Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
イメージボタンを使用して、ダッシュボードにイメージを追加します。サポートしているイメージ形式は、以下の通りです。
- GIF(静止画およびアニメーション両方)
- PNG
- JPEG
- PSD - Adobe Photoshop ドキュメント
- TIFF - Aldus/Adobe タグ付きイメージファイル形式
- PNM - NetPBM Portable Any Map
- PCX - ZSoft Paintbrush形式
- PICT - Apple Mac Paint Picture形式
- SGI - Silicon Graphics イメージ形式
- TGA - Truevision TGA イメージファイル
- ICNS - Apple アイコンイメージ
- ICO & CUR - MS Windows アイコンおよびカーソル形式
- Thumbs.db - MS Windows Thumbs DB
- SVG - スケーラブルベクターグラフィックス
- BMP - MS Windows/IBM OS/ 2つのデバイスに依存しないビットマップ
- WBMP
その他のファイル形式でも使用できる場合があります。
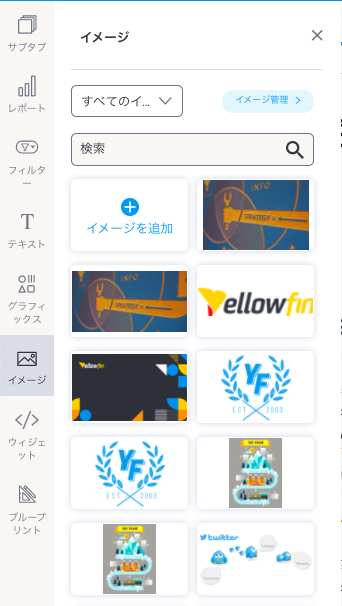
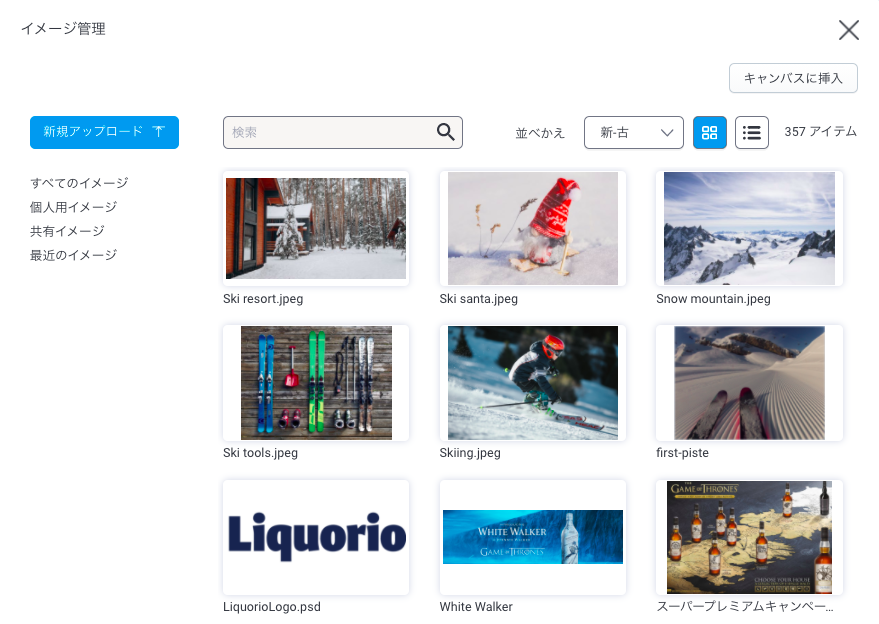
イメージ選択オプション
イメージウィジェットを使用して、ダッシュボードにイメージを追加します。イメージは様々な方法で挿入することができます。
| 機能 | 説明 |
| このドロップダウンを使用してフィルタリングをすることで、最近アクセスしたイメージ、ログインしたユーザーによりアップロードされたイメージ(個人用イメージ)、共有イメージとして保存されたイメージを表示します。 | |
| 検索バーを使用して、イメージの一覧を絞り込むことができます。イメージのライブラリを構築し、何を探しているのかを把握している場合は便利です。テキストを入力してエンターキーを押下すると、検索結果が表示されます。 | |
