Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
| タブのタイプ | 説明 |
標準 | こちらのタブは、フィルターやシリーズのリンクを含み、幅広い範囲の機能を使用することができます。KPIレポートをタブに含めたい時以外は、標準タブを使用して新規タブを作成します。 |
KPI | こちらのタブは、タブにKPIレポートを含めたい時のみ使用します。フィルターやシリーズのリンクのような一部の機能は、KPIレポートと互換性がないため、KPIタブが個別のタイプとして用意されています。 |
既存 | こちらのタブは、ユーザーにより作成され、現状自身のダッシュボードには表示されていないタブです。こちらには新規タブ作成の機能は含まれておらず、既存のタブを選択して表示するのみです。 |
...
コードモードは、一般的なコーディング言語を使用して、無制限の機能性とデザインの柔軟性により、ダッシュボードやプレゼンテーションのカスタマイズや拡張を可能にします。ビジュアルモードでキャンバスにドラッグされたすべてのダッシュボードオブジェクトのコードは、こちらのエディターから確認できます。開発者は、オブジェクト機能を強化し、カスタマイズして、独自のUIオブジェクトや機能を、スクラッチから作成することができます。コードモードは、カスタムHTMLウィジェットや、アクションボタン機能など、特定のコードウィジェットの編集に必須です。
Yellowfinは、独自のコードウィジェットを作成するためのツールおよびリソースも提供しています。ダッシュボードコードモードを使用してウィジェットのパーツをテストし、コードウィジェットを開発する開発者向けの追加リソースページも参照してください。
バイラテラルエディター
コードモードでの編集は、ビジュアルモードで即座に可視化されるため、JavaScriptを通して追加されたすべての対話機能や、HTMLを通してウィジェットプロパティに追加されたカスタマイズ、CSSを通した全体的なキャンバスデザインは、ビジュアルエディターに自動的に同期され、利用できるようになります。同様に、ビジュアルモードで行われた変更も、コードモードへ即座に反映されます。
コードエディターは自動保存をサポートするので、コード変更を手動で保存する必要はありません。
注意:
- コードモードは、ダッシュボードおよびプレゼントで利用できます。
- ダッシュボードでは、キャンバスレイアウトでのみコードモードを使用することができ、他のレイアウトではサポートされていません。
- こちらのモードを使用するには、特定の「コードモード」ロール権限が必要です。これにより、権限のある開発者のみが、ダッシュボードのコードを編集することができます。
...
コードモードエディターの理解
| Styleclass | ||
|---|---|---|
| ||
- 既存の共有タブを追加するためには、メインのナビゲーションバーで「作成」をクリックし、「ダッシュボードタブ」を選択して、「既存のタブ」を選択します。
- 利用可能なタブの一覧が表示されます。ダッシュボードに追加したいタブをクリックします。
- タブを選択すると、ダッシュボードに移動し、タブのプレビューが表示されます。自身のダッシュボードに追加するためには、上部の「追加」ボタンをクリックします。
- 自身のダッシュボードに、タブが追加されます。
注意:ダッシュボードに複数の共有タブを追加することはできません。
標準タブの作成
| Styleclass | ||
|---|---|---|
| ||
- 標準タブを作成するためには、メインのナビゲーションバーで「作成」をクリックし、「ダッシュボードタブ」を選択して、「標準タブ」を選択します。
- 空のタブレイアウトが表示されます。こちらから、タブに表示するレポートを選択し、テンプレートへ配置しなくてはいけません。
画面の左側にあるレポート一覧パネルを開きます。 - タブに表示するレポートを、「ここにレポートをドラッグ」と表示されている、いずれかのエリアにドラッグします。
- 表示するすべてのレポートを追加し、右上隅の「×」ボタンをクリックして、レポート一覧パネルを閉じます。表示するすべてのレポートが、レイアウトテンプレートに配置されているのを確認することができます。
...
