コードモードは、一般的なコーディング言語を使用して、無制限の機能性とデザインの柔軟性により、ダッシュボードやプレゼンテーションのカスタマイズや拡張を可能にします。ビジュアルモードでキャンバスにドラッグされたすべてのダッシュボードオブジェクトのコードは、こちらのエディターから確認できます。開発者は、オブジェクト機能を強化し、カスタマイズして、独自のUIオブジェクトや機能を、スクラッチから作成することができます。コードモードは、カスタムHTMLウィジェットや、アクションボタン機能など、特定のコードウィジェットの編集に必須です。
Yellowfinは、独自のコードウィジェットを作成するためのツールおよびリソースも提供しています。ダッシュボードコードモードを使用してウィジェットのパーツをテストし、コードウィジェットを開発する開発者向けの追加リソースページも参照してください。
コードモードでの編集は、ビジュアルモードで即座に可視化されるため、JavaScriptを通して追加されたすべての対話機能や、HTMLを通してウィジェットプロパティに追加されたカスタマイズ、CSSを通した全体的なキャンバスデザインは、ビジュアルエディターに自動的に同期され、利用できるようになります。同様に、ビジュアルモードで行われた変更も、コードモードへ即座に反映されます。
コードエディターは自動保存をサポートするので、コード変更を手動で保存する必要はありません。
注意:
以下のダイアグラムは、コードモードの機能を示します。
|
画面左側のオブジェクト一覧には、ダッシュボードに追加されたすべてのオブジェクトが表示されます。こちらの一覧を使用して、次のアクションを実行できます。

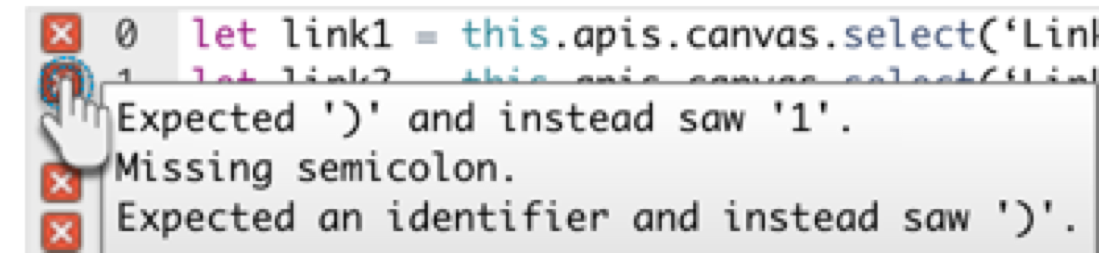
以下に示すように、エラーや間違いのあるコードには、エラーアイコンが表示されます。

こちらの項目では、コードモードを使用したシンプルなダッシュボード機能の例を紹介します。これには、ユーザーのダッシュボードでも利用できる、コードスニペットが含まれています。
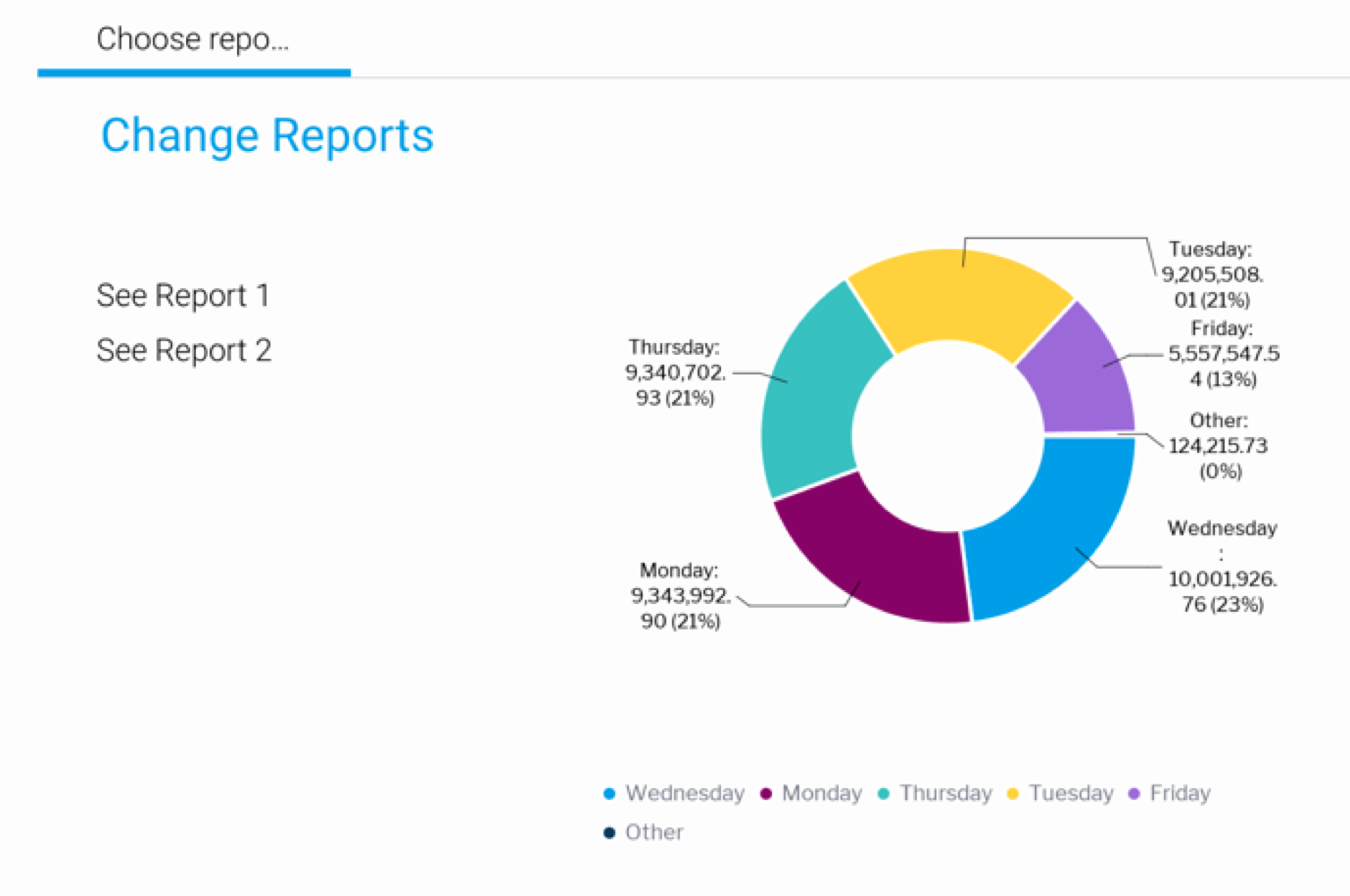
目的:ユーザーの選択に基づき、グラフを変更するレポートセレクターを、ダッシュボードキャンバス上に作成します。
このため、片側に2つのアクションリンクを追加します。各リンクは、異なるグラフを表示します。ユーザーが他のリンクをクリックした場合、グラフは変更されます。

