概要
DashXMLは、Javaベースのウェブアプリケーションであり、Webサービスを介して、Yellowfinと接続します。DashXMLは、Yellowfinと同一のサーバー上にデプロイすることもできますし、別々のサーバー上にデプロイしても構いません。DashXMLのフレームワークは、プログラミングをすることなく、Yellowfinのコンテンツとカスタマイズされたアイテムを組合せて、ダッシュボードを作成することができます。ダッシュボードは、単一のXMLファイルで構成され、各タブ上の各要素をウィジェットとして表示します。すべてのレイアウトとスタイリングは「カスタマイズされたCSS」を使用して、実行することができます。
技術的前提条件
DashXMLは、高度な技術を持つユーザーによって実装されることを前提に設計されています。高度な技術を持つユーザーとは、開発者か技術的背景に強みを持つユーザーを想定しています。
DashXMLソリューションを実装するためには、最低でも以下の技術が要求されます。
| 実装 | 技術 | 説明 |
| 基礎 |
| Yellowfinのインスタンスからカスタマイズされたイメージやスタイルが適用されたレポート(表、グラフ、マルチグラフ、マップ)を呼び出すために使用します。これには、カスタムJavaScriptを使用する高度なカスタムHTMLウィジェットは含まれず、標準的なHTMLのみを使用します。 |
| 基礎+カスタムウィジェット |
| Yellowfinのインスタンスからカスタマイズされたイメージやスタイルが適用されたレポート(表、グラフ、マルチグラフ、マップ)を呼び出すために使用します。これには、カスタムJavaScriptとHTMLを使用する、高度なカスタムHTMLウィジェットの使用も含みます。カスタムHTMLウィジェットは、Yellowfinのレポート結果を、他の視覚化ライブラリへ渡すために使用します。 |
| 基礎+サードパーティセキュリティ |
| Yellowfinのインスタンスからカスタマイズされたイメージやスタイルが適用されたレポート(表、グラフ、マルチグラフ、マップ)を呼び出すために使用します。Java サーブレットのフィルターを使用することで外部のユーザー認証情報に基づいて、ソースフィルターを適用することもできますし、(web.xmlで)指定されたYellowfinユーザーによってレポートコンテンツを実行することもできます。 |
セキュリティ
DashXMLには、そのまま使用できるユーザーセキュリティがありません。Javaサーブレットのフィルターを使用して、サードパーティのユーザーセキュリティを実装することができます。これは、ユーザーや、与えられたダッシュボードのアクセスをテストしたり、ユーザーに適切なソースフィルターを適用したりすることができます。そして、「web.xmlファイル」内で定義された指名ユーザーとしてレポートを実行することができます。
特定のセッションで行レベルのセキュリティを有効にするためにソースフィルターを渡すことができます。ソースフィルターは、Yellowfinのインターフェイス上で定義する必要があり、その後、DashXML内で参照します。
制限
DashXMLは、Yellowfinインターフェイスで使用できるすべての機能を再現できるわけではありません。DashXML内で再現することのできない機能は、以下の通りです。
- ドリルダウン(表上)とリンクされたドリルダウン
- ドリルエニウェア(表上とグラフ上の両方)
- ドリルスルー(表上とグラフ上の両方)
- ブラッシングとリンクされたブラッシング
- シリーズ選択とリンクされたシリーズ選択
- 対話操作とマルチグラフキャンバス上でのツールチップ
- アニメーションが適用されたグラフの読み込み
- タイムシリーズの日付スライダーと単位選択
- カラムの書式適用(国旗書式など)
- マップ上でのレイヤー選択
- コラボレーション
- クライアント組織
- Yellowfinダッシュボード
- Yellowfinストーリーボード
インストール
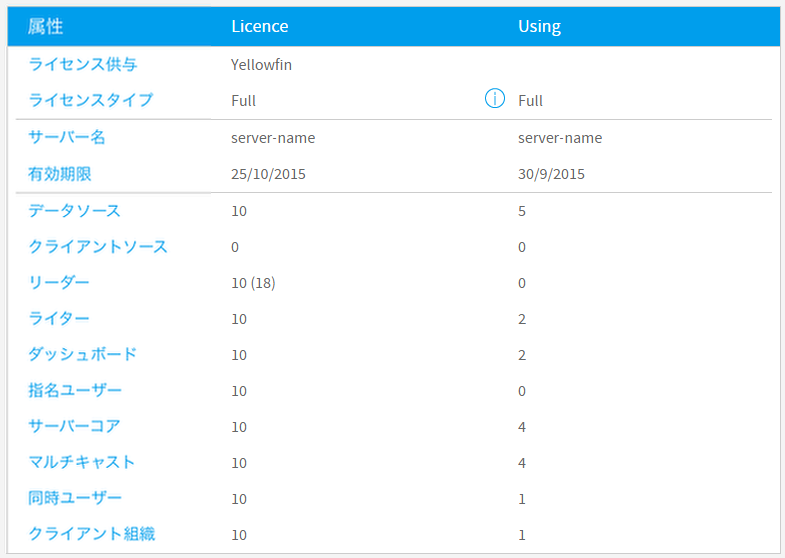
- 現在使用しているYellowfinが、CPUライセンスを有していることを確認してください。
CPUライセンスが無い場合は、担当のアカウントマネージャーまでご連絡ください。 - Yellowfinウェブサイト内のサポートセンターページより、DashXMLをダウンロードしてください。
こちらのページへのアクセス権限が無い場合は、担当のアカウントマネージャーまでご連絡ください。
