Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
...
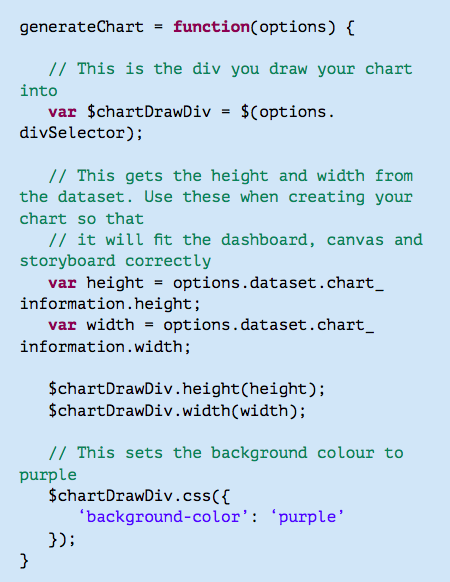
下記は、JavaScriptの非常にシンプルな例であり、Optionsオブジェクトを介して送信された幅と高さを使用し、グラフdivを紫に設定します。
RequireとShim
| Styleclass | ||
|---|---|---|
| ||
JavaScript グラフに必要なライブラリーを読み込むためには、「Require」を使用します。JavaScript APIを介した埋め込みや、レポートの一般公開をするのであれば、「絶対パス」を使用しなくてはいけませんが、それ以外の場合は、「相対パス」で構いません。
...
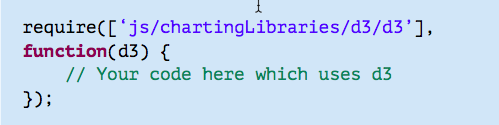
Requireを使用するためには、下記のように、読み込みに必要なパスを定義します。
非AMD JavaScript ライブラリーを使用する場合は、「Shim」が必要です。Yellowfinに事前に設定されているライブラリーはShimを必要としませんが、ウェブサイトをソースとする特別なライブラリーを使用する場合には必要になる可能性があります。
Shimについてより詳細な情報は、JS要件の資料を参照してください。
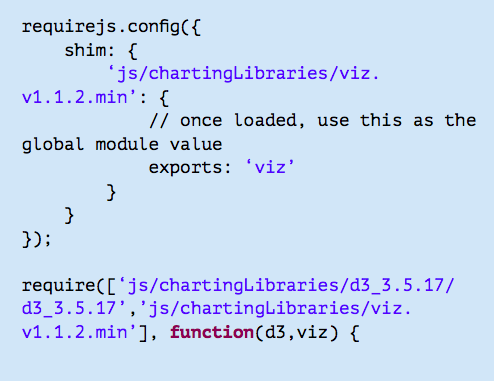
こちらは、Shimを使用して非AMDライブラリーであるVizJSを要求する例です。
Options JSON オブジェクト
| Styleclass | ||
|---|---|---|
| ||
データセットの例
今回は、下記の例を使用して説明します。例に使用されているデータのいくつかは、省略されていることに留意してください。
...
dataset (options. dataset)
options.dataset オブジェクトには、レポートデータおよびレンダリング情報を表す属性が含まれています。これは、レポート APIおよびフィルター APIのプロパティ、関数、イベントを使用して、完全にカスタマイズされた対話型のグラフを作成することができます。
dataset オブジェクトには、次の属性が含まれます。レポートデータや、いくつかのレンダリング情報を表す属性を持つオブジェクトです。データセットオブジェクトには、以下の属性が含まれます。
chart_information (options. dataset. chart_information)
...
