概要
こちらの項目では、プレゼンテーション作成の基礎について紹介します。デュアルモード
プレゼントエディターでは、プレゼンテーションとそのコンテンツのデザインや作成に、2つのタイプのモードを使用できます。選択肢は、以下の通りです。
- ビジュアルモード:プレゼンテーションを視覚的に表示します。こちらのモードが有効な場合、オブジェクトをドラッグ、ドロップ、設定することができます。
- コードモード:バイラテラルエディターでビジュアルモードとコードモードを切り替えて、HTMLやJavaScript、CSSを使用して、プレゼンテーションのコードを編集できます。権限を付与された開発者は、Yellowfinのプレゼンテーション機能を拡張し、リッチなアプリケーションエクスペリエンスを構築できます。より詳細な情報は、こちらを参照してください。
両エディターモードは、ともにシームレスに機能するため、ひとつのモードで実行した変更は、別のモードへ即座に反映されます。これによりユーザーは、これらを互換的に使用し、目的に即したプレゼンテーションを構築できます。この2種類のモードは、様々な機能を持つユーザーが、究極のプレゼンテーションデザインを検討するのに役立ちます。
開発者志向プレゼンテーションの編集
開発者は、コードモード、コードウィジェット、アクションボタンを使用して機能を拡張することで、リッチなアプリケーションエクスペリエンスを構築できます。権限を付与された開発者のみが、HTMLやJavaScript、CSSを使用して、プレゼンテーションのコードを編集することができます。
これらの詳細については、wikiの各項目を参照してください。
- コードモード
- コードウィジェット
- アクションボタン
Yellowfin プレゼントビルダーの理解
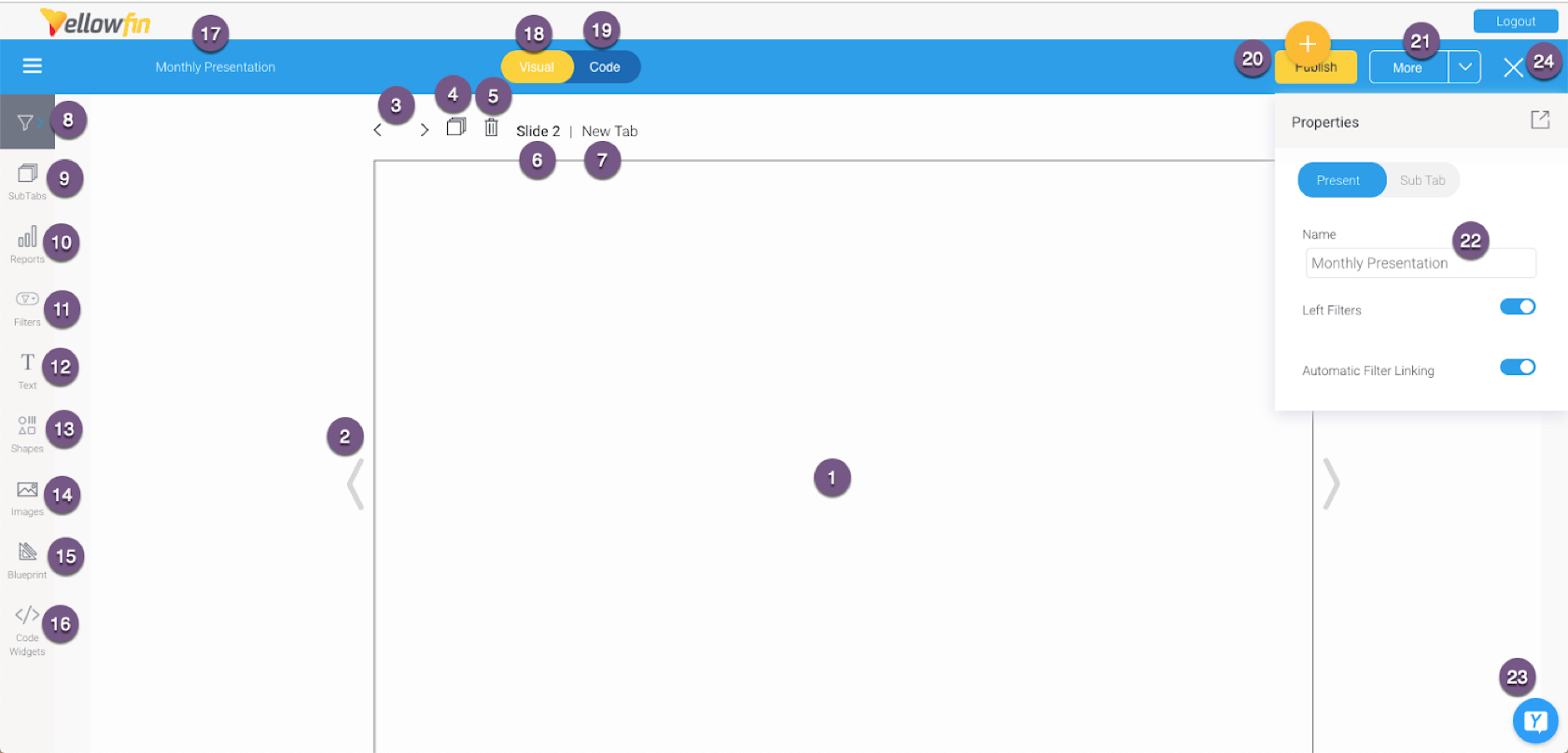
こちらの項目は、プレゼントビルダー、およびその主要な機能の理解を提供します。
| 番号 | 機能 | 説明 |
| 1 | スライド | プレゼンテーションにコンテンツを追加するコンテンツスライドです。各スライドのレイアウトは柔軟で、オブジェクトを任意の箇所に配置できます。プレゼンテーションスライドについて、より詳細な情報は、こちらを参照してください。 |
| 2 | ナビゲーション矢印 | スライドのいずれかのサイドにある矢印で、スライドの前や後ろに移動します。 |
| 3 | トップナビゲーション矢印 | スライドの上部にある矢印で、スライドの前や後ろに移動します。 |
| 4 | スライドのコピー | 現在のスライドの横にコピーを作成します。スライドに適用したすべてのスタイリングやコンテンツもコピーされます。 |
| 5 | スライドの削除 | 現在のスライドを削除します。 |
| 6 | スライド番号 | プレゼンテーションスライドの番号を表示します。 |
| 7 | スライド名 | スライドの名前を表示します。ダブルクリックをすることで、更新できます。 |
| 8 | レフトサイドナビゲーションフィルター | このボタンは、フィルターを適用するパネルを表示します。パネルには、プレゼンテーションに追加されたすべてのフィルターが表示され、フィルター表示の代替スタイルとして機能します。より詳細な情報は、こちらを参照してください。 |
