Page History
...
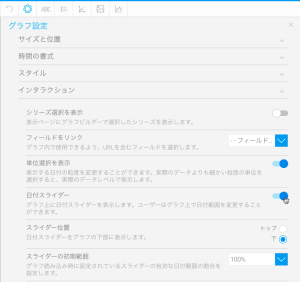
- 「グラフ設定」で、「日付スライダー」を有効にします。
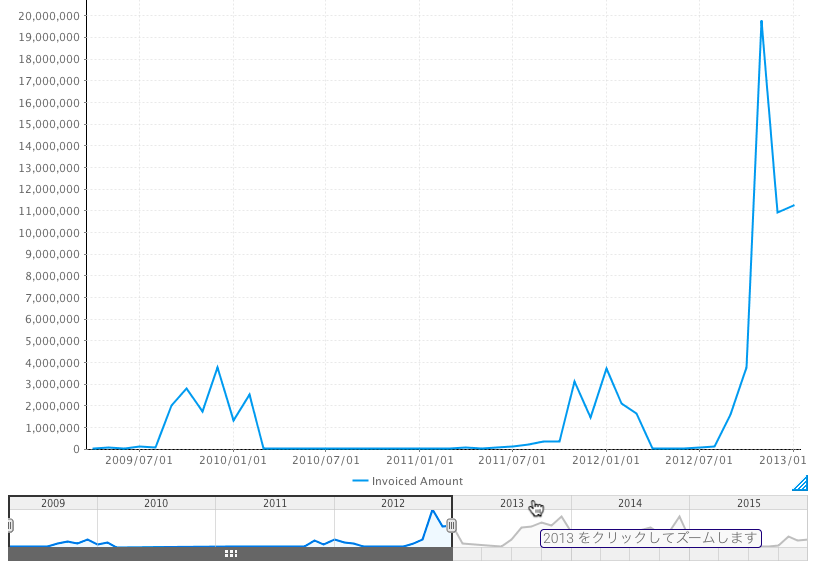
- グラフに、ユーザーがデータのサブセット表示を操作できるスライダーが表示されます。
日付書式オプション
| Styleclass | ||
|---|---|---|
| ||
| タイプ | 説明 | 書式/例 |
| レポート | これは、日付書式をそのままレポートに表示します。例えば、日付が数値書式の場合は、dd/mm/yyyy形式で表示します。 注意:これは、「continuous time series」を適用した場合のみ選択することができます。 | |
| Long | 選択した日付単位の完全な名称を表示します。例えば、日付単位に月を選択した場合は、月名を表示します。 | 例:月曜、8月、第1四半期 |
| Short | 選択した日付単位の短縮名称を表示します。 注意:中には、LongとShort表記がまったく同じ単位もあります(例:年)。 | 例:Mon, Aug, Q1 |
- 少なくともひとつの日付フィールドを含めてグラフを作成します。
- 「グラフ」項目へ移動します。
- タイムシリーズをサポートするグラフを選択します。必ず日付フィールドを使用します。
- グラフビルダーのメニューから「シリーズの設定」ボタンをクリックします。
- 左側のパネルから日付フィールドを選択します。
- 適用する日付書式を選択します。
色項目にメトリック(数値)を表示
| Styleclass | ||
|---|---|---|
| ||
- 日付フィールドを使用して、タイムシリーズグラフを作成します(色の識別を分かりやすくするためには、おまかせグラフではなく、カラム(列)グラフのような特定のグラフタイプを選択します)。
- タイムフィールドメニューから「タイムシリーズ」を選択し、「On」をクリックします。
- グラフビルダーの色項目へメトリック(数値)フィールドをドラッグします。
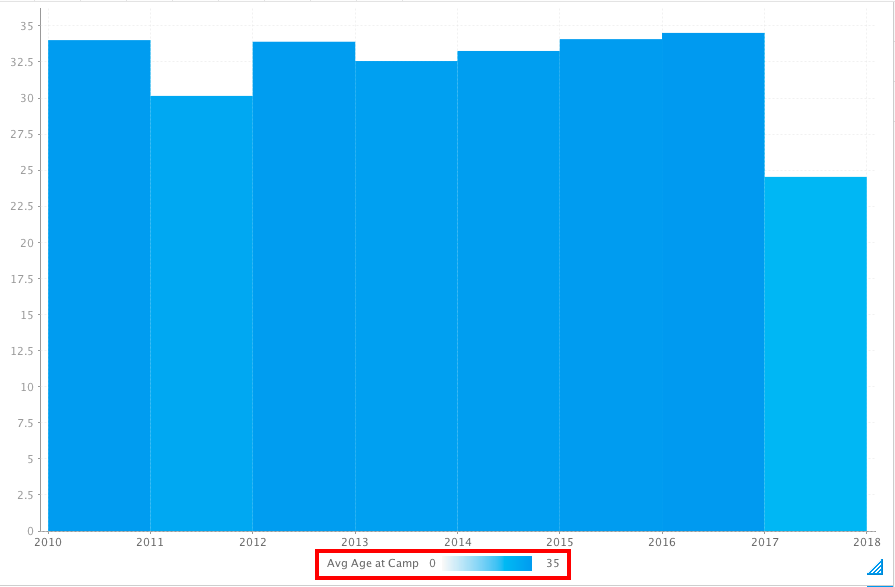
- 適用されたメトリック(数値)フィールドの値に応じて、グラフデータの色が変化します。色範囲の識別を容易にするために、グラフの下部に凡例が表示されます。
- 上記の例では、2017年の平均年齢が24歳のため、2010年の平均年齢34歳と比較して、明るい色で表示されています。
| horizontalrule |
|---|
| Styleclass | ||
|---|---|---|
| ||