Page History
...
| Table of Contents | ||
|---|---|---|
|
...
概要
こちらの項目では、プレゼンテーション作成の基礎について紹介します。適切なロールを持ったYellowfinのユーザーであれば、プレゼンテーションの作成ができます。プレゼンテーションを作成の際、既存のビューからレポートやグラフを含めたい場合は、デフォルトのデータセットをビューから選べます。
デュアルモード
プレゼントエディターでは、プレゼンテーションとそのコンテンツのデザインや作成に、2つのタイプのモードを使用できます。選択肢は、以下の通りです。
- ビジュアルモード:プレゼンテーションを視覚的に表示します。こちらのモードが有効な場合、オブジェクトをドラッグ、ドロップ、設定することができます。
- コードモード:バイラテラルエディターでビジュアルモードとコードモードを切り替えて、HTMLやJavaScript、CSSを使用して、プレゼンテーションのコードを編集できます。権限を付与された開発者は、Yellowfinのプレゼンテーション機能を拡張し、リッチなアプリケーションエクスペリエンスを構築できます。より詳細な情報は、こちらを参照してください。
両エディターモードは、ともにシームレスに機能するため、ひとつのモードで実行した変更は、別のモードへ即座に反映されます。これによりユーザーは、これらを互換的に使用し、目的に即したプレゼンテーションを構築できます。この2種類のモードは、様々な機能を持つユーザーが、究極のプレゼンテーションデザインを検討するのに役立ちます。
開発者志向プレゼンテーションの編集
開発者は、コードモード、コードウィジェット、アクションボタンを使用して機能を拡張することで、リッチなアプリケーションエクスペリエンスを構築できます。権限を付与された開発者のみが、HTMLやJavaScript、CSSを使用して、プレゼンテーションのコードを編集することができます。
これらの詳細については、wikiの各項目を参照してください。
- コードモード
- コードウィジェット
- アクションボタン
Yellowfin プレゼントビルダーの理解
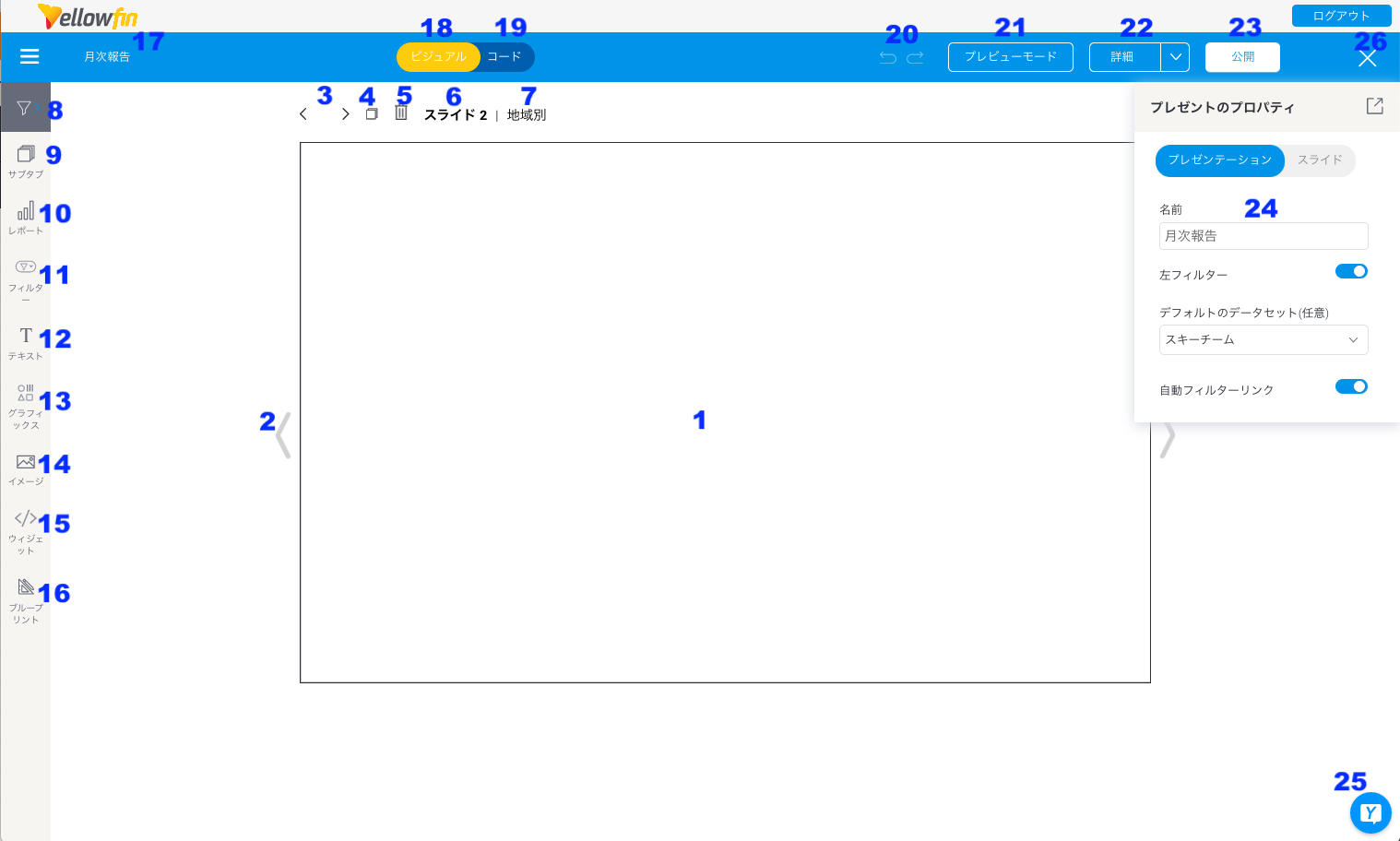
こちらの項目は、プレゼントビルダー、およびその主要な機能の理解を提供します。
...
