Page History
...
- 「作成」ボタンをクリックし、「ダッシュボード」を選択します。
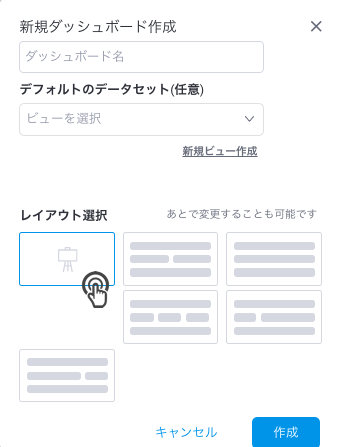
- 次のポップアップが表示されたら、ダッシュボードレイアウトのいずれか、または(以下のスクリーンショットで示すように)ダッシュボードキャンバスを選択します。
- ここでダッシュボードタブの名前を入力することもできますし、後からでも構いません。
- 同様に、ダッシュボードのデフォルトのビューや、データセットを選択します。または、「新規ビュー作成」ボタンをクリックすることで、新規ビューを作成します。これにより、ビュービルダーが開きます。
- 「作成」ボタンをクリックして、続行します。
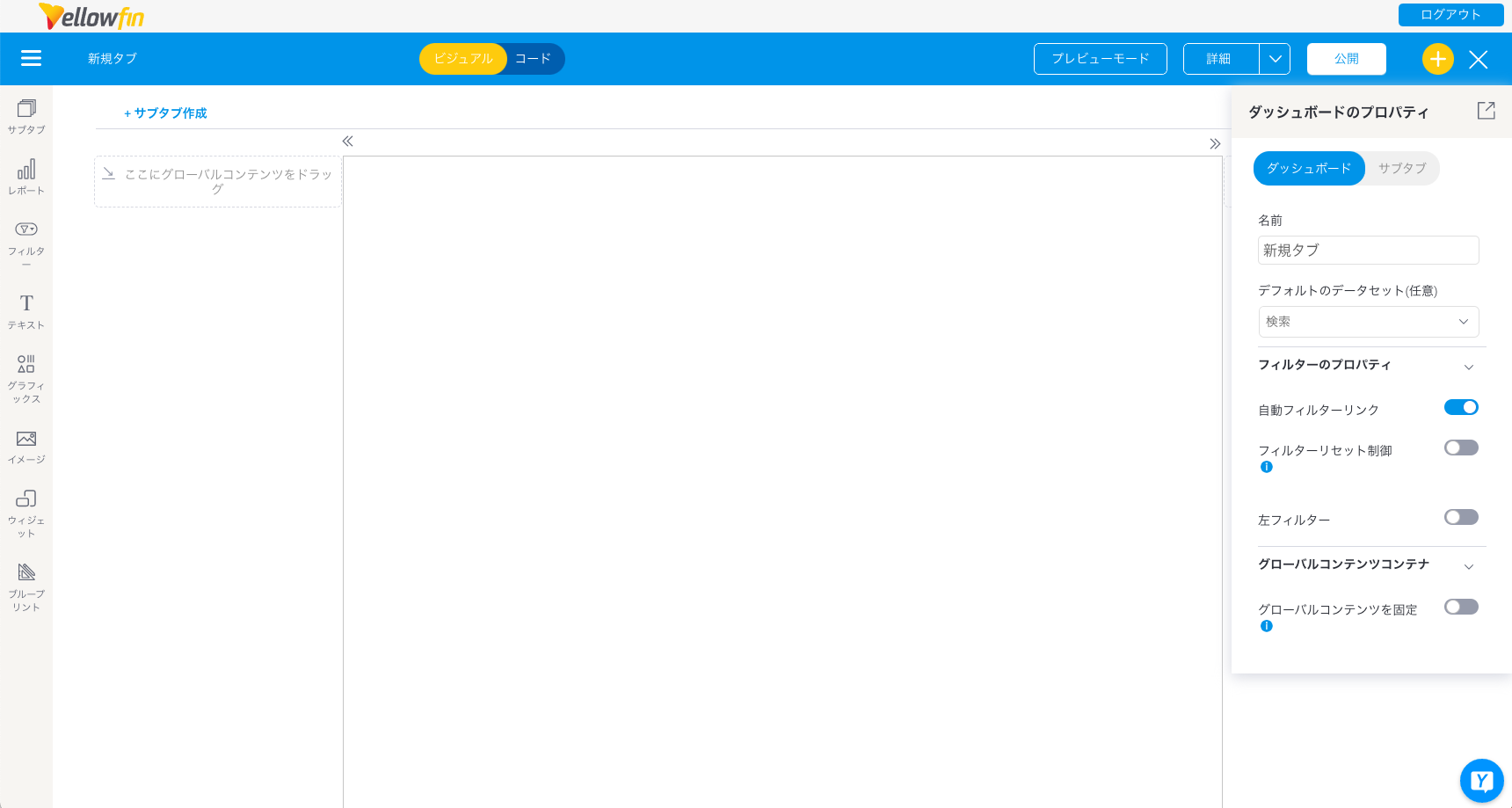
- 選択したタブのレイアウトが、ダッシュボード上に編集モードで表示されます。今回の例では、ダッシュボードキャンバスを表示しています。
- さらにサブタブを作成したり、レフトサイドウィジェットナビゲーションから、任意のサブタブへ、その他のダッシュボードオブジェクトを追加することができます。