| 新しいイメージをアップロードするには、このボタンをクリック、またはドラッグします。ボタンをクリックして、アップロードするイメージを選択した後に、サイズの変更やトリミングをすることができます。また、今後の検索で使用する名前や説明を追加することもできます。 | |
既存のイメージの右上にカーソルを移動し、青い円をクリックすると、イメージを拡大表示できます。また、イメージを表示および編集し、必要に応じて削除することもできます。 ここから、使用するイメージをクリックして、ダッシュボードキャンバスにドラッグできます。 | |
| 上記の操作すべてを「イメージ管理」で実行できます。イメージ管理では、各イメージの並び順や表示情報を変更することもできます。より詳細な情報は、こちらを参照してください。 |
イメージの保存、アクセス、可視性
イメージをアップロードすると、「個人用イメージ」と呼ばれる各ユーザー固有のディレクトリに保存されます。各ユーザーの個人用イメージに他のユーザーはアクセスすることができません。そのため、イメージ管理内で他のユーザーがこれを編集をしたり、閲覧したりすることはできません。ただし、プレゼンテーション、またはダッシュボードに公開されたイメージは、他のコンテンツと同様に表示されます。
共有イメージ設定権(より詳細な情報は、こちらのページのシステム管理項目を参照)を付与されたユーザーは、イメージファイルを個人用イメージディレクトリに保存するか、共有イメージ領域に保存するかを選択することができます。共有イメージにイメージを保存することで、これは他のユーザーにも表示されるようになり、彼ら独自のダッシュボードやプレゼンテーション、ストーリーに使用することができます。また、共有イメージ設定権を付与されたユーザーは、イメージを個人用イメージディレクトリから共有イメージ領域に移動することができます。共有イメージ領域に保存されたイメージは、個人用イメージに移動することはできません。
...
新規イメージの追加方法
