Page History
...
Yellowfinでは、次のタイプのコードウィジェットを利用できます。
| コードウィジェットのタイプ | 説明 |
| シグナル一覧 | ダッシュボードにシグナル一覧を追加します。 |
| カスタムHTML | キャンバス上の任意の箇所にこちらのウィジェットをドラッグすることで、コードモードに移動し、ウィジェットタグ内でHTMLのコーデイングを即座に開始できます。 |
| ボタン | ダッシュボード上でアクションや関数を実行するボタンを追加するには、こちらの項目を展開します。 |
ユーザーが作成したコードウィジェット
Yellowfinは、開発者がコーディングとパッケージを一緒に行えるカスタムコードウィジェットの使用をサポートします。これらは、プラグイン管理からインポートすることで、ダッシュボードに追加できます。これにより、コードウィジェット一覧に表示され、ダッシュボードの構築プロセスで選択できるようになります。
...
- 画面の左側で、「ウィジェット」ボタンをクリックします。
- 表示された一覧の「ウィジェットコードウィジェット」項目から、「カスタムHTML」ウィジェットをキャンバスへドラッグします。
- ダッシュボード上部のトグルを「コードモード」に切り替えます。
- 画面左側のオブジェクトの一覧から、カスタムHTMLオブジェクトをクリックして正確なコードセクションを強調表示し、移動します。画面左側のオブジェクトの一覧から、「カスタムHTML」オブジェクトをクリックして正確なコードセクションを強調表示し、移動します。ヒント:こちらのオブジェクト一覧には、ダッシュボードに追加されたすべてのオブジェクトが表示され、特定のオブジェクトの正確なコードを検索し、編集できるようにします。
- 配置をしたら、ウィジェットのコードにHTMLコードを入力します。
- ビジュアルモードに戻ると、HTMLコンテンツの出力を確認することができます。
...
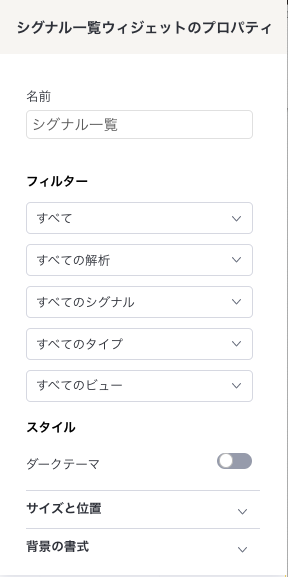
こちらの手順では、シグナル一覧ウィジェットの追加方法や、ユーザーの好みに応じてシグナルを閲覧するためにフィルターを適用し、設定する方法を紹介します。これは、一覧に表示されるシグナルを制御します。
- 「ウィジェット」ボタンをクリックして、「コードウィジェット」をクリックして、展開します(デフォルトでは展開済みです)。」項目展開します(デフォルトでは展開済みです)。
- キャンバスに、「シグナル一覧」ウィジェットをドラッグします。
- これにより、「プロパティ」パネルが更新され、このウィジェットのプロパティが表示されます。
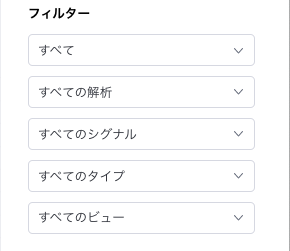
- フィルター値を選択して、シグナルウィジェット一覧にフィルターを適用します。利用可能なオプションにより、以下に基づきシグナルを閲覧します。
- 時間:過去30日分など、事前に選択した時間範囲に応じて、シグナルを閲覧します。時間に応じて表示されるシグナルを制限したくない場合は、「すべて」を選択します。
- シグナル解析ジョブ:特定の解析構成ジョブにより検知されたシグナルを閲覧します。
- シグナルのステータス:これには、ウォッチ一覧に追加したシグナルや、最近閲覧したシグナル、クローズしたシグナルや無視したシグナルが含まれます。
- シグナルのタイプ:急増や急減のみを表示するなど、特定のタイプのシグナルのみを表示します。
- ビュー:特定のビュー内で検知されたシグナルを表示します。
- 適用したフィルターに応じて、一覧が保存されることに注意してください。「フィルターが適用された」一覧は、公開されたダッシュボードに表示されます。
- こちらのウィジェットに関連するすべてのプロパティの説明や設定方法は、プロパティ項目を参照してください。
...