概要
ダッシュボードにアクションボタンを追加することで、クリック時に内部および外部イベントのトリガーにしたり、(エンタープライズアプリケーションに対して)データを送信、および取得したり、カスタムワークフローを実行することができます。例えば、そのまま使用できるYellowfin アクションにより、ダッシュボード上の次のサブタブに移動するボタンを追加したり、Salesforceへリードレコードを送信することができます。
こちらのウィジェットは、アクションボタンに使用される複数のデザインを提供しますが、プロパティパネルを使用してルックアンドフィールをカスタマイズしたり、編集したりすることができます。開発者は、コードモードを通して、アクションボタンにカスタムコードを追加し、ダッシュボードへのシームレスなワークフローの統合を可能にします。
注意:実際の動きを確認するには、ダッシュボードをプレビューする必要があります。
アクションボタンクリックイベント
Yellowfinは、ボタンに割り当てはめられた様々なアクションが用意されています。選択肢は、以下の通りです。
- 質問する
- レポートへ移動
- URLへ移動
- 次のサブタブ
- 前のサブタブ
- フィルターのリセット
- ダッシュボードのリセット
より詳細な情報は、画面をスクロールダウンして、アクションボタンプロパティの表を参照してください。
アクションボタンの使用方法
こちらの機能はキャンバスレイアウトでのみ機能することに注意してください。
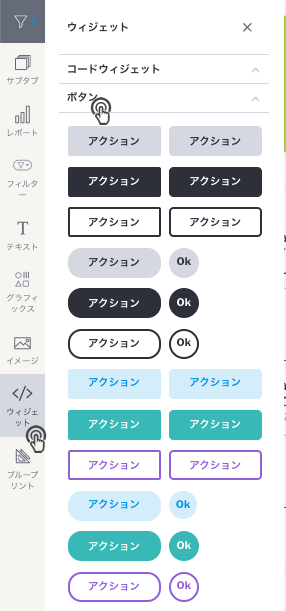
- 画面左側にある「ウィジェット」ボタンをクリックします。
- 表示された一覧で、「ボタン」項目を展開します。事前にデザインされたボタンが表示されます。
- 必要なデザインをキャンバスにドラッグします(さらなるカスタマイズを適用できます)。
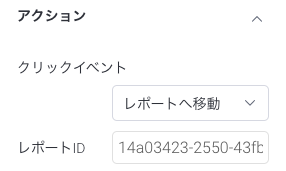
- ボタンウィジェットのプロパティパネルで、「アクション」項目を展開し、こちらのボタンに適用するクリックイベントを選択します。Yellowfinは、ボタンのクリックをトリガーに様々なタイプのイベントを提供しますが、ユーザーはコードモードを使用することで、カスタムイベントを定義することもできます。
- 必要に応じて、選択したイベントにさらなる情報を提供します。例えば、「レポートへ移動」を選択した場合は、移動先のレポートのUUIDを入力します。
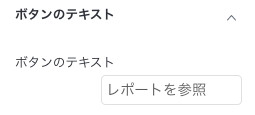
- ボタンに表示するテキストを変更するには、「ボタンのテキスト」項目を展開して、テキストを更新します。ユーザーに実行してほしいアクションを反映する名前をつけてください。
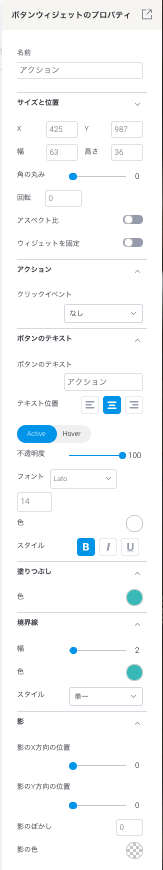
- ユーザーがボタンにマウスオーバーした場合の異なるスタイルの表現など、ボタンをさらにカスタマイズすることもできます。すべてのカスタマイズプロパティの説明は、ボタンのプロパティ項目を参照してください。
- ボタンの機能をテストする場合は、プレビューモードに移動して、アクションボタンを使用します。