概要
Yellowfinは、ヘッダーやフッターパネルを削除したり、置き換えたりすることで、既存の、または新規のアプリケーションに統合することができます。これにより、独自のナビゲーションを、カスタマイズしたパネルに組み込むことができます。ログインページの場合と同様に、標準のYellowfinのヘッダーやフッターのカスタマイズは、以下の二つの方法により実行することができます。
- シンプル - こちらは、パネルの記述をすることなく、イメージの置き換えと、ヘッダーやフッターに使用されているCSSファイルの変更により実行します。一般的にこちらのオプションは、簡易的なモックアップに使用され、リスタイル製品の最終版には適していません。
- 完全 - こちらは、ヘッダーやフッターパネルを置き換えるために、カスタムファイルの記述が必要です。こちらの方法を実行するためには、高度な技術的知識、および時間が必要です。
ヘッダー
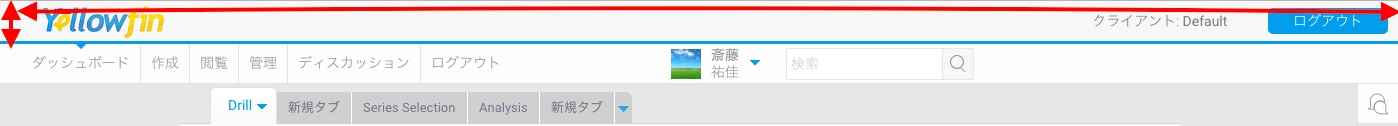
Yellowfinヘッダーは、システム内の各ページ上部に配置されています。
フッター
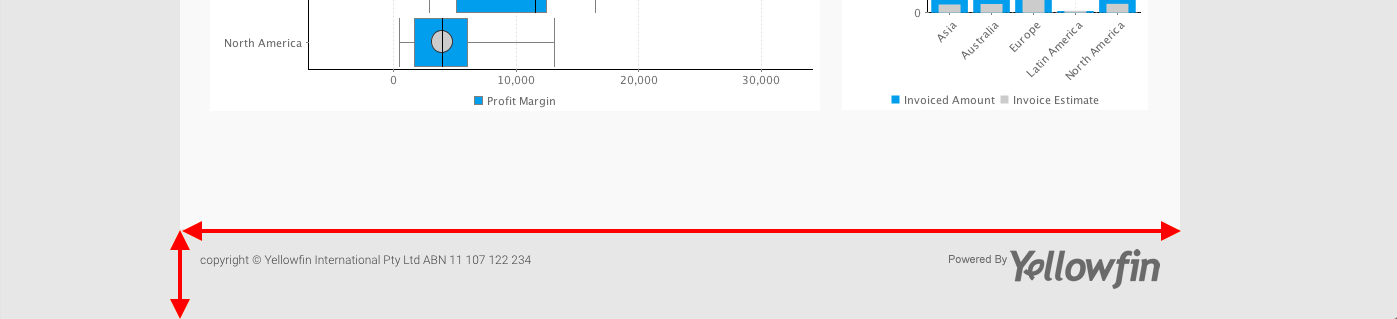
フッターは、ページの下部に配置されており、ダッシュボードの位置が「中央揃え」に設定されている場合は、フッターも中央揃えで表示されます。
サンプル
一時的なカスタムヘッダーやフッターを簡易的に作成する場合は、YellowfinのROOTの「customimages」ディレクトリ(Yellowfin\appserver\webapps\ROOT\customimages)で、以下のイメージをカスタマイズしたバージョンと置き換えます。- header_logo.gif
- logoFooter.png
これらのイメージを置き換えたら、新しいイメージが表示されるように、ブラウザーのキャッシュをクリアしなくてはいけません。
注意:置き換えとして使用する新しいバージョンのイメージは、ページで使用されるようにするために、上記と同様のファイル名にしなくてはいけません。オリジナルのイメージを上書きする必要はなく、単に新しいイメージファイルをカスタムディレクトリに配置します。これにより、新しいイメージはアップグレードプロセス時に上書きされません。
例
| コンポーネント | 標準 | カスタム |
ヘッダー全体 | ||
フッター全体 | ||
header_logo.gif | ||
logoFooter.png |
完全
作成方法
含まれるHTMLは、完全なHTMLドキュメントではなく、別のHTMLページにインラインで含めるのに適したフラグメントでなくてはいけません。これはつまり、<HTML>、<HEAD>、<BODY>タグを含めてはいけないことを意味しています。HTML内のすべてのリンクは、Yellowfinページと相対する点に留意してください。そのため、絶対HTMLリンクの使用をお勧めします。
