プレゼンテーションの作成方法
- 「作成」ボタンをクリックして、「プレゼント」オプションを選択します。
- 新規プレゼンテーションが作成され、ビジュアルモードで編集することができます。プレゼントビルダーの機能については、前の項目で紹介しています。
- サブタブメニューから、プレゼンテーションに複数のスライドを追加できます。または、アイコンを使用して、スライドのコピーを作成します。
- 画面左側のウィジェットナビゲーションから、プレゼンテーションにコンテンツを追加します。
プロパティパネルから、各スライドやそのコンテンツを編集し、カスタマイズすることができます。
プレゼンテーションスライドのサイズは変更できないことに注意してください。一貫性を保つために、各スライドは同じサイズに固定されています。
- コードモードに切り替えて、プレゼンテーションにさらなるカスタマイズや、機能強化を追加できます。
- プレゼントビルダーは、編集をするたびに、プレゼンテーションをドラフト(編集中)として自動保存するので、手動で保存する必要はありません。
- プレゼンテーションを公開する場合は、「公開」ボタンを使用します。これにより、プレゼンテーションを他のユーザーと共有できます。
スライドへのコンテンツの追加
プレゼントビルダーは、コンテンツウィジェットを使用して、各スライドに様々なタイプのコンテンツを追加できます。より詳細な情報は、こちらを参照してください。
コードモードによるプレゼンテーションの強化
ダッシュボードキャンバスと同様に、Yellowfin プレゼントはコードモードを提供し、カスタムコードウィジェットをサポートします。
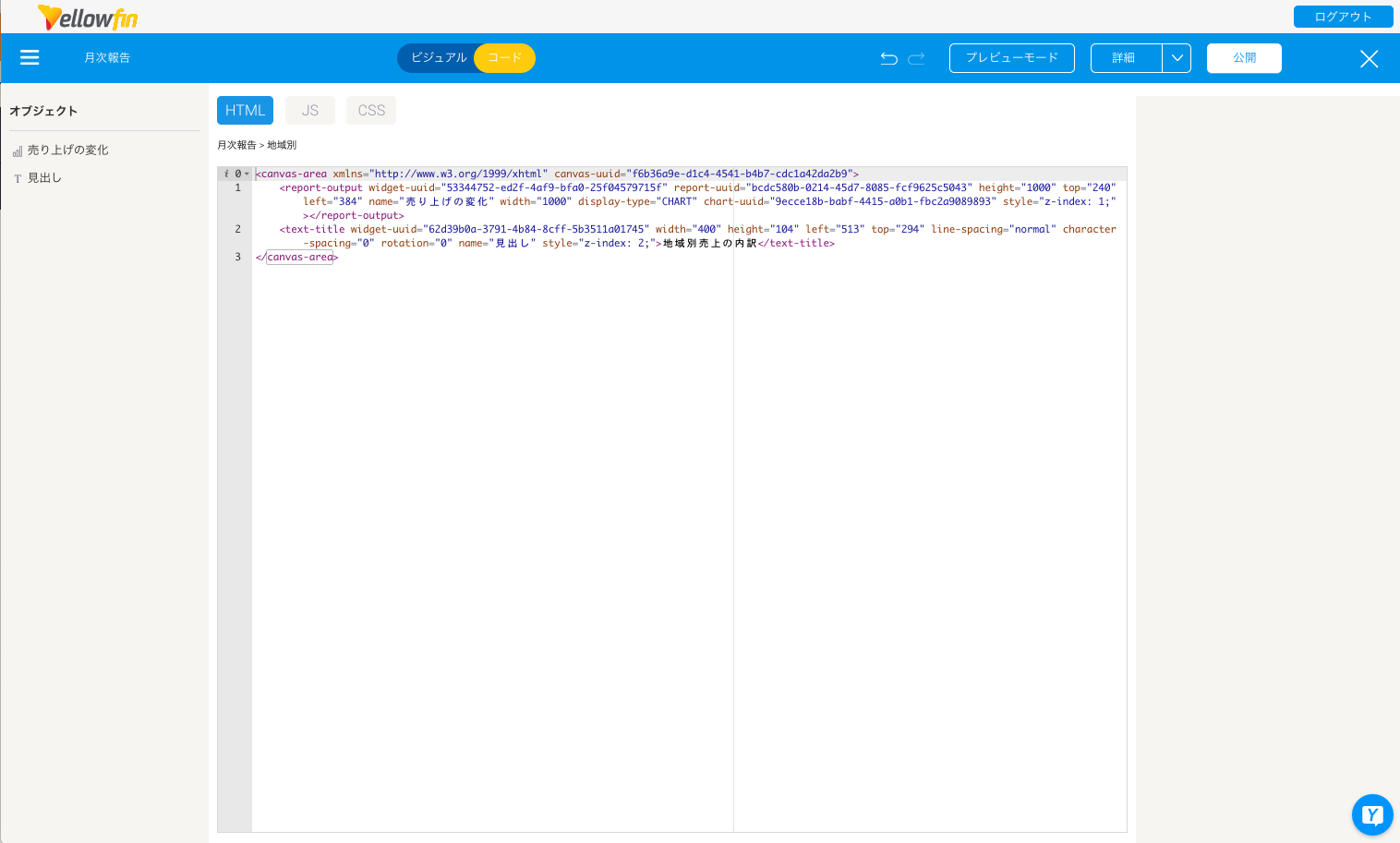
Yellowfin プレゼントのコードモード
権限を付与された開発者は、HTMLやCSS、JavaScriptを使用して、Yellowfin内でプレゼンテーション機能を強化し、リッチなアプリケーションエクスペリエンスを構築することができます。コードモードは、プレゼントビルダー上に追加の編集モードとして表示されます。
コードモードについて、より詳細な情報は、こちらを参照してください。
カスタムコードウィジェット
開発者は、カスタムコードウィジェットを追加して、プレゼントで使用することもできます。これらのウィジェットは、思い描くすべてのタイプの機能をサポートすることが可能で、プレゼンテーションに繰り返し機能を提供したい場合に最適です。プラグイン管理からインポートをすることで、コードウィジェットパネルに表示されます。
ヒント:コードウィジェットをインポートする前に、コードモードを使用してコードウィジェットの機能をテストすることを推奨します。