| Styleclass | ||
|---|---|---|
| ||
...
...
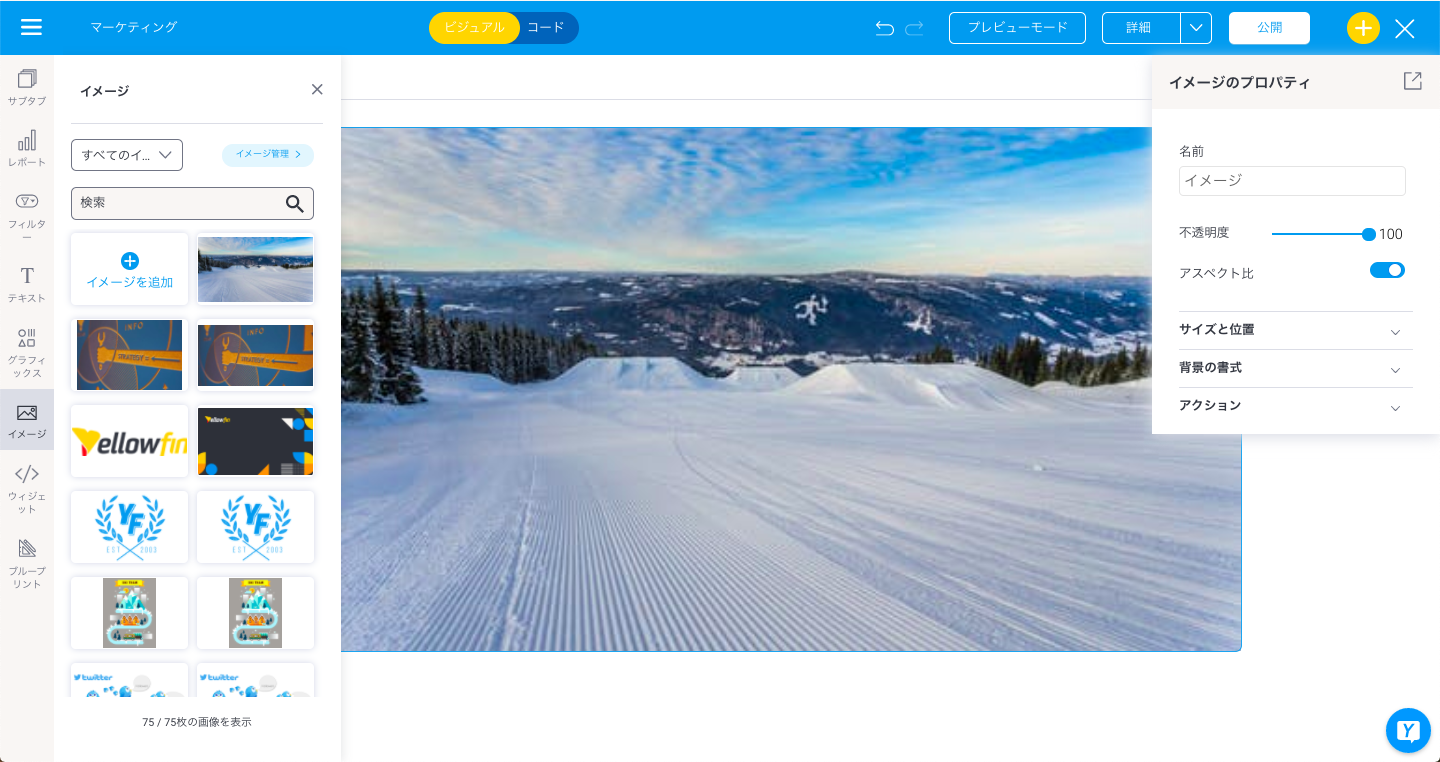
- 画面の左側で「イメージ」ボタンをクリックします。
パネルが展開し、検索可能なイメージの一覧と、必要に応じて新規イメージを追加するボタンが表示されます。 - 「イメージを追加」ボタンをドラッグします。
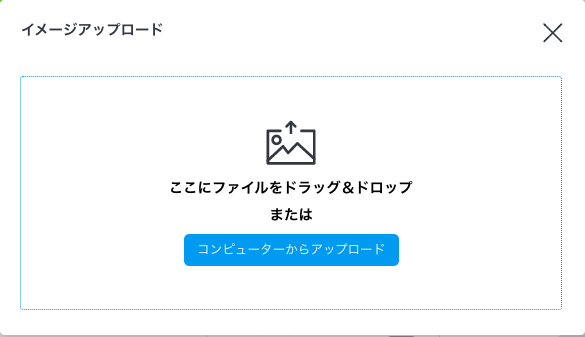
- 「イメージアップロード」画面が開き、ファイルをドラッグ&ドロップするか、ご利用のコンピューターからアップロードすることができます。
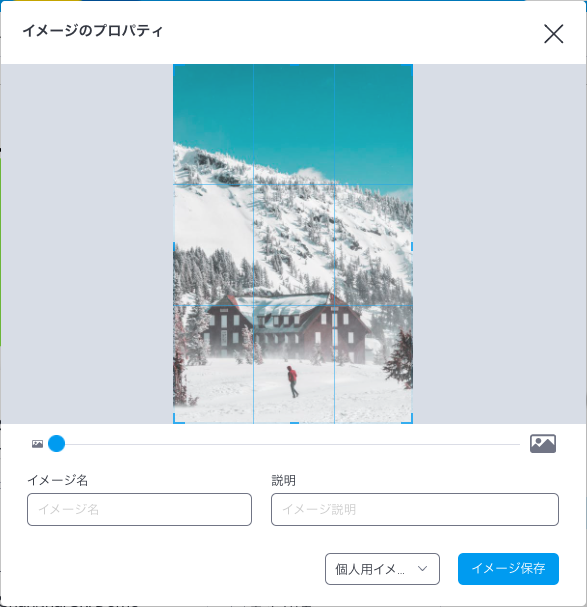
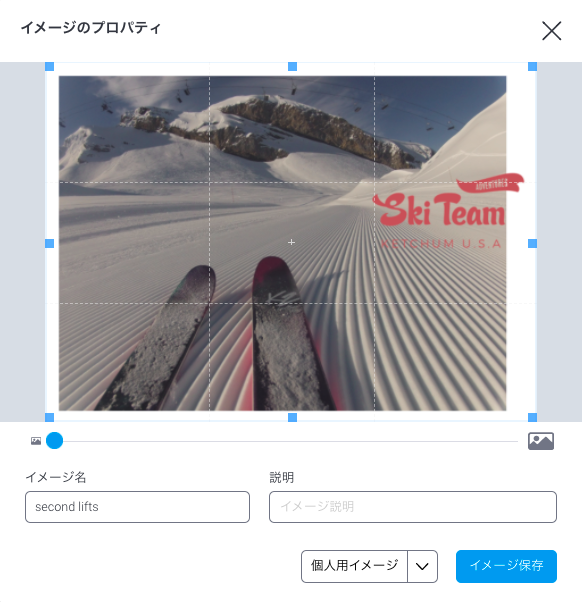
- ファイルをアップロードすると、プレビューが表示されます。イメージのサイズを変更してトリミングしたり、名前や説明を追加できます。
- 準備が整ったら、ドロップダウンをクリックして、保存する場所を選択します。デフォルトでは、ユーザー独自の保存領域である「個人用イメージ」というフォルダーに保存されます。他のユーザーとイメージを共有する場合は、「共有イメージ」フォルダーを選択します。
注意:共有イメージは、デフォルトでは、すべてのユーザーロールに対して閲覧のみに設定されています。これをアクセス可能にするためには、システム管理者はロールの変更をする必要があります。ロール設定画面で「システム管理」項目を展開し、「共有イメージ設定権」のチェックボックスにチェックを入れます。 - 「イメージ保存」ボタンをクリックします。
イメージがワークスペースに自動的に追加されます。 - 画面右側のイメージプロパティパネルからイメージをカスタマイズできます。このパネルはイメージをクリックすることで表示されます。より詳細な情報は、以下のプロパティ項目を参照してください。
- このウィジェットがクリックされたときにトリガーになるアクションイベントを追加することもできます。より詳細な情報は、以下ウィジェットのプロパティで「アクション」項目を参照してください。