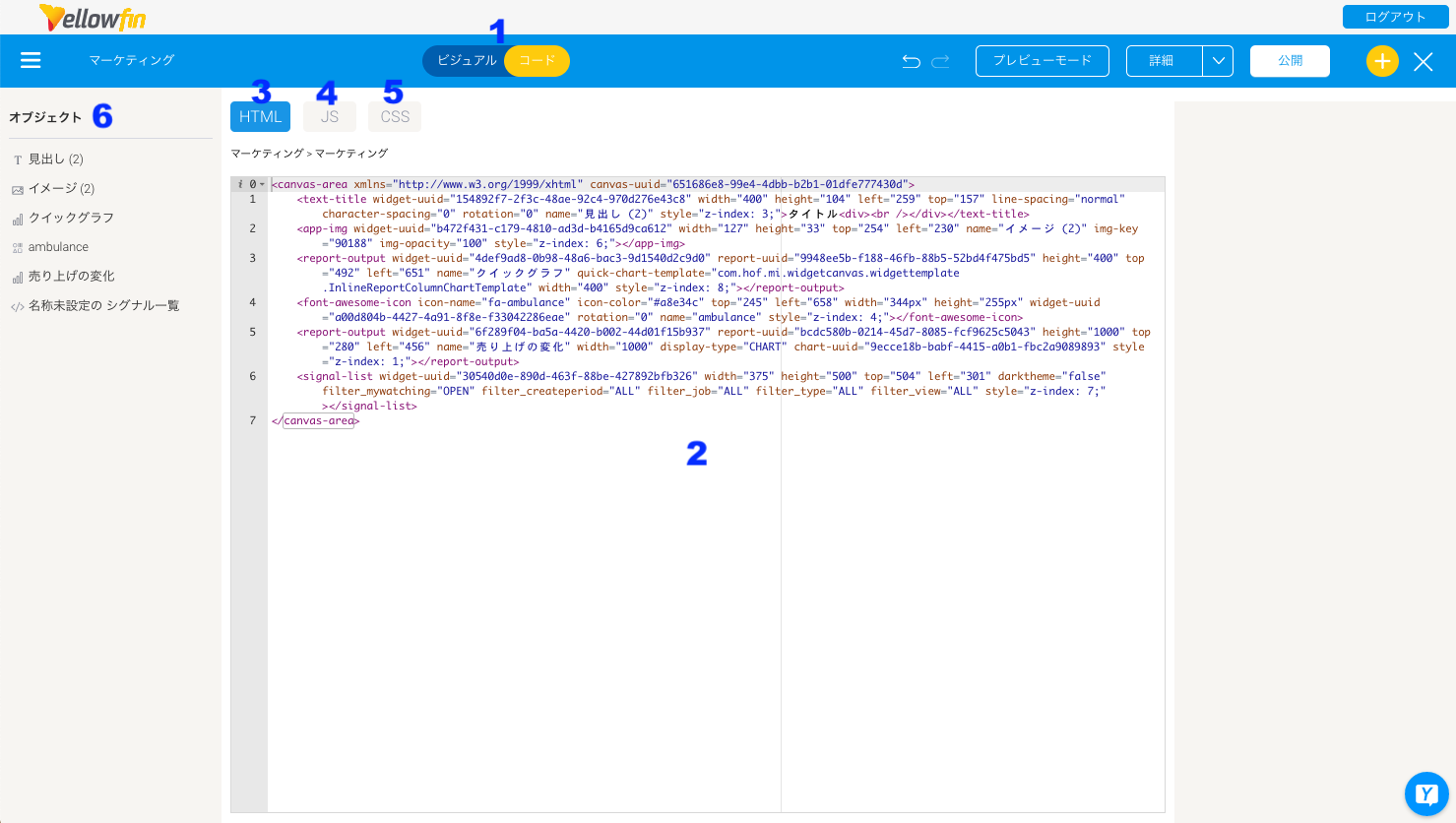
以下のダイアグラムは、コードモードの機能を示します。
| Section | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
オブジェクト一覧
| Styleclass | ||
|---|---|---|
| ||
ダッシュボードタブでは、ストーリーボードの関連コンテンツのように、レポート上にすべてを表示するのではなく、関連するレポートへのリンクを含めることができます。これらのレポートは一般的に、ダッシュボードに表示するには、粒度や複雑さの面で詳細過ぎる情報であり、タブコンテンツに関連する情報を示すための追加情報を提供します。画面左側のオブジェクト一覧には、ダッシュボードに追加されたすべてのオブジェクトが表示されます。こちらの一覧を使用して、次のアクションを実行できます。関連するレポートを追加するには、以下の手順を実行します。
- オブジェクト名にマウスオーバーするか、これをクリックすることで、コードエディターのHTML項目で対象のコードを強調表示します。これにより、簡単にコードを見つけることができます。
...
