ボタンの横にカーソルが点滅した状態でボタンが表示されるので、これをクリックします。新規行の開始点にある「プラス(+)」ボタンをクリックします(こちらのボタンが表示されない場合は、新規行を直接クリックしてください。テキストが入力されないと、ボタンが表示されます)。 - 表示されたメニューから、「レポート」アイコンを選択します。
- 表示されるポップアップに、アクセス権のあるすべてのレポートが表示されます。
検索バーに名前を入力し、検索アイコンをクリックすることで、関連するレポートやスナップショット、ブックマークを検索することができます。 レポートが多数ある場合は、上記の表で説明したオプションを使用して、表示されるレポートを並べかえたり、フィルターを適用したりして数を制限します。
スナップショットやブックマークを追加する場合は、画面左上でいずれかのオプションをクリックします。今回の手順では、レポートを追加します。
- レポートを並べかえて表示することもできます。「並べかえ」ボタンをクリックし、アイテムの並べかえ方法を選択します。
ひとつ以上のアイテムを含むグラフの右上隅にマウスオーバーします。
- レポートをサムネイル、または一覧のどちらで表示するか選択できます。
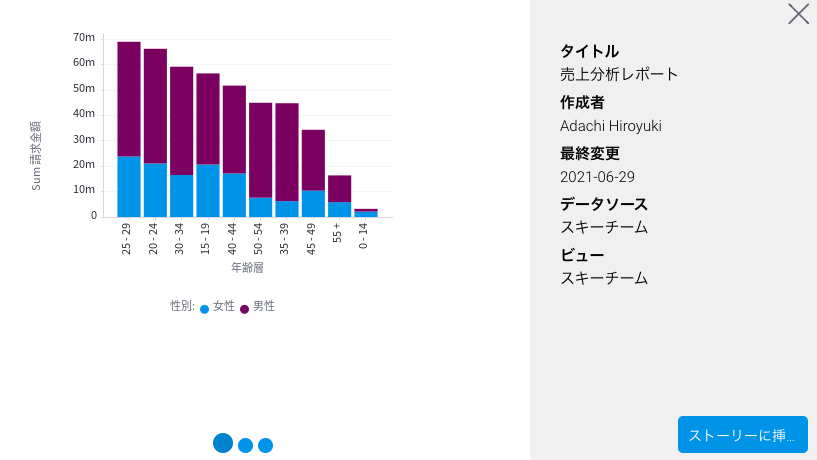
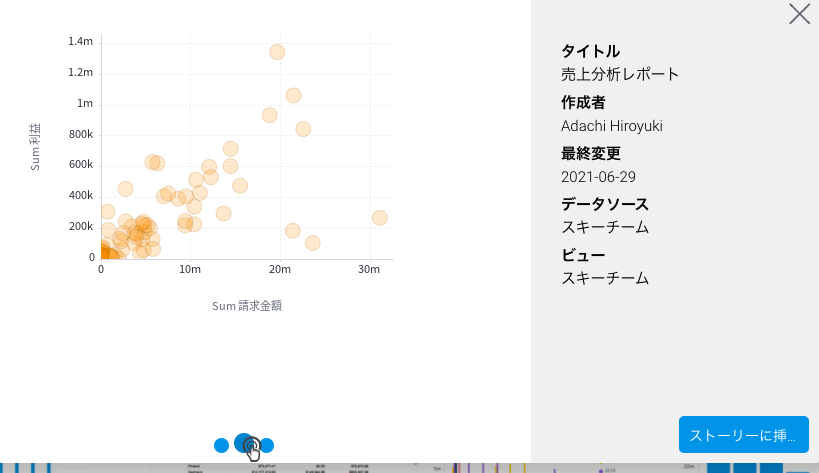
表示される矢印をクリックすると、プレビューおよびグラフセレクターが表示されます。
- レポートのサムネイル上で「展開」アイコンをクリックすると、イメージを最大化することができます。
グラフ下の青い点をクリックすることで、利用可能な他のグラフを確認できます。
- レポートのサムネイルをクリックして選択します(複数のレポートを選択して、ストーリーに追加することができます)。 各レポートには、レポート内の合計グラフ数、ブックマーク数、スナップショット数など、概要情報が表示されます(スナップショットやブックマークアイコンをクリックすることで、特定のレポート上のそれぞれのアイテムを閲覧することができます)。
- ブックマークを追加する場合も、同様の手順を実行します。
- 注意:一度に複数のアイテムを選択して、ストーリーに追加することができます。アイテムは選択した順番で、ストーリーに追加されます。 すべての選択が完了したら、「ストーリーに挿入」ボタンをクリックします。選択したアイテムがストーリーに追加されます。
- スナップショットやブックマークの表題は、デフォルトで、アイテムタイプ、レポート名、スナップショット/ブックマーク名の順に表示します。
- 編集メニューを使用することで、レポートアイテムの表示を変更することができます。詳細は、以下の項目を参照してください。
- データが変更されることもあるため、ライブレポートとブックマークは、ストーリーへアクセスする度に自動的に更新されます。これは、ストーリーに影響を与える可能性があります(スナップショットは静的データを表示するため、データに変更が生じても更新されることはありません)。
- ストーリに組み込んだレポートアイテムと対話することができます。サポートしているインタラクションは、ツールチップ、ドリル機能、キープ/含めないフィルター、ブラッシング、注釈、などです。
追加するグラフを選択したら、ストーリーに挿入ボタンをクリックします。
先ほどの画面が現れ、選択したグラフが表示されます (プレビューサムネイルの表示は、選択したグラフとは異なる場合があります)。
ひとつ以上のアイテムを追加する場合は、上記の手順に従うか、プレビューモードに入らずに、プレビュー上の任意の場所をクリックすることでアイテムを選択することもできます。画面右上隅にあるストーリーに挿入ボタンをクリックし、選択したアイテムを挿入します。
選択したアイテムは、その下に編集可能な表題をつけて、選択した順序で挿入されます。
埋め込まれたレポートの表示を変更する場合は、次の手順に従います。
スナップショットをストーリーに追加するには、ポップアップ上部左にある「スナップショット」タブをクリックし、対象のスナップショットのサムネイルをクリックします。
各アイテムには、編集可能な表題も追加されます。
...
| Anchor | ||||
|---|---|---|---|---|
|
| Styleclass | |
|---|---|
|
...
|
...
