Page History
...
コンテンツのフォントは、デフォルトでLibre Franklinに設定されていますが、これは管理モジュールから簡単に変更することができます。手順は、こちらをクリックして、ご確認ください。
カスタムフォント
システムは、カスタムフォントファイルのアップロードを可能にします。システム管理者は、プラグイン管理にフォントファイルをドロップすることで、任意のフォントを手動でインポートすることができます。より詳細な情報は、こちらを参照してください。Yellowfin プラグイン管理を使って、.ttfまたは.otf形式でフォントファイルを手動でインポートすることができます。手順はこのページ下部にあります。
これに加えて、Javaフォントディレクトリに追加されたフォントも、Yellowfinでサポートされます。
...
| Styleclass | ||
|---|---|---|
| ||
Yellowfinで使用するフォントファイルを、システムに追加することができます。こちらの項目で、その手順を紹介します。Yellowfinに、.ttfと.otfのフォントタイプをインポートすることができます。
ヒント:手動でフォントをインポートする場合は、以下について確認しましょう。
- ファイル内のフォント名を確認するために、必ず各フォントファイルを開きましょう。特に、インターネットからダウンロードしたファイルには注意が必要です。これにより、フォントファイルが間違ったフォント名が保存されていないことを確認します。
- 通常バージョンのフォント以外に、太字や斜体も忘れずにインポートしましょう。インポートしない場合、これらのスタイルは表示されません。
- 文字の濃さは、現状プラグイン管理ではサポートされていません。
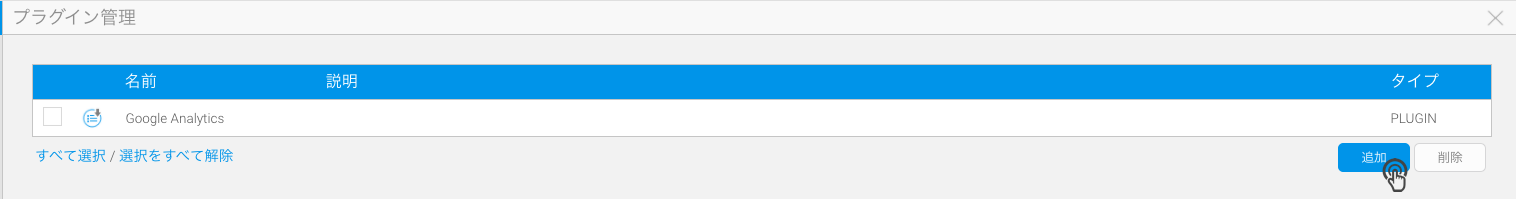
- 「 左上にあるハンバーガーメニューをクリックし、「管理」>「プラグイン管理」に移動します。
- 「追加」ボタンをクリックします。
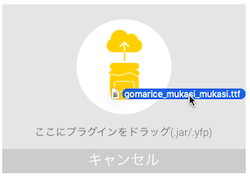
- 表示されたポップアップに、フォントファイルをドラッグします。
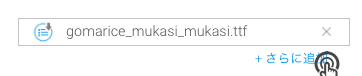
- このフォントにさらにスタイルを追加する場合は、「+ さらに追加」をクリックし、同様のステップを繰り返します。
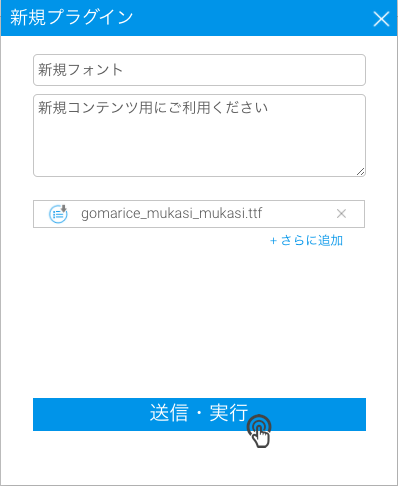
- フォントの名前と説明を入力し、「送信・実行」をクリックしてアップロードします。
- プラグイン管理ページに、対象のフォントが表示されます。
...