Page History
...
| Table of Contents | ||
|---|---|---|
|
概要
ビューは、Yellowfinで使用されるメタデータレイヤーであり、レポート作成者からデータベース構造の複雑さを隠します。ビューは、レポート構築で使用可能にしたいデータベース内のカラム(列)を、定義するために使用されます。複数のテーブルを結合するためには、ビジネスロジックを元に、結合条件となるフィールドを定義する必要があります。ビューは、Yellowfinで使用されるメタデータレイヤーであり、レポート作成者からデータベース構造の複雑さを排除します。ビューは、レポート構築で使用可能にしたいデータベース内のカラム(列)を、定義するために使用されます。複数のテーブルを結合するためには、ビジネスロジックを元に、結合条件となるフィールドを定義する必要があります。
ビュー作成には、以下2つの主要なステップがあります。
関係図(ER図) – データベースから必要なテーブルを選択し、これらのテーブル内のデータをどのように結合するかを定義します。 : データベースから必要なテーブルを選択し、これらのテーブル内のデータをどのように結合するかを定義します。
- ビューフィールドの選択 – テーブル内のどのフィールドを使用可能にするのかを定義し、それらのフィールドにメタデータを提供します。 : テーブル内のどのフィールドを使用可能にするのかを定義し、メタデータを提供します。
より詳細な情報は、ビューを参照してください。
...
| Styleclasssection | |||
|---|---|---|---|
| column
| ||
| width30% |
...
ビューの作成
1.以下に示すいずれかひとつの方法で、ビュー作成プロセスを開始します。
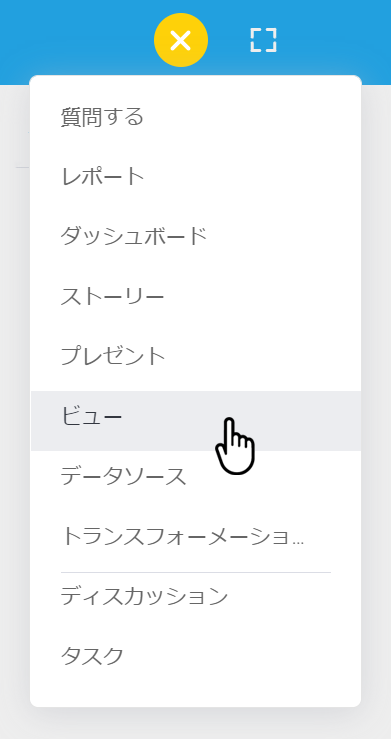
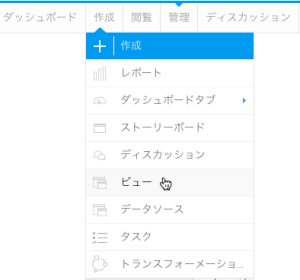
- レフトサイドナビゲーション – レフトサイドナビゲーションパネルを開き、「作成」をクリックして、「ビュー」をを選択します。
- 上部右ボタン ‐ 「作成」ボタンをクリックし、「ビュー」を選択します。
- ツールバー – ツールバー内の「作成」リンクをクリックし、「ビュー」を選択します。
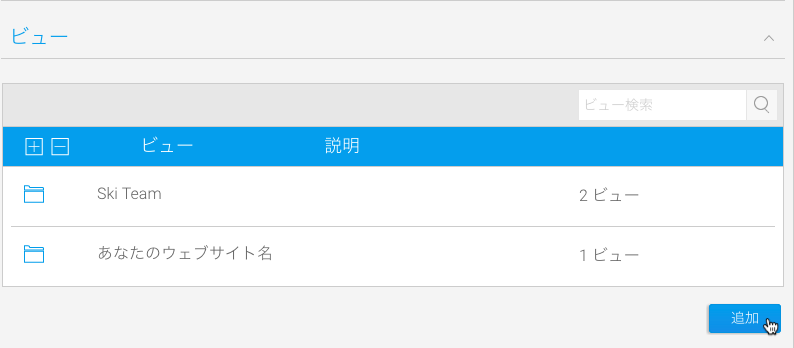
- 管理コンソール – 「管理コンソール」に移動し、ビュー項目を開き、「追加」ボタンをクリックします。
新しくビュー作成ライトボックスが表示されます。
ビューは、既存のデータソースに基づいて作成することもできますが、接続可能な新しいデータソースに基づいて作成することもできます。始める前に、新しいデータソースの必要な詳細情報を確認してください。
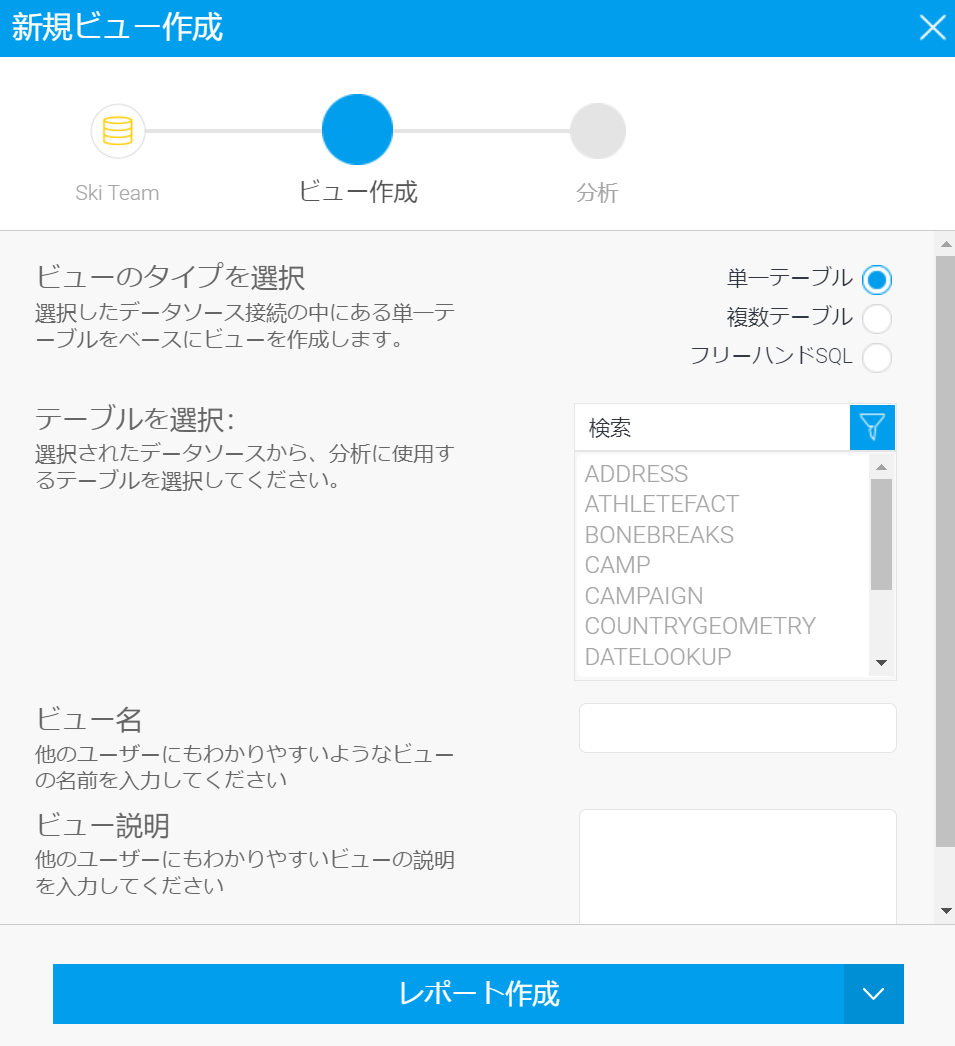
ビューは、1つまたは複数のテーブルで構成することができ、上級者ユーザ用にFreehand SQLを使用するオプションがあります。以下の手順では、自動的にビュービルダーを開き、複数のテーブルを持つ新しいビューを作成します。
- 画面右上にある作成 ボタンをクリックします。
- メニュー項目の中からビューをクリックします。
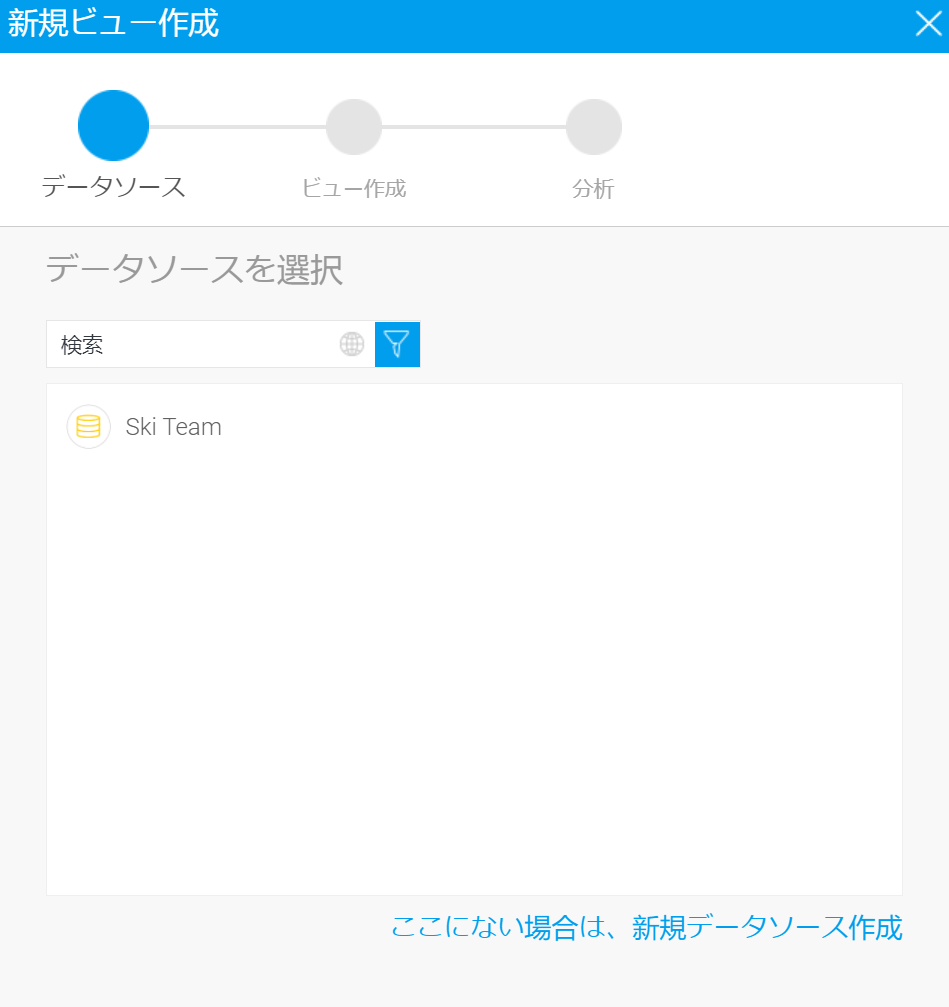
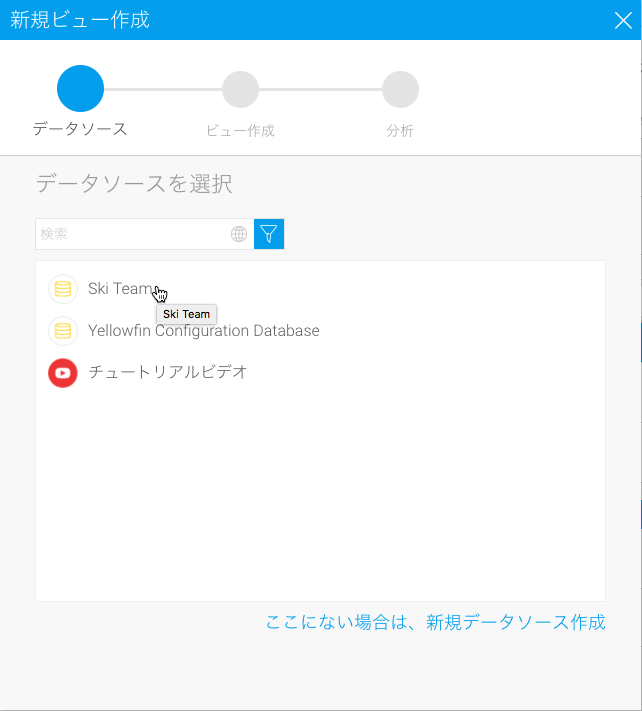
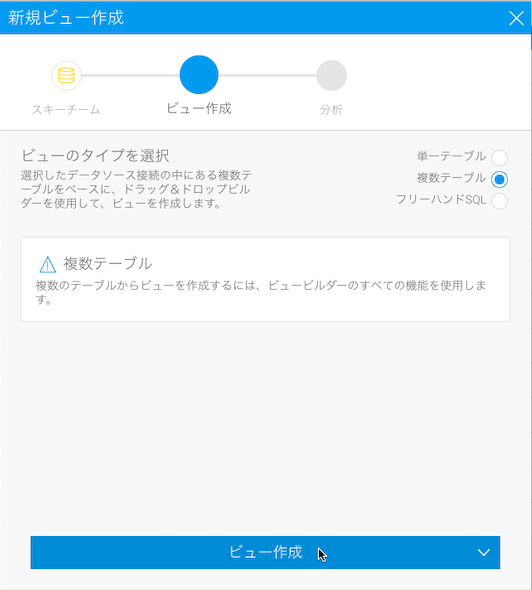
新規ビュー作成のダイアログが表示され、既存のビューソースを選択するか、新規のビューソースを作成するか選べます。
この手順では、既存のサンプルデータSki Teamを使います。 - データソースのリストの中からSki Teamを選択します。
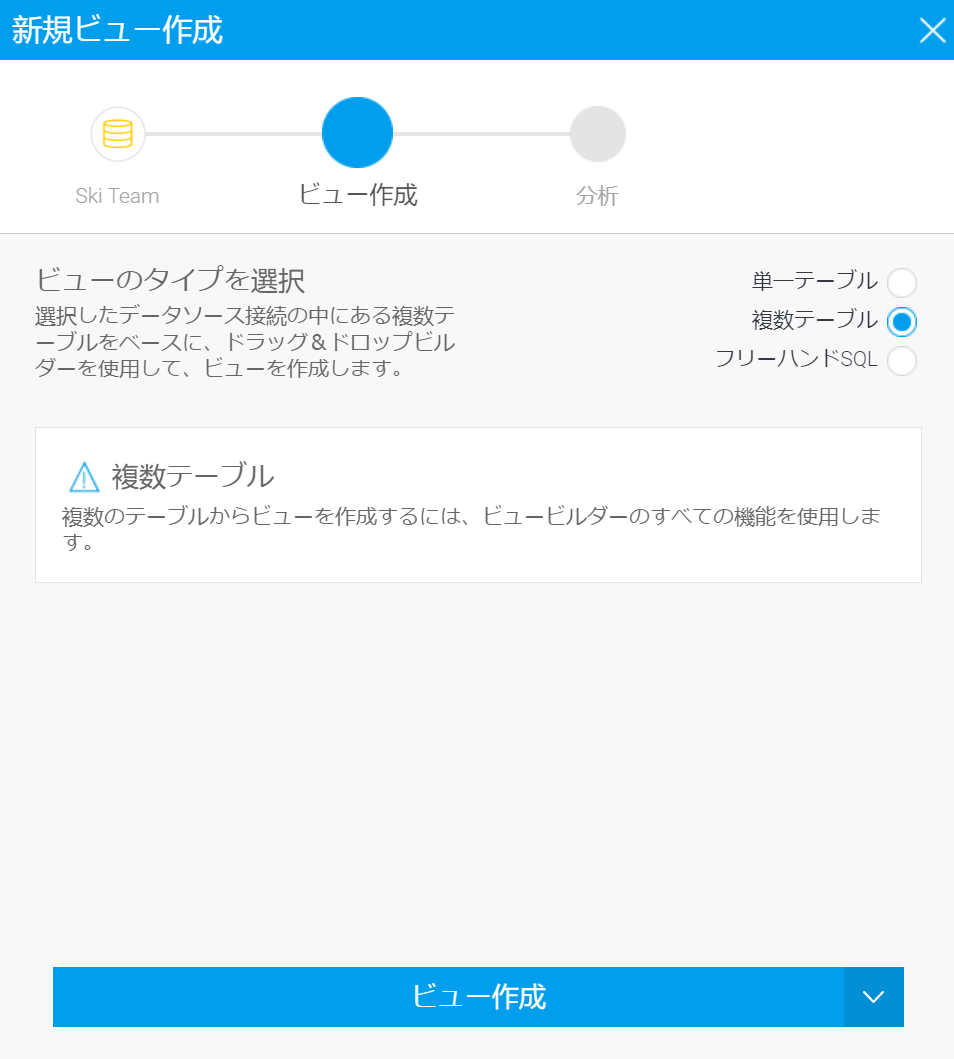
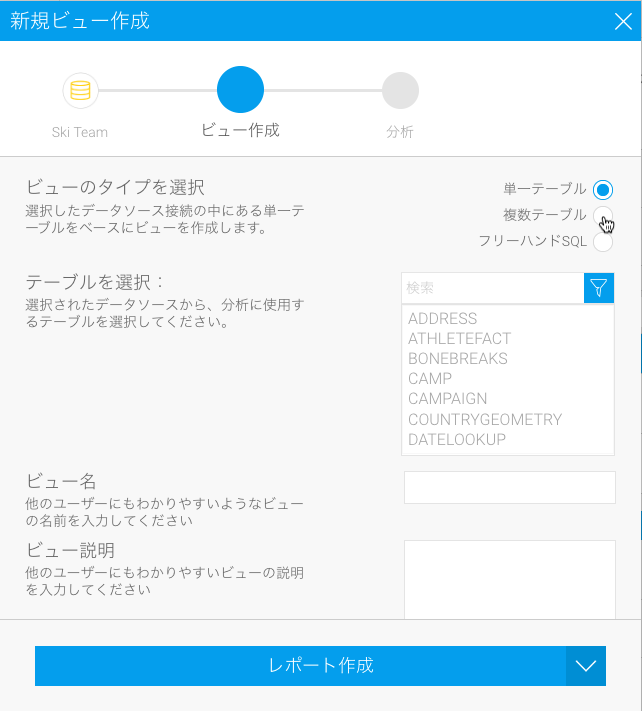
次のステップでは、新しいビューの構成要素を選択できます。 - 「複数テーブル」をクリックすると、注意のメッセージが表示されます。
- ビュー作成ボタンをクリックすると、ビュービルダーの画面が表示されます。
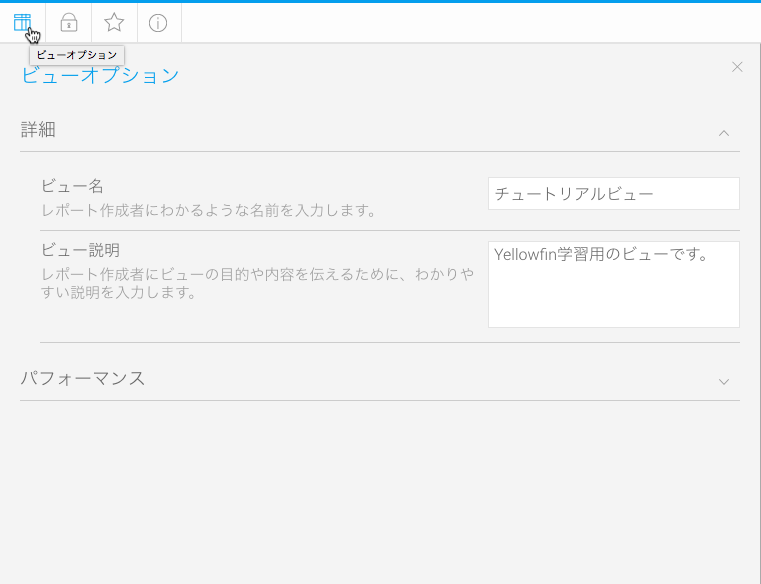
- 画面左上の「New View」をダブルクリックします。
- 「チュートリアルビュー」と入力し、名前を変えます。
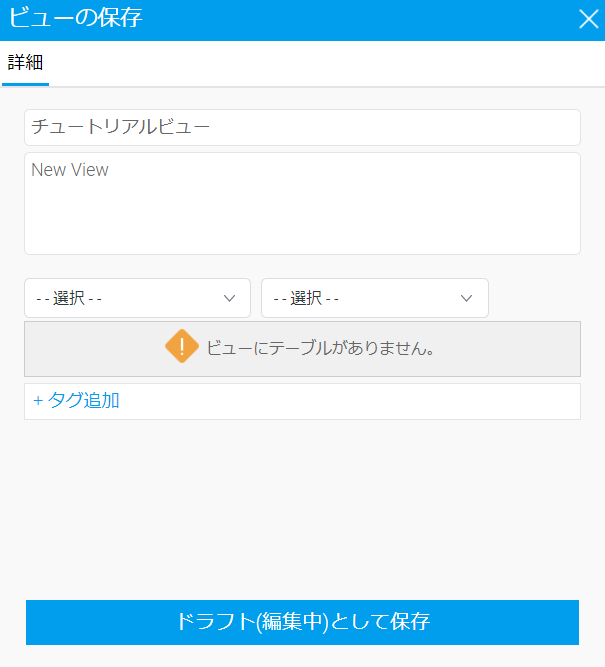
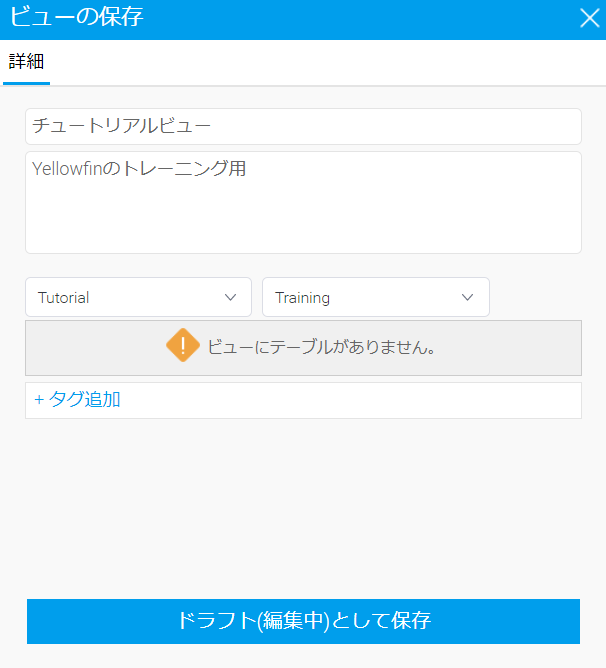
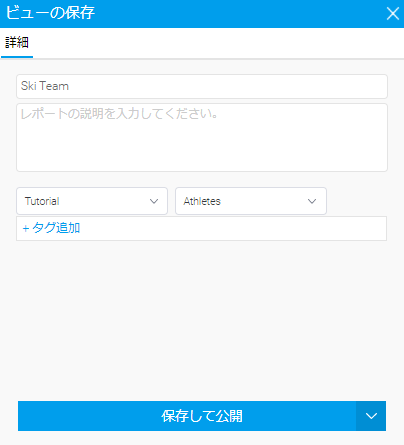
Yellowfinは自動的に更新を保存しますが、手動で下書きとして保存することもできるので、新しいビューを特定のフォルダに保存することもできます。 - 公開ボタンをクリックすると、ビューの保存ダイアログが表示されます。
- 「New View」のテキストをクリックし、「Yellowfinのトレーニング用」と入力します。
- 最初のドロップダウンをクリックして「Tutorial」を選びます。
- 次のドロップダウンをクリックして、「Training」を選びます。
- オプションのタグを使用していてタグを追加したい場合は、「+タグの追加」をクリックして、タグを追加してください。
- 「ドラフト(編集中)として保存」をクリックすると、ビューがドラフト形式で保存されます。
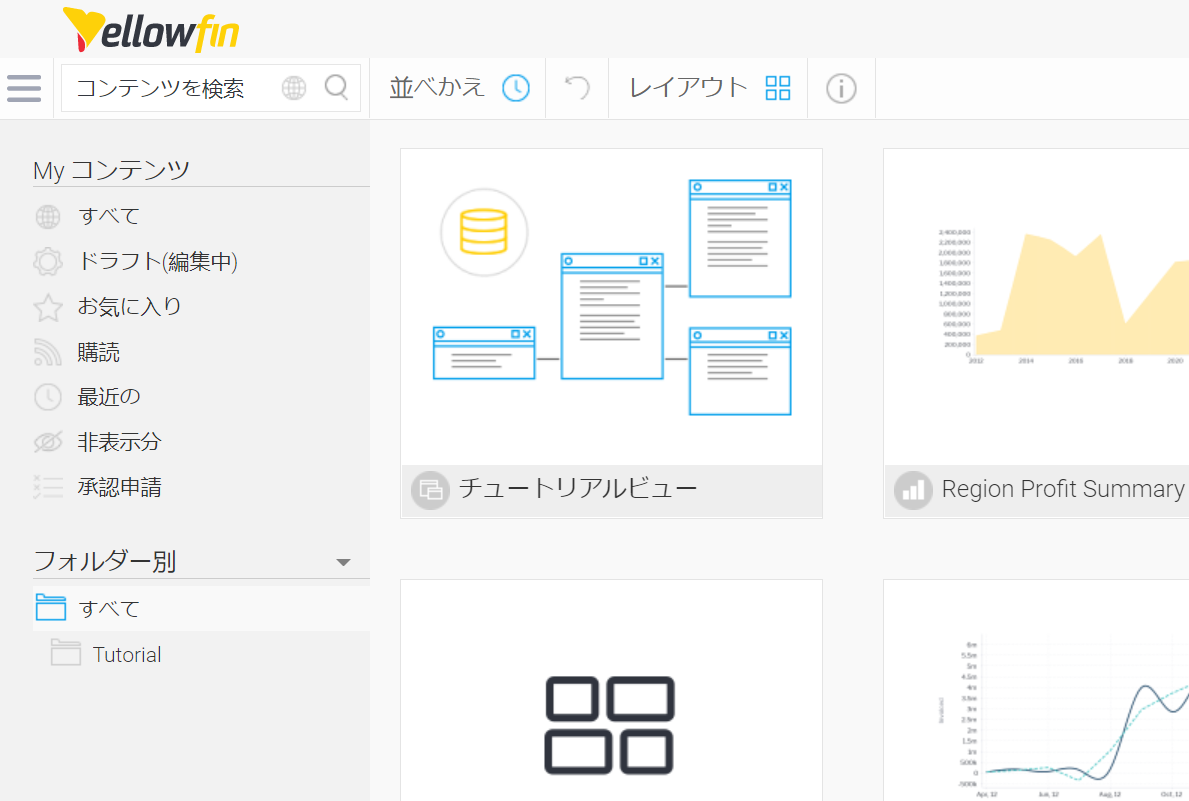
ドラフトを閉じて閲覧ページに戻り、新しいドラフトビューをみることができます。
...