また、ダウンロードができない場合は、販売元もしくは製品サポートの担当者までご連絡ください。 - 現在使用しているYellowfinのバージョンに、7.1の最新パッチが適用されていることを確認してください。
Yellowfinは毎月パッチをリリースしています、最新のパッチは、サポートセンターよりダウンロードしてください。
注意:Yellowfin 7.1の初期のバージョン(または、7.1以前のリリース)では、DashXMLフレームワークへの互換性がありません。 - Yellowfinインスタンスを停止します。
Yellowfinインスタンスに関連するファイルに対して、変更を行います。適切に変更内容を更新するためには、Yellowfinを必ず停止しなくてはいけません。 「web.xml ファイル」を編集します。
「\Yellowfin\appserver\webapps\ROOT\WEB-INF\」に配置されている「web.xmlファイル」を編集します。Webサービスを使用可能にするために、以下の項目のコメントアウトを解除する必要があります。変更前:
<!-- Uncomment this section to enable JAX-WS Web Services. Java 1.6+ only <listener> <listener-class> com.sun.xml.ws.transport.http.servlet.WSServletContextListener </listener-class> </listener> <servlet> <servlet-name>WebServices</servlet-name> <servlet-class> com.sun.xml.ws.transport.http.servlet.WSServlet </servlet-class> </servlet> <servlet-mapping> <servlet-name>WebServices</servlet-name> <url-pattern>/webservices/*</url-pattern> </servlet-mapping> -->変更後:
<!-- Uncomment this section to enable JAX-WS Web Services. Java 1.6+ only --> <listener> <listener-class> com.sun.xml.ws.transport.http.servlet.WSServletContextListener </listener-class> </listener> <servlet> <servlet-name>WebServices</servlet-name> <servlet-class> com.sun.xml.ws.transport.http.servlet.WSServlet </servlet-class> </servlet> <servlet-mapping> <servlet-name>WebServices</servlet-name> <url-pattern>/webservices/*</url-pattern> </servlet-mapping>変更が完了したら、ファイルを保存します。
DashXMLファイルを解凍します。
DashXMLは、以下の二つの方法でインストールすることができます。
a. Yellowfinのディレクトリ上にインストールすることで、同一のTomcatインスタンス上で起動します。
b. 必要であれば、Yellowfinとは別のサーバ上にある、まったく別のTomcatインスタンスにインストールすることもできます。Yellowfinと同一のTomcat Yellowfinとは別のTomcat DashXMLフォルダー(ダウンロードしたzipファイルより)をコピーし、「\Yellowfin\appserver\webapps\」ディレクトリへ貼り付けます。これにより、webapps内に、ROOTとDashXML両方のディレクトリが存在することになります。 DashXMLフォルダー(ダウンロードしたzipファイルより)をコピーし、「\Tomcat\webapps\ 」ディレクトリへ貼り付けます。これにより、webapps内にDashXMLのディレクトリが存在することになります。 DashXMLの「web.xmlファイル」を編集します。
「\webapps\DashXML\WEB-INF\」に配置されている「web.xmlファイル」を編集します。DashXMLをYellowfinインスタンスと接続するためには、このファイル内で以下の三箇所を変更する必要があります。