- 右クリックをして表示されるメニューを使用することで、さらなるオプションを利用できます。メニューオプションについて、より詳細な情報は、こちらを参照してください。
...
ひとつのイメージを別のイメージに置き換える方法
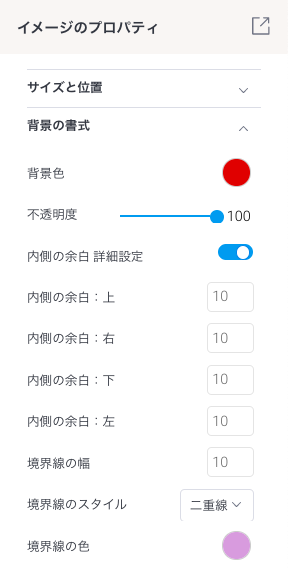
既存のイメージのプロパティを失うことなく、あるイメージを別のイメージに置き換えたい場合があるかもしれません。イメージプロパティには、イメージ名、サイズ、不透明度、位置、背景色、境界線、余白などがあります。既存のイメージのプロパティを維持するためには、「イメージを置き換える」オプションを使用します。
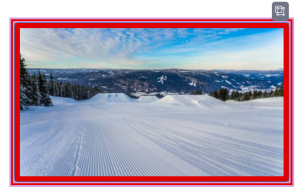
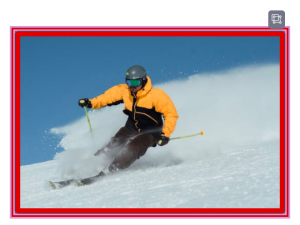
- 既存のイメージをクリックします。今回の例では、いくつかのプロパティを設定して説明していきます。詳細は、右側のイメージプロパティパネルを参照してください。
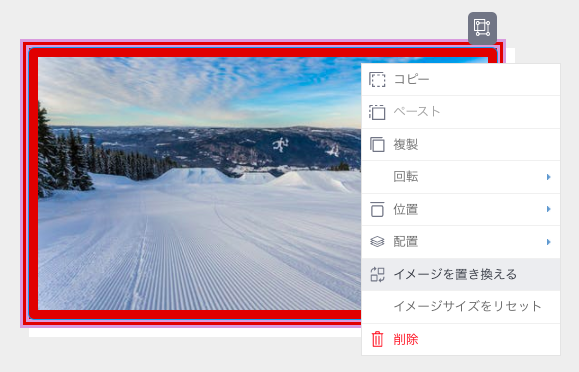
- イメージを右クリックして、ポップアップメニューを表示します。
- 「イメージを置き換える」をクリックして、イメージ管理を表示します。
- イメージ一覧から置き換えるイメージを探すか、新規イメージをアップロードして、これをクリックします。
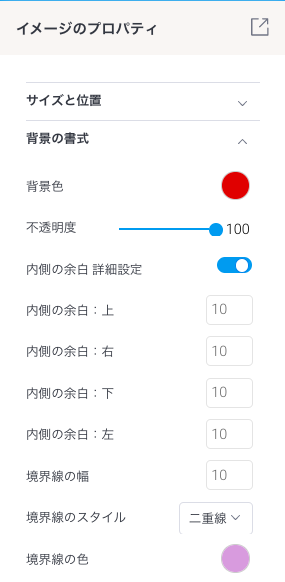
古いイメージが新しいイメージに置き換わります。 - イメージプロパティパネルを確認します。前のイメージで設定したプロパティがそのまま維持されるため、イメージのサイズが異なる場合は、引き延ばされて表示されるかもしれません。
- イメージが歪んで表示される場合は、右クリックをして、ポップアップメニューから「イメージサイズをリセット」をクリックします。イメージは、他のプロパティを失うことなく、元のサイズにリセットされます。
...