スライドのいずれかのサイドにある矢印で、スライドの前や後ろに移動します。
...
スライドの上部にある矢印で、スライドの前や後ろに移動します。
...
こちらのボタンは、フィルターを適用するパネルを表示します。パネルには、プレゼンテーションに追加されたすべてのフィルターが表示され、フィルター表示の代替スタイルとして機能します。より詳細な情報は、こちらを参照してください。
...
既存のレポートを検索し、プレゼンテーションに追加します。レポートにスナップショットやブックマークが含まれる場合は、これらを追加することもできます。
...
こちらのパネルからフィルターウィジェットをドラッグし、プレゼンテーションの任意の箇所に追加します。より詳細な情報は、こちらを参照してください。
...
テキストウィジェットをプレゼンテーションに追加します。より詳細な情報は、こちらを参照してください。
...
プレゼンテーションの編集中に、こちらのボタンをクリックすることで、(上図の例に示すように)プレゼンテーションを視覚的に閲覧し、編集します。
...
こちらのボタンから、プレゼンテーションでさらなるアクションを実行できます。選択肢は、以下の通りです。
- プレゼンテーションを更新:プレゼンテーション内のすべてのレポートを再実行します。
- 削除:プレゼンテーション全体を削除します。
- エラーチェック:レポートリンクが機能しているかどうかのチェックを行います。
- コードモードのコンテンツを削除:コードモードで作成、または編集されたすべてのプレゼントコンテンツを削除します。(注意:こちらのオプションは、コードモード使用権が付与されたユーザーにのみ表示されます。また、コードモードを使用して追加されたカスタムコードがある場合にのみ表示されます。)警告:この操作は取り消すことができず、元に戻すことはできません。
...
プレゼンテーション、または選択した任意のオブジェクトの設定プロパティを表示します。色、フォント、背景、位置、サイズやその他詳細の変更を含み、選択したプレゼントオブジェクトの設定やカスタマイズに使用できます。
...
プレゼンテーションビルダーを閉じます。その際に、次のオプションが表示されます。
...
