Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
コードウィジェットは、カスタムUIオブジェクトであり、外部のアプリケーションエクスペリエンスをダッシュボードに取り込み、他のダッシュボード作成者のために、再利用可能なローコード・ノーコードウィジェットが作成できるようにデザインされています。Yellowfinには、そのまま使用できる複数のコードウィジェットや、アクションボタンも含まれており、それらについても、こちらの項目で紹介します。
...
Yellowfinでは、次のタイプのコードウィジェットを利用できます。
| コードウィジェットのタイプ | 説明 |
| シグナル一覧 | ダッシュボードにシグナル一覧を追加します。 |
| カスタムHTML2311224 | キャンバス上の任意の箇所にこちらのウィジェットをドラッグすることで、コードモードに移動し、ウィジェットタグ内でHTMLのコーデイングを即座に開始できます。 |
| ボタン | ダッシュボード上でアクションや関数を実行するボタンを追加するには、こちらの項目を展開します。 |
...
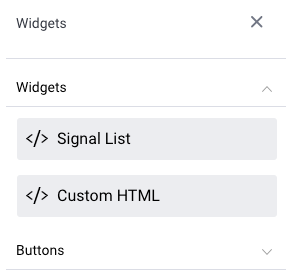
- 画面の左側で、「ウィジェット」ボタンをクリックします。
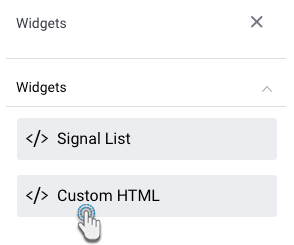
- 表示される一覧の「表示された一覧の「ウィジェット」項目から、「カスタムHTML」ウィジェットをキャンバスへドラッグします。
- ダッシュボード上部のトグルを「コードモード」に切り替えます。
- 画面左側のオブジェクトの一覧から、カスタムHTMLオブジェクトをクリックして正確なコードセクションを強調表示し、移動します。ヒント:こちらのオブジェクト一覧には、ダッシュボードに追加されたすべてのオブジェクトが表示され、特定のオブジェクトの正確なコードを検索し、編集できるようにします。
- 配置をしたら、ウィジェットのコードにHTMLコードを入力します。
- ビジュアルモードに戻ると、HTMLコンテンツの出力を確認することができます。
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||