a. 現在使用しているYellowfinのURLを設定します。<init-param> <param-name>PathToServer</param-name> <param-value>http://server-name:7171</param-value> <!-- update to Yellowfin server --> </init-param>
b. 現在使用しているYellowfinの「ユーザー名」を設定します。
<init-param> <param-name>Username</param-name> <param-value>admin@yellowfin.com.au</param-value> <!-- update to Yellowfin username --> </init-param>
c. 現在使用しているYellowfinユーザーの「パスワード」を設定します。
<init-param> <param-name>Password</param-name> <param-value>test</param-value> <!-- update to Yellowfin password --> </init-param>
- Yellowfinを起動します。
DashXMLの開始
DashXMLを開始するために、以下のステップを確認して、開発プロセスについて理解しておきましょう。
「dashboard.xmlファイル」を編集します。
「\DashXML\WEB-INF\」に配置されている「dashboard.xmlファイル」を編集します。こちらのファイルは、ダッシュボードを構築するために使用するファイルです。以下のように設定してください。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <application-definition> <!-- Start Dashboard --> <dashboard> <id>1</id> </dashboard> </application-definition>「dashboard.cssファイル」を編集します。
「\DashXML\css\」に配置されている「dashboard.cssファイル」を編集します。こちらのファイルは、ダッシュボードにスタイルを適用するために使用します。以下のように設定してください。- Yellowfin内のレポートを配置します。
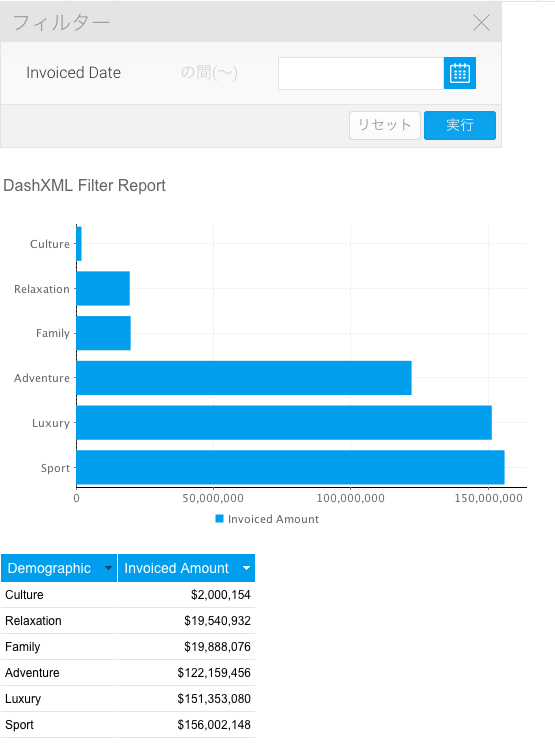
このシナリオでは、日付フィルターを持つ単一のレポートを使用して、ダッシュボードを作成します。Yellowfinを起動して、日付の期間指定のフィルター(の間(〜)の日付フィルター)を持つレポートを検索するか、作成してください。今回例として使用するレポートは、以下の通りです。 フィルターとレポートのUUIDを検索します。
DashXMLは、これらのシステムUUIDを介して、コンテンツコンポーネントを参照します。今回の例において、これらを配置するために、以下の項目を実行してください。
a. いくつかのフィルター値(設定する値は何でも構いません。空欄にだけはしないでください)を適用した後に、レポートを実行する。
b. レポート詳細ウィンドウを開く。
c. レポートURLをコピーする。
d. レポートURLをテキストファイルに貼り付け、以下の通りにUUIDを配置する。URL UUID 説明 http://localhost/RunReport.i4?reportUUID=39fc0f87-77c8-4a5b-aec3-2a04ed78bae3&primaryOrg=1&clientOrg=1&filterUUID9d1dc0bb-ab9a-4852-b408-a9a6b94af66a=2015-09-01%5C%7C2015-09-30 これは、レポートの絶対URLです。ここから必要なレポートUUIDや、フィルターUUIDを配置することができます。 http://localhost/RunReport.i4?reportUUID=39fc0f87-77c8-4a5b-aec3-2a04ed78bae3&primaryOrg=1&clientOrg=1&filterUUID9d1dc0bb-ab9a-4852-b408-a9a6b94af66a=2015-09-01%5C%7C2015-09-30 39fc0f87-77c8-4a5b-aec3-2a04ed78bae3 これは、ダッシュボード上でレポート結果を表示するために、DashXML内で参照する、レポートUUIDです。 