Page History
| Anchor | ||||
|---|---|---|---|---|
|
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | |||||||
|---|---|---|---|---|---|---|---|
16. マップを保存して閉じます。
|
マーカー座標にGISデータを使用した、Google マップです。このグラフには、Geo PointやGeo Polygonなどの、GISデータが必要です。また、ISOコードを使用してグラフを作成することもできます。
ヒント:polygonデータを使用してグラフを作成する場合、レポートのディメンション(次元)値の量を削減するか、ひとつのレポート内にpolygonデータを含むマップをひとつに制限することを推奨します。これは、polygonなど、値の大きなデータを処理するときに、システムメモリが使い果たされる可能性があるためです。
| Note |
|---|
こちらのマップを使用するには、Google APIキーが必要です。より詳細な情報は、こちらを参照してください。 |
グラフデータオプション
| オプション | 説明 |
| ジオフィールド | ジオポイント、またはジオポリゴンデータを含むフィールドです。 |
| 色 | マップに表示されるメトリック(数値)フィールドです。 |
| ツールチップ | ツールチップに表示される値です。 |
手順
データセットを使用して、GIS Google マップを作成するには、以下の手順に従います。
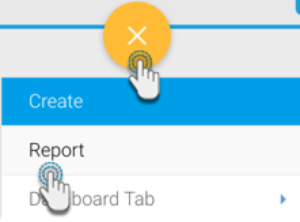
- Click on the Create button and select Report to begin building your report.
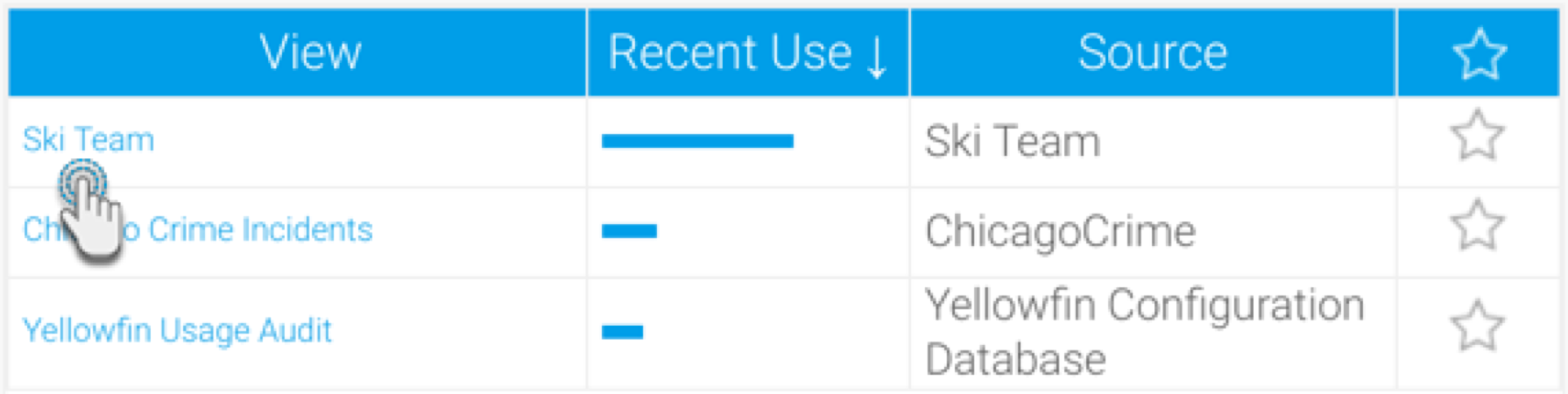
- Select your preferred View containing the geographical data. For the purpose of this example, we will choose Ski Team.
