概要
JavaScript グラフは基本的に、2つのコンポーネントで構成されています。「JavaScript」と「CSSコード」です。ただし、CSSはオプション設定です。ユーザーは、独自のJavaScriptを記述することも、既存のライブラリーを活用することもできます。Yellowfinには、様々なライブラリーが事前に設定されており「/js/chartingLibraries/」フォルダーに格納されています。必要に応じて、こちらのフォルダーへ任意のライブラリーを追加することをお勧めします。グラフライブラリーの使用は技術的に必須ではないので、JavaScriptとレポートデータを使用してグラフを作成することも可能です。
CSSルールを定義する場合、Yellowfinのスタイルと矛盾しないように、独自の名前を付けることをお勧めします。例:mycompanyname_chart_ textcolour
グラフデータオプション
| オプション | 説明 |
| JavaScript コードパネル | JavaScript コードの入力に使用します。 |
CSSパネル | CSSコードの入力に使用します。 |
| プレビューパネル | コーディングした内容のプレビューを生成します。 |
セキュリティ
JavaScript グラフ機能を有効にするために、管理者は、以下の2項目を実行します。
- システム構成ページで、以下の項目を有効にします(「管理コンソール」>「システム構成」>「システム」>「セキュリティ」>「JavaScript グラフ」)。
- 選択したロールで、以下の機能を有効にします(選択したロールの「ロール詳細」画面>「レポートビルダー」>「JavaScript グラフ」)。
JavaScript グラフの作成者や編集者のために、新規ロールを設定することをお勧めします。これにより、JavaScript グラフ機能を厳重に管理し、必要の無い時には無効にすることもできます。
JavaScript 機能を有効にする方法は、こちらを参照してください。
JavaScript グラフ機能を無効にした場合
システム構成レベルで、JavaScript グラフ機能を「無効」にした場合は、以下の状況が発生します。
- すべてのJavaScript グラフの実行が停止します。
- JavaScript グラフを構成するすべてのJavaScript、またはCSSを、プラットフォームからエクスポートすることができません。
- プラットフォームへ、JavaScript グラフをインポートすることができません。
注意:JavaScript グラフ機能が有効化されたロールを付与されていないユーザーは、JavaScript グラフをインポートすることはできません。
グラフ作成者は、開発環境とテスト環境に関する適切なコンテンツ開発と移行戦略、および承認ワークフローを活用し、ガバナンスを確保することをお勧めします。
generateChart関数の使用
JavaScript グラフ作成時に必要な関数は、「generateChart」です。そのため、サンプルコード内に表示されている他の関数は推奨です。Yellowfinは、JavaScript コードを実行するために、「generateChart」を呼び出します。
Yellowfinから必要なすべてのオプションとデータは、Options JSONオブジェクトの一部として、generateChart関数へ送られます。
指定されたdiv(Options. divSelector)にすべてを描画し、データセットからIDを取得します。
JavaScript グラフの例
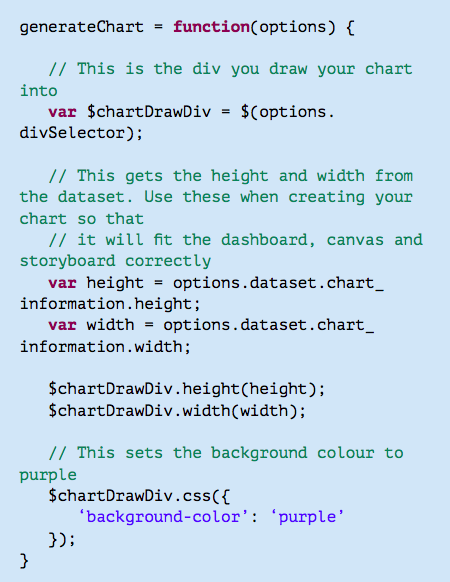
下記は、JavaScriptの非常にシンプルな例であり、Optionsオブジェクトを介して送信された幅と高さを使用し、グラフdivを紫に設定します。
RequireとShim
JavaScript グラフに必要なライブラリーを読み込むためには、「Require」を使用します。JavaScript APIを介した埋め込みや、レポートの一般公開をするのであれば、「絶対パス」を使用しなくてはいけませんが、それ以外の場合は、「相対パス」で構いません。Requireを使用するためには、下記のように、読み込みに必要なパスを定義します。
非AMD JavaScript ライブラリーを使用する場合は、「Shim」が必要です。Yellowfinに事前に設定されているライブラリーはShimを必要としませんが、ウェブサイトをソースとする特別なライブラリーを使用する場合には必要になる可能性があります。
Shimについてより詳細な情報は、JS要件の資料を参照してください。
こちらは、Shimを使用して非AMDライブラリーであるVizJSを要求する例です。
Options JSON オブジェクト
データセットの例
今回は、下記の例を使用して説明します。例に使用されているデータのいくつかは、省略されていることに留意してください。
divSelector (options.divSelector)
