ユーザーは、独自のJavaScriptを記述することも、既存のライブラリーを活用することもできます。Yellowfinには、様々なライブラリーが事前に設定されており「/js/chartingLibraries/」フォルダーに格納されています。必要に応じて、こちらのフォルダーへ任意のライブラリーを追加することをお勧めします。グラフライブラリーの使用は技術的に必須ではないので、JavaScriptとレポートデータを使用してグラフを作成することも可能です。
CSSルールを定義する場合、Yellowfinのスタイルと矛盾しないように、独自の名前を付けることをお勧めします。例:mycompanyname_chart_ textcolour
| オプション | 説明 |
| JavaScript コードパネル | JavaScript コードの入力に使用します。 |
CSSパネル | CSSコードの入力に使用します。 |
| プレビューパネル | コーディングした内容のプレビューを生成します。 |
JavaScript グラフ機能を有効にするために、管理者は、以下の2項目を実行します。
JavaScript グラフの作成者や編集者のために、新規ロールを設定することをお勧めします。これにより、JavaScript グラフ機能を厳重に管理し、必要の無い時には無効にすることができます。
JavaScript 機能を有効にする方法は、こちらを参照してください。
システム構成レベルで、JavaScript グラフ機能を「無効」にした場合は、以下の状況が発生します。
注意:JavaScript グラフ機能が有効化されたロールを付与されていないユーザーは、JavaScript グラフをインポートすることはできません。
グラフ作成者は、開発環境とテスト環境に関する適切なコンテンツ開発と移行戦略、および承認ワークフローを活用し、ガバナンスを確保することをお勧めします。
JavaScript グラフ作成時に必要な関数は、「generateChart」です。そのため、サンプルコード内に表示されている他の関数は推奨です。Yellowfinは、JavaScript コードを実行するために、「generateChart」を呼び出します。
Yellowfinから必要なすべてのオプションとデータは、Options JSONオブジェクトの一部として、generateChart関数へ送られます。
指定されたdiv(Options. divSelector)にすべてを描画し、データセットからIDを取得します。
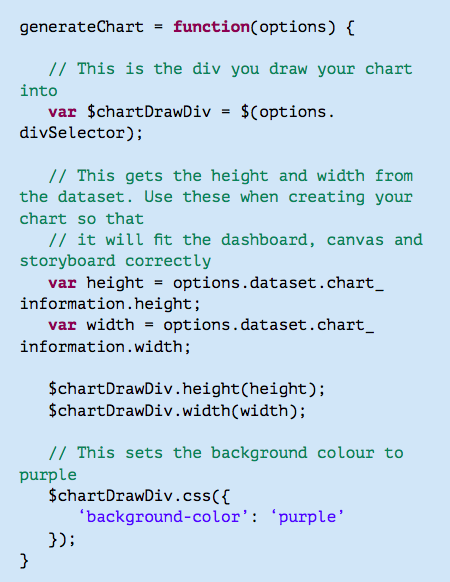
下記は、JavaScriptの非常にシンプルな例であり、Optionsオブジェクトを介して送信された幅と高さを使用し、グラフdivを紫に設定します。

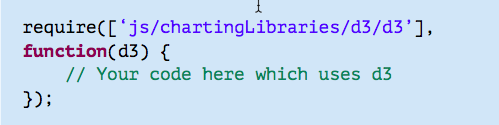
Requireを使用するためには、下記のように、ロードに必要なパスを定義します。

非AMD JavaScript ライブラリーが使用される特定の場合では、「Shim」が必要です。Yellowfinに事前に設定されているライブラリーはShimを必要としませんが、ウェブサイトをソースとする特別なライブラリーを使用する場合に必要になる可能性があります。
Shimについてより詳細な情報は、requireJSの資料を参照してください。
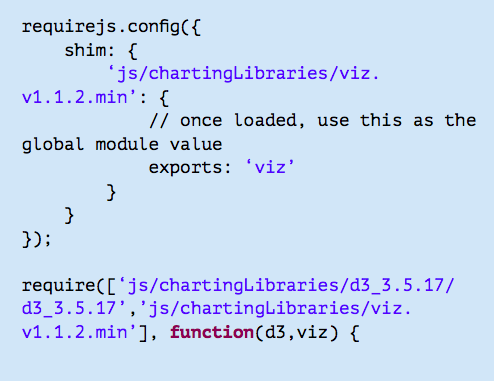
Shimを使用して非AMDライブラリーであるVizJSを要求する例は、以下の通りです。