http://localhost/RunReport.i4?reportUUID=39fc0f87-77c8-4a5b-aec3-2a04ed78bae3&primaryOrg=1&clientOrg=1&filterUUID9d1dc0bb-ab9a-4852-b408-a9a6b94af66a=2015-09-01%5C%7C2015-09-30 9d1dc0bb-ab9a-4852-b408-a9a6b94af66a これは、ダッシュボード上に表示されるレポートのフィルターに値を渡すために、DashXML内で参照するフィルターUUIDです。 「dashboard.xmlファイル」内で、ダッシュボードを開発します。
サンプルレポートとフィルターを使用して、簡単なダッシュボードを作成するために、以下を完成させる必要があります。
a. ダッシュボードを設定します。
設定を始めるためには、<application-definition> と<dashboard>要素が必要です。最初のダッシュボードを作成しているので、IDは 「1」にします。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <application-definition> <!-- Start Dashboard --> <dashboard> <id>1</id> </dashboard> </application-definition>
b. ユーザープロンプトの日付フィルターを準備します。
ユーザーにフィルター値を要求するために、<filter>要素を含める必要があります。今回の例では、ユーザーのために、4つの考え得るオプションを日付フィルターとして設定しました。:すべての時間、年、月、カスタムです。
「すべての時間」フィルターは、データベース内のすべてのデータを包括できるように、XML内で1900年〜2100年の200年間を範囲として定義しています。「年」と「月」フィルターは、レポートを実行した際に現在の日付と関連して動的に設定され、XMLで事前に定義された範囲を使用して設定しています。「カスタム」の範囲は、完全にユーザープロンプトとして残しており、ユーザーの選択肢として、開始日と終了日を指定できるようにしています。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <application-definition> <!-- Start Dashboard --> <dashboard> <id>1</id> <!-- Year Filters --> <filter> <sync>true</sync> <datatype>DATE</datatype> <!-- This is the data type expected for the filter, in this case we're looking for dates. --> <name>dateFilter</name> <!-- This is the name of the filter, to be referenced by reports in their filterMap elements --> <operator>BETWEEN</operator> <!-- This is the date filter operator that we used in Yellowfin. This means we are expecting a start and end date. --> <styleClass>topFilter</styleClass> <!-- This is the CSS class name we've assigned to the filter for styling purposes from our dashboard.css file. --> <options> <!-- This is the first option available to the user - a hard coded date range to cover all dates. --> <title>All Time</title> <value>1900-01-01\|2100-01-01</value> <defaultOption>true</defaultOption> </options> <options> <!