| 9 | サブタブ | プレゼンテーションに含まれるスライドを管理します。スライドの一覧を閲覧し、順序を変更して、他のスライドを開き、新規作成をすることができます。より詳細な情報は、こちらを参照してください。 |
| 10 | レポートウィジェット | 既存のレポートを検索し、プレゼンテーションに追加します。レポートにスナップショットやブックマークが含まれる場合は、これらを追加することもできます。 |
| 11 | フィルターウィジェット | こちらのパネルからフィルターウィジェットをドラッグし、プレゼンテーションの任意の箇所に追加します。より詳細な情報は、こちらを参照してください。 |
| 12 | テキストウィジェット | テキストウィジェットをプレゼンテーションに追加します。より詳細な情報は、こちらを参照してください。 |
| 13 | 図形ウィジェット | 図形ウィジェットパネルから、図形、アイコン、線をプレゼンテーションに追加します。より詳細な情報は、こちらを参照してください。 |
| 14 | イメージウィジェット | イメージ管理から既存のイメージや、新規イメージを追加します。より詳細な情報は、こちらを参照してください。 |
| 15 | ブループリント | プレゼンテーションデザインを下書きし、プレゼンテーション上で直接クイックグラフを作成して、さらなる設定を行います。 |
| 16 | コードウィジェット | プレゼンテーションにコードウィジェット、またはアクションボタンを追加します。このパネルは、そのまま使用できる複数のコードウィジェットやアクションボタン、ユーザーにより追加されたカスタムウィジェットが含まれます。より詳細な情報は、こちらを参照してください。 |
| 17 | プレゼンテーション名 | プレゼンテーションの名前を表示します。ダブルクリック、またはプレゼントのプロパティパネルから編集することができます。 |
| 18 | ビジュアルモードボタン | プレゼンテーションの編集中に、こちらのボタンをクリックすることで、(上図の例に示すように)プレゼンテーションを視覚的に閲覧し、編集します。 |
| 19 | コードモードボタン | こちらのボタンをクリックして、プレゼンテーションのコードを閲覧し、編集します。より詳細な情報は、こちらを参照してください。 |
| 20 | 公開ボタン | こちらのボタンを使用してプレゼンテーションを公開し、他のユーザーがアクセスできるようにします。 |
| 21 | 詳細ボタン | こちらのボタンから、プレゼンテーションでさらなるアクションを実行できます。選択肢は、以下の通りです。
|
| 22 | プロパティパネル | プレゼンテーション、または選択した任意のオブジェクトの設定プロパティを表示します。色、フォント、背景、位置、サイズやその他詳細の変更を含み、選択したプレゼントのオブジェクトの設定やカスタマイズに使用できます。 |
| 23 | アクティビティストリーム | プレゼンテーション上で他のユーザーとコラボレーションをします。より詳細な情報は、こちらを参照してください。 |
| 24 | 閉じるボタン | プレゼンテーションビルダーを閉じます。その際に、次のオプションが表示されます。
|