概要
コードウィジェットは、ダッシュボードを柔軟にカスタマイズできる再利用可能なコードのバンドルです(詳細はこちらを参照してください)。
コードウィジェットを作成するには、以下の作業が必要です。
- バックエンドコードを記述して、それが機能するかを確認します。
- フロントエンドコードを記述して、それが機能するかを確認します。
- コードウィジェットプロパティパネルをカスタマイズします(オプション設定)。
- jar ファイルへコードをバンドルし、Yellowfinへアップロードします。
コードウィジェットは、ダッシュボードキャンバスエディター内のコードウィジェット一覧に表示され、ダッシュボード作成モードの画面左側に表示されるコードウィジェットメニューから、キャンバスにドラッグ&ドロップできます。
こちらの手順に従うことで、Yellowfin プラグインを構築するIDEをセットアップできます。
開発のヒント
コードウィジェットはキャンバスウィジェットの子になるので、手順内で言及しているMETA-INF/services 機能を使用している場合、コードウィジェットをCanvasObjectTemplateとして追加しなくてはいけません。
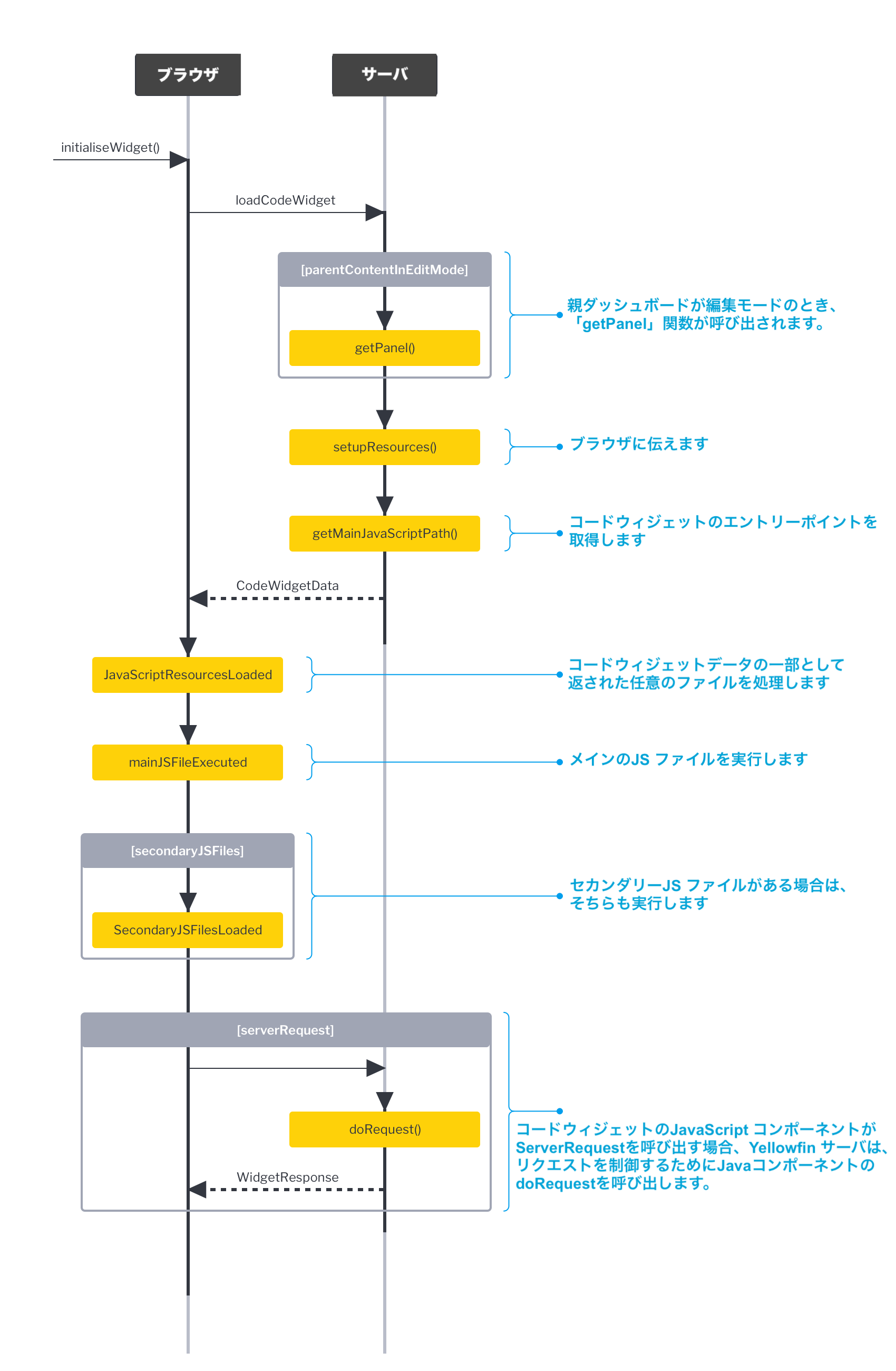
コードウィジェットシーケンスダイアグラム
次のステップ
コードウィジェット作成の準備が整ったら、次のプロセスに従います。
- バックエンドコードの記述 ← こちらから着手します
- フロントエンドコードの記述
- コードウィジェットプロパティパネルのカスタマイズ(オプション設定)
- jarファイルにコードをバンドルし、Yellowfinへアップロード
コードウィジェット開発をさらにサポートする、サンプルコードやAPIリンク、より詳細な説明は、こちらからご確認いただけます。