注意:アイコンが暗く表示されていれば、その項目は有効です。グレーアウトしている場合、その機能は適用されていません。機能を適用するには、グレーアウトしているアイコンをクリックします。例えば、グレーアウトしている表アイコンをクリックすることで、レポートに表が表示されます。
埋め込まれたレポートの操作
レポートにマウスオーバーすることで、レポートメニューが表示されます。こちらのメニューから、レポートの表示サイズの変更、ストーリーに表示するレポートビューの切り替え (表示可能なコンテンツに応じてグラフ、表またはキャンバス)、レポートのコンテンツを調整するための利用可能なユーザープロンプトフィルターのオープン、レポートビルダーでのレポートの表示を行うことができます。ツールバーは通常次のように表示されますが、レポートのコンテンツによっては、異なるオプションが表示される場合があります。
表示幅やタイプなど、ペアになっているボタンの場合、有効化されているオプションが黒く表示されます。グレーのボタンをクリックすると、その機能が有効になり、ペアの機能が無効化されます。例えば、上の図の最初のグレーボタンをクリックすると、レポートのサイズが小さくなり、ボタンが黒く表示され、隣のボタンが明るく表示されます。利用可能なツールについての詳細は、次の表を参照してください。
| アイコン | 名前 | 説明 |
| オリジナルサイズ | レポート表示を小さく変更します。表示するレポートサイズの大小は切り替えることができます。 サイズ制限:幅400 px | |
| フィット | 表示されているレポートのサイズを拡大します(デフォルトで有効です)。 サイズ制限:幅700 px | |
| グラフを表示 | レポートのグラフのみを表示します。グラフが複数ある場合は、ポップアップが表示され、表示するグラフの選択を促されます。詳細は、こちらを参照してください。 | |
| 表を表示 | レポートの表を表示します。サイズ制限に適合しますが、必要に応じて水平方向、および垂直方向にスクロールすることもできます。 レポートの表を表示します。サイズ制限に適合しますが、水平方向、および垂直方向にスクロールすることもできます。 | |
| キャンバスを表示 | レポートキャンバスを表示します(デフォルトで無効です。また、レポートにキャンバスが追加されている場合にのみ利用可能です)。 ストーリー内では、キャンバスサイズを変更できない点に注意してください。ストーリーに表示できる最大サイズは、デフォルトで700 x 600 pxです。このサイズを超過するキャンバスは、切り取って表示されます(レポートビルダー内でキャンバスサイズを変更する場合、ストーリーに適合する最大サイズのポインターが表示されます)。 | |
レポートの「出力」ページに移動し、そこでレポートを編集して、再度公開することができます。変更内容は、ストーリーに追加したライブレポートに反映されます。これは、レポートをスナップショットやブックマークに置き換えたり、同様のレポートから別のアイテムをストーリーに追加することもできます。詳細は、こちらを参照してください。 |
レポートアイテムの置き換え
ストーリーに追加されたライブレポート、スナップショット、ブックマークのようなアイテムは、置き換えることが可能です。
...
pxです。このサイズを超過するキャンバスは、切り取って表示されます。レポート作成中にサイズを測定しやすくするために、レポートビルダーにはキャンバスサイズを変更したときにストーリーに適合する最大サイズのマーカーが表示されます。 サイズ制限:幅700 x 縦600 px | ||
| フィルター | レポートにユーザープロンプトフィルターが含まれる場合、こちらのボタンを使用して、フィルターが適用されたレポートをストーリーから直接作成できます。フィルターが適用されたレポートの詳細については、前述の項目を参照してください。 | |
| 最大化 | レポートのデザインページに移動し、必要に応じてレポートを編集し、再度公開することができます。変更内容は、ストーリーに埋め込まれたライブレポートに反映されます。これは、レポートをスナップショットやブックマークに置き換えたり、同様のレポートから別のアイテムをストーリーに追加することもできます。レポートのデザインページを閉じると、編集中のストーリーに戻ります。詳細は、こちらを参照してください。 |
上記のボタンの大部分は、簡単に使用でき、手順を必要としませんが、最後の2つについては、以下でさらに詳細に説明します。
...
