Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
コネクター情報
コネクターは、.jarもしくは.yfpパッケージとして提供されます。パッケージの中には、コネクターの作成や使用に必要なすべてのファイルが含まれています。コネクターのみのパッケージもあれば、パッケージに作成済みのサンプルコンテンツが含まれている場合もあります。サンプルコンテンツには、ビュー、レポート、ダッシュボードがあります。
利用可能なコネクター
現在、以下のコネクターを利用することができます。
- Google Analytics
- Google Sheets
- You Tube
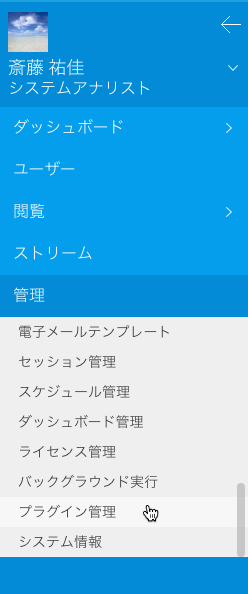
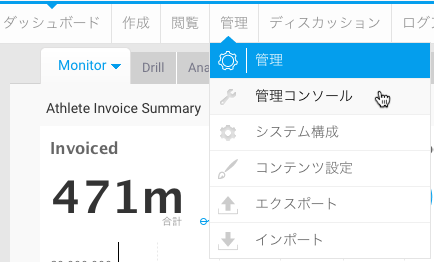
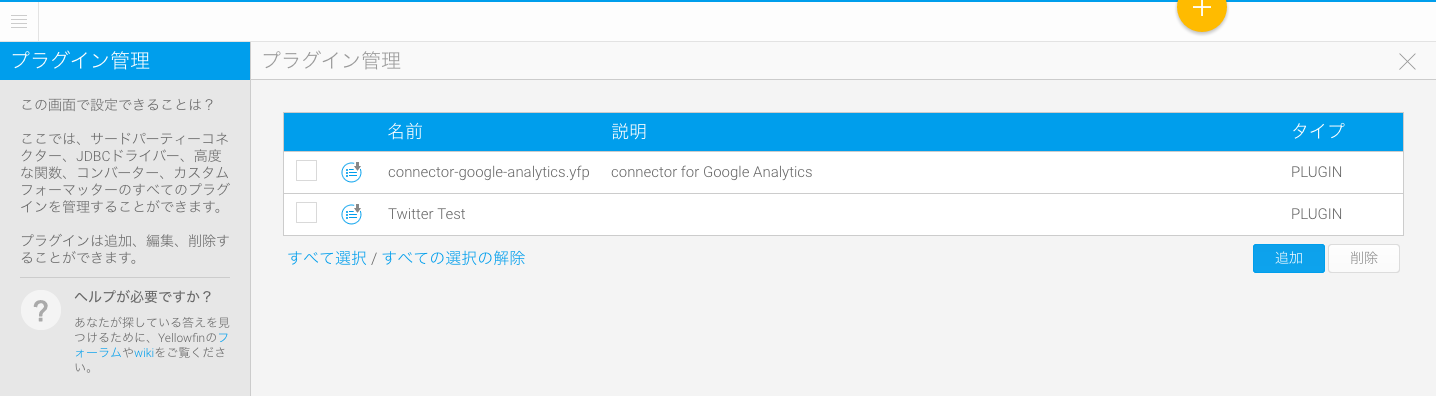