| width | 70% |
|---|
| レフトサイドナビゲーション | 上部右(レフトサイドナビゲーションとともに配置することも可能) |
| ツールバー | 管理コンソール |
...
| width | 30% |
|---|
2. 以下のうち、どちらかを実行します。
- データソースを選択する
- 新規データソース作成
今回は、データソースの一覧から、「Ski Team」 を選択します。
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
3.ビューを作成するための、基本的なパラメータが表示されます。今回は、より複雑なビューについて説明するため、「複数テーブル」オプションを選択します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
4. 「ビュー作成」をクリックして、メインのビュービルダーにアクセスします。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
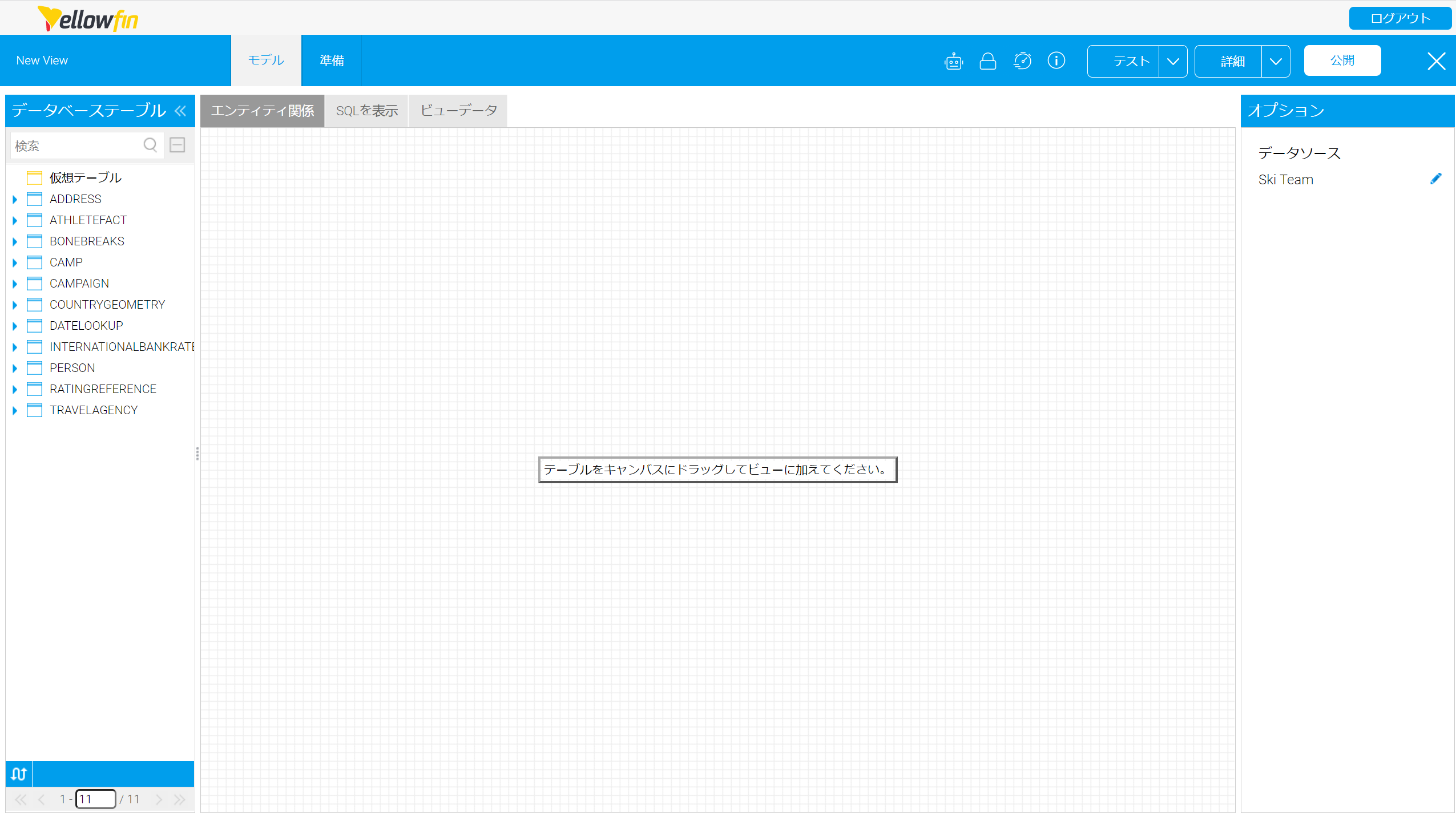
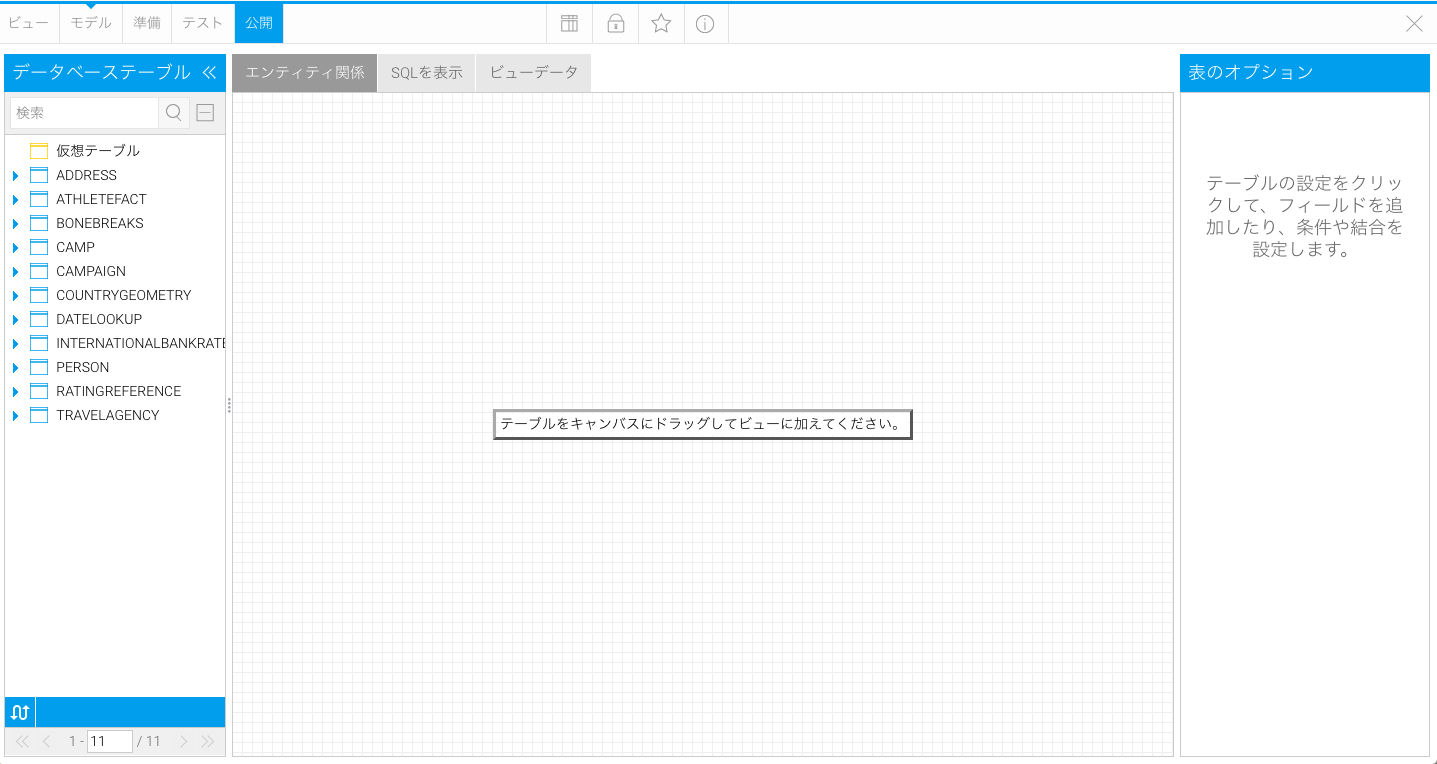
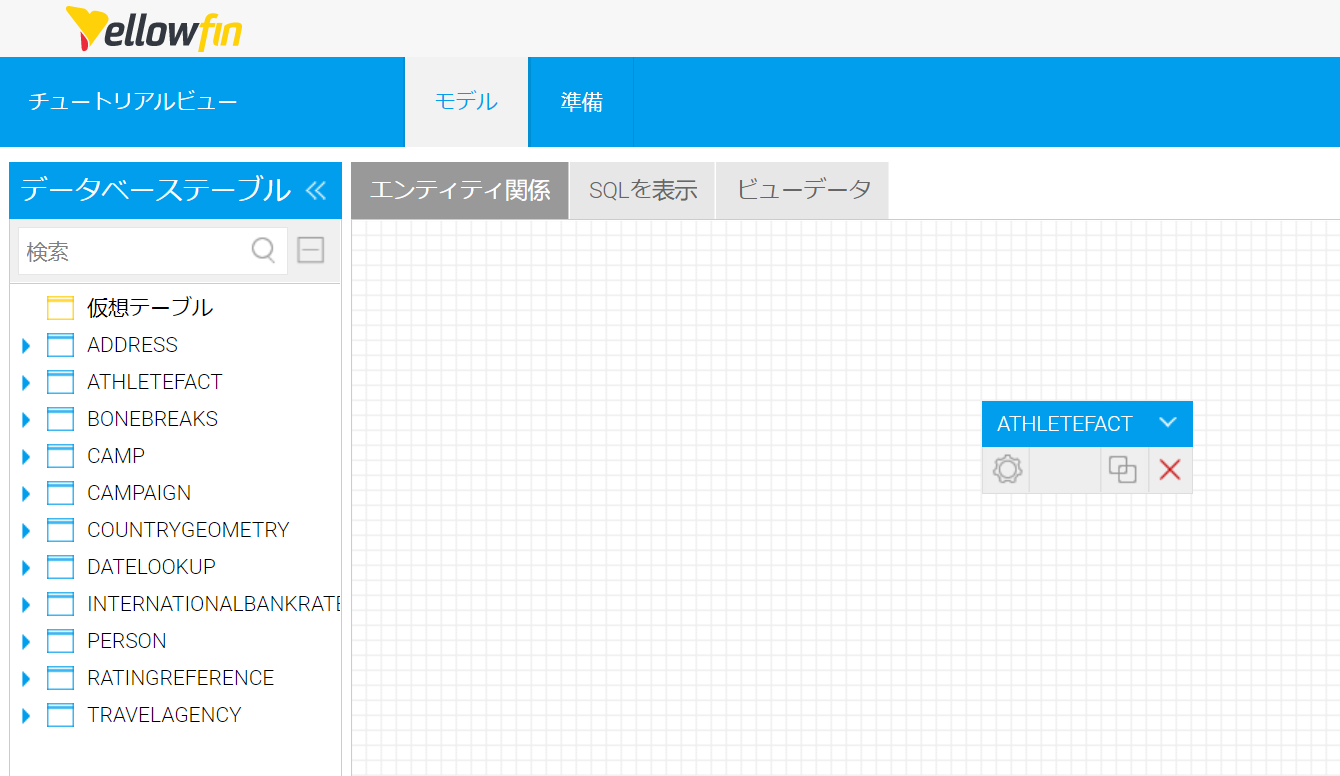
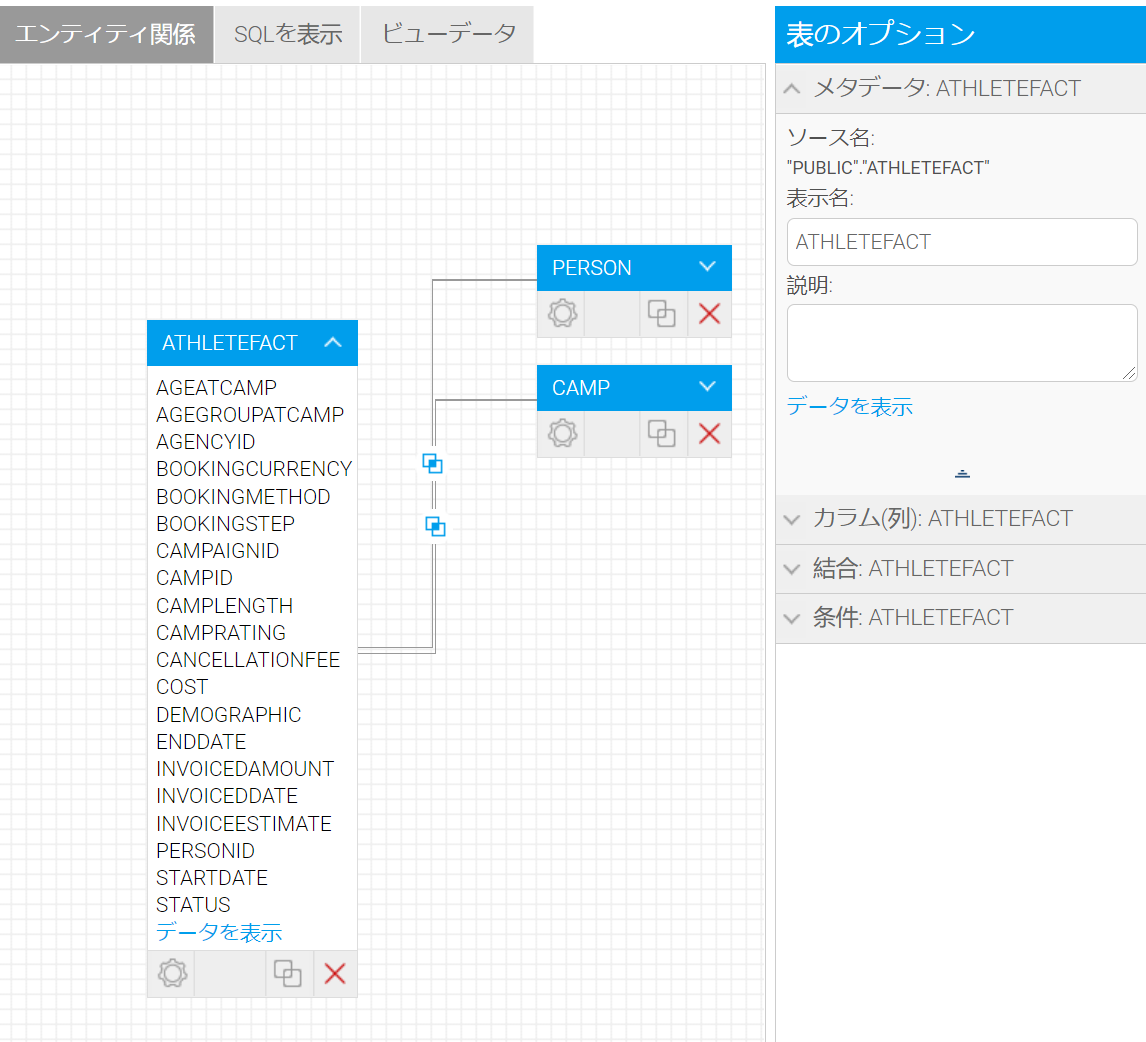
5. ビュービルダーページが開きます。キャンバスの左側には、「データベーステーブル」パネルにテーブルの一覧が表示され、右側には、「表のオプション」が表示されます。 |
| Column | ||
|---|---|---|
| ||
|
...
| Column | ||
|---|---|---|
| ||
6. 右の画像のように、「ビューオプション」メニューで、ビューの「名前」と「説明」を更新します。 今回は、「チュートリアルビュー」とします。 「ビュー説明」を入力します:Yellowfin学習用のビューです。 |
| Column | ||
|---|---|---|
| ||
|
テーブル間結合設定
| Styleclass | ||
|---|---|---|
| ||
...
