Page History
...
| 属性 | 説明 |
| data_type | フィールドのデータ型を表す文字列です(TEXT、NUMERIC、など) |
| field_name | 書式設定されたフィールドの名前です。翻訳が有効になっている場合、ユーザーの優先言語でフィールド名の翻訳バージョンが返されます。 |
| metric_colour | ビューレベルでこのフィールドにIfametriccolourが設定されている場合、選択された色のHEXコードを含むmetric_colour属性が存在します(例:#FFFFFF)。(こちらの設定はオプションです) |
| org_refcode | データページでフィールドに参照コードが適用されている場合、この参照コードの情報は、JavaScript グラフデータセットオブジェクトに含まれます。 これは、参照コード名を返します。例:上記の例では、「DEMOGRAPHIC」が該当します。 属性オブジェクトは、参照コードの実際のデータを含みます(例:並び順、表示テキスト、色、など)。下記のorgrefcode_definitionsを参照してください(こちらの設定はオプションです)。 |
...
data (options. dataset. data)
レポート内の実際のデータを含むオブジェクトです。上記で定義したメタデータの場合と同様に、属性名はレポート内の項目に基づきます(スペース付きの小文字はすべてアンダースコアで置き換えられ、重複するフィールド名は名前の末尾に数字を追加します)。これらは、各フィールドで以下の属性を持つオブジェクトの配列を表します。
| 属性 | 説明 |
| raw_data | このフィールドに含まれる基礎データです。 |
| formatted_data | 接頭辞、接尾辞、小数点以下桁数、などを含む、このフィールドの書式設定が適用されたデータです。 |
attributes (options. dataset. attributes)
追加のレンダリング情報を含むオブジェクトです。これには、以下の属性が含まれます。
| 属性 | 説明 |
| default_colours | ofthedefaultchartcoloursconfiguredintheAdministration配列>コンテンツ設定ページ。これらは、ページ内で指定された順序でもあります。 |
| orgrefcode_definitions | レポート内の任意のフィールドで使用されるすべての参照コードの定義を含みます。 これは、マップのマップです。キーは、上記で定義されたメタデータオブジェクトのフィールドの参照コードと一致し、データオブジェクトで使用されるフィールドによりキーにされる参照コードです。 各定義には、設定されている場合、色と並び順が含まれ、参照コードの表示テキストも含まれます。 |
シーン操作の背景
| Styleclass | ||
|---|---|---|
| ||
...
- グラフJavaScript
- グラフCSS
- グラフ失敗イメージ(グラフエラーのコールバックで使用されます)
- JavaScript グラフデータセットオブジェクト
システム構成レベルで、JavaScript グラフ機能が無効になっている場合、JavaScript、CSS、データセットは返りません。
JavaScript ハンドラーは、generateChart機能を呼び出し、JavaScript グラフデータセットオブジェクト、chartId、divSelector、errorCallback機能を送ります。
CSSは、スタイルタグ内でchart divに追加されます。
これらのロジックすべては、グラフに失敗があれば標準のエラーメッセージを表示するtry/catch機能でまとめられます。
