Page History
...
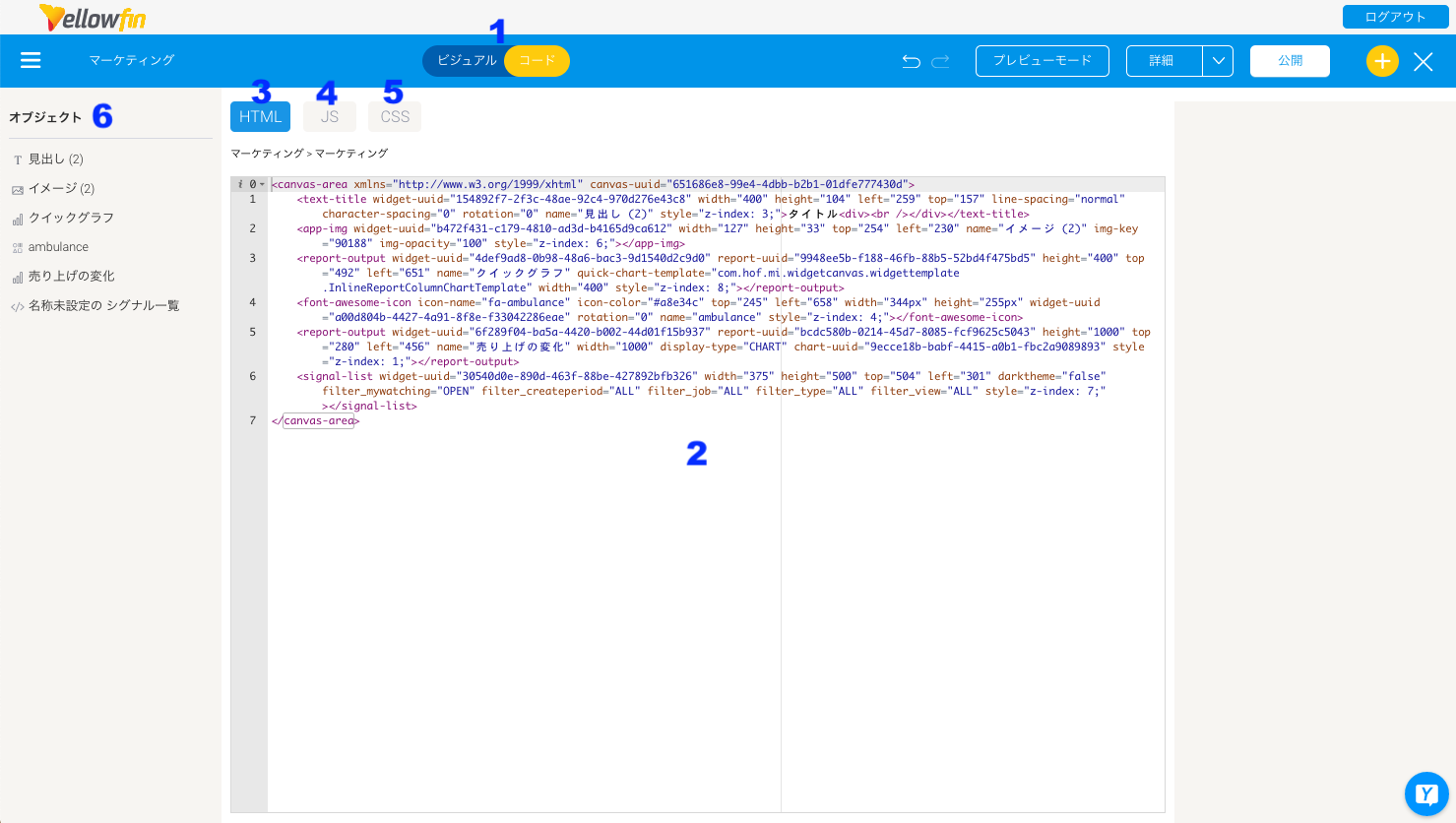
以下のダイアグラムは、コードモードの機能を示します。
| Section | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
オブジェクト一覧
| Styleclass | ||
|---|---|---|
| ||
...
- オブジェクト名にマウスオーバーするか、これをクリックすることで、コードエディターのHTML項目で対象のコードを強調表示します。これにより、簡単にコードを見つけることができます。
- 横にある削除アイコンを使用して、オブジェクトを削除します。
- コードエディターに表示される順序で、オブジェクトを確認します。新規オブジェクトは一覧の最後に追加されますが、オブジェクトをコードエディター内で移動した場合、これを反映して一覧が更新されます。これにより、その配置に従って、エディター内でコード要素を簡単に見つけることができます。
...