概要
以下の項目では、DashXML とYellowfinコンテンツを使用して開発されたダッシュボードコンテンツのサンプルについて説明しています。使用可能な各ウィジェットタイプ、XML内での設定方法、カスタムCSSを使用したスタイルの適用方法について、取り上げています。注意:これはあくまで、独自のダッシュボード要求に対応するために、DashXMLフレームワークの使用方法を把握するガイドにすぎません。
主要なXMLウィジェットタイプは、以下の通りに構成されています。
<application-definition>
<sourcefilter></sourcefilter>
<dashboard>
<text></text>
<exportlist>
<export><export>
</exportlist>
<filter>
<options>
<summary><summary>
</options>
</filter>
<report>
<modal>
<subcontent></subcontent>
</modal>
<filterMap></filterMap>
</report>
<modal>
<subcontent></subcontent>
</modal>
<customhtml>
<replacements></replacements>
</customhtml>
<subtab>
<options>
<subcontent></subcontent>
<summary></summary>
</options>
<subtab>
</dashboard>
</application-definition>
すべてのXML構造は、ウィジェットXMLのページで説明されています。
ダッシュボードウィジェット
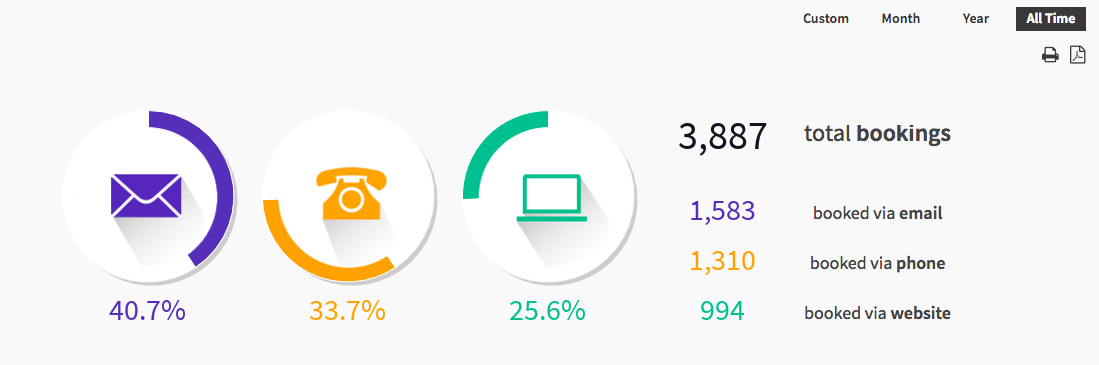
ダッシュボードウィジェットは、ダッシュボードを製作する際に、各ページのコンテンツを定義するために使用されます。ダッシュボードは、表示、呼び出し、ページ上で使用、の他のすべてのウィジェットを持っています。ダッシュボードには、独自のCSSクラスによってスタイルが適用されたレポートを、必要な数だけ含めることができ、ダッシュボード全体にそのスタイルを適用することもできます。出力の例

要素の例
<dashboard>
| 子要素 | 値 | 説明 |
| id | 1 | XML内でタブを特定するために使用するユニークな数字です。この数字は、タブを特定するために、URL内でも使用します。例えば、idが1の場合、URLは以下のようになります。 http://localhost:7171/DashboardPortal/dashboard.jsp?id=1 |
filter | タブ上で使用するフィルターの詳細が含まれます。このシナリオでは、ダッシュボードコンテンツを制御する日付フィルターです。より詳細な情報は、日付を参照してください。 | |
exportlist | ダッシュボード、または個別のレポート上で使用されるすべてのエクスポートボタンの詳細が含まれます。より詳細な情報は、エクスポートボタンウィジェットを参照してください。 | |
report | タブ上に表示する単一レポートに関する情報が含まれます。より詳細な情報は、グラフを参照してください。 |
XMLの例
<application-definition>
<dashboard>
<id>1</id>
<!-- Year Filters -->
<filter>
<sync>true</sync>
<datatype>DATE</datatype>
<name>dateFilter</name>
<operator>BETWEEN</operator>
<styleClass>topFilter</styleClass>
<options>
<title>All Time</title>
<value>1900-01-01\|2100-01-01</value>
<defaultOption>true</defaultOption>
</options>
<options>
<title>Year</title>
<typeCode>PREDEF</typeCode>
<value>YEARTODATE</value>
</options>
<options>
<title>Month</title>
<typeCode>PREDEF</typeCode>
<value>MONTHTODATE</value>
</options>
<options>
<title>Custom</title>
<prompt>true</prompt>
</options>
</filter>
<!-- Export Buttons (Print, PDF, XLS) -->
<exportlist>
<export>
<styleClass>printExport</styleClass>
<exporttype>PRINT</exporttype>
</export>
<export>
<styleClass>pdfExport</styleClass>
<exporttype>PDF</exporttype>
</export>
</exportlist>
<!-- Canvas Chart -->
<report>