新しいイメージでひとつのイメージを一括して置き換える方法
イメージが複数箇所で使用され、これを一括して更新したい場合、イメージ管理から古いイメージを新しいイメージへ置き換えることができます。これにより、ダッシュボード、ストーリー、プレゼンテーション、その他のコンテンツなど、イメージが表示されている場所でこれを瞬時に置き換えることができます。以下の手順では、様々なダッシュボードに表示されているこちらのイメージを使用しています。以下の例では、小さな会社ロゴがイメージ上に表示されています。
- 画面左側のイメージボタンをクリックします。
パネルが展開し、検索可能なイメージの一覧が表示されます。 - 右上のイメージ管理 >ボタンをクリックします。
- 一括して置き換えたいイメージへ移動し、マウスオーバーします。
- 右上隅に表示される青い丸をクリックします。
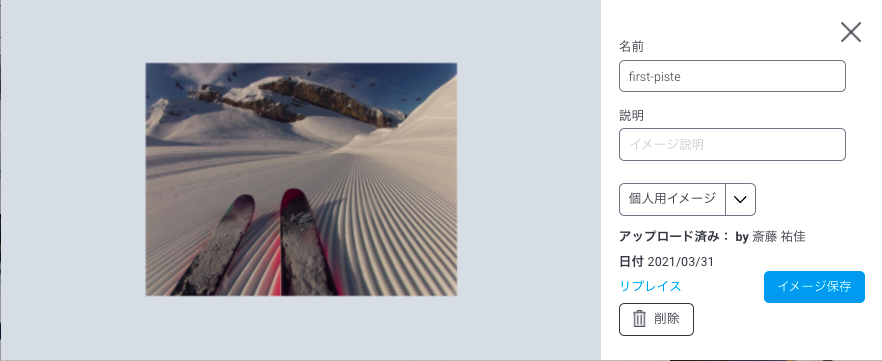
イメージの詳細が表示されます。 - ポップアップ下部にあるリプレイスリンクをクリックし、イメージアップロード画面を表示します。こちらにファイルをドラッグするか、コンピューターからアップロードすることができます。
- 新しいイメージをアップロードし、利用可能なツールを使用して新しいイメージを調整し、設定をします。
- 準備が整ったら、イメージ保存ボタンをクリックします。
古いイメージは、すべてのYellowfin コンテンツで新しいイメージに置き換えられます。
...
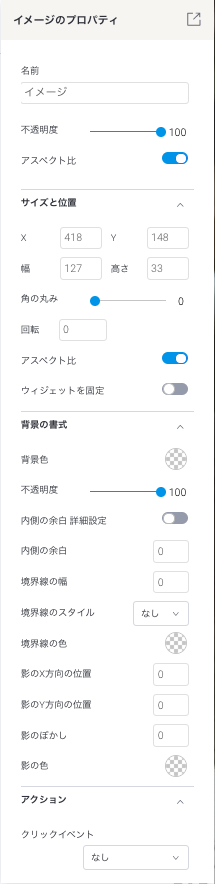
イメージのプロパティ
| Styleclass | ||
|---|---|---|
| ||
...