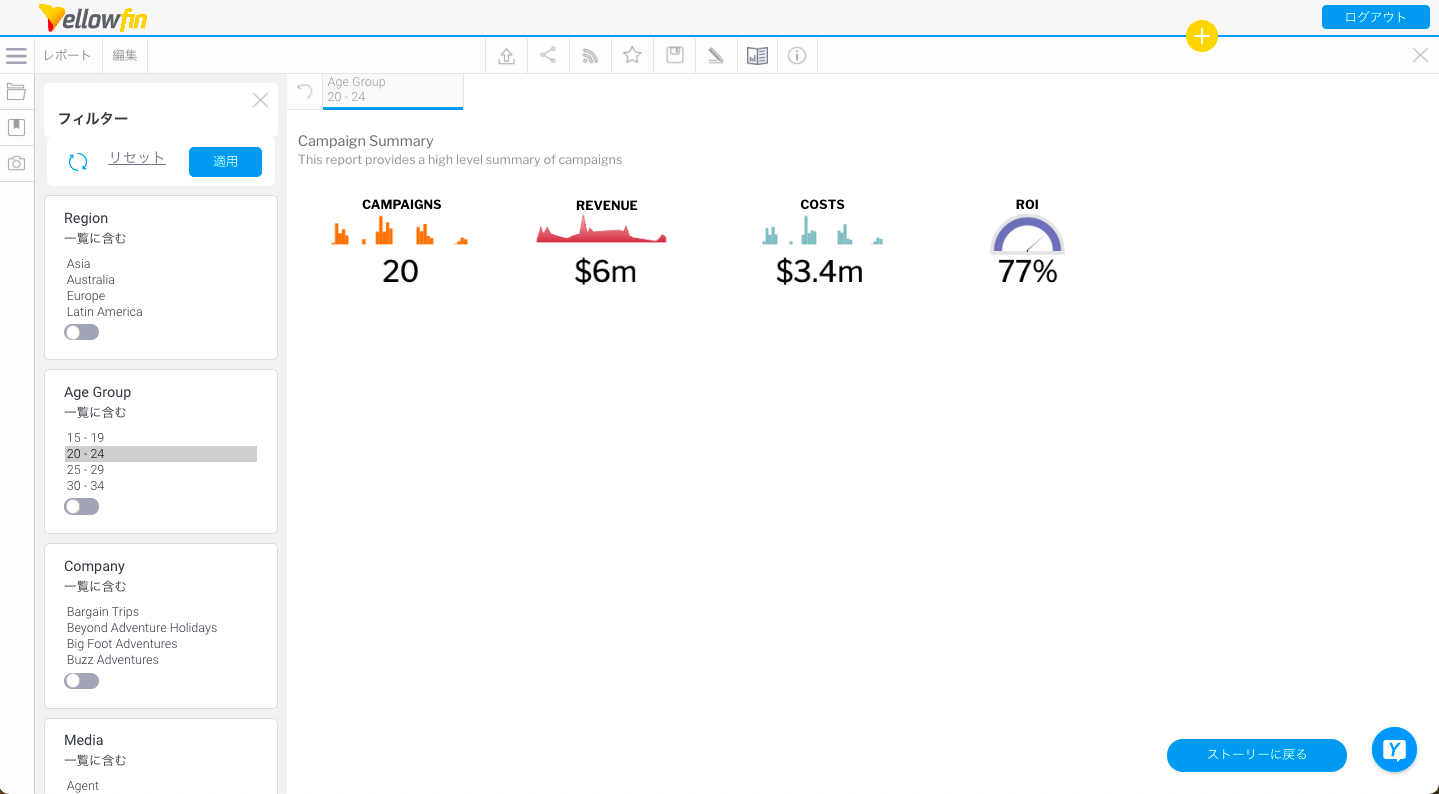
埋め込まれたレポートにフィルター値を適用
Yellowfin 9.6以前では、特定のフィルター値が常に設定されたレポートデータを追加するには、ブックマークが最適な方法でした。Yellowfin 9.6では、前述したように、ストーリーから直接ユーザープロンプトフィルターを更新するオプションを持つ埋め込みレポートが導入されました。
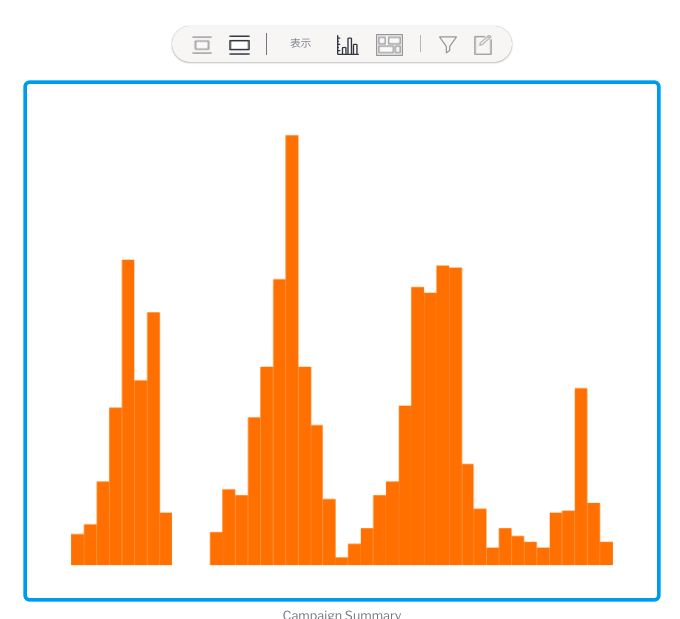
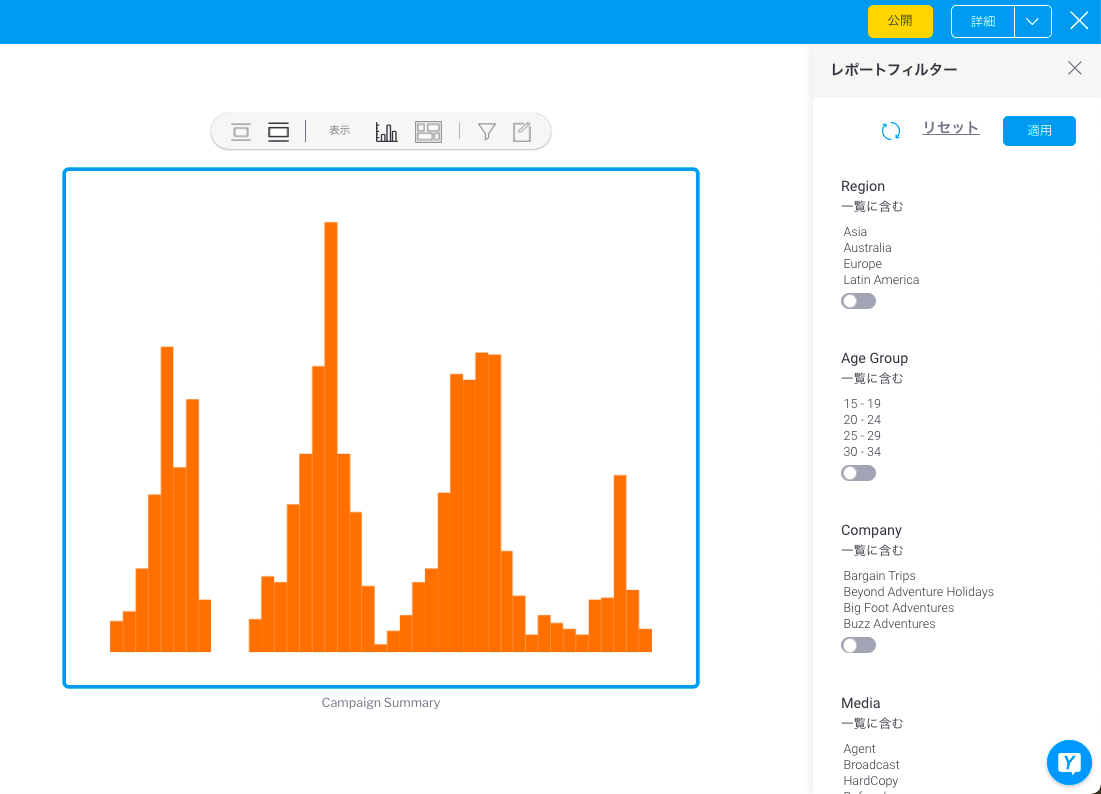
この機能を使用するには、レポートで少なくともひとつ以上のユーザープロンプトフィルターを有効化しなくてはいけません。ひとつ以上のユーザープロンプトフィルターを持つレポートでは、埋め込まれたレポートのポップアップメニューにフィルターボタンが表示されます。
