概要
コードウィジェットは、カスタムUIオブジェクトであり、外部のアプリケーションエクスペリエンスをダッシュボードに取り込み、他のダッシュボード作成者のために、再利用可能なローコード・ノーコードウィジェットが作成できるようにデザインされています。Yellowfinには、そのまま使用できる複数のコードウィジェットや、アクションボタンも含まれており、それらについても、こちらの項目で紹介します。注意:これらのウィジェットは、キャンバスレイアウトでのみサポートされています。他のタイプのダッシュボードレイアウトに追加することはできません。
コードウィジェットの例
Yellowfinでは、次のタイプのコードウィジェットを利用できます。
| コードウィジェットのタイプ | 説明 |
| シグナル一覧 | ダッシュボードにシグナル一覧を追加します。 |
| ダッシュボードコードウィジェット#カスタムHTML | キャンバス上の任意の箇所にこちらのウィジェットをドラッグすることで、コードモードに移動し、ウィジェットタグ内でHTMLのコーデイングを即座に開始できます。 |
| ボタン | ダッシュボード上でアクションや関数を実行するボタンを追加するには、こちらの項目を展開します。 |
ユーザーが作成したコードウィジェット
Yellowfinは、開発者がコーディングとパッケージを一緒に行えるカスタムコードウィジェットの使用をサポートします。これらは、プラグイン管理からインポートすることで、ダッシュボードに追加できます。これにより、コードウィジェット一覧に表示され、ダッシュボードの構築プロセスで選択できるようになります。
Yellowfinコードウィジェット
そのまま使用できるYellowfinのコードウィジェットを使用するには、以下の手順に従います。
カスタムHTML
こちらのウィジェットは、ダッシュボードキャンバス上の任意の箇所にカスタムHTMLを追加します。こちらのウィジェットから追加されたHTMLは、ダッシュボードのすべてのモードで表示されます。
HTMLはダッシュボードのコードエディターでサポートされていますが、コードモードでのカスタムHTMLの実際の出力は、ビジュアルモードには反映されません。実際の出力を確認するには、ダッシュボードをプレビューする必要があります。