テーブル間結合設定
「テーブル間結合設定」は、ビュービルダーの主要なコンポーネントのひとつです。こちらでは、選択したデータベーステーブル間の、すべてのリレーションを定義することができます。
...
- 前のステップで作成したドラフトビューをダブルクリックして、ビュービルダーで編集します。
...
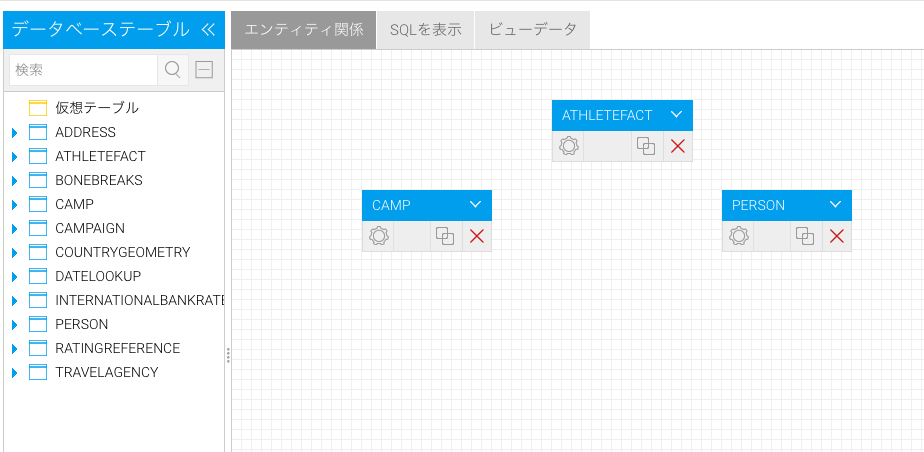
- 左側のテーブルリストから「ATHLETEFACT」をドラッグして、キャンバスにドロップします。
...
| width | 30% |
|---|
...
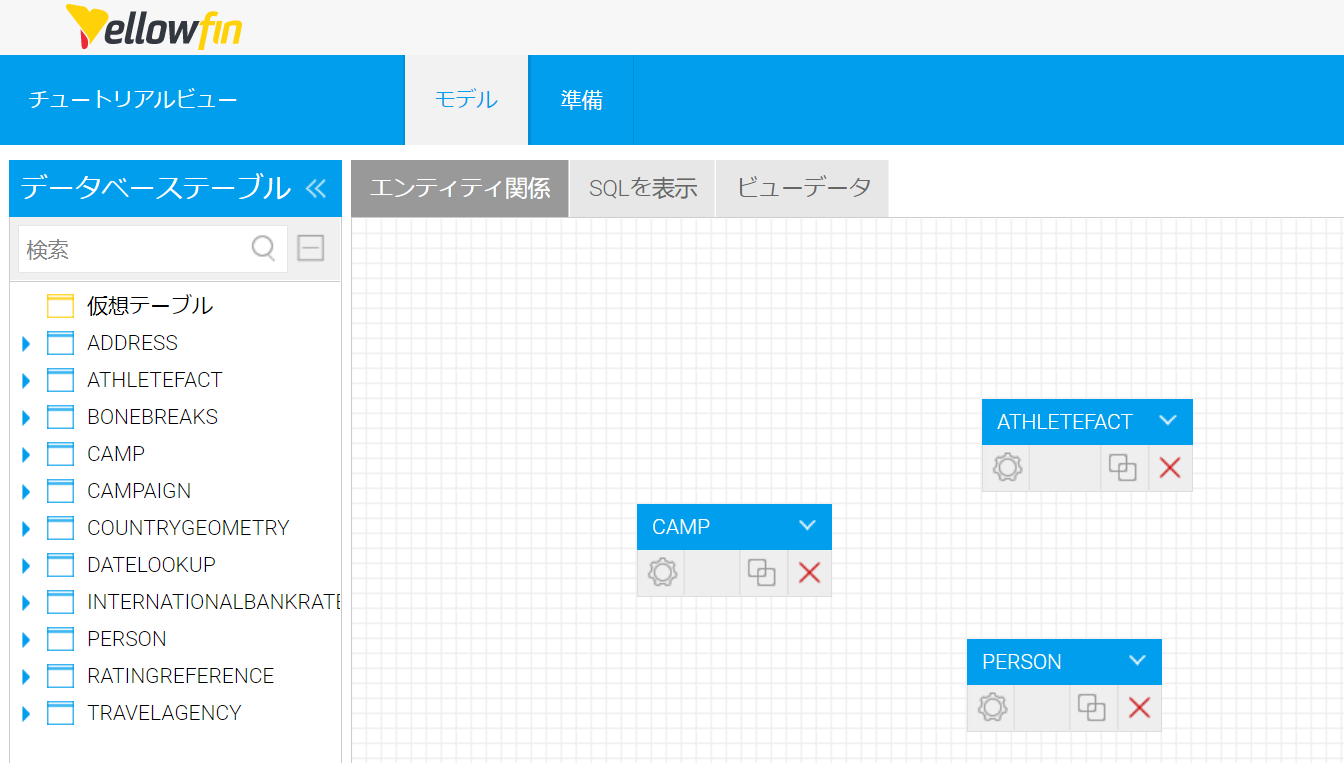
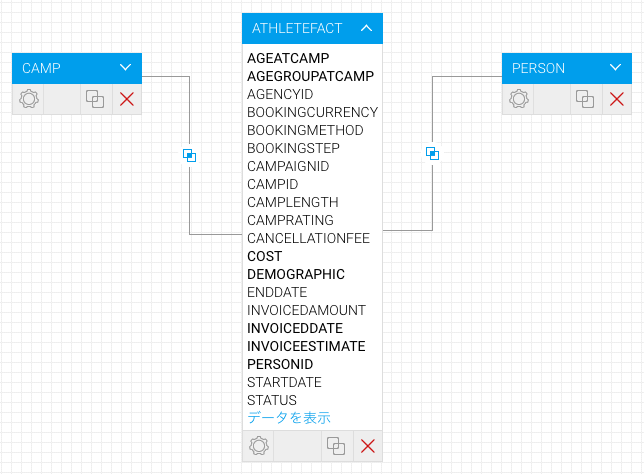
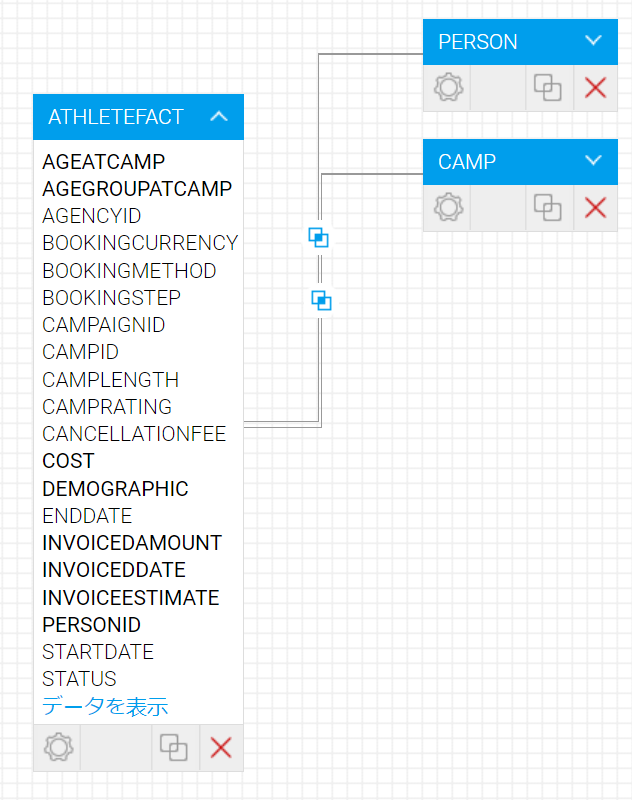
1. 画面左側のテーブル一覧から、以下のテーブルをキャンバスにドラッグします。
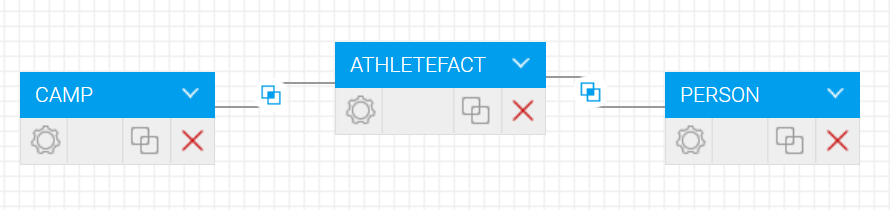
「 ATHLETEFACT」、「PERSON」、「CAMP」
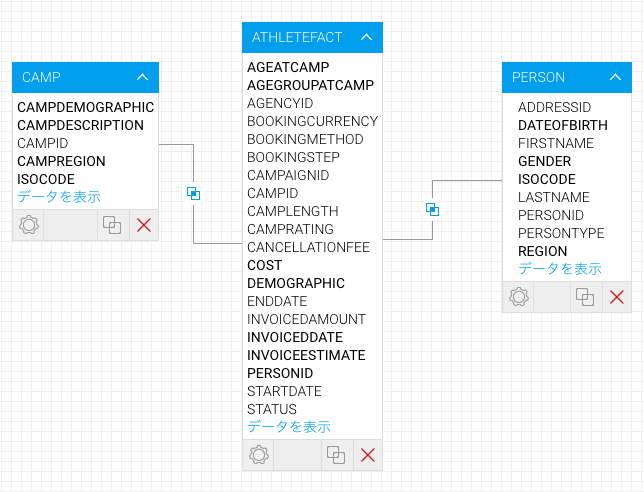
右の画像のような、3つのテーブルがキャンバス上に表示されます。
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
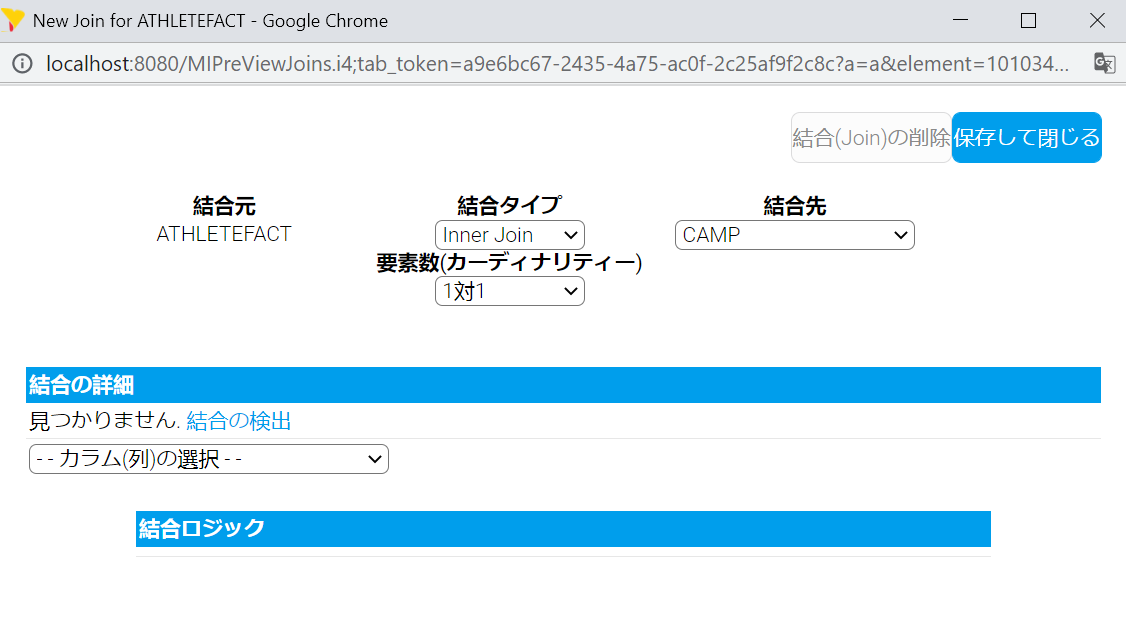
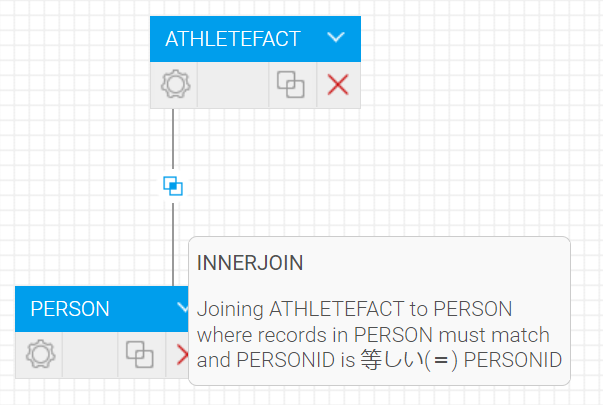
2.「ATHLETEFACT」テーブル上で、「新規結合(Join)作成」ボタンをクリックします。「結合作成」ポップアップが開きます。「ATHLETEFACT」テーブルと、「PERSON」テーブル間の結合定義を作成します。 結合元 : ATHLETEFACT 3. 「追加」ボタンをクリックして、結合の定義を追加します。右の画像のような、結合ロジックが表示されます。 4. 「保存して閉じる」ボタンをクリックして、結合を保存します。 |
| Column | ||
|---|---|---|
| ||
...
| width | 30% |
|---|
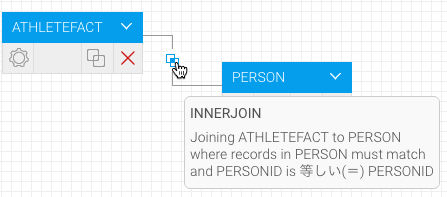
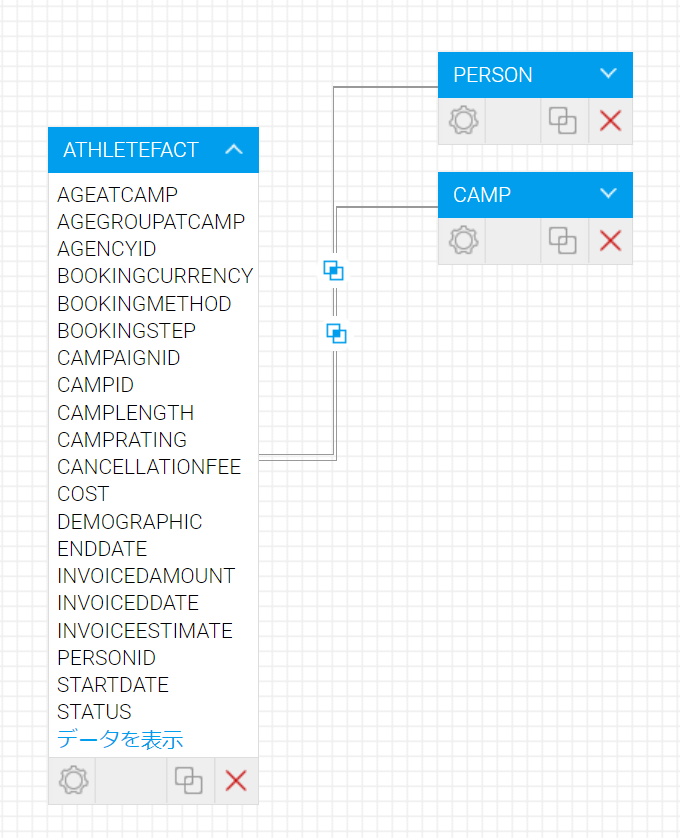
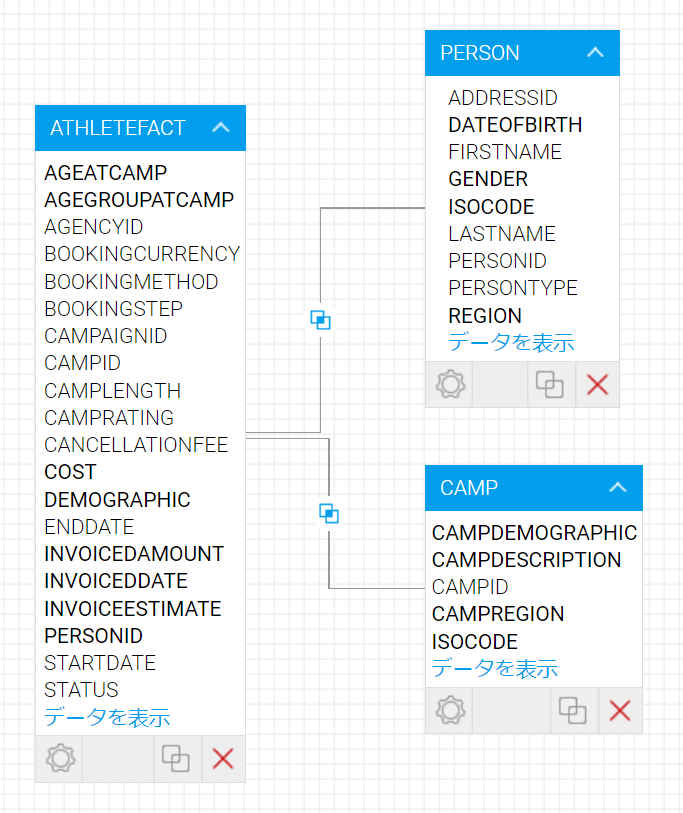
結合が、「ATHLETEFACT」テーブルと、「PERSON」テーブル間を結ぶ直線として表示されます。結合アイコンにマウスオーバーすると、ツールチップ内に結合ロジックが表示されます。
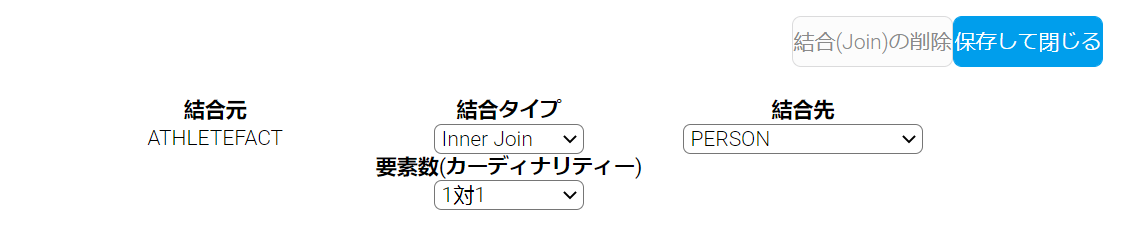
5.「ATHLETEFACT」テーブルから、 「CAMP」テーブルへ、別の「Inner Join」を作成します。「CAMP」テーブル内では、CAMPID = (等しい)CAMPIDです。
必要に応じて、キャンバス内でテーブルを移動することで、ダイアグラムをより読み取りやすくすることができます。
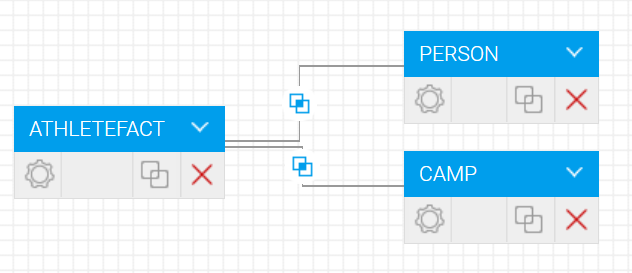
「保存して閉じる」ボタンをクリックして、結合を保存します。結合が、「ATHLETEFACT」テーブルと、「CAMP」テーブル間を結ぶ直線として表示されます。結合アイコンにマウスオーバーすると、ツールチップ内に結合ロジックが表示されます。
より詳細な情報は、モデルを参照してください。
- 手順2を繰り返して、CAMPとPERSONをキャンバスに追加します。
- ATHLETEFACTテーブルの新規結合(Join)作成ツールをクリックします。
New Joinのダイアログが表示されます。 - ドロップダウンを使って下記の結合を作成します。
結合タイプ:Inner Join
要素数(カーディナリティー):1対1
結合先:PERSON - 結合の詳細セクションで結合の検出をクリックすると、Yellowfinが結合を自動検出します。
- 「保存して閉じる」をクリックします。
結合が2つのテーブルの間で線で表示され、結合アイコンにカーソルを合わせると、ツールチップにロジックが表示されます。 - 手順3~6を繰り返して、ATHLETEFACT 、CAMP の間にCampId = CampIDという同様の結合を作成します。
- テーブルをキャンバス上でドラッグ&ドロップできます。さらにテーブルの追加と結合をする場合、必要に応じてテーブルを移動させるとダイアグラムが読みやすくなります。
より詳細な情報は、モデルを参照してください。
| Column | ||
|---|---|---|
| ||
フィールド選択
| Styleclass | ||
|---|---|---|
| ||
...