グラフの描画をするdivのIDを使用するCSSセレクターです。これは、JQuery、D3、またはCSSスタイルセレクターを使用するすべてのセレクターで使用することができます。
例:JQuery内でグラフdivを選択するためには、以下に従います。
var $chartDrawDiv = $(options.divSelector);
chartId (options. chartId)
現在のグラフのインターナルYellowfin IDです。
errorCallback (options.errorCallback)
Yellowfinのデフォルトエラーメッセージを表示するために呼び出す関数です。JavaScript グラフからのエラーメッセージを、Yellowfinのスタイリングと一貫して表示したい場合は、これを使用します。これは、発生したエラーをコンソールにも出力します。
dataset (options. dataset)
レポートデータや、いくつかのレンダリング情報を表す属性を持つオブジェクトです。データセットオブジェクトには、以下の属性が含まれます。
chart_information (options. dataset. chart_information)
グラフレンダリングに使用される情報を含むオブジェクトです。
- 高さと幅:グラフがレンダリングする領域の高さと幅の属性を含みます(ダッシュボードポートレット、キャンバスウィジェット、ストーリーボード、グラフビルダーの表示、JavaScript API)。レポートの表示ページに、レポートがひとつだけの場合に、グラフに設定される高さと幅になります。これらの値がJavaScript コンテナーで使用されていることを確認し、適切なサイズに変更してください。
- タイトル:グラフのタイトルが定義されている場合、データセットオブジェクトの一部になります。
metadata (options. dataset. metadata)
レポート内のフィールドの情報です。属性の名前は、レポート内のフィールドに基づきます(スペース付きの小文字はすべてアンダースコアに置き換えられ、重複するフィールド名は名前の末尾に数字が追加されます)。こちらで使用されるフィールド名は、データに使用されるフィールド名に対応します。メタデータ内で、下記のオブジェクトは、各フィールドにそれぞれの属性を含みます。
| 属性 | 説明 |
| data_type | フィールドのデータ型を表す文字列です(TEXT、NUMERIC、など)。 |
| field_name | 書式設定されたフィールドの名前です。翻訳が有効になっている場合、ユーザーの優先言語でフィールド名の翻訳バージョンが返されます。 |
| metric_colour | オプション設定:ビューレベルで、このフィールドにメトリック(数値)色が設定されている場合は、選択された色のHEXコード(例:#FFFFFF)を含むmetric_colour属性が存在します。 |
| org_refcode | オプション設定:データページで、フィールドに参照コードが適用されている場合、この参照コードの情報は、JavaScript グラフデータセットオブジェクトに含まれます。 これは、参照コード名を返します。上記の例では、「DEMOGRAPHIC」が該当します。 属性オブジェクトは、参照コードの実際のデータを含みます(例:並び順、表示テキスト、色、など)。下記の「orgrefcode_definitions」を参照してください。 |
data (options. dataset. data)
レポート内の実際のデータを含むオブジェクトです。上記で定義したメタデータの場合と同様に、属性の名前はレポート内のフィールドに基づきます(スペース付きの小文字はすべてアンダースコアに置き換えられ、重複するフィールド名は名前の末尾に数字が追加されます)。これらは、各フィールドの以下の属性を持つオブジェクトの配列を表します。
| 属性 | 説明 |
| raw_data | このフィールドに含まれる基礎データです。 |
| formatted_data | 接頭辞、接尾辞、小数点以下桁数、などを含む、このフィールドの書式設定が適用されたデータです。 これらのデータ配列は、データがレポートに表示される順序になっています。これはつまり、「options.dataset.data.camp_region」と「options.dataset.data.camp_rating」がデータの同一のロウ(列)にあることを示してます。 |
attributes (options. dataset. attributes)
追加のレンダリング情報を含むオブジェクトです。これには、以下の属性が含まれます。
| 属性 | 説明 |
| default_colours | 管理で構成されたデフォルトグラフ色配列>コンテンツ設定ページ。これらは、ページ内で指定された順序でもあります。 |
