Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
...
グラフィックスウィジェットを使用して、事前にデザインされたグラフィックスをダッシュボードに追加します。これは、ウィジェット選択から選択することで図形、矢印、アイコンを追加します。
...
| Class | topLink |
|---|
...
グラフィックスウィジェットタイプ
グラフィックウィジェットを使用して、事前にデザインされたグラフィックをダッシュボードに追加します。これは、ウィジェット選択から選択することで図形、矢印、アイコンを追加することができます。
グラフィックウィジェットタイプ
| 名前 | 説明 |
| 図形 |
| 展開やカスタマイズ、境界線として使用できる円や四角といった、キャンバスに追加できる図形のタイプです。 | |
| 線 | 矢印のような、キャンバスに追加できる線のタイプです。 |
| アイコン | キャンバスに追加できるアイコンのタイプです。 |
...
グラフィックウィジェットの使用方法グラフィックスウィジェットの使用方法
| Styleclass | ||
|---|---|---|
| ||
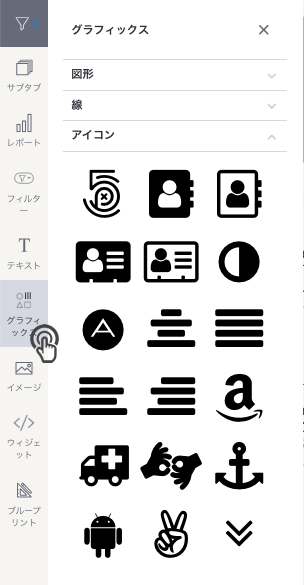
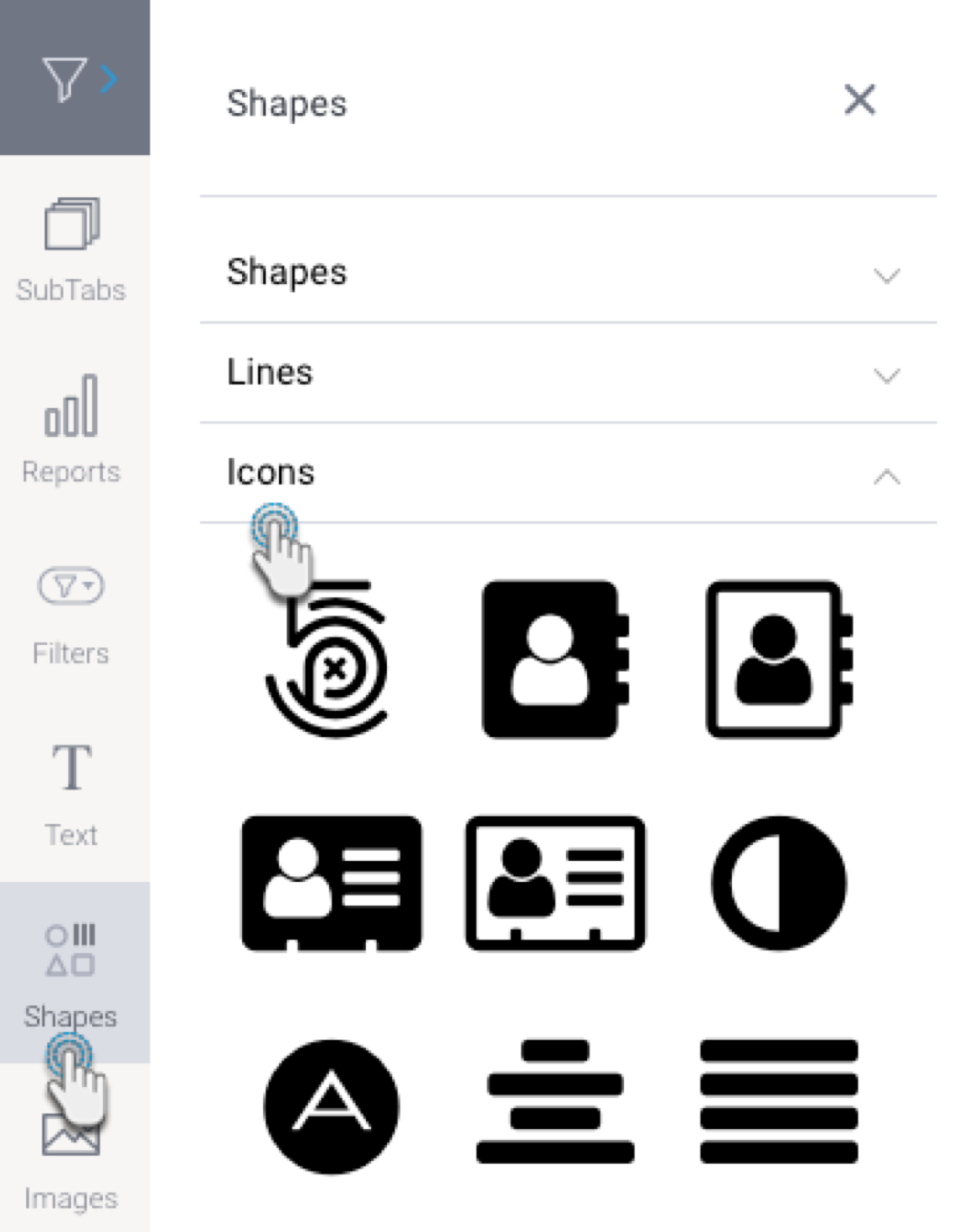
- 画面の左側のグラフィックボタンをクリックして、パネルを展開します。画面の左側のグラフィックスボタンをクリックして、パネルを展開します。
- (図形や線、アイコンなど)パネル内の任意の項目を展開し、ダッシュボードキャンバスの任意の箇所に選択したウィジェットをドラッグします。
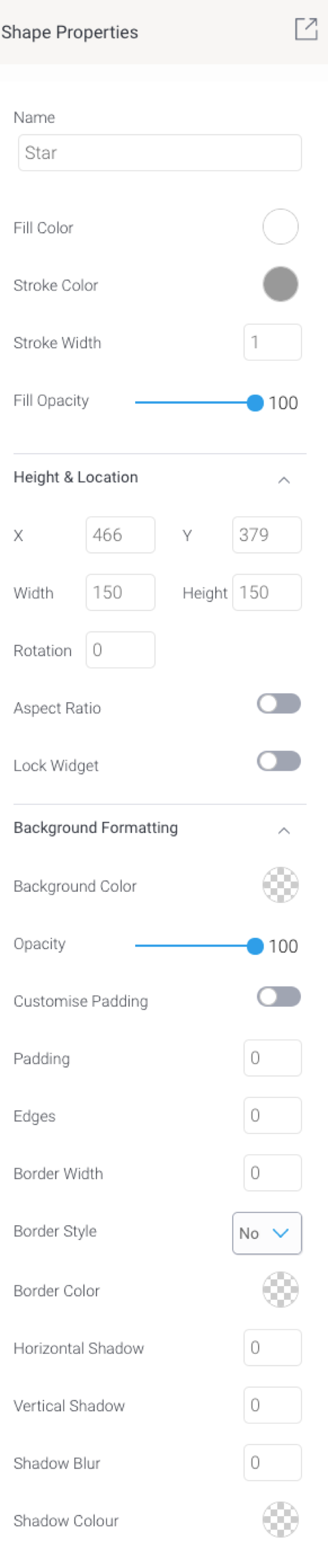
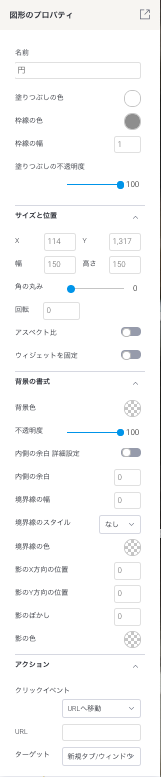