<display>CHART</display>
<uuid>898e21f9-5acd-4b03-943c-25feca2c23c2</uuid>
<styleClass>canvasChart</styleClass>
<filterMap>
<filterUUID>071367c9-9cad-46c6-94d8-f4821c61d90e</filterUUID>
<mapToFilter>dateFilter</mapToFilter>
</filterMap>
</report>
</dashboard>
<!-- End of the Example -->
</application-definition>
サブタブウィジェット
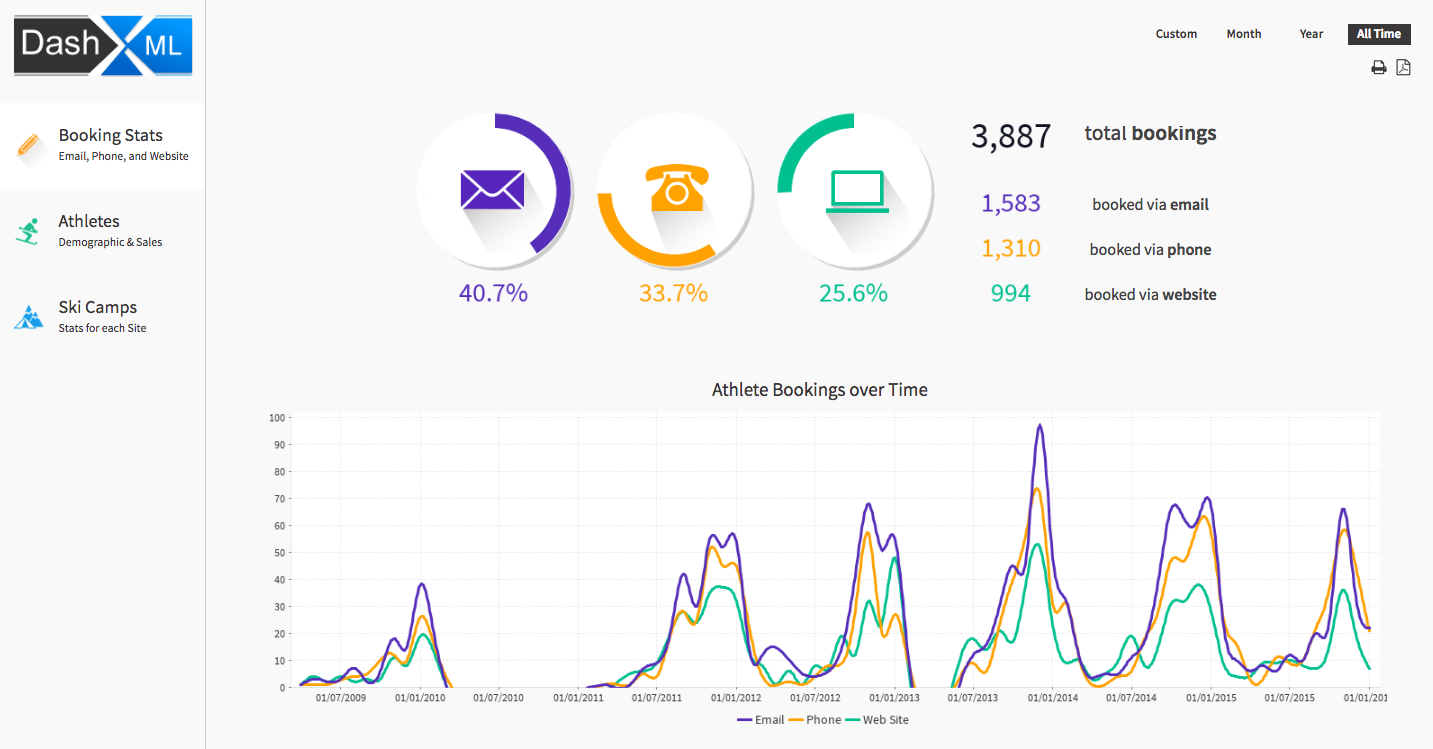
サブタブウィジェットは、単一のダッシュボード定義内で、コンテンツの異なる項目間を行き来するために使用します。これは、標準的なYellowfinインターフェイス内でサブタブがどのように機能するのか、と同様です。ボタンやドロップダウンリストを使用してタブを切り替えることで、ユーザーはスクリーン上に異なるコンテンツを表示することができます。出力の例

要素の例
<subtab>
| 子要素 | 値 | 説明 |
| コンポーネントにスタイリングを適用するために使用する、CSSクラス名が含まれます。 | |
| XML内で参照するためのサブタブの名前です。 | |
| サブタブ内で表示されるコンテンツやレポートを定義するためのノードが含まれます。<options> ノードの説明を参照してください。 |
<options>
| 子要素 | 値 | 説明 |
| Booking Stats | サブタブを選択するためのテキストラベルです。(レポートのサブタブセット間を切り替えるために使用します) |
| Email, Phone, and Website | サブタブのサブタブタイトルの下部に表示される説明文です。 |
| <![CDATA[<div class="subtabBookingIcon"></div>]]> | サブタブボタン内のアイコンを含む参照先を含めます。例: < ! [ CDATA [ < div class = "subtabBookingIcon" > < / div > ] ] > |
XMLの例
<!-- Start of Sub Tabs -->
<subtab>
<styleClass>subTabs</styleClass>
<name>Ski Team</name>
<!-- Booking Stats Tab -->
<options>
<prompt>false</prompt>
<title>Booking Stats</title>
<description>Email, Phone, and Website</description>
<icon><![CDATA[<div class="subtabBookingIcon"></div>]]></icon>
<subcontent>
<styleClass>subTabOne</styleClass>
<name>Booking Stats</name>
<!-- Canvas Chart -->
<report>
<display>CHART</display>
<uuid>898e21f9-5acd-4b03-943c-25feca2c23c2</uuid>
<styleClass>canvasChart</styleClass>
<filterMap>
<filterUUID>071367c9-9cad-46c6-94d8-f4821c61d90e</filterUUID>
<mapToFilter>dateFilter</mapToFilter>
</filterMap>
</report>
<!-- Line Chart -->
<report>
<display>CHART</display>
<title>Athlete Bookings over Time</title>
<uuid>d1f779fb-7dbf-42e2-8e6a-bc7dc84ae04f</uuid>
<styleClass>fullWidthChart</styleClass>
<filterMap>
<filterUUID>a0bfc7f6-1550-4f4d-a3c5-031b20c1a942</filterUUID>
<mapToFilter>dateFilter</mapToFilter>
</filterMap>
</report>
</subcontent>
</options>
<!-- Athletes Tab -->
<options>
<prompt>false</prompt>
<title>Athletes</title>
<description>Demographic & Sales</description>
<icon><![CDATA[<div class="subtabAthletesIcon"></div>]]></icon>
<subcontent>
<!-- Content Removed For Simplification -->
</subcontent>
</options>
<!-- Ski Camps Tab -->