- レポートまたはグラフで、ひとつ以上のユーザープロンプトフィルターが有効化されていることを確認します。
- レポートにマウスオーバーをしてポップアップメニューを表示します。
- メニューからフィルターボタンをクリックします。
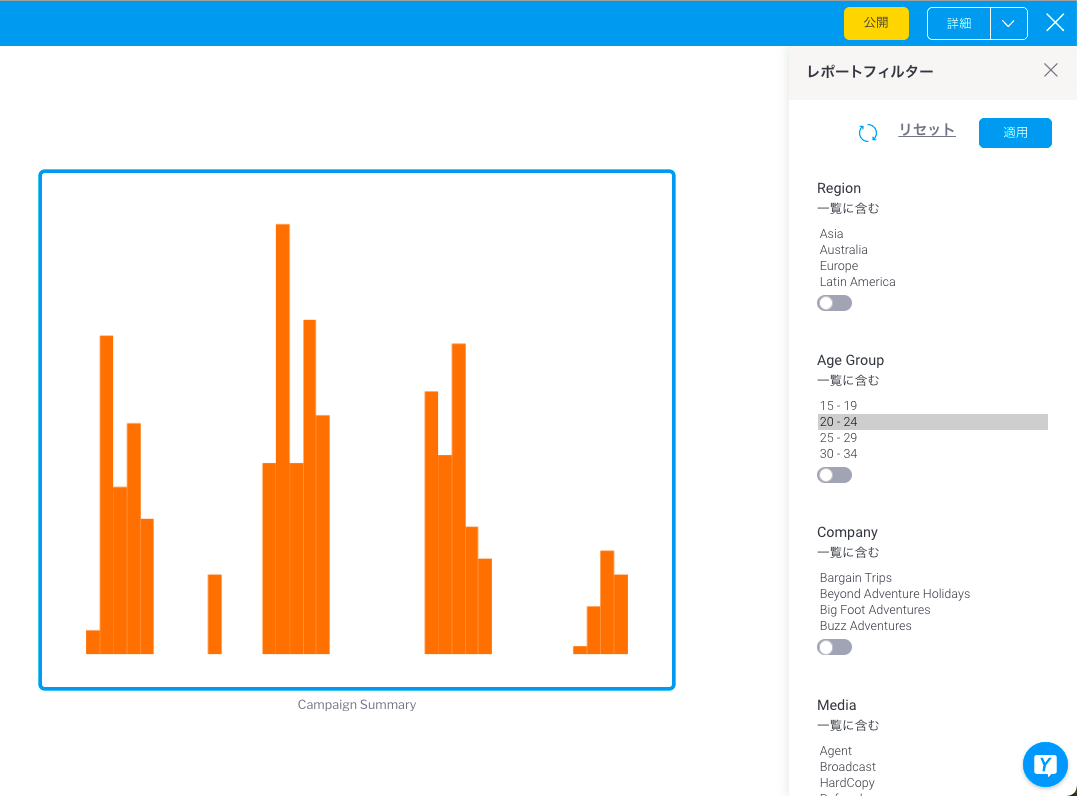
利用可能なユーザープロンプトフィルターが、画面右側のスクロール可能なパネルに表示されます。 - レポートのフィルターのひとつを選択してグラフ上の効果を確認し、適用ボタンをクリックします。
今回の例では、年齢グループ20-24を選択します。
元のレポートでデフォルトのフィルター値を変更しても、ストーリーに埋め込まれたレポートの表示は、こちらの手順を使用して既に設定したフィルター値を維持します。
...