カスタムHTMLコードウィジェットは、コードモードに追加されたカスタムHTMLコンテンツの出力を、プレビューすることなくビジュアルモードで確認できます。
カスタムHTMLコードウィジェットの使用
こちらのウィジェットは、特にHTML、CSS、JavaScriptなどのコーディング知識を持つユーザーが使用するためにデザインされています。これは、ウィジェットの編集にコードモードの使用が要求されるからです。
これを適切に機能させるためには、「コードモード使用権」が付与されていることを確認してください。
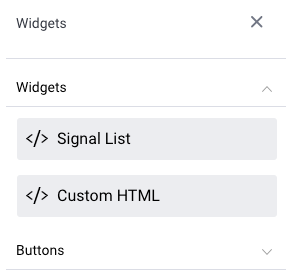
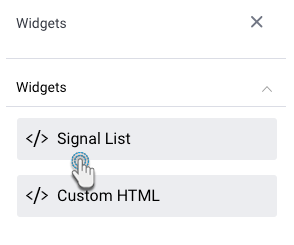
- 画面の左側で、「ウィジェット」ボタンをクリックします。
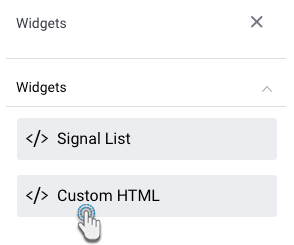
- 表示された一覧の「ウィジェット」項目から、「カスタムHTML」ウィジェットをキャンバスへドラッグします。
- ダッシュボード上部のトグルを「コードモード」に切り替えます。
- 画面左側のオブジェクトの一覧から、カスタムHTMLオブジェクトをクリックして正確なコードセクションを強調表示し、移動します。ヒント:こちらのオブジェクト一覧には、ダッシュボードに追加されたすべてのオブジェクトが表示され、特定のオブジェクトの正確なコードを検索し、編集できるようにします。
- 配置をしたら、ウィジェットのコードにHTMLコードを入力します。
- ビジュアルモードに戻ると、HTMLコンテンツの出力を確認することができます。
シグナル一覧コードウィジェット
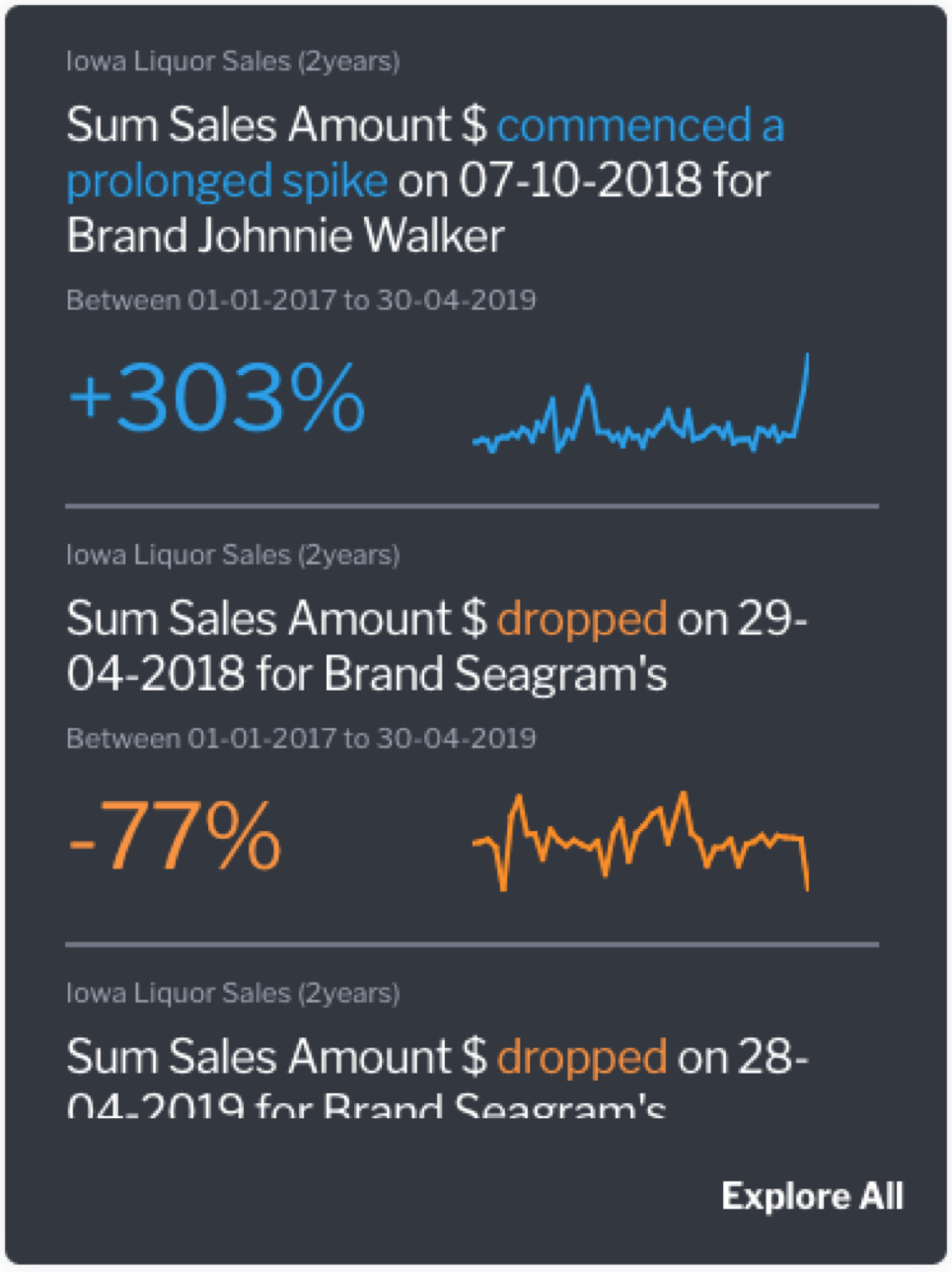