| orgrefcode_definitions | レポート内の任意のフィールドで使用されるすべての参照コード定義を含みます。 これは、マップのマップです。キーは、上記で定義されたメタデータオブジェクトのフィールドの参照コードと一致し、データオブジェクトで使用されるフィールドによりキーにされる参照コードです。 各定義には、設定されている場合、色と並び順が含まれ、参照コードの表示テキストも含まれます。 |
操作の背景
JavaScript グラフを呼び出すと、まず始めに、以下を含むデータセットサーバを生成します。- グラフJavaScript
- グラフCSS
- グラフ失敗イメージ(グラフエラー時のコールバックで使用されます)
- JavaScript グラフデータセットオブジェクト
システム構成レベルで、JavaScript グラフ機能が無効になっている場合、JavaScript、CSS、データセットは返りません。
JavaScript ハンドラーは、generateChart関数を呼び出し、JavaScript グラフデータセットオブジェクト、グラフID、divSelector、errorCallback関数へ送ります。
CSSは、スタイルタグ内でグラフ divに追加されます。
これらのロジックすべては、グラフに不具合があれば標準のエラーメッセージを表示する、try/catch関数でまとめられます。
追加のデータ処理
Yellowfinは、レポートのテーブル表示から参照できるデータセットを返します。
しかし、必要に応じて、さらなるデータ処理をするために、JavaScript グラフコードに追加の関数を定義することができます。
下記は、自己定義されたprocessData関数を使用してデータを合計し、demographicとcamp ratingの合計を含むデータセットを返す場合のシンプルな例です。
独自のprocessData関数定義は、以下のいずれかの方法で記述することができます。
- データをさらに変更する
- 選択されたグラフライブラリーの予想される入力に適合する適切な格子/配列に変換する
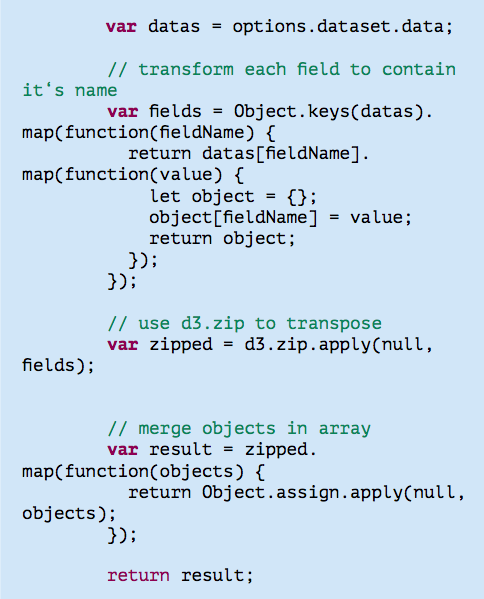
例えば、特定のD3.js グラフ(例:Sunburst、Bubble Cloud、またはflare.json の例を使用するグラフ)は、階層的オブジェクト構造のデータを使用します。こちらの例では、options. dataset. data内に設定されたYellowfinのレポートデータは、以下によりさらに処理されます。
- 各カラム(列)をその名前を含むように移動する
- 配列へマージする
こちらは、GoogleChartsライブラリーを使用した別の例です。こちらのライブラリーを使用し、棒グラフを描画する場合、ライブラリーはデータセットが以下のように配列されることを想定しています。
こちらの例では、options. dataset. dataをこちらの形式に変更することができます。下記は、demographicとinvoiced amountを含むデータセットを使用した例です。
有益なヒント
以下は、JavaScript グラフの構築を支援する有益なヒントです。- デバッグが必要な時にJavaScript用のデバッグポイントをトリガーにするには、「debugger」JavaScript構文を使用します。これにより、ブラウザーの開発コンソールで安全に実行できる、一時停止が呼び出されます。
- CSSクラス「jsChartNoOverflow」を追加することで、Yellowfinは、スクロールバーを停止するためのグラフ divを定義します。
例:
必要な構文でtry/catchブロックを使用することで、すべてのエラーを表示し、データセットに定義されているコールバックエラー関数を以下のように使用することで、生成されたエラーに、他のグラフのエラーと同様のルックアンドフィールを設定することができます。Yellowfinはまた、JavaScript エラーをブラウザーコンソールに表示するので、これをデバッグすることができます。
例: - さらにデータを処理し、変更するが、現在の形式が不明な場合、ブラウザーの開発コンソールにログインし、これを参照することができます。ログインをするためには、JavaScript コードに以下を含めます。
例: - JavaScript グラフを作成中に、現在のOptions JSONオブジェクトに何が含まれているか不明な場合は、以下を使用することで、オブジェクト全体を長いJSON文字列に出力することができます。
これは、ブラウザーの開発コンソールにログインをします。JSON文字列全体をコピーし、JSONフォーマッターでこれを参照することができます。
例:https://jsonformatter.curiousconcept.com/
制限事項
現状、JavaScriptグラフには、以下の制限事項があります。- JavaScriptグラフをエクスポートすることはできません。
- JavaScriptレポートは、レポートリンクとしてのみ、共有することができます。