- レポートビルダー画面で、ジオポイントやメトリック(数値)フィールドを含む必要なデータを、レポートに追加します。今回の例では、
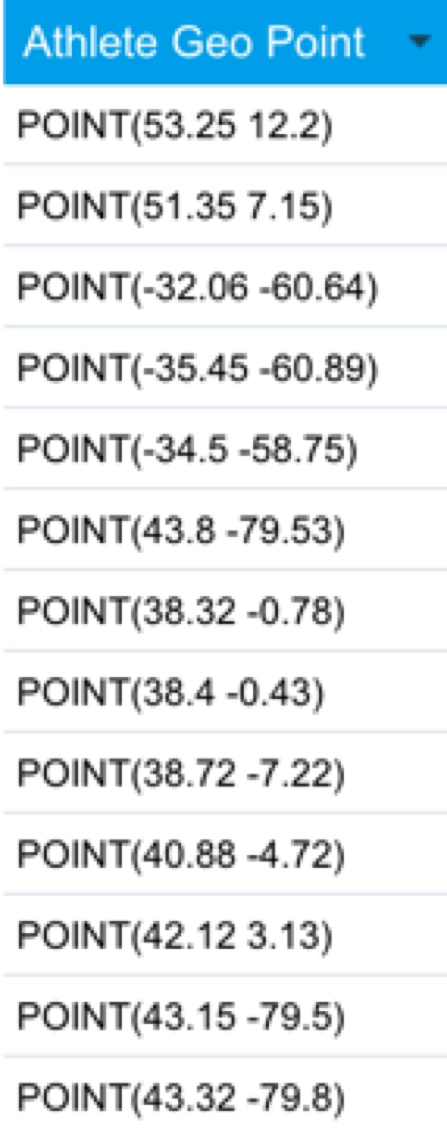
- 書式設定のヒント: デフォルトでは、レポートビルダーは、ジオポイントやジオポリゴンデータに「デフォルトジオメトリー」を適用します(そのため、以下の例のような表示になります)。しかし、この書式を変更することで、データを元の形式で表示することができます。
- ジオポイントのカラム(列)メニューで、「書式」をクリックし、「編集」を選択します。
- 表示されるポップアップの「書式」項目で、「RAW書式」を選択します。
- ポップアップを閉じます。ジオポイントデータが、元の形式でレポートに表示されます。
- 注意:値の大きなジオポイントや、ジオポリゴンデータにRAW書式を適用すると、レポートの処理時間が遅くなる可能性があります。
- ジオポイントのカラム(列)メニューで、「書式」をクリックし、「編集」を選択します。
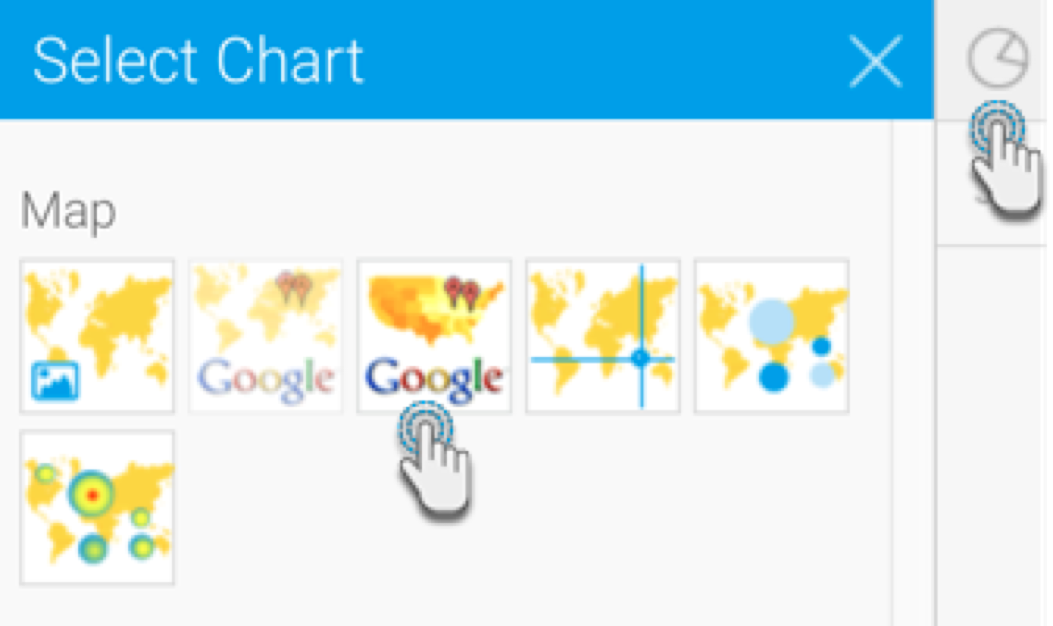
- 「グラフ」画面へ移動し、「グラフの選択」を展開します。マップ項目から、「GIS Google マップ」を選択します
- Next, fill the required fields for your Google map chart, for example drag Athlete Geo Point to the Geo Field, and Invoice Amount to the Color Field. You can refer to the above Chart data options section for a description of all the fields.
- You will be able to see the map chart. The location data (if selected location data is Geo Points) will be displayed as:
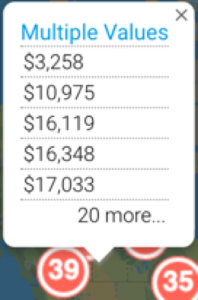
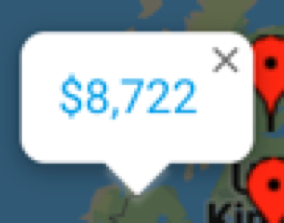
Clusters (Grouped Points); and Points.
The cluster behaves differently from a point. The number on the cluster indicates the number of points. As you zoom in, the clusters will open up to show the individual points. If you click on a cluster, its tooltip will display the values within it.
