Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
グラフデータオプション
オプション | 説明 |
|---|---|
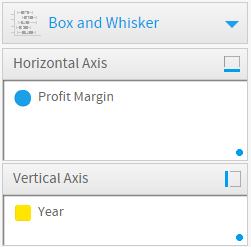
横軸 | グラフで分析するメトリックを1つ以上選択します。 |
縦軸 | シリーズを分割するためのラベルを選択します。 |
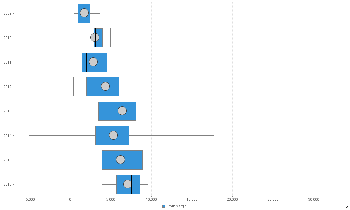
箱ひげグラフのチュートリアル
| Styleclass | ||
|---|---|---|
| ||
サマリー
箱ひげグラフを設定するには、以下のステップを実行する必要があります。
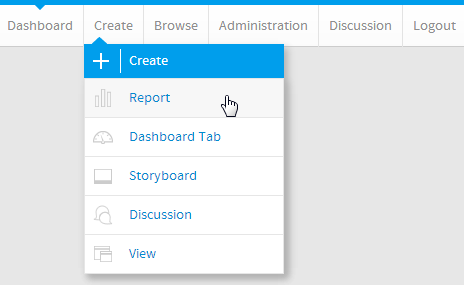
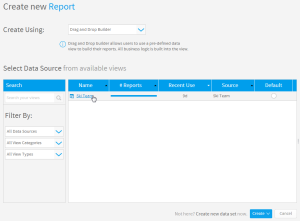
- グラフ表示されるレポートを作成します。
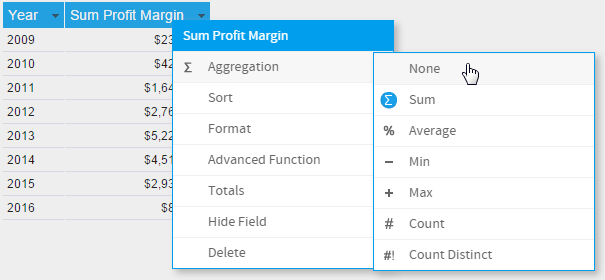
- 縦軸として使用するフィールドを選択します。
- 横軸として使用するフィールドを選択します。
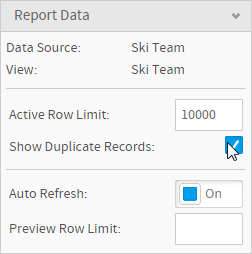
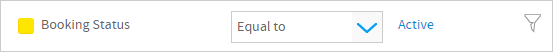
- 重複レコードの表示を有効にします。
- 「分析」の中にある「箱ひげグラフ」を選択してグラフを作成します。
- 「横軸」および「縦軸」オプションを入力します。
- 必要に応じてグラフをカスタマイズします。
- 「表示」ステップに進みます。
- レポートを「保存」します。
チュートリアル
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||