Page History
...
コンテンツのフォントは、デフォルトでLibre Franklinに設定されていますが、これは管理モジュールから簡単に変更することができます。手順は、こちらをクリックして、ご確認ください。
カスタムフォント
システムは、カスタムフォントファイルのアップロードを可能にします。システム管理者は、プラグイン管理にフォントファイルをドロップすることで、任意のフォントを手動でインポートすることができます。より詳細な情報は、こちらを参照してください。
これに加えて、Javaフォントディレクトリに追加されたフォントも、Yellowfinでサポートされます。
...
Yellowfinのフォント設定一覧は、サポートしている主要な言語別にカテゴリー分けされた多数の一般的なフォントと、カスタムフォント項目を表示します。例:プラグイン管理からユーザーが手動でインポートしたフォントや、Javaフォントディレクトリに追加されたフォントなど
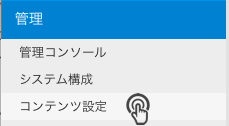
- 「管理」>「コンテンツ設定」に移動します。
...
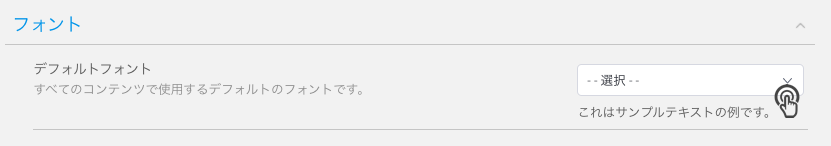
- 「レポート設定」ページで、「フォント」項目を展開します。
...
- 一覧から、デフォルトフォントに設定するフォントを選択します。
...
- フォントのサンプルテキストが表示されます。
- オプション:フォントのスタイリングをさらにカスタマイズする場合は、「スタイル」項目を展開し、対象のコンテンツレベルを選択して、フォントタイプを指定します。
- 「保存」ボタンをクリックし、選択したフォントをすべてのコンテンツに適用します。
- 注意:こちらで指定したすべてのコンテンツスタイリングは、コンテンツレベルで実行されたスタイリングにより上書きされます。そのため、ユーザーがレポートビルダーでレポートデータのフォントを変更した場合、そのスタイリングが対象のレポートで使用されます。
...
カスタムフォントの追加
| Styleclass | ||
|---|---|---|
| ||
...
- ファイル内のフォント名を確認するために、必ず各フォントファイルを開きましょう。特に、インターネットからダウンロードしたファイルには注意が必要です。これにより、フォントファイルが間違ったフォント名が保存されていないことを確認します。
- 通常バージョンのフォント以外に、太字や斜体も忘れずにインポートしましょう。インポートしない場合、これらのスタイルは表示されません。
- 文字の濃さは、現状プラグイン管理ではサポートされていません。
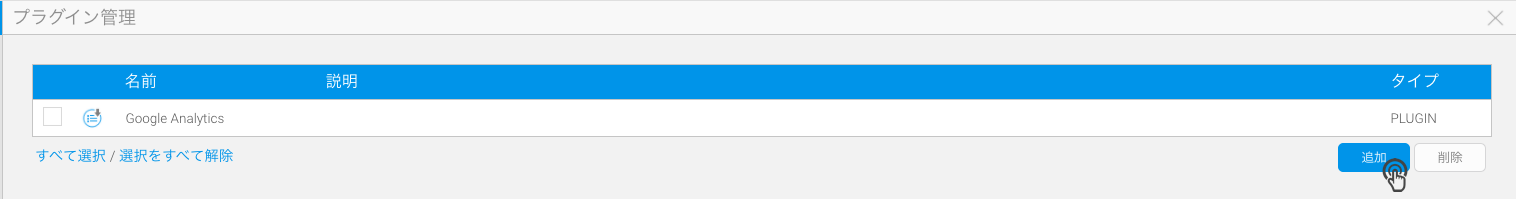
- 「管理」>「プラグイン管理」に移動します。
- 「追加」ボタンをクリックします。
...
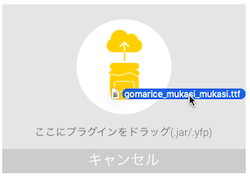
- 表示されたポップアップに、フォントファイルをドラッグします。
...
- このフォントにさらにスタイルを追加する場合は、「+ さらに追加」をクリックし、同様のステップを繰り返します。
...
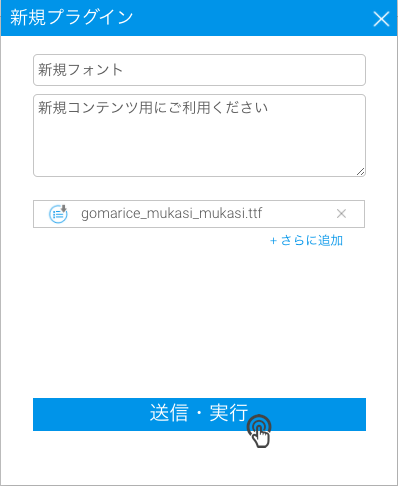
- フォントの名前と説明を入力し、「送信・実行」をクリックしてアップロードします。
...
- プラグイン管理ページに、対象のフォントが表示されます。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...