Page History
...
- 画面の左側で「イメージ」ボタンをクリックします。
- (インスタンスに既にイメージが存在する場合は)パネルが展開してイメージが表示されます。または、新規イメージを追加します。
- ダッシュボードに、「新規イメージ追加」ウィジェットをドラッグします。
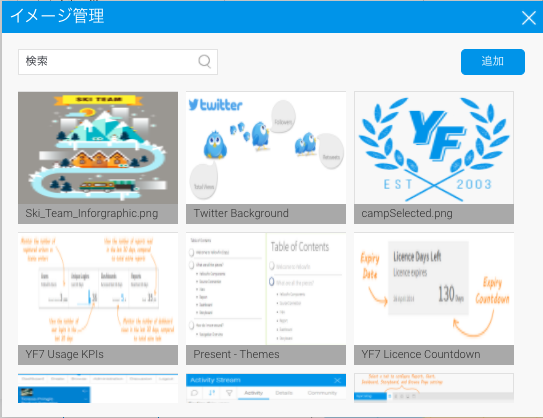
- イメージ管理が開きます。既存のイメージを選択して、ダッシュボードに追加します。
- または、新規イメージを追加します。イメージ管理で「追加」ボタンをクリックします。
- 表示されるポップアップで、イメージをドラッグするか、クリックをして追加するイメージを閲覧し、選択します。
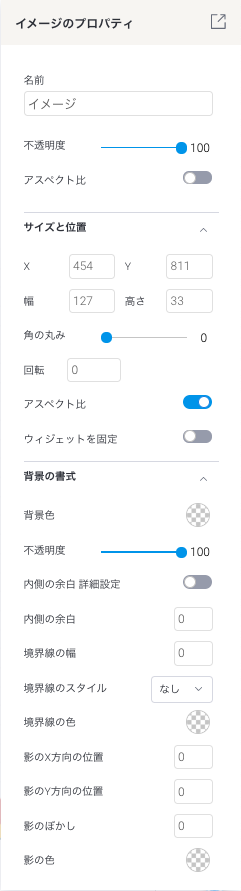
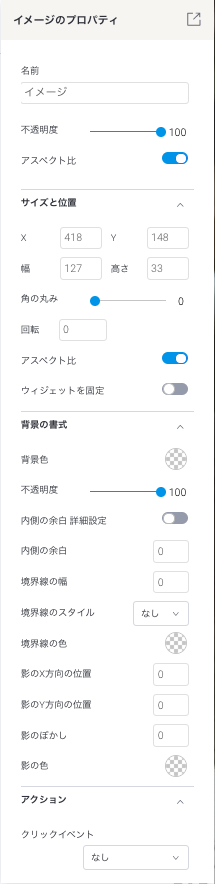
- プロパティパネルから、イメージウィジェットをカスタマイズできます。このパネルはイメージウィジェットを選択することで、画面の右側に表示されます。より詳細な情報は、以下のプロパティ項目を参照してください。
- このイメージがクリックされたときにトリガーになるアクションイベントを追加することもできます。
- 右クリックをして表示されるメニューを使用することで、さらなるオプションを利用できます。メニューオプションについて、より詳細な情報は、こちらを参照してください。
...
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...