-- This is the second option available to the user - a predefined range that covers the year to date based on current date. --> <title>Year</title> <typeCode>PREDEF</typeCode> <value>YEARTODATE</value> </options> <options> <!-- This is the third option available to the user - a predefined range that covers the month to date based on the current date.--> <title>Month</title> <typeCode>PREDEF</typeCode> <value>MONTHTODATE</value> </options> <options> <!-- This is the last option available to the user - a user prompt date calendar picker where they can define two custom dates. --> <title>Custom</title> <prompt>true</prompt> </options> </filter> </dashboard> </application-definition>
c. レポートとフィルターマップを設定します。
レポートを表示し、ユーザーが選択したフィルター値を渡すためには、<report> と <filterMap> 要素を含める必要があります。要素を配置するために、前項で定義したUUIDを使用して、グラフとして表示するようにレポートを定義し、CSSファイルから「canvasChartクラス」を使用してスタイルを適用します。フィルターマップは、レポート上で検索したフィルターUUIDを、前項のステップで定義した「dateFilter」とリンクさせます。<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <application-definition> <!-- Start Dashboard --> <dashboard> <id>1</id> <!-- Year Filters --> <filter> <sync>true</sync> <datatype>DATE</datatype> <name>dateFilter</name> <operator>BETWEEN</operator> <styleClass>topFilter</styleClass> <options> <title>All Time</title> <value>1900-01-01\|2100-01-01</value> <defaultOption>true</defaultOption> </options> <options> <title>Year</title> <typeCode>PREDEF</typeCode> <value>YEARTODATE</value> </options> <options> <title>Month</title> <typeCode>PREDEF</typeCode> <value>MONTHTODATE</value> </options> <options> <title>Custom</title> <prompt>true</prompt> </options> </filter> <!-- Canvas Chart --> <report> <display>CHART</display> <!-- This is the display type for the report. CHART means that the report will be displayed as a chart. --> <uuid>39fc0f87-77c8-4a5b-aec3-2a04ed78bae3</uuid> <!-- This is the report UUID used to retrieve the report results from Yellowfin. --> <styleClass>canvasChart</styleClass> <!