Page History
...
| Table of Contents | ||
|---|---|---|
|
はじめに
| Styleclass | ||
|---|---|---|
| ||
...
概要
GISバブルマップは、GISポイントを使用してバブル位置を指定し、マップへの詳細追加に使用できるGISレイヤー、およびWMSレイヤーにそれらを対応させます。
グラフデータオプション
| オプション | 説明 |
| ジオフィールド | GISポイントデータを含むフィールドです。 |
| サイズ | マップ上のバブルサイズを指定するメトリック(数値)フィールドです。 |
| 色 | バブルに色を表示するディメンション(次元)、またはメトリック(数値)フィールドです。 |
| ツールチップ | ツールチップに表示される値です。 |
...
手順
| Styleclass | ||
|---|---|---|
| ||
| Section | ||
| Column | ||
|
データセットを使用して、GISバブルマップを作成するには、以下の手順に従います。
- 「作成
...
- 」ボタンをクリックして、「レポート
...
- 」を選択し、レポート作成を開始します。
...
...
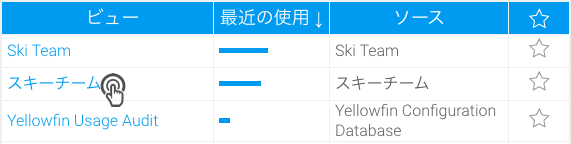
- グラフ作成に使用する、GISデータを含むビューを選択します。今回の例では、スキーチームデータを使用します。
...
...
- レポートビルダー画面で、GISやメトリック(数値)フィールドを含む必要なデータを、レポートに追加します。今回の例では、Geo Point(顧客)、請求金額フィールドを使用します。
...
ジオポイントや、ジオポリゴンデータを元の形式で表示するには、以下の手順に従います。
...
...
Expand
...
2.「新規レポート作成」ページが表示されます。レポートの作成方法として、「ドラッグ&ドロップビルダー」を選択します。
| Column | ||
|---|---|---|
| ||
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
WMSレイヤーの追加