追加のデータ処理
Yellowfinはレポートのテーブル表示から参照できるデータセットを返します。
しかし、必要に応じて、さらなる処理をするために、JavaScript グラフコードに追加機能を定義することができます。
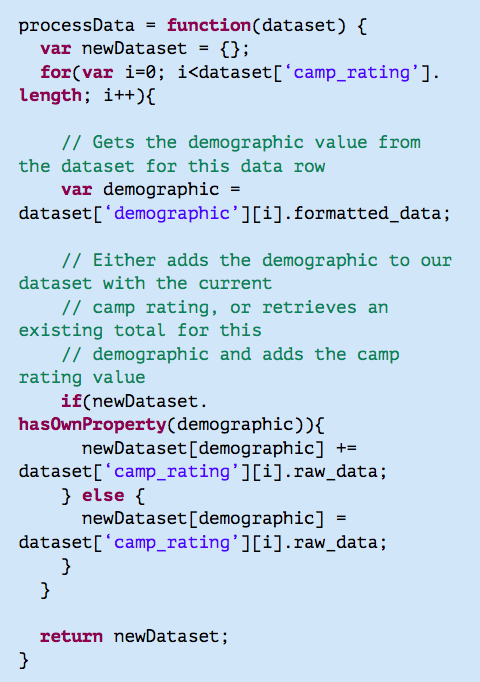
下記は、自己定義したprocess Data機能を使用してデータを合計集約する場合のシンプルな例です。
また、以下のいずれかの方法で独自のprocessData機能定義を記述することができます。
- データをさらに変更する
- 選択されたグラフライブラリーの予想される入力に適合する適切な格子/配列に変換する
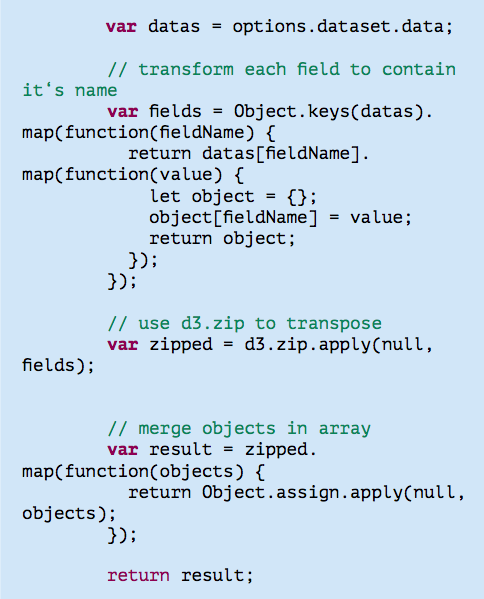
例えば、特定のD3.js グラフ(例:Sunburst、Bubble Cloud、またはflare.json の例を使用するグラフ)は、階層的オブジェクト構造のデータを使用します。こちらの例では、options. dataset. data内に設定されたYellowfinレポートデータは、以下によりさらに処理されます。
- 各カラム(列)をその名前を含むように移動する
- 配列へマージする
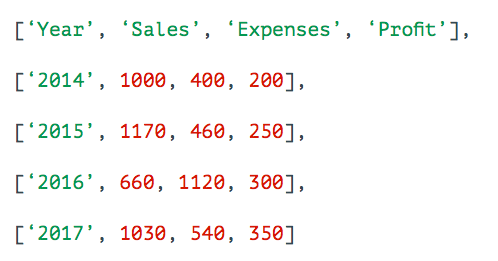
こちらは、GoogleChartsライブラリーを使用した別の例です。こちらのライブラリーを使用し、棒グラフを描画する場合、ライブラリーはデータセットが以下のように配列されることを想定しています。
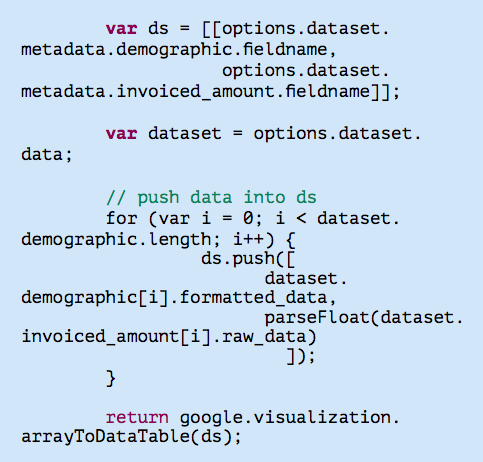
こちらの例では、options. dataset. dataをこちらの形式に変更することができます。下記は、demographicとinvoiced amountを含むデータセットを使用した例です。
有益なヒント
| Styleclass | ||
|---|---|---|
| ||
| Wiki Markup |
- デバッグが必要な時にJavaScript用のデバッグポイントをトリガーにするには、「debigger」JavaScript文を使用しましょう。これにより、ブラウザーの開発コンソールで安全に実行できる一時停止が呼び出されます。
- CSSクラス「jsChartNoOverflow」を追加することで、Yellowfinはスクロールバーを停止するためにchart divを定義します。
例:
必要な構文でtry/catchブロックを使用することですべてのエラーを表示し、データセットに定義されているコールバックエラー関数を以下のように使用することで、生成されたエラーが他のグラフのエラーと同様のルックアンドフィールを持つようにします。Yellowfinはまた、JavaScript エラーをブラウザーコンソールに表示して、これをデバッグすることができます。
例: - さらにデータを処理し、変更するが、現在の形式が不明な場合、ブラウザーの開発コンソールにログインし、参照することができます。ログインをするためには、JavaScript コードに以下を含めます。
例: - JavaScript グラフを作成中に、現在何がオプションJSONオブジェクトに含まれているか不明な場合は、以下を使用することで、オブジェクト全体を長いJSON文字列に出力することができます。
これは、ブラウザーの開発コンソールにログインをして取得されます。JSON文字列全体をコピーし、JSONフォーマッターでこれを参照することができます。
例:https://
...
...
...
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||