- キャンバステンプレートを使用している場合は、コードモードに切り替えることで、ダッシュボードおよびそのオブジェクトのコードを拡張することができます。(注意:こちらのモードにアクセスするには、適切なロール権限が必要です)。これを実行するには、上部ヘッダーにある「コード」ボタンをクリックします。
- ダッシュボードビルダーは、編集を続行すると、ドラフト(編集中)として自動的にダッシュボードを保存します。
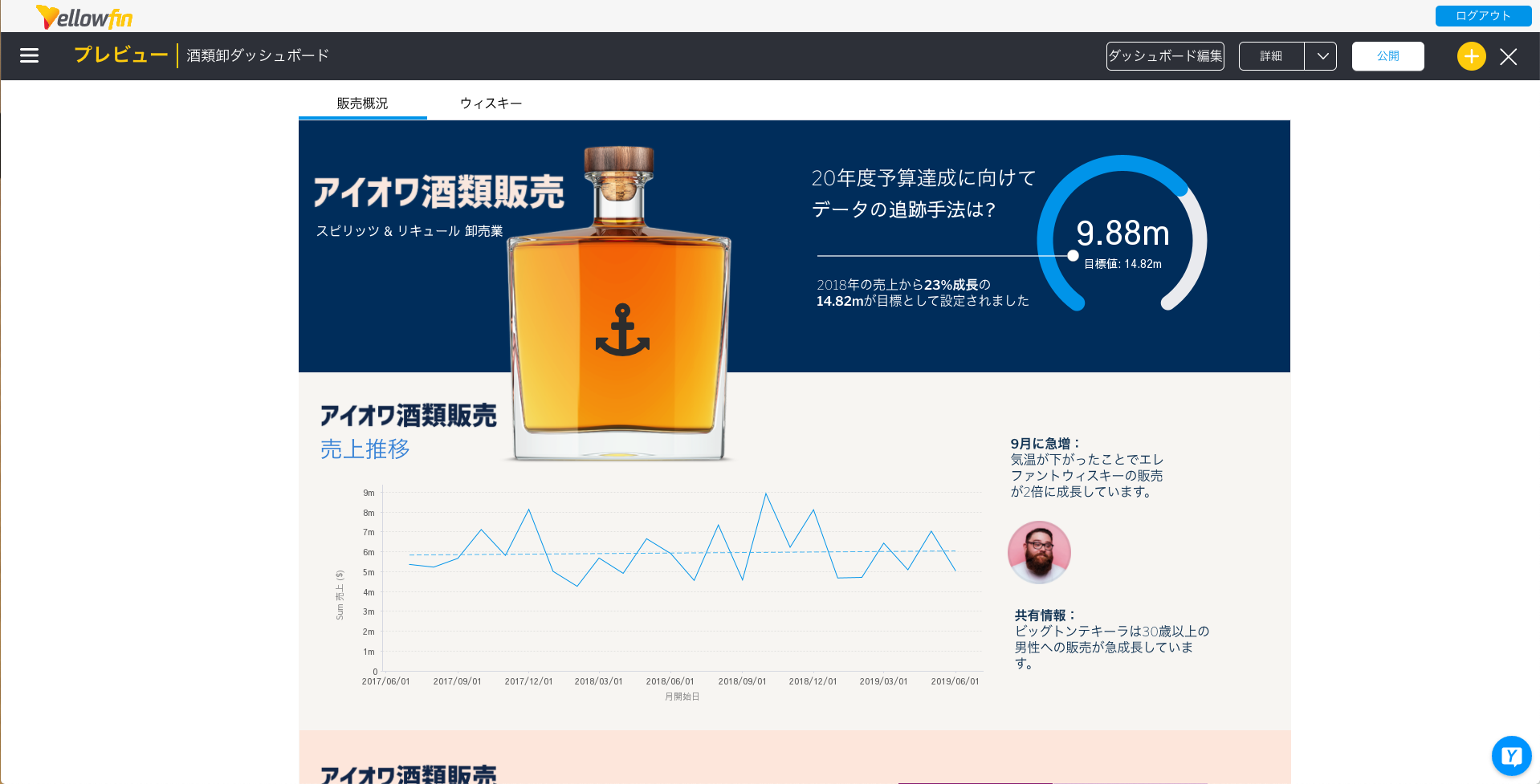
- 公開、および共有をする前に、プレビューモードでダッシュボードの確認、テストをします。上右隅にある「プレビューモード」ボタンをクリックします。
- 以下の例に示すように、ダッシュボードをプレビューで確認できます。
- 上右隅の「ダッシュボードを編集する」ボタンをクリックすることで、編集モードに戻り、さらなる変更を追加することができます。
- ダッシュボードが完成したら、「公開」ボタンをクリックして公開し、他のユーザーへ共有します。
| Anchor | ||||
|---|---|---|---|---|
|
...
ダッシュボードのプロパティ
| Styleclass | ||
|---|---|---|
| ||
...