- 横にある削除アイコンを使用して、オブジェクトを削除します。
...
...
- コードエディターに表示される順序で、オブジェクトを確認します。新規オブジェクトは一覧の最後に追加されますが、オブジェクトをコードエディター内で移動した場合、これを反映して一覧が更新されます。これにより、その配置に従って、エディター内でコード要素を簡単に見つけることができます。
...
レポートを追加すると、管理>コンテンツ設定>ダッシュボード設定>表示設定>関連レポートのロケーション、で定義した場所に、関連レポートが表示されます。
| 右 | |
| 左 | |
| レフトサイドナビゲーション |
...
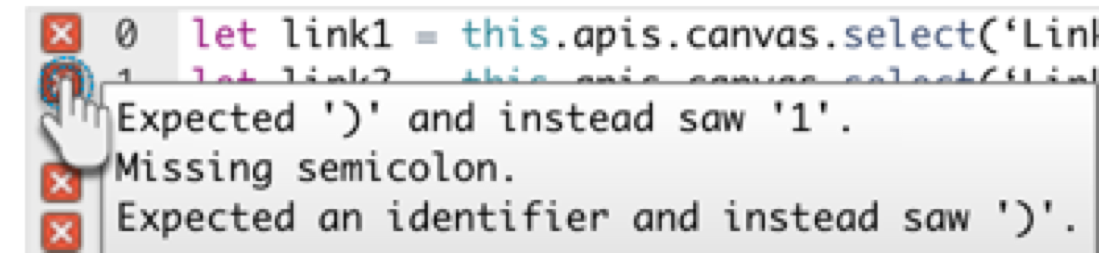
簡単にデバッグ
以下に示すように、エラーや間違いのあるコードには、エラーアイコンが表示されます。
コードモードのヒント
- プレビューモードで、カスタムコード機能をテストします(プレビューモードには、ダッシュボードエディター右上にある「プレビューモード」ボタンからアクセスすることができます)。
- 他のダッシュボードで再利用したいコード機能は、コードウィジェットに保存することができます。ウィジェットとしてパッケージ化する前に、こちらでテストをします。ウィジェットは、プラグイン管理から追加することができ、ダッシュボードビルダーのコードウィジェット一覧に表示されます。
- 特定のオブジェクトのコーティングを容易にするためには、プロパティパネルから、キャンバスにドラッグした各コンテンツに名前を付けます。これにより、コードモードで対象のオブジェクトをより簡単に見つけることができます。
...
コードモードの例
| Styleclass | ||
|---|---|---|
| ||
こちらから、以下のように様々な設定をすることができます。こちらの項目では、コードモードを使用したシンプルなダッシュボード機能の例を紹介します。これには、ユーザーのダッシュボードでも利用できる、コードスニペットが含まれています。
- レポートのサイズや表示を調整をします。
より詳細な情報は、レポートポートレットを参照してください。
- タブのレイアウトテンプレートを調整します。
より詳細な情報は、ダッシュボードレイアウトを参照してください。
- タブの一部として、サブタブを作成します。
より詳細な情報は、サブタブの作成を参照してください。
- タブに分析リンクを作成します。
より詳細な情報は、分析設定を参照してください。
- タブにシリーズ選択のリンクを作成します。
より詳細な情報は、シリーズ選択の設定を参照してください。
KPIタブの作成
| Styleclass | ||
|---|---|---|
| ||
- ダッシュボードタブの作成メニューから、「KPIタブ」を選択します。
- 「ここにKPIレポートをドラッグ」と表示されているエリアに、KPIレポートを追加します。「ここにレポートをドラッグ」と表示されているエリアには、標準レポートを追加することができます。
サブタブの作成
| Styleclass | ||
|---|---|---|
| ||
| Wiki Markup |
|---|
{html}<iframe width="700" height="394" src="https://www.youtube.com/embed/3Ez3YCu5M4A?color=white" frameborder="0" allowfullscreen></iframe>{html} |