標準のYellowfinヘッダーは、ユーザーがシステムからログアウトするための唯一のリンクを提供している点にも留意してください。置き換えたヘッダーで、こちらのリンクを提供するためには、以下を含めます。
javascript:on_submit('logoff');
Yellowfinのサンプルディレクトリ(Yellowfin\development\examples\CustomHeaderExample.jsp)には、サンプルのヘッダーファイルが含まれており、こちらを使用することで、カスタムヘッダーの作成を開始することができます。
- カスタムのヘッダーとフッターファイルを、YellowfinのROOTディレクトリ(
Yellowfin\appserver\webapps\ROOT)に保存します。 - 必要なすべてのイメージを、Yellowfinの「customimages」ディレクトリ(
Yellowfin\appserver\webapps\ROOT\customimages)に保存します。 - 使用するすべてのCSSファイルを更新するか、新しいCSSファイルをYellowfinの「customcss」ディレクトリ(
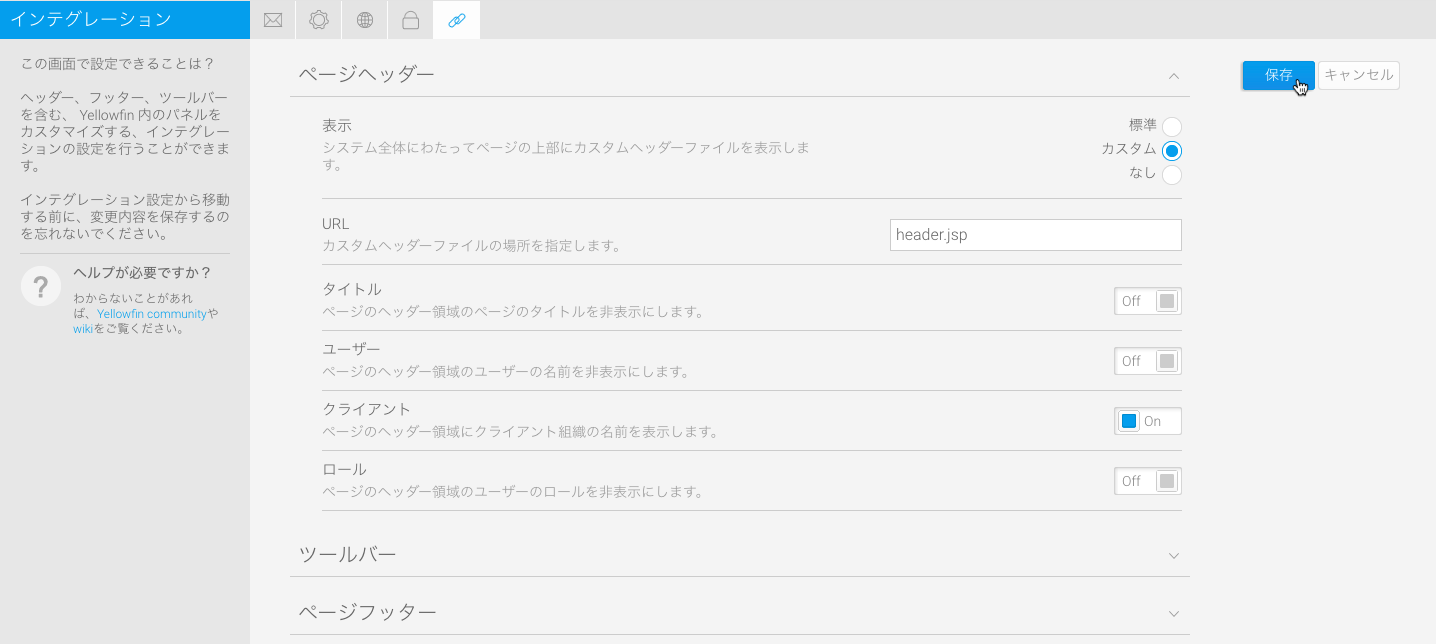
Yellowfin\appserver\webapps\ROOT\customcss)に追加します。 - 管理コンソール>システム構成>インテグレーションに移動します。
こちらから、カスタムファイルの場所を指定します。
例:- 「ページヘッダー」項目の「表示」で、「標準」から「カスタム」を選択し、ヘッダーファイルの「URL」を指定します。
- 「ページフッター」項目の「表示」で、「標準」から「カスタム」を選択し、フッターファイルの「URL」を指定します。
カスタムURLは、ページがロードされる度に含められる、HTMLフラグメントへのリンクです。こちらは、Yellowfinサービスがアクセス可能な任意のサーバーに配置することができますが、最良のパフォーマンスを得るためには、同一サーバー上に配置することをお勧めします。こちらの例では、ファイルをYellowfinのROOTディレクトリ(Yellowfin\appserver\webapps\ROOT\header.jsp)に配置し、「header.jsp」を介して見つかるようにしています。
注意:既存のYellowfinディレクトリを使用せずに、Yellowfin\appserver\webapps\ROOT内に新しいフォルダーを作成してカスタムファイルを格納し、これらのファイルを容易に特定できるようにすることも可能です。
例
| コンポーネント | 標準 | カスタム |
ページ全体 |