レポートの置換
ライブレポート、スナップショット、ブックマークなどのレポートアイテムは、ストーリー内でいつでも置換することができます。
- 置換するレポートアイテムにマウスオーバーします。
- 最大化ボタンをクリックすると、レポートのデザインページへ移動します。
- ここから既存のレポートアイテムをスナップショットやブックマーク、既存のレポートを選択することで別のレポートや、新規レポートを作成して置換できます。
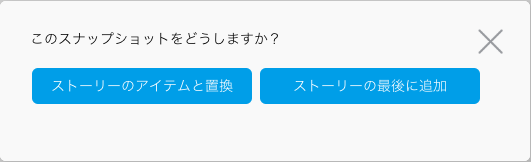
- 例えば、現在のグラフを既存のスナップショットと置換する場合は、スナップショットボタンをクリックし、追加するスナップショットにマウスオーバーして、+ストーリーボタンをクリックします。
既存のコンテンツを置換するか、スナップショットをストーリーの最後に追加するかを選択します。 - ストーリー内の既存のアイテムをこのスナップショットと置換する場合は、ストーリーのアイテムと置換ボタンをクリックします。または、ストーリーの最後に追加ボタンをクリックすることで、スナップショットが(既存のレポートアイテムを置換することなく)ストーリーの一番最後に追加されます。
- 上記の手順を繰り返すことで、このレポートから複数のアイテムをストーリーに追加することができます。
- 作業が完了したら、ストーリーに戻るボタンをクリックすることで、レポートのデザインページを閉じ、ストーリーに戻ります。
ストーリーに新しいレポートアイテムが表示されます。
...
| Anchor | ||||
|---|---|---|---|---|
|
グラフの選択
レポートに複数のグラフが含まれる場合、ストーリーに追加するグラフを選択することができます。
...
...
| Styleclass | ||
|---|---|---|
| ||
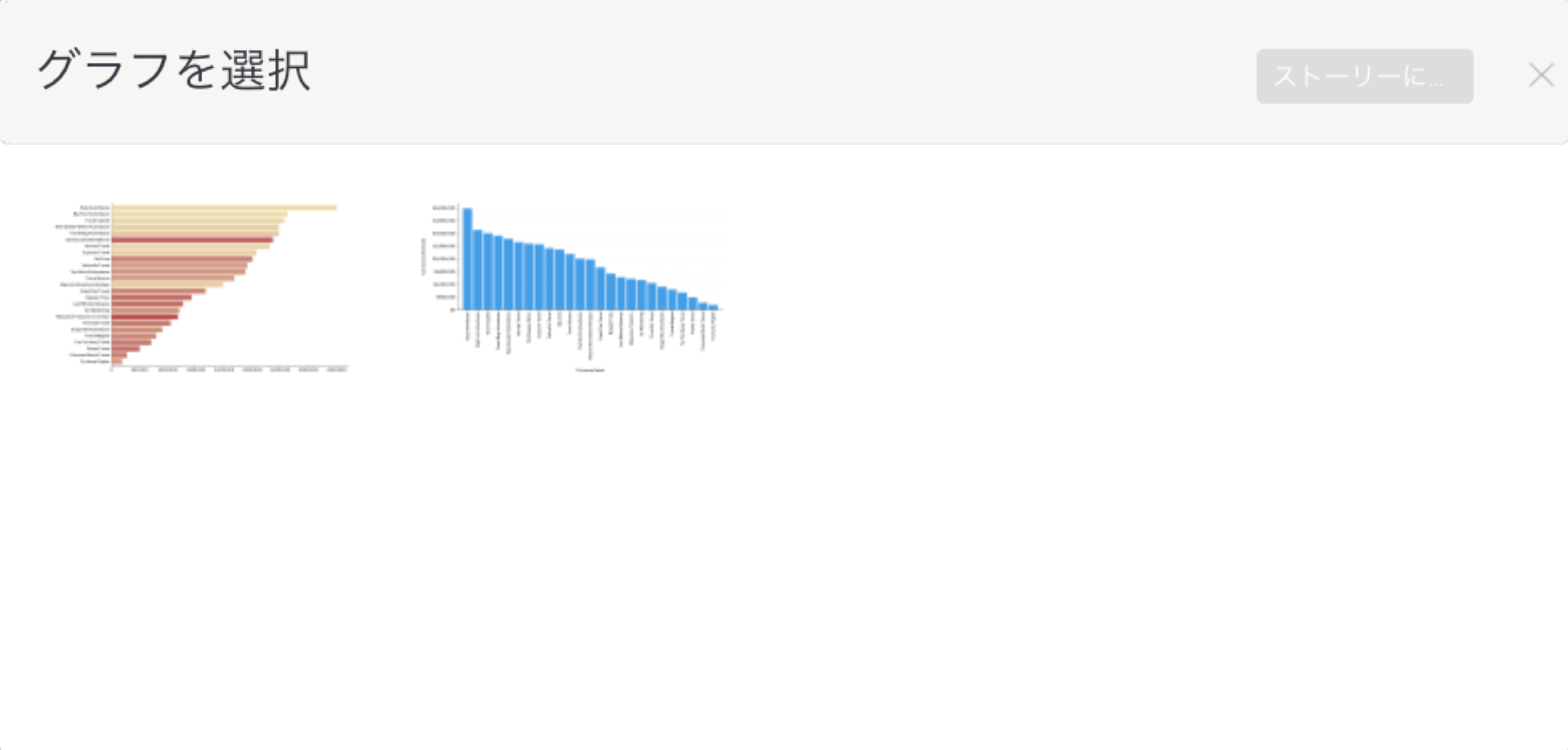
グラフ選択の変更
レポートに複数のグラフが含まれる場合、ストーリー追加時に表示するグラフを変更することができます。
- レポートにマウスオーバーし、メニューが表示されたら、グラフアイコンをクリックします。
- グラフが複数ある場合は、ポップアップが表示されます。
- この画面が表示されたら、ストーリーに追加するグラフを選択し、ストーリーに挿入ボタンをクリックします。
ストーリーのコンテンツは更新され、選択したグラフが表示されます。
| Tip |
|---|
表を表示ボタンをクリックすることで、表の表示に戻すことができます。 |
...