- 「ダッシュボードレイアウト」メニューを開き、「サブタブ」を「On」にします。
- 「+サブタブの追加」をクリックし、新しいサブタブを作成します。
- サブタブの名前を入力し、レイアウトを選択します。
- 必要に応じて、左の一覧でドラッグをすることで、サブタブの順序を変更します。
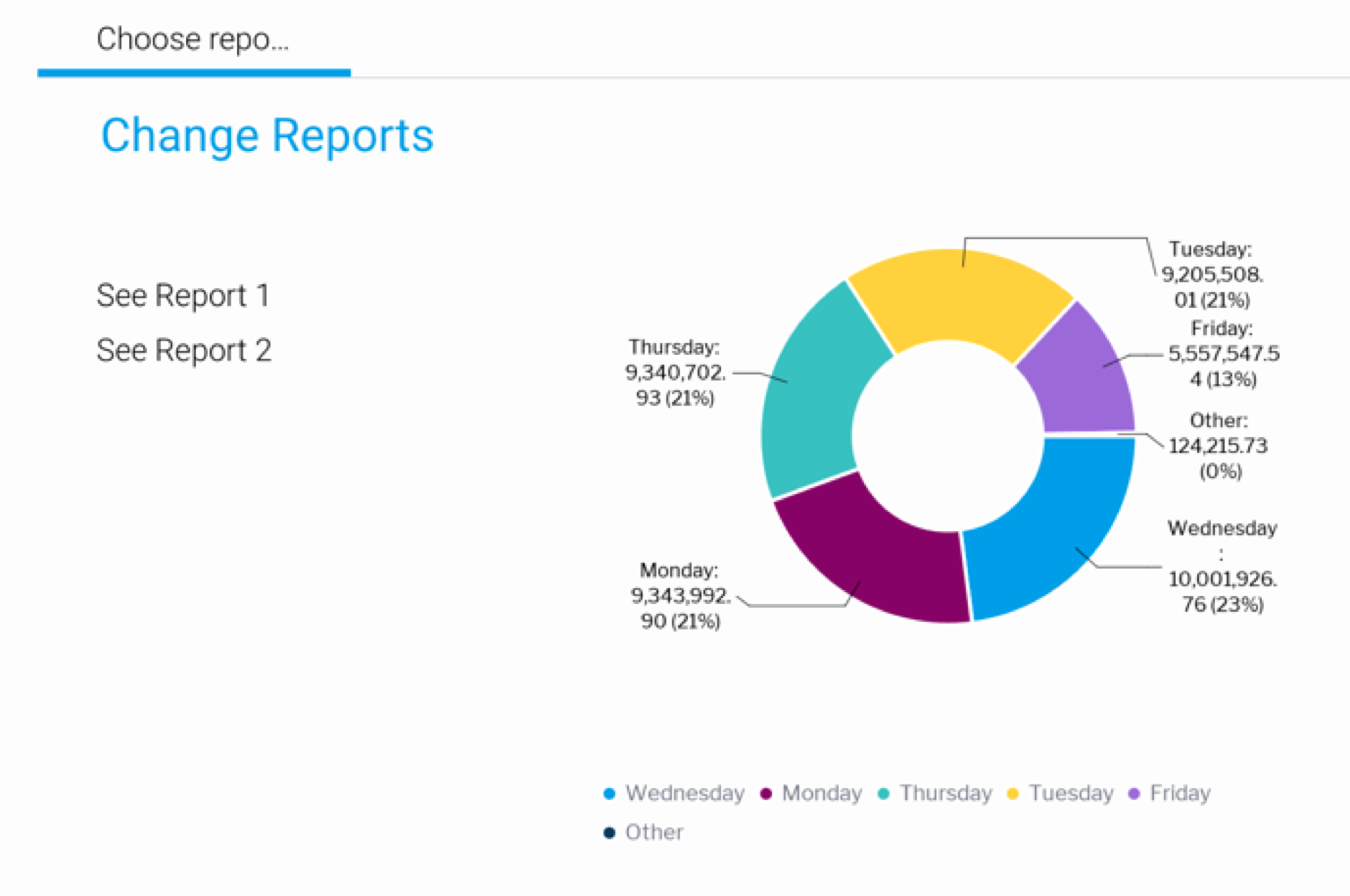
目的:ユーザーの選択に基づき、グラフを変更するレポートセレクターを、ダッシュボードキャンバス上に作成します。
このため、片側に2つのアクションリンクを追加します。各リンクは、異なるグラフを表示します。ユーザーが他のリンクをクリックした場合、グラフは変更されます。
UUIDタイプ
Yellowfin 9.5では、ウィジェットのUUIDの名前が変更されました。新しい公開UUIDは、ダッシュボードの編集やバージョン間で永続的な識別子を提供します。Yellowfin 9.5以降のバージョンにアップグレードしてからダッシュボードを編集すると、以前のUUIDであるウィジェットUUIDは、自動的に公開UUIDに更新されます。ダッシュボードを編集しない場合、以前のウィジェットUUIDはそのまま機能し続けます。
| Note |
|---|
こちらのページでは、更新されたUUIDである公開UUIDをを反映するように更新されています。以前のバージョンのYellowfinを使用されているユーザーは、アップグレードをするか、公開UUIDの代わりに一時的に名前属性を使用することを推奨します。 |
手順
非開発者向けに、この機能を自身で作成する方法を紹介します。
- ダッシュボードにキャンバスタブを追加します。
- レポートパネルを開き、キャンバスにレポートを2つドラッグします。
- これらを重ねます。レポートプロパティパネルを使用して、これら2つをまったく同じサイズにし、同じ場所に配置します(これにより、ユーザーがダッシュボードと対話することで、レポートの表示がまったく同じ場所で切り替わります)。
- 最初に表示するレポートを「レポート1」、もうひとつのレポートを「レポート2」という名前に変更します。
- コードモードに切り替えます。両方のレポートに関連するコードを、HTML項目で既に確認することができます。
次のコードスニペットをコピーして、HTMLエディターに貼り付けます(</canvas-area>タグを閉じる直前まで)。エディターに貼り付けると、Yellowfinは自動的に変更するため、オブジェクトの公開UUIDを変更する必要はありません。
Note こちらのコードスニペットは基本的に、見出しと、レポートを表示する2つの「アクションリンク」を表示します。
Code Block language xml theme Eclipse <text-title publish-uuid="59bee07d-e354-486b-a395-0dbbc6886a7b" width="202" height="34" left="41" top="170" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 4"><b xmlns="http://www.w3.org/1999/xhtml"><font color="#009eec">Code Mode Demo</font></b> </text-title> <text-simple class="link" name="Link 