アナリティクススイートの一部としてYellowfin シグナルを導入している場合、こちらのウィジェットを使用して、ダッシュボードに文脈的なシグナル一覧を追加することができます。これは、ダッシュボード上のコンテンツに関連する自動的に検知されたインサイトを、素早く、簡単に統合する方法です。(分析の実行時にシグナルが検知され、ウィジェットフィルターがこれを表示するように設定されている場合)シグナル一覧ウィジェットは、リアルタイムに検知される新しいシグナルを反映して、更新されます。
この一覧は、色分けされたシグナルを使用しており、ポジティブなインサイトは青、ネガティブな結果のインサイトはオレンジで表示します。
ウィジェットインタラクション
公開されたダッシュボードのユーザーは、シグナル一覧を閲覧し、対話することができます。
- シグナルのオープン:一覧内のシグナルをクリックし、その詳細ページへ移動します。
- シグナル一覧ページの閲覧:「すべてを表示する」をクリックするとシグナル一覧ページへ移動し、シグナルの評価やウォッチへの追加、オーナーのアサインなど、一覧とのさらなる対話が可能になります。シグナル一覧ウィジェットにフィルターが適用されている場合、これはシグナル一覧ページにも反映されます。
- 一覧のスクロール:ウィジェット一覧を簡単にスクロールできます。表示するシグナルの数に制限はありません。
シグナル一覧ウィジェットの構成
こちらの手順では、シグナル一覧ウィジェットの追加方法や、ユーザーの好みに応じてシグナルを閲覧するためにフィルターを適用し、設定する方法を紹介します。これは、一覧に表示されるシグナルを制御します。
- 「コードウィジェット」をクリックして、展開します(デフォルトでは展開済みです)。
- キャンバスに、「シグナル一覧」ウィジェットをドラッグします。
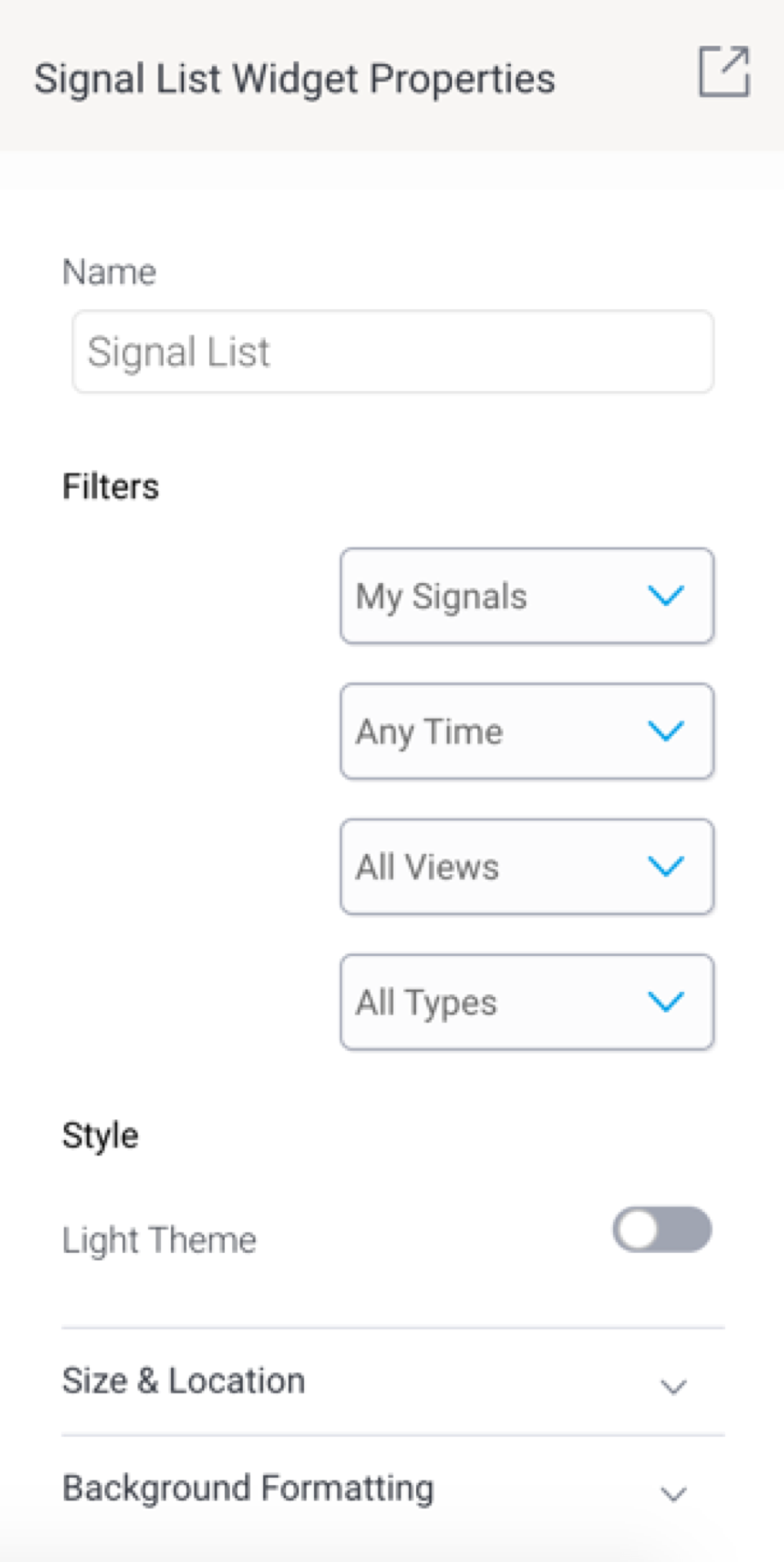
- これにより、「プロパティ」パネルが更新され、このウィジェットのプロパティが表示されます。
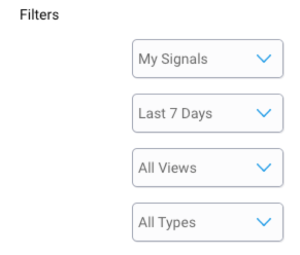
- フィルター値を選択して、シグナルウィジェット一覧にフィルターを適用します。利用可能なオプションにより、以下に基づきシグナルを閲覧します。
- シグナルのステータス:これには、ウォッチ一覧に追加したシグナルや、最近閲覧したシグナル、クローズしたシグナルや無視したシグナルが含まれます。
