Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Table of Contents | ||
|---|---|---|
|
概要
| Styleclass | ||
|---|---|---|
| ||
ダッシュボードにアクションボタンを追加することで、クリック時に内部および外部イベントのトリガーにしたり、(エンタープライズアプリケーションに対して)データを送信、および取得したり、カスタムワークフローを実行することができます。例えば、そのまま使用できるYellowfin アクションにより、ダッシュボード上の次のサブタブに移動するボタンを追加したり、Salesforceへリードレコードを送信することができます。
こちらのウィジェットは、アクションボタンに使用される複数のデザインを提供しますが、プロパティパネルを使用してルックアンドフィールをカスタマイズしたり、編集したりすることができます。開発者は、コードモードを通して、アクションボタンにカスタムコードを追加し、ダッシュボードへのシームレスなワークフローの統合を可能にします。
注意:実際の動きを確認するには、ダッシュボードをプレビューする必要があります。
アクションボタンの機能
Yellowfinは、ボタンに割り当てることのできる、そのまま使用できる様々なアクションを提供します。選択肢は、以下の通りです。
- 次のサブタブ:この機能は、同じダッシュボード内で次のタブへと移動します。
- 前のサブタブ:この機能は、同じダッシュボード内で前のタブへと移動します。
- フィルターのリセット:この機能はフィルター選択をクリア、またはデフォルト値が設定されている場合は、フィルターをデフォルト値にリセットします。
- ダッシュボードのリセット:この機能は、ユーザーが実行したすべてのインタラクションのクリアや、適用されたすべてのフィルターを削除することで、ダッシュボードを更新します。
- レポートへ移動:この機能は、指定したレポートへと移動します。このレポートは、レポートUUIDを提供することで、指定することができます。
アクションボタンの使用方法
こちらの機能はキャンバスレイアウトでのみ機能することに注意してください。
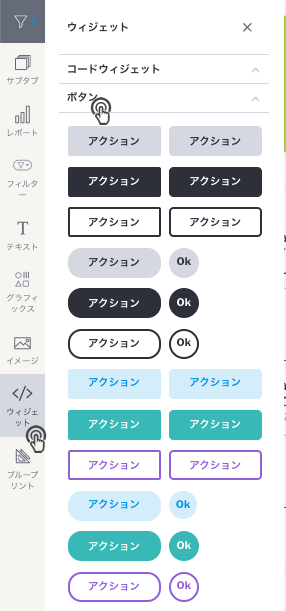
- 画面左側にある「ウィジェット」ボタンをクリックします。
- 表示された一覧で、「ボタン」項目を展開します。事前にデザインされたボタンが表示されます。
- 必要なデザインをキャンバスにドラッグします(さらなるカスタマイズを適用できます)。
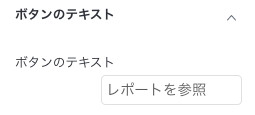
- ボタンウィジェットのプロパティパネルで、「ボタンのテキスト」項目を展開します。
- ボタンに表示するテキストを入力します。ユーザーに実行してほしいアクションを反映する名前をつけてください。
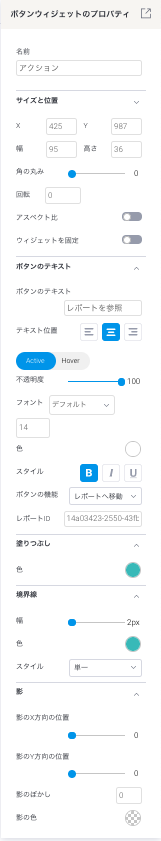
- 次に、ボタンの機能を選択します。Yellowfinは、ボタンが実行できる様々なタイプのアクションを提供しますが、コードモードからカスタム機能を定義することもできます。
- 選択した機能に必要な追加情報を提供します。例えば、レポートへ移動アクションを選択した場合は、移動先となるレポートのUUIDを入力します。
- ユーザーがボタンにマウスオーバーした場合の異なるスタイルの表現など、ボタンをさらにカスタマイズすることもできます。すべてのカスタマイズプロパティの説明は、ボタンのプロパティ項目を参照してください。
- ボタンの機能をテストする場合は、プレビューモードに移動して、アクションボタンを使用します。
アクションボタンの使用方法
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||