<options>
<prompt>false</prompt>
<title>Ski Camps</title>
<description>Stats for each Site</description>
<icon><![CDATA[<div class="subtabSkiCampsIcon"></div>]]></icon>
<subcontent>
<!-- Content Removed For Simplification -->
</subcontent>
</options>
</subtab>
CSSの例
/* sub tabs */
.subTabs {
clear: both;
}
/* Sub Tab Button Selectors */
.subTabSelection {
width: 228px;
display: table;
border-collapse: separate;
table-layout: fixed;
overflow: hidden;
position: fixed;
left: 0px;
top: 127px;
border-spacing: 0px 1px;
background-color: #CCCCCC;
}
.subTabSelection .subTabSelector {
display: table-row;
background: #F9F9F9;
cursor: pointer;
position: relative;
}
.subTabSelection .subTabMain {
height: 55px;
overflow: hidden;
position: relative;
padding: 20px 10px;
}
.subTabSelection .selected {
background: #FFFFFF;
}
.subTabSelection .selected div{
color: #393737;
}
.subTabSelection .subTabTitle {
color: #393737;
font-size: 20px;
font-family: sourceSansPro, sans-serif;
padding-left: 55px;
padding-top: 3px
}
.subTabSelection .subTabDesc{
color: #393737;
font-size: 13px;
line-height: 22px;
padding-left: 55px;
}
.subTabSelection .subTabSummary {
color: #393737;
font-size: 18px;
font-weight: bold;
}
.subTabSelection .subTabIcon {
position: absolute;
top: 20px;
left: 5px;
width: 55px;
text-align: center;
}
.subTabSelection .subtabBookingIcon{
background-image: url("../images/booking.png");
height: 55px;
width: 55px;
}
.subTabSelection .subtabAthletesIcon{
background-image: url("../images/athlete.png");
height: 55px;
width: 55px;
}
.subTabSelection .subtabSkiCampsIcon{
background-image: url("../images/camp.png");
height: 55px;
width: 55px;
}
.subTabSelector.selected .subtabBookingIcon{
background-image: url("../images/bookingSelected.png");
height: 55px;
width: 55px;
}
.subTabSelector.selected .subtabAthletesIcon{
background-image: url("../images/athleteSelected.png");
height: 55px;
width: 55px;
}
.subTabSelector.selected .subtabSkiCampsIcon{
background-image: url("../images/campSelected.png");
height: 55px;
width: 55px;
}
テキストウィジェット
ダッシュボードのタイトルは、<text> XMLウィジェットを使用して実装することができます。これを実行するためには単純に、タイトルとして表示するテキストを含める必要があり、このテキストのスタイリングに使用するためのCSSクラス名も必要です。出力の例

要素の例
<text>
| 子要素 | 値 | 説明 |
styleClass | dashboardTitle | コンポーネントにスタイリングを適用するために使用する、CSSクラス名を含めます。 |
text | Ski Team Dashboard | タイトル、説明、または他の用途として、ダッシュボード上に表示するテキストを含めます。 |
