Page History
...
| Styleclass | ||
|---|---|---|
| ||
...
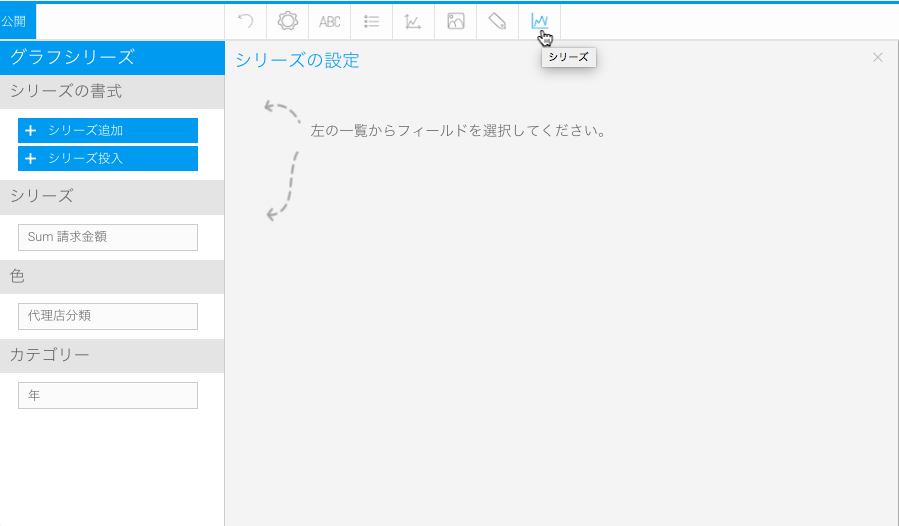
シリーズの書式
シリーズ内の選択された、個々の値の書式設定を更新するには(例:ディメンション(次元)フィールドの単一の値)、おまかせグラフ以外を選択します。
シリーズの設定パネルの左側には、以下のボタンがあります。
- + シリーズ追加 - このボタンは、選択したディメンション(次元)色フィールドのデータセットの既存のシリーズの書式を設定するために使用します。これは、新しいシリーズを作成しない点に注意してください。こちらで指定するシリーズは、選択したフィールドの値と一致しなくてはいけません。ボタンをクリックして、シリーズの書式の詳細を提供します。
- + シリーズ投入 - このボタンは、選択したディメンション(次元)フィールドのすべてのシリーズの値を取得し、こちらのカラム(列)に追加するために使用します。そこから、各シリーズの書式設定をすることができます。
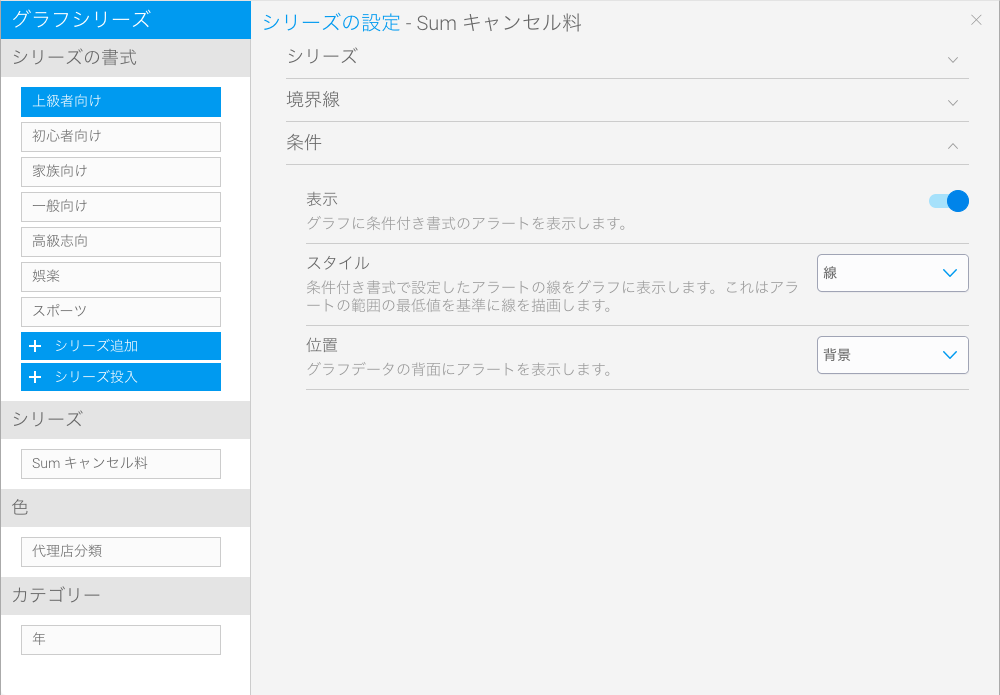
| Expand | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
選択した値の境界線をカスタマイズします。これは、グラフに表示されるデータ値と凡例を参照します。
|
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
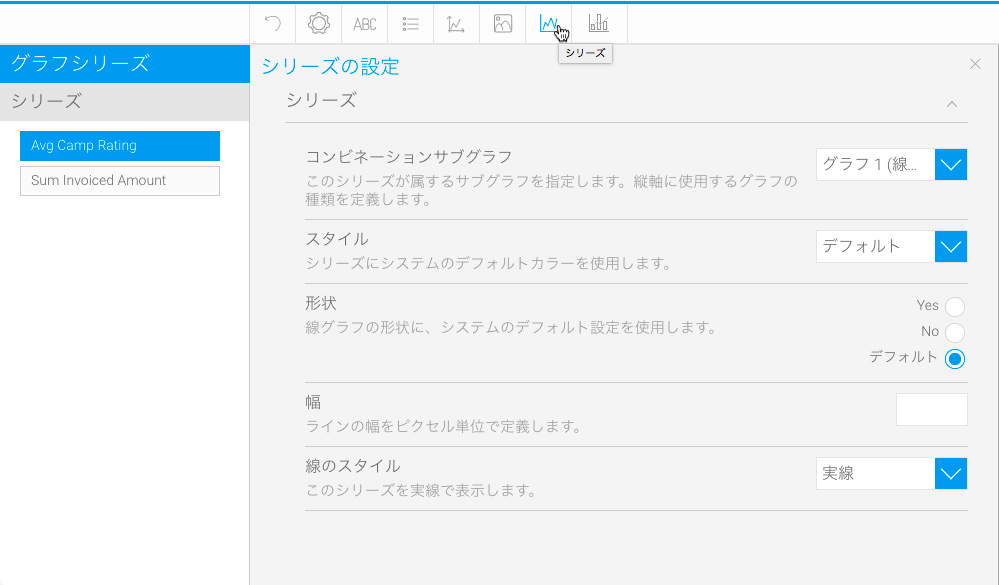
シリーズ
| Expand | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
色
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
こちらでの選択に基づき、グラフに色が適用されます。
|
カテゴリー
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
...