Page History
...
| Table of Contents | ||
|---|---|---|
|
...
概要
| Styleclass | ||
|---|---|---|
| ||
Numeric and Text based data displayed in a report can be translated from values held in the database to more meaningful values by adding a reference code to a dimension. This mapping is called Org Ref Codes. The Ref Code Manager page allows administrators to edit existing Org Ref Codes created through the ドラッグ&ドロップビュービルダー. See 参照コード for more information on creating Org Ref Codes.
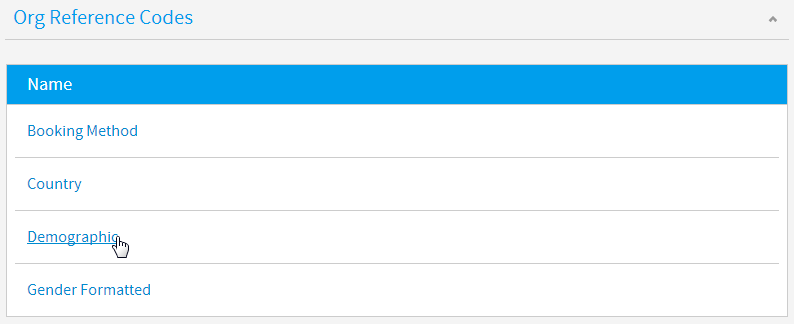
Navigate to Administration > Admin Console > Org Reference Codes to access a list of available Ref Codes.
From here, simply click on the Code you wish to update to open it in the manager.
...
レポートに表示される文字ソースのデータは、ディメンション(次元)に参照コードを付加することで、データベースが保持している値からより意味のあるものに翻訳される場合があります。このマッピングは参照コードと呼ばれます。管理者は「参照コード管理」ページを使用して、ビュービルダーで作成された既存の参照コードを編集することができます。参照コードを作成する方法の詳細については、参照コード を参照してください。
「管理」>「管理パネル」>「参照コード」に移動して、使用可能な参照コードの一覧にアクセスします。
ここからは、更新するコードをクリックすると、そのコードを参照コード管理で開くことができます。
名前および使用状況
| Styleclass | ||
|---|---|---|
| ||
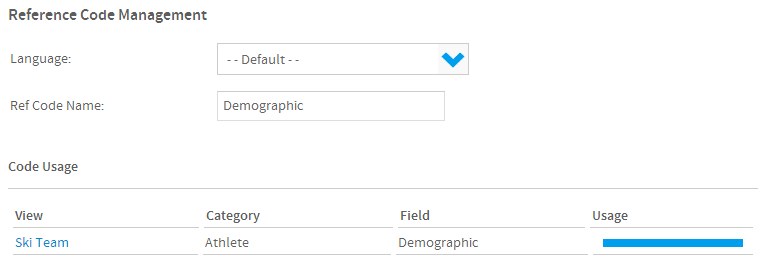
参照コード管理に表示される最初の項目は、コードの名前および現在のビューの使用状況です。ここでは一連のコードの名前を更新できます。The first thing you will see in the manager is the name and current View usage of the code. Here you are able to update the name of the set of codes.
...
システム構成
| Styleclass | ||
|---|---|---|
| ||
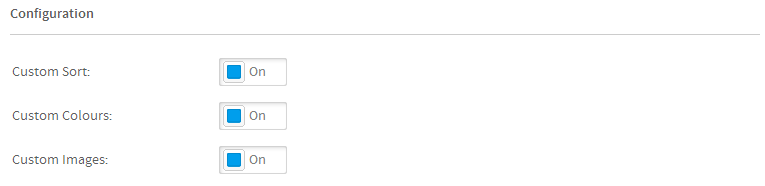
Here you are able to toggle various features available to the Reference Code.
- Custom Sort: this allows you to apply a sort order other than alphabetical. For example, you could sort months chronologically by setting January = 1, February = 2, etc.
- Custom Colours: this allows you to assign colours to the various values of the field. These colours can be used in charts and filters to ensure that values are easily identified and consistent across reports.
- Custom Images: this allows you to assign images to the various values of the field. These images can be used with In List filters in order to aid the user in selecting values. The image will be displayed next to the value in the list.
...
ここでは参照コードで利用可能な各種の機能を切り替えできます。
- カスタムソート: アルファベット順以外のソート順を適用することができます。たとえば、1月を1、2月を2、のように設定することで、月を時系列でソートできます。
- カスタムカラー: フィールドの各種の値に色を割り当てることができます。これらの色は、レポート間で簡単に値を識別し一貫性を持たせられるように、グラフおよびフィルターで使用できます。
- カスタムイメージ: フィールドの各種の値にイメージを割り当てることができます。これらのイメージは、ユーザーが値を選択しやすくするために「一覧に含む」フィルターで使用できます。イメージは、一覧で値の横に表示されます。
コードの定義
| Styleclass | ||
|---|---|---|
| ||
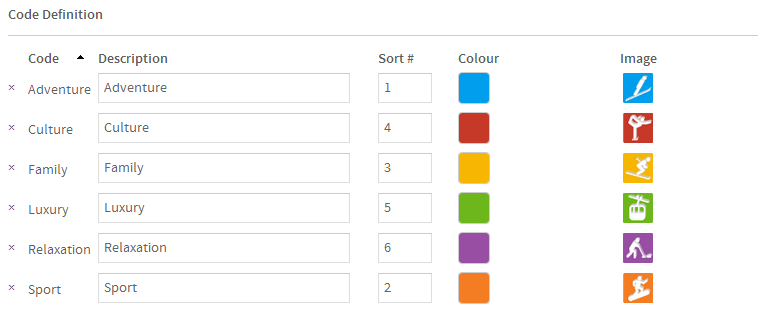
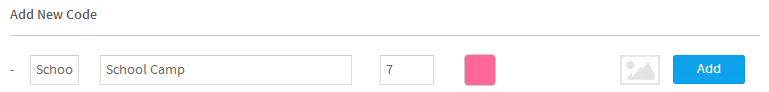
Here is where you define the values for the Code and any other options enabled in Configuration (above).
- Code: this is the value found in the database that will be replaced with the description value.
- Description: this is the value that will be displayed in the report/filter rather than the code.
- Sort #: this is the order the value will appear when sorted.
- Colour: this is the colour applied to the value, displayed in charts and filters (when selected).
- Image: this is the image displayed next to the value in filters (when enabled).
Here you can also add additional codes that you may not have included when originally defining the Org Ref Code. Simply enter the values required and click the Add button.
ここでは、コードおよび「システム構成」(前述)で有効になったその他のオプションについて、値を定義します。
- コード: 説明値で置き換わる、データベース内で見つかった値です。
- 説明: コードの代わりに、レポートやフィルターで表示される値です。
- 並び順 #: ソート時に値が表示される順序です。
- 色: 値に適用される色で、グラフやフィルターで表示されます(選択時)。
- イメージ: フィルターで値の横に表示されるイメージです(選択時)。
ここでは、元々参照コードを定義したときには含めなかったコードをさらに追加することもできます。必要な値を入力し、「追加」をクリックします。
完了したら、ページの下にある「保存」ボタンをクリックします。Once complete, click the Save button at the bottom of the page.
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||