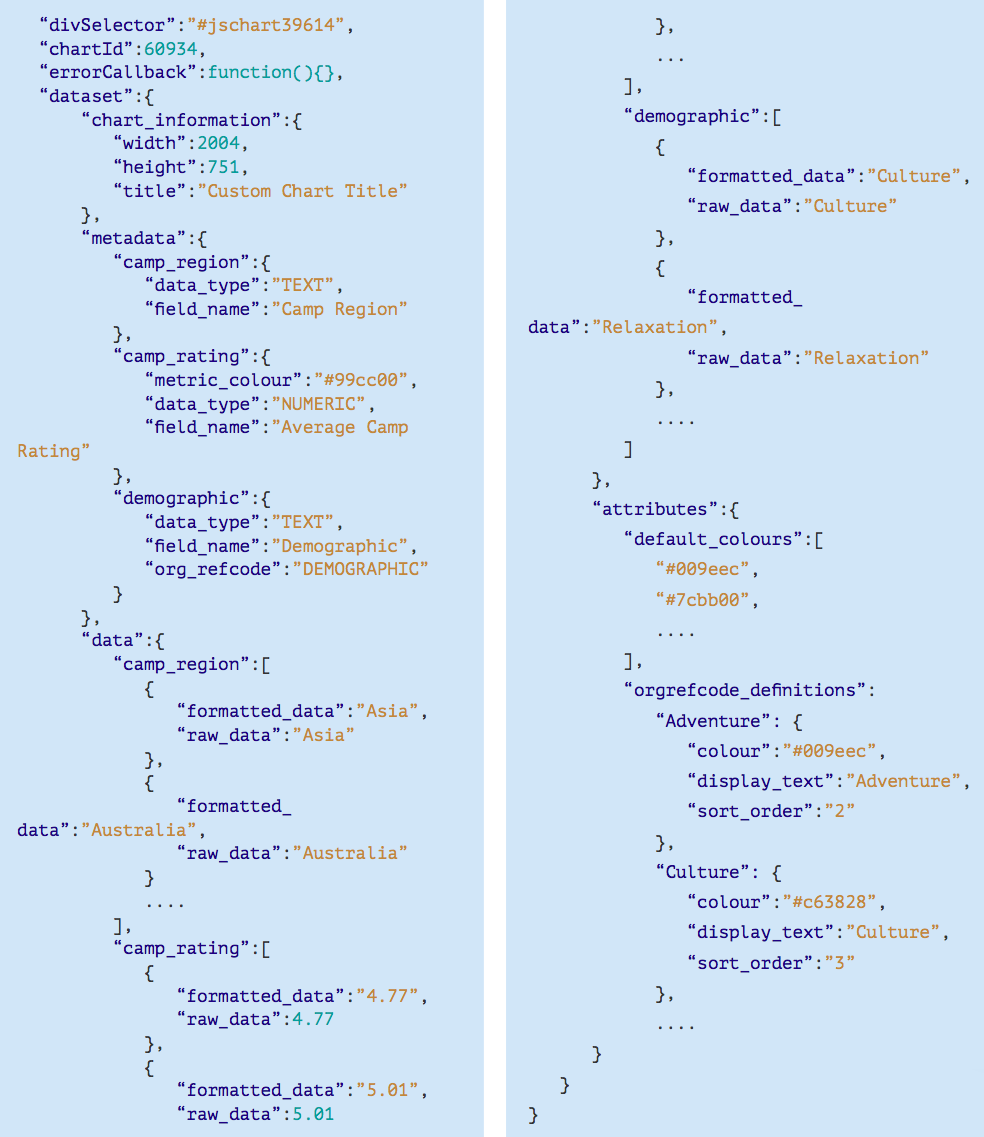
下記の例を使用して説明します。例に使用されているデータのいくつかは省略されていることに留意してください。