-- This is the CSS class we've assigned to the filter for styling purposes from our dashboard.css file. --> <filterMap> <filterUUID>9d1dc0bb-ab9a-4852-b408-a9a6b94af66a</filterUUID> <!-- This is the filter UUID used to pass filter values to the correct filter on the report in Yellowfin. --> <mapToFilter>dateFilter</mapToFilter> <!-- This is the name of the filter the values are coming from, defined in the filter element earlier. --> </filterMap> </report> </dashboard> </application-definition>変更が完了したら、ファイルを保存します。
d. DashXMLコンテンツを読込みます。
Yellowfinは、メモリ内の「dashboard.xmlファイル」から、DashXMLのコンテンツ定義を格納します。変更内容を確実に使用するために、「reloadcontent.jsp ファイル」を起動して、これを更新する必要があります。これを実行するためには、ブラウザ上で以下のURLを読込んでください。
http://<location of Yellowfin>/DashXML/reloadcontent.jsp : 例)http://localhost:8080/DashXML/reloadcontent.jsp
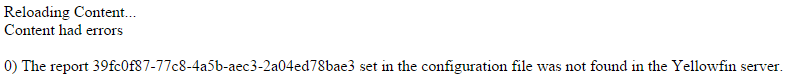
正しく実行されると、以下のメッセージが表示されます。
正しく実行できなかった場合は、エラーが表示されます。これは、UUIDの設定が正しくないことを意味します。
e. DashXMLのダッシュボードを読込みます。
ダッシュボードを参照するためには、ブラウザ上で以下のURLを読み込みます。http://<location of Yellowfin>/DashXML/dashboard.jsp?id=<dashboard ID number> :例)http://localhost:80/DashXML/dashboard.jsp?id=3
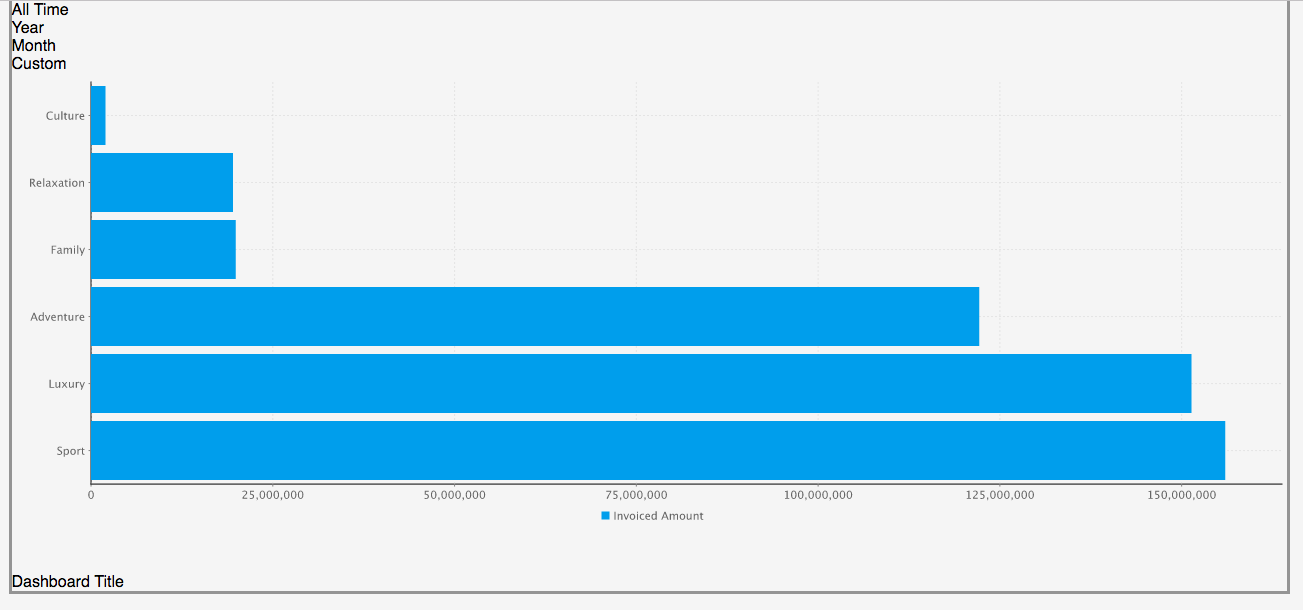
すると、以下のように表示されるはずです。
ご覧いただいているように、日付に書式を適用する必要があります。f. フィルターにスタイルを適用します。
「dashboard.cssファイル」に、以下のスタイルを適用します。クラスがブラウザ内で開発ツールを通して要求されていることに気が付きます。
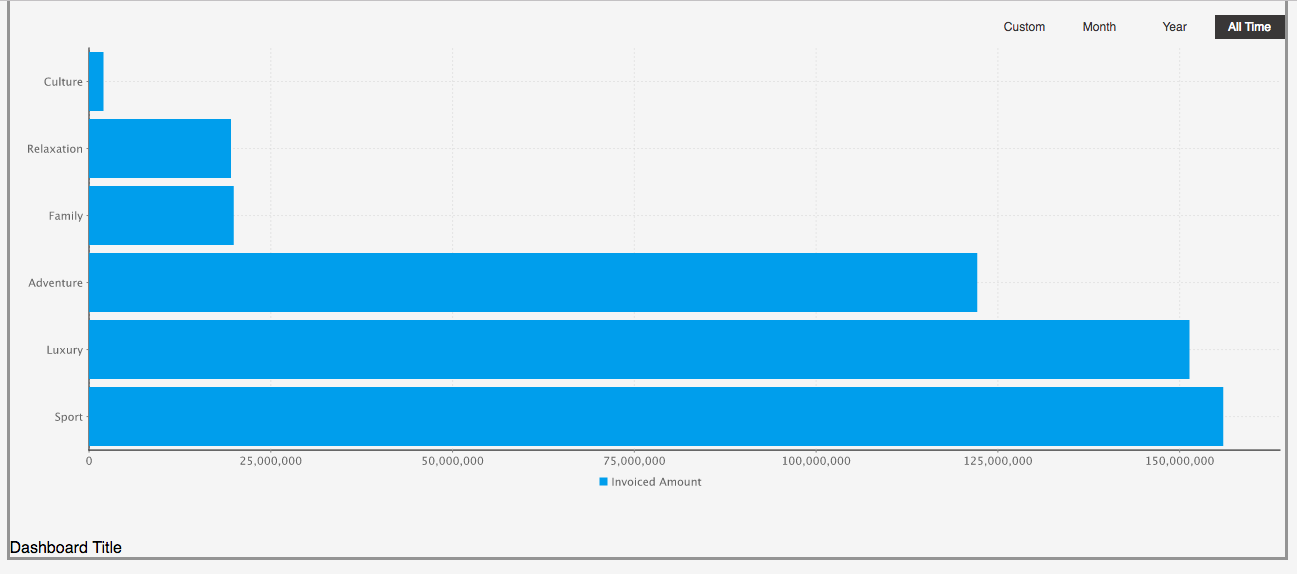
/* Top Nav Filters */.topFilter { height: 24px; line-height: 24px; padding-top: 14px; font-size: 12px; } .topFilter .filterOption { text-align: center; float: right; color: #393737; cursor: pointer; width: 70px; margin-left: 5px; } .topFilter .selected { background-color: #393737; color: #FFFFFF; } .topFilter .filterOption .customEntry { background-color : #393737; color: #FFFFFF; position: absolute; overflow: hidden; z-index: 100; margin-top: 5px; width: 115px; } .topFilter .filterOption .customEntry input{ background-color : #FFFFFF; border: 0px; font-family: arial, sans-serif; font-size: 12px; color: #393737; height: 24px; width: 70px; line-height: 