- プロパティパネルから、グラフィックスウィジェットをカスタマイズできます。このパネルはウィジェットを選択することで、画面の右側に表示されます。図形、線、アイコンウィジェットに適用できるカスタマイズのタイプについては、以下のプロパティ項目を参照してください。
- プロパティパネルから、グラフィックウィジェットをカスタマイズできます。このパネルはウィジェットを選択することで、画面の右側に表示されます。図形、線、アイコンウィジェットに適用できるカスタマイズのタイプについては、以下のプロパティ項目を参照してください。
- 右クリックをして表示されるメニューを使用することで、さらなるオプションを利用できます。メニューオプションについて、より詳細な情報は、こちらを参照してください。
...
- このウィジェットがクリックされたときにトリガーになるアクションイベントを追加することもできます。より詳細な情報は、以下レポートのプロパティで「アクション」項目を参照してください。
- 右クリックをして表示されるメニューを使用することで、さらなるオプションを利用できます。メニューオプションについて、より詳細な情報は、こちらを参照してください。
...
グラフィックスのプロパティ
| Styleclass | ||
|---|---|---|
| ||
以下の表は、カスタマイズに使用できるグラフィックウィジェットのプロパティを示しています。以下の表は、カスタマイズに使用できるグラフィックスウィジェットのプロパティを示しています。
| Tip |
|---|
コードモードのヒント:カスタマイズしたアイコンをコピーして、「fa」classを使用してアイコンのタイプを変更します。例えば、「fa_android」は、「fa_arrow」に切り替えることができます。コードモードはアイコンを変更する唯一の方法です。 |
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||