Yellowfinには、プレゼンテーションのテンプレートとして使えるテーマがいくつか含まれていますが、ニーズに合わない場合は独自のテーマを作成することが可能です。ここでは、既存のテーマからプレゼンテーションを作成してみます。スライドはサイズが固定されており、変更することはできません。
Yellowfin プレゼントではコードモードも利用可能でs、カスタムコードモードウィジェットで機能拡張を希望する開発者に便利です。
プレゼンテーションの作成
他のYellowfinのコンテンツのように、Yellowfinの画面右上から作成することができます。
- 画面右上の作成ボタンとクリックし、プレゼントを選択します。
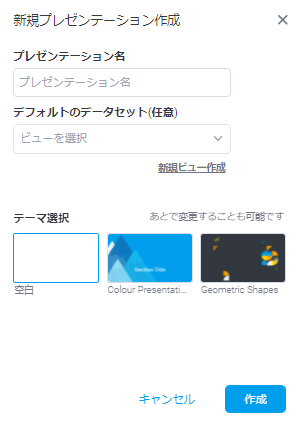
新規プレゼンテーション作成画面が表示されます。 - プレゼンテーション名を入力します。
- グラフやレポートを含めたい場合は、デフォルトのデータセットのドロップダウンから使うビューを選びます(新規ビュー作成をクリックすると、新しいビューの作成ができます。これをクリックするとプレゼンテーションから離れビュービルダーにうつります)。
- 既存のテーマを使ってプレゼンテーションを作成する場合、テーマのサムネイルをクリックしてください(そうでない場合は、デフォルトで空白のテーマが使用されます)。
- 作成ボタンをクリックします。
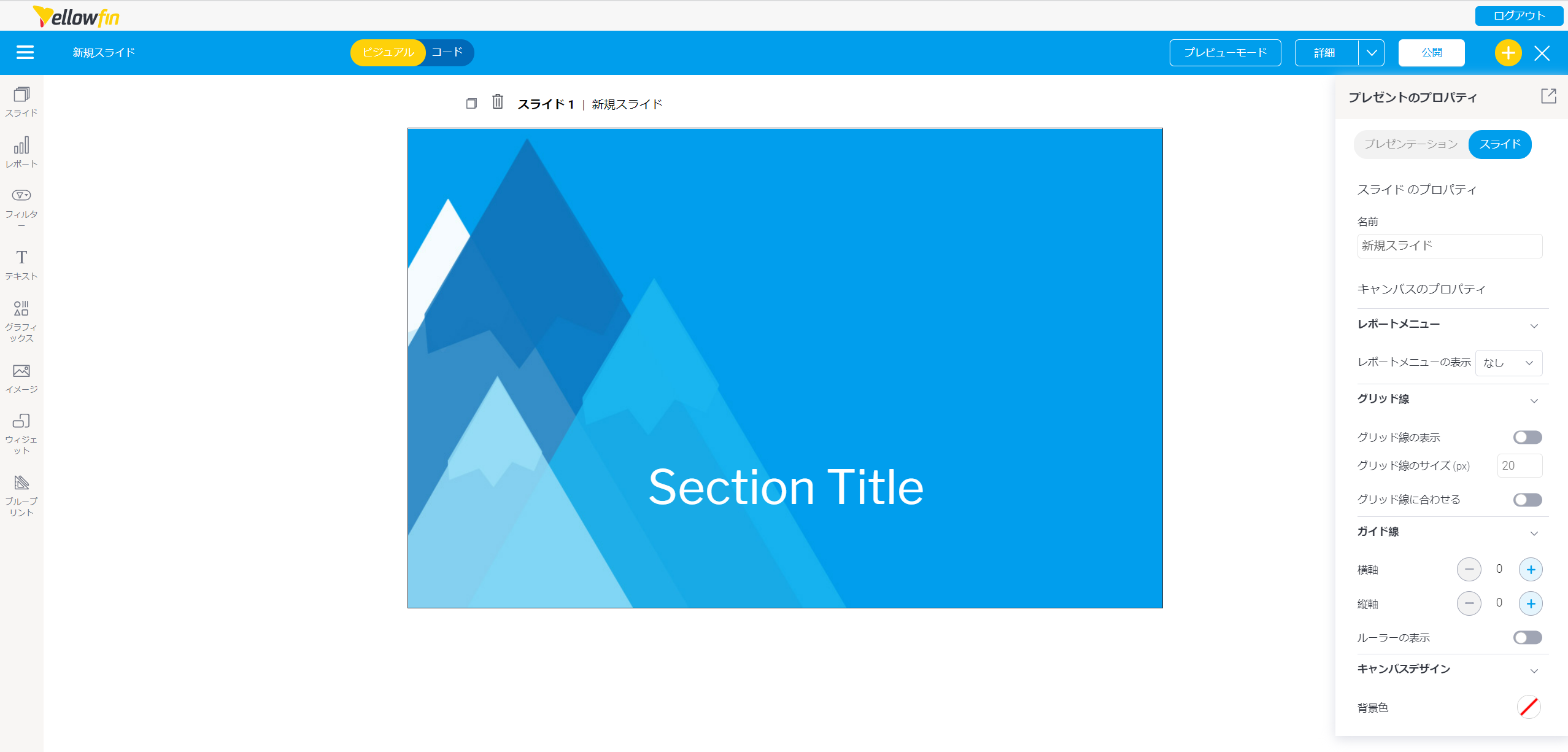
新しいプレゼンテーションが作成され、ビジュアルモードで簡単に編集できるようになります。
- 画面右側のプレゼントのプロパティパネルで、各スライドとプレゼンテーション全体がどうカスタマイズできるか確認できます。
- スライドのヘッダーのスライドの名前をダブルクリックしてスライド名を変更します。
プレゼントのプロパティパネルからもスライド名の変更ができます。 - 左側のツールバーを付けってコンテンツをスライドに追加します(これらのツールについての詳細はプレゼントオブジェクトページを確認してください)。
スライドを作成すると、プレゼンテーションが自動的にドラフトとして保存されます。 - プレゼンテーションの公開の準備が出来たら、画面右上の「公開」ボタンをクリックします。
| Tip |
|---|
プレゼンテーションをテーマとして保存したい場合は、プレゼントテーマの作成ページで詳細を確認してください。 |
...