title 書式設定のヒント デフォルトでは、レポートビルダーは、ジオポイントやジオポリゴンデータの書式に「デフォルトジオメトリー」を適用します(そのため、以下の例のような表示になります)。しかし、この書式を変更することで、データを元の形式で表示することができます。
- ジオポイントのカラム(列)メニューで、「書式」をクリックし、「編集」を選択します。
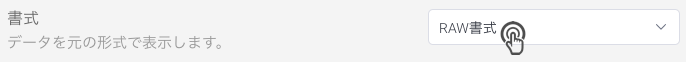
- 表示されるポップアップの「書式」項目で、「RAW書式」を選択します。
- ポップアップを閉じます。ジオポイントデータが、元の形式でレポートに表示されます。
- 注意:値の大きなジオポイントや、ジオポリゴンデータにRAW書式を適用すると、レポートの処理時間が遅くなる可能性があります。
- ジオポイントのカラム(列)メニューで、「書式」をクリックし、「編集」を選択します。
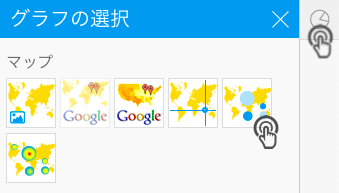
- 「グラフ」画面へ移動し、「グラフの選択」を展開します。マップ項目から、「GISバブルマップ」を選択します。
- GISマップの作成に必要なフィールドをドラッグします。例えば、今回の例では、Geo Point(顧客)フィールドをジオフィールド項目にドラッグし、コンポーネントのサイズを指定するメトリック(数値)を選択します。すべての項目の説明については、上記3801200を参照してください。
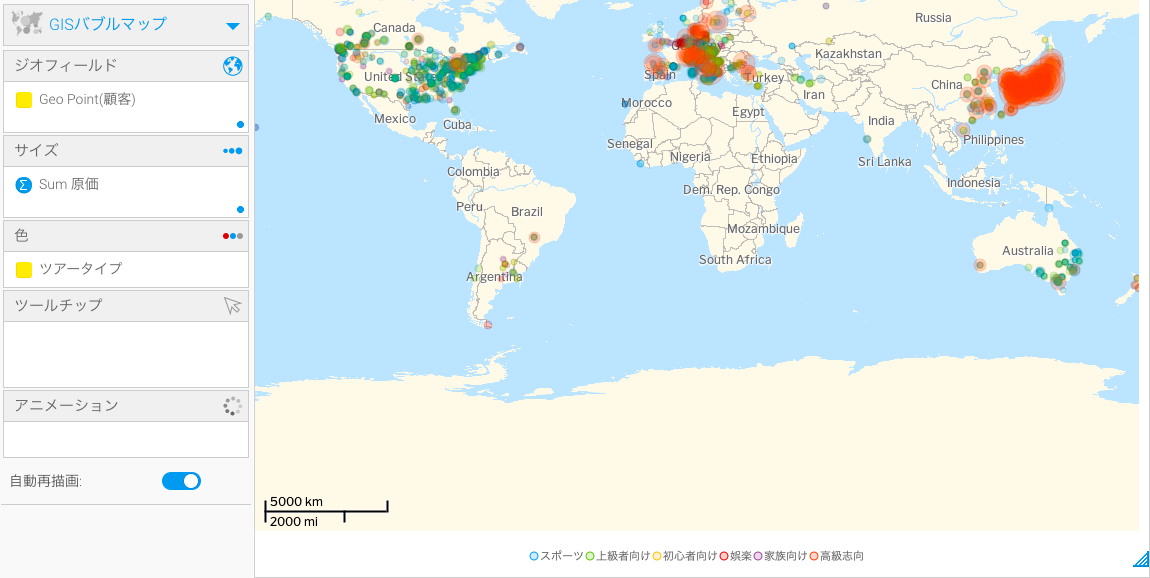
- GISバブルマップが表示されます。メトリック(数値)フィールドの値の基づき、バブルのサイズが指定されます。
- 上図の例は、位置情報を明示する、GISバブルマップのデフォルトの背景イメージ(世界地図)を表示しています。
- マップの設定から、このイメージを非表示にすることができます。以下2つの方法で、これを実行できます。
- 「グラフ設定」をクリックし、「スタイル」項目を展開して、「GISベースレイヤー」トグルを無効にします。
- 「管理」>「コンテンツ設定」>「グラフ設定」へ移動し、「マップの設定」項目を展開して、「GISベースレイヤー」トグルを無効にします。
- 「グラフ設定」から、GISバブルマップに書式を設定することができます。より詳細な情報は、グラフの書式を参照してください。
- または、マップにレイヤーを追加できます。以下に、その手順を示します。
- 設定が完了したら、マップを保存します。