フィールド選択
...
ビュービルダーから、エンドユーザーがレポートに利用するフィールドを選択します。未結合のフィールド一覧の各テーブルから選択したカラム(列)のみ、レポートに利用できます。
| Column | ||
|---|---|---|
| ||
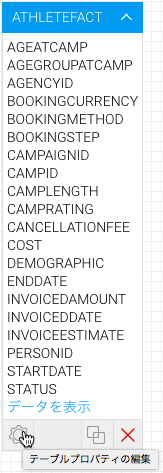
1.テーブル名の横にある展開アイコンをクリックして、展開します。
2.「ATHLETEFACT」テーブル上の「テーブルプロパティの編集」をクリックします。「表のオプション」パネルに、テーブルのプロパティが表示されます。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
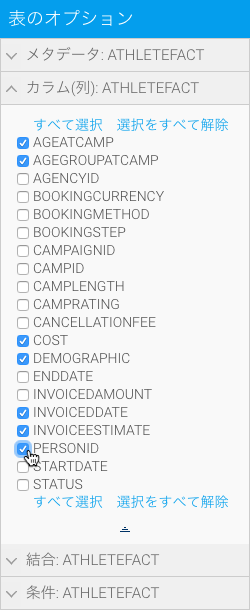
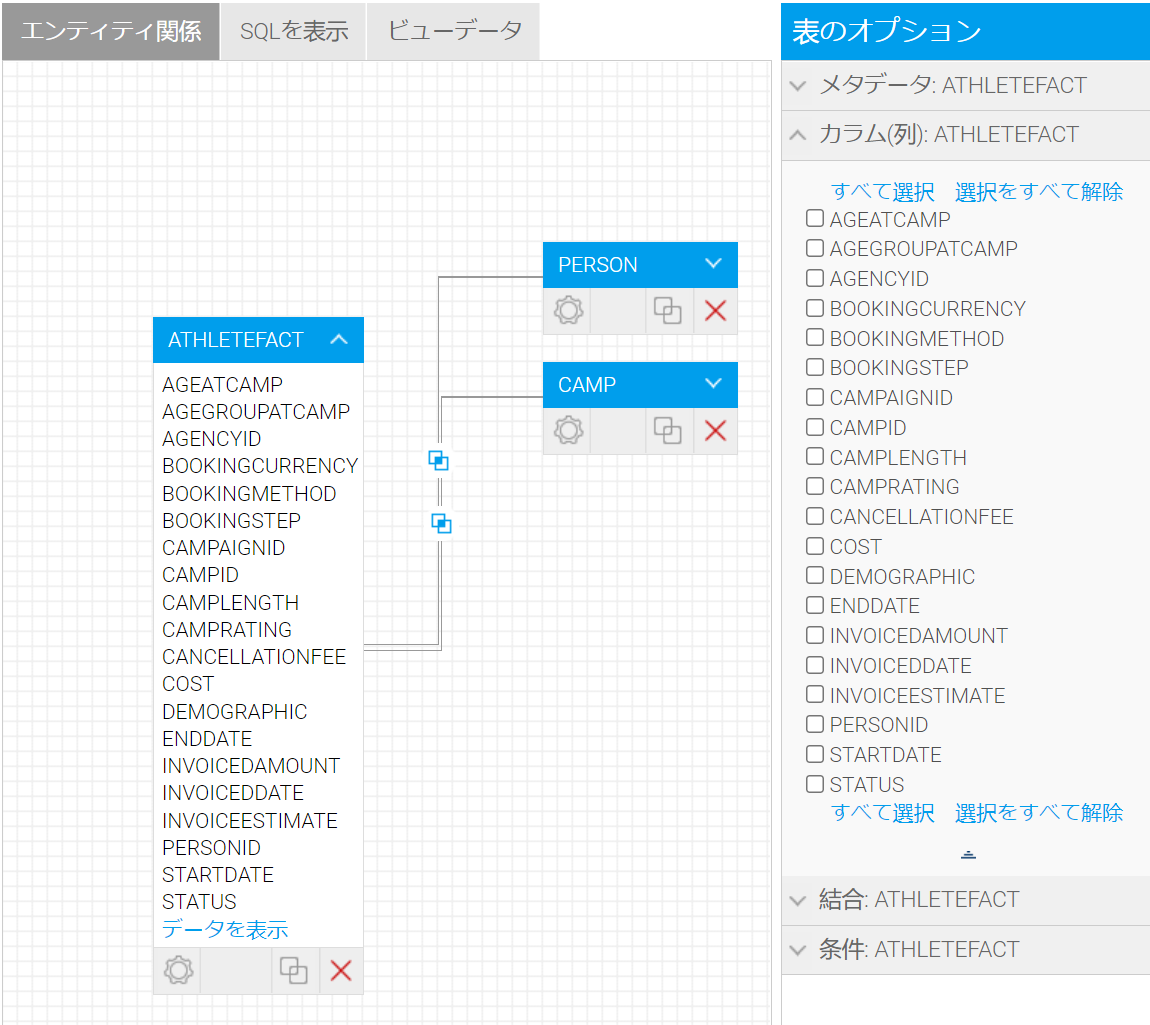
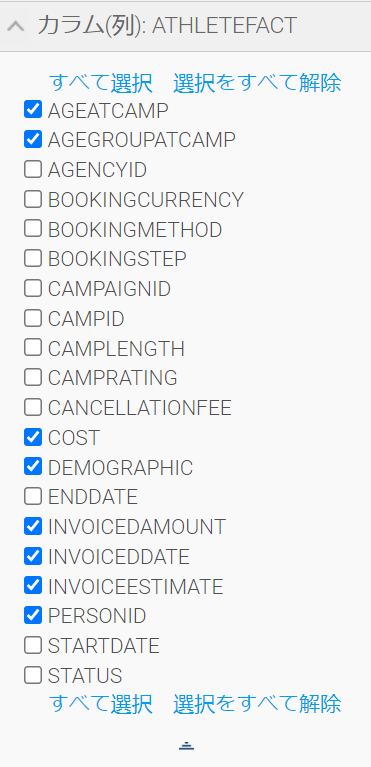
3.「カラム(列)」項目をクリックして、オプションを開きます。「ATHLETEFACT」テーブルのカラム(列)セットが表示されます。 「AGEATCAMP」、「AGEGROUPATCAMP」、「COST」、「DEMOGRAPHIC」、「INVOICEDDATE」、「INVOICEESTIMATE」、「PERSONID」の各カラム(列)を選択します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
4. これらのカラムを選択したら、再度「テーブルプロパティの編集」をクリックして、ダイアグラムを更新します。 5.選択したカラムは、テーブル内に「太字」で表示されます(画像を参照してください)。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
6.各テーブルにて、最後のステップを繰り返します。 CAMP : 「CAMPDEMOGRAPHIC」、「CAMPDESCRIPTION」、「CAMPREGION」、「ISOCODE」 |
| Column | ||
|---|---|---|
| ||
- 新しいビューがビュービルダーに読み込まれ、テーブル間結合設定が作成されていることを確認してください(作成されていない場合は、前の手順を行ってください)。
ATHLETEFACTのテーブルの展開アイコンをクリックして、テーブルの列のリストを展開します。
- テーブルプロパティの編集をクリックすると、画面右側のパネルにテーブルのプロパティが表示されます。
- カラム(列)セクションの展開アイコンをクリックすると、カラムのリストが表示されます。
- AGEATCAMP、AGEGROUPATCAMP、COST、DEMOGRAPHIC、INVOICEDAMOUNT、INVOICEDATE、INVOICEESTIMATE 、PERSONIDのチェックボックスを選択します。
- テーブルプロパティの編集を再度クリックすると、キャンバス上のカラムの表示が更新されます。
選択したカラムが太字で表示されます。 - 手順1~5を繰り返して、CAMPテーブルに以下のフィールドを選択します。
CAMPDEMOGRAPHIC
CAMPDESCRIPTION
CAMPREGION
ISOCODE - 手順1~5を繰り返して、PERSONテーブルに以下のフィールドを選択します。
DATEOFBIRTH
GENDER
ISOCODE
REGION
これでテーブルとカラムの準備が整いました。
より詳細な情報は、テーブルプロパティを参照してください。
...
| Column | ||
|---|---|---|
| ||
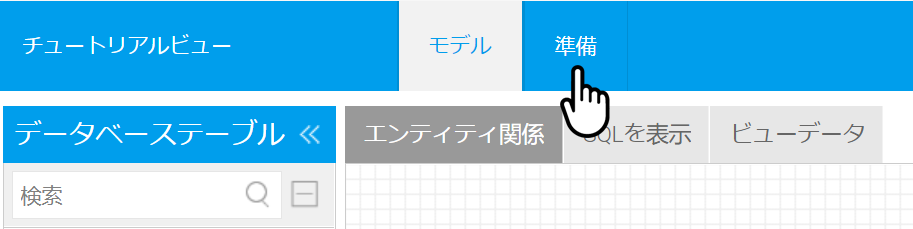
7. ナビゲーションバー内の「準備」をクリックして、「データプレビュー」ページに進みます。 |
| Column | ||
|---|---|---|
| ||
より詳細な情報は、テーブルプロパティを参照してください。
...
| Styleclass | ||
|---|---|---|
| ||
初期設定では、前項で選択したフィールドは、未結合のフィールドパネルにあるそれぞれのテーブル名のフォルダー内にあります。これらのフィールドは、メタデータが関連付けられていないため、このままではレポート作成者は使用することができません。有効なフィールドパネルで、これらのフィールドにフォルダーを割り当てる必要があります。フィールドは、レポート作成者にとって分かりやすいように分類をする必要があり、そのため、データベース内のテーブル構造とは異なるグループでフィールドを分類することができます。
...
| Column | ||
|---|---|---|
| ||
1. 始めに、フィールドを分類するために使用するカテゴリーが作成済みであることを確認してください。作成メニューで、「フォルダー追加/編集」リンクをクリックします。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
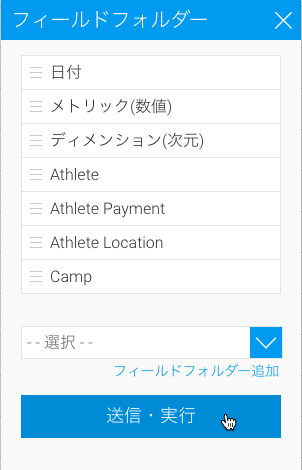
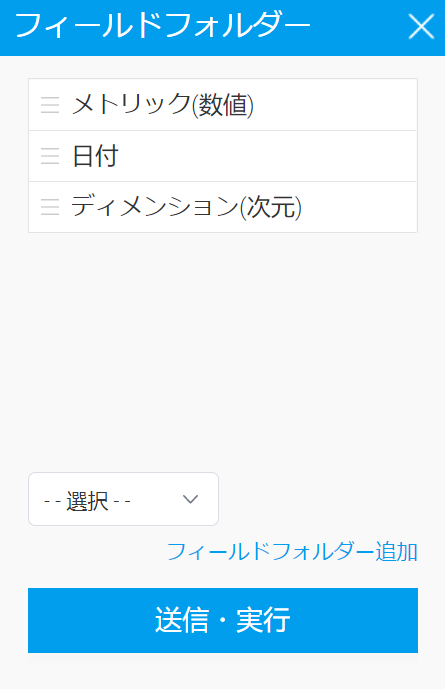
2.「Athlete」、「Athlete Location」、「Athlete Payment」、「Camp」フォルダーを追加します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
3.「送信・実行」をクリックし、フォルダーを追加します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
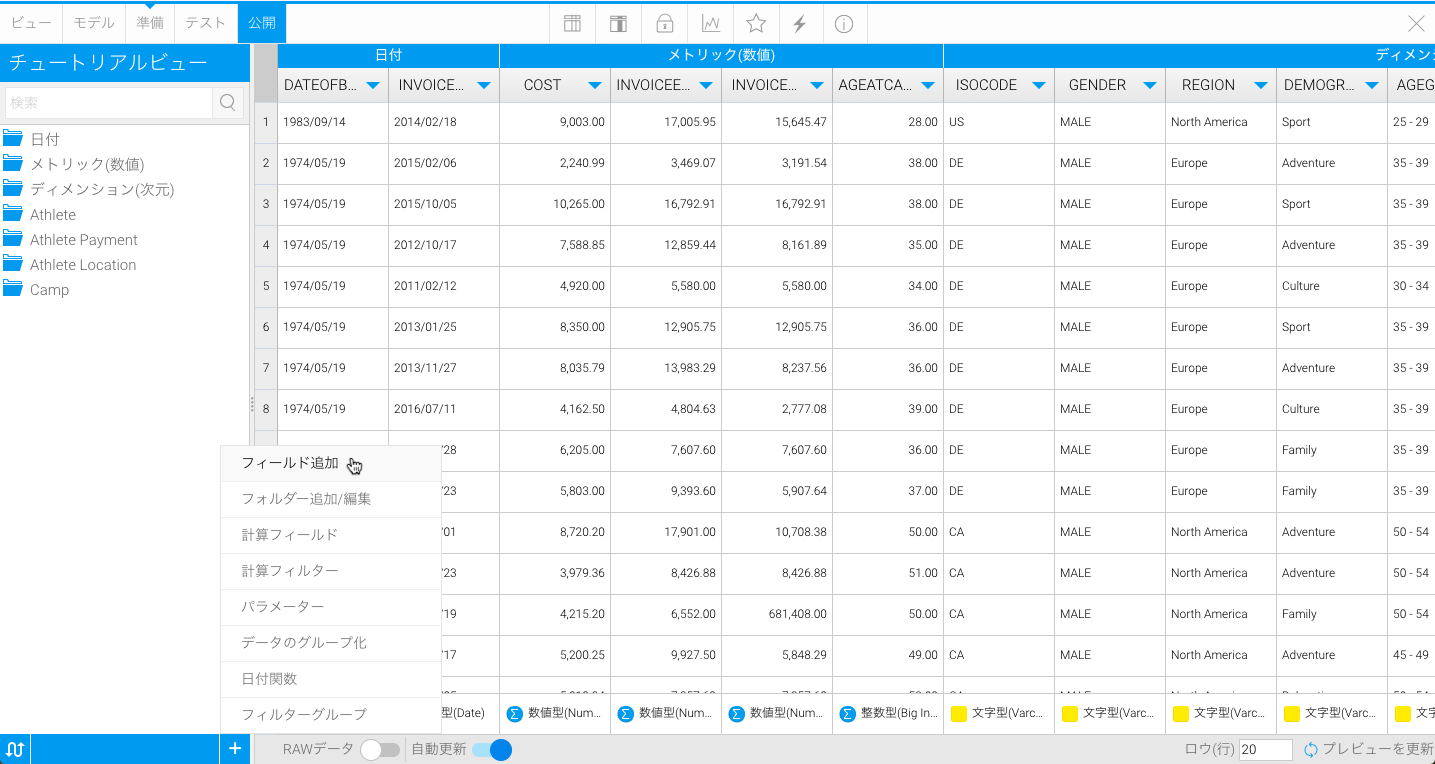
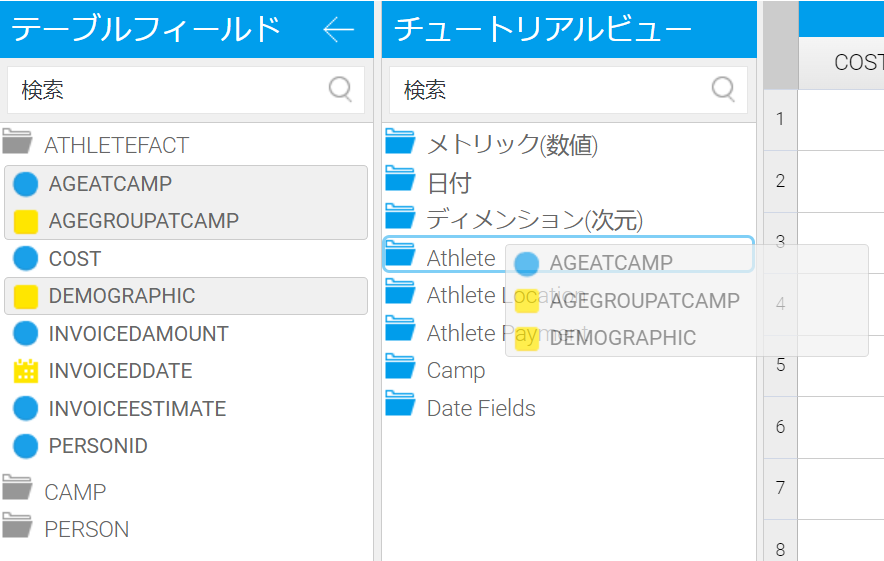
4.フォルダーに更にフィールドを追加するために、作成メニューで、「フィールド追加」オプションをクリックします。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
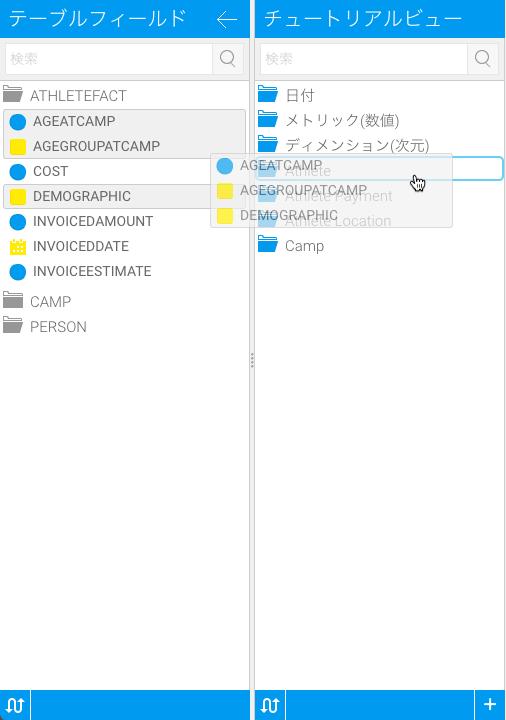
5. 「ATHLETEFACT」テーブルから、個別にフィールドを選択してドラッグするか、シフトキーを使用して、「AGEATCAMP」、「AGEGROUPATCAMP」、「DEMOGRAPHIC」それぞれのフィールドをクリックし、まとめて「Athlete」フォルダーにドラッグします。 |
| Column | ||
|---|---|---|
| ||
|
...
| Column | ||
|---|---|---|
| ||
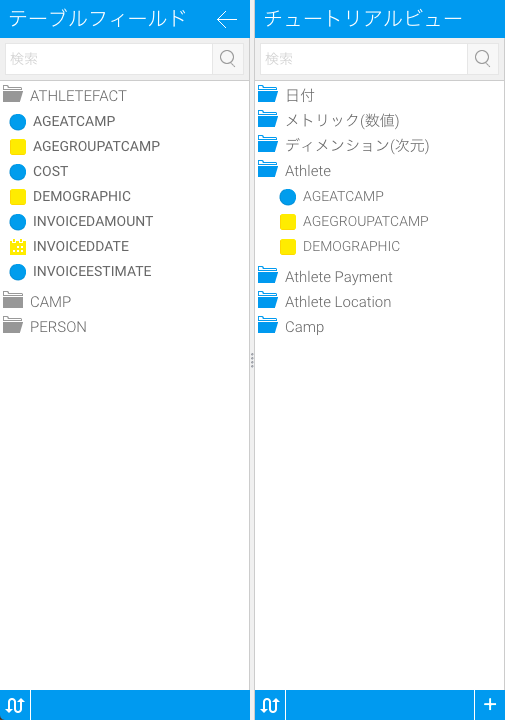
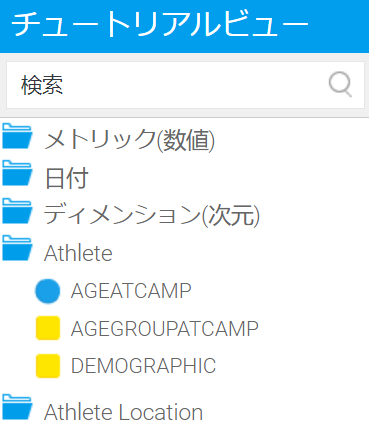
ドラッグが完了すると、カラム名が太字で表示され、ビューに追加されたことを確認することができます。 |
| Column | ||
|---|---|---|
| ||
|
...