グラフの描画するdivのIDを使用するCSSセレクターです。これは、jクエリー、D3、またはCSSスタイルセレクターを使用するすべてのセレクターで使用することができます。
例:jクエリー内でグラフdivを選択するためには、以下を実行します。
var $chartDrawDiv = $(options.divSelector);
現在のグラフのインターナルYellowfin IDです。
デフォルトのエラーメッセージの表示を呼び出す機能です。JavaScript グラフからのエラーメッセージを、Yellowfinのスタイリングと一貫して表示したい場合は、これを使用します。これは、エラーが発生したコンソールにも出力されます。
レポートデータや、いくつかのレンダリング情報を表す属性を持つオブジェクトです。データセットオブジェクトには、以下の属性が含まれます。
グラフレンダリングに使用される情報を含むオブジェクトです。
レポート内のフィールドの情報です。属性の名前は、レポート内のフィールドに基づきます(スペース付きの小文字はすべてアンダースコアで置き換えられ、重複するフィールド名は名前の末尾に数字を追加します)。こちらで使用されるフィールド名は、データに使用されるフィールド名に対応します。メタデータ内で以下のオブジェクトには、各フィールドのそれぞれの属性が含まれています。
| 属性 | 説明 |
| data_type | フィールドのデータ型を表す文字列です(TEXT、NUMERIC、など) |
| field_name | 書式設定されたフィールドの名前です。翻訳が有効になっている場合、ユーザーの優先言語でフィールド名の翻訳バージョンが返されます。 |
| metric_colour | ビューレベルでこのフィールドにIfametriccolourが設定されている場合、選択された色のHEXコードを含むmetric_colour属性が存在します(例:#FFFFFF)。(こちらの設定はオプションです) |
| org_refcode | データページでフィールドに参照コードが適用されている場合、この参照コードの情報は、JavaScript グラフデータセットオブジェクトに含まれます。 これは、参照コード名を返します。例:上記の例では、「DEMOGRAPHIC」が該当します。 属性オブジェクトは、参照コードの実際のデータを含みます(例:並び順、表示テキスト、色、など)。下記のorgrefcode_definitionsを参照してください(こちらの設定はオプションです)。 |
レポート内の実際のデータを含むオブジェクトです。上記で定義したメタデータの場合と同様に、属性名はレポート内の項目に基づきます(スペース付きの小文字はすべてアンダースコアで置き換えられ、重複するフィールド名は名前の末尾に数字を追加します)。これらは、各フィールドで以下の属性を持つオブジェクトの配列を表します。
| 属性 | 説明 |
| raw_data | このフィールドに含まれる基礎データです。 |
| formatted_data | 接頭辞、接尾辞、小数点以下桁数、などを含む、このフィールドの書式設定が適用されたデータです。 |
追加のレンダリング情報を含むオブジェクトです。これには、以下の属性が含まれます。
| 属性 | 説明 |
| default_colours | ofthedefaultchartcoloursconfiguredintheAdministration配列>コンテンツ設定ページ。これらは、ページ内で指定された順序でもあります。 |
| orgrefcode_definitions | レポート内の任意のフィールドで使用されるすべての参照コードの定義を含みます。 これは、マップのマップです。キーは、上記で定義されたメタデータオブジェクトのフィールドの参照コードと一致し、データオブジェクトで使用されるフィールドによりキーにされる参照コードです。 各定義には、設定されている場合、色と並び順が含まれ、参照コードの表示テキストも含まれます。 |
システム構成レベルで、JavaScript グラフ機能が無効になっている場合、JavaScript、CSS、データセットは返りません。
JavaScript ハンドラーは、generateChart機能を呼び出し、JavaScript グラフデータセットオブジェクト、chartId、divSelector、errorCallback機能を送ります。
CSSは、スタイルタグ内でchart divに追加されます。
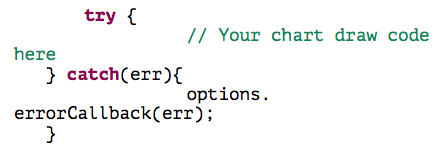
これらのロジックすべては、グラフに失敗があれば標準のエラーメッセージを表示するtry/catch機能でまとめられます。
Yellowfinはレポートのテーブル表示から参照できるデータセットを返します。
しかし、必要に応じて、さらなる処理をするために、JavaScript グラフコードに追加機能を定義することができます。
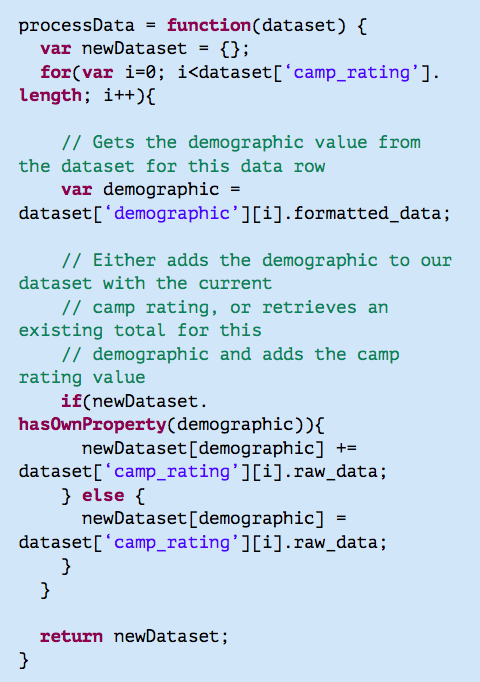
下記は、自己定義したprocess Data機能を使用してデータを合計集約する場合のシンプルな例です。