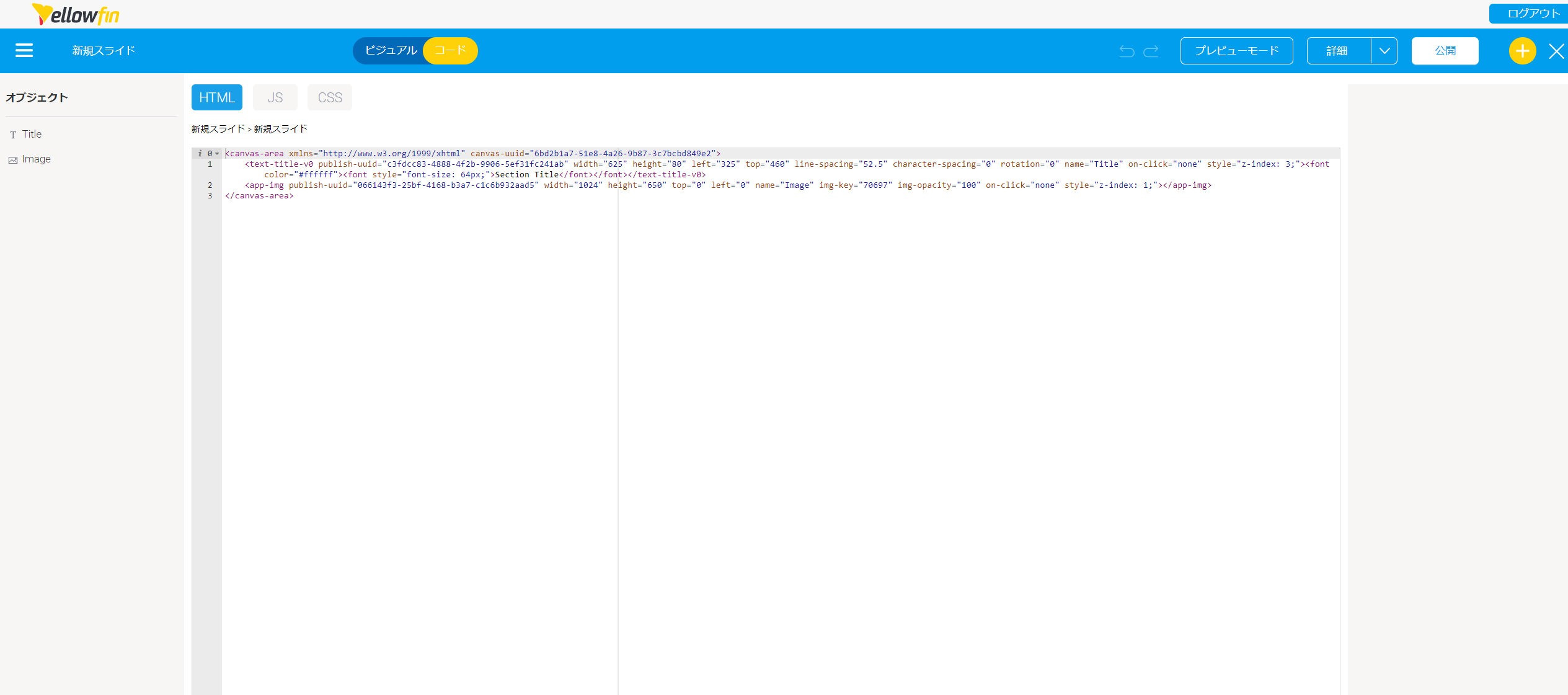
コードモードを使ってプレゼンテーションを強化
ダッシュボードキャンバスと同様に、Yellowfin プレゼントにもコードモードがあり、カスタムコードウィジェットをサポートしています。
認定された開発者は、HTML、CSS、JavaScriptを使ってYellowfin 内のプレゼンテーションの機能を拡張し、豊富なアプリケーションエクスペリエンスの作成ができます。コードモードは、追加編集モードとしてプレゼントビルダーに表示されます。
| Styleclass | ||
|---|---|---|
| ||
...
カスタムコードウィジェット
開発者は、カスタムコードウィジェットを追加し、プレゼントで使うこともできます。これらのウィジェットは、あらゆるタイプの機能をサポートし、プレゼンテーションに機能を繰り返し適用する場合に便利です。プラグイン管理でインポートすると、コードウィジェットパネルに表示されます。
| Tip |
|---|
コードウィジェットをインポートする前に、コードモードでコードモードウィジェットの機能をテストすることをお勧めします。 |
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...