Page History
| Anchor | ||||
|---|---|---|---|---|
|
以下の手順を実行することで、グラフキャンバスでJavaScript グラフを有効化することができます。
- メインのナビゲーションメニューから、「管理」>「管理コンソール」に移動します。
- 「ロール」項目を展開し、この機能を有効にするユーザーロールを選択します。「ロール詳細」画面が表示されます。
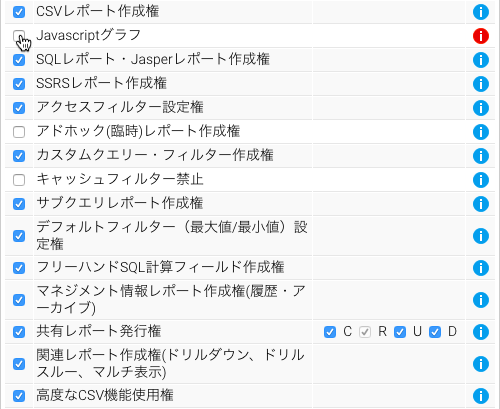
- 「機能」パネルで、「レポートビルダー」項目を展開します。
- 「JavaScript グラフ」項目にチェックを入れ、これを保存します。
- ログアウトして、再度ログインをすることで、設定した内容を反映させます。
- 「管理」>「システム構成」に移動します。
- 「システム」アイコンをクリックします。
- 「セキュリティ」オプションを選択します。
「JavaScript グラフ」項目を有効にします。
Note 複数のクライアント組織を持つ場合、「クライアント組織のJavaScript グラフ」項目を有効にすることで、クライアント組織でもこの機能を使用することができます。
- 「保存」ボタンをクリックします。
- 変更を実施したら、一度システムからログアウトし、再度ログインをすることでJavaScript グラフを表示させることができます。
JavaScript グラフの作成
上記の手順を完了すると、JavaScript グラフを作成できるようになります。
- グラフ作成ページに移動します。
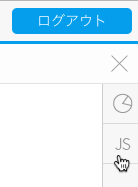
- 画面右側に新しいメニューアイコンが表示されます。
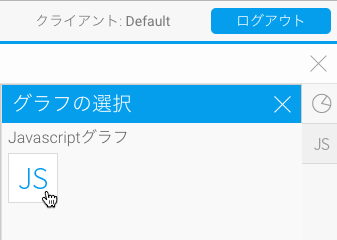
- これをクリックしてパネルを展開し、「JSアイコン」をクリックします。
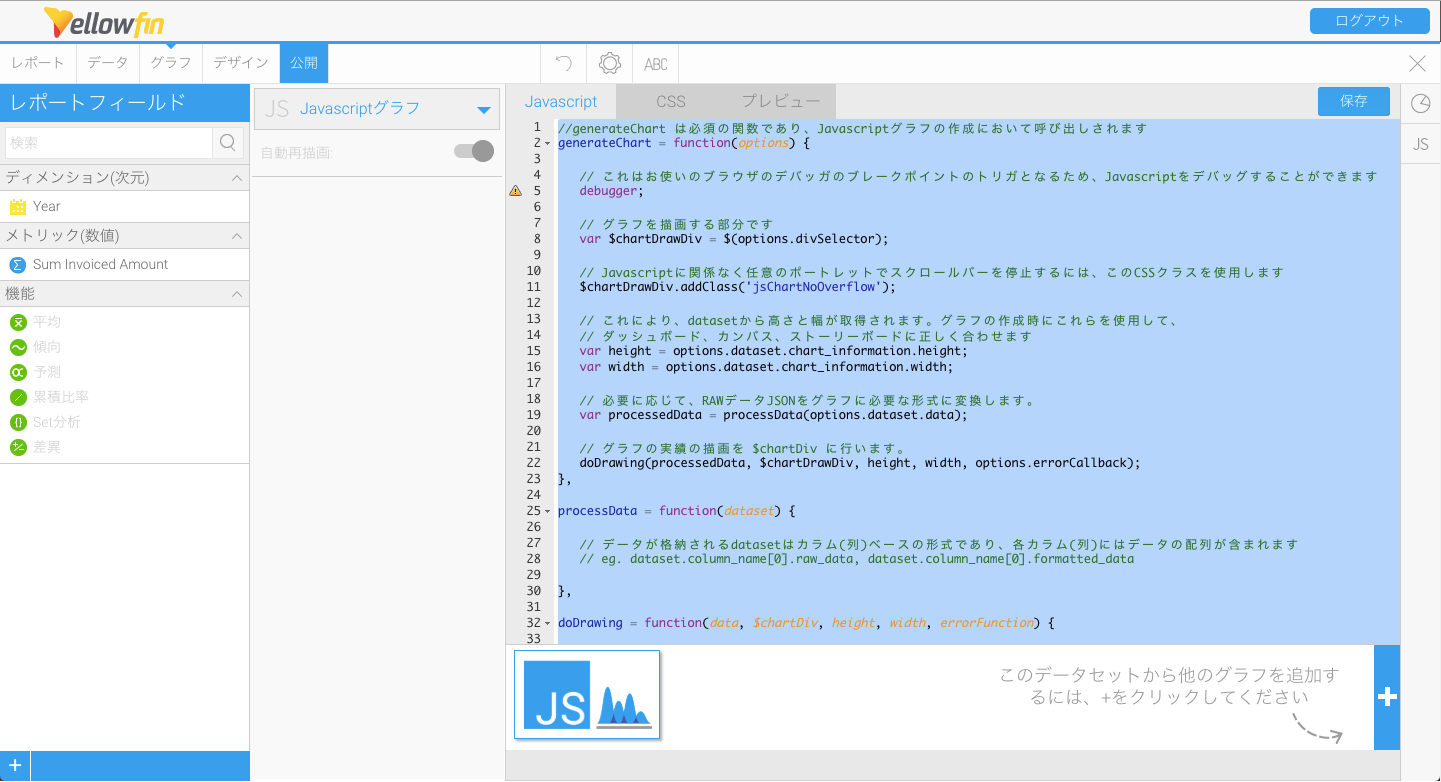
- JavaScript グラフ作成ページが表示されます。事前に準備されたJavaScript のテンプレートが表示され、グラフの作成を支援します。
- JavaScript グラフ作成について、より詳細な情報は、こちらを参照してください。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||