...
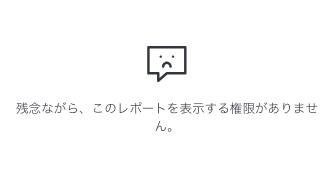
非公開コンテンツの共有
アクセス権が制限されている非公開レポートを追加した場合、アクセス権が付与されていないユーザーにはレポートが非公開となり、閲覧できない理由が表示されます。以下の例を参照してください。
...
新規レポート作成
新規レポート作成ボタンを使用することで、ストーリーから直接新規レポートを作成できます。これにより、ストーリー公開時にライブレポートが自動的に追加されます。レポートビルダーページ右下隅にあるストーリーに戻るボタンをクリックすることで、元のストーリーに戻ることができます。
注意:レポートが作成中で有効化されていない場合、ストーリーを書いた人や共同編集者には、レポートが追加される箇所にプレイスホルダーが表示されます。ストーリーの編集中にレポートに戻る場合は、プレイスホルダー上の最大化ボタンをクリックします。
...
| Styleclass | ||
|---|---|---|
| ||
外部BIツールからのコンテンツを挿入
TableauやPowerBI、Qlikのような他のレポート作成ツールからのレポートを、Yellowfinストーリーに追加することができます。これを実現するには、レポートを挿入するためのレポートURLが必要です。URLはレポート作成ツールと一致し、レポートを表示するために有効である必要があります。
| Note | ||
|---|---|---|
| ||
これを実行する前に、ストーリーと外部コンテンツアドオンをサポートする適切なYellowfinライセンスを保持していることを確認します。外部レポートを埋め込むユーザーには、「外部コンテンツ利用権」が付与されていなくてはいけません。 |
外部BIツールからレポートを追加するには、以下の手順に従います。
- 新規行の開始点で「プラス(+)」ボタンをクリックします(こちらのボタンが表示されない場合は、新規行を直接クリックしてください。テキストが入力されないと、ボタンが表示されます)。
- メニューから「レポーティングツール」アイコンを選択します。
利用可能なレポート作成ツールの選択肢が表示されます。 - ストーリーに追加するコンテンツと一致するレポートタイプを一覧から選択します (間違ったタイプを選択すると、次の手順でリンクを挿入する際にエラーが発生します)。
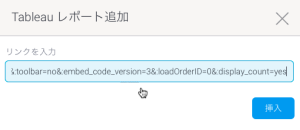
ポップアップメニューが表示されます。 - 外部レポートへの共有可能なリンクを入力します。これを適切に機能させるためには、正確なリンクを入力してください。Tableauを選択し、PowerBIレポートへのリンクを入力した場合は、エラーが発生します。
- 「挿入」をクリックします。
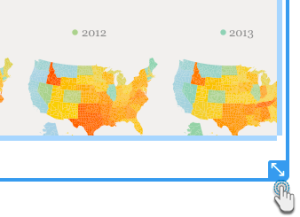
画面にレポートが表示されたら、必要に応じてそのサイズを調整することができます。 - レポートのサイズを調整するには、レポートにマウスオーバーし、右下隅にサイズ調整オプションが現れたらクリックをしたままドラッグすることで、適切なサイズに調整できます。
- レポートに表題を追加する場合は、レポートの下を直接クリックするとテキストを更新することができます。
...