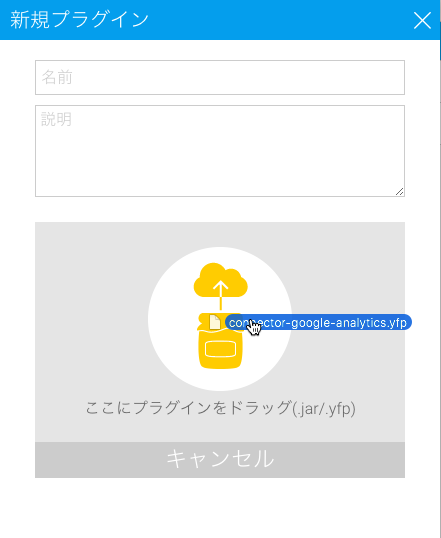
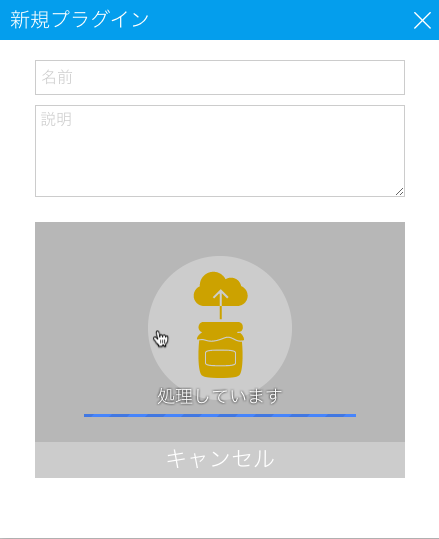
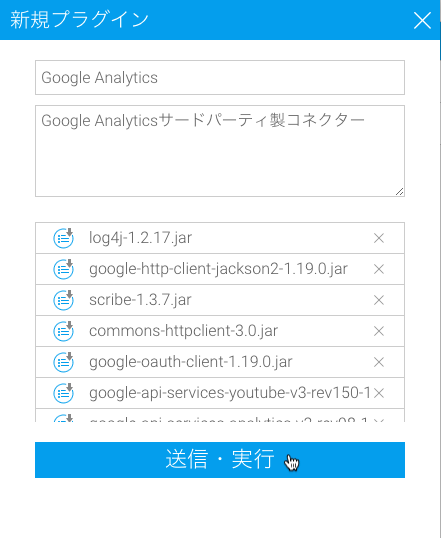
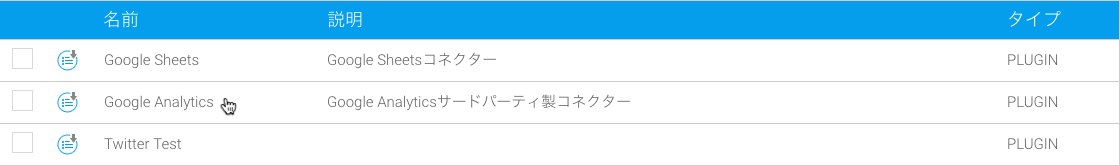
コネクターの読み込み
| Styleclass | ||
|---|---|---|
| ||
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | |||||
|---|---|---|---|---|---|
|
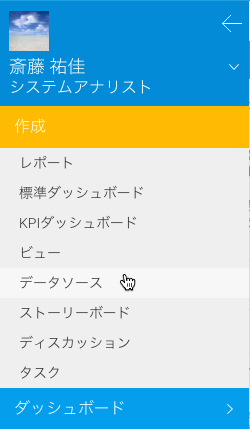
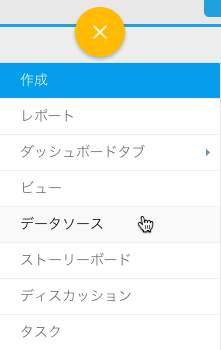
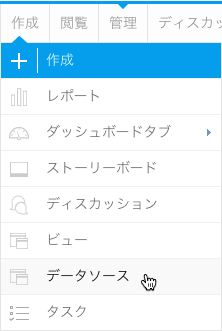
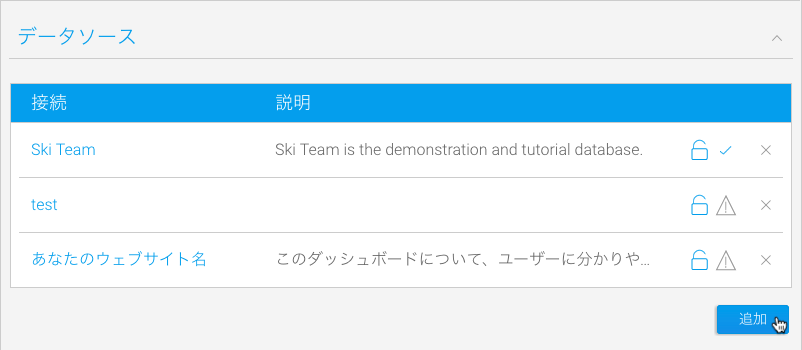
