Page History
...
| Table of Contents | ||
|---|---|---|
|
...
はじめに
| Styleclass | ||
|---|---|---|
| ||
...
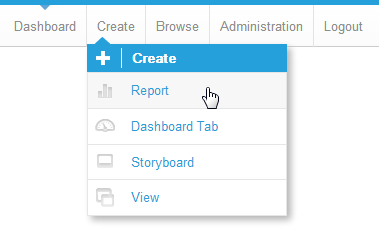
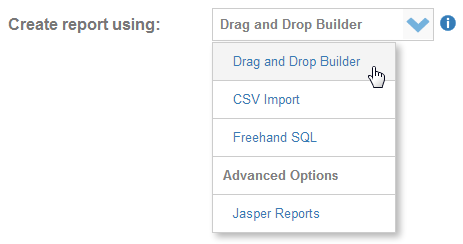
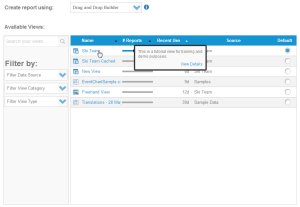
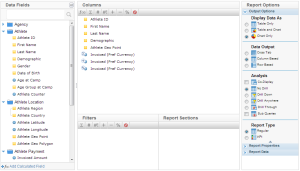
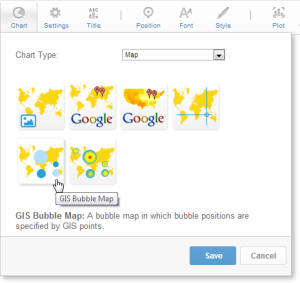
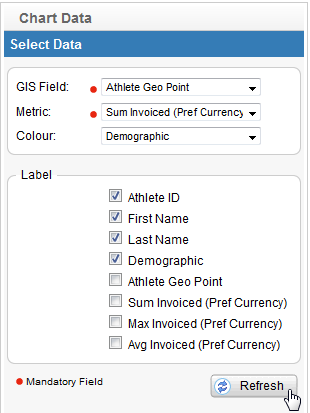
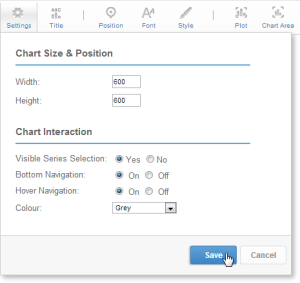
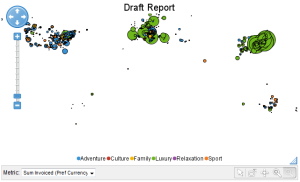
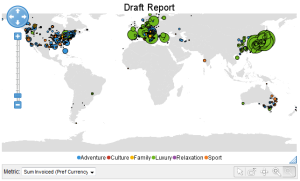
GISバブルマップチュートリアル
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
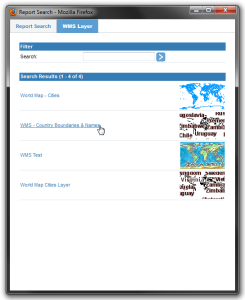
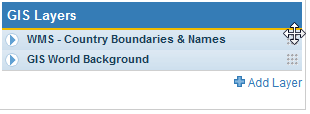
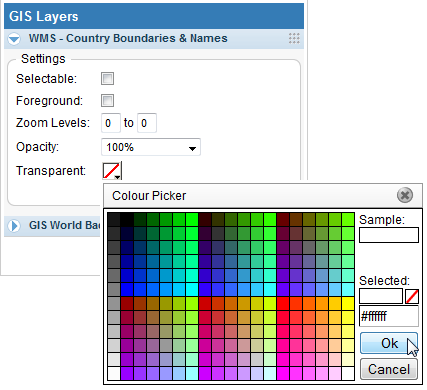
WMSレイヤーの追加
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||