その他のストーリーコンテンツ
テキストやレポートの他に、ストーリーには、イメージやビデオのようなコンテンツや、仕切りを追加することができます。
| Anchor | ||||
|---|---|---|---|---|
|
ストーリーにイメージを追加
イメージ管理を使用して、ストーリーにイメージを配置、管理、追加できます。詳細な説明は、このセクションの最後にある表を参照してください。
- 新規行の開始点で「プラス(+)」ボタンをクリックします(こちらのボタンが表示されない場合は、新規行を直接クリックしてください。テキストが入力されないと、ボタンが表示されます)。」ボタンをクリックします。ボタンが表示されない場合は、新規行を直接クリックしてください。既に入力されたテキストがない場合、ボタンが表示されます。
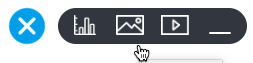
メニューから「イメージ」アイコンをクリックします。
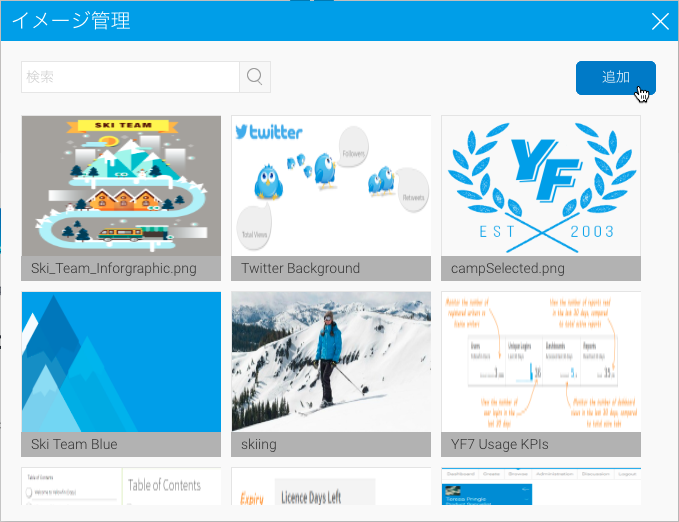
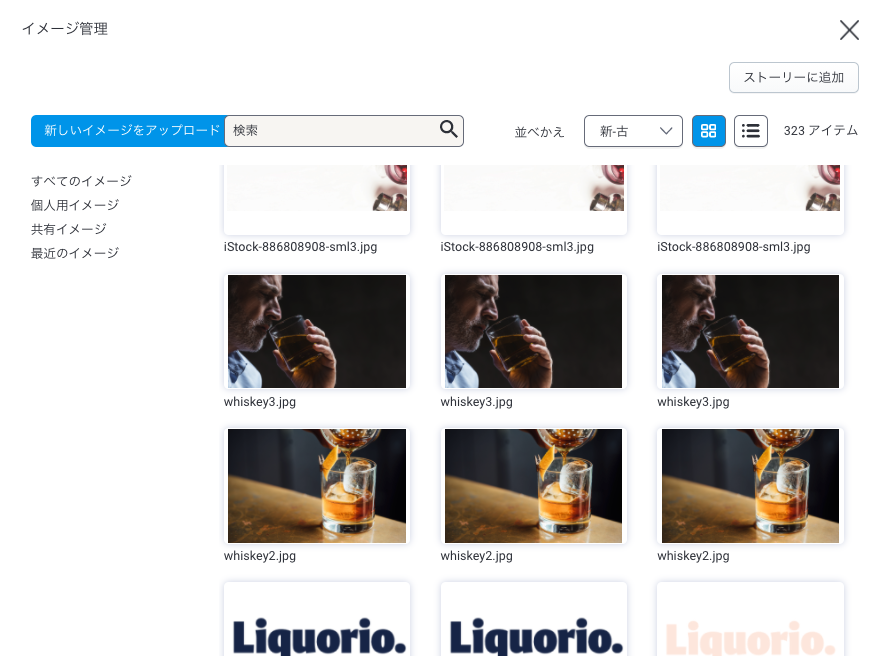
イメージ管理ポップアップが表示されます。サムネイルをクリックして既存のイメージを選択するか、「追加」ボタンを使用して新規イメージをアップロードします。 - イメージを追加したら、そのサイズを変更できます。詳細は、以下の表を参照してください。
- イメージの表題はイメージの名前になりますが、これは編集、削除をすることができます。
...
- 表示されたポップアップメニューから、「イメージを追加」ボタンをクリックします。
- 「イメージ管理」が表示されます。こちらから、既存のイメージを選択したり、新規イメージをアップロードしたり、イメージの管理や、並べかえ、検索を実行できます。
- 追加するイメージをクリックし、「ストーリーに追加」ボタンをクリックします。
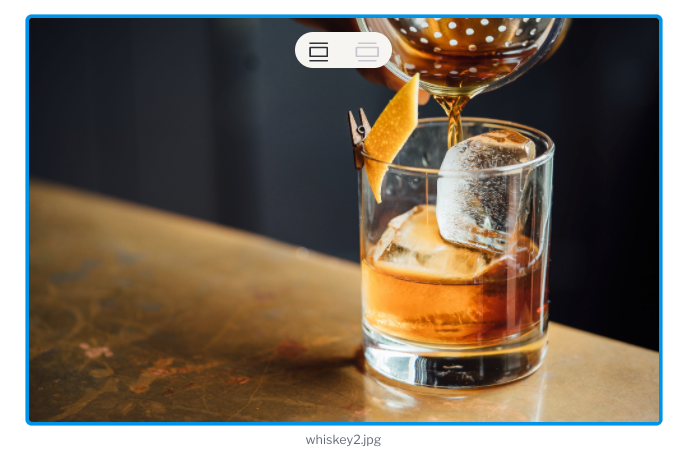
- イメージを追加したら、上部に表示されるオプションを使用して、サイズを変更できます。詳細は、以下の表を参照してください。
- イメージの下部に表示されるファイル名は、クリックすることで編集、削除が可能です。
イメージサイズ変更オプション
| アイコン | サイズオプション | 説明 |
オリジナルオリジナルサイズでイメージを表示します。こちらのオプションは、オリジナルイメージの幅が、700 | pxよりも小さい場合に表示されます。オリジナルサイズでイメージを表示します。こちらのオプションは、オリジナルイメージの幅が700 pxよりも小さい場合に利用できます。 | |
フィットさせるフィット | ストーリーのサイズである700 pxに合わせてイメージを表示します(アスペクト比を維持するために、イメージの幅は700 pxに引き伸ばされます)。イメージはデフォルトで、こちらのサイズに表示されます。 | |
ワイド | 表示できるイメージの最大サイズです(このオプションは、アスペクト比を維持するために、イメージの幅を900 pxに引き伸ばします)。 |
イメージ管理のオプション
イメージ管理では、Yellowfin内のイメージファイルを素早く簡単に管理するための様々なツールが用意されています。それぞれの詳細については、以下の表を参照してください。
| 機能 | 説明 |
| 新規イメージをアップロードするには、「新しいイメージをアップロード」ボタンをクリックします。有効なイメージ形式であるJPEG、PNG、GIFのみアップロード可能です。 | |
「すべてのイメージ」には、Yellowfin内のすべてのイメージが表示され、「最近のイメージ」には最も最近使用されたイメージが表示されます。 「個人用イメージ」には、ユーザー自身がアップロードしたイメージが表示されます。他のユーザーは、これを閲覧することはできません。 「共有イメージ」には、共有管理されているイメージが表示されます。共有イメージフォルダーはデフォルトで、すべてのユーザーロールに対して、読み取り専用に設定されています。これにアクセスできるようにするには、システム管理者は関連するユーザーロールを変更しなくてはいけません。これは、システム管理配下にある、「共有イメージ設定権」を有効にします。 | |