また、以下のいずれかの方法で独自のprocessData機能定義を記述することができます。
例えば、特定のD3.js グラフ(例:Sunburst、Bubble Cloud、またはflare.json の例を使用するグラフ)は、階層的オブジェクト構造のデータを使用します。こちらの例では、options. dataset. data内に設定されたYellowfinレポートデータは、以下によりさらに処理されます。

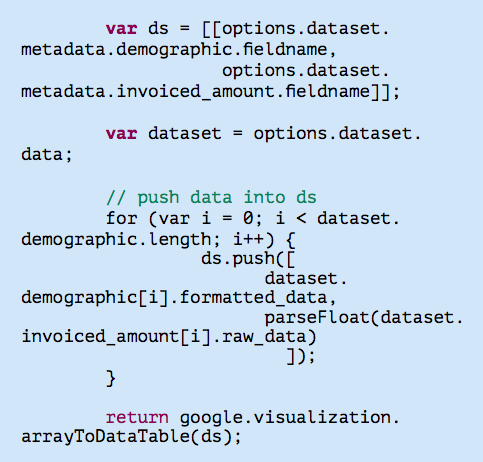
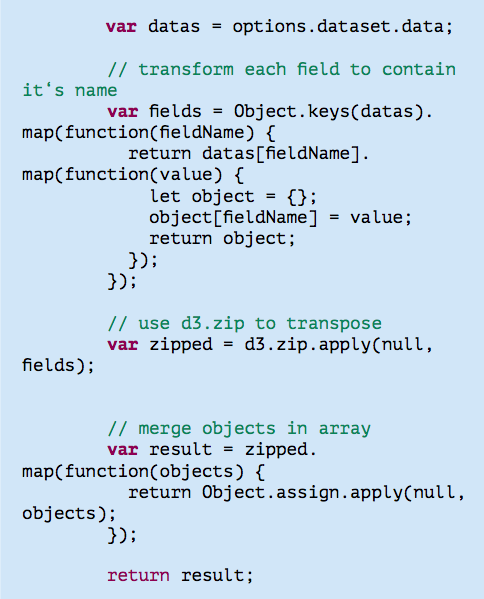
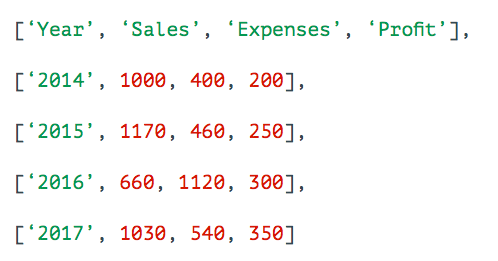
こちらは、GoogleChartsライブラリーを使用した別の例です。こちらのライブラリーを使用し、棒グラフを描画する場合、ライブラリーはデータセットが以下のように配列されることを想定しています。

こちらの例では、options. dataset. dataをこちらの形式に変更することができます。下記は、demographicとinvoiced amountを含むデータセットを使用した例です。