1" publish-uuid="0b286f5f-6dce-46c2-b7a4-d2832b035c29" width="102" height="29" left="41" top="214" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 5">See Report 1</text-simple> <text-simple class="link" name="Link 2" publish-uuid="7a6f61b3-fd46-4952-9ee9-dbe2efd1b622" width="108" height="36" left="41" top="243" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 7">See Report 2</text-simple>- ビジュアルモードに戻り、見出しと2つのリンク/テキストを表示するコードスニペットの影響を確認することができます。
コードモードに戻り、JavaScript項目へ移動し、次のコードセグメントをコピーします。
Note こちらのコードは、リンク1がレポート1を表示し、リンク2がレポート2を表示する機能を定義します。
Code Block language xml theme Eclipse let link1 = this.apis.canvas.select('Link 1'); let link2 = this.apis.canvas.select('7a6f61b3-fd46-4952-9ee9-dbe2efd1b622'); let report1 = this.apis.canvas.select('Report 1'); let report2 = this.apis.canvas.select('Report 2'); $(report2).css({ visibility: 'hidden' }); /* Use external libraries and custom scripts */ requirejs(['jquery'], function($) { link1.addEventListener('click', (e) => { $(report1).css({ visibility: 'visible' }); $(report2).css({ visibility: 'hidden' }); }); link2.addEventListener('click', (e) => { $(report1).css({ visibility: 'hidden' }); $(report2).css({ visibility: 'visible' }); }); });- コードをプレビューして、テストします。ダッシュボードエディターの上部にある「プレビューモード」ボタンをクリックします。
- 最初のレポートだけが表示されたダッシュボードが表示されます。「レポート2を閲覧」をクリックすることで、表示されるレポートの変更、またはその逆を確認できます。
独自のウィジェットの作成
Yellowfinは、独自のウィジェットを自由に実装することができ、JS APIは、開発者が個々のビジネスニーズに合わせてYellowfinの機能を拡張するために必要なツールを提供します。これらは、プラグイン管理からインポートすることで、ダッシュボードに追加でき、ダッシュボード構築プロセスで、コードウィジェット一覧に表示されます。より詳細な情報およびリソースは、コードウィジェットの作成ガイドを参照してください。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||