| 属性 | 説明 |
| default_colours | 管理で構成されたデフォルトグラフ色配列>コンテンツ設定ページ。これらは、ページ内で指定された順序でもあります。 |
| orgrefcode_definitions | レポート内の任意のフィールドで使用されるすべての参照コード定義を含みます。 これは、マップのマップです。キーは、上記で定義されたメタデータオブジェクトのフィールドの参照コードと一致し、データオブジェクトで使用されるフィールドによりキーにされる参照コードです。 各定義には、設定されている場合、色と並び順が含まれ、参照コードの表示テキストも含まれます。 |
PDFへのレンダリング
JavaScript グラフをページに読み込むためには、通常、グラフライブラリとそれに付随するスタイルシートを読み込む必要があります。スタイルシートを埋め込むには、XHRリクエストを使用してダウンロードすることになるため、サーバに適切なCORSレスポンスヘッダーを設定しなくてはいけません。特に、GoogleSheetsはPDFにレンダリングすることができません。さらに、レポート周りに記述されているコードに応じて、レポートの残りの部分の後にグラフのレンダリングが行われる非同期的な読み込みが発生する可能性があります。
Yellowfinには、JavaScript グラフがいつ読み込まれたかを把握する方法がないため、PDFエクスポート中に問題が発生する可能性があります。
これに対処するために、オプションオブジェクトには、JavaScript グラフのレンダリングを待つ必要があることをYellowfinに警告し、レンダリングが完了するとYellowfinに通知する関数が含まれています。これを実現するには、blockRenderCompleteおよびrender Complete関数を合わせて使用します。
blockRenderComplete
この関数は、このグラフがPDFレンダラーに終了信号を送信する前に、実行する必要がある非同期コードがあるかもしれないので、待つ必要があることをレポートに伝えます。この関数は、JavaScript グラフ実装の一部として、最初に呼び出されるもののひとつです。
blockRenderCompleteが呼び出された場合、JS グラフコードの別の部分がrenderComplete関数を呼び出して、グラフのレンダリングが完了したことをレポートに伝える必要があります。
renderComplete
この関数は、このグラフがレンダリングを完了したことをレポートに伝え、それをリッスンしている任意のプロセス(例:PDFレンダラーなど)に対して、レポートのレンダリング完了信号をトリガーできるようにします。
JS グラフのどこかの時点でblockRenderCompleteが呼び出されていない場合、この関数はレポートのレンダリング状態にまったく影響しません。blockRenderCompleteが既に呼び出されている場合は、renderCompleteも必ず呼び出す必要があります。
例
$chartDrawDiv要素にいくつかのテキストを追加した例
| Code Block | ||||
|---|---|---|---|---|
| ||||
generateChart = function(options) {
options.blockRenderComplete(); //Prevents this report from being marked as renderComplete until "renderComplete" is also called;
var $chartDrawDiv = $(options.divSelector);
setTimeout(() => {
$chartDrawDiv.text('Hello World');
options.renderComplete();
}, 5000);
} |
5秒後に「Hello World」というテキストがページに追加され、これが完了するまでは、PDFエクスポーターでのエクスポートもできなくなります。
requireによるグラフライブラリを含む例
| Code Block | ||||
|---|---|---|---|---|
| ||||
generateChart = function(options) {
options.blockRenderComplete(); //Prevents this report being marked as renderComplete until the "options.renderComplete" function is also called
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv, options.dataset.chart_information.height, options.dataset.chart_information.width, options.renderComplete); //Pass through the options.renderComplete function to doDrawing, so it can call the function when it finishes
},
processData = function(dataset) {
var barDs = {
labels : [],
datasets : [
{
label : 'Camp Region',
data : [],
backgroundColor : ['red','green','purple','yellow','black']
}
]
};
for (var i = 0; i < dataset.camp_region.length; i++) {
barDs.labels.push(dataset.camp_region[i].formatted_data);
barDs.datasets[0].data.push(dataset.camp_rating[i].raw_data);
barDs.datasets[0].backgroundColor.push('#009EEC');
}
return barDs;
},
doDrawing = function(data, $chartDiv, height, width, renderComplete) {
require(['js/chartingLibraries/chartjs/Chart.js'], function(chart) {
var $canvas = $('<canvas height="500" width="500"></canvas>');
$chartDiv.append($canvas);
new Chart($canvas, {
type: "polarArea",
data: data,
options : {
responsive : false
}
});
renderComplete(); //Once the chart drawing has completed, call renderComplete to notify the report this chart is finished
});
} |
操作の背景
| Styleclass | ||
|---|---|---|
| ||
JavaScript グラフを呼び出すと、まず始めに、以下を含むデータセットサーバを生成します。
...
しかし、必要に応じて、さらなるデータ処理をするために、JavaScript グラフコードに追加の関数を定義することができます。
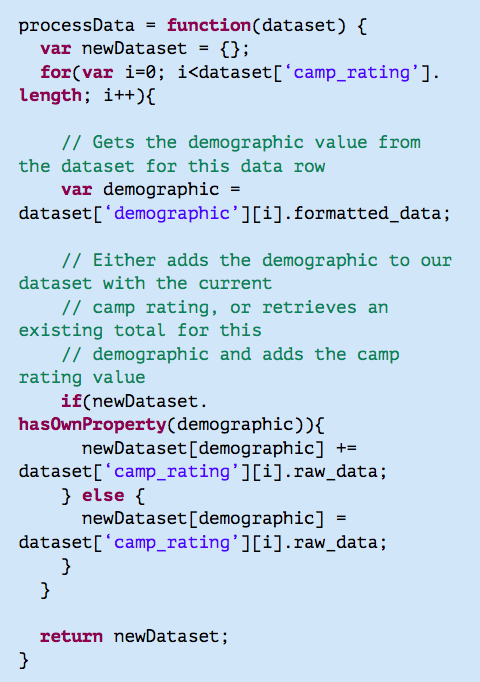
下記は、自己定義されたprocessData関数を使用してデータを合計し、demographicとcamp ratingの合計を含むデータセットを返す場合のシンプルな例です。
独自のprocessData関数定義は、以下のいずれかの方法で記述することができます。
- データをさらに変更する
- 選択されたグラフライブラリーの予想される入力に適合する適切な格子/配列に変換する
...
