Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
こちらの項目では、プレゼントのブループリントとクイックグラフ機能について紹介します。
...
基礎的な手順
| Styleclass | ||
|---|---|---|
| ||
クイックグラフは、ブループリントウィジェットをドラッグし、プロパティパネルを使用してグラフを設定することで、即座に作成できます。
- 画面左側にある「ブループリント」ボタンをクリックして、パネルを展開します。
- キャンバスに選択したグラフタイプをドラッグします。デザインにフィットするように、位置やサイズを変更できます。
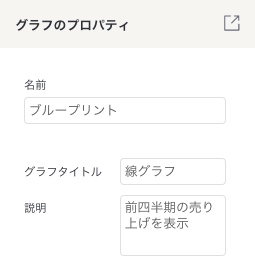
プロパティパネルから、タイトルや説明を追加できます(キャンバス上でブループリントウィジェットを選択し、プロパティパネルが表示されていることを確認します)。
Tip (画面の右下にある)アクティビティストリームボタンを使用して、ブループリント上でチームの他のメンバーとコラボレーションできます。
- クイックグラフを作成するには、追加したブループリントグラフウィジェットで、「ビューを選択」ボタンをクリックします。
- 表示されるポップアップで、対象のビューを選択します。
- 設定の詳細を表示するグラフのプロパティパネルが表示されます。こちらで、グラフのタイプに応じて異なる、グラフフィールドを定義します。各グラフは、定義されたフィールドの最小セットに応じて異なります。
- はじめに、「フィールド選択」項目で、データフィールドを選択します。
- 次に、「グラフ設定」項目で、追加設定を定義します。
最後に、「シリーズの書式設定」項目で、シリーズの追加設定を定義します。
Note 各グラフタイプの詳細構成については、以下の項目を参照してください。
- 定義したフィールドと設定に基づき、自動的にグラフが作成されます。グラフを保存するために、追加のステップはありません。
- キャンバス上でのサイズや位置、背景の詳細など、ウィジェットのその他のプロパティを更新することもできます。すべてのウィジェットプロパティについての詳細は、プロパティパネルを参照してください。
...
ブループリントグラフウィジェットの構成
| Styleclass | ||
|---|---|---|
| ||
プレゼンテーション上でグラフを生成するために、各タイプのブループリントグラフウィジェットを構成する方法を紹介します。
...
ブループリントウィジェットのプロパティ
| Styleclass | ||
|---|---|---|
| ||
こちらの項目では、ブループリントウィジェットのその他のプロパティ詳細を紹介します。
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
...
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||