XMLの例
<!-- Dashboard Title Text -->
<text>
<styleClass>dashboardTitle</styleClass>
<text>Ski Team Dashboard</text>
</text>
CSSの例
.dashboardTitle {
color: #393737;
font-size: 40px;
float: left;
}
エクスポートボタンウィジェット
エクスポートボタンは、<exportlist> XMLウィジェットを使用することで、ダッシュボードやレポートを様々な書式でエクスポートすることができます。ここでは、どのエクスポート書式を使用可能にし、どのレポートをエクスポートするのか定義をする必要があります(XLS形式を使用している場合)。出力の例

要素の例
<exportlist>
| 子要素 | 値 | 説明 |
export | ダッシュボードタブ上に表示する、エクスポートボタンを定義するノードを含めます。この例では、印刷、PDF、XLSボタンを表示しています。<filterMap> ノード説明を参照してください。 |
<export> (Print)
| 子要素 | 値 | 説明 |
styleClass | printExport | コンポーネントにスタイリングを適用するために使用する、CSSクラス名を含めます。この例では、各ボタンが異なるアイコンを持っているため、エクスポートの種類ごとにユニークなクラス子要素を使用しています。 |
exporttype | ブラウザの印刷機能が、ダッシュボード全体を印刷するために呼び出すように指定しています。 |
<export> (PDF)
| 子要素 | 値 | 説明 |
styleClass | pdfExport | コンポーネントにスタイリングを適用するために使用する、CSSクラス名を含めます。この例では、各ボタンが異なるアイコンを持っているため、エクスポートの種類ごとにユニークなクラスを使用しています。 |
exporttype | 現在のダッシュボードが、PDF形式でエクスポートするように指定しています。 |
<export> (XLS)
| 子要素 | 値 | 説明 |
styleClass | xlsExport | コンポーネントにスタイリングを適用するために使用する、CSSクラス名を含めます。この例では、各ボタンが異なるアイコンを持っているため、エクスポートの種類ごとにユニークなクラスを使用しています。 |
exporttype | XLS | 単一レポートを、XLS形式でエクスポートするように指定しています。 |
reportuuid | 39f8f49f-124b-4b36-a7f6-2f1ed9724c53 | XLS形式でエクスポートするレポートのUUIDです。 |
XMLの例
<!-- Export Buttons (Print, PDF, XLS) -->
<exportlist>
<export>
<styleClass>printExport</styleClass>
<exporttype>PRINT</exporttype>
</export>
<export>
<styleClass>pdfExport</styleClass>
<exporttype>PDF</exporttype>
</export>
<export>
<styleClass>xlsExport</styleClass>
<exporttype>XLS</exporttype>
<reportuuid>39f8f49f-124b-4b36-a7f6-2f1ed9724c53</reportuuid
</export>
</exportlist>
CSSの例
/* Export Buttons */
.exportList {
display: table;
padding: 0px 15px;
margin: 20px 0px 20px 0px;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
color: #364149;
}
.exportLink {
padding-right: 10px;
cursor: pointer;
display: table-cell;
}
.printExport:before {
content: "\f02f";
}
.pdfExport:before {
content: "\f1c1";
}
.xlsExport:before {
content: "\f1c3";
}
フィルターウィジェット
日付
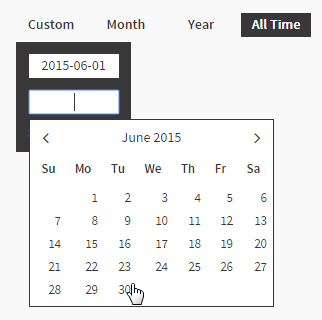
これらは、 <filter> XMLウィジェットを使用して実装することができます。各フィルターウィジェットは、定義されるオプションが最低でも一つ必要であり、ユーザーが適用する値を選択することができます。ここでフィルターを指定する方法には、4つのオプションがあります。カスタム、年、月、すべての時間です。年、月、すべての時間フィルターは、事前に定義された日付範囲を使用して設定されており、一方カスタムオプションは、ユーザーがカスタム範囲を特定できるようにするために、ユーザープロンプトとして特定されています。
出力の例