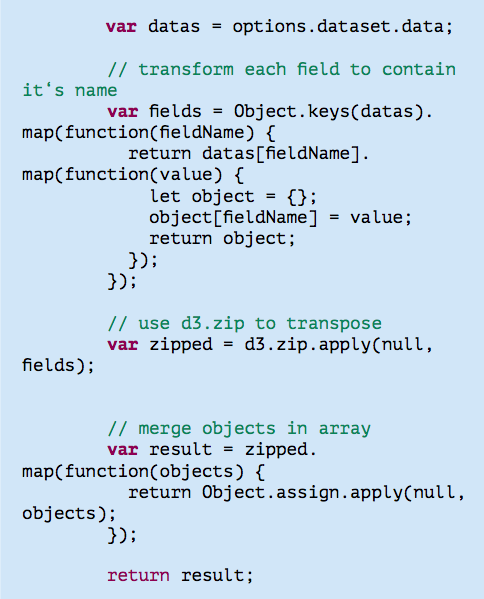
例えば、特定のD3.js グラフ(例:Sunburst、Bubble Cloud、またはflare.json の例を使用するグラフ)は、階層的オブジェクト構造のデータを使用します。こちらの例では、options. dataset. data内に設定されたYellowfinのレポートデータは、以下によりさらに処理されます。
- 各カラム(列)をその名前を含むように移動する
- 配列へマージする
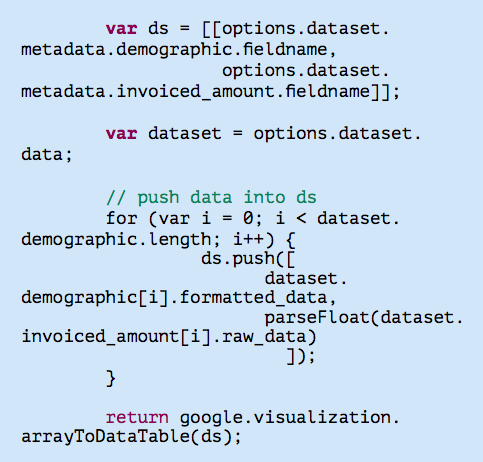
こちらは、GoogleChartsライブラリーを使用した別の例です。こちらのライブラリーを使用し、棒グラフを描画する場合、ライブラリーはデータセットが以下のように配列されることを想定しています。
...
こちらの例では、options. dataset. dataをこちらの形式に変更することができます。下記は、demographicとinvoiced amountを含むデータセットを使用した例です。
有益なヒント
| Styleclass | ||
|---|---|---|
| ||
以下は、JavaScript グラフの構築を支援する有益なヒントです。
...
- デバッグが必要な時にJavaScript用のデバッグポイントをトリガーにするには、「debugger」JavaScript構文を使用します。これにより、ブラウザーの開発コンソールで安全に実行できる、一時停止が呼び出されます。
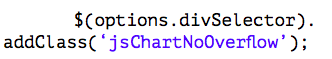
- CSSクラス「jsChartNoOverflow」を追加することで、Yellowfinは、スクロールバーを停止するためのグラフ divを定義します。
例:
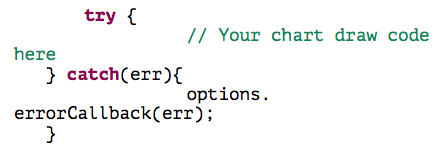
必要な構文でtry/catchブロックを使用することで、すべてのエラーを表示し、データセットに定義されているコールバックエラー関数を以下のように使用することで、生成されたエラーに、他のグラフのエラーと同様のルックアンドフィールを設定することができます。Yellowfinはまた、JavaScript エラーをブラウザーコンソールに表示するので、これをデバッグすることができます。
例: - さらにデータを処理し、変更するが、現在の形式が不明な場合、ブラウザーの開発コンソールにログインし、これを参照することができます。ログインをするためには、JavaScript コードに以下を含めます。
例: - JavaScript グラフを作成中に、現在のOptions JSONオブジェクトに何が含まれているか不明な場合は、以下を使用することで、オブジェクト全体を長いJSON文字列に出力することができます。
これは、ブラウザーの開発コンソールにログインをします。JSON文字列全体をコピーし、JSONフォーマッターでこれを参照することができます。
例:https://jsonformatter.curiousconcept.com/
制限事項
| Styleclass | ||
|---|---|---|
| ||
- JavaScriptグラフをエクスポートすることはできません。
- JavaScriptレポートは、レポートリンクとしてのみ、共有することができます。
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||