権限があるYellowfinのユーザーであれば、誰でもプレゼンテーションの作成が可能です。プレゼンテーションを作成する際に、既存のビューからレポートやチャートを含めたい場合は、デフォルトのデータセットを選択することができます。
Yellowfinには、プレゼンテーションのテンプレートとしていくつかのテーマがありますが、条件に合わない場合は独自のテーマの作成をすることもできます。まずは、既存のテーマからプレゼンテーションの作成をしてみましょう。
尚、スライドのサイズの変更はできません。
Yellowfin Presentにはコードモードもあり、カスタムコードウィジェットで機能を広げたい場合は便利な機能となっています。
プレゼンテーションの作成方法
1.ボタンをクリックして、「作成」をクリックすると、新規プレゼンテーション作成の画面が表示されます。
2.プレゼンテーション名を入力します。
3.チャートやレポートを追加する場合は、「デフォルトのデータセット」のドロップダウンからビューを選びます。
4.既存のテーマを使用してプレゼンテーションを行いたい場合、テーマのサムネイルをクリックします(クリックしない場合は、デフォルトでBlankテーマが使用されます)。
5.「作成」ボタンをクリックします。
6.新しいプレゼンテーションページが作成され、編集が可能になります。
7.左側のプロパティパネルでは、各スライドやプレゼンテーション全体をどのようにカスタマイズできるかが表示されています。
8.左側にあるツールバーを使って、スライドにコンテンツの追加ができます。(詳細についてはプレゼントオブジェクトのページを参照してください。)
スライドを作成すると、ドラフトのプレゼンテーションが自動的に保存されます。
9.右上にある「公開」ボタンをクリックすると、作成したプレゼンテーションが公開し共有されます。
作成したプレゼンテーションをテーマとして保存したい場合は、プレゼントテーマの作成のページを参照してください。
コードモードによるプレゼンテーションの強化
ダッシュボードキャンバスと同様に、Yellowfin プレゼントはコードモードを提供し、カスタムコードウィジェットをサポートします。
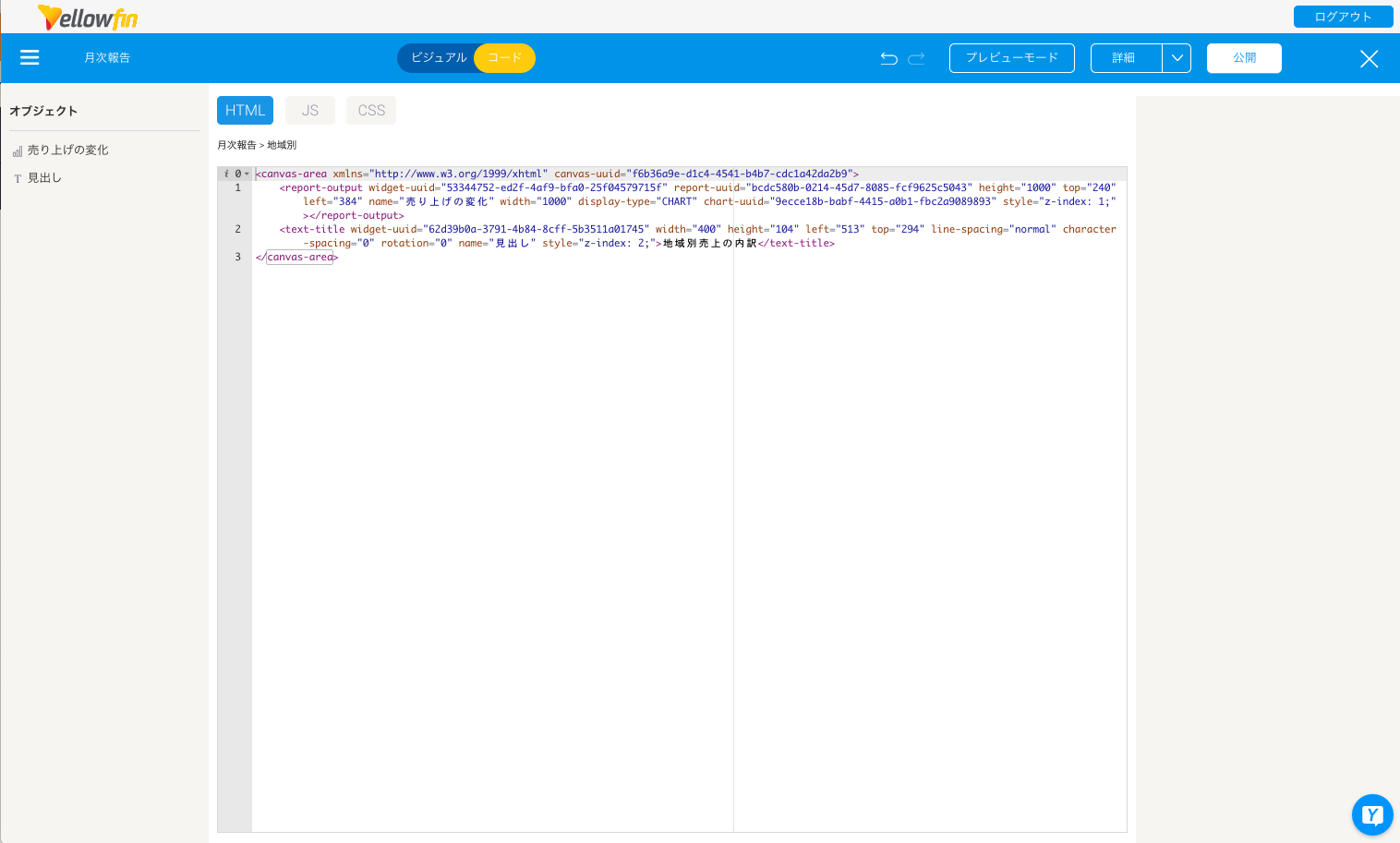
Yellowfin プレゼントのコードモード
権限を付与された開発者は、HTMLやCSS、JavaScriptを使用して、Yellowfin内でプレゼンテーション機能を強化し、リッチなアプリケーションエクスペリエンスを構築することができます。コードモードは、プレゼントビルダー上に追加の編集モードとして表示されます。
コードモードについて、より詳細な情報は、こちらを参照してください。
カスタムコードウィジェット
開発者は、カスタムコードウィジェットを追加して、プレゼントで使用することもできます。これらのウィジェットは、思い描くすべてのタイプの機能をサポートすることが可能で、プレゼンテーションに繰り返し機能を提供したい場合に最適です。プラグイン管理からインポートをすることで、コードウィジェットパネルに表示されます。
ヒント:コードウィジェットをインポートする前に、コードモードを使用してコードウィジェットの機能をテストすることを推奨します。