| Column | ||
|---|---|---|
| ||
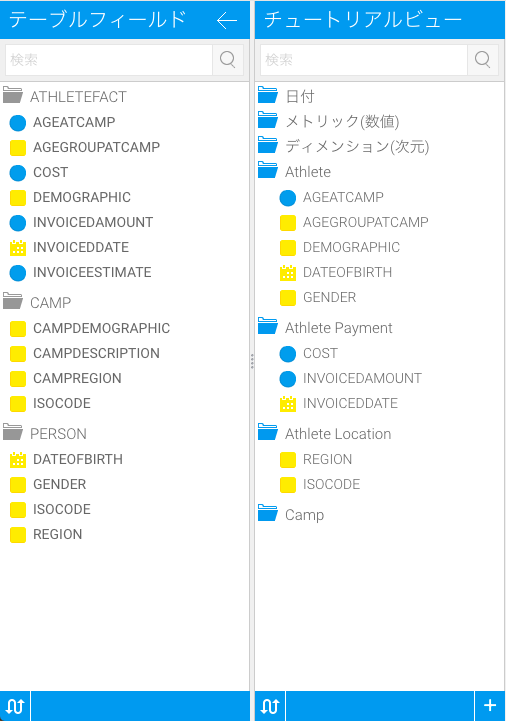
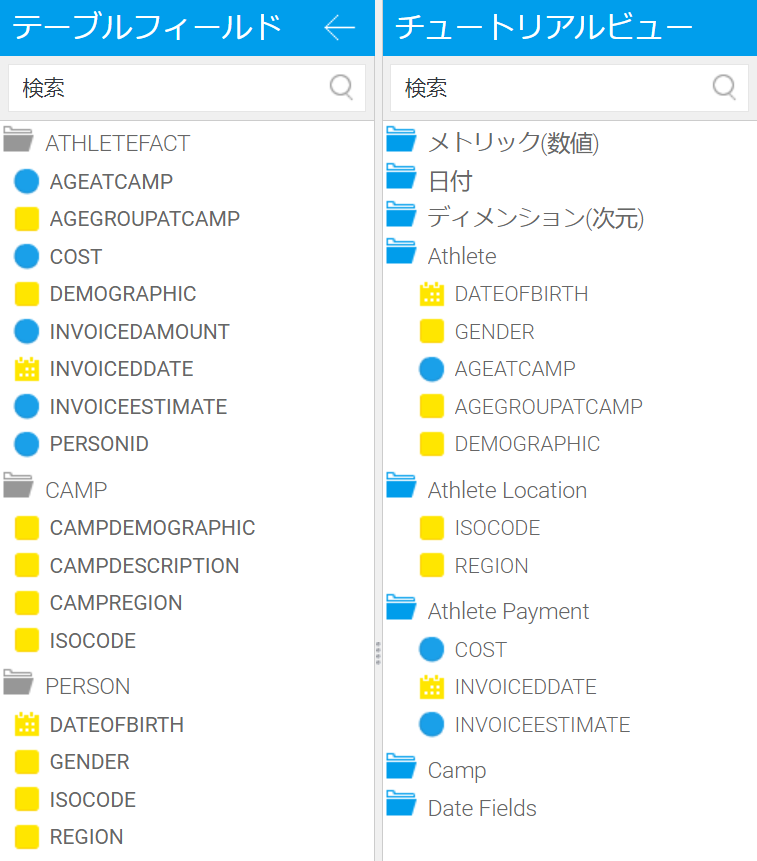
6.上記のステップを繰り返して、すべてのフィールドを適切なフォルダーへ分類します。 「COST」、「INVOICEDAMOUNT」、「INVOICEDDATE」の各フィールド > 「Athlete Payment」フォルダー 「REGION」、「ISOCODE」フィールド > 「Athlete Location」フォルダー 「DATEOFBIRTH」、「GENDER」フィールド > 「Athlete」フォルダー |
| Column | ||
|---|---|---|
| ||
|
...
フィールドカテゴリーとメタデータ
準備段階の初期段階では、前のステップ(モデリング段階)で選択されたフィールドは、未結合のフィールドパネルにあるそれぞれのテーブル名のフォルダー内にあります。フォルダーにフィールドを割り当てることで、レポート作成者が分かりやすくフィールドを整理することができ、データソースのテーブル構造では、列のグループ化とは異なるグループ化ができます。
フィールドにフォルダを割り当てると、そのフィールドにメタデータが関連付けられ、レポート作成者がレポート作成時に、そのフィールドを表示および使用できるようになります。
フォルダーに割り当てることができるフィールドは、フィールドパネルにあるものだけです。以下では、フォルダを追加して、そこにフィールドを割り当てる方法を説明します。
- 新しいビューのモデリング段階が完了していることを確認してください(作成されていない場合は、前の手順を行ってください)。
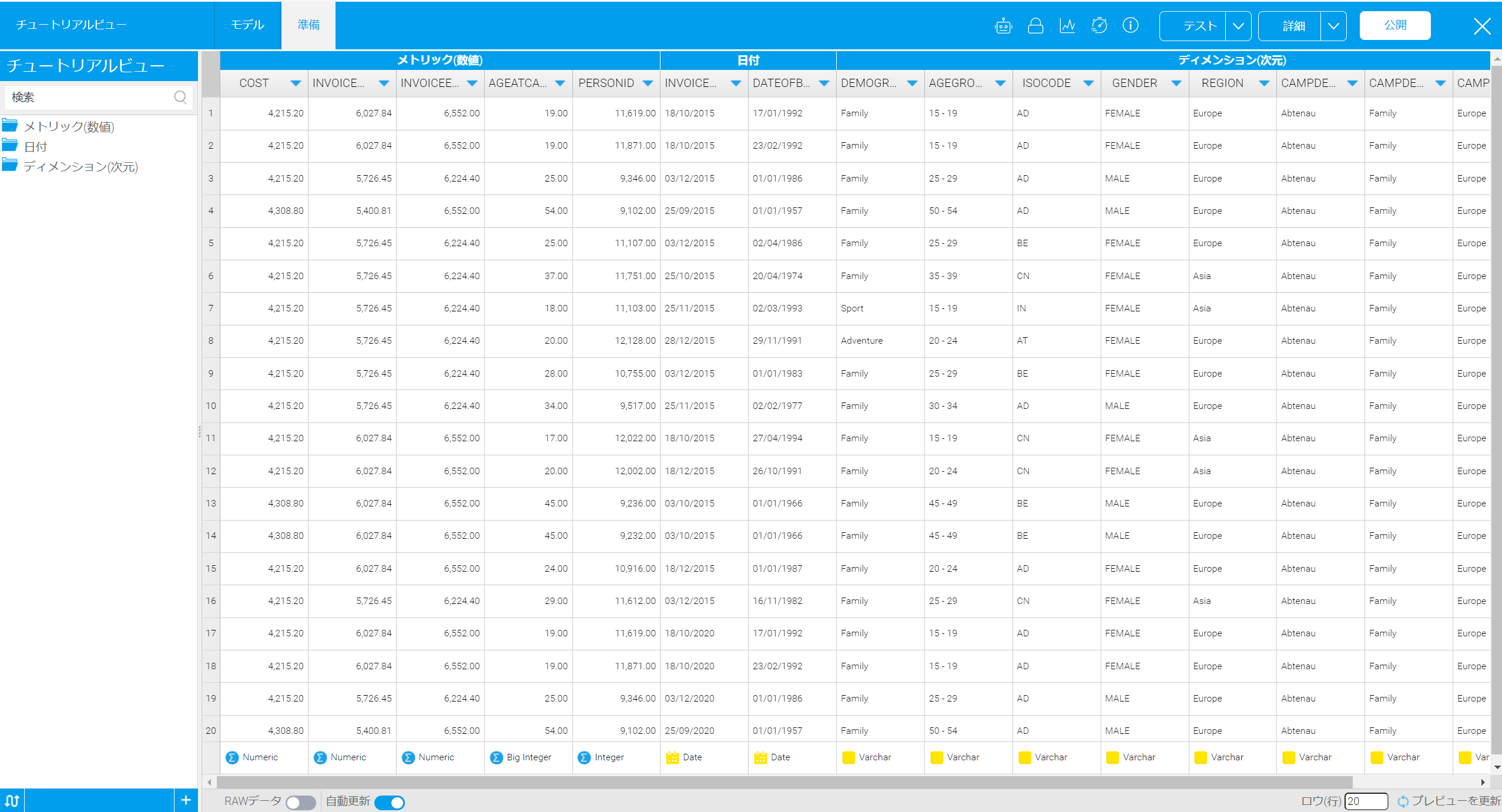
- 準備のタブをクリックします。
ビューの表示が表形式に変わり、各列の内容が表示されます。 - 画面左下にある作成ボタンをクリックし、フォルダー追加/編集ボタンをクリックします。
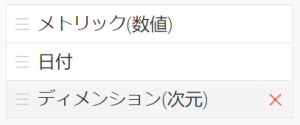
フィールドフォルダーのダイアログが表示され、新しいフォルダの作成、既存のフォルダの削除、既存のフォルダへのフィールドの追加ができます。 - ディメンション(次元)にカーソルを合わせます。
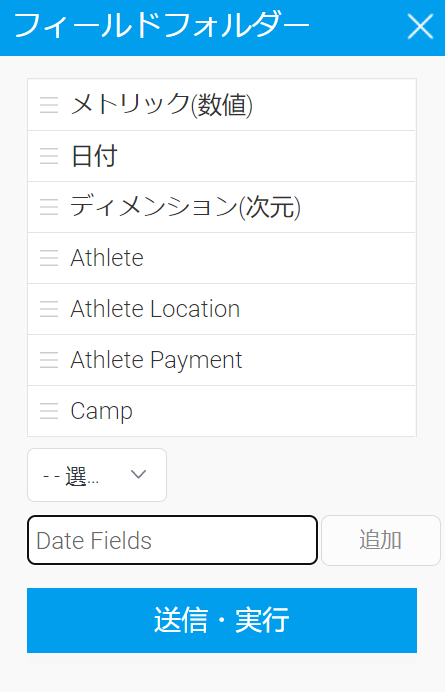
左側にあるハンバーガーアイコンは、ドラッグ&ドロップでフォルダを並び替えができ、右の赤いXでフォルダを削除することができます。 - 選択のドロップダウンリストからAthleteをクリックすると、フィールドフォルダーのリストに追加されます。
- 手順5を繰り返し、Athlete Location、Athlete Payment、Campを追加します。
- フィールドフォルダー追加をクリックし、Date Fieldsと入力します。
- 追加ボタンをクリックすると、新しいフィールドフォルダーがフィールドフォルダーリストに追加されます。
- 送信・実行ボタンをクリックすると、カラムがフィールドフォルダーに追加されます。
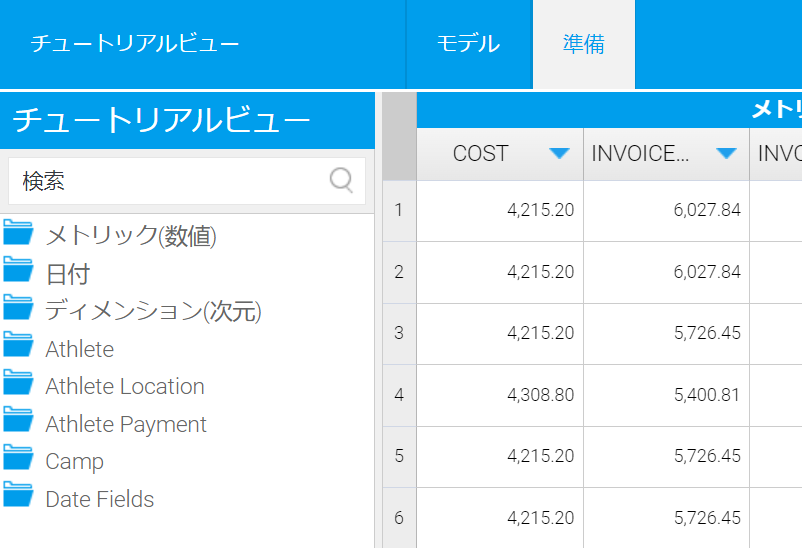
ビューには、左のパネルのフィールド/フォルダリストに追加されたフィールドフォルダが表示されます。
フォルダーができたので、フィールドを追加します。 - 作成ボタンをクリックし、フィールド追加をクリックします。
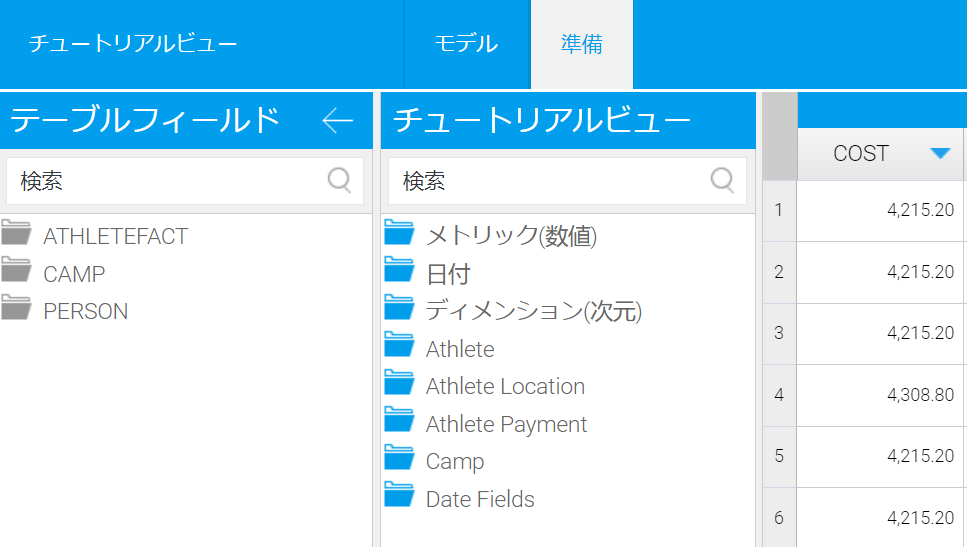
左側に新しいパネルが表示され、関連したテーブル名の一覧が表示されます。 - ATHLETEFACTのテーブルを展開します。
- AGEATCAMP、AGEGROUPATCAMP、DEMOGRAPHICのフィールドを、Athleteフォルダーにドラッグ&ドロップします。
- Athleteフィールドフォルダーをクリックして展開します。
先ほど追加した3つのフィールドが表示されます。 - 前述の手順を繰り返し、COST、INVOICEDESTIMATE、INVOICEDDATE を Athlete Payment フォルダーに追加します。
- 前述の手順を繰り返し、PERSONフィールドフォルダを開き、REGIONとをAthlete Locationフォルダーに追加します。
- 前述の手順を繰り返し、DATEOFBIRTHとGENDERをAthleteフォルダーに追加します。
チュートリアルのフィールドフォルダーに追加されたフィールドが、レポートビルダーでもアクセスできるようになりました。 - 列を隠すには、テーブルフィールドの見出しにある白い矢印をクリックします。
| Styleclass | ||
|---|---|---|
| ||
...
フィールドの内容表示の変更
ビュービルダーでは、フィールドの内容をどう表示するかも選択できます。例えば、フィールド名を大文字にして使いやすいものにしたり、値をより意味のある形で表示することもできます。以下のステップでは、いくつかの参照コードの更新を含む、基本的で便利な変更を説明します。
- 新しいビューのフィールドフォルダーとメタデータが設定されていることを確認してください(作成されていない場合は、前の手順を行ってください)。
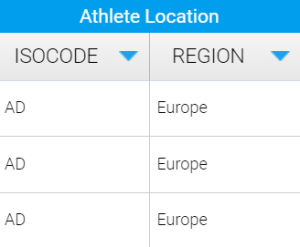
- マウスを使って表示されたフィールドを右側にスクロールし、「Athlete Location」のセクションを見つけます。
- ISOCODEのフィールド名をクリックします。
- 「Athlete Country」と入力し、タブキーを押してフィールドのラベルを更新します。
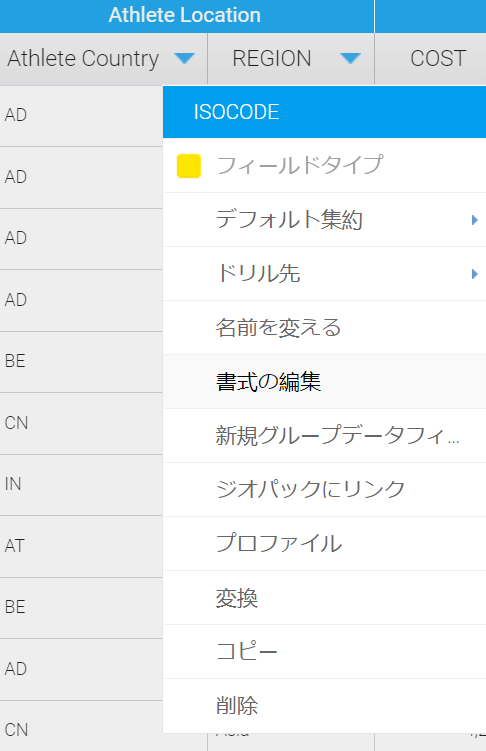
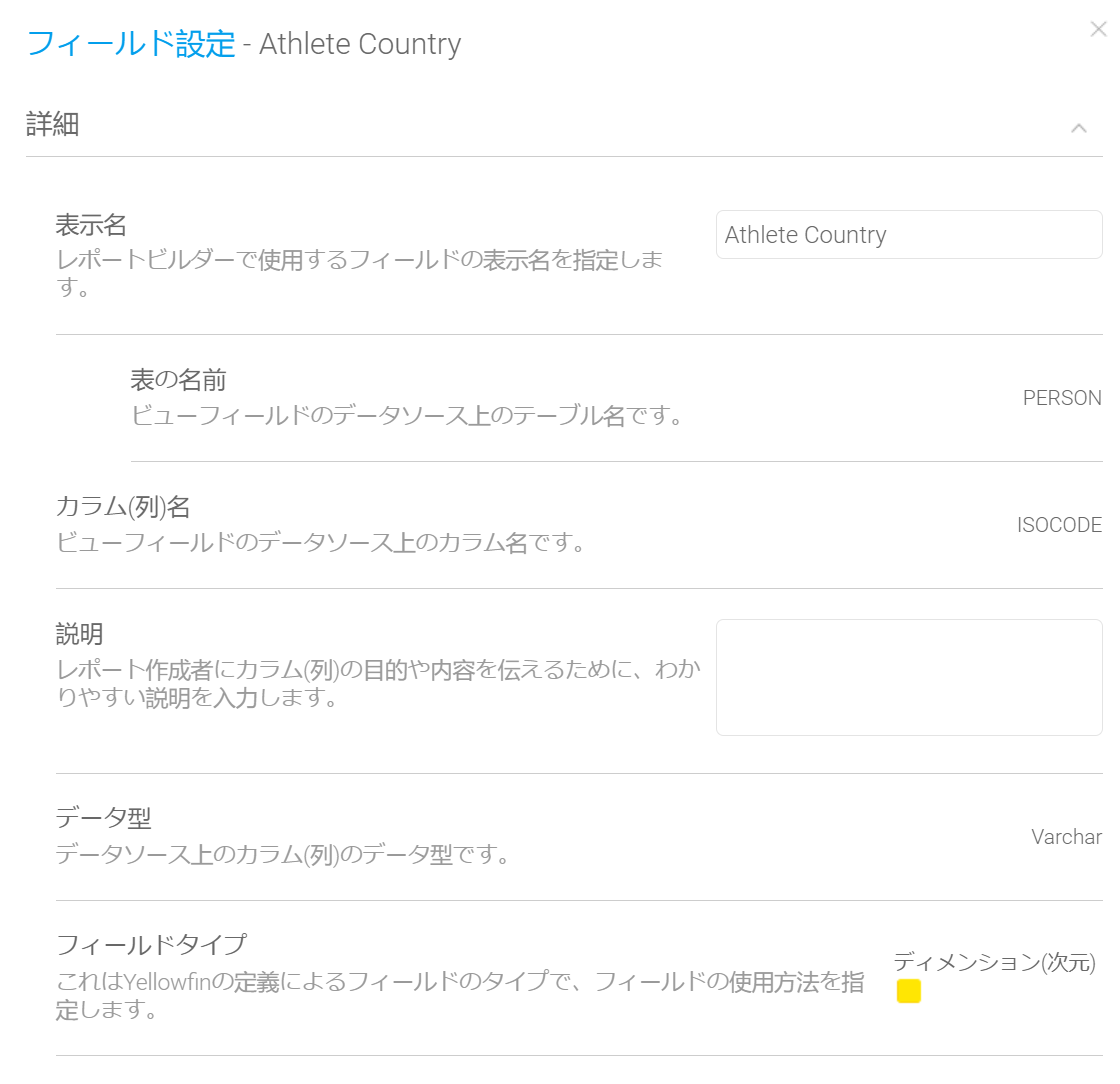
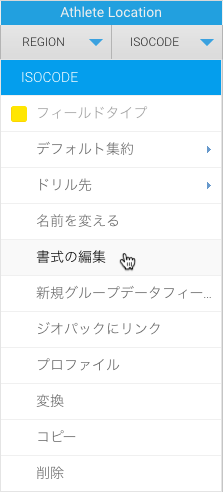
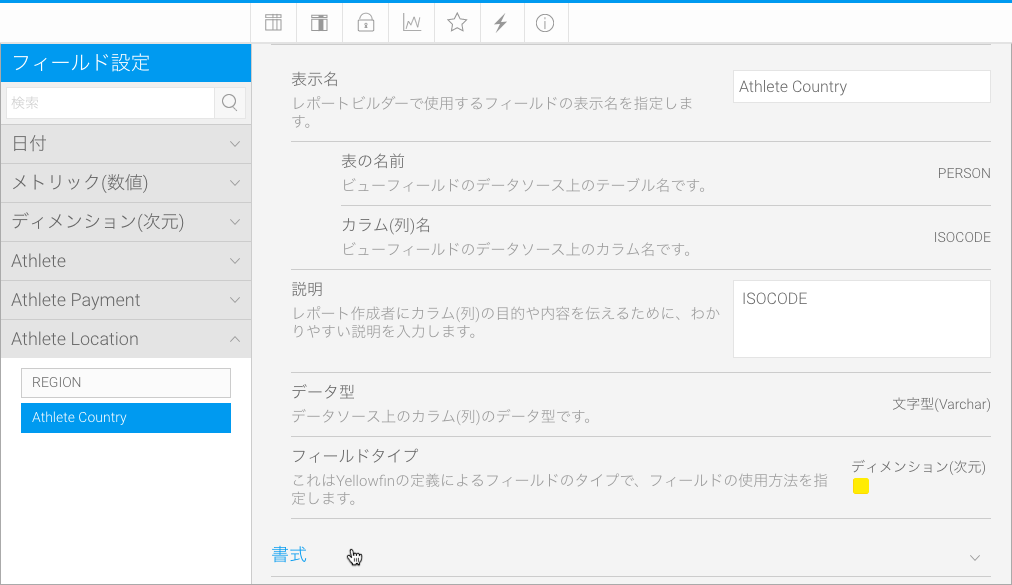
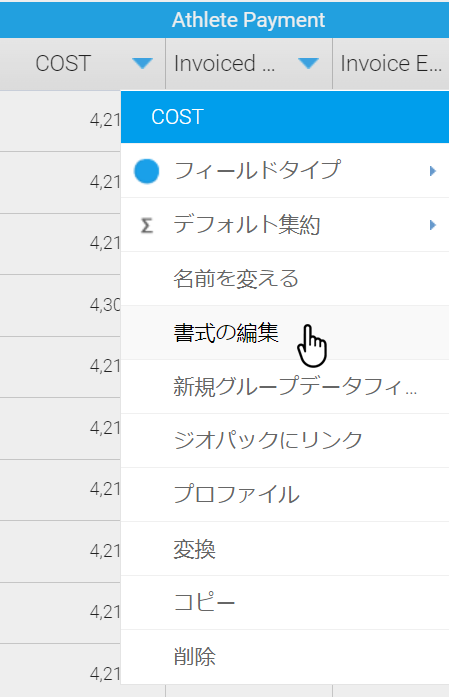