24px; margin: 12px 12px 0px 12px; padding: 0px 10px; text-align: center; } /* Date Entry */ .submitCustom { float: left; line-height: normal; margin: 10px 3px 10px 12px; } .cancelCustom { float: right; line-height: normal; margin: 10px 12px 10px 3px; } /* Date Picker */ .ui-datepicker { background-color : #FFFFFF; border: 1px solid #393737; color: #393737; font-family: arial, sans-serif; font-size: 12px; margin-top: 5px; } .ui-datepicker a{ color: #393737; } .ui-datepicker .ui-datepicker-prev { left: 10px; top: 6px; } .ui-datepicker .ui-datepicker-next { right: 10px; top: 6px; } .ui-datepicker .ui-datepicker-prev:before { content: "\f104"; color: #393737; display: inline-flex; font-family: FontAwesome; font-style: normal; font-weight: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 18px; cursor: pointer; } .ui-datepicker .ui-datepicker-next:before { content: "\f105"; color: #393737; display: inline-flex; font-family: FontAwesome; font-style: normal; font-weight: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 18px; cursor: pointer; } .ui-datepicker .ui-datepicker-prev-hover:before { content: "\f104"; color: #393737; display: inline-flex; font-family: FontAwesome; font-style: normal; font-weight: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 18px; cursor: pointer; } .ui-datepicker .ui-datepicker-next-hover:before { content: "\f105"; color: #393737; display: inline-flex; font-family: FontAwesome; font-style: normal; font-weight: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 18px; cursor: pointer; text-align: right; } .ui-datepicker .ui-datepicker-prev-hover { left: 10px; top: 6px; } .ui-datepicker .ui-datepicker-next { text-align: right; } .ui-datepicker .ui-datepicker-next-hover { right: 10px; top: 6px; text-align: right; }変更が完了したら保存をし、ブラウザのキャッシュをクリアして、ダッシュボードページを更新します。すると、以下のように表示されるはずです。
フィルターを適用し、各項目でレポートが更新されることを確認してください。
以上で、非常に簡単なダッシュボードが完成します。ここからは、ビジネス要求に応じて、ダッシュボードを設計したり、スタイリングしたりすることができます。DashXMLで使用可能なウィジェットについては、以下を確認をしてください。