要素の例
<filter>
| 子要素 | 値 | 説明 |
sync | true | この設定をtrueにすると、このフィルターの値を他のダッシュボードに渡すことを許可することになります。 |
datatype | DATE | フィルターオプションを適用するために、日付タイプを返す必要がある。ということを指定しています。 |
name | dateFilter | 値を受け取るレポート上で使用する<filterMap> ノードを識別するために使用しているフィルターの名前を含めます。 |
operator | BETWEEN | フィルターの演算子を指定します。これは、フィルターの値を渡したいレポート内で使用されている演算子と互換性がなければなりません。 BETWEENは、2つの値が想定されています。このオプションは、「〜の間」や「〜の間でない」に限らず、レポートに定義された演算子を使用する必要があります。 |
styleClass | topFilter | コンポーネントにスタイリングを適用するために使用する、CSSクラス名を含めます。 |
options | コンテンツの表示と、考え得る値を定義するためのノードを含めます。ユーザーに表示される各オプションは、独自の<option>ノードを持つ必要があります。この例では、年、月、カスタムオプションを使用しています。<options>ノードの説明を参照してください。 |
<options> (Custom)
| 子要素 | 値 | 説明 |
title | Custom | フィルターに表示するラベルです。表示するテキスト名に適用されます。 |
prompt | true | このオプションを指定することで、ユーザーが値を入力できるようにします。事前に定義された値は持ちません。この例では、プロンプトを使用しているので、<value> ノードのために値を提供する必要はありません。フィルターが日付として定義されているため、ユーザーには日付選択カレンダーが表示されます。(これには、CSSを使用してスタイルを適用することができます) |
<options> (Year)
| 子要素 | 値 | 説明 |
title | Year | フィルターに表示するラベルです。表示するテキスト名に適用されます。 |
typecode | PREDEF | このオプションには、定義された日付範囲で、あらかじめ定義された値をフィルターに使用することを定義します。それから、<value> ノード内で、どの定義を使用するのか特定する必要があります。 |
value | YEARTODATE | YEARTODATEは、現在の年の最初の日付から、現在の日付、という事前に定義された日付範囲を使用します。 |
<options> (Month)
| 子要素 | 値 | 説明 |
title | Month | フィルターに表示するラベルです。表示するテキスト名に適用されます。 |
typecode | PREDEF | このオプションには、定義された日付範囲で、あらかじめ定義された値をフィルターに使用することを定義します。それから、<value> ノード内で、どの定義を使用するのか特定する必要があります。 |
value | MONTHTODATE | MONTHTODATEは、現在の月の最初の日付から、現在の日付という事前に定義された日付範囲を使用します。 |
<options> (All Time)
| 子要素 | 値 | 説明 |
title | All Time | フィルターに表示するラベルです。表示するテキスト名に適用されます。 |
value | 1900-01-01\|2100-01-01 | ここでは、データセット内のすべてのデータを効果的に包括するために、日付範囲の設定を1900年1月1日から2100年1月1日までにとして定義しています。 |
defaultOption | true | ダッシュボードのデフォルト選択のオプションを指定します。デフォルトととして設定することができるのは、ひとつの<option> ノードのみで、残りはfalseにするか、このノードを省略します。 |
XMLの例
<!-- Year Filters -->
<filter>
<sync>true</sync>
<datatype>DATE</datatype>
<name>dateFilter</name>
<operator>BETWEEN</operator>
<styleClass>topFilter</styleClass>
<options>
<title>All Time</title>
<value>1900-01-01\|2100-01-01</value>
<defaultOption>true</defaultOption>
</options>
<options>
<title>Year</title>
<typeCode>PREDEF</typeCode>
<value>YEARTODATE</value>
</options>
<options>
<title>Month</title>
<typeCode>PREDEF</typeCode>
<value>MONTHTODATE</value>
</options>
<options>
<title>Custom</title>
<prompt>true</prompt>