- フィールド名の横にあるドロップダウンをクリックし、「書式の編集」をクリックします。
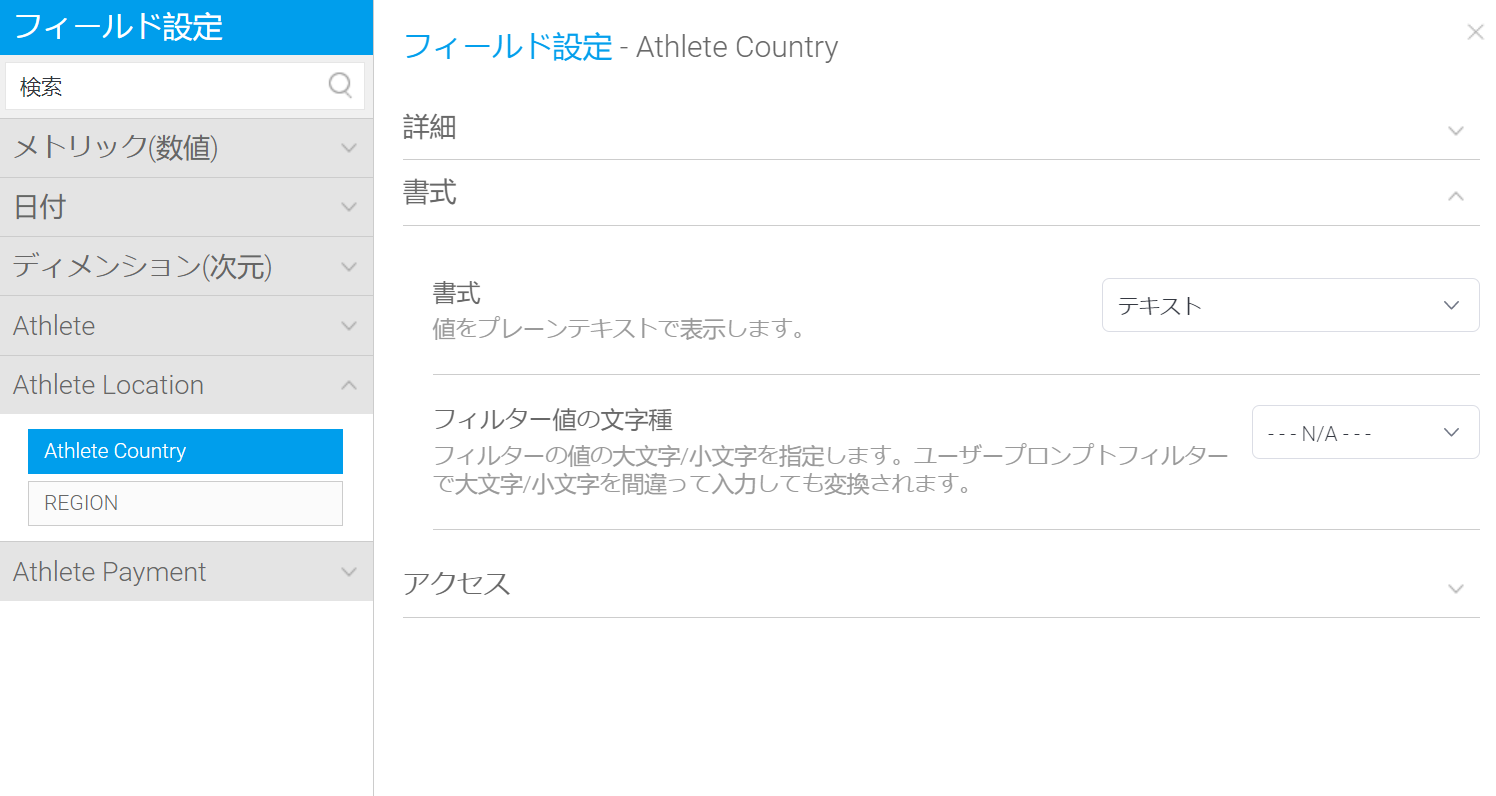
フィールド設定のダイアログが表示され、フィールドに関する情報の確認と更新ができます。 - 「詳細」をクリックして展開し、利用可能なオプションが確認できます。
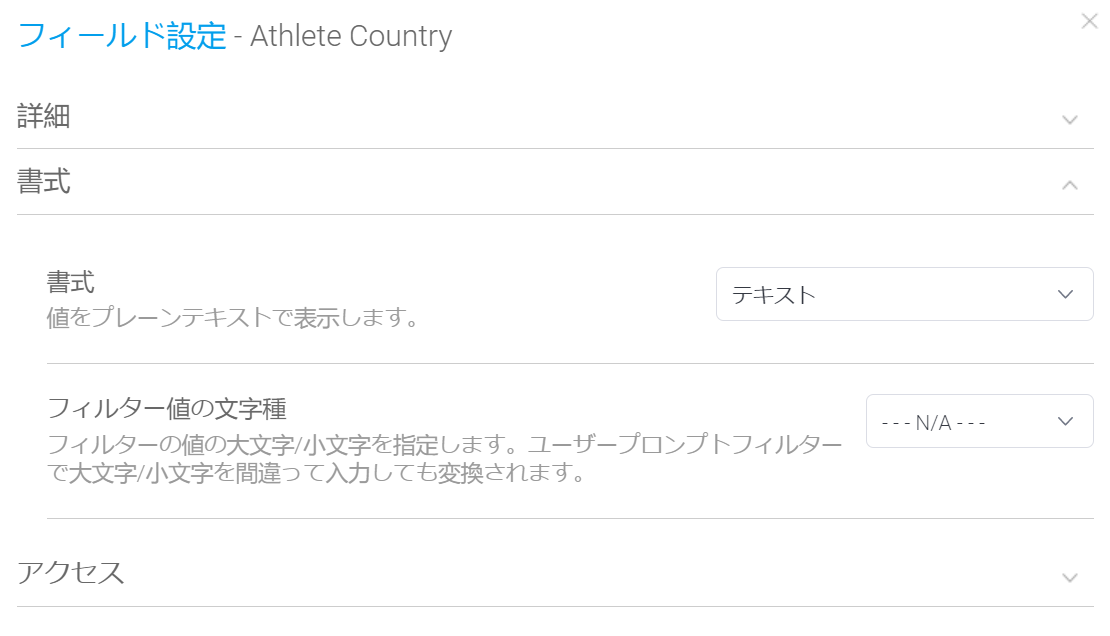
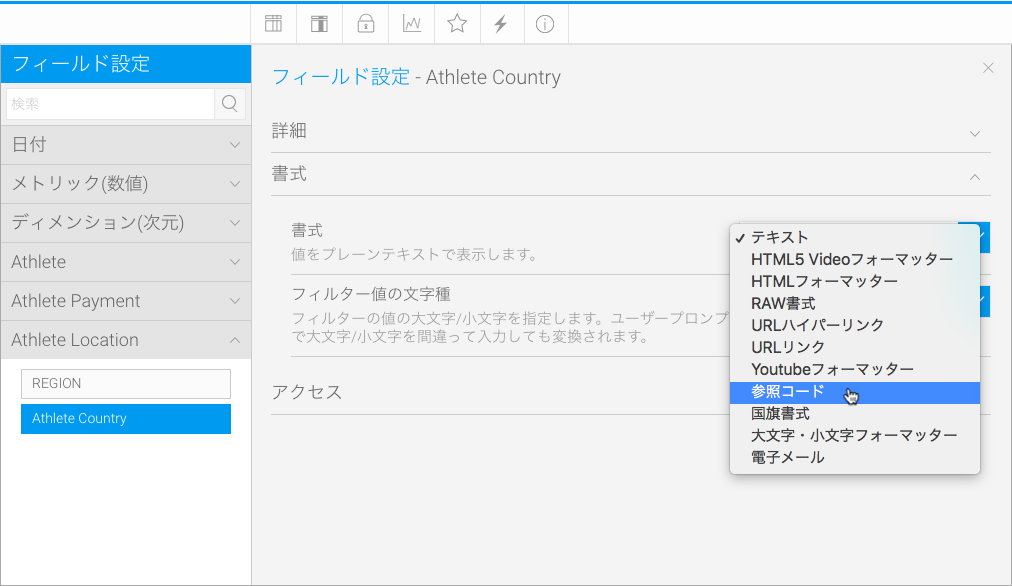
- 「書式」をクリックすると、利用可能な書式のオプションが確認できます。
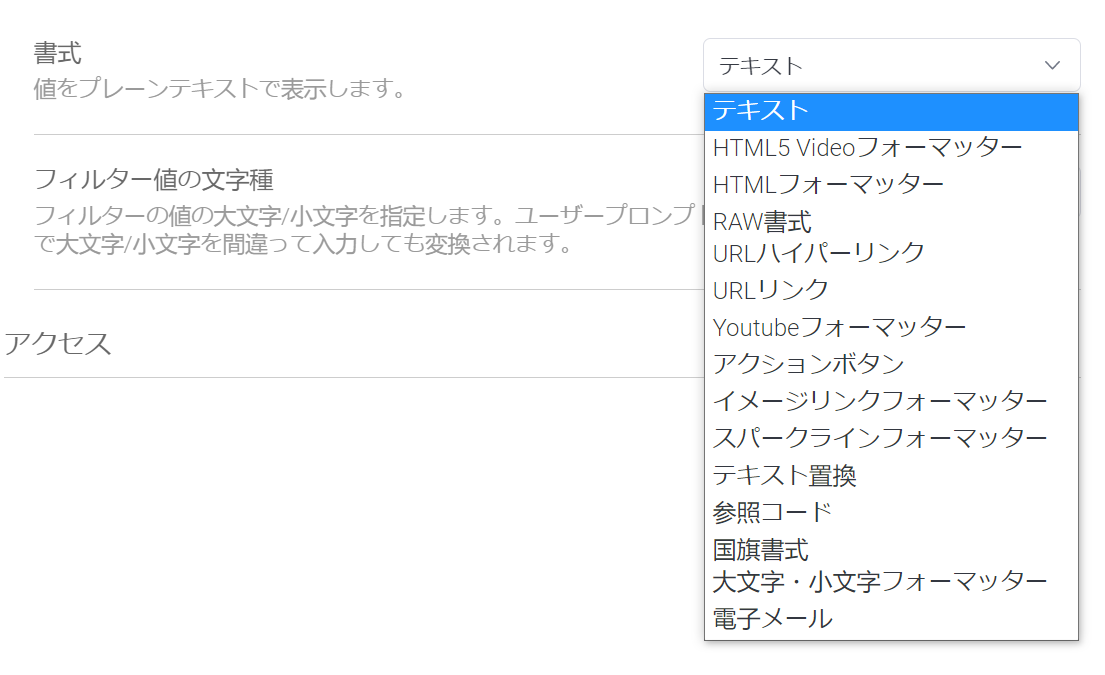
- 書式のドロップダウンをクリックして、どのようなオプションがあるのか確認します。
- リストの中から「参照コード」をクリックすると新しいオプションが表示され、どの参照コードを適用するか選択できます。
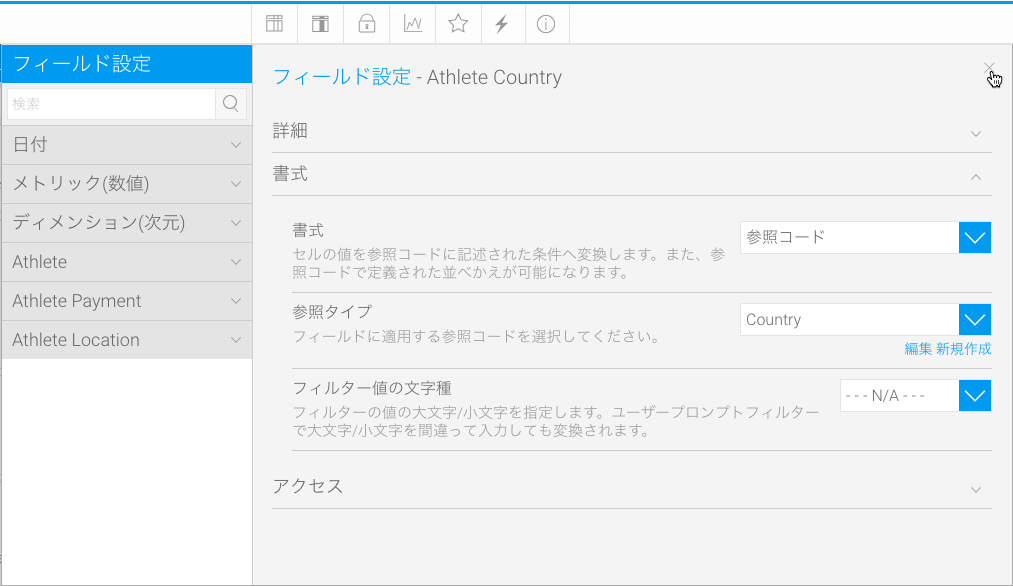
- 「参照タイプ」のドロップダウンをクリックすると、「Ski Team」ビューに関連する利用可能な参照コードのリストが表示され、「Country」を選びます。
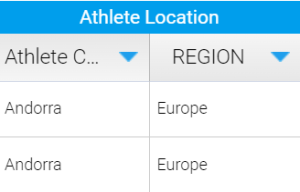
- ダイアログ右上にある X をクリックして、ボックスを閉じます(変更内容は保存されます)。
参照コードフィールドが、Countryコードではなく国名を表示するようになりました。 - Athlete PaymentにあるINVOICEDDATEの列を探し、カラム名をInvoiced Dateに変更します。
- Athlete PaymentにあるINVOICEDESTIMATEの列を探し、カラム名Invoice Estimateに変更します。
より詳細な情報は、準備を参照してください。
...
| Column | ||
|---|---|---|
| ||
7. フィールド名を更新して、よりユーザーに分かりやすい表記に変更します。「ISOCODE」フィールドの見出しをクリックしてください。フィールド表示名を「Athlete Country」に変更します。 |
| Column | ||
|---|---|---|
| ||
|
...
| Column | ||
|---|---|---|
| ||
8.このフィールドは、参照コードを使用することで、ISO国コードをそれぞれの国名に変換します。この設定をするためには、フィールドのドロップダウンメニューで「書式の編集」をクリックします。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
9. メニューの「書式」項目を開きます。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
10. 書式項目で、「参照コード」を選択します。今回の例では、サンプルとして既に設定済みの、既存のタイプを使用します。
|
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
11. ドロップダウンメニューから、「Country」を選択します。 12. 「×」ボタンをクリックして閉じ、変更内容を確定します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
13.「 Athlete Country」カラム(列)が更新されます。 |
| Column | ||
|---|---|---|
| ||
より詳細な情報は、準備を参照してください。
...
| Styleclass | ||
|---|---|---|
| ||
...
フィールド書式
...
| Column | ||
|---|---|---|
| ||
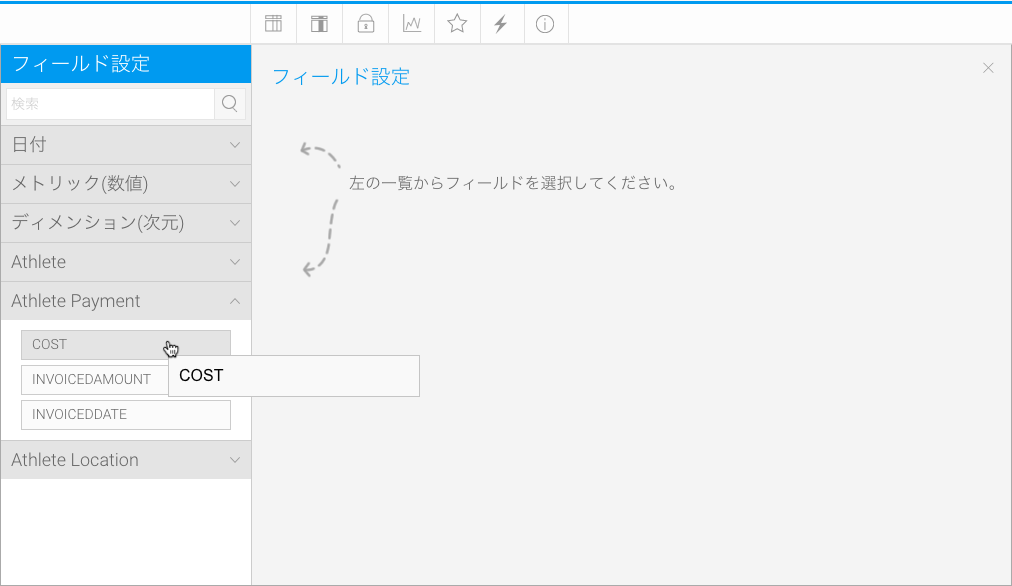
1. 「フィールド設定」メニューをクリックして、すべてのフィールドの書式設定オプションにアクセスします。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
2.「 COST」フィールドを「Athlete Payment」フォルダーに配置し、これをクリックします。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
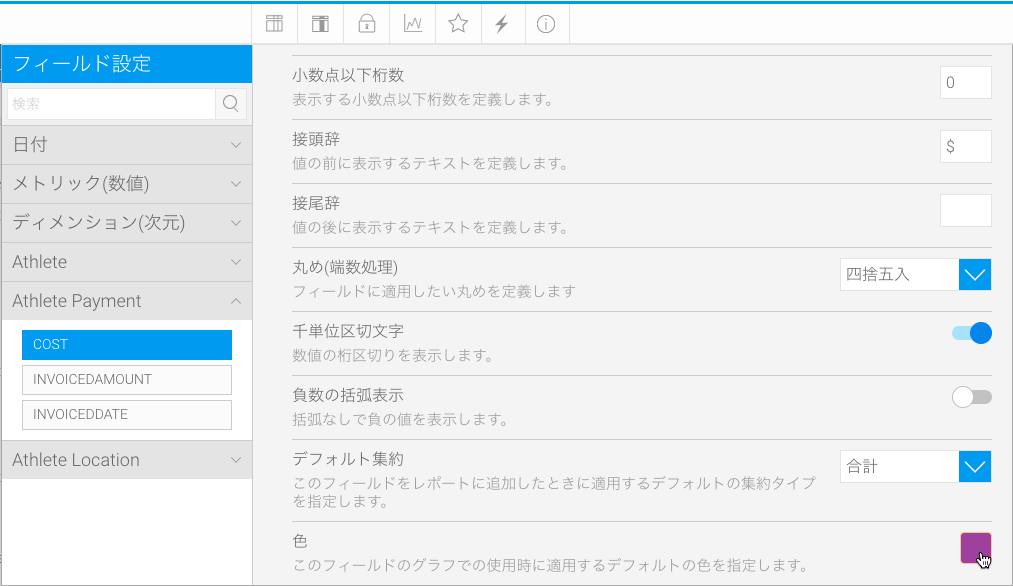
3.「書式」項目を展開します。 4.「小数点以下桁数」を「0」にし、接頭辞に「$」を設定します。 5. 必要に応じて、グラフ表示の「色」を適用します。 6.メニューを閉じて、変更内容を確定します。 |
| Column | ||
|---|---|---|
| ||
フィールド値の基本的な表示を設定したら、通貨記号や色などの書式オプションを使ってさらにスタイルの変更を加えることができます。
- ビューの「準備」タブが開かれていることと、このページで設定したチュートリアルビューを使用していることを確認してください(そうでない場合は、前の手順に従ってください)。
- Athlete Peymentのセクションにある「COST」フィールドを探し、ドロップダウンをクリックして「書式の編集」をクリックします。
- 接頭辞に $ を追加し、小数点以下桁数を0に変更します。
- リストの下にある「色」を探し、円をクリックしてオプションから赤を選択します。これにより、グラフで使用する際のフィールドデフォルトカラーが設定されます(各レポートで上書きすることができます)。
- 「詳細」をクリックし、「表示名」のフィールドを「Cost」に変えます。
- ダイアログ右上にある X をクリックしてダイアログを閉じます(変更内容は保存されます)。
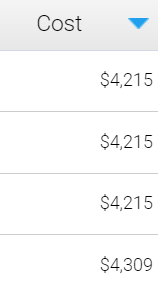
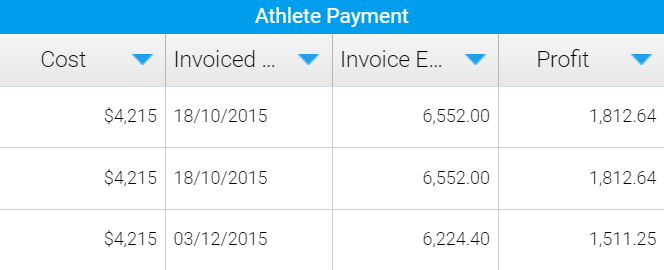
Costフィールドの値が更新され、変更したフォーマットが表示されます。
より詳細な情報は、フィールド設定を参照してください。
...
| Styleclass | ||
|---|---|---|
| ||
...