| 検索バーを使用することで、イメージリストを絞り込むことができます。これは、イメージのライブラリを構築し、何を探しているのかを把握している場合に便利です。テキストを入力し、エンターキーを押下することで、検索結果が表示されます。 | |
既存イメージの右上隅にマウスオーバーし、青い丸をクリックすることで、イメージを拡大して表示します。 そこから、イメージの名前や説明を確認、編集し(これは検索可能なので、タグ付けだけでなく、詳細な説明にも使用できます)、必要に応じて削除することもできます。イメージが保存されている場所や、他のイメージのプロパティを確認することもできます。 | |
| ドロップダウンをクリックすることで、イメージをアルファベット順や、新古順に並べ替えます。 | |
| イメージをサムネイル形式、または一覧形式で表示します。 |
| Info |
|---|
イメージ管理には、共有イメージ領域へのイメージの保存やイメージの一括リプレイスなど、様々なツールが用意されています。より詳細な情報は、ダッシュボードイメージページを参照してください。 |
...
| Anchor | ||||
|---|---|---|---|---|
|
...
- 新規行の開始点で「プラス(+)」ボタンをクリックします(こちらのボタンが表示されない場合は、新規行を直接クリックします、テキストが入力されないと、ボタンが表示されます)。
- 「ビデオ」アイコンを選択します。
- いずれかのビデオプラットフォームからリンクをコピーし、指定された項目に貼り付けます。「エンターキー」を押下します。
- ビデオが表示され、表題にはリンクが記載されます。表題は編集、削除をすることができます。
- ビデオを削除するには、これを選択し、「削除キー」を押下します。
...
- 新規行の開始点で「プラス(+)」ボタンをクリックします(こちらのボタンが表示されない場合は、新規行を直接クリックします、テキストが入力されないと、ボタンが表示されます)。
- 「仕切り」アイコンをクリックします。
- 水平線が表示されます。
...
...
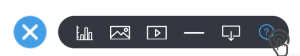
NLQを使用したストーリーへのデータ追加
- 新規行の開始点でプラス (+) ボタンをクリックします (こちらのボタンが表示されない場合は、新規行を直接クリックします、テキストが入力されないと、ボタンが表示されます)。
- 質問するボタンをクリックします。
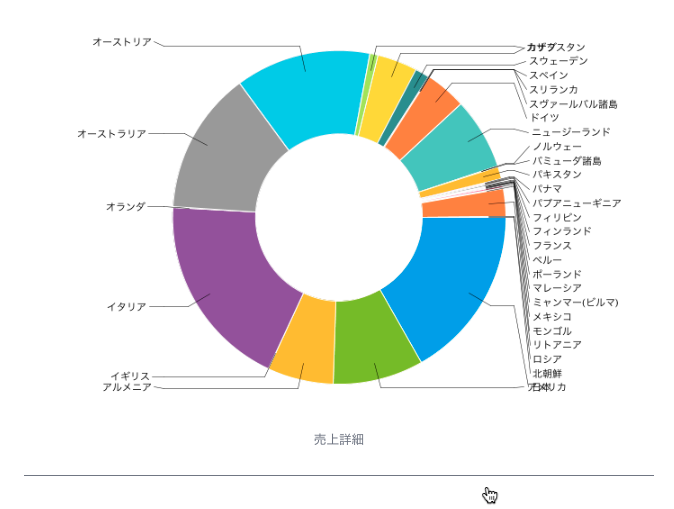
- NLQを使用して質問をし、レポートまたはグラフを作成します。作成が完了したら、データがストーリーに追加されます。NLQの使用方法の詳細については、こちらを参照してください。
...
ストーリーコンテンツの再構成
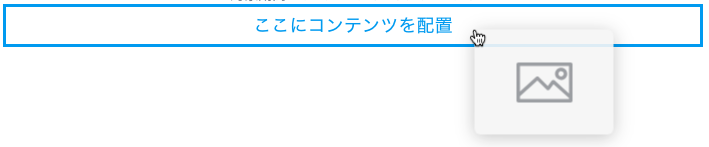
テキストやレポート、イメージやビデオなど、一度追加したコンテンツをストーリーの別の箇所へドラッグすることができます。これにより、ストーリーにコンテンツを追加した後での、(それが強調表示されたテキストであっても)再構成が可能になり、最初からストーリーを作成し直す手間を省くことができます。
配置場所の表示が現れることで、コンテンツを再配置する箇所を正確に示します。
...
コンテンツの削除
アイテムを選択して、「バックスペース」や「削除キー」を押下することで、レポートやイメージ、ビデオなど、追加したコンテンツを削除することができます。 」を押下することで、レポートやイメージ、ビデオなど、ストーリーに追加したコンテンツを削除することができます。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...