コネクターの使用
| Styleclass | ||
|---|---|---|
| ||
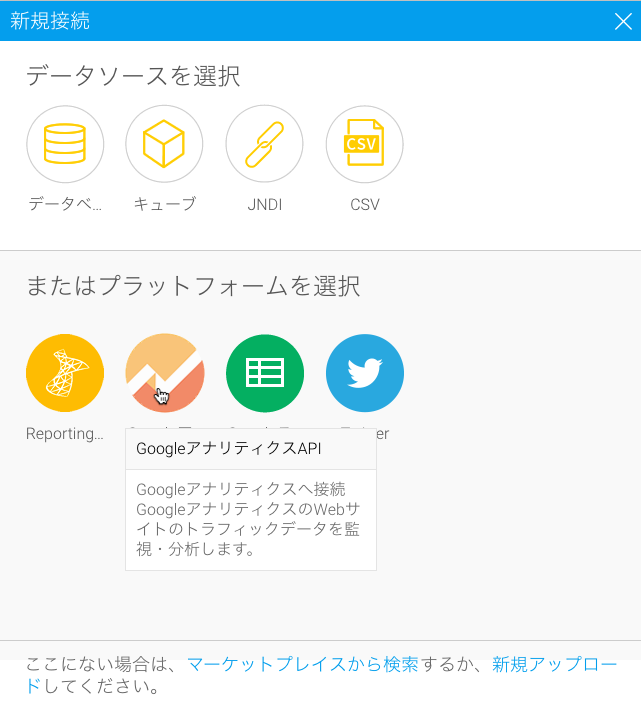
一般的な設定方法は、以下の通りです。
| Section | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
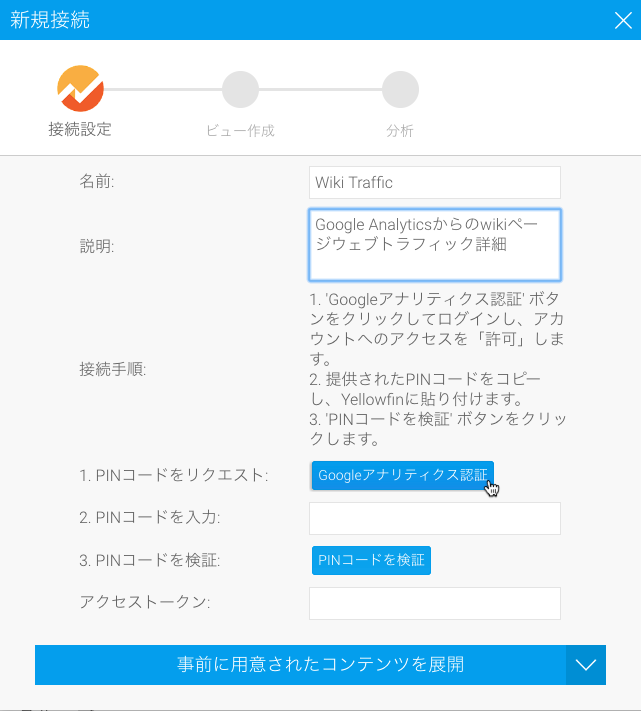
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
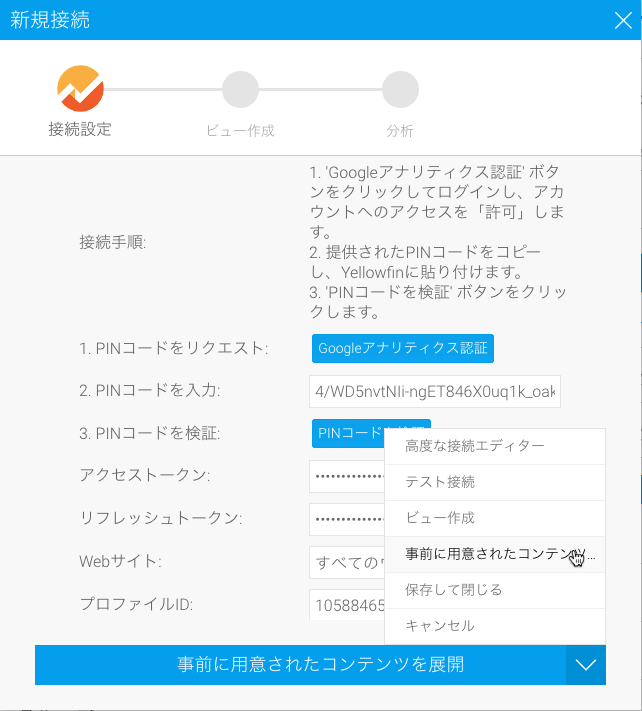
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
これで接続設定は完了です。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||