計算フィールド
...
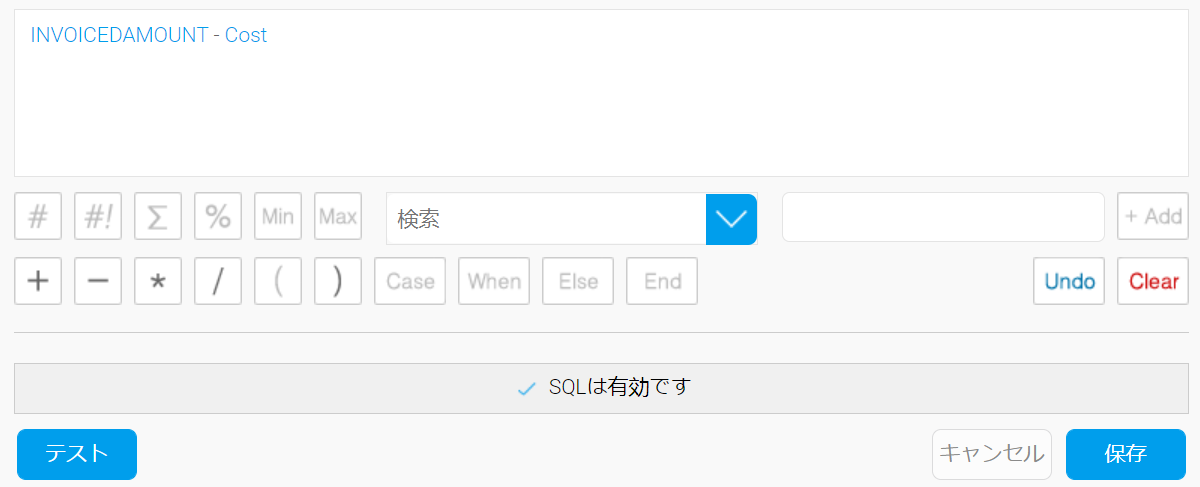
計算フィールドでは、既存のフィールドに基づいて新しいフィールドを作成することができます。簡単な計算から、複雑なニーズに対応するフリーハンドのSQLまで使用することができます。これらは、レポートで頻繁に使用される情報を表示するのに便利で、レポートビルダーが毎回レポートレベルでフィールドを再作成する必要がなくなります。計算フィールドは、ガイド付きNLQと併用することで、ユーザーがクエリに含めることのできる計算済みのフィールドを提供することができて便利です。以下のステップでは、メトリックフィールドを出力する簡単な計算を作成します。ここでは、請求書の数字から原価を引いて利益を計算します。
このタイプの計算フィールドは、結果として数値を返す計算を構築することができます。今回の例では、請求額(Invoiced)から費用(Cost)を差し引くことで利益を計算します。
...
| Column | ||
|---|---|---|
| ||
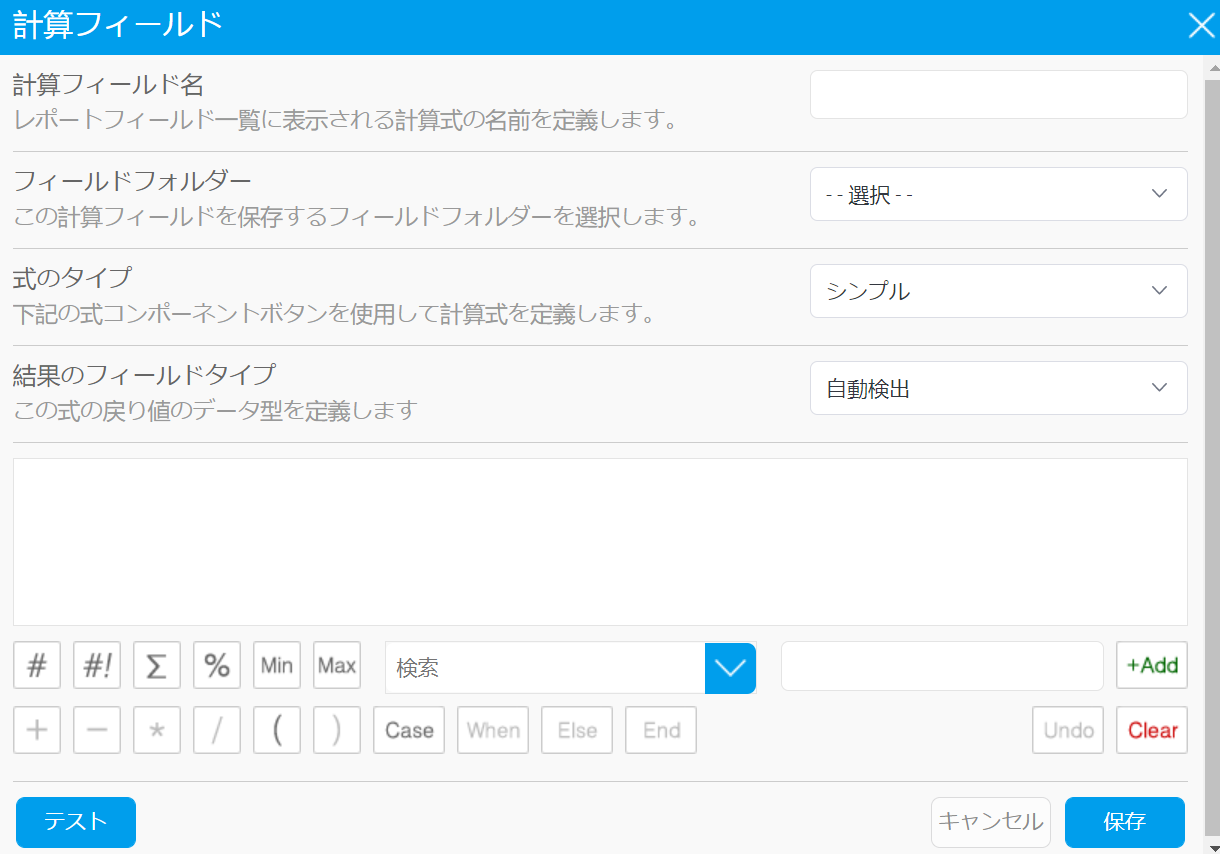
1. 作成ボタンをクリックして、「計算フィールド」オプションを選択します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
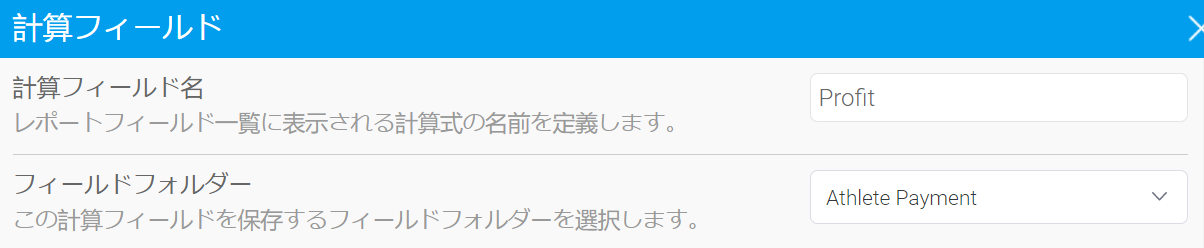
2.「計算フィールド」ウィンドウが開きます。「計算フィールド名」に「利益」と入力します。 3.「フィールドフォルダー」を「Athlete Payment」に設定します。 4.「式のタイプ」に「シンプル」を選択します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
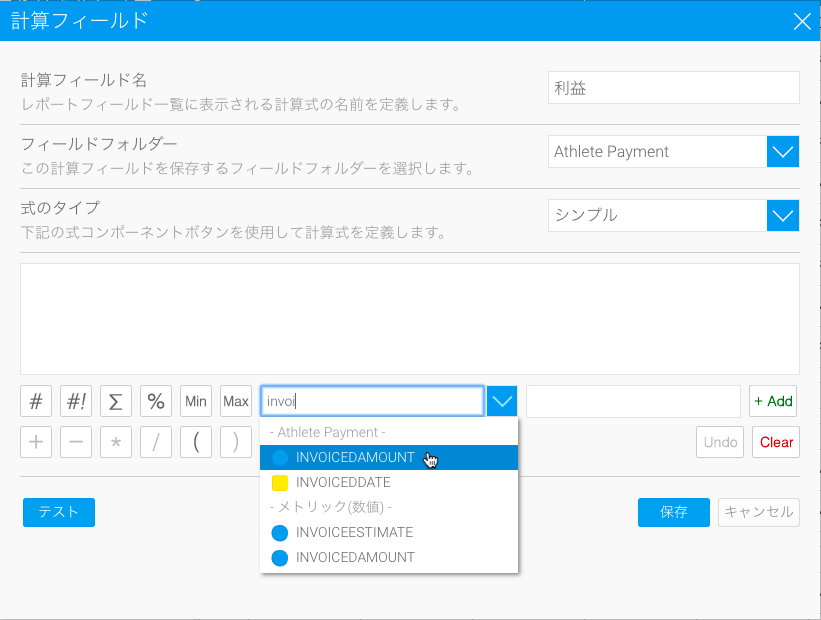
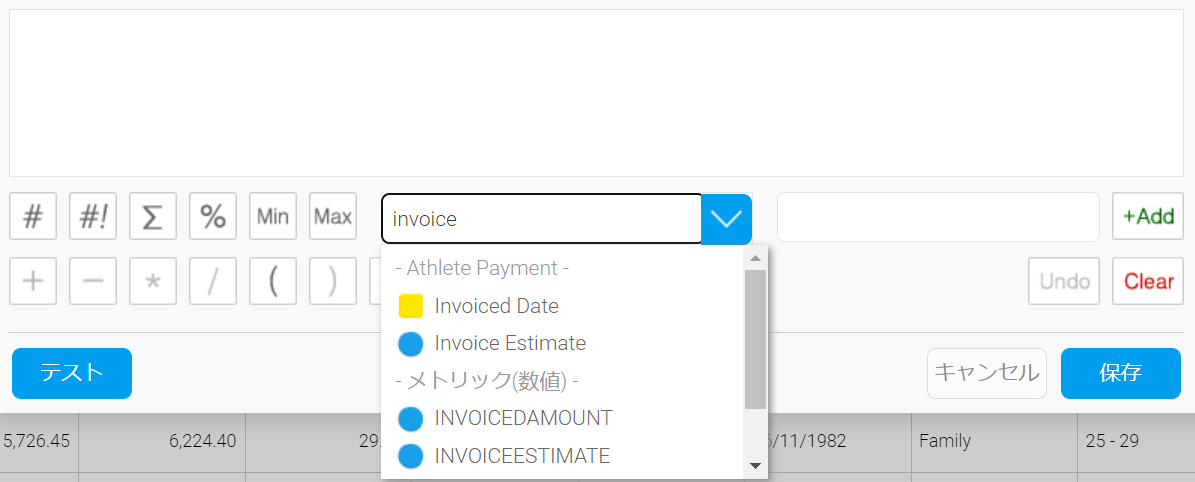
5.フィールド選択のドロップダウンから、「INVOICEDAMOUNT」を選択し、クリックして計算式に組み込みます。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
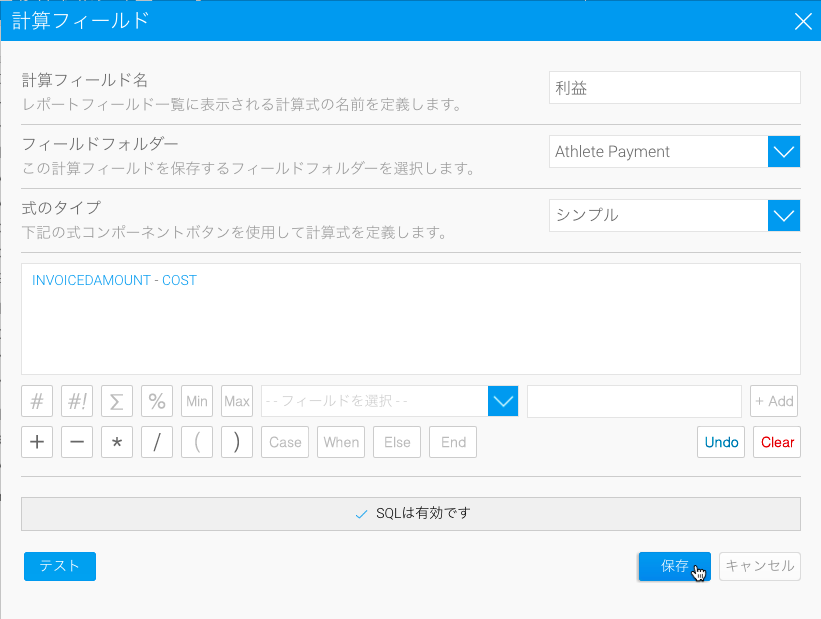
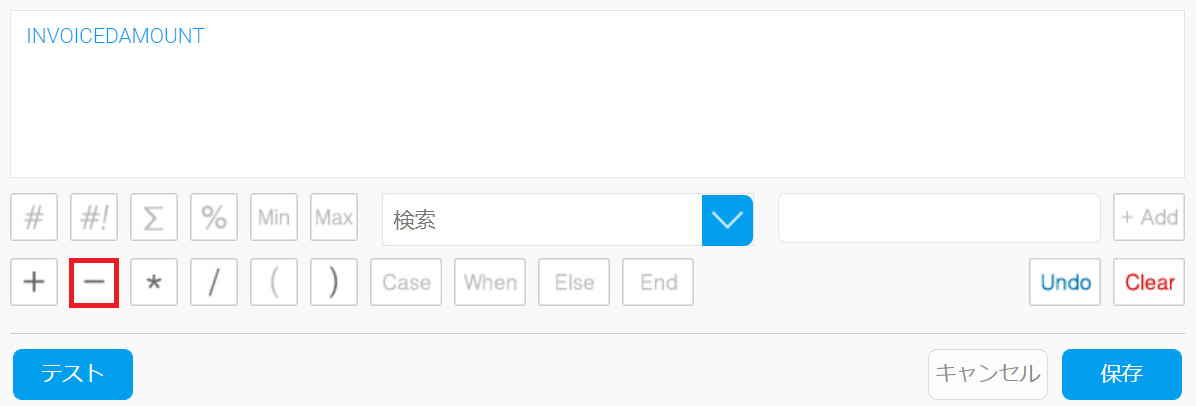
6. フィールド選択のドロップダウン直下にある、「-」(マイナス)ボタンをクリックします。 7.「COST」フィールドを選択し、このサンプル計算式を完成させます。 8. 「テスト」ボタンをクリックして、計算式を検証します。テストが成功すると、「SQLは有効です」、というメッセージがビルダーの下部に表示されます。 9.「 保存」をクリックしてフィールドを保存すると、レポートで使用できるようになります。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
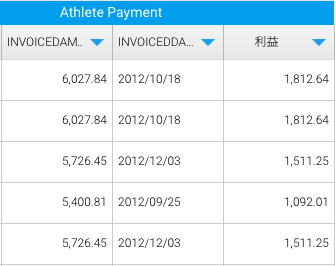
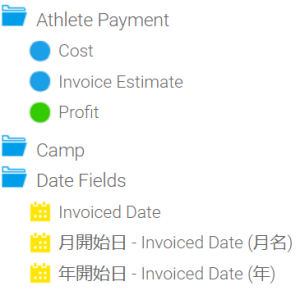
10. 「Athlete Payment」カテゴリーに、「利益」計算フィールドが表示され、通常のメトリック(数値)アイコンではなく、緑色のアイコンで表示されることで、計算式であることを示します。 |
| Column | ||
|---|---|---|
| ||
より詳細な情報は、ビュー計算フィールドを参照してください。
日付階層フィールド
日付階層計算フィールドは、データベース内の一つの日付フィールドに基づく、複数の階層を構築することができます。こちらはその後、レポート内でのドリルダウン階層を定義したり、他の目的のために使用することができます。
...
| Column | ||
|---|---|---|
| ||
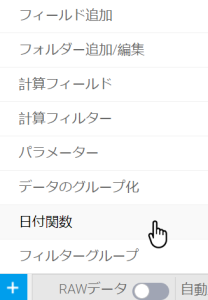
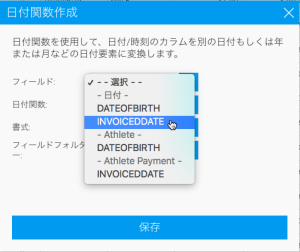
1.始めに、階層テンプレートに使用する日付フィールドがあることを確認します。今回は、既に「日付」フォルダーに「INVOICEDDATE」フィールドを追加済みのため、こちらを考慮する必要はありません。 「日付関数」ビルダーを使用して、日付フィールドと同様のフォルダーに、他のフィールドを追加することで、他のレベルの階層を作成します。こちらは、後ほど階層を構築する際に重要になります。 「月開始日」から始めます。「月開始日」を使用する理由としては、表示を「月」単位に変更することができたとしても、フィールドは「日付」書式でなければいけないからです。これにより、フィールドをタイムシリーズグラフや、他の日付に関連する機能で使用することができるようになります。 2. 作成ボタンをクリックして、「日付関数」オプションを選択します。 |
- ビューの「準備」タブが開かれていることと、このページで設定したチュートリアルビューを使用していることを確認してください(そうでない場合は、前の手順に従ってください)。
- 画面下部にある作成ボタンをクリックし、「計算フィールド」をクリックします。
計算フィールドのダイアログが表示されます。 - 計算フィールド名に「Profit」と入力します。
- フィールドフォルダーのドロップダウンリストから、「Athlete Payment」を選びます。
- 検索ボックスに「Invoice」と入力し、「INVOICEDAMOUNT」を選択して計算に使用します。
- 計算ツールの中からマイナスをクリックし、マイナスを計算に追加します。
- 検索ボックスから、「COST」フィールドを選択します。
- 「テスト」ボタンをクリックして計算結果にエラーがないことを確認します。
テストに問題がなければ、有効のメッセージが表示されます。 - 「保存」ボタンをクリックして新しい計算フィールドを保存します。
- フィールドの表を左側にスクロールし、Athlete Paymentのセクションの最後に新しいフィールドが表示されているのを確認します。
より詳細な情報は、ビュー計算フィールドを参照してください。
| Styleclass | ||
|---|---|---|
| ||
...