- 時間:過去30日分など、事前に選択した時間範囲に応じて、シグナルを閲覧します。時間に応じて表示されるシグナルを制限したくない場合は、「すべて」を選択します。
- ビュー:特定のビュー内で検知されたシグナルを表示します。
- シグナルのタイプ:急増や急減のみを表示するなど、特定のタイプのシグナルのみを表示します。
- 適用したフィルターに応じて、一覧が保存されることに注意してください。「フィルターが適用された」一覧は、公開されたダッシュボードに表示されます。
- こちらのウィジェットに関連するすべてのプロパティの説明や設定方法は、プロパティ項目を参照してください。
シグナルウィジェットのプロパティ
シグナル一覧ウィジェットに特化したプロパティです。
| プロパティの名前 | 説明 |
| 名前 | シグナルウィジェットの名前を更新します。 |
| フィルター | 一覧によりシグナルウィジェットを更新する複数のフィルターを提供します。これらは、上記シグナルフィルター項目で網羅されています。 |
| スタイル | |
| ライトテーマ | こちらのトグルを有効にして、ライトテーマでシグナルウィジェットを表示するか、無効にすることで、ダークテーマを維持します。 |
| サイズと位置 | |
| X | ダッシュボードキャンバスに正確に配置するために、シグナルウィジェットの左上隅のX座標を指定します。 |
| Y | ダッシュボードキャンバスに正確に配置するために、シグナルウィジェットの左上隅のY座標を指定します。 |
| 高さ | 現在選択しているシグナルウィジェットの高さをピクセル単位で指定して、正確にサイズを変更します。 シグナルウィジェットの幅は、こちらのウィジェットで調整できないため、設定項目は表示されません。 |
| ウィジェットをロック | こちらのトグルを有効にして、シグナルウィジェットの位置を固定します。これにより、ウィジェットの移動やサイズの変更はできなくなります。これは、キャンバス上で複数のウィジェットを選択する場合にも適用されます。クイックグラフは引き続きカスタマイズできることに注意してください。 |