Page History
...
- 条件を設定したいテーブルを選択し、「テーブル属性の編集」をクリックします。ビューオプションパネルに、テーブルのプロパティが開きます。
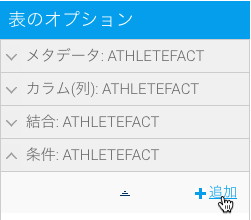
- 「条件」の項目で展開用アイコンをクリックし、「+追加」をクリックします。条件作成ポップアップが開きます。
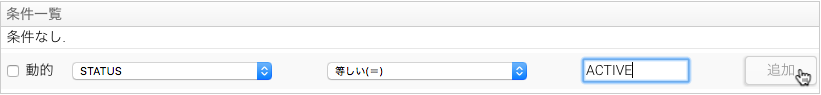
- 「新規」ボタンをクリックして、条件を作成します。条件を設定するカラム(列)を選択します。演算子を選択して、値を入力します。「追加」ボタンをクリックして、条件を一覧へ追加します。
同様にして、条件を追加していきます。ANDやORの演算子、カッコを使用することで、複雑な条件を作成することができます。
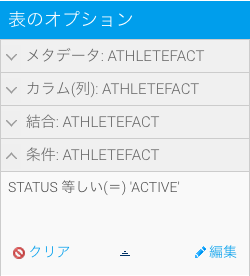
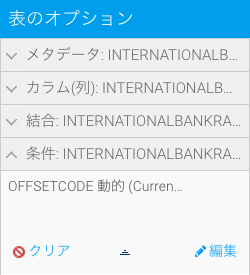
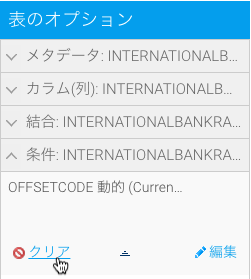
「保存して閉じる」ボタンをクリックしてポップアップウィンドウを閉じると、変更内容が反映されて、設定した条件が、テーブルプロパティの条件項目に表示されます。
日付条件
| Styleclass | ||
|---|---|---|
| ||
...
- まずは、上記で紹介した手順で、条件を作成します。
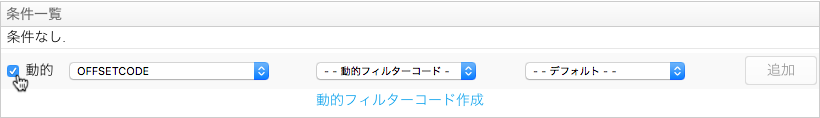
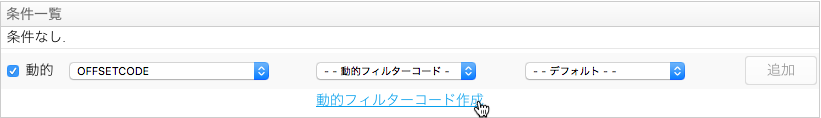
- 動的オプションにチェックを入れると、これまでとは別のオプションが利用可能になります。