Yellowfin 9.5では、ウィジェットのUUIDの名前が変更されました。新しい公開UUIDは、ダッシュボードの編集やバージョン間で永続的な識別子を提供します。Yellowfin 9.5以降のバージョンにアップグレードしてからダッシュボードを編集すると、以前のUUIDであるウィジェットUUIDは、自動的に公開UUIDに更新されます。ダッシュボードを編集しない場合、以前のウィジェットUUIDはそのまま機能し続けます。
こちらのページでは、更新されたUUIDである公開UUIDをを反映するように更新されています。以前のバージョンのYellowfinを使用されているユーザーは、アップグレードをするか、公開UUIDの代わりに一時的に名前属性を使用することを推奨します。 |
非開発者向けに、この機能を自身で作成する方法を紹介します。
次のコードスニペットをコピーして、HTMLエディターに貼り付けます(</canvas-area>タグを閉じる直前まで)。エディターに貼り付けると、Yellowfinは自動的に変更するため、オブジェクトの公開UUIDを変更する必要はありません。
こちらのコードスニペットは基本的に、見出しと、レポートを表示する2つの「アクションリンク」を表示します。 |
<text-title publish-uuid="59bee07d-e354-486b-a395-0dbbc6886a7b" width="202" height="34" left="41" top="170" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 4"><b xmlns="http://www.w3.org/1999/xhtml"><font color="#009eec">Code Mode Demo</font></b> </text-title> <text-simple class="link" name="Link 1" publish-uuid="0b286f5f-6dce-46c2-b7a4-d2832b035c29" width="102" height="29" left="41" top="214" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 5">See Report 1</text-simple> <text-simple class="link" name="Link 2" publish-uuid="7a6f61b3-fd46-4952-9ee9-dbe2efd1b622" width="108" height="36" left="41" top="243" line-spacing="normal" character-spacing="0" rotation="0" opacity="100" style="z-index: 7">See Report 2</text-simple> |
コードモードに戻り、JavaScript項目へ移動し、次のコードセグメントをコピーします。
こちらのコードは、リンク1がレポート1を表示し、リンク2がレポート2を表示する機能を定義します。 |
let link1 = this.apis.canvas.select('Link 1');
let link2 = this.apis.canvas.select('7a6f61b3-fd46-4952-9ee9-dbe2efd1b622');
let report1 = this.apis.canvas.select('Report 1');
let report2 = this.apis.canvas.select('Report 2');
$(report2).css({ visibility: 'hidden' });
/* Use external libraries and custom scripts */
requirejs(['jquery'], function($) {
link1.addEventListener('click', (e) => {
$(report1).css({ visibility: 'visible' });
$(report2).css({ visibility: 'hidden' });
});
link2.addEventListener('click', (e) => {
$(report1).css({ visibility: 'hidden' });
$(report2).css({ visibility: 'visible' });
});
}); |
Yellowfinは、独自のウィジェットを自由に実装することができ、JS APIは、開発者が個々のビジネスニーズに合わせてYellowfinの機能を拡張するために必要なツールを提供します。これらは、プラグイン管理からインポートすることで、ダッシュボードに追加でき、ダッシュボード構築プロセスで、コードウィジェット一覧に表示されます。より詳細な情報およびリソースは、コードウィジェットの作成ガイドを参照してください。