概要
権限を付与されたYellowfinのユーザーであれば、誰でもプレゼンテーションの作成が可能です。プレゼンテーションを作成する際に、既存のビューからレポートやグラフを含めたい場合は、デフォルトのデータセットを選択することができます。
Yellowfinには、プレゼンテーションのテンプレートとしていくつかのテーマが同梱されていますが、ニーズに合わない場合は独自のテーマを作成することもできます。まずは、既存のテーマからプレゼンテーションの作成をしてみましょう。尚、スライドのサイズの変更はできません。
Yellowfin プレゼントにはコードモードもあり、開発者がカスタムコードウィジェットを使用して機能を拡張したい場合に有効です。
プレゼンテーションの作成方法
プレゼンテーションは他のYellowfin コンテンツと同様に、画面右上の作成ボタンから作成することができます。
1.画面右上の作成ボタンをクリックして、プレゼントを選択します。
新規プレゼンテーション作成ポップアップが表示されます。
2.プレゼンテーション名を入力します。
3.プレゼンテーションにグラフやレポートを追加する場合は、デフォルトのデータセット(任意)のドロップダウンから使用するビューを選択します (または、新たにビューを作成する場合は、新規ビュー作成をクリックします。これにより、プレゼンテーションの作成から離れ、ビュービルダーを表示します)。
4.既存のテーマを使用してプレゼンテーションを作成する場合は、テーマ選択から使用するテーマのサムネイルをクリックします (クリックしない場合は、デフォルトで空白テーマが使用されます)。
5.作成ボタンをクリックします。
6.新しいプレゼンテーション画面が作成され、編集が可能になります。
7.画面右側のプレゼントのプロパティパネルでは、各スライドやプレゼンテーション全体をどのようにカスタマイズできるかを確認できます。
8.スライドヘッダー内のスライド名をダブルクリックすることで、これを変更することができます。
スライド名は、プレゼントのプロパティパネルから変更することも可能です。
9.画面左側にあるツールバーを使って、スライドにコンテンツを追加できます (詳細についてはプレゼントオブジェクトのページを参照してください)。
スライドを作成していくと、プレゼンテーションはドラフト(編集中)コンテンツとして自動的に保存されます。
10.プレゼンテーションの作成が完了したら、画面右上にある公開ボタンをクリックします。
作成したプレゼンテーションをテーマとして保存したい場合は、プレゼントテーマの作成のページを参照してください。
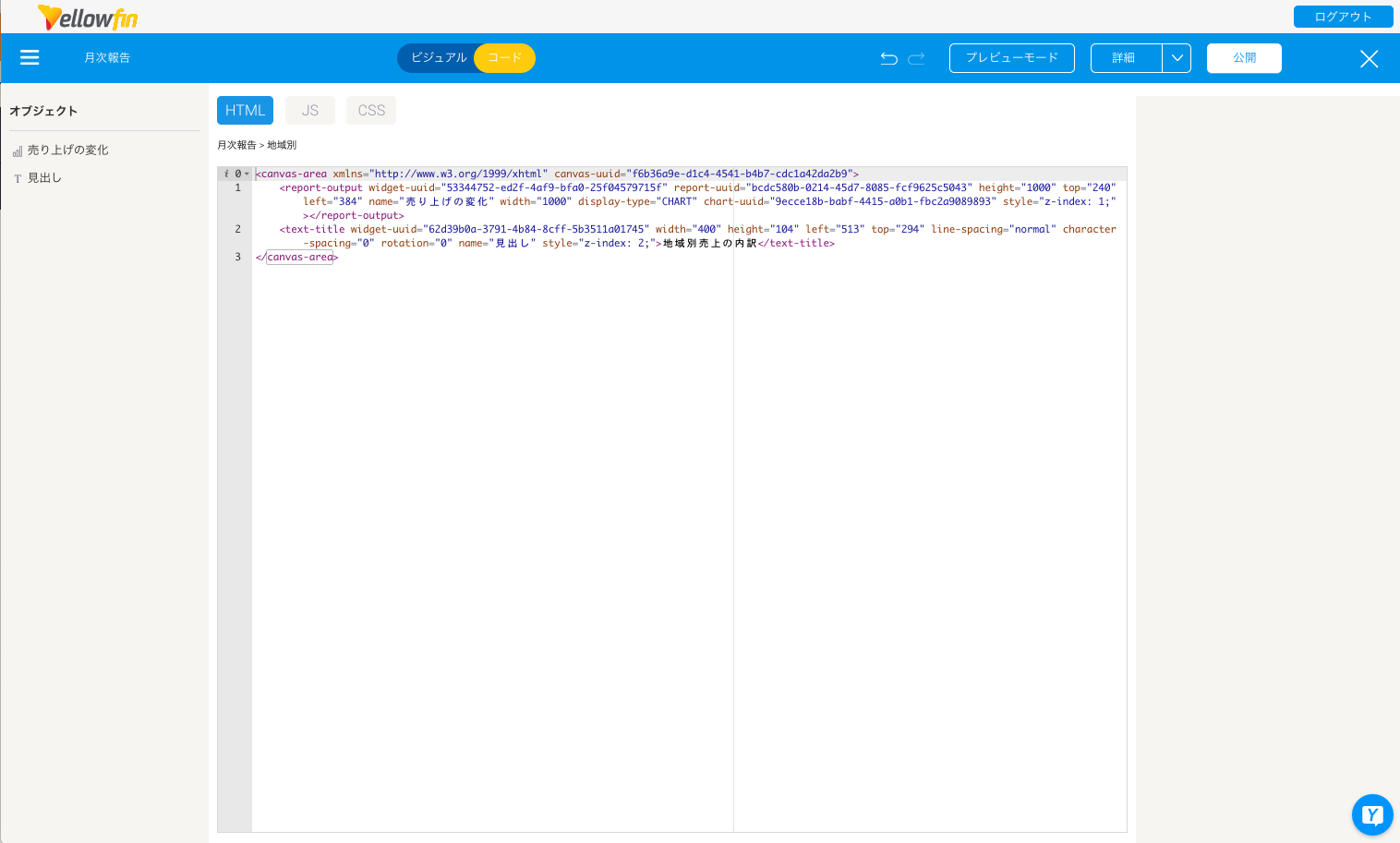
コードモードによるプレゼンテーションの強化
ダッシュボードキャンバスと同様に、Yellowfin プレゼントはコードモードを提供し、カスタムコードウィジェットをサポートします。
権限を付与された開発者は、HTMLやCSS、JavaScriptを使用して、Yellowfin内でプレゼンテーション機能を強化し、リッチなアプリケーションエクスペリエンスを構築することができます。コードモードは、プレゼントビルダー上に追加の編集モードとして表示されます。
コードモードについて、より詳細な情報は、こちらを参照してください。
カスタムコードウィジェット
開発者は、カスタムコードウィジェットを追加して、プレゼントで使用することもできます。これらのウィジェットは、思い描くすべてのタイプの機能をサポートすることが可能で、プレゼンテーションに繰り返し機能を提供したい場合に最適です。プラグイン管理からインポートをすることで、コードウィジェットパネルに表示されます。
コードウィジェットをインポートする前に、コードモードを使用してコードウィジェットの機能をテストすることを推奨します。