- 使用する可能性のある各値に対して、コードを設定する必要があります。「動的フィルターコード作成」をクリックし、参照コード作成時と同様の手順で、コードを作成します。
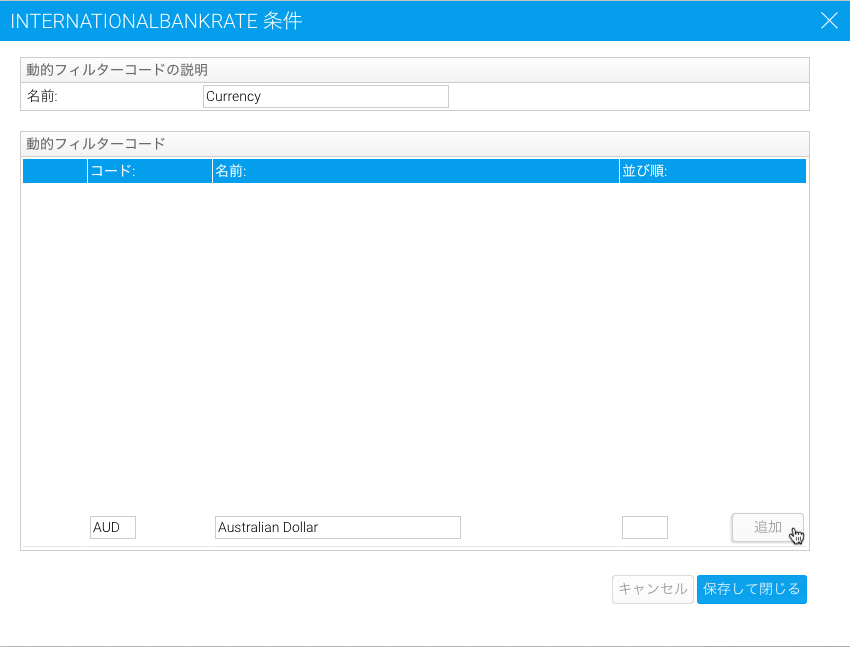
- 利用可能なユニークな各コードに対して、レコードを作成する必要があります。今回の例では、データに含まれる各通貨に対して、レコードを作成します。最初の値は、コード、またはデータベーステーブル内にある値でなくてはいけません。次の値は説明です。こちらは、ユーザーがオプションを選択する際に、参照することになります。最後の値では、並び順をカスタマイズすることができます。例えば、最も頻繁に選択される値を一覧の上位に表示することで、素早く選択にできるようになります。
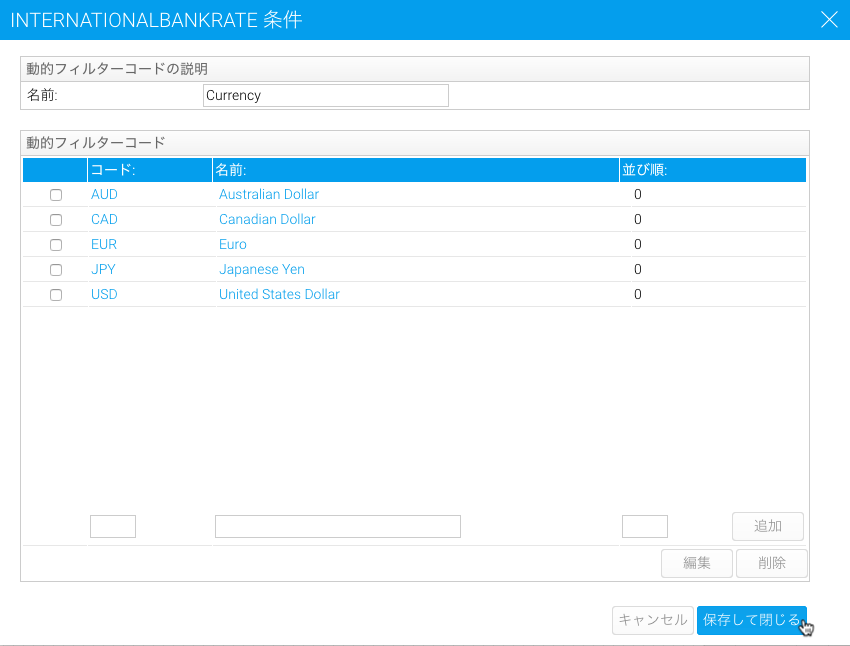
- 設定が完了すると、画像のようなコード一覧が表示されます。「保存して閉じる」ボタンをクリックして、設定を終了します。
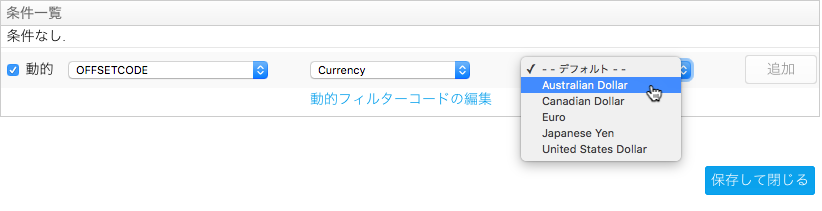
- 「動的フィルターコード」一覧から、コードを選択し、それに対応するデフォルト値を選択します。(ユーザーがプロフィール設定で優先する値を選択していない場合は、こちらで選択した値がデフォルト値として使用されます。)「保存して閉じる」ボタンをクリックし、設定内容を反映します。
- 下記の画像のように、設定した条件が表示されます。
動的条件に対するユーザーの値の定義
...
| Styleclass | ||
|---|---|---|
| ||
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...