</options>
</filter>
CSSの例
* Date Filters */
.topFilter {
height: 24px;
line-height: 24px;
padding-top: 14px;
}
.topFilter .filterOption {
text-align: center;
float: right;
color: #393737;
cursor: pointer;
width: 70px;
margin-left: 5px;
font-weight: bold;
}
.topFilter .selected {
background-color: #393737;
color: #FFFFFF;
}
.topFilter .filterOption .customEntry {
background-color : #393737;
color: #FFFFFF;
position: absolute;
overflow: hidden;
z-index: 100;
margin-top: 5px;
width: 115px;
}
.topFilter .filterOption .customEntry input{
background-color : #FFFFFF;
border: 0px;
font-family: sourceSansPro, sans-serif;
font-size: 14px;
color: #393737;
height: 24px;
width: 70px;
line-height: 24px;
margin: 12px 12px 0px 12px;
padding: 0px 10px;
text-align: center;
}
/* Date Entry */
.submitCustom {
float: left;
line-height: normal;
margin: 10px 3px 10px 12px;
}
.cancelCustom {
float: right;
line-height: normal;
margin: 10px 12px 10px 3px;
}
/* Date Picker */
.ui-datepicker {
background-color : #FFFFFF;
border: 1px solid #393737;
color: #393737;
font-family: sourceSansPro, sans-serif;
font-size: 14px;
margin-top: 5px;
}
.ui-datepicker a{
color: #393737;
}
.ui-datepicker .ui-datepicker-prev {
left: 10px;
top: 6px;
}
.ui-datepicker .ui-datepicker-next {
right: 10px;
top: 6px;
}
.ui-datepicker .ui-datepicker-prev:before {
content: "\f104";
color: #393737;
display: inline-flex;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
cursor: pointer;
}
.ui-datepicker .ui-datepicker-next:before {
content: "\f105";
color: #393737;
display: inline-flex;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
cursor: pointer;
}
.ui-datepicker .ui-datepicker-prev-hover:before {
content: "\f104";
color: #393737;
display: inline-flex;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
cursor: pointer;
}
.ui-datepicker .ui-datepicker-next-hover:before {
content: "\f105";
color: #393737;
display: inline-flex;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
cursor: pointer;
text-align: right;
}
.ui-datepicker .ui-datepicker-prev-hover {
left: 10px;
top: 6px;
}
.ui-datepicker .ui-datepicker-next {
text-align: right;
}
.ui-datepicker .ui-datepicker-next-hover {
right: 10px;
top: 6px;
text-align: right;
}
ボタン
フィルターウィジェットは、ユーザーが選択可能なフィルターの値を表示するために使用するオプションです。各オプションには、タイトル、説明、アイコン、集計値を表示することができ、タイトル以外の表示は任意です。
出力の例