WMSを使用した背景の追加
| Styleclass | ||
|---|---|---|
| ||
WMSレイヤーを追加して、ジオマップの背景に使用することができます。
...
| Column | ||
|---|---|---|
| ||
1. 背景として使用されるマップにWMSレイヤーを追加します。 2. 「 レイヤーの追加」リンクをクリックします。 3. 「WMSレイヤー」タブを選択し、「WMS – 海岸、陸地、海レイヤー」をクリックします。 4. 以前のマップと同様に、「GIS World Backgroundレイヤー」を追加します。 |
| Column | ||
|---|---|---|
| ||
以下の手順を開始する前に、システムにWMSイメージを追加します。手順の詳細は、こちらを参照してください。
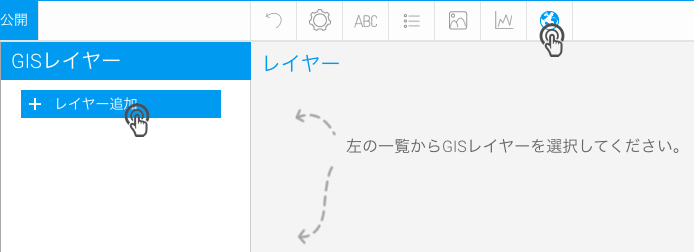
- グラフビルダーで、「GISレイヤー」を選択します。
- 「+ レイヤー追加」ボタンをクリックします。ポップアップが表示されます。
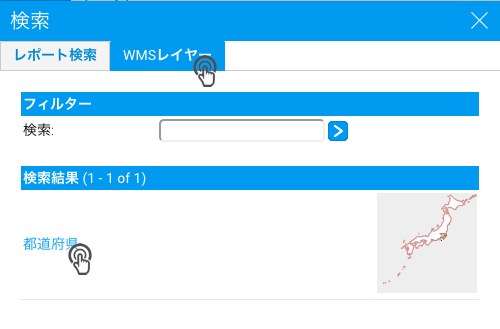
- 表示される検索ポップアップで、「WMSレイヤー」タブを選択します。
- システムに追加されたすべてのWMSレイヤーが、こちらに表示されます。一覧から、マップに追加するWMSレイヤーを選択します。
- 次に、レイヤー設定ページが表示されます。レイヤーが希望どおりに表示されない場合は、こちらの設定を使用して変更します。各設定の詳細については、こちらの項目を参照してください。
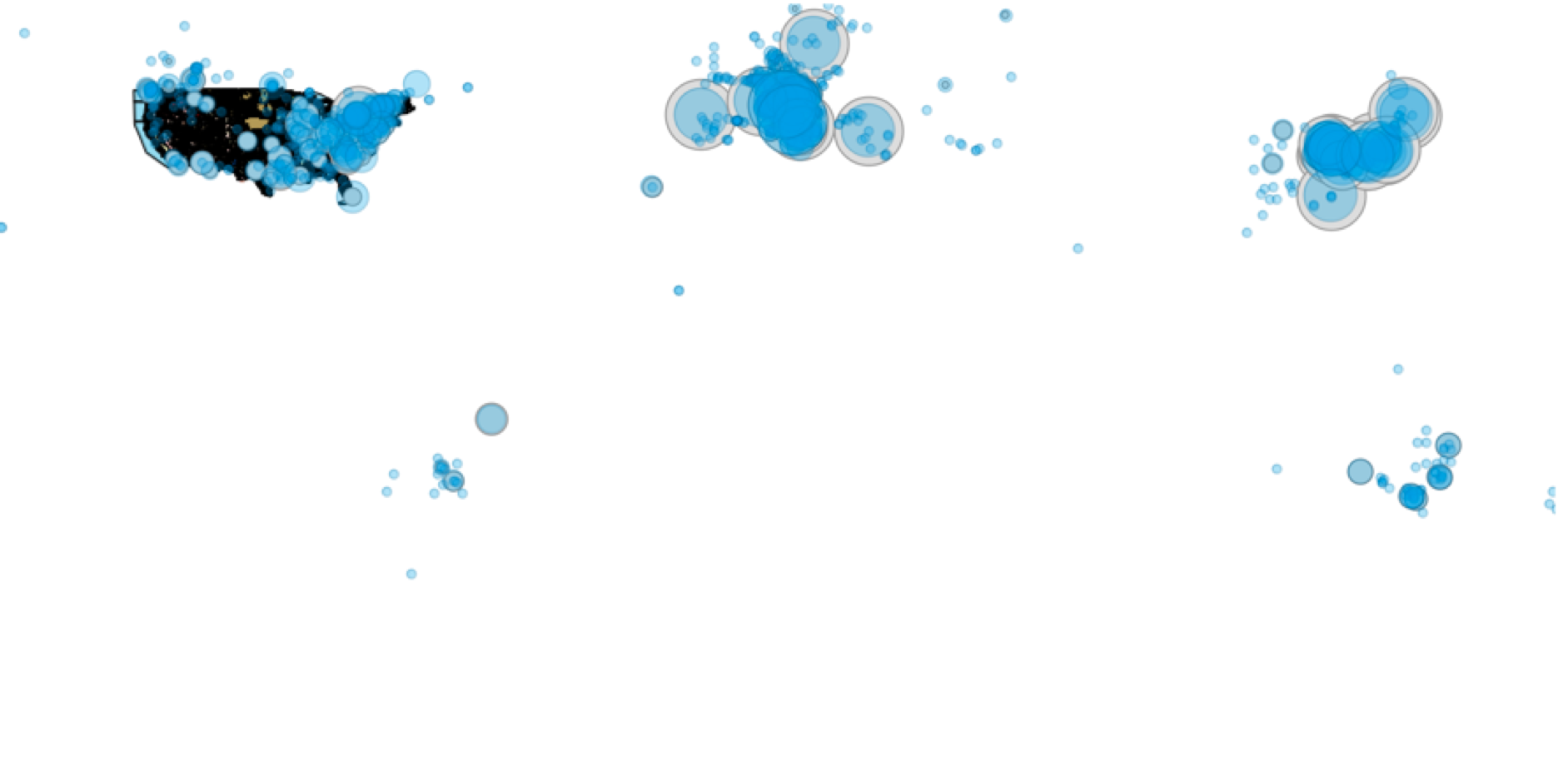
- 例えば、以下はレイヤーを追加したグラフです。レイヤーがマップ上に表示されているのが分かります。
- レイヤー設定で、「前面」トグルを無効にすることで、これを変更することができます。
- レイヤーは、マップの背景に表示されます。
- 例えば、以下はレイヤーを追加したグラフです。レイヤーがマップ上に表示されているのが分かります。
- 設定を完了すると、マップ上に追加情報を含むレイヤーが表示されます。
- 設定を保存して、マップを閉じます。
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||
...