日付階層フィールド
日付階層フィールドは基本的に計算フィールドで、データソースの単一の日付フィールドに基づいて、階層レベルを構築することができます。日付階層は、より柔軟なドリルダウンオプション、ガイド付きNLQのエンドユーザー体験の向上、時系列グラフでの使用など、分析をより豊かなものにします。日付階層は、日/週/月/四半期/年などの粒度を使用して作成されます。この手順を実行する前に詳しい情報が必要な場合は、日付の粒度についてご確認ください。
日付階層を作成するには、ディメンション(文字列など)やメトリック(数値など)ではなく、すでに日付形式を使用しているフィールドから始める必要があります。YellowfinのチュートリアルデータベースのSki Teamでは、既にINVOICEDDATEに日付の階層が設定されているので、前の手順で作成したフィールドの複製を使用して、階層用の新しい日付フィールドのセットを作成します。
日付階層の構築には、以下の表にある4つの要素が必要です。
| コメント | 説明 | 例 |
|---|---|---|
| フィールド | ビューのどのフィールドを新しい日付階層に使用するか決定します。ドロップダウンから選択できるようにするには、日付形式を使用する必要があります。 | 請求書日 |
| 日付関数 | 日にち名から年の終わりの日付まで、日付フィールドの粒度を選択できます。 | 月開始日 |
| 書式 | 曜日の表示や週番号などの日付の情報を、グラフや表などYellofin内の他のコンテンツでどう表示するかを選択できます。 | 月名 |
| フィールドフォルダー | 利用可能なビューのフィールドを表示するので、新しい日付フィールドを適切な場所に保存することができます。 |
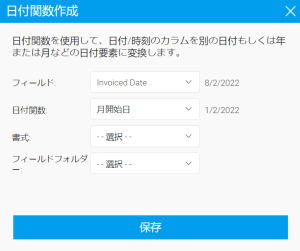
- ビューの「準備」タブが開かれていることと、このページで設定したチュートリアルビューを使用していることを確認してください(そうでない場合は、前の手順に従ってください)。
- 画面下部にある作成ボタンをクリックし、「日付関数」をクリックします。
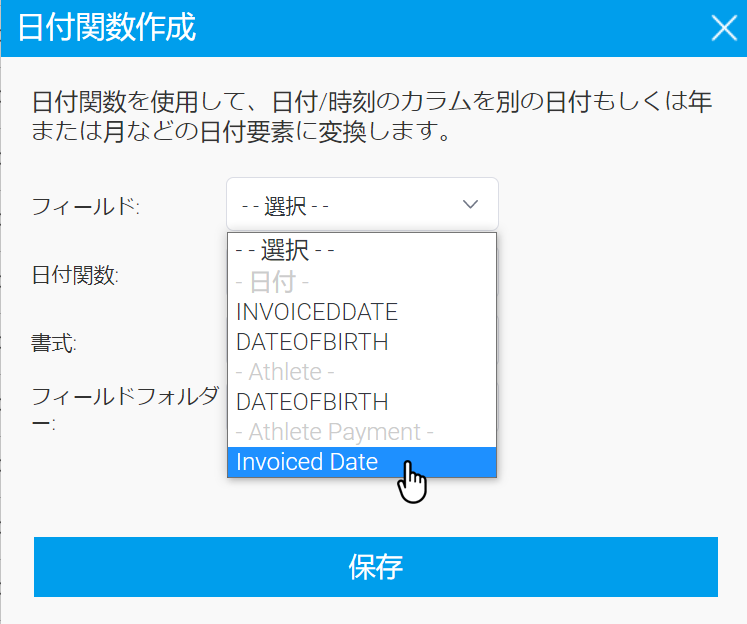
- 日付関数作成ダイアグラムから、フィールドのドロップダウンをクリックし、「Invoiced Date」を選びます。
- 日付関数のドロップダウンをクリックし、「月開始日」を選びます。
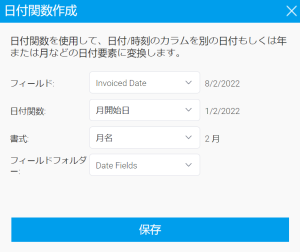
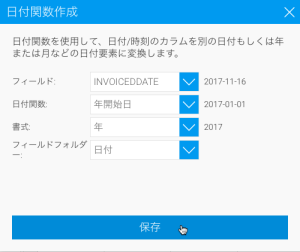
ドロップダウンから選択するたびに、右側に日付のサンプルが表示されます。 - 書式のドロップダウンをクリックし、「月名」を選択します。
- フィールドフォルダのドロップダウンをクリックし、「Date Fields」を選択します。
- 「保存」をクリックして、新しいデータフィールドを保存します。
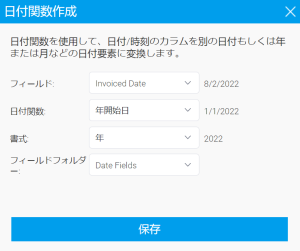
- 手順2~7を繰り返して、以下の内容で新しい日付フィールドを追加します。
フィールド:Invoiced Date
日付関数:月開始日
書式:年
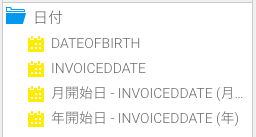
フィールドフォルダ:Date Fields
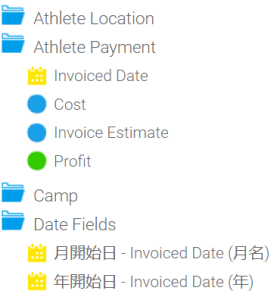
Date Filedsフォルダーに新しいフィールドが追加されました。日付フィールドをすべて一緒にするために、既存の日付フィールドもここに移動させます。 - Athlete Paymentフィールドフォルダーの中にある「Invoiced Date」をドラッグして、Date Fieldsにドロップし、階層を完成させます。
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
3. 関数の元にするために、「日付」フォルダーから、「INOVICEDDATE」フィールドを選択します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
4.「日付関数」フィールドに、「月開始日」を設定します。 5. 「書式」を「月名」に設定します。これはつまり、レポートやグラフには日付の月名が表示されますが、その配下では日付値が維持されることを意味します。 6. 「保存」をクリックして、関数を保存します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
7. 同様のプロセスを繰り返し、今回は「INVOICEDDATE」の「年開始日」に基づく、「年」フィールドを作成します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
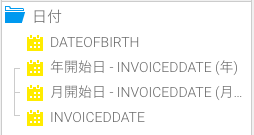
8. 日付階層を作成するための、3つのレベルが表示されます。 |
| Column | ||
|---|---|---|
| ||
ドリルダウン階層
| Styleclass | ||
|---|---|---|
| ||
...
ドリルダウン階層
...
ドリルダウン階層では、ユーザーが1つのレベルから次のレベルへと選択していき結果を制限することで、ディメンション階層でドリルダウンすることができます。例えば、「年(2022年)」から「月(8月)」へドリルダウンができます。
...
ドリルダウン階層を作成する際、トップレベルから順に作成する必要があります。今回の例では、年>月>日の階層を作成するので、年フィールドを一番上にします。
...
- ビューの「準備」タブが開かれていることと、このページで設定したチュートリアルビューを使用していることを確認してください(そうでない場合は、前の手順に従ってください)。
...
階層を作成する際には、階層の最上位から設定を開始し、順番に下がっていく必要があります。今回の例では、「年」 > 「月」 > 「日」の階層を作成するため、最上位である「年」フィールドの設定から開始します。
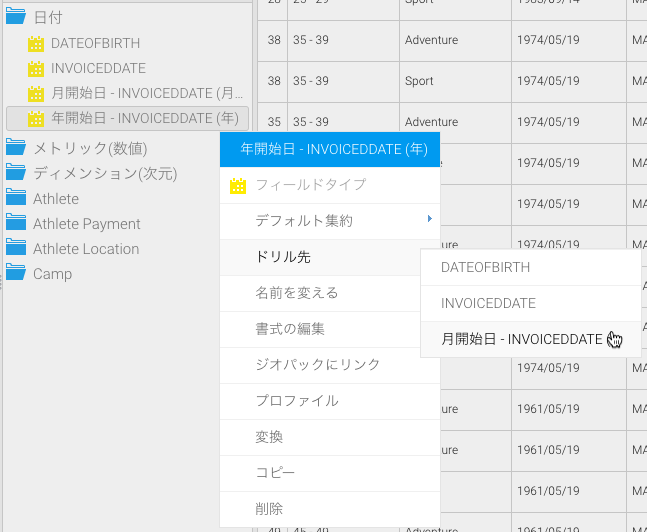
1.「年」フィールドのメニューをクリックし、「ドリル先」オプションを選択して、ドリル先に設定するフィールド(月開始日)を選択します。
- フィールドフォルダーセクションで、年開始日フィールドの右にカーソルを置くと、3つの青いドットが表示されます。
- ドットをクリックするとメニューが表示され、「ドリル先」を選択するとサブメニューが表示されます。
年から月へドリルしていくので、年フィールドと月フィールドを接続する必要があります。 - サブメニューにある「月開始日」をクリックします。
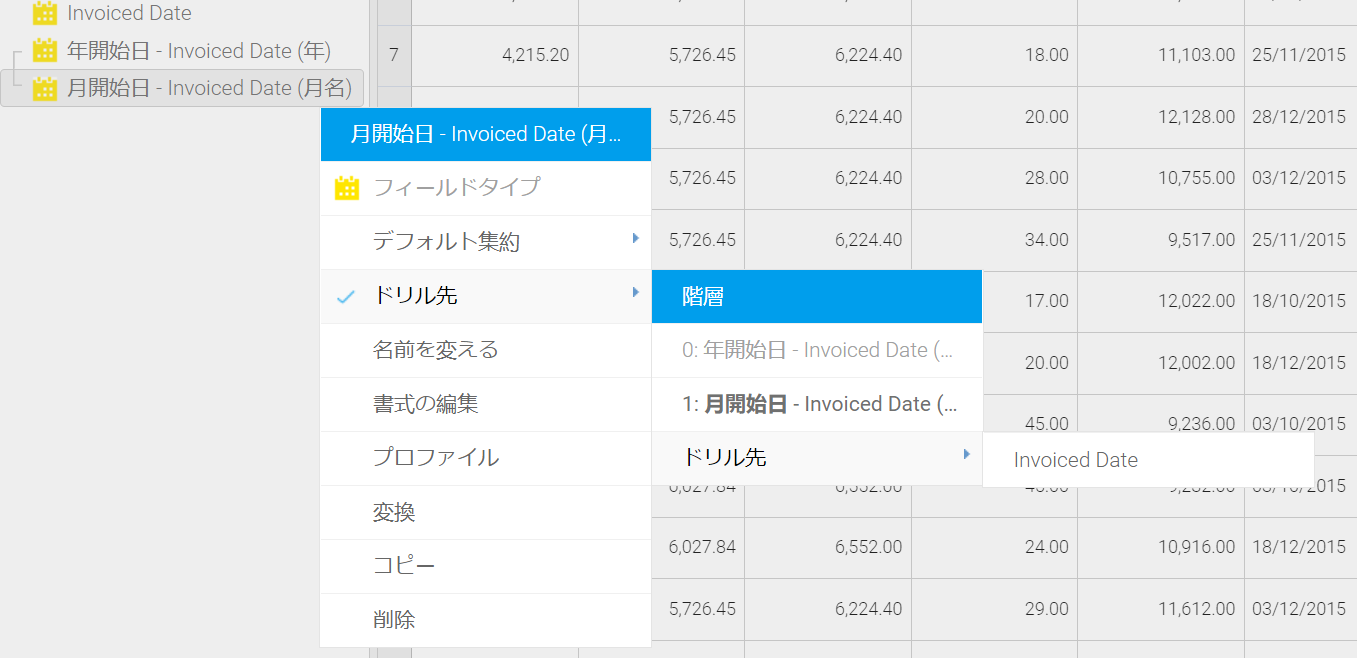
2つの日付フィールドが、グレーのラインで階層としてリンクされていることが表示されます。 - 月開始日フィールドの右にカーソルを置きドットをクリックすると、メニューが表示されます。
- 「ドリル先」をクリックし、さらにサブメニューにある「ドリル先」をクリックします。
新しいサブメニューは、2つの日付フィールドを関連付けるとすぐ表示されます(ここでは既に関連付け済)。 - 「Invoiced Date」をクリックし、月のフィールドと日付フィールドを関連付けます。
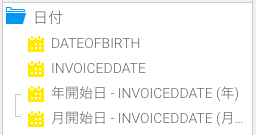
3つのすべての日付フィールドが、トップレベル(リストの最初)から下のレベル(リストの最後)までリンクされるようになりました。
ドリルダウン階層をレポートで使用できるようになりました。
より詳細な情報は、ドリルダウン階層を参照してください。
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
2.「年」と「月」フィールド間にリンクが表示されることを、確認することができます。これは、2つのフィールド間に、階層リンクが定義されたことを示します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
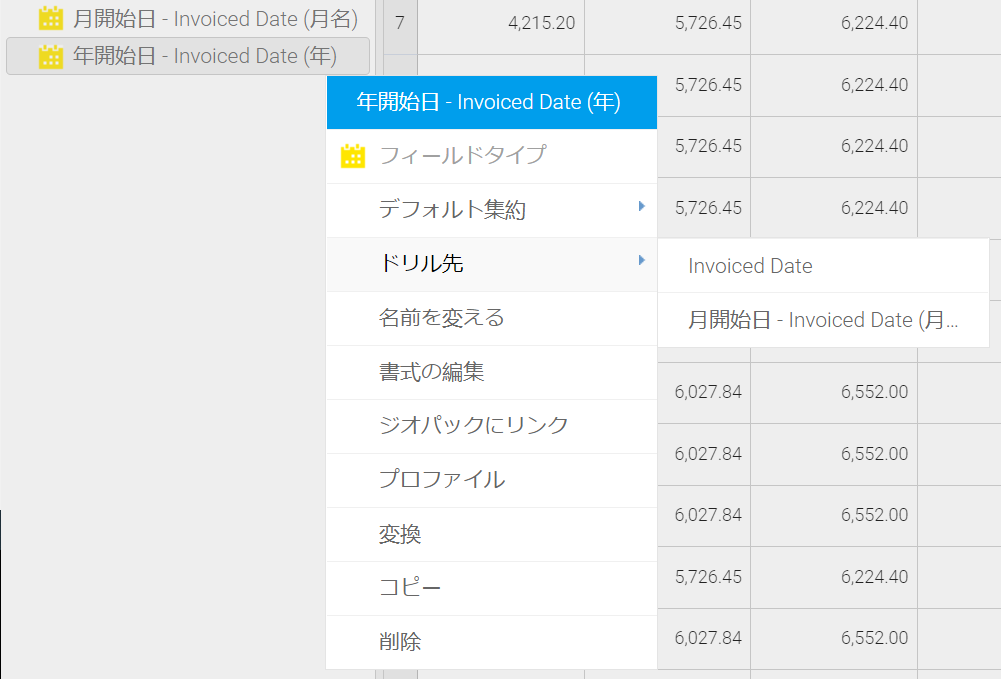
3.次に、「月」フィールドのドロップダウンメニューをクリックして、同様のプロセスを繰り返し、「ドリル先」に移動して、「INOVICEDDATE」 フィールドを設定します。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
4.3レベルの階層が定義されたことを、確認することができます。最下位のフィールド(INVOICEDDATE)では、ドリルダウンオプションを定義する必要はありません。 |
| Column | ||
|---|---|---|
| ||
...
| Column | ||
|---|---|---|
| ||
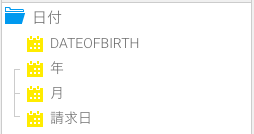
5.フィールド名を更新することで、階層表示がクリアになり、レポートに使用することができるようになります。 |
| Column | ||
|---|---|---|
| ||
より詳細な情報は、ドリルダウン階層を参照してください。
...
| Styleclass | ||
|---|---|---|
| ||
...
ビューのレビューと公開
...
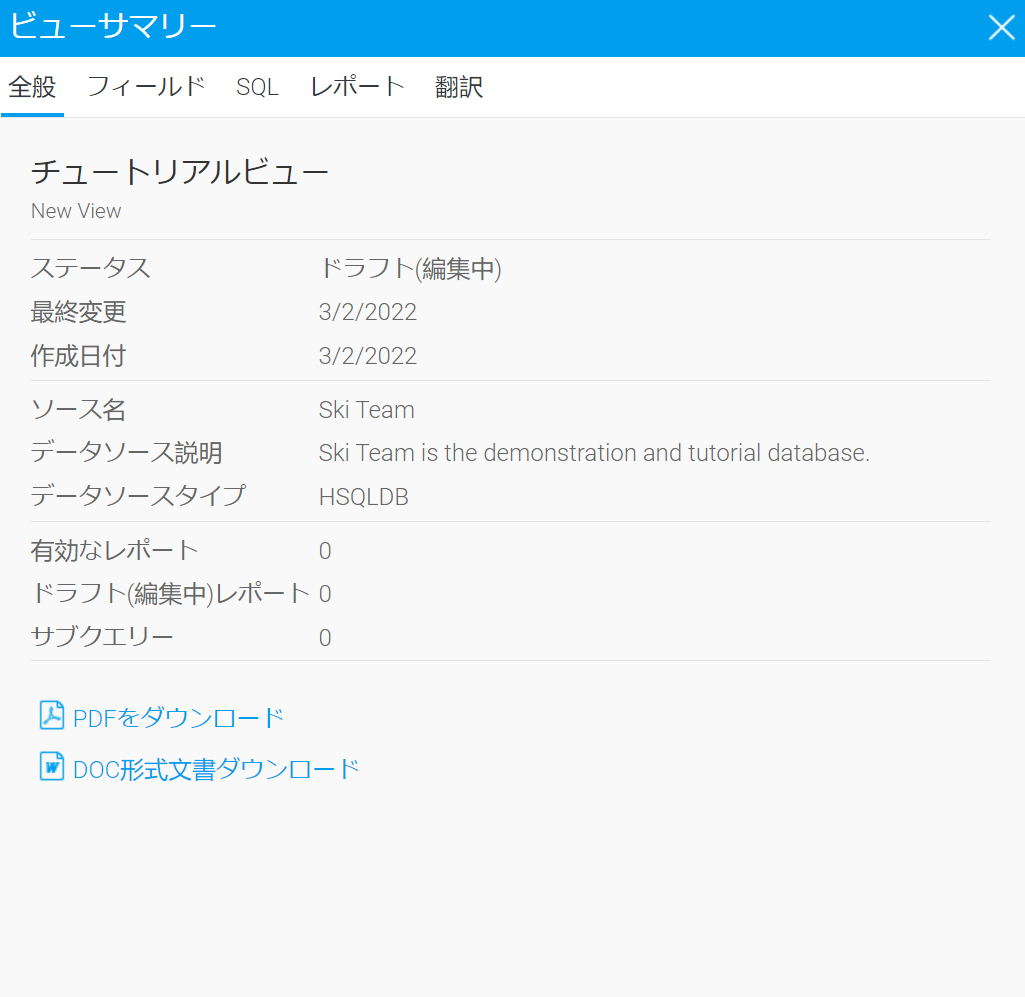
ビューを編集しているとき、いつでも上部のツールバーからサマリー情報を直接確認することができます。ビューを公開する前に確認することをお勧めします。また、ツールバーからセキュリティー、パフォーマンスの詳細などの情報にアクセスすることもできます。ここでは基本的な操作の仕方について紹介しますが、これらは、Wikiの別のセクションでも確認できます。
...
- ビュービルダー画面の上部にツールバーがあります。
- 各項目にカーソルを合わせると、何ができるか見ることができます。
- ツールの中の詳細を見るをクリックすると、ビューサマリーが表示されます。
- 各タブをクリックすると、ビューの一般的な情報、含まれるフィールド、SQL、そのビューを使用しているレポートなどの情報が表示され、既存のビューを編集する際にコンテンツをチェックしたい場合に便利です。
- ダイアログボックスの角にある X をクリックして閉じます。
- 「公開」ボタンをクリックすると、ビューを公開することができます。
ドラフトとして保存することも可能です。 - ドラフトとして保存する場合は、「保存して公開」ボタンのドロップダウンをクリックします。
- 「保存して公開」ボタンをクリックして、新しいビューを公開します。
ビューが保存されクローズします。閲覧ページに戻り、ビューのアイコンがグレー(ドラフト)から緑(公開)になります。
| Styleclass | ||||||
|---|---|---|---|---|---|---|
| ||||||
| 30% | ||||||
1. ビルダーの任意のステップから、「ビュー」メニューをクリックすることで、ビューを保存します。 |
| Column | ||
|---|---|---|
| ||
| Column | ||
|---|---|---|
| ||
2. 「保存」を選択します。 |
| Column | ||
|---|---|---|
| ||
| Column | ||
|---|---|---|
| ||
3.必要に応じて、ビュー名や説明を更新します。ビューを保存するコンテンツ「フォルダー」と「サブフォルダー」を指定します。 4. 「保存して公開」をクリックして、完了します。 |
| width | 70% |
|---|
...
追加情報
Yellowfinでのビュー作成について、より詳細な情報を確認したい際には、ビュー項目を参照してください。
...