Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
...
概要
| Styleclass | ||
|---|---|---|
|
...
Typeタイプ | Iconアイコン | When to Use主な用途 |
|---|---|---|
Meterメーターグラフ | You want to measure the rate of change of a measure against pre-defined targets. Useful for dashboard reporting. | |
Thermometer | Vertical representation of the meter chart, indicating a range of qualitative indicators. | |
Dial | Used to communicate key performance indicators. | |
Numeric Display | Shows the value of a metric on a digital display. |
Chart Data Options
Option | Description |
|---|---|
Measure | Typically a numeric value such as $. An item that you want to measure on your Chart |
...
あらかじめ設定された目標に対する達成率を表現できます。ダッシュボードで使うのが効果的です。 | ||
温度計 | メーター図を縦に表現した図です。量・数値指標の範囲を分かりやすく示します。 | |
ダイアル | 業績評価指標(KPI)をモニターするために使用します。 | |
数字表示 | メトリック(数値)の値をデジタルで表示します。 |
グラフデータオプション
オプション | 説明 |
|---|---|
メトリック(数値) | $などが代表的な数値型の値です。グラフ上で測定するアイテムです。 |
メーターグラフチュートリアル
| Styleclass | ||
|---|---|---|
|
...
Summary
In order to set up a Meter Chart you will need:
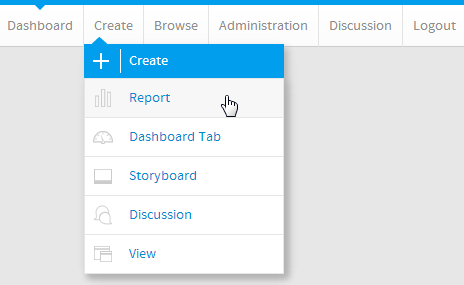
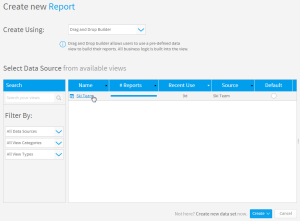
- Create a report with chart display
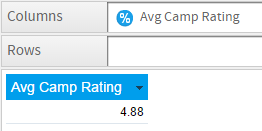
- Select a field to use as the Measure
- Create your chart, selecting Meter as the type
- Provide the Measure option
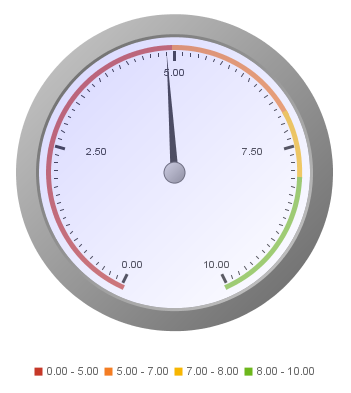
- Customise the Chart as required
- Proceed to the Output step
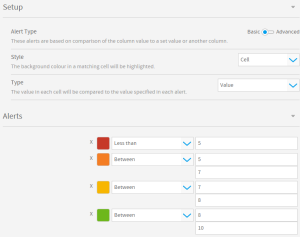
- Apply Conditional Formatting if the chart requires it
- Save your report
...
サマリー
メーターグラフを設定するには、以下のステップを実行する必要があります。
- グラフ表示されるレポートを作成します。
- メトリック(数値)として使用するフィールドを選択します。
- タイプとしてメーターグラフを選択してグラフを作成します。
- 「メトリック(数値)」オプションを入力します。
- 必要に応じてグラフをカスタマイズします。
- 「表示」ステップに進みます。
- グラフに必要な場合は、条件付き書式を適用します。
- レポートを「保存」します。
チュートリアル
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
|
...