オプション
レポートポートレットのドロップダウンメニューにアクセスします(以下を参照して下さい)。
表示の切り替え
複数のビューが利用可能な場合、ダッシュボードに表示するグラフと表を切り替えます。
最大化
ダッシュボードから離れて、レポートプレビューページで、レポートを開きます。
削除
ダッシュボードタブから、レポートを削除します。
ドロップダウンメニュー
| Styleclass | ||
|---|---|---|
| ||
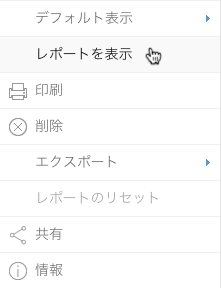
有効化されたタブのレポートオプション
タブが有効化されている場合は、以下のオプションを使用することができます。
- レポートを表示 – ダッシュボードから離れて、レポートプレビューページで、レポートを開きます。
- 印刷 – 印刷プレビューページを表示します。
- エクスポート – 様々な形式で、レポートをエクスポートします。
- 共有 – 他のユーザーやグループに、レポートを配信します。
- 情報 – レポートに関連するサマリー情報を表示します。
ドラフト(編集中)タブのレポートオプション
タブがドラフト(編集中)モードの場合、以下のオプションを使用することができます。
- デフォルト表示 – レポートでデザインされた表示に応じて、タブ上にデフォルトで表示されるレポートの形式を選択します。
- サマリーとグラフ
- グラフ
- サマリー
- 表
- レポートを表示 – ダッシュボードから離れて、レポートプレビューページで、レポートを開きます。
- 印刷 – 印刷プレビューページを表示します。
- 削除 – ダッシュボードタブから、レポートを削除します。
- エクスポート – 様々な形式で、レポートをエクスポートします。
- 共有 – 他のユーザーやグループに、レポートを配信します。
- 情報 – レポートに関連するサマリー情報を表示します。
- デフォルト表示 – レポートでデザインされた表示に応じて、タブ上にデフォルトで表示されるレポートの形式を選択します。
移動とサイズ調整
| Styleclass | ||
|---|---|---|
| ||
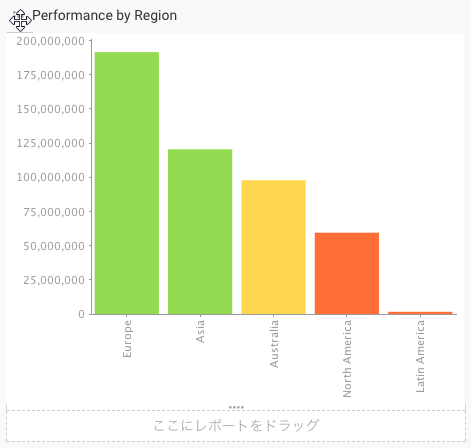
ポートレットの移動
ダッシュボードタブのレイアウトテンプレート上で、ポートレットを異なるエリアに移動する場合は、以下の手順を実行します。
- タブをドラフト(編集中)モードにします。
- タブの左上にある点のグリッドにマウスオーバーします。
- タブ上の移動したいエリアへ、ポートレットをドラッグします。
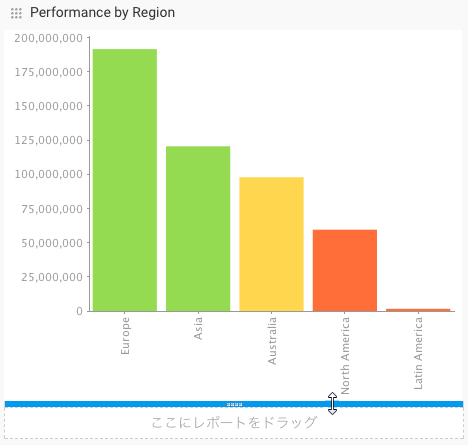
ポートレットのサイズ調整
ポートレットのサイズを調整するためには、以下の手順を実行します。
- タブをドラフト(編集中)モードにします。
- ポートレットの下部にマウスオーバーします。
- バーを上下に動かして、サイズを調整します。
...
| Section | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||