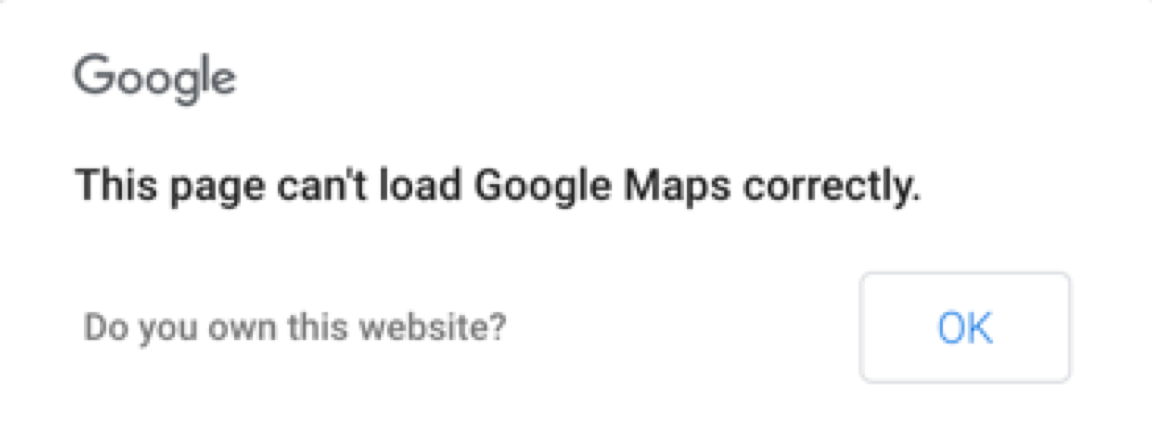
The single data point will show the value of the Color field. - Trouble shooting: If you see the following error message on your map, then ensure that you have a valid Google API key.
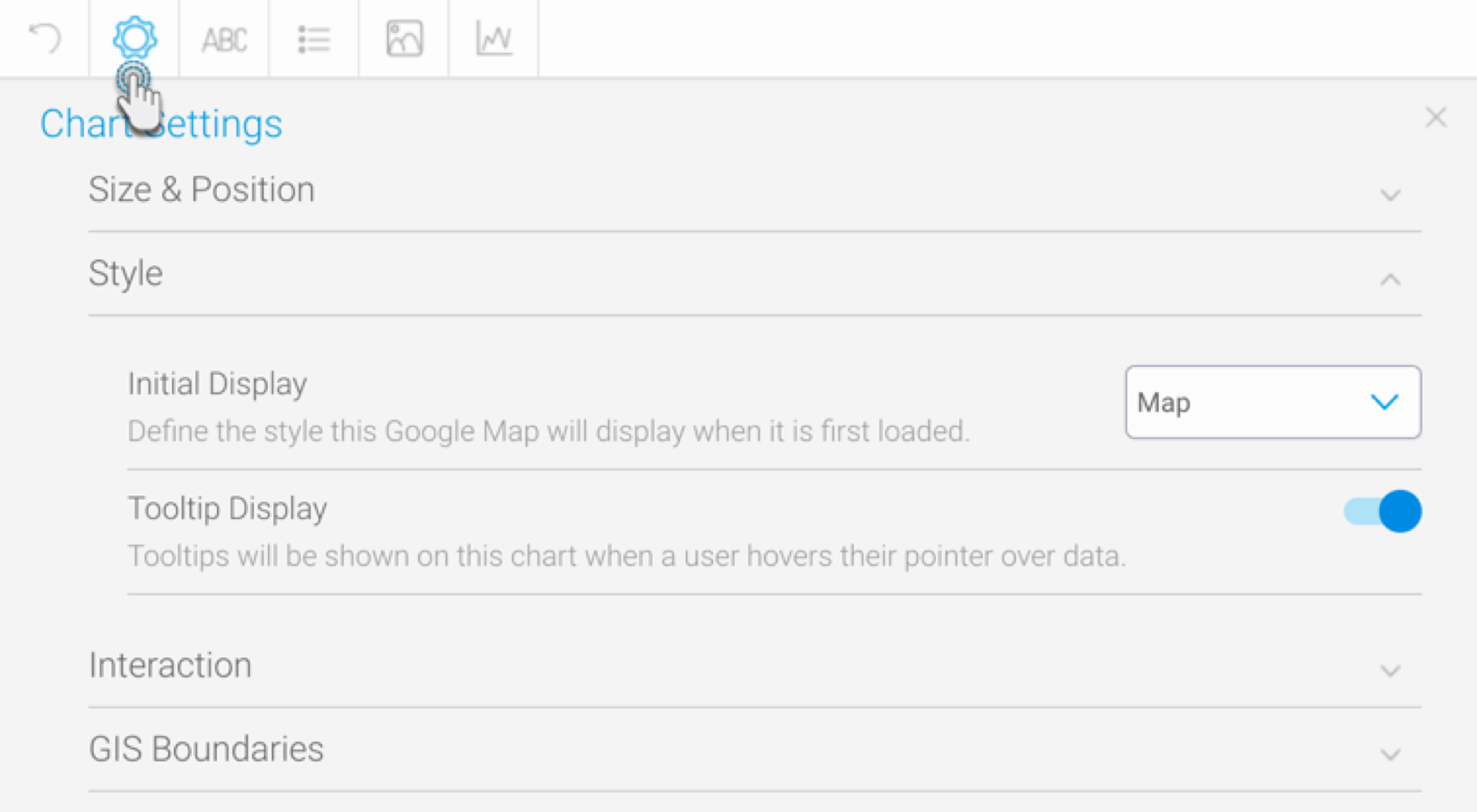
- You can also use the chart formatting settings to configure your Google chart